Samouczek: rozpoznawanie logo usługi platformy Azure na obrazach aparatu
W tym samouczku zapoznasz się z przykładową aplikacją korzystającą z usługi Custom Vision w ramach większego scenariusza. Aplikacja AI Visual Provision, aplikacja platformy Xamarin.Forms dla platform mobilnych, analizuje zdjęcia logo usługi platformy Azure, a następnie wdraża te usługi na koncie platformy Azure użytkownika. Tutaj dowiesz się, jak używa ona usługi Custom Vision we współpracy z innymi składnikami w celu dostarczenia przydatnej całościowej aplikacji. Możesz uruchomić cały scenariusz aplikacji dla siebie lub wykonać tylko część konfiguracji usługi Custom Vision i dowiedzieć się, jak używa jej aplikacja.
Ten samouczek przedstawia sposób wykonania następujących czynności:
- Tworzenie wykrywacza niestandardowego obiektu w celu rozpoznawania logo usług platformy Azure.
- Połącz aplikację z usługami Azure AI Vision i Custom Vision.
- Tworzenie konta jednostki usługi platformy Azure w celu wdrożenia usług platformy Azure z poziomu aplikacji.
Jeśli nie masz subskrypcji platformy Azure, przed rozpoczęciem utwórz bezpłatne konto.
Wymagania wstępne
- Visual Studio 2017 lub nowszy
- Obciążenia na platformie Xamarin dla programu Visual Studio (zobacz Instalacja platformy Xamarin)
- Emulator systemu iOS lub Android dla programu Visual Studio
Uwaga
Do uruchomienia emulatora systemu iOS potrzebne będzie urządzenie z systemem macOS.
- (Opcjonalnie) Interfejs wiersza polecenia platformy Azure
Uzyskiwanie kodu źródłowego
Jeśli chcesz korzystać z dostarczonej aplikacji internetowej, sklonuj lub pobierz kod źródłowy aplikacji z repozytorium AI Visual Provision w usłudze GitHub. Otwórz plik Source/VisualProvision.sln w programie Visual Studio. Później zmodyfikujesz niektóre pliki projektu, aby można było samodzielnie uruchomić aplikację.
Tworzenie detektora obiektu
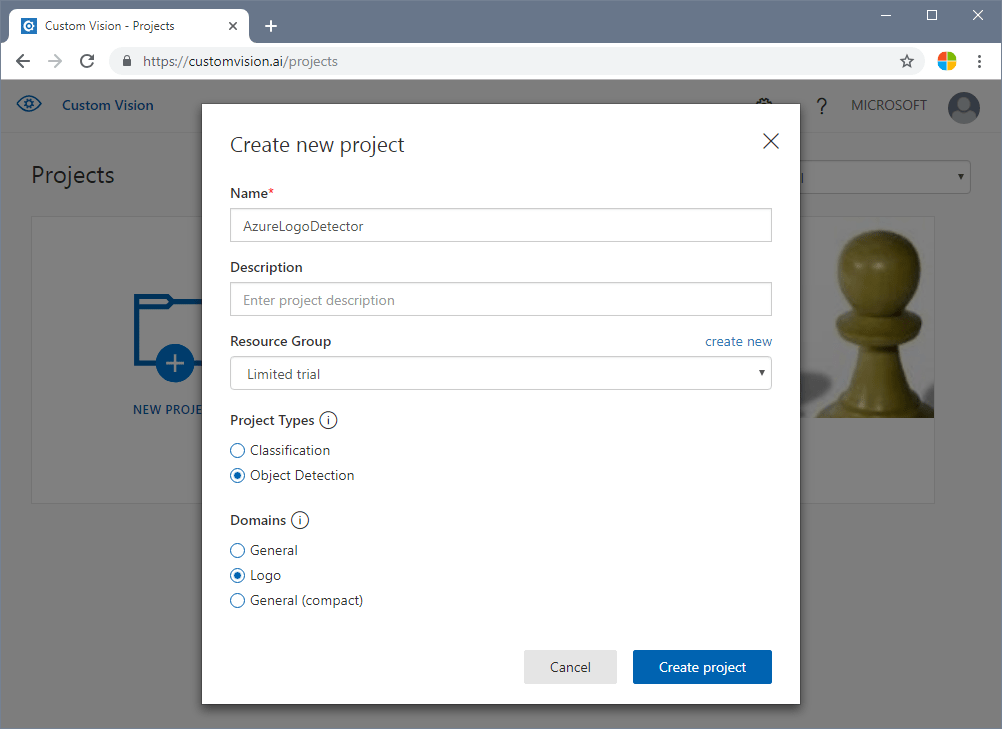
Zaloguj się do portalu internetowego usługi Custom Vision i utwórz nowy projekt. Określ projekt wykrywania obiektów i użyj domeny Logo. Umożliwi to usłudze użycie algorytmu zoptymalizowanego pod kątem wykrywania logo.

Przekazywanie i tagowanie obrazów
Następnie wytrenuj algorytm wykrywania logo, przekazując obrazy logo usług platformy Azure i tagując je ręcznie. Repozytorium AIVisualProvision zawiera zbiór obrazów do szkolenia, którego można użyć. W witrynie internetowej wybierz przycisk Dodaj obrazy na karcie Obrazy szkoleniowe. Następnie przejdź do folderu Documents/Images/Training_DataSet repozytorium. Konieczne będzie ręczne tagowanie logo na każdym obrazie, jeśli więc tylko testujesz ten projekt, możesz chcieć przekazać tylko podzbiór obrazów. Przekaż co najmniej 15 wystąpień każdego tagu, który ma być używany.
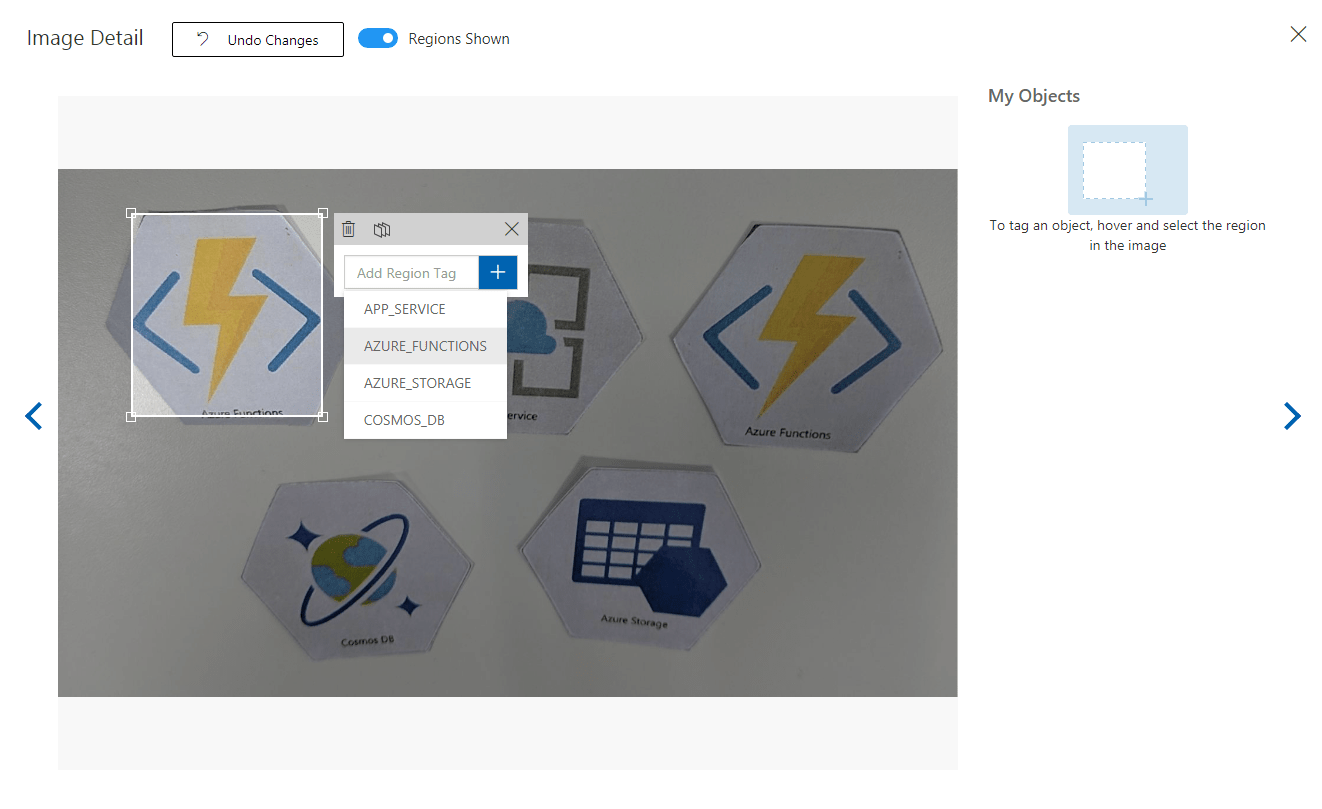
Po przekazaniu obrazów treningowych wybierz pierwszy z nich na ekranie. Zostanie wyświetlone okno tagowania. Narysuj pola i przypisz tagi do każdego logo na każdym obrazie.

Aplikacja jest skonfigurowana do pracy z określonymi ciągami tagów. Definicje znajdziesz w pliku Source\VisualProvision\Services\Recognition\RecognitionService.cs:
private const string TAG_ACTIVE_DIRECTORY = "ACTIVE_DIRECTORY";
private const string TAG_APP_SERVICE = "APP_SERVICE";
private const string TAG_NOTIFICATION_HUBS = "NOTIFICATION_HUBS";
private const string TAG_MOBILE_APPS = "MOBILE_APPS";
private const string TAG_AZURE_SEARCH = "AZURE_SEARCH";
private const string TAG_AZURE_CDN = "CDN";
private const string TAG_AZURE_MACHINE_LEARNING = "MACHINE_LEARNING";
private const string TAG_AZURE_STORAGE = "STORAGE";
private const string TAG_IOT_EDGE = "IOT_EDGE";
private const string TAG_COSMOS_DB = "COSMOS_DB";
private const string TAG_COGNITIVE_SERVICES = "COGNITIVE_SERVICES";
private const string TAG_SQL_DATABASE = "SQL_DATABASE";
private const string TAG_MYSQL_CLEARDB_DATABASE = "MYSQL_CLEARDB_DATABASE";
private const string TAG_REDIS_CACHE = "REDIS_CACHE";
private const string TAG_APP_INSIGHTS = "APPLICATION_INSIGHTS";
private const string TAG_AZURE_FUNCTIONS = "AZURE_FUNCTIONS";
Po otagowaniu obrazu przejdź w prawo, aby otagować następny. Po zakończeniu zamknij okno tagowania.
Szkolenie detektora obiektów
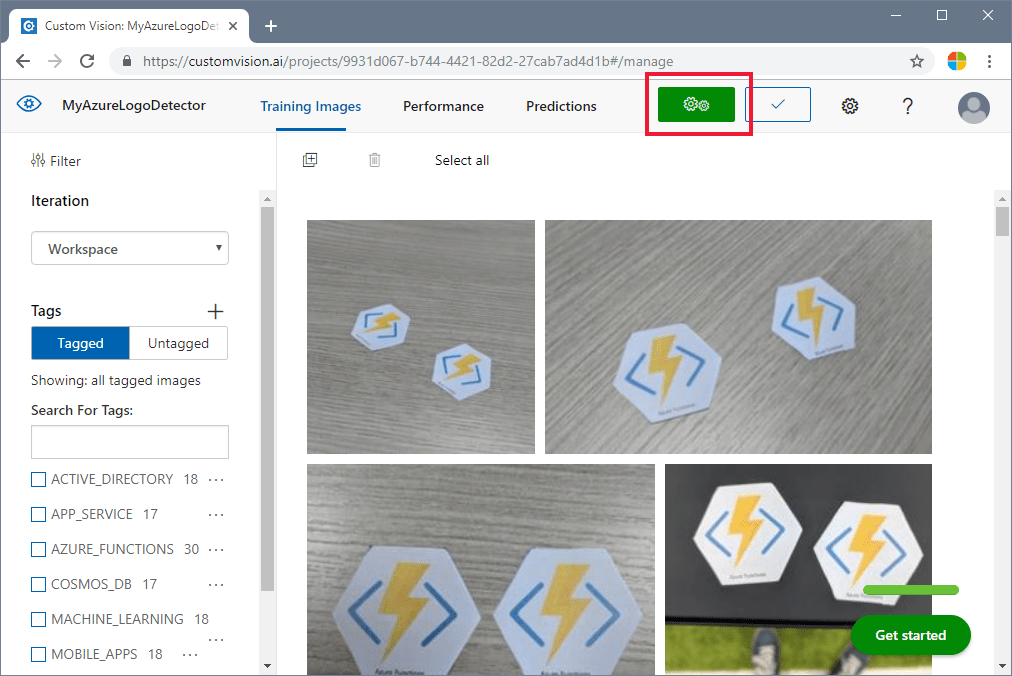
W okienku po lewej stronie ustaw przełącznik Tags (Tagi) w pozycji Tagged (Otagowane), aby wyświetlić swoje obrazy. Następnie kliknij zielony przycisk w górnej części strony, aby wytrenować model. Algorytm wytrenuje rozpoznawanie tych samych tagów na nowych obrazach. Przetestuje to również model na niektórych Twoich istniejących obrazach w celu wygenerowania ocen dokładności.

Pobieranie adresu URL przewidywania
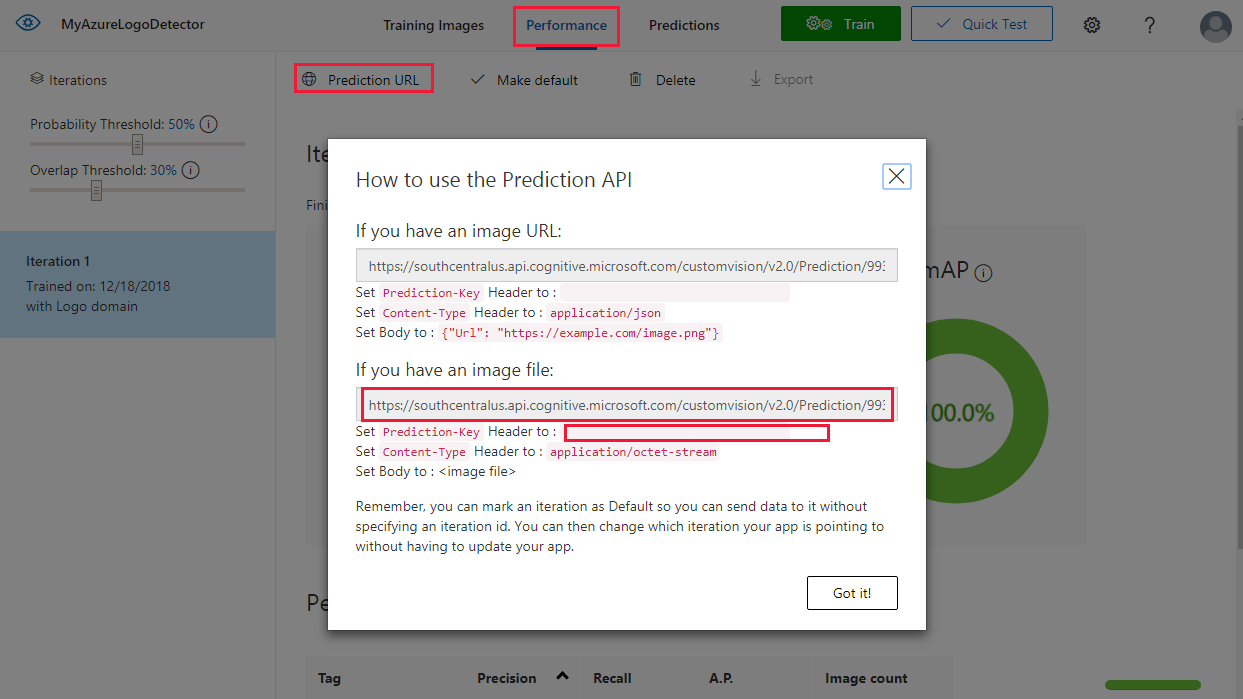
Po wytrenowaniu modelu można już zintegrować go z Twoją aplikacją. Musisz uzyskać adres URL punktu końcowego (adres modelu, który aplikacja będzie wysyłać zapytania) i klucz przewidywania (aby udzielić aplikacji dostępu do żądań przewidywania). Na karcie Performance (Wydajność) naciśnij przycisk Prediction URL (Adres URL przewidywania) u góry strony.

Skopiuj adres URL punktu końcowego i wartość Prediction-Key do odpowiednich pól w pliku Source\VisualProvision\AppSettings.cs :
// Custom Vision
public const string CustomVisionPredictionUrl = "INSERT YOUR COMPUTER VISION API URL HERE FOR MAGNETS RECOGNITION";
public const string CustomVisionPredictionKey = "INSERT YOUR COMPUTER VISION PREDICTION KEY HERE FOR MAGNETS RECOGNITION";
Sprawdzenie użycia usługi Custom Vision
Otwórz plik Source/VisualProvision/Services/Recognition/CustomVisionService.cs, aby zobaczyć, jak aplikacja używa Twojego klucza usługi Custom Vision i adresu URL punktu końcowego. Metoda PredictImageContentsAsync przyjmuje strumień bajtów pliku obrazu wraz z tokenem anulowania (do asynchronicznego zarządzania zadaniami), wywołuje interfejs API prognozowania usługi Custom Vision i zwraca wynik prognozowania.
public async Task<PredictionResult> PredictImageContentsAsync(Stream imageStream, CancellationToken cancellationToken)
{
var client = new HttpClient();
client.DefaultRequestHeaders.Add("Prediction-key", AppSettings.CustomVisionPredictionKey);
byte[] imageData = StreamToByteArray(imageStream);
HttpResponseMessage response;
using (var content = new ByteArrayContent(imageData))
{
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(AppSettings.CustomVisionPredictionUrl, content);
}
var resultJson = await response.Content.ReadAsStringAsync();
return JsonConvert.DeserializeObject<PredictionResult>(resultJson);
}
Ten wynik przybiera postać wystąpienia PredictionResult, które samo zawiera listę wystąpień prognozy. Prognoza zawiera wykryty tag i lokalizację otaczającego go pola na obrazie.
public class Prediction
{
public double Probability { get; set; }
public string TagId { get; set; }
public string TagName { get; set; }
public BoundingBox BoundingBox { get; set; }
}
Aby dowiedzieć się więcej na temat sposobu obsługi tych danych w aplikacji, zacznij od metody GetResourcesAsync. Ta metoda jest zdefiniowana w pliku Source/VisualProvision/Services/Recognition/RecognitionService.cs.
Dodawanie rozpoznawania tekstu
Część samouczka dotycząca usługi Custom Vision jest zakończona. Jeśli chcesz uruchomić aplikację, musisz również zintegrować usługę Azure AI Vision. Aplikacja używa funkcji optycznego rozpoznawania znaków w usłudze Azure AI Vision, aby uzupełnić proces wykrywania logo. Logo platformy Azure może być rozpoznawane na podstawie jego wyglądu lub tekstu wydrukowanego w jego pobliżu. W przeciwieństwie do modeli usługi Custom Vision usługa Azure AI Vision jest wstępnie wytrenowana do wykonywania pewnych operacji na obrazach lub wideo.
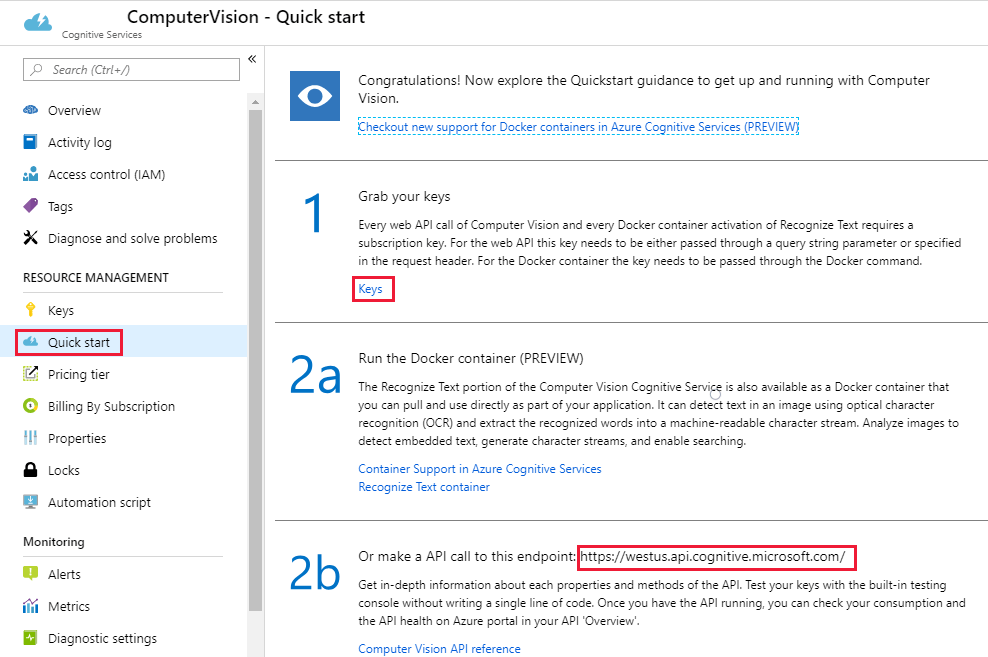
Zasubskrybuj usługę Azure AI Vision, aby uzyskać klucz i adres URL punktu końcowego. Aby uzyskać pomoc dotyczącą tego kroku, zobacz Tworzenie zasobu usług Azure AI.

Następnie otwórz plik Source\VisualProvision\AppSettings.cs i wpisz poprawne wartości do zmiennych ComputerVisionEndpoint i ComputerVisionKey.
// Computer Vision
public const string ComputerVisionEndpoint = "INSERT COMPUTER VISION ENDPOINT HERE FOR HANDWRITING";
public const string ComputerVisionKey = "INSERT YOUR COMPUTER VISION KEY HERE FOR HANDWRITING";
Tworzenie jednostki usługi
Aplikacja wymaga konta jednostki usługi platformy Azure w celu wdrożenia wykrytych usług platformy Azure w ramach subskrypcji platformy Azure. Jednostka usługi umożliwia delegowanie określonych uprawnień do aplikacji przy użyciu kontroli dostępu opartej na rolach platformy Azure. Aby dowiedzieć się więcej, zobacz przewodnik po jednostkach usług.
Jednostkę usługi możesz utworzyć za pomocą usługi Azure Cloud Shell albo interfejsu wiersza polecenia platformy Azure (jak pokazano tutaj). Aby rozpocząć, zaloguj się i wybierz subskrypcję, której chcesz użyć.
az login
az account list
az account set --subscription "<subscription name or subscription id>"
Następnie utwórz swoją jednostkę usługi. (Wykonanie tego procesu może potrwać jakiś czas).
az ad sp create-for-rbac --name <servicePrincipalName> --role Contributor --scopes /subscriptions/<subscription_id> --password <yourSPStrongPassword>
Po pomyślnym zakończeniu powinny pojawić się następujące dane wyjściowe JSON zawierające niezbędne poświadczenia.
{
"clientId": "(...)",
"clientSecret": "(...)",
"subscriptionId": "(...)",
"tenantId": "(...)",
...
}
Zanotuj wartości clientId i tenantId. Dodaj je do odpowiednich pól w pliku Source\VisualProvision\AppSettings.cs.
/*
* Service principal
*
* Note: This settings will only be used in Debug mode to avoid developer having to enter
* ClientId and TenantId keys each time application is deployed.
* In Release mode, all credentials will be introduced using UI input fields.
*/
public const string ClientId = "INSERT YOUR CLIENTID HERE";
public const string TenantId = "INSERT YOUR TENANTID HERE";
Uruchom aplikację
Teraz masz dostęp do aplikacji:
- wytrenowanego modelu usługi Custom Vision
- Usługa Azure AI Vision
- konta jednostki usługi
Wykonaj następujące kroki, aby uruchomić aplikację:
W Eksplorator rozwiązań programu Visual Studio wybierz projekt VisualProvision.Android lub projekt VisualProvision.iOS. Z menu rozwijanego na głównym pasku narzędzi wybierz odpowiedni emulator lub podłączone urządzenie przenośne. Następnie uruchom aplikację.
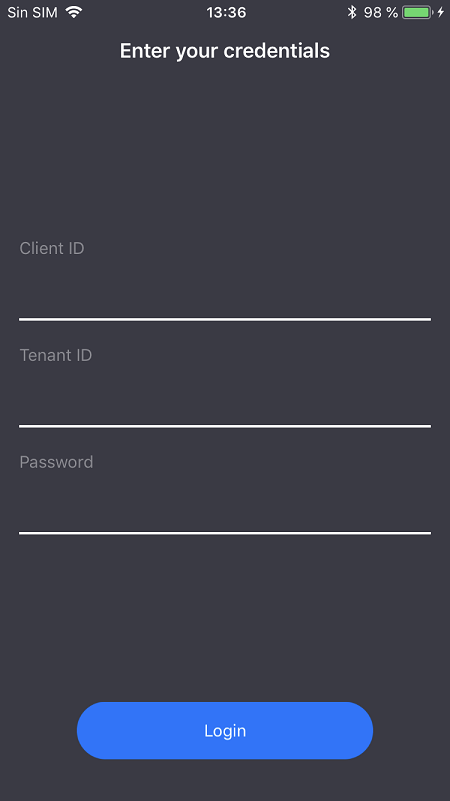
Na pierwszym ekranie wprowadź identyfikator klienta jednostki usługi, identyfikator dzierżawy i hasło. Naciśnij przycisk Login (Zaloguj się).
Uwaga
W niektórych emulatorach przycisk Login (Zaloguj się) może nie być uaktywniony na tym etapie. W takim przypadku zatrzymaj aplikację, otwórz plik Source/VisualProvision/Pages/LoginPage.xaml, znajdź element
Buttonoznaczony jako LOGIN BUTTON (PRZYCISK LOGOWANIA), usuń następujący wiersz, po czym ponownie uruchom aplikację.IsEnabled="{Binding IsValid}"
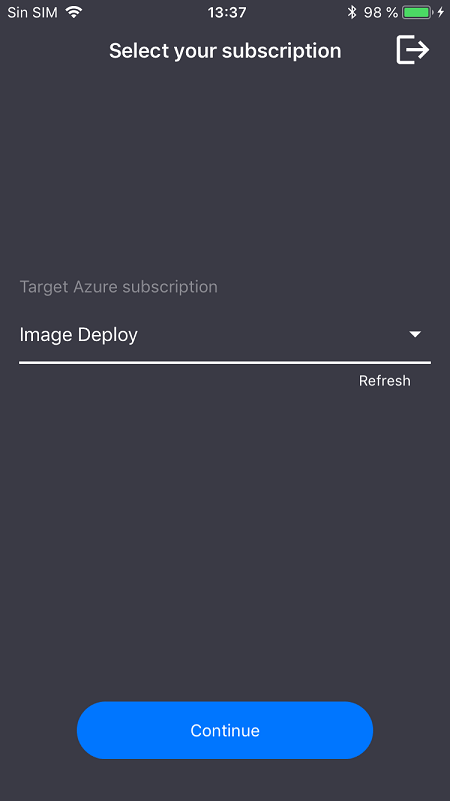
Na następnym ekranie wybierz z listy rozwijanej swoją subskrypcję platformy Azure. (To menu powinno zawierać wszystkie subskrypcje, do których jednostka usługi ma dostęp). Wybierz przycisk Kontynuuj . W tym momencie aplikacja może wyświetlić monit o udzielenie dostępu do aparatu i magazynu zdjęć urządzenia. Udziel uprawnień dostępu.

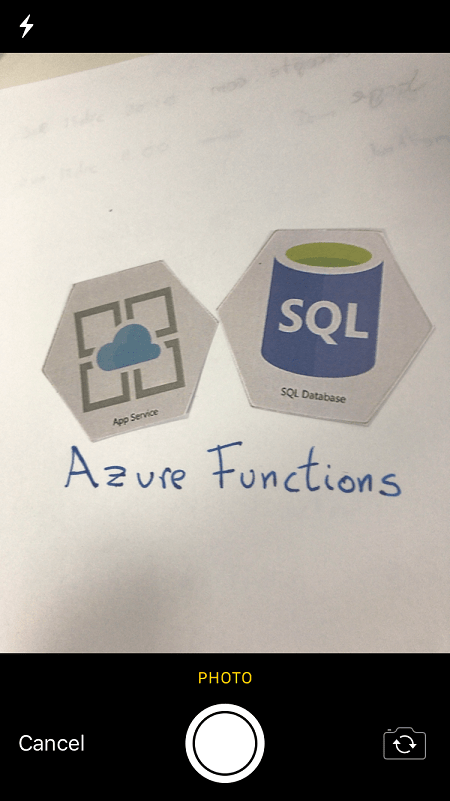
Aparat w Twoim urządzeniu zostanie uaktywniony. Zrób zdjęcie jednego z logo usługi platformy Azure, które było uwzględnione podczas trenowania. W oknie wdrożenia powinien pojawić się monit o wybór regionu i grupy zasobów dla nowych usług (tak jak w przypadku ich wdrożenia z witryny Azure Portal).


Czyszczenie zasobów
Jeśli wykonano wszystkie kroki tego scenariusza i użyto aplikacji do wdrożenia usług platformy Azure na koncie, zaloguj się w witrynie Azure Portal. Anuluj tam usługi, których nie chcesz używać.
Jeśli planujesz utworzenie własnego projektu wykrywania obiektu za pomocą usługi Custom Vision, możesz chcieć usunąć projekt wykrywania logo utworzony w ramach tego samouczka. Bezpłatna subskrypcja usługi Custom Vision umożliwia tylko dwa projekty. Aby usunąć projekt wykrywania logo w witrynie internetowej usługi Custom Vision, otwórz pozycję Projects (Projekty), a następnie wybierz ikonę kosza na śmieci w obszarze My New Project (Mój nowy projekt).
Następny krok
W tym samouczku została skonfigurowana i przebadana w pełni funkcjonalna aplikacja platformy Xamarin.Forms, która używa usługi Custom Vision do wykrywania logo na zdjęciach z aparatu urządzenia przenośnego. Następnie poznaj najlepsze rozwiązania dotyczące budowania modelu usługi Custom Vision, dzięki czemu podczas tworzenia własnych aplikacji możesz zapewnić ich wydajność i dokładność.