Włączanie uwierzytelniania we własnym internetowym interfejsie API przy użyciu usługi Azure AD B2C
Aby autoryzować dostęp do internetowego interfejsu API, możesz obsługiwać tylko żądania zawierające prawidłowy token dostępu, który ma problemy z usługą Azure Active Directory B2C (Azure AD B2C). W tym artykule pokazano, jak włączyć autoryzację usługi Azure AD B2C do internetowego interfejsu API. Po wykonaniu kroków opisanych w tym artykule tylko użytkownicy, którzy uzyskują prawidłowy token dostępu, będą autoryzowani do wywoływania punktów końcowych internetowego interfejsu API.
Wymagania wstępne
Przed rozpoczęciem przeczytaj jeden z następujących artykułów, w którym omówiono sposób konfigurowania uwierzytelniania dla aplikacji wywołujących internetowe interfejsy API. Następnie wykonaj kroki opisane w tym artykule, aby zastąpić przykładowy internetowy interfejs API własnym internetowym interfejsem API.
- Konfigurowanie uwierzytelniania w przykładowej aplikacji ASP.NET Core
- Konfigurowanie uwierzytelniania w przykładowej aplikacji jednostronicowej (SPA)
Omówienie
Uwierzytelnianie oparte na tokenach zapewnia, że żądania do internetowego interfejsu API zawierają prawidłowy token dostępu.
Aplikacja wykonuje następujące czynności:
Uwierzytelnia użytkowników za pomocą usługi Azure AD B2C.
Uzyskuje token dostępu z wymaganymi uprawnieniami (zakresami) dla internetowego punktu końcowego interfejsu API.
Przekazuje token dostępu jako token elementu nośnego w nagłówku uwierzytelniania żądania HTTP przy użyciu następującego formatu:
Authorization: Bearer <access token>
Internetowy interfejs API wykonuje następujące kroki:
Odczytuje token elementu nośnego z nagłówka autoryzacji w żądaniu HTTP.
Weryfikuje token.
Weryfikuje uprawnienia (zakresy) w tokenie.
Odczytuje oświadczenia zakodowane w tokenie (opcjonalnie).
Odpowiada na żądanie HTTP.
Omówienie rejestracji aplikacji
Aby umożliwić aplikacji logowanie się za pomocą usługi Azure AD B2C i wywoływanie internetowego interfejsu API, musisz zarejestrować dwie aplikacje w katalogu usługi Azure AD B2C.
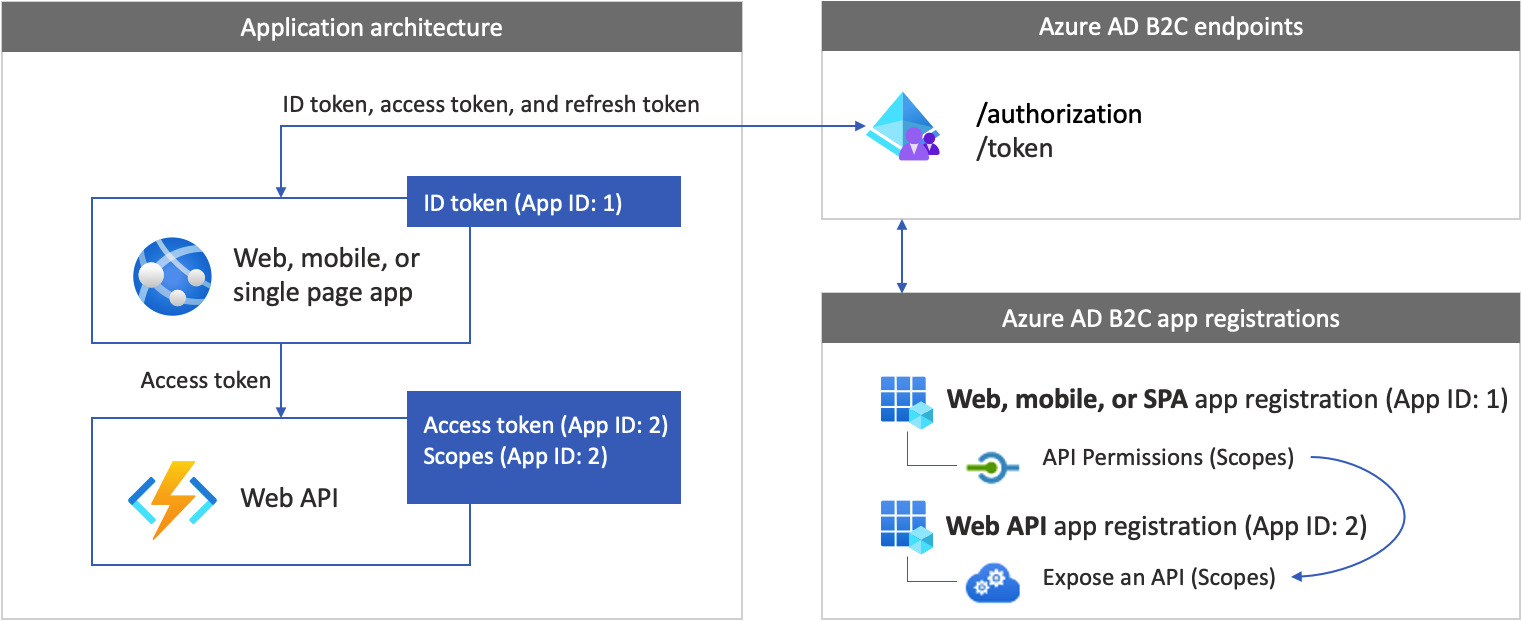
Rejestracja aplikacji internetowej, mobilnej lub SPA umożliwia aplikacji logowanie się za pomocą usługi Azure AD B2C. Proces rejestracji aplikacji generuje identyfikator aplikacji, znany również jako identyfikator klienta, który jednoznacznie identyfikuje aplikację (na przykład identyfikator aplikacji: 1).
Rejestracja internetowego interfejsu API umożliwia aplikacji wywoływanie chronionego internetowego interfejsu API. Rejestracja uwidacznia uprawnienia internetowego interfejsu API (zakresy). Proces rejestracji aplikacji generuje identyfikator aplikacji, który jednoznacznie identyfikuje internetowy interfejs API (na przykład identyfikator aplikacji: 2). Przyznaj aplikacji (identyfikator aplikacji: 1) uprawnienia do zakresów internetowego interfejsu API (identyfikator aplikacji: 2).
Rejestracje aplikacji i architektura aplikacji zostały opisane na poniższym diagramie:

przygotowywanie środowiska programistycznego
W następnych sekcjach utworzysz nowy projekt internetowego interfejsu API. Wybierz język programowania, ASP.NET Core lub Node.js. Upewnij się, że masz komputer z uruchomionym jednym z następujących programów:
Krok 1. Tworzenie chronionego internetowego interfejsu API
Utwórz nowy projekt internetowego interfejsu API. Najpierw wybierz język programowania, którego chcesz użyć, ASP.NET Core lub Node.js.
Użyj polecenia dotnet new. Polecenie dotnet new tworzy nowy folder o nazwie TodoList z elementami zawartości projektu internetowego interfejsu API. Otwórz katalog, a następnie otwórz program Visual Studio Code.
dotnet new webapi -o TodoList
cd TodoList
code .
Po wyświetleniu monitu o dodanie wymaganych zasobów do projektu wybierz pozycję Tak.
Krok 2. Instalowanie zależności
Dodaj bibliotekę uwierzytelniania do projektu internetowego interfejsu API. Biblioteka uwierzytelniania analizuje nagłówek uwierzytelniania HTTP, weryfikuje token i wyodrębnia oświadczenia. Aby uzyskać więcej informacji, zapoznaj się z dokumentacją biblioteki.
Aby dodać bibliotekę uwierzytelniania, zainstaluj pakiet, uruchamiając następujące polecenie:
dotnet add package Microsoft.Identity.Web
Krok 3. Inicjowanie biblioteki uwierzytelniania
Dodaj niezbędny kod, aby zainicjować bibliotekę uwierzytelniania.
Otwórz plik Startup.cs , a następnie na początku klasy dodaj następujące using deklaracje:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
ConfigureServices(IServiceCollection services) Znajdź funkcję. Następnie przed wierszem services.AddControllers(); kodu dodaj następujący fragment kodu:
public void ConfigureServices(IServiceCollection services)
{
// Adds Microsoft Identity platform (Azure AD B2C) support to protect this Api
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(options =>
{
Configuration.Bind("AzureAdB2C", options);
options.TokenValidationParameters.NameClaimType = "name";
},
options => { Configuration.Bind("AzureAdB2C", options); });
// End of the Microsoft Identity platform block
services.AddControllers();
}
Configure Znajdź funkcję. Następnie bezpośrednio po app.UseRouting(); wierszu kodu dodaj następujący fragment kodu:
app.UseAuthentication();
Po zmianie kod powinien wyglądać podobnie do następującego fragmentu kodu:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
// Add the following line
app.UseAuthentication();
// End of the block you add
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Krok 4. Dodawanie punktów końcowych
Dodaj dwa punkty końcowe do internetowego interfejsu API:
- Anonimowy
/publicpunkt końcowy. Ten punkt końcowy zwraca bieżącą datę i godzinę. Służy do debugowania internetowego interfejsu API za pomocą wywołań anonimowych. - Chroniony
/hellopunkt końcowy. Ten punkt końcowy zwraca wartośćnameoświadczenia w tokenie dostępu.
Aby dodać anonimowy punkt końcowy:
W folderze /Controllers dodaj plik PublicController.cs , a następnie dodaj go do następującego fragmentu kodu:
using System;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace TodoList.Controllers
{
[ApiController]
[Route("[controller]")]
public class PublicController : ControllerBase
{
private readonly ILogger<PublicController> _logger;
public PublicController(ILogger<PublicController> logger)
{
_logger = logger;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new {date = DateTime.UtcNow.ToString()});
}
}
}
Aby dodać chroniony punkt końcowy:
W folderze /Controllers dodaj plik HelloController.cs , a następnie dodaj go do następującego kodu:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Microsoft.Identity.Web.Resource;
namespace TodoList.Controllers
{
[Authorize]
[RequiredScope("tasks.read")]
[ApiController]
[Route("[controller]")]
public class HelloController : ControllerBase
{
private readonly ILogger<HelloController> _logger;
private readonly IHttpContextAccessor _contextAccessor;
public HelloController(ILogger<HelloController> logger, IHttpContextAccessor contextAccessor)
{
_logger = logger;
_contextAccessor = contextAccessor;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new { name = User.Identity.Name});
}
}
}
Kontroler HelloController jest ozdobiony atrybutem AuthorizeAttribute, który ogranicza dostęp tylko do uwierzytelnionych użytkowników.
Kontroler jest również ozdobiony elementem [RequiredScope("tasks.read")]. Element RequiredScopeAttribute sprawdza, czy internetowy interfejs API jest wywoływany z odpowiednimi zakresami: tasks.read.
Krok 5. Konfigurowanie serwera internetowego
W środowisku projektowym ustaw internetowy interfejs API do nasłuchiwania przychodzących żądań HTTP lub HTTPS numer portu. W tym przykładzie użyj portu HTTP 6000 i portu HTTPS 6001. Podstawowy identyfikator URI internetowego interfejsu API będzie przeznaczony http://localhost:6000 dla protokołu HTTP i https://localhost:6001 HTTPS.
Dodaj następujący fragment kodu JSON do pliku appsettings.json .
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:6000"
},
"Https": {
"Url": "https://localhost:6001"
}
}
}
Krok 6. Konfigurowanie internetowego interfejsu API
Dodaj konfiguracje do pliku konfiguracji. Plik zawiera informacje o dostawcy tożsamości usługi Azure AD B2C. Aplikacja internetowego interfejsu API używa tych informacji do sprawdzania poprawności tokenu dostępu, który aplikacja internetowa przekazuje jako token elementu nośnego.
W folderze głównym projektu otwórz plik appsettings.json , a następnie dodaj następujące ustawienia:
{
"AzureAdB2C": {
"Instance": "https://contoso.b2clogin.com",
"Domain": "contoso.onmicrosoft.com",
"ClientId": "<web-api-app-application-id>",
"SignedOutCallbackPath": "/signout/<your-sign-up-in-policy>",
"SignUpSignInPolicyId": "<your-sign-up-in-policy>"
},
// More settings here
}
W pliku appsettings.json zaktualizuj następujące właściwości:
| Sekcja | Key | Wartość |
|---|---|---|
| AzureAdB2C | Wystąpienie | Pierwsza część nazwy dzierżawy usługi Azure AD B2C (na przykład https://contoso.b2clogin.com). |
| AzureAdB2C | Domain | Pełna nazwa dzierżawy usługi Azure AD B2C (na przykład contoso.onmicrosoft.com). |
| AzureAdB2C | ClientId | Identyfikator aplikacji internetowego interfejsu API. Na powyższym diagramie jest to aplikacja o identyfikatorze aplikacji: 2. Aby dowiedzieć się, jak uzyskać identyfikator rejestracji aplikacji internetowego interfejsu API, zobacz Wymagania wstępne. |
| AzureAdB2C | SignUpSignInPolicyId | Przepływy użytkownika lub zasady niestandardowe. Aby dowiedzieć się, jak uzyskać przepływ użytkownika lub zasady, zobacz Wymagania wstępne. |
Krok 7. Uruchamianie i testowanie internetowego interfejsu API
Na koniec uruchom internetowy interfejs API przy użyciu ustawień środowiska usługi Azure AD B2C.
W powłoce poleceń uruchom aplikację internetową, uruchamiając następujące polecenie:
dotnet run
Powinny zostać wyświetlone następujące dane wyjściowe, co oznacza, że aplikacja jest uruchomiona i gotowa do odbierania żądań.
Now listening on: http://localhost:6000
Aby zatrzymać program, w powłoce poleceń wybierz klawisze Ctrl+C. Aplikację można ponownie uruchomić za pomocą node app.js polecenia .
Napiwek
Alternatywnie, aby uruchomić dotnet run polecenie, możesz użyć debugera programu Visual Studio Code. Wbudowany debuger programu Visual Studio Code pomaga przyspieszyć edytowanie, kompilowanie i pętlę debugowania.
Otwórz przeglądarkę i przejdź pod adres http://localhost:6000/public. W oknie przeglądarki powinien zostać wyświetlony następujący tekst wraz z bieżącą datą i godziną.
Krok 8. Wywoływanie internetowego interfejsu API z aplikacji
Spróbuj wywołać chroniony internetowy punkt końcowy interfejsu API bez tokenu dostępu. Otwórz przeglądarkę i przejdź pod adres http://localhost:6000/hello. Interfejs API zwróci nieautoryzowany komunikat o błędzie HTTP, potwierdzając, że internetowy interfejs API jest chroniony za pomocą tokenu elementu nośnego.
Kontynuuj konfigurowanie aplikacji w celu wywołania internetowego interfejsu API. Aby uzyskać wskazówki, zobacz sekcję Wymagania wstępne .
Obejrzyj ten film wideo, aby dowiedzieć się więcej o najlepszych rozwiązaniach dotyczących integracji usługi Azure AD B2C z interfejsem API.
Następne kroki
Uzyskaj kompletny przykład w witrynie GitHub:
- Pobierz internetowy interfejs API przy użyciu biblioteki tożsamości firmy Microsoft.