Weryfikowanie danych wejściowych użytkownika w witrynach internetowych ASP.NET (Razor)
– autor Tom FitzMacken
W tym artykule omówiono sposób weryfikowania informacji uzyskanych od użytkowników — czyli w celu upewnienia się, że użytkownicy wprowadzają prawidłowe informacje w formularzach HTML w witrynie ASP.NET Web Pages (Razor).
Zawartość:
- Jak sprawdzić, czy dane wejściowe użytkownika są zgodne z zdefiniowanymi kryteriami weryfikacji.
- Jak określić, czy wszystkie testy weryfikacyjne zostały wykonane.
- Jak wyświetlać błędy weryfikacji (i jak je sformatować).
- Jak zweryfikować dane, które nie pochodzą bezpośrednio od użytkowników.
Są to pojęcia dotyczące programowania ASP.NET wprowadzone w artykule:
- Pomocnik
Validation.- Metody
Html.ValidationSummaryiHtml.ValidationMessage.Wersje oprogramowania używane w samouczku
- ASP.NET Web Pages (Razor) 3
Ten samouczek współpracuje również z usługą ASP.NET Web Pages 2.
Ten artykuł zawiera następujące sekcje:
- Omówienie weryfikacji danych wejściowych użytkownika
- Weryfikowanie danych wejściowych użytkownika
- Dodawanie weryfikacji Client-Side
- Błędy walidacji formatowania
- Weryfikowanie danych, które nie pochodzą bezpośrednio od użytkowników
Omówienie weryfikacji danych wejściowych użytkownika
Jeśli poprosisz użytkowników o wprowadzenie informacji na stronie — na przykład w formularzu — ważne jest, aby upewnić się, że wprowadzone wartości są prawidłowe. Na przykład nie chcesz przetwarzać formularza, który nie zawiera informacji krytycznych.
Gdy użytkownicy wprowadzają wartości do formularza HTML, wprowadzone przez nich wartości są ciągami. W wielu przypadkach potrzebne wartości to inne typy danych, takie jak liczby całkowite lub daty. W związku z tym należy również upewnić się, że wartości wprowadzane przez użytkowników mogą być poprawnie konwertowane na odpowiednie typy danych.
Możesz również mieć pewne ograniczenia dotyczące wartości. Nawet jeśli użytkownicy poprawnie wprowadzają liczbę całkowitą, na przykład może być konieczne upewnienie się, że wartość mieści się w określonym zakresie.

Uwaga
Ważne Weryfikowanie danych wejściowych użytkownika jest również ważne w przypadku zabezpieczeń. Po ograniczeniu wartości, które użytkownicy mogą wprowadzać w formularzach, można zmniejszyć prawdopodobieństwo wprowadzenia przez kogoś wartości, która może naruszyć bezpieczeństwo witryny.
Weryfikowanie danych wejściowych użytkownika
W ASP.NET web Pages 2 możesz użyć Validator pomocnika do przetestowania danych wejściowych użytkownika. Podstawowe podejście polega na wykonaniu następujących czynności:
Określ, które elementy wejściowe (pola) chcesz zweryfikować.
Zazwyczaj wartości są weryfikowane w
<input>elementach w formularzu. Jednak dobrym rozwiązaniem jest zweryfikowanie wszystkich danych wejściowych, nawet danych wejściowych, które pochodzą z ograniczonego elementu, takiego jak<select>lista. Pomaga to upewnić się, że użytkownicy nie pomijają kontrolek na stronie i przesyłają formularz.W kodzie strony dodaj poszczególne testy poprawności dla każdego elementu wejściowego
Validationprzy użyciu metod pomocnika.Aby sprawdzić wymagane pola, użyj
Validation.RequireField(field, [error message])(dla pojedynczego pola) lubValidation.RequireFields(field1, field2, ...))(dla listy pól). W przypadku innych typów walidacji użyj poleceniaValidation.Add(field, ValidationType). W przypadkuValidationTypeprogramu można użyć następujących opcji:Validator.DateTime ([error message])
Validator.Decimal([error message])
Validator.EqualsTo(otherField [, error message])
Validator.Float([error message])
Validator.Integer([error message])
Validator.Range(min, max [, error message])
Validator.RegEx(pattern [, error message])
Validator.Required([error message])
Validator.StringLength(length)
Validator.Url([error message])Po przesłaniu strony sprawdź, czy weryfikacja została przekazana, sprawdzając:
Validation.IsValidif(IsPost && Validation.IsValid()){ // Process form submit }Jeśli występują jakiekolwiek błędy weryfikacji, pomijasz normalne przetwarzanie stron. Jeśli na przykład celem strony jest zaktualizowanie bazy danych, nie należy tego robić, dopóki wszystkie błędy weryfikacji nie zostaną naprawione.
Jeśli występują błędy walidacji, wyświetl komunikaty o błędach w znacznikach strony przy użyciu metody
Html.ValidationSummarylub lubHtml.ValidationMessageobu tych elementów.
Poniższy przykład przedstawia stronę, która ilustruje te kroki.
@{
var message="";
// Specify validation requirements for different fields.
Validation.RequireField("coursename", "Class name is required");
Validation.RequireField("credits", "Credits is required");
Validation.Add("coursename", Validator.StringLength(5));
Validation.Add("credits", Validator.Integer("Credits must be an integer"));
Validation.Add("credits", Validator.Range(1, 5, "Credits must be between 1 and 5"));
Validation.Add("startDate", Validator.DateTime("Start date must be a date"));
if (IsPost) {
// Before processing anything, make sure that all user input is valid.
if (Validation.IsValid()) {
var coursename = Request["coursename"];
var credits = Request["credits"].AsInt();
var startDate = Request["startDate"].AsDateTime();
message += @"For Class, you entered " + coursename;
message += @"<br/>For Credits, you entered " + credits.ToString();
message += @"<br/>For Start Date, you entered " + startDate.ToString("dd-MMM-yyyy");
// Further processing here
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Validation Example</title>
<style>
body {margin: 1in; font-family: 'Segoe UI'; font-size: 11pt; }
</style>
</head>
<body>
<h1>Validation Example</h1>
<p>This example page asks the user to enter information about some classes at school.</p>
<form method="post">
@Html.ValidationSummary()
<div>
<label for="coursename">Course name: </label>
<input type="text"
name="coursename"
value="@Request["coursename"]"
/>
@Html.ValidationMessage("coursename")
</div>
<div>
<label for="credits">Credits: </label>
<input type="text"
name="credits"
value="@Request["credits"]"
/>
@Html.ValidationMessage("credits")
</div>
<div>
<label for="startDate">Start date: </label>
<input type="text"
name="startDate"
value="@Request["startDate"]"
/>
@Html.ValidationMessage("startDate")
</div>
<div>
<input type="submit" value="Submit" class="submit" />
</div>
<div>
@if(IsPost){
<p>@Html.Raw(message)</p>
}
</div>
</form>
</body>
</html>
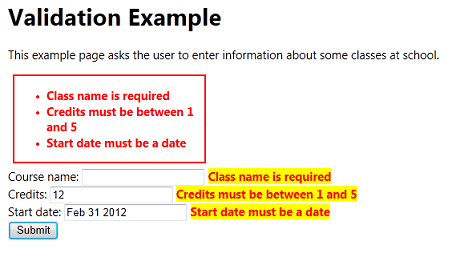
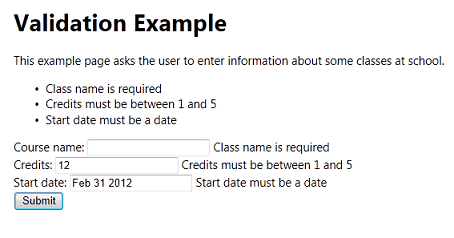
Aby zobaczyć, jak działa walidacja, uruchom tę stronę i celowo popełnij błędy. Na przykład poniżej przedstawiono wygląd strony, jeśli zapomnisz wprowadzić nazwę kursu, jeśli wprowadzisz ciąg , a jeśli wprowadzisz nieprawidłową datę:

Dodawanie weryfikacji Client-Side
Domyślnie dane wejściowe użytkownika są weryfikowane po przesłaniu strony przez użytkowników — oznacza to, że walidacja jest wykonywana w kodzie serwera. Wadą tego podejścia jest to, że użytkownicy nie wiedzą, że popełnili błąd dopiero po przesłaniu strony. Jeśli formularz jest długi lub złożony, błędy raportowania tylko po przesłaniu strony mogą być niewygodne dla użytkownika.
Aby przeprowadzić walidację w skryscie klienta, można dodać obsługę. W takim przypadku walidacja jest wykonywana, gdy użytkownicy pracują w przeglądarce. Załóżmy na przykład, że określisz, że wartość powinna być liczbą całkowitą. Jeśli użytkownik wprowadzi wartość inną niż liczba całkowita, zostanie zgłoszony błąd zaraz po opuszczeniu pola wpisu. Użytkownicy otrzymują natychmiastową opinię, która jest dla nich wygodna. Walidacja oparta na kliencie może również zmniejszyć liczbę razy, jaką użytkownik musi przesłać formularz w celu skorygowania wielu błędów.
Uwaga
Nawet jeśli używasz weryfikacji po stronie klienta, walidacja jest zawsze wykonywana w kodzie serwera. Sprawdzanie poprawności w kodzie serwera jest miarą zabezpieczeń, w przypadku gdy użytkownicy pomijają weryfikację opartą na kliencie.
Zarejestruj następujące biblioteki JavaScript na stronie:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"> </script> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js"> </script> <script src="~/Scripts/jquery.validate.unobtrusive.js"> </script>Dwie biblioteki są ładowane z sieci dostarczania zawartości (CDN), więc nie musisz mieć ich na komputerze lub serwerze. Jednak musisz mieć lokalną kopię jquery.validate.unobtrusive.js. Jeśli nie pracujesz już z szablonem programu WebMatrix (na przykład witryna startowa ), który zawiera bibliotekę, utwórz witrynę stron sieci Web opartą na witrynie początkowej. Następnie skopiuj plik .js do bieżącej witryny.
W znacznikach dla każdego elementu, który jest weryfikowany, dodaj wywołanie do
Validation.For(field). Ta metoda emituje atrybuty używane przez walidację po stronie klienta. (Zamiast emitować rzeczywisty kod JavaScript, metoda emituje atrybuty takie jakdata-val-.... Te atrybuty obsługują nietrusywną weryfikację klienta, która używa trybu jQuery do wykonania tej pracy).
Na poniższej stronie przedstawiono sposób dodawania funkcji weryfikacji klienta do przedstawionego wcześniej przykładu.
@{
// Note that client validation as implemented here will work only with
// ASP.NET Web Pages 2.
var message="";
// Specify validation requirements for different fields.
Validation.RequireField("coursename", "Class name is required");
Validation.RequireField("credits", "Credits is required");
Validation.Add("coursename", Validator.StringLength(5));
Validation.Add("credits", Validator.Integer("Credits must be an integer"));
Validation.Add("credits", Validator.Range(1, 5, "Credits must be between 1 and 5"));
Validation.Add("startDate", Validator.DateTime("Start date must be a date"));
if (IsPost) {
// Before processing anything, make sure that all user input is valid.
if (Validation.IsValid()) {
var coursename = Request["coursename"];
var credits = Request["credits"].AsInt();
var startDate = Request["startDate"].AsDateTime();
message += @"For Class, you entered " + coursename;
message += @"<br/>For Credits, you entered " + credits.ToString();
message += @"<br/>For Start Date, you entered " + startDate.ToString("dd-MMM-yyyy");
// Further processing here
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Validation Example with Client Validation</title>
<style>
body {margin: 1in; font-family: 'Segoe UI'; font-size: 11pt; }
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script
src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js">
</script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
</head>
<body>
<h1>Validation Example with Client Validation</h1>
<p>This example page asks the user to enter information about some classes at school.</p>
<form method="post">
@Html.ValidationSummary()
<div>
<label for="coursename">Course name: </label>
<input type="text"
name="coursename"
value="@Request["coursename"]"
@Validation.For("coursename")
/>
@Html.ValidationMessage("coursename")
</div>
<div>
<label for="credits">Credits: </label>
<input type="text"
name="credits"
value="@Request["credits"]"
@Validation.For("credits")
/>
@Html.ValidationMessage("credits")
</div>
<div>
<label for="startDate">Start date: </label>
<input type="text"
name="startDate"
value="@Request["startDate"]"
@Validation.For("startDate")
/>
@Html.ValidationMessage("startDate")
</div>
<div>
<input type="submit" value="Submit" class="submit" />
</div>
<div>
@if(IsPost){
<p>@Html.Raw(message)</p>
}
</div>
</form>
</body>
</html>
Nie wszystkie kontrole poprawności są uruchamiane na kliencie. W szczególności weryfikacja typu danych (liczba całkowita, data itd.) nie jest uruchamiana na kliencie. Następujące testy działają zarówno na kliencie, jak i na serwerze:
RequiredRange(minValue, maxValue)StringLength(maxLength[, minLength])Regex(pattern)EqualsTo(otherField)
W tym przykładzie test dla prawidłowej daty nie będzie działać w kodzie klienta. Jednak test zostanie wykonany w kodzie serwera.
Błędy walidacji formatowania
Możesz kontrolować sposób wyświetlania błędów weryfikacji, definiując klasy CSS, które mają następujące nazwy zarezerwowane:
field-validation-error. Definiuje dane wyjścioweHtml.ValidationMessagemetody podczas wyświetlania błędu.field-validation-valid. Definiuje dane wyjścioweHtml.ValidationMessagemetody, gdy nie ma błędu.input-validation-error. Określa sposób<input>renderowania elementów w przypadku wystąpienia błędu. (Na przykład możesz użyć tej klasy, aby ustawić kolor tła elementu wejściowego <> na inny kolor, jeśli jego wartość jest nieprawidłowa). Ta klasa CSS jest używana tylko podczas walidacji klienta (w ASP.NET Web Pages 2).input-validation-valid. Definiuje wygląd elementów,<input>gdy nie ma błędu.validation-summary-errors. Definiuje dane wyjścioweHtml.ValidationSummarymetody, która wyświetla listę błędów.validation-summary-valid. Definiuje dane wyjścioweHtml.ValidationSummarymetody, gdy nie ma błędu.
<style> Poniższy blok przedstawia reguły dotyczące warunków błędu.
<style>
.validation-summary-errors {
border:2px solid red;
color:red;
font-weight:bold;
margin:6px;
width:30%;
}
.field-validation-error{
color:red;
font-weight:bold;
background-color:yellow;
}
.input-validation-error{
color:red;
font-weight:bold;
background-color:pink;
}
</style>
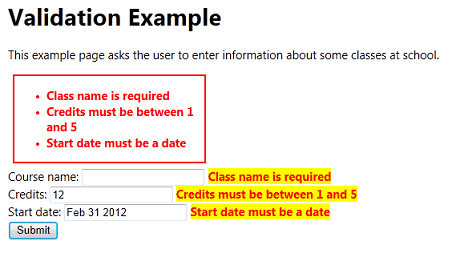
Jeśli ten blok stylu zostanie uwzględniny na przykładowych stronach z wcześniejszej sekcji artykułu, zostanie wyświetlony komunikat o błędzie podobny do poniższej ilustracji:

Uwaga
Jeśli nie używasz walidacji klienta w ASP.NET Web Pages 2, klasy CSS dla <input> elementów (input-validation-error i input-validation-valid nie mają żadnego wpływu.
Wyświetlanie statycznych i dynamicznych błędów
Reguły CSS są parami, takimi jak validation-summary-errors i validation-summary-valid. Te pary umożliwiają definiowanie reguł dla obu warunków: warunku błędu i warunku "normalnego" (bez błędu). Ważne jest, aby zrozumieć, że znaczniki wyświetlania błędu są zawsze renderowane, nawet jeśli nie ma żadnych błędów. Jeśli na przykład strona ma metodę Html.ValidationSummary w adiustacji, źródło strony będzie zawierać następujące znaczniki nawet wtedy, gdy strona jest żądana po raz pierwszy:
<div class="validation-summary-valid" data-valmsg-summary="true"><ul></ul></div>
Innymi słowy, Html.ValidationSummary metoda zawsze renderuje <div> element i listę, nawet jeśli lista błędów jest pusta. Html.ValidationMessage Podobnie metoda zawsze renderuje <span> element jako symbol zastępczy dla pojedynczego błędu pola, nawet jeśli nie ma błędu.
W niektórych sytuacjach wyświetlenie komunikatu o błędzie może spowodować ponowne przepływanie strony i może spowodować przejście elementów na stronie. Reguły CSS, które kończą -valid się, umożliwiają zdefiniowanie układu, który może pomóc zapobiec temu problemowi. Można na przykład zdefiniować field-validation-error elementy i field-validation-valid mieć taki sam stały rozmiar. W ten sposób obszar wyświetlania pola jest statyczny i nie zmieni przepływu strony, jeśli zostanie wyświetlony komunikat o błędzie.
Weryfikowanie danych, które nie pochodzą bezpośrednio od użytkowników
Czasami trzeba zweryfikować informacje, które nie pochodzą bezpośrednio z formularza HTML. Typowym przykładem jest strona, na której wartość jest przekazywana w ciągu zapytania, jak w poniższym przykładzie:
http://server/myapp/EditClassInformation?classid=1022
W takim przypadku chcesz upewnić się, że wartość przekazana do strony (tutaj wartość 1022 dla wartości classid) jest prawidłowa. Nie można bezpośrednio użyć Validation pomocnika do przeprowadzenia tej weryfikacji. Można jednak użyć innych funkcji systemu weryfikacji, takich jak możliwość wyświetlania komunikatów o błędach weryfikacji.
Uwaga
Ważne Zawsze weryfikuj wartości uzyskiwane z dowolnego źródła, w tym wartości pól formularza, wartości ciągu zapytania i wartości plików cookie. Łatwo jest ludziom zmienić te wartości (być może w złośliwych celach). Aby chronić aplikację, musisz sprawdzić te wartości.
W poniższym przykładzie pokazano, jak można zweryfikować wartość przekazaną w ciągu zapytania. Kod sprawdza, czy wartość nie jest pusta i że jest liczbą całkowitą.
if(!IsPost){
if(!Request.QueryString["classid"].IsEmpty() && Request.QueryString["classid"].IsInt()) {
// Process the value
}
else{
Validation.AddFormError("No class was selected.");
}
}
Zwróć uwagę, że test jest wykonywany, gdy żądanie nie jest przesłaniem formularza (if(!IsPost)). Ten test przeszedłby po raz pierwszy żądanie strony, ale nie wtedy, gdy żądanie jest przesłaniem formularza.
Aby wyświetlić ten błąd, możesz dodać błąd do listy błędów weryfikacji, wywołując metodę Validation.AddFormError("message"). Jeśli strona zawiera wywołanie Html.ValidationSummary metody, wyświetlany jest tam błąd, podobnie jak błąd weryfikacji danych wejściowych użytkownika.
Dodatkowe zasoby
Praca z formularzami HTML w witrynach stron internetowych ASP.NET