Wyświetlanie map w witrynie ASP.NET Web Pages (Razor)
– autor Tom FitzMacken
W tym artykule wyjaśniono, jak wyświetlać interaktywne mapy na stronach w witrynie internetowej ASP.NET Web Pages (Razor) na podstawie usług mapowania oferowanych przez Bing, Google, MapQuest i Yahoo.
Zawartość:
- Jak wygenerować mapę na podstawie adresu.
- Jak wygenerować mapę na podstawie współrzędnych szerokości i długości geograficznej.
- Jak zarejestrować konto dewelopera Mapy Bing i uzyskać klucz do użycia z Mapy Bing.
Jest to funkcja ASP.NET wprowadzona w artykule:
- Pomocnik
Maps.Wersje oprogramowania używane w samouczku
- ASP.NET Web Pages (Razor) 2
- WebMatrix 2
Ten samouczek działa również z programem WebMatrix 3.
Na stronach sieci Web można wyświetlać mapy na stronie przy użyciu Maps pomocnika. Mapy można generować na podstawie adresu lub zestawu współrzędnych długości i szerokości geograficznej. Klasa Maps umożliwia wywoływanie popularnych aparatów map, w tym Bing, Google, MapQuest i Yahoo.
Kroki dodawania mapowania do strony są takie same niezależnie od tego, które aparaty mapowania są wywoływane. Wystarczy dodać odwołanie do pliku JavaScript, który udostępnia metody wyświetlania mapy, a następnie wywołuje metody Maps pomocnika.
Wybierz usługę mapy na podstawie używanej Maps metody pomocniczej. Możesz użyć dowolnego z następujących elementów:
Maps.GetBingHtmlMaps.GetGoogleHtmlMaps.GetYahooHtmlMaps.GetMapQuestHtml
Instalowanie potrzebnych elementów
Aby wyświetlić mapy, potrzebne są następujące elementy:
- Pomocnik
Maps. Ten pomocnik jest w wersji 2 biblioteki pomocników sieci Web ASP.NET. Jeśli biblioteka nie jest jeszcze dodana, możesz ją zainstalować w witrynie jako pakiet NuGet. Aby uzyskać szczegółowe informacje, zobacz Instalowanie pomocników w witrynie ASP.NET Web Pages. (W galerii wyszukajmicrosoft-web-helperspakiet). - Biblioteka jQuery. Kilka szablonów witryn programu WebMatrix zawiera już biblioteki jQuery w folderach skryptów . Jeśli nie masz tych bibliotek, możesz pobrać najnowszą bibliotekę jQuery bezpośrednio z witryny jQuery.org . Możesz też utworzyć nową witrynę przy użyciu szablonu (na przykład szablonu witryny początkowej ), a następnie skopiować pliki jQuery z tej witryny do bieżącej witryny.
Na koniec, jeśli chcesz korzystać z map Bing, musisz najpierw utworzyć (bezpłatne) konto i uzyskać klucz. Aby uzyskać klucz, wykonaj następujące kroki:
Utwórz konto na koncie dewelopera Mapy Bing. Musisz również mieć konto Microsoft (Windows Live ID).
Możesz określić, że chcesz użyć klucza do oceny/testowania. Jeśli testujesz funkcję mapowania na własnym komputerze przy użyciu programu WebMatrix i IIS Express, przejdź do obszaru roboczego witryny i zanotuj adres URL witryny (na przykład
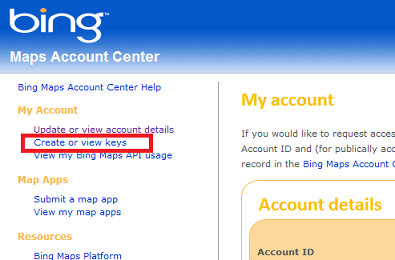
http://localhost:50408, chociaż twój numer portu prawdopodobnie będzie inny). Ten adres hosta lokalnego można użyć jako witryny podczas rejestrowania.Po zarejestrowaniu konta przejdź do Centrum konta Mapy Bing i kliknij pozycję Utwórz lub wyświetl klucze:

Zapisz klucz tworzony przez usługę Bing.
Tworzenie mapy na podstawie adresu (przy użyciu google)
W poniższym przykładzie pokazano, jak utworzyć stronę, która renderuje mapę na podstawie adresu. W tym przykładzie pokazano, jak używać map Google.
Utwórz plik o nazwie MapAddress.cshtml w katalogu głównym witryny. Ta strona wygeneruje mapę na podstawie przekazanego do niego adresu.
Skopiuj następujący kod do pliku, zastępując istniejącą zawartość.
<!DOCTYPE html> <html lang="en"> <head> <title>Map an Address</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map an Address</h1> <form method="post"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetGoogleHtml(Request.Form["address"], width: "400", height: "400") } </body> </html>Zwróć uwagę na następujące funkcje strony:
Element
<script>w elemecie<head>. W tym przykładzie<script>element odwołuje się do pliku jquery-1.6.4.min.js , który jest minimalną (skompresowaną) wersją biblioteki jQuery w wersji 1.6.4. Należy pamiętać, że odwołanie zakłada, że plik .js znajduje się w folderze Scripts witryny.Uwaga
Jeśli używasz innej wersji biblioteki jQuery, upewnij się, że wskazujesz poprawną wersję.
Wywołanie metody
@Maps.GetGoogleHtmlw treści strony. Aby zamapować adres, należy przekazać ciąg adresu. Metody innych aparatów map działają w podobny sposób (@Maps.GetYahooHtml,@Maps.GetMapQuestHtml).
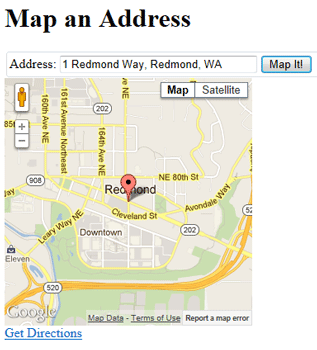
Uruchom stronę i wprowadź adres. Na stronie jest wyświetlana mapa oparta na mapach Google, która pokazuje określoną lokalizację.

Tworzenie mapy na podstawie współrzędnych szerokości i długości geograficznej (przy użyciu usługi Bing)
W tym przykładzie pokazano, jak utworzyć mapę na podstawie współrzędnych. W tym przykładzie pokazano, jak używać map Bing i jak dołączyć klucz Bing. (Można również utworzyć mapę na podstawie współrzędnych przy użyciu innych aparatów mapy, bez użycia klucza Bing).
Utwórz plik o nazwie MapCoordinates.cshtml w katalogu głównym witryny i zastąp istniejącą zawartość następującym kodem i znacznikami:
<!DOCTYPE html> <html lang="en"><head> <title>Map Coordinates</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map Coordinates</h1> <form method="post"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetBingHtml(key: "your-key-here", latitude: Request["latitude"], longitude: Request["longitude"], width: "300", height: "300" ) } </body> </html>Zastąp
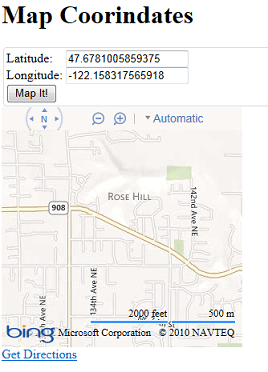
your-key-hereciąg kluczem Mapy Bing wygenerowany wcześniej.Uruchom stronę MapCoordinates.cshtml, wprowadź współrzędne szerokości i długości geograficznej, a następnie kliknij przycisk Mapuj. (Jeśli nie znasz żadnych współrzędnych, spróbuj wykonać następujące czynności. Jest to lokalizacja na kampusie Microsoft Redmond.
Szerokość geograficzna: 47,6781005859375
Długość geograficzna: -122,158317565918
Strona jest wyświetlana przy użyciu określonych współrzędnych.