Dodawanie zabezpieczeń i członkostwa do witryny ASP.NET Web Pages (Razor)
– autor Tom FitzMacken
W tym artykule wyjaśniono, jak zabezpieczyć witrynę internetową ASP.NET Web Pages (Razor), dzięki czemu niektóre strony są dostępne tylko dla osób logujących się. (Zobaczysz również, jak tworzyć strony, do których każdy może uzyskiwać dostęp).
Czego się nauczysz:
- Jak utworzyć witrynę internetową zawierającą stronę rejestracji i stronę logowania, aby dla niektórych stron można było ograniczyć dostęp tylko do członków.
- Jak tworzyć strony publiczne i tylko dla członków.
- Jak zdefiniować role, które są grupami, które mają różne uprawnienia zabezpieczeń w witrynie i jak przypisać użytkowników do roli.
- Jak używać capTCHA, aby uniemożliwić programom zautomatyzowanym (botom) tworzenie kont członkowskich.
Oto ASP.NET funkcje wprowadzone w artykule:
- Szablon witryny startowej programu WebMatrix.
- Pomocnik
WebSecurityiRolesklasa.- Pomocnik
ReCaptcha.Wersje oprogramowania używane w samouczku
- ASP.NET Web Pages (Razor) 2
- WebMatrix 3
- Biblioteka pomocników sieci Web ASP.NET
Możesz skonfigurować witrynę internetową, aby użytkownicy mogli się do niej logować — czyli tak, aby witryna obsługiwała członkostwo. Może to być przydatne z wielu powodów. Na przykład witryna może zawierać strony, które powinny być dostępne tylko dla członków. W niektórych przypadkach użytkownicy mogą wymagać zalogowania się w celu wysłania opinii lub pozostawienia komentarza.
Nawet jeśli witryna internetowa obsługuje członkostwo, użytkownicy nie muszą logować się przed użyciem niektórych stron w witrynie. Użytkownicy, którzy nie są zalogowani, są znani jako użytkownicy anonimowi.
Użytkownik może zarejestrować się w witrynie internetowej, a następnie zalogować się do witryny. Witryna sieci Web wymaga nazwy użytkownika (adresu e-mail) i hasła, aby potwierdzić, że użytkownicy są tym, którzy twierdzą, że są. Ten proces logowania i potwierdzania tożsamości użytkownika jest nazywany uwierzytelnianiem.
Zabezpieczenia i członkostwo można skonfigurować na różne sposoby:
Jeśli używasz programu WebMatrix, łatwym sposobem jest utworzenie nowej witryny na podstawie szablonu witryny początkowej . Ten szablon jest już skonfigurowany pod kątem zabezpieczeń i członkostwa i ma już stronę rejestracji, stronę logowania itd.
Witryna utworzona przez szablon ma również możliwość umożliwiania użytkownikom logowania się przy użyciu witryny zewnętrznej, takiej jak Facebook, Google lub Twitter.
Jeśli chcesz dodać zabezpieczenia do istniejącej witryny lub jeśli nie chcesz używać szablonu witryny początkowej , możesz utworzyć własną stronę rejestracji, stronę logowania itd.
Ten artykuł koncentruje się na pierwszej opcji — sposobie dodawania zabezpieczeń przy użyciu szablonu witryny początkowej . Zawiera on również podstawowe informacje na temat implementowania własnych zabezpieczeń, a następnie zawiera linki do dodatkowych informacji na temat tego, jak to zrobić. Istnieją również informacje na temat włączania identyfikatorów logowania zewnętrznego, które opisano bardziej szczegółowo w osobnym artykule.
Tworzenie zabezpieczeń witryny internetowej przy użyciu szablonu witryny początkowej
W programie WebMatrix możesz użyć szablonu witryny początkowej , aby utworzyć witrynę sieci Web zawierającą następujące elementy:
- Baza danych używana do przechowywania nazw użytkowników i haseł dla członków.
- Strona rejestracji, na której użytkownicy anonimowi (nowi) mogą się zarejestrować.
- Strona logowania i wylogowywanie.
- Strona odzyskiwania i resetowania hasła.
Poniższa procedura opisuje sposób tworzenia lokacji i konfigurowania jej.
Uruchom program WebMatrix i na stronie Szybki start wybierz pozycję Witryna z szablonu.
Wybierz szablon Witryny początkowej , a następnie kliknij przycisk OK. Program WebMatrix tworzy nową witrynę.
W okienku po lewej stronie kliknij selektor obszaru roboczego Pliki .
W folderze głównym witryny internetowej otwórz plik _AppStart.cshtml , który jest specjalnym plikiem używanym do przechowywania ustawień globalnych. Zawiera on niektóre instrukcje, które są oznaczane za pomocą
//znaków://WebMail.SmtpServer = "mailserver.example.com"; //WebMail.EnableSsl = true; //WebMail.UserName = "username@example.com"; //WebMail.Password = "your-password"; //WebMail.From = "your-name-here@example.com";Te instrukcje konfigurują
WebMailpomocnika, który może służyć do wysyłania wiadomości e-mail. System członkostwa może używać poczty e-mail do wysyłania wiadomości potwierdzenia podczas rejestrowania użytkowników lub zmiany haseł. (Na przykład po zarejestrowaniu się użytkowników otrzymują wiadomość e-mail zawierającą link, który można kliknąć, aby zakończyć proces rejestracji).Wysyłanie wiadomości e-mail wymaga dostępu do serwera SMTP zgodnie z opisem w temacie Dodawanie Email do witryny ASP.NET Web Pages. Ustawienia poczty e-mail będą przechowywane w tym centralnym pliku _AppStart.cshtml , aby nie trzeba było kodować ich wielokrotnie na każdej stronie, na której można wysyłać wiadomości e-mail. (Nie musisz konfigurować ustawień PROTOKOŁU SMTP w celu skonfigurowania bazy danych rejestracji. Ustawienia SMTP są potrzebne tylko wtedy, gdy chcesz zweryfikować użytkowników z aliasu poczty e-mail i pozwolić użytkownikom na zresetowanie zapomnianego hasła).
Usuń komentarz z instrukcji, usuwając
//je przed każdym z nich.Jeśli nie chcesz konfigurować potwierdzenia wiadomości e-mail, możesz pominąć ten krok i następny krok. Jeśli wartości SMTP nie są ustawione, nowe konto jest natychmiast dostępne bez wiadomości e-mail z potwierdzeniem.
Zmodyfikuj następujące ustawienia związane z pocztą e-mail w kodzie:
Ustaw
WebMail.SmtpServernazwę serwera SMTP, do którego masz dostęp.Pozostaw
WebMail.EnableSslwartość .trueTo ustawienie zabezpiecza poświadczenia wysyłane do serwera SMTP przez ich szyfrowanie.Ustaw
WebMail.UserNamewartość na nazwę użytkownika dla konta serwera SMTP.Ustaw
WebMail.Passwordhasło dla konta serwera SMTP.Ustaw
WebMail.Fromna własny adres e-mail. Jest to adres e-mail, z którego jest wysyłana wiadomość.Uwaga
Wskazówka Aby uzyskać dodatkowe informacje o wartościach tych właściwości, zobacz Konfigurowanie ustawień Email w temacie Dostosowywanie zachowania Site-Wide dla stron sieci Web ASP.NET.
Zapisz i zamknij plik _AppStart.cshtml.
Uruchom stronę Default.cshtml w przeglądarce.

Uwaga
Jeśli zostanie wyświetlony błąd z komunikatem o tym, że właściwość musi być wystąpieniem
ExtendedMembershipProviderprogramu , witryna może nie zostać skonfigurowana do używania systemu członkostwa ASP.NET Web Pages (SimpleMembership). Czasami może się to zdarzyć, jeśli serwer dostawcy hostingu jest skonfigurowany inaczej niż serwer lokalny. Aby rozwiązać ten problem, dodaj następujący element do pliku Web.config witryny:<appSettings> <add key="enableSimpleMembership" value="true" /> </appSettings>Dodaj ten element jako element podrzędny
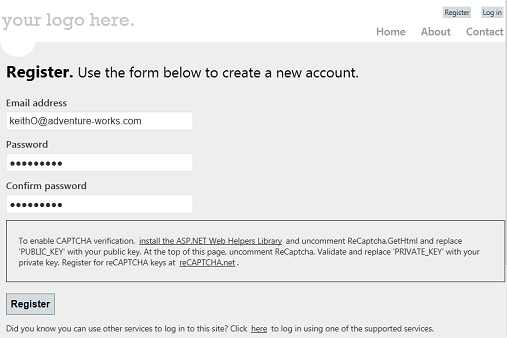
<configuration>elementu i jako element równorzędny<system.web>elementu.W prawym górnym rogu strony kliknij link Zarejestruj . Zostanie wyświetlona strona Register.cshtml .
Wprowadź nazwę użytkownika i hasło, a następnie kliknij przycisk Zarejestruj.

Podczas tworzenia witryny internetowej na podstawie szablonu witryny początkowej baza danych o nazwie StarterSite.sdf została utworzona w folderze App_Data witryny. Podczas rejestracji informacje o użytkowniku są dodawane do bazy danych. Jeśli ustawisz wartości SMTP, wiadomość zostanie wysłana na użyty adres e-mail, aby można było zakończyć rejestrację.

Przejdź do programu poczty e-mail i znajdź wiadomość, która będzie zawierać kod potwierdzenia i hiperlink do witryny.
Kliknij hiperlink, aby aktywować konto. Hiperlink potwierdzenia otwiera stronę potwierdzenia rejestracji.

Kliknij link Zaloguj się, a następnie zaloguj się przy użyciu zarejestrowanego konta.
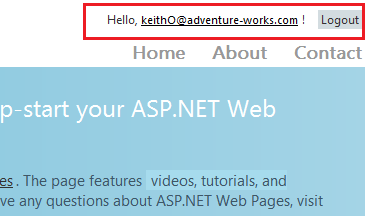
Po zalogowaniu linki Login i Register zostaną zastąpione linkiem Wyloguj . Nazwa logowania jest wyświetlana jako link. (Link umożliwia przejście do strony, na której można zmienić hasło).

Uwaga
Domyślnie ASP.NET strony internetowe wysyłają poświadczenia do serwera w postaci zwykłego tekstu (jako tekst czytelny dla człowieka). W lokacji produkcyjnej należy użyć bezpiecznego protokołu HTTP (https://, znanego również jako secure sockets layer lub SSL), aby szyfrować poufne informacje wymieniane z serwerem. Wiadomości e-mail można wysyłać przy użyciu protokołu SSL, ustawiając je
WebMail.EnableSsl=truetak jak w poprzednim przykładzie. Aby uzyskać więcej informacji na temat protokołu SSL, zobacz Zabezpieczanie komunikacji internetowej: certyfikaty, protokół SSL i https://.
Dodatkowe funkcje członkostwa w witrynie
Witryna zawiera inne funkcje, które umożliwiają użytkownikom zarządzanie kontami. Użytkownicy mogą wykonywać następujące czynności:
- Zmień swoje hasła. Po zalogowaniu mogą kliknąć nazwę użytkownika (czyli link). Spowoduje to przejście na stronę, na której można utworzyć nowe hasło (Account/ChangePassword.cshtml).
- Odzyskaj zapomniane hasło. Na stronie logowania znajduje się link (Czy nie pamiętasz hasła?), który przenosi użytkowników na stronę (Account/ForgotPassword.cshtml), gdzie mogą wprowadzić adres e-mail. Witryna wysyła do nich wiadomość e-mail z linkiem, który może kliknąć, aby ustawić nowe hasło (Account/PasswordReset.cshtml).
Możesz również zezwolić użytkownikom na logowanie się przy użyciu witryny zewnętrznej, jak wyjaśniono później.
Tworzenie strony Members-Only
Na razie każda osoba może przejść do dowolnej strony w witrynie internetowej. Możesz jednak mieć strony, które są dostępne tylko dla osób, które się zalogowały (czyli do członków). ASP.NET umożliwia tworzenie stron, do których można uzyskiwać dostęp tylko przez zalogowanych członków. Zazwyczaj jeśli użytkownicy anonimowi próbują uzyskać dostęp do strony tylko członkowie, nastąpi przekierowanie ich do strony logowania.
W tej procedurze utworzysz folder, który będzie zawierać strony dostępne tylko dla zalogowanych użytkowników.
W katalogu głównym witryny utwórz nowy folder. (Na wstążce kliknij strzałkę poniżej pozycji Nowy , a następnie wybierz pozycję Nowy folder).
Nazwij nowy folder Członkowie.
W folderze Członkowie utwórz nową stronę i nadaj jej nazwę MembersInformation.cshtml.
Zastąp istniejącą zawartość następującym kodem i znacznikami:
@{ if (!WebSecurity.IsAuthenticated) { Response.Redirect("~/Account/Login?returnUrl=" + Request.Url.LocalPath); } Layout = "~/_SiteLayout.cshtml"; Page.Title = "Members Information"; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Members Information</title> </head> <body> <p>You can only see this information if you've logged into the site.</p> </body> </html>Ten kod sprawdza
IsAuthenticatedwłaściwośćWebSecurityobiektu, która zwraca wartośćtrue, jeśli użytkownik się zalogował. Jeśli użytkownik nie jest zalogowany, wywołaniaResponse.Redirectkodu w celu wysłania użytkownika do strony Login.cshtml w folderze Konto .Adres URL przekierowania zawiera
returnUrlwartość ciągu zapytania, która jest używanaRequest.Url.LocalPathdo ustawienia ścieżki bieżącej strony. Jeśli ustawiszreturnUrlwartość w ciągu zapytania w następujący sposób (i jeśli zwracany adres URL jest ścieżką lokalną), strona logowania zwróci użytkowników do tej strony po zalogowaniu.Kod ustawia również stronę _SiteLayout.cshtml jako stronę układu. (Aby uzyskać więcej informacji na temat stron układu, zobacz Tworzenie spójnego układu w witrynach stron internetowych ASP.NET).
Uruchom witrynę. Jeśli nadal się zalogowano, kliknij przycisk Wyloguj w górnej części strony.
W przeglądarce zażądaj strony /Członkowie/CzłonkowieInformation. Na przykład adres URL może wyglądać następująco:
http://localhost:38366/Members/MembersInformation(Numer portu (38366) prawdopodobnie będzie inny w adresie URL).
Nastąpi przekierowanie do strony Login.cshtml , ponieważ nie zalogowano się.
Zaloguj się przy użyciu utworzonego wcześniej konta. Nastąpi przekierowanie z powrotem do strony CzłonkowieInformacja . Ponieważ zalogowano się, tym razem zobaczysz zawartość strony.
Aby zabezpieczyć dostęp do wielu stron, możesz to zrobić:
- Dodaj kontrolę zabezpieczeń do każdej strony.
- Utwórz stronę _PageStart.cshtml w folderze, w którym są chronione strony, i dodaj tam sprawdzanie zabezpieczeń. Strona _PageStart.cshtml działa jako rodzaj strony globalnej dla wszystkich stron w folderze. Ta technika jest bardziej szczegółowo objaśniona w temacie Dostosowywanie zachowania Site-Wide dla stron sieci Web ASP.NET.
Tworzenie zabezpieczeń dla grup użytkowników (ról)
Jeśli witryna ma wielu członków, nie jest wydajna, aby sprawdzić uprawnienia dla każdego użytkownika indywidualnie przed zezwoleniem im na wyświetlanie strony. Zamiast tego możesz utworzyć grupy lub role, do których należą poszczególne elementy członkowskie. Następnie możesz sprawdzić uprawnienia na podstawie roli. W tej sekcji utworzysz rolę "administrator", a następnie utworzysz stronę dostępną dla użytkowników, którzy należą do tej roli.
System członkostwa ASP.NET jest skonfigurowany do obsługi ról. Jednak w przeciwieństwie do rejestracji członkostwa i logowania szablon witryny początkowej nie zawiera stron, które ułatwiają zarządzanie rolami. (Zarządzanie rolami to zadanie administracyjne, a nie zadanie użytkownika). Można jednak dodawać grupy bezpośrednio w bazie danych członkostwa w programie WebMatrix.
W programie WebMatrix kliknij selektor obszaru roboczego Bazy danych .
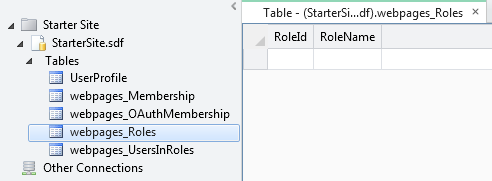
W okienku po lewej stronie otwórz węzeł StarterSite.sdf , otwórz węzeł Tabele , a następnie kliknij dwukrotnie tabelę webpages_Roles .

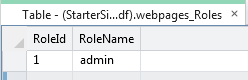
Dodaj rolę o nazwie "admin". Pole RoleId jest wypełniane automatycznie. (Jest to klucz podstawowy i został ustawiony jako pole identyfikacji, jak wyjaśniono w temacie Wprowadzenie do pracy z bazą danych w witrynach ASP.NET Stron sieci Web).
Zanotuj wartość pola RoleId . (Jeśli jest to pierwsza rola, którą definiujesz, będzie to 1).

Zamknij tabelę webpages_Roles .
Otwórz tabelę UserProfile .
Zanotuj wartość UserId co najmniej jednego użytkownika w tabeli, a następnie zamknij tabelę.
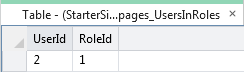
Otwórz tabelę webpages_UserInRoles i wprowadź wartość UserID i RoleID w tabeli. Aby na przykład umieścić użytkownika 2 w roli "admin", należy wprowadzić następujące wartości:

Zamknij tabelę webpages_UsersInRoles .
Po zdefiniowaniu ról możesz skonfigurować stronę dostępną dla użytkowników, którzy są w tej roli.
W folderze głównym witryny internetowej utwórz nową stronę o nazwie AdminError.cshtml i zastąp istniejącą zawartość następującym kodem. Będzie to strona, do której użytkownicy są przekierowywani, jeśli nie mogą uzyskać dostępu do strony.
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Admin-only Error"; } <p>You must log in as an admin to access that page.</p>W folderze głównym witryny internetowej utwórz nową stronę o nazwie AdminOnly.cshtml i zastąp istniejący kod następującym kodem:
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Administrators only"; } @if ( Roles.IsUserInRole("admin")) { <span> Welcome <b>@WebSecurity.CurrentUserName</b>! </span> } else { Response.Redirect("~/AdminError"); }Metoda
Roles.IsUserInRolezwraca,truejeśli bieżący użytkownik jest członkiem określonej roli (w tym przypadku rola "administrator").Uruchom plik Default.cshtml w przeglądarce, ale nie loguj się. (Jeśli już się zalogowano, wyloguj się).
Na pasku adresu przeglądarki dodaj pozycję AdminOnly w adresie URL. (Innymi słowy, zażądaj pliku AdminOnly.cshtml ). Nastąpi przekierowanie do strony AdminError.cshtml , ponieważ nie jesteś obecnie zalogowany jako użytkownik w roli "admin".
Wróć do pliku Default.cshtml i zaloguj się jako użytkownik dodany do roli "admin".
Przejdź do strony AdminOnly.cshtml . Tym razem zostanie wyświetlona strona.
Zapobieganie dołączaniu zautomatyzowanych programów do witryny internetowej
Strona logowania nie zatrzyma zautomatyzowanych programów (czasami nazywanych robotami internetowymi lub botami) podczas rejestrowania się w witrynie internetowej. W tej procedurze opisano sposób włączania testu ReCaptcha dla strony rejestracji.

Zarejestruj swoją witrynę internetową w usłudze ReCaptcha. Po zakończeniu rejestracji otrzymasz klucz publiczny i klucz prywatny.
Dodaj bibliotekę pomocników sieci Web ASP.NET do witryny sieci Web zgodnie z opisem w temacie Instalowanie pomocników w witrynie ASP.NET stron sieci Web, jeśli jeszcze tego nie zrobiono.
W folderze Konto otwórz plik o nazwie Register.cshtml.
W kodzie u góry strony znajdź następujące wiersze i usuń komentarz, usuwając znaki komentarza
//:if (!ReCaptcha.Validate("PRIVATE_KEY")) { ModelState.AddError("recaptcha", "Captcha response was not correct"); }Zastąp
PRIVATE_KEYelement własnym kluczem prywatnym ReCaptcha.W znacznikach strony usuń
@*znaki z komentarzami i*@wokół następujących wierszy w znacznikach strony:@ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white") @Html.ValidationMessage("recaptcha")Zastąp element
PUBLIC_KEYswoim kluczem.Jeśli jeszcze go nie usunięto, usuń
<div>element zawierający tekst rozpoczynający się od "Aby włączyć weryfikację CAPTCHA...". (Usuń cały<div>element i jego zawartość).Uruchom plik Default.cshtml w przeglądarce. Jeśli zalogowano się do witryny, kliknij link Wyloguj .
Kliknij link Zarejestruj i przetestuj rejestrację przy użyciu testu CAPTCHA.

Aby uzyskać więcej informacji na temat ReCaptcha pomocnika, zobacz Using a CATPCHA to Prevent Automated Programs (Bots) from Using your ASP.NET Web Site (Using a CATPCHA to Prevent Automated Programs (Boty) from Using the ASP.NET Web Site (Korzystanie z usługi CATPCHA w celu zapobiegania automatycznym programom (botom).
Zezwalanie użytkownikom na logowanie przy użyciu witryny zewnętrznej
Szablon witryny początkowej zawiera kod i znaczniki, które umożliwiają użytkownikom logowanie się przy użyciu serwisu Facebook, Windows Live, Twitter, Google lub Yahoo. Domyślnie ta funkcja nie jest włączona. Ogólna procedura korzystania z zezwalania użytkownikom na logowanie się przy użyciu tych dostawców zewnętrznych jest następująca:
- Zdecyduj, które witryny zewnętrzne mają być obsługiwane.
- W razie potrzeby przejdź do tej witryny i skonfiguruj aplikację logowania. (Na przykład należy to zrobić, aby zezwolić na logowanie do serwisu Facebook).
- W witrynie skonfiguruj dostawcę. W większości przypadków wystarczy usunąć komentarz w pliku _AppStart.cshtml .
- Dodaj znaczniki do strony rejestracji, która umożliwia użytkownikom łączenie się z witryną zewnętrzną w celu zalogowania się. Zwykle można skopiować potrzebny znacznik i nieznacznie zmienić tekst.
Instrukcje krok po kroku można znaleźć w temacie Włączanie logowania z witryn zewnętrznych w witrynie ASP.NET stron sieci Web.
Gdy użytkownik zaloguje się z innej witryny, użytkownik wróci do witryny i skojarzy ten identyfikator logowania z witryną. W efekcie spowoduje to utworzenie wpisu członkostwa w witrynie dla zewnętrznego logowania użytkownika. Umożliwia to korzystanie z normalnych obiektów członkostwa (takich jak role) z identyfikatorem logowania zewnętrznego.
Dodawanie zabezpieczeń do istniejącej witryny internetowej
Procedura wcześniej w tym artykule opiera się na użyciu szablonu witryny początkowej jako podstawy zabezpieczeń witryny internetowej. Jeśli nie jest to praktyczne rozwiązanie, aby rozpocząć od szablonu witryny początkowej lub skopiować odpowiednie strony z witryny opartej na tym szablonie, możesz zaimplementować ten sam typ zabezpieczeń we własnej witrynie, kodując ją samodzielnie. Możesz utworzyć te same typy stron — rejestrację, logowanie itd. — a następnie użyć pomocników i klas, aby skonfigurować członkostwo.
Podstawowy proces został opisany w wpisie w blogu najbardziej podstawowym sposobem implementacji zabezpieczeń ASP.NET Razor. Większość pracy jest wykonywana przy użyciu następujących metod i właściwości WebSecurity pomocnika:
- WebSecurty.UserExists, WebSecurity.CreateUserAndAccount. Te metody umożliwiają określenie, czy ktoś jest już zarejestrowany i czy ma je zarejestrować.
- WebSecurty.IsAuthenticated. Ta właściwość umożliwia określenie, czy bieżący użytkownik jest zalogowany. Jest to przydatne w przypadku przekierowywania użytkowników do strony logowania, jeśli jeszcze się nie zalogowali.
- WebSecurity.Login, WebSecurity.Logout. Te metody rejestrują użytkownika w lub na wył.
- WebSecurity.CurrentUserName. Ta właściwość jest przydatna do wyświetlania nazwy zalogowanego bieżącego użytkownika (jeśli użytkownik jest zalogowany).
- WebSecurity.ConfirmAccount. Ta metoda jest przydatna w przypadku skonfigurowania potwierdzenia wiadomości e-mail na potrzeby rejestracji. (Szczegóły opisano w wpisie w blogu Korzystanie z funkcji potwierdzenia dla zabezpieczeń ASP.NET Web Pages).
Aby zarządzać rolami, możesz użyć klas Role i Członkostwo , zgodnie z opisem w wpisie w blogu.
Dodatkowe zasoby
- Dostosowywanie zachowania dla całej witryny
- Zabezpieczanie komunikacji internetowej: certyfikaty, protokół SSL i https://
- Najbardziej podstawowym sposobem implementowania zabezpieczeń ASP.NET Razor i używania funkcji potwierdzenia dla zabezpieczeń ASP.NET stron internetowych. Są to wpisy w blogu, które opisują sposób implementowania funkcji członkostwa ASP.NET bez korzystania z szablonu witryny początkowej .
- Włączanie logowania z zewnętrznych witryn w witrynie ASP.NET Web Pages
- Dokumentacja interfejsu API klasy WebSecurity (MSDN)
- Dokumentacja interfejsu API klasy SimpleRoleProvider (MSDN)
- SimpleMembershipProvider — dokumentacja interfejsu API klasy (MSDN)