Tworzenie aplikacji ASP.NET Web Forms przy użyciu uwierzytelniania Two-Factor SMS (C#)
autor: Erik Reitan
W tym samouczku pokazano, jak utworzyć aplikację ASP.NET Web Forms z uwierzytelnianiem Two-Factor. Ten samouczek został zaprojektowany, aby uzupełnić samouczek zatytułowany Utwórz bezpieczną aplikację ASP.NET Web Forms z rejestracją użytkowników, potwierdzeniem e-mail i resetowaniem hasła. Ponadto ten samouczek został oparty na samouczku MVC usługi Rick Anderson.
Wprowadzenie
Ten samouczek przeprowadzi Cię przez kroki wymagane do utworzenia aplikacji ASP.NET Web Forms obsługującej uwierzytelnianie Two-Factor przy użyciu programu Visual Studio. Two-Factor Uwierzytelnianie to dodatkowy krok uwierzytelniania użytkownika. Ten dodatkowy krok generuje unikatowy osobisty numer identyfikacyjny (PIN) podczas logowania. Numer PIN jest często wysyłany do użytkownika jako wiadomość e-mail lub wiadomość SMS. Następnie użytkownik aplikacji wprowadza numer PIN jako dodatkową miarę uwierzytelniania podczas logowania.
Zadania i informacje dotyczące samouczka:
- Utworzenie aplikacji ASP.NET Web Forms
- Konfigurowanie programu SMS i Two-Factor Uwierzytelnianie
- włączanie uwierzytelniania Two-Factor dla zarejestrowanego użytkownika
- dodatkowe zasoby
Tworzenie aplikacji ASP.NET Web Forms
Zacznij od zainstalowania i uruchomienia programu Visual Studio Express 2013 for Web lub programu Visual Studio 2013. Zainstaluj program Visual Studio 2013 Update 3 lub nowszy. Ponadto należy utworzyć konto usługi Twilio, jak wyjaśniono poniżej.
Notatka
Ważne: aby ukończyć ten samouczek, musisz zainstalować program Visual Studio 2013 Update 3 lub nowszy.
- Utwórz nowy projekt (File —>New Project) i wybierz szablon ASP.NET Web Application wraz z programem .NET Framework w wersji 4.5.2 w oknie dialogowym Nowy projekt.
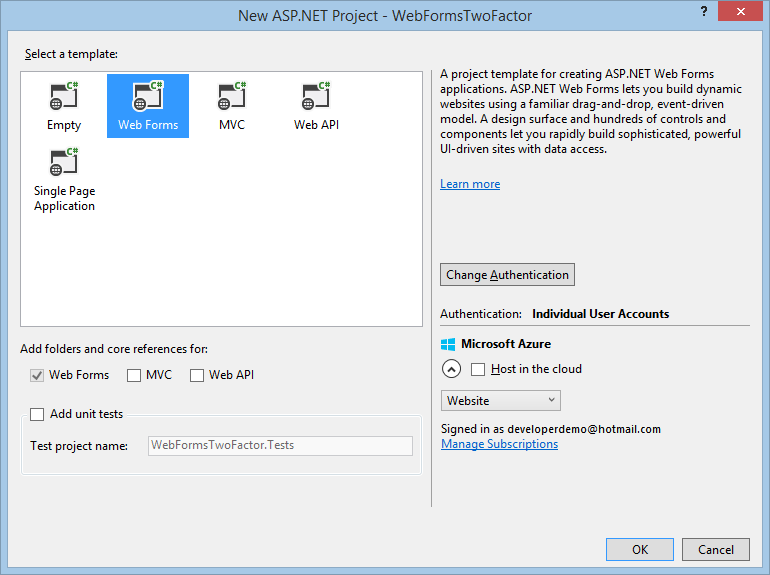
- W oknie dialogowym New ASP.NET Project wybierz szablon Web Forms. Pozostaw domyślne uwierzytelnianie jako indywidualne konta użytkowników. Następnie kliknij przycisk OK, aby utworzyć nowy projekt.

- Włącz protokół SECURE Sockets Layer (SSL) dla projektu. Wykonaj kroki dostępne w sekcji
Enable SSL for the Project (Włączanie protokołu SSL dla programu Project) z serii samouczkówGetting Started with Web Forms (Wprowadzenie do usługi Web Forms) . - W programie Visual Studio otwórz konsolę menedżera pakietów (Tools —>NuGet Package Manger —>Konsola Menedżera pakietów), a następnie wprowadź następujące polecenie:
Install-Package Twilio
Konfigurowanie uwierzytelniania SMS i Two-Factor
W tym samouczku używamy Twilio, ale możesz użyć dowolnego usługodawcy SMS.
Utwórz konto usługi Twilio.
Na karcie pulpitu nawigacyjnego
konta usługi Twilio skopiuj identyfikator SID konta i token uwierzytelniania . Później dodasz je do aplikacji.Na karcie Numbers skopiuj również numer telefonu Twilio .
Udostępnij aplikacji identyfikator SID konta Twilio ,, token uwierzytelniania , i numer telefonu ,. Aby zachować proste informacje, te wartości będą przechowywane w pliku web.config. Podczas wdrażania na platformie Azure można bezpiecznie przechowywać wartości w sekcji appSettings na karcie konfigurowanie witryny internetowej. Ponadto podczas dodawania numeru telefonu użyj tylko numerów.
Zwróć uwagę, że można również dodać poświadczenia usługi SendGrid. SendGrid to usługa powiadomień e-mail. Aby uzyskać szczegółowe informacje na temat włączania usługi SendGrid, zobacz sekcję "Hook Up SendGrid" w samouczku zatytułowanym Create a Secure ASP.NET Web Forms App with user registration, email confirmation and password reset (Tworzenie bezpiecznej aplikacji formularzy internetowych ASP.NET z rejestracją użytkownika, potwierdzeniem wiadomości e-mail i resetowaniem hasła).</connectionStrings> <appSettings> <!-- SendGrid Credentials--> <add key="emailServiceUserName" value="[EmailServiceAccountUserName]" /> <add key="emailServicePassword" value="[EmailServiceAccountPassword]" /> <!-- Twilio Credentials--> <add key="SMSSID" value="[SMSServiceAccountSID]" /> <add key="SMSAuthToken" value="[SMSServiceAuthorizationToken]" /> <add key="SMSPhoneNumber" value="+[SMSPhoneNumber]" /> </appSettings> <system.web>Ostrzeżenie
Zabezpieczenia — nigdy nie przechowuj poufnych danych w kodzie źródłowym. W tym przykładzie konto i poświadczenia są przechowywane w sekcji appSettings pliku Web.config. Na platformie Azure możesz bezpiecznie przechowywać te wartości na karcie Konfiguracja w portalu Azure. Aby uzyskać powiązane informacje, zobacz temat Rick Anderson zatytułowany Best practices for deploying passwords and other sensitive data to ASP.NET and Azure.
Skonfiguruj klasę
SmsServicew pliku App_Start\IdentityConfig.cs, wprowadzając następujące zmiany wyróżnione kolorem żółtym:public class SmsService : IIdentityMessageService { public Task SendAsync(IdentityMessage message) { var Twilio = new TwilioRestClient( ConfigurationManager.AppSettings["SMSSID"], ConfigurationManager.AppSettings["SMSAuthToken"] ); var result = Twilio.SendMessage( ConfigurationManager.AppSettings["SMSPhoneNumber"], message.Destination, message.Body); // Status is one of Queued, Sending, Sent, Failed or null if the number is not valid Trace.TraceInformation(result.Status); // Twilio doesn't currently have an async API, so return success. return Task.FromResult(0); } }Dodaj następujące instrukcje
usingna początek pliku IdentityConfig.cs:using Twilio; using System.Net; using System.Configuration; using System.Diagnostics;Zaktualizuj plik konta /Manage.aspx, usuwając wiersze wyróżnione kolorem żółtym:
<%@ Page Title="Manage Account" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Manage.aspx.cs" Inherits="WebFormsTwoFactor.Account.Manage" %> <%@ Register Src="~/Account/OpenAuthProviders.ascx" TagPrefix="uc" TagName="OpenAuthProviders" %> <asp:Content ContentPlaceHolderID="MainContent" runat="server"> <h2><%: Title %>.</h2> <div> <asp:PlaceHolder runat="server" ID="successMessage" Visible="false" ViewStateMode="Disabled"> <p class="text-success"><%: SuccessMessage %></p> </asp:PlaceHolder> </div> <div class="row"> <div class="col-md-12"> <div class="form-horizontal"> <h4>Change your account settings</h4> <hr /> <dl class="dl-horizontal"> <dt>Password:</dt> <dd> <asp:HyperLink NavigateUrl="/Account/ManagePassword" Text="[Change]" Visible="false" ID="ChangePassword" runat="server" /> <asp:HyperLink NavigateUrl="/Account/ManagePassword" Text="[Create]" Visible="false" ID="CreatePassword" runat="server" /> </dd> <dt>External Logins:</dt> <dd><%: LoginsCount %> <asp:HyperLink NavigateUrl="/Account/ManageLogins" Text="[Manage]" runat="server" /> </dd> <%-- Phone Numbers can used as a second factor of verification in a two-factor authentication system. See <a href="https://go.microsoft.com/fwlink/?LinkId=313242">this article</a> for details on setting up this ASP.NET application to support two-factor authentication using SMS. Uncomment the following block after you have set up two-factor authentication --%> <dt>Phone Number:</dt> <%-- <% if (HasPhoneNumber) { %> <dd> <asp:HyperLink NavigateUrl="/Account/AddPhoneNumber" runat="server" Text="[Add]" /> </dd> <% } else { %> <dd> <asp:Label Text="" ID="PhoneNumber" runat="server" /> <asp:HyperLink NavigateUrl="/Account/AddPhoneNumber" runat="server" Text="[Change]" /> | <asp:LinkButton Text="[Remove]" OnClick="RemovePhone_Click" runat="server" /> </dd> <% } %> --%> <dt>Two-Factor Authentication:</dt> <dd> <p> There are no two-factor authentication providers configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=313242">this article</a> for details on setting up this ASP.NET application to support two-factor authentication. </p> <% if (TwoFactorEnabled) { %> <%-- Enabled <asp:LinkButton Text="[Disable]" runat="server" CommandArgument="false" OnClick="TwoFactorDisable_Click" /> --%> <% } else { %> <%-- Disabled <asp:LinkButton Text="[Enable]" CommandArgument="true" OnClick="TwoFactorEnable_Click" runat="server" /> --%> <% } %> </dd> </dl> </div> </div> </div> </asp:Content>W procedurze obsługi
Page_Loadkodu Manage.aspx.cs usuń komentarz z wiersza kodu wyróżnionego na żółto, tak aby był wyświetlany w następujący sposób:protected void Page_Load() { var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>(); HasPhoneNumber = String.IsNullOrEmpty(manager.GetPhoneNumber(User.Identity.GetUserId())); // Enable this after setting up two-factor authentientication PhoneNumber.Text = manager.GetPhoneNumber(User.Identity.GetUserId()) ?? String.Empty; TwoFactorEnabled = manager.GetTwoFactorEnabled(User.Identity.GetUserId()); LoginsCount = manager.GetLogins(User.Identity.GetUserId()).Count; var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; if (!IsPostBack) { // Determine the sections to render if (HasPassword(manager)) { ChangePassword.Visible = true; } else { CreatePassword.Visible = true; ChangePassword.Visible = false; } // Render success message var message = Request.QueryString["m"]; if (message != null) { // Strip the query string from action Form.Action = ResolveUrl("~/Account/Manage"); SuccessMessage = message == "ChangePwdSuccess" ? "Your password has been changed." : message == "SetPwdSuccess" ? "Your password has been set." : message == "RemoveLoginSuccess" ? "The account was removed." : message == "AddPhoneNumberSuccess" ? "Phone number has been added" : message == "RemovePhoneNumberSuccess" ? "Phone number was removed" : String.Empty; successMessage.Visible = !String.IsNullOrEmpty(SuccessMessage); } } }W pliku code-behind konta /TwoFactorAuthenticationSignIn.aspx.cszaktualizuj procedurę obsługi
Page_Load, dodając następujący kod wyróżniony na żółto:protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { var userId = signinManager.GetVerifiedUserId<ApplicationUser, string>(); if (userId == null) { Response.Redirect("/Account/Error", true); } var userFactors = manager.GetValidTwoFactorProviders(userId); Providers.DataSource = userFactors.Select(x => x).ToList(); Providers.DataBind(); } }Po wprowadzeniu powyższej zmiany kodu lista rozwijana "Providers" (Dostawcy) zawierająca opcje uwierzytelniania nie zostanie zresetowana do pierwszej wartości. Umożliwi to użytkownikowi pomyślne wybranie wszystkich opcji do użycia podczas uwierzytelniania, a nie tylko pierwszego.
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy Default.aspx i wybierz Ustaw jako stronę startową.
Testując aplikację, najpierw skompiluj aplikację (Ctrl+Shift+B), a następnie uruchom aplikację (F5) i wybierz pozycję Zarejestruj, aby utworzyć nowe konto użytkownika lub wybierz pozycję Zaloguj się w, jeśli konto użytkownika zostało już zarejestrowane.
Po zalogowaniu (jako użytkownik) kliknij identyfikator użytkownika (adres e-mail) na pasku nawigacyjnym, aby wyświetlić stronę Zarządzaj kontem (Manage.aspx).

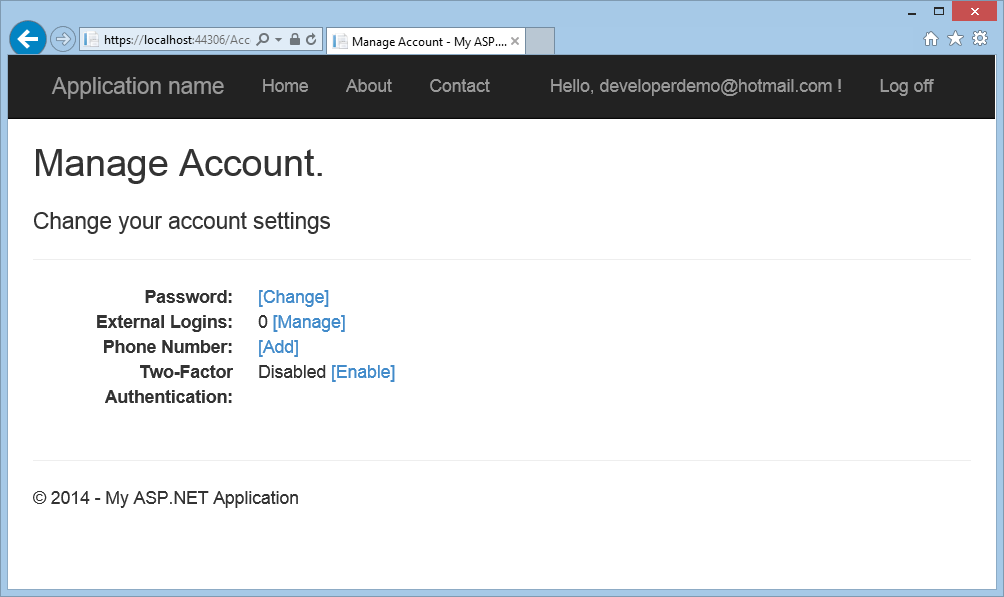
Kliknij Dodaj obok numer telefonu na stronie Zarządzanie kontem.

Dodaj numer telefonu, na który (jako użytkownik) chcesz otrzymywać wiadomości SMS, a następnie kliknij przycisk Prześlij.

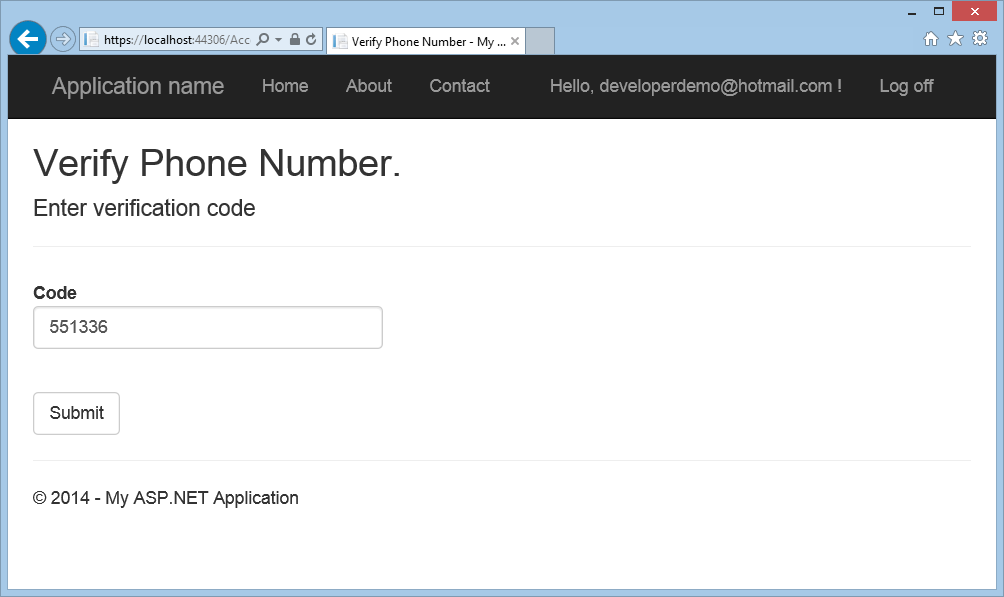
W tym momencie aplikacja użyje poświadczeń z Web.config, aby skontaktować się z Twilio. Wiadomość SMS (wiadomość SMS) zostanie wysłana na telefon skojarzony z kontem użytkownika. Możesz sprawdzić, czy wiadomość usługi Twilio została wysłana, wyświetlając pulpit nawigacyjny usługi Twilio.W ciągu kilku sekund telefon skojarzony z kontem użytkownika otrzyma wiadomość SMS zawierającą kod weryfikacyjny. Wprowadź kod weryfikacyjny i naciśnij Submit.

Włączanie uwierzytelniania Two-Factor dla zarejestrowanego użytkownika
Na tym etapie włączono uwierzytelnianie dwuskładnikowe dla aplikacji. Aby użytkownik używał uwierzytelniania dwuskładnikowego, może po prostu zmienić ustawienia przy użyciu interfejsu użytkownika.
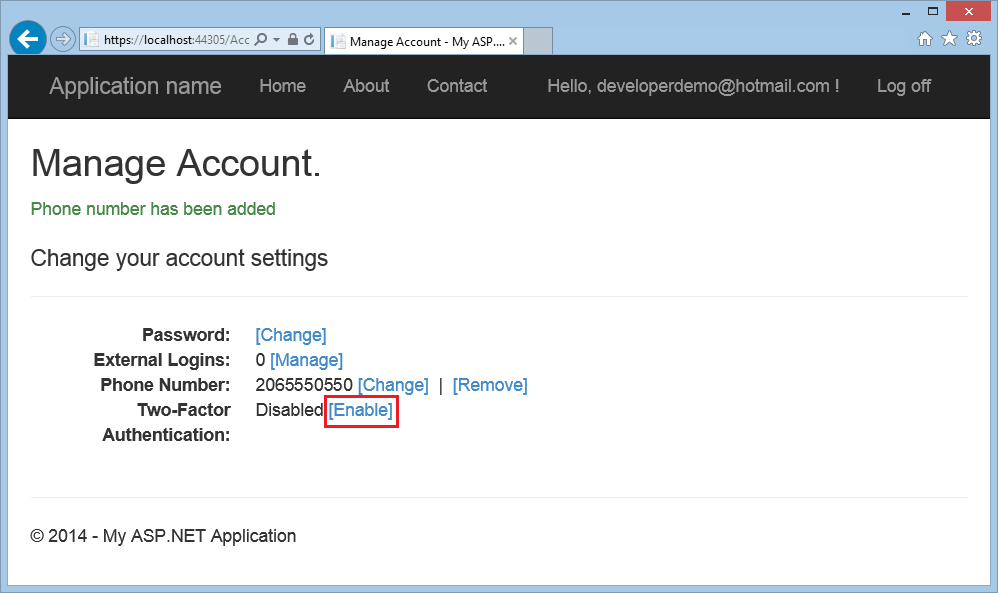
- Jako użytkownik aplikacji możesz włączyć Uwierzytelnianie Dwuskładnikowe dla określonego konta, klikając identyfikator użytkownika (alias e-mail) na pasku nawigacyjnym, aby wyświetlić stronę Zarządzanie kontem. Następnie kliknij link Włącz, aby włączyć Uwierzytelnianie Dwuskładnikowe dla konta.

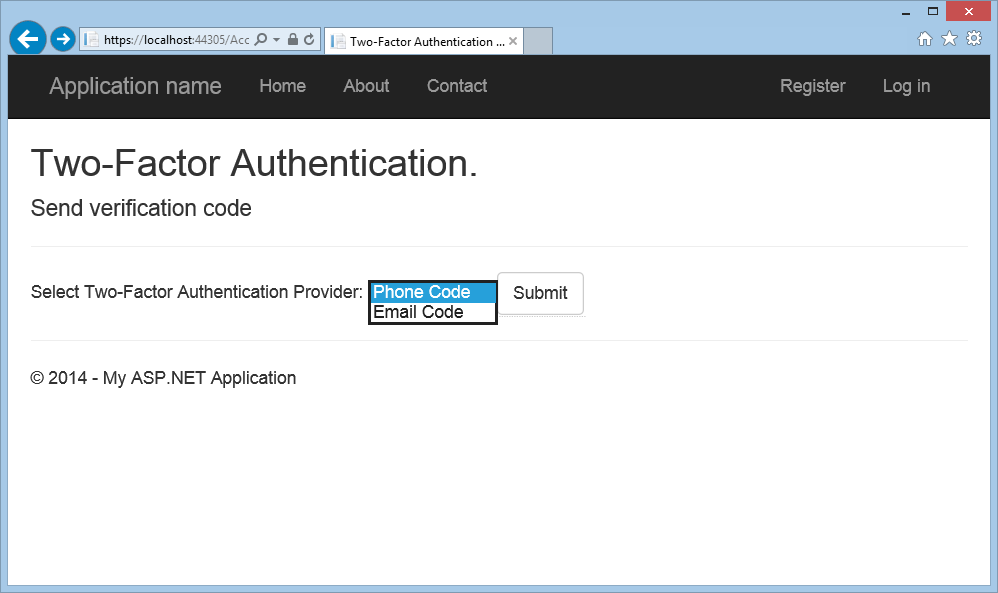
- Wyloguj się, a następnie zaloguj się ponownie. Jeśli włączono wiadomość e-mail, możesz wybrać wiadomość SMS lub wiadomość e-mail na potrzeby uwierzytelniania dwuskładnikowego. Jeśli nie włączono poczty e-mail, zapoznaj się z samouczkiem zatytułowanym Create a Secure ASP.NET Web Forms App with User Registration , Email Confirmation and Password Reset( Tworzenie bezpiecznej aplikacji formularzy internetowych z rejestracją użytkownika, potwierdzeniem poczty e-mail i resetowaniem hasła).

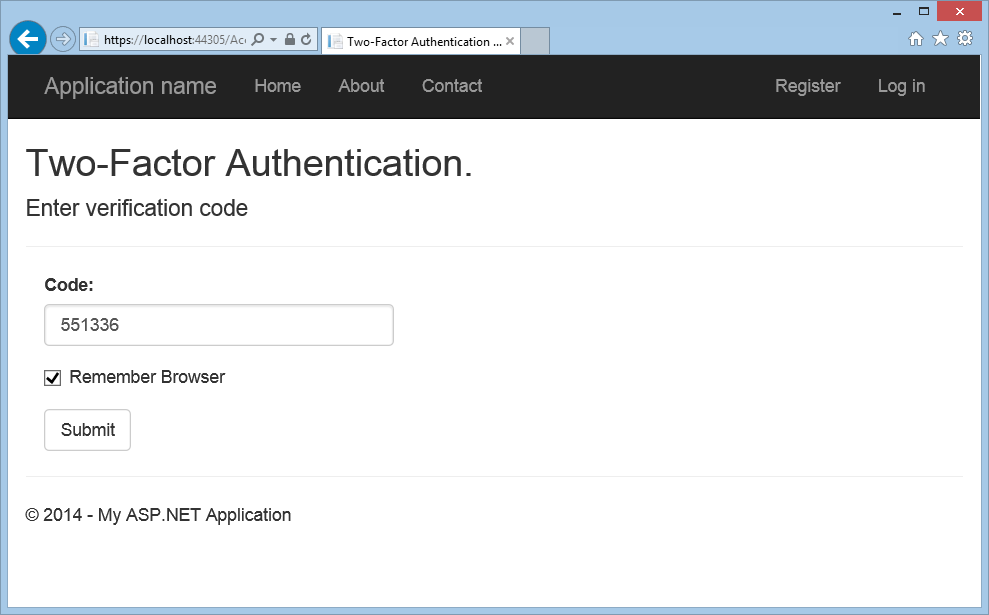
- Zostanie wyświetlona strona Two-Factor Uwierzytelnianie, na której można wprowadzić kod (z wiadomości SMS lub wiadomości e-mail).

Zaznaczenie pola wyboru Zapamiętaj tę przeglądarkę zwolni Cię z konieczności użycia uwierzytelniania dwuskładnikowego przy logowaniu, gdy używasz przeglądarki i urządzenia, na którym zaznaczono to pole. Tak długo, jak złośliwi użytkownicy nie mogą uzyskać dostępu do twojego urządzenia, włączenie uwierzytelniania dwuskładnikowego i kliknięcie Zapamiętaj tę przeglądarkę zapewni wygodne, jednorazowe zalogowanie się, jednocześnie zachowując silną ochronę uwierzytelniania dwuskładnikowego dla całego dostępu z urządzeń niezaufanych. Można to zrobić na dowolnym urządzeniu prywatnym, którego regularnie używasz.
Dodatkowe zasoby
- uwierzytelnianie dwuskładnikowe przy użyciu wiadomości SMS i poczty e-mail z ASP.NET Identity
- Linki do zalecanych zasobów ASP.NET Identity
- wdrażanie bezpiecznej aplikacji ASP.NET Web Forms z członkostwem, uwierzytelnianiem OAuth i usługą SQL Database w witrynie internetowej platformy Azure
- seria samouczków ASP.NET Web Forms — dodawanie dostawcy OAuth 2.0
- Seria samouczków ASP.NET Web Forms — włączanie protokołu SSL dla projektu
- potwierdzanie konta i odzyskiwanie hasła za pomocą ASP.NET Identity
- Tworzenie aplikacji na Facebooku i łączenie aplikacji z projektem