Integrowanie platformy Datepicker interfejsu użytkownika JQuery z powiązaniem modelu i formularzami internetowymi
– autor Tom FitzMacken
W tej serii samouczków przedstawiono podstawowe aspekty używania powiązania modelu z projektem ASP.NET Web Forms. Powiązanie modelu sprawia, że interakcja danych jest bardziej prosta niż obsługa obiektów źródła danych (takich jak ObjectDataSource lub SqlDataSource). Ta seria rozpoczyna się od materiałów wprowadzających i przechodzi do bardziej zaawansowanych pojęć w kolejnych samouczkach.
W tym samouczku pokazano, jak dodać widżet datepicker interfejsu użytkownika JQuery do formularza internetowego i użyć powiązania modelu w celu zaktualizowania bazy danych przy użyciu wybranej wartości.
Ten samouczek opiera się na projekcie utworzonym w pierwszej i drugiej części serii.
Pełny projekt można pobrać w języku C# lub VB. Kod do pobrania działa z programem Visual Studio 2012 lub Visual Studio 2013. Używa szablonu programu Visual Studio 2012, który jest nieco inny niż szablon Visual Studio 2013 pokazany w tym samouczku.
Co będziesz kompilować
W tym samouczku wykonasz następujące elementy:
- Dodawanie właściwości do modelu w celu zarejestrowania daty rejestracji ucznia
- Włącz użytkownikowi wybranie daty rejestracji przy użyciu widżetu Datepicker interfejsu użytkownika JQuery
- Wymuszanie reguł weryfikacji dla daty rejestracji
Widżet JQuery UI Datepicker umożliwia użytkownikom łatwe wybieranie daty z kalendarza, który pojawia się, gdy użytkownik wchodzi w interakcję z polem. Korzystanie z tego widżetu może być wygodniejsze dla użytkowników niż ręczne wpisywanie daty. Zintegrowanie widżetu platformy Datepicker ze stroną korzystającą z powiązania modelu na potrzeby operacji danych wymaga tylko niewielkiej ilości dodatkowej pracy.
Dodawanie nowej właściwości do modelu
Najpierw dodasz właściwość Datetime do modelu Student i przeprowadź migrację tej zmiany do bazy danych. Otwórz plik UniversityModels.cs i dodaj wyróżniony kod do modelu studenta.
public class Student
{
[Key, Display(Name = "ID")]
[ScaffoldColumn(false)]
public int StudentID { get; set; }
[Required, StringLength(40), Display(Name="Last Name")]
public string LastName { get; set; }
[Required, StringLength(20), Display(Name = "First Name")]
public string FirstName { get; set; }
[EnumDataType(typeof(YearEnum)), Display(Name = "Academic Year")]
public YearEnum AcademicYear { get; set; }
[Range(typeof(DateTime), "1/1/2013", "1/1/3000", ErrorMessage="Please provide an enrollment date after 1/1/2013")]
[DisplayFormat(ApplyFormatInEditMode=true, DataFormatString="{0:d}")]
public DateTime EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
Właściwość RangeAttribute jest dołączona do wymuszania reguł walidacji dla właściwości. W tym samouczku założono, że firma Contoso University została założona 1 stycznia 2013 r. i dlatego wcześniejsze daty rejestracji są nieprawidłowe.
W oknie Zarządzanie pakietami dodaj migrację, uruchamiając polecenie add-migration AddEnrollmentDate. Zwróć uwagę, że kod migracji dodaje nową kolumnę Datetime do tabeli Student. Aby dopasować wartość określoną w elemecie RangeAttribute, dodaj wartość domyślną dla nowej kolumny, jak pokazano w wyróżnionym kodzie poniżej.
namespace ContosoUniversity.Migrations
{
using System;
using System.Data.Entity.Migrations;
public partial class AddEnrollmentDate : DbMigration
{
public override void Up()
{
AddColumn("dbo.Students", "EnrollmentDate", c =>
c.DateTime(nullable: false, defaultValue: new DateTime(2013, 1, 1)));
}
public override void Down()
{
DropColumn("dbo.Students", "EnrollmentDate");
}
}
}
Zapisz zmianę w pliku migracji.
Nie trzeba ponownie inicjować danych. W związku z tym otwórz plik Configuration.cs w folderze Migrations i usuń lub oznacz kod jako komentarz w metodzie Seed . Zapisz i zamknij plik.
Teraz uruchom polecenie update-database. Zwróć uwagę, że kolumna istnieje teraz w bazie danych, a wszystkie istniejące rekordy mają wartość domyślną enrollmentDate.
Dodawanie kontrolek dynamicznych dla daty rejestracji
Teraz dodasz kontrolki do wyświetlania i edytowania daty rejestracji. W tym momencie wartość jest edytowana za pomocą pola tekstowego. W dalszej części samouczka zmienisz pole tekstowe na widżet JQuery Datepicker.
Najpierw należy pamiętać, że nie trzeba wprowadzać żadnych zmian w pliku AddStudent.aspx . Kontrolka DynamicEntity automatycznie renderuje nową właściwość.
Otwórz plik Students.aspx i dodaj następujący wyróżniony kod.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true" AllowPaging="true" PageSize="4"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="StudentID" />
<asp:DynamicField DataField="LastName" />
<asp:DynamicField DataField="FirstName" />
<asp:DynamicField DataField="Year" />
<asp:DynamicField DataField="EnrollmentDate" />
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
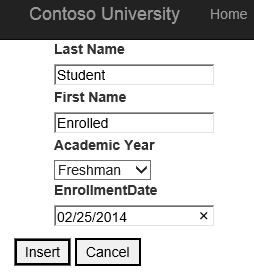
Uruchom aplikację i zwróć uwagę, że możesz ustawić wartość daty rejestracji, wpisując datę. Podczas dodawania nowego ucznia:

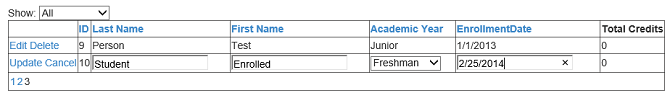
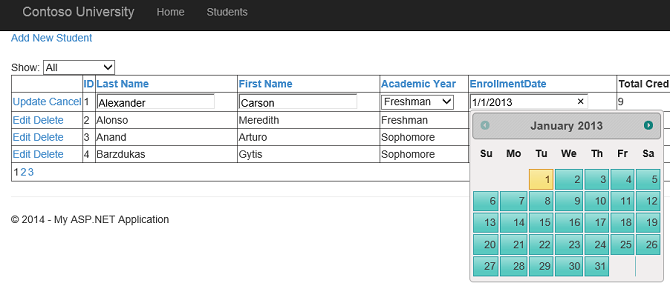
Możesz też edytować istniejącą wartość:

Wpisywanie daty działa, ale może nie być środowiskiem klienta, który chcesz podać. W następnej sekcji włączysz wybieranie daty w kalendarzu.
Instalowanie pakietu NuGet w celu pracy z interfejsem użytkownika JQuery
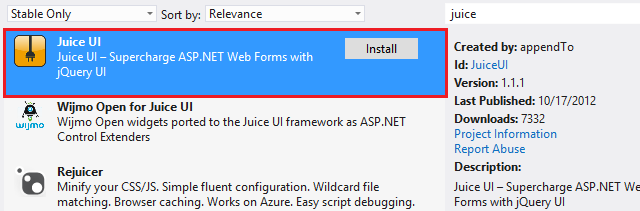
Pakiet NuGet Juice UI umożliwia łatwą integrację widżetów interfejsu użytkownika JQuery z aplikacją internetową. Aby użyć tego pakietu, zainstaluj go za pomocą narzędzia NuGet.

Zainstalowana wersja interfejsu użytkownika Juice może powodować konflikt z wersją JQuery w aplikacji. Przed kontynuowaniem pracy z tym samouczkiem spróbuj uruchomić aplikację. Jeśli wystąpi błąd języka JavaScript, musisz uzgodnić wersję JQuery. Możesz dodać oczekiwaną wersję zapytania JQuery do folderu Scripts (w wersji 1.8.2 podczas pisania tego samouczka) lub w pliku Site.master określić ścieżkę do pliku JQuery.
<asp:ScriptReference Name="jquery" Path="~/Scripts/jquery-1.10.2.js" />
<asp:ScriptReference Path="~/Scripts/jquery-ui-1.9.2.js" />
Dostosowywanie szablonu DateTime w celu uwzględnienia widżetu platformy Datepicker
Do szablonu danych dynamicznych do edycji wartości daty/godziny dodasz widżet platformy Datepicker. Dodając widżet do szablonu, jest on automatycznie renderowany zarówno w formularzu do dodawania nowego ucznia, jak i w widoku siatki do edycji uczniów. Otwórz plik DateTime_Edit.ascx i dodaj następujący wyróżniony kod.
<%@ Control Language="C#" CodeBehind="DateTime_Edit.ascx.cs" Inherits="ContosoUniversityModelBinding.DateTime_EditField" %>
<juice:Datepicker runat="server" ID="t1" TargetControlID="TextBox1"/>
<asp:TextBox ID="TextBox1" runat="server" CssClass="DDTextBox" Text='<%# FieldValueEditString %>' Columns="20"></asp:TextBox>
<asp:RequiredFieldValidator runat="server" ID="RequiredFieldValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:RegularExpressionValidator runat="server" ID="RegularExpressionValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:DynamicValidator runat="server" ID="DynamicValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" />
<asp:CustomValidator runat="server" ID="DateValidator" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" EnableClientScript="false" Enabled="false" OnServerValidate="DateValidator_ServerValidate" />
W pliku za pomocą kodu ustawisz minimalną i maksymalną datę dla platformy DatePicker. Ustawiając te wartości, uniemożliwisz użytkownikom przechodzenie do nieprawidłowych dat. Pobierzesz minimalne i maksymalne wartości z właściwości RangeAttribute we właściwości DateTime, jeśli zostanie podana. Otwórz plik DateTime_Edit.ascx.cs i dodaj następujący wyróżniony kod do metody Page_Load.
protected void Page_Load(object sender, EventArgs e) {
TextBox1.ToolTip = Column.Description;
SetUpValidator(RequiredFieldValidator1);
SetUpValidator(RegularExpressionValidator1);
SetUpValidator(DynamicValidator1);
SetUpCustomValidator(DateValidator);
RangeAttribute ra = (RangeAttribute)Column.Attributes[typeof(RangeAttribute)];
if (ra != null)
{
t1.MinDate = ra.Minimum.ToString();
t1.MaxDate = ra.Maximum.ToString();
}
}
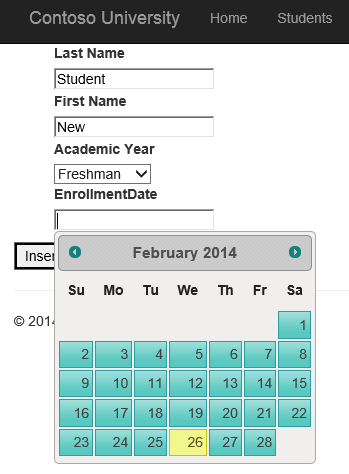
Uruchom aplikację internetową i przejdź do strony AddStudent. Podaj wartości pól i zwróć uwagę, że po kliknięciu pola tekstowego Data rejestracji zostanie wyświetlony kalendarz.

Wybierz datę i kliknij przycisk Wstaw. Element RangeAttribute wymusza walidację na serwerze. Ustawiając właściwość minDate na platformie Datepicker, należy również zastosować walidację na kliencie. Kalendarz nie zezwala użytkownikowi na przejście do daty przed wartością minDate.
Podczas edytowania rekordu w widoku siatki jest również wyświetlany kalendarz.

Podsumowanie
W tym samouczku przedstawiono sposób dołączania widżetu JQuery do formularza internetowego korzystającego z powiązania modelu.
W następnym samouczku użyjesz wartości ciągu zapytania podczas wybierania danych.