Tworzenie kont użytkowników (C#)
Autor: Scott Mitchell
Uwaga
Od czasu napisania tego artykułu dostawcy członkostwa ASP.NET zostali zastąpioni przez ASP.NET Identity. Zdecydowanie zalecamy aktualizowanie aplikacji w celu korzystania z platformy ASP.NET Identity , a nie dostawców członkostwa proponowanych w czasie pisania tego artykułu. ASP.NET Identity ma wiele zalet w stosunku do systemu członkostwa ASP.NET, w tym :
- Lepsza wydajność
- Ulepszona rozszerzalność i możliwość testowania
- Obsługa uwierzytelniania OAuth, OpenID Connect i uwierzytelniania dwuskładnikowego
- Obsługa tożsamości opartej na oświadczeniach
- Lepsza współdziałanie z platformą ASP.Net Core
Pobierz kod lub pobierz plik PDF
W tym samouczku zapoznamy się z tworzeniem nowych kont użytkowników przy użyciu platformy członkostwa (za pośrednictwem obiektu SqlMembershipProvider). Zobaczymy, jak programowo i za pośrednictwem platformy ASP tworzyć nowych użytkowników. Wbudowana kontrolka CreateUserWizard platformy NET.
Wprowadzenie
W poprzednim samouczku zainstalowano schemat usług aplikacji w bazie danych, który dodał tabele, widoki i procedury składowane wymagane przez klasy SqlMembershipProvider i SqlRoleProvider. Spowoduje to utworzenie infrastruktury, której będziemy potrzebować w pozostałej części samouczków z tej serii. W tym samouczku zapoznamy się z tworzeniem nowych kont użytkowników przy użyciu platformy członkostwa (za pośrednictwem programu SqlMembershipProvider). Zobaczymy, jak programowo i za pośrednictwem platformy ASP tworzyć nowych użytkowników. Wbudowana kontrolka CreateUserWizard platformy NET.
Oprócz uczenia się, jak tworzyć nowe konta użytkowników, musimy również zaktualizować pokazową witrynę internetową utworzoną po raz pierwszy w samouczku Omówienie uwierzytelniania formularzy, a następnie ulepszyć go w samouczku Konfiguracja uwierzytelniania formularzy i Tematy zaawansowane. Nasza demonstracyjna aplikacja internetowa ma stronę logowania, która weryfikuje poświadczenia użytkowników względem zakodowanych na twardo par nazw użytkowników/haseł. Ponadto zawiera kod, Global.asax który tworzy obiekty niestandardowe IPrincipal i IIdentity dla uwierzytelnionych użytkowników. Zaktualizujemy stronę logowania, aby zweryfikować poświadczenia użytkowników w strukturze członkostwa i usunąć niestandardową logikę podmiotu zabezpieczeń i tożsamości.
Zaczynamy!
Lista kontrolna uwierzytelniania i członkostwa formularzy
Zanim zaczniemy pracować z platformą członkostwa, pośmińmy chwilę na zapoznanie się z ważnymi krokami, które podjęliśmy, aby osiągnąć ten punkt. W przypadku korzystania ze struktury członkostwa w scenariuszu SqlMembershipProvider uwierzytelniania opartego na formularzach należy wykonać następujące kroki przed zaimplementowaniem funkcji członkostwa w aplikacji internetowej:
- Włącz uwierzytelnianie oparte na formularzach. Jak omówiono w temacie Przegląd uwierzytelniania formularzy, uwierzytelnianie formularzy jest włączane przez edytowanie
Web.configi ustawianie atrybutu<authentication>elementumodenaForms. Po włączeniu uwierzytelniania formularzy każde żądanie przychodzące jest badane dla biletu uwierzytelniania formularzy, który, jeśli jest obecny, identyfikuje osoby żądającej. - Dodaj schemat usług aplikacji do odpowiedniej bazy danych. W przypadku używania schematu
SqlMembershipProviderusług aplikacji należy zainstalować w bazie danych. Zazwyczaj ten schemat jest dodawany do tej samej bazy danych, która przechowuje model danych aplikacji. W samouczku Tworzenie schematu członkostwa w programie SQL Server przedstawiono użycieaspnet_regsql.exenarzędzia do wykonania tego zadania. - Dostosuj ustawienia aplikacji internetowej, aby odwoływać się do bazy danych z kroku 2. Samouczek Tworzenie schematu członkostwa w programie SQL Server przedstawia dwa sposoby konfigurowania aplikacji internetowej tak,
SqlMembershipProvideraby baza danych została wybrana w kroku 2: przez zmodyfikowanieLocalSqlServernazwy parametry połączenia lub dodanie nowego zarejestrowanego dostawcy do listy dostawców platform członkostwa i dostosowanie tego nowego dostawcy do korzystania z bazy danych z kroku 2.
Podczas tworzenia aplikacji internetowej korzystającej z SqlMembershipProvider uwierzytelniania opartego na formularzach i należy wykonać te trzy kroki przed użyciem Membership klasy lub kontrolki sieci Web logowania ASP.NET. Ponieważ już wykonaliśmy te kroki w poprzednich samouczkach, jesteśmy gotowi rozpocząć korzystanie z platformy członkostwa.
Krok 1. Dodawanie nowych stron ASP.NET
W tym samouczku i kolejnych trzech będziemy badać różne funkcje i możliwości związane z członkostwem. Będziemy potrzebować serii stron ASP.NET, aby zaimplementować tematy omówione w tych samouczkach. Utwórzmy te strony, a następnie plik (Web.sitemap)mapy witryny .
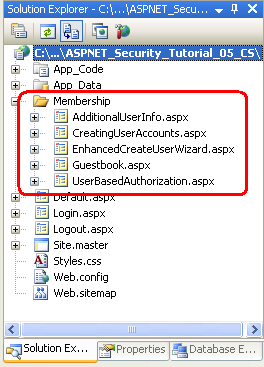
Zacznij od utworzenia nowego folderu w projekcie o nazwie Membership. Następnie dodaj pięć nowych stron ASP.NET do Membership folderu, łącząc każdą stronę ze stroną wzorcową Site.master . Nazwij strony:
CreatingUserAccounts.aspxUserBasedAuthorization.aspxEnhancedCreateUserWizard.aspxAdditionalUserInfo.aspxGuestbook.aspx
Na tym etapie Eksplorator rozwiązań projektu powinny wyglądać podobnie do zrzutu ekranu pokazanego na rysunku 1.
Rysunek 1. Do Membership folderu dodano pięć nowych stron (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Każda strona powinna mieć w tym momencie dwie kontrolki Zawartość, jedną dla każdego z symboli ContentPlaceHolders strony wzorcowej: MainContent i LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent"
Runat="Server">
</asp:Content>
Pamiętaj, że LoginContent domyślny znacznik ContentPlaceHolder wyświetla link umożliwiający zalogowanie lub wylogowanie się z witryny w zależności od tego, czy użytkownik jest uwierzytelniony. Obecność kontrolki Content2 Zawartość zastępuje jednak domyślny znacznik strony wzorcowej. Jak omówiono w samouczku Przegląd uwierzytelniania formularzy, jest to przydatne na stronach, na których nie chcemy wyświetlać opcji związanych z logowaniem w lewej kolumnie.
Dla tych pięciu stron chcemy jednak wyświetlić domyślny znacznik strony wzorcowej dla elementu LoginContent ContentPlaceHolder. W związku z tym usuń deklaratywne znaczniki dla kontrolki Content2 Zawartość. Po wykonaniu tej czynności każdy z pięciu znaczników strony powinien zawierać tylko jedną kontrolkę Zawartość.
Krok 2. Tworzenie mapy witryny
Wszystkie, ale najbardziej trywialne witryny internetowe muszą zaimplementować jakąś formę interfejsu użytkownika nawigacji. Interfejs użytkownika nawigacji może być prostą listą linków do różnych sekcji witryny. Alternatywnie te linki można rozmieścić w menu lub widokach drzewa. Jako deweloperzy stron tworzenie interfejsu użytkownika nawigacji to tylko połowa scenariusza. Potrzebujemy również pewnych środków, aby zdefiniować strukturę logiczną lokacji w sposób możliwy do utrzymania i aktualizowania. Po dodaniu nowych stron lub usunięciu istniejących stron chcemy mieć możliwość zaktualizowania pojedynczego źródła — mapy witryny — i zmiany te zostały odzwierciedlone w interfejsie użytkownika nawigacji witryny.
Te dwa zadania — definiowanie mapy witryny i implementowanie interfejsu użytkownika nawigacji opartego na mapie witryny — można łatwo wykonać dzięki strukturze Mapy witryny i kontrolkom nawigacji sieci Web dodanym w wersji 2.0 ASP.NET. Struktura mapy witryny umożliwia deweloperowi zdefiniowanie mapy witryny, a następnie uzyskanie do niej dostępu za pośrednictwem programowego interfejsu SiteMap API (klasy). Wbudowane kontrolki nawigacji w sieci Web obejmują kontrolkę Menu, kontrolkę TreeView i kontrolkę SiteMapPath.
Podobnie jak w przypadku struktur członkostwa i ról, struktura mapy witryny jest kompilowana na szczycie modelu dostawcy. Zadaniem klasy dostawcy mapy lokacji jest wygenerowanie struktury w pamięci używanej przez SiteMap klasę z trwałego magazynu danych, takiego jak plik XML lub tabela bazy danych. Program .NET Framework jest dostarczany z domyślnym dostawcą mapy witryny, który odczytuje dane mapy witryny z pliku XML (XmlSiteMapProvider), a jest to dostawca, którego będziemy używać w tym samouczku. W przypadku niektórych alternatywnych implementacji dostawcy map witryn zapoznaj się z sekcją Dalsze informacje na końcu tego samouczka.
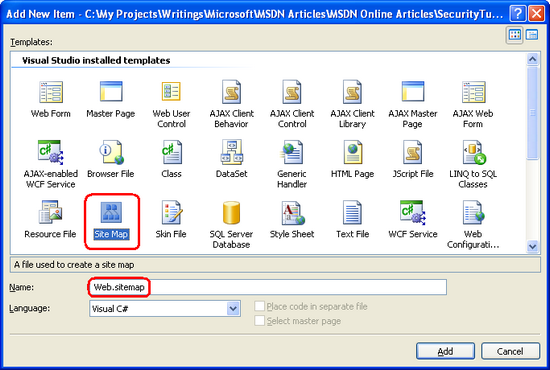
Domyślny dostawca mapy witryny oczekuje poprawnie sformatowanego pliku XML o nazwie Web.sitemap , aby istniał katalog główny. Ponieważ używamy tego domyślnego dostawcy, musimy dodać taki plik i zdefiniować strukturę mapy witryny w odpowiednim formacie XML. Aby dodać plik, kliknij prawym przyciskiem myszy nazwę projektu w Eksplorator rozwiązań i wybierz polecenie Dodaj nowy element. W oknie dialogowym wybierz opcję dodania pliku typu Mapa witryny o nazwie Web.sitemap.
Rysunek 2. Dodawanie pliku o nazwie Web.sitemap do katalogu głównego projektu (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Plik mapy witryny XML definiuje strukturę witryny internetowej jako hierarchię. Ta hierarchiczna relacja jest modelowana w pliku XML za pośrednictwem przodków <siteMapNode> elementów. Element Web.sitemap musi zaczynać się od węzła nadrzędnego <siteMap> , który ma dokładnie jedno <siteMapNode> elementy podrzędne. Ten element najwyższego poziomu <siteMapNode> reprezentuje katalog główny hierarchii i może mieć dowolną liczbę węzłów malejących. Każdy <siteMapNode> element musi zawierać title atrybut i opcjonalnie może zawierać url i description atrybuty, między innymi; każdy atrybut niepusty url musi być unikatowy.
Wprowadź następujący kod XML w Web.sitemap pliku:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home">
<siteMapNode title="Membership">
<siteMapNode url="~/Membership/CreatingUserAccounts.aspx" title="Creating User Accounts" />
<siteMapNode url="~/Membership/UserBasedAuthorization.aspx" title="User-Based Authorization" />
<siteMapNode url="~/Membership/Guestbook.aspx" title="Storing Additional User Information" />
</siteMapNode>
</siteMapNode>
</siteMap>
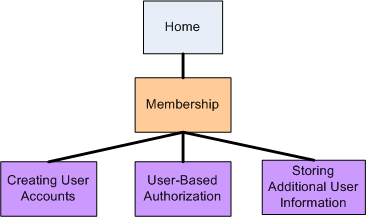
Powyższy znacznik mapy witryny definiuje hierarchię pokazaną na rysunku 3.
Rysunek 3. Mapa witryny reprezentuje hierarchiczną strukturę nawigacji (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 3. Aktualizowanie strony wzorcowej w celu uwzględnienia interfejsu użytkownika nawigacji
ASP.NET zawiera szereg kontrolek sieci Web związanych z nawigacją do projektowania interfejsu użytkownika. Należą do nich kontrolki Menu, TreeView i SiteMapPath. Kontrolki Menu i TreeView renderuje strukturę mapy witryny w menu lub drzewie, natomiast w ścieżce SiteMapPath jest wyświetlana strona do stron nadrzędnych, w której jest wyświetlany bieżący węzeł, a także jego elementy nadrzędne. Dane mapy witryny można powiązać z innymi kontrolkami sieci Web danych przy użyciu obiektu SiteMapDataSource i uzyskać do tego dostępu programowo za pośrednictwem SiteMap klasy .
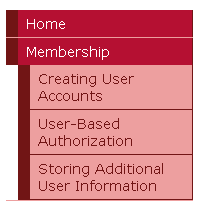
Ponieważ dokładna dyskusja na temat struktury mapy witryny i kontrolek nawigacji wykracza poza zakres tej serii samouczków, zamiast poświęcać czas na tworzenie własnego interfejsu użytkownika nawigacji, zamiast tego pożyczymy tę używaną w serii samouczków Praca z danymi w ASP.NET 2.0 , która używa kontrolki Repeater do wyświetlania dwuskładnikowej listy linków nawigacji, jak pokazano na rysunku 4.
Dodawanie listy dwóch poziomów łączy w lewej kolumnie
Aby utworzyć ten interfejs, dodaj następujący znacznik deklaratywny do Site.master lewej kolumny strony wzorcowej, w której tekst "TODO: Menu przejdzie tutaj..." obecnie znajduje się.
<ul>
<li>
<asp:HyperLink runat="server" ID="lnkHome" NavigateUrl="~/Default.aspx">Home</asp:HyperLink>
</li>
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem" runat="server"
NavigateUrl='<%# Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
<asp:Repeater ID="submenu" runat="server" DataSource="<%#
((SiteMapNode) Container.DataItem).ChildNodes %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem" runat="server" NavigateUrl='<%#
Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="false" />
Powyższy znacznik wiąże kontrolkę Repeater o nazwie menu z elementem SiteMapDataSource, która zwraca hierarchię mapy lokacji zdefiniowaną w elemencie Web.sitemap. Ponieważ właściwość kontrolki ShowStartingNode SiteMapDataSource jest ustawiona na False, zaczyna zwracać hierarchię mapy lokacji, zaczynając od malejących węzła "Strona główna". Repeater wyświetla każdy z tych węzłów (obecnie tylko "Członkostwo") w elemencie <li> . Inny, wewnętrzny repeater następnie wyświetla elementy podrzędne bieżącego węzła w zagnieżdżonej nieurządzanej liście.
Rysunek 4 przedstawia renderowane dane wyjściowe powyższego znacznika za pomocą struktury mapy witryny utworzonej w kroku 2. Repeater renderuje adiustację listy wanilii bez kolejności; Kaskadowe reguły arkusza stylów zdefiniowane w programie Styles.css są odpowiedzialne za estetyczny układ. Aby uzyskać bardziej szczegółowy opis działania powyższych znaczników, zapoznaj się z samouczkiem dotyczącym stron wzorcowych i nawigacji witryny.
Rysunek 4. Interfejs użytkownika nawigacji jest renderowany przy użyciu zagnieżdżonych nieuporządkowanych list (kliknij, aby wyświetlić obraz pełnowymiarowy)
Dodawanie nawigacji do stron nadrzędnych
Oprócz listy linków w kolumnie po lewej stronie zostanie również wyświetlona strona zawierająca linki do stron nadrzędnych. Link do stron nadrzędnych to element interfejsu użytkownika nawigacji, który szybko pokazuje użytkownikom ich bieżące położenie w hierarchii lokacji. Kontrolka SiteMapPath używa struktury Mapy witryny do określenia lokalizacji bieżącej strony na mapie witryny, a następnie wyświetla linki do stron nadrzędnych na podstawie tych informacji.
W szczególności dodaj <span> element do elementu nagłówka <div> strony wzorcowej i ustaw atrybut nowego <span> elementu class na "breadcrumb". (Klasa Styles.css zawiera regułę dla klasy "breadcrumb". Następnie dodaj element SiteMapPath do tego nowego <span> elementu.
<div id="header">
<span class="title">User Account Tutorials</span><br />
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
</div>
Rysunek 5 przedstawia dane wyjściowe ścieżki SiteMapPath podczas odwiedzania elementu ~/Membership/CreatingUserAccounts.aspx.
Rysunek 5. Link do stron nadrzędnych wyświetla bieżącą stronę i jej elementy nadrzędne na mapie witryny (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 4. Usuwanie niestandardowej logiki podmiotu zabezpieczeń i tożsamości
Niestandardowe obiekty podmiotu zabezpieczeń i tożsamości mogą być skojarzone z uwierzytelnionymi użytkownikami. W tym celu utworzyliśmy program obsługi Global.asax zdarzeń dla zdarzenia aplikacji PostAuthenticateRequest , który jest uruchamiany po FormsAuthenticationModule uwierzytelnieniu użytkownika. W tym programie obsługi zdarzeń zastąpiliśmy GenericPrincipal obiekty i FormsIdentity dodane przez FormsAuthenticationModule CustomPrincipal obiekty i CustomIdentity utworzone w tym samouczku.
Chociaż niestandardowe obiekty podmiotów zabezpieczeń i tożsamości są przydatne w niektórych scenariuszach, w większości przypadków GenericPrincipal obiekty i FormsIdentity są wystarczające. W związku z tym myślę, że warto byłoby wrócić do domyślnego zachowania. Wprowadź tę zmianę, usuwając lub komentując PostAuthenticateRequest program obsługi zdarzeń albo całkowicie usuwając Global.asax plik.
Krok 5. Programowe tworzenie nowego użytkownika
Aby utworzyć nowe konto użytkownika za pomocą struktury członkostwa, użyj Membership metody klasy CreateUser . Ta metoda zawiera parametry wejściowe dla pól nazwy użytkownika, hasła i innych pól związanych z użytkownikiem. Wywołanie powoduje delegowanie tworzenia nowego konta użytkownika do skonfigurowanego dostawcy członkostwa, a następnie zwraca MembershipUser obiekt reprezentujący właśnie utworzone konto użytkownika.
Metoda CreateUser ma cztery przeciążenia, z których każda akceptuje inną liczbę parametrów wejściowych:
CreateUser(username, password)CreateUser(username, password, email)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, MembershipCreateStatus)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, providerUserKey, MembershipCreateStatus)
Te cztery przeciążenia różnią się ilością zbieranych informacji. Pierwsze przeciążenie, na przykład, wymaga tylko nazwy użytkownika i hasła dla nowego konta użytkownika, natomiast drugi również wymaga adresu e-mail użytkownika.
Te przeciążenia istnieją, ponieważ informacje potrzebne do utworzenia nowego konta użytkownika zależą od ustawień konfiguracji dostawcy członkostwa. W samouczku Tworzenie schematu członkostwa w programie SQL Server zbadaliśmy określanie ustawień konfiguracji dostawcy członkostwa w programie .Web.config Tabela 2 zawiera pełną listę ustawień konfiguracji.
Jednym z takich ustawień konfiguracji dostawcy członkostwa, które ma wpływ na to, jakie CreateUser przeciążenia mogą być używane, jest requiresQuestionAndAnswer ustawienie. Jeśli requiresQuestionAndAnswer jest ustawiona wartość true (wartość domyślna), podczas tworzenia nowego konta użytkownika musimy określić pytanie zabezpieczające i odpowiedź. Te informacje są później używane, jeśli użytkownik musi zresetować lub zmienić hasło. W tym czasie są one wyświetlane pytanie zabezpieczające i muszą wprowadzić poprawną odpowiedź, aby zresetować lub zmienić hasło. W związku z tym jeśli requiresQuestionAndAnswer parametr jest ustawiony na true wartość , wywołanie jednego z dwóch CreateUser pierwszych przeciążeń powoduje wyjątek, ponieważ brakuje pytania zabezpieczającego i odpowiedzi. Ponieważ nasza aplikacja jest obecnie skonfigurowana tak, aby wymagała pytania zabezpieczającego i odpowiedzi, musimy użyć jednego z dwóch ostatnich przeciążeń podczas programowego tworzenia użytkownika.
Aby zilustrować CreateUser użycie metody, utwórzmy interfejs użytkownika, w którym wyświetlimy monit o podanie nazwy, hasła, wiadomości e-mail i odpowiedzi na wstępnie zdefiniowane pytanie zabezpieczające. CreatingUserAccounts.aspx Otwórz stronę w folderze Membership i dodaj następujące kontrolki sieci Web do kontrolki Zawartość:
- Pole tekstowe o nazwie
Username - Pole tekstowe o nazwie
Password, któregoTextModewłaściwość jest ustawiona naPassword - Pole tekstowe o nazwie
Email - Etykieta o nazwie
SecurityQuestionz jejTextwłaściwością wyczyszczone - Pole tekstowe o nazwie
SecurityAnswer - Przycisk o nazwie
CreateAccountButton, którego właściwość Text jest ustawiona na "Utwórz konto użytkownika" - Kontrolka Etykieta o nazwie
CreateAccountResultsz jejTextwłaściwością wyczyszczone
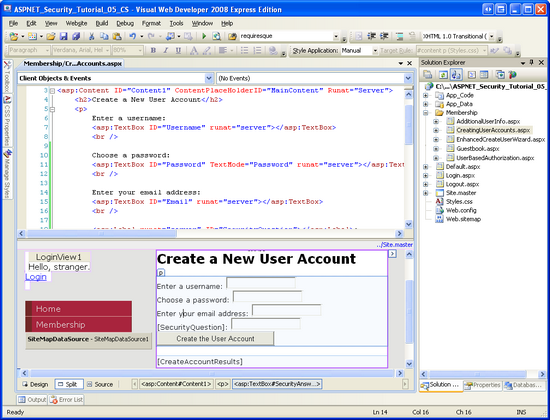
Na tym etapie ekran powinien wyglądać podobnie do zrzutu ekranu pokazanego na rysunku 6.
Rysunek 6. Dodawanie różnych kontrolek sieci Web do CreatingUserAccounts.aspx strony (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Etykieta SecurityQuestion i SecurityAnswer pole tekstowe mają na celu wyświetlenie wstępnie zdefiniowanego pytania zabezpieczającego i zebranie odpowiedzi użytkownika. Należy pamiętać, że zarówno pytanie zabezpieczające, jak i odpowiedź są przechowywane na podstawie użytkownika, więc można zezwolić każdemu użytkownikowi na definiowanie własnego pytania zabezpieczającego. Jednak w tym przykładzie postanowiłem użyć uniwersalnego pytania zabezpieczającego, a mianowicie: "Jaki jest twój ulubiony kolor?"
Aby zaimplementować to wstępnie zdefiniowane pytanie zabezpieczające, dodaj stałą do klasy kodowej strony o nazwie passwordQuestion, przypisując jej pytanie zabezpieczające. Następnie w procedurze obsługi zdarzeń Page_Load przypisz tę stałą do SecurityQuestion właściwości Label Text :
const string passwordQuestion = "What is your favorite color";
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
SecurityQuestion.Text = passwordQuestion;
}
Następnie utwórz procedurę obsługi zdarzeń dla CreateAccountButtonzdarzenia i Click dodaj następujący kod:
protected void CreateAccountButton_Click(object sender, EventArgs e)
{
MembershipCreateStatus createStatus;
MembershipUser newUser = Membership.CreateUser(Username.Text, Password.Text, Email.Text, passwordQuestion, SecurityAnswer.Text, true, out createStatus);
switch (createStatus)
{
case MembershipCreateStatus.Success:
CreateAccountResults.Text = "The user account was successfully created!";
break;
case MembershipCreateStatus.DuplicateUserName:
CreateAccountResults.Text = "There already exists a user with this username.";
break;
case MembershipCreateStatus.DuplicateEmail:
CreateAccountResults.Text = "There already exists a user with this email address.";
break;
case MembershipCreateStatus.InvalidEmail:
CreateAccountResults.Text = "There email address you provided in invalid.";
break;
case MembershipCreateStatus.InvalidAnswer:
CreateAccountResults.Text = "There security answer was invalid.";
break;
case MembershipCreateStatus.InvalidPassword:
CreateAccountResults.Text = "The password you provided is invalid. It must be seven characters long and have at least one non-alphanumeric character.";
break;
default:
CreateAccountResults.Text = "There was an unknown error; the user account was NOT created.";
break;
}
}
Procedura Click obsługi zdarzeń rozpoczyna się od zdefiniowania zmiennej o nazwie createStatus typu MembershipCreateStatus. MembershipCreateStatus to wyliczenie wskazujące stan CreateUser operacji. Jeśli na przykład konto użytkownika zostanie pomyślnie utworzone, wynikowe MembershipCreateStatus wystąpienie zostanie ustawione na wartość Success; z drugiej strony, jeśli operacja zakończy się niepowodzeniem, ponieważ istnieje już użytkownik o tej samej nazwie użytkownika, zostanie ustawiona wartość DuplicateUserName. W używanym CreateUser przeciążeniu musimy przekazać MembershipCreateStatus wystąpienie do metody jako out parametr. Ten parametr jest ustawiony na odpowiednią wartość w CreateUser metodzie i możemy sprawdzić jego wartość po wywołaniu metody w celu określenia, czy konto użytkownika zostało pomyślnie utworzone.
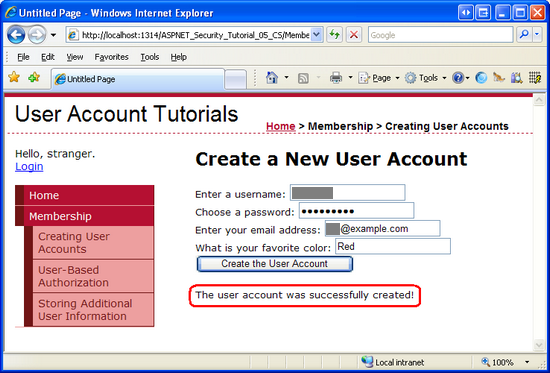
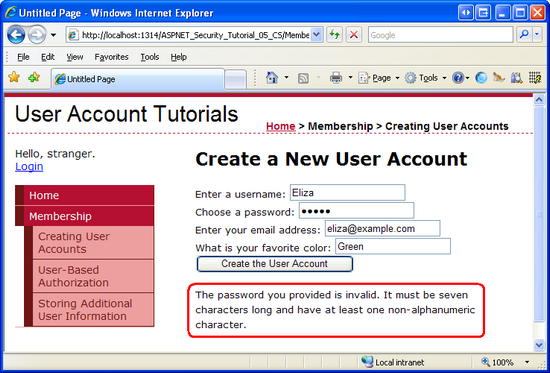
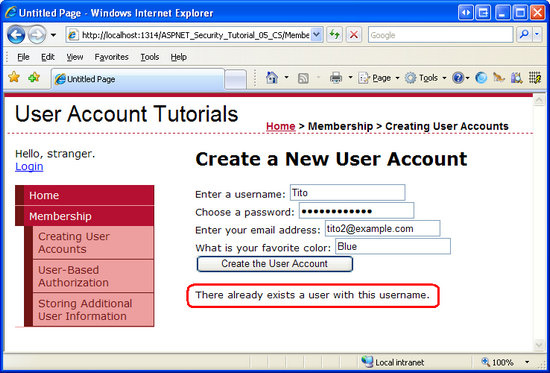
Po wywołaniu metody przekazywanie createStatusinstrukcji switch służy do wyprowadzania odpowiedniego komunikatu w zależności od wartości przypisanej do createStatus.CreateUser Rysunek 7 przedstawia dane wyjściowe po pomyślnym utworzeniu nowego użytkownika. Na rysunkach 8 i 9 są wyświetlane dane wyjściowe, gdy konto użytkownika nie zostało utworzone. Na rysunku 8 odwiedzający wprowadził pięcioliterowe hasło, które nie spełnia wymagań dotyczących siły hasła określonych w ustawieniach konfiguracji dostawcy członkostwa. Na rysunku 9 odwiedzający próbuje utworzyć konto użytkownika z istniejącą nazwą użytkownika (utworzoną na rysunku 7).
Rysunek 7. Pomyślnie utworzono nowe konto użytkownika (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 8. Konto użytkownika nie zostało utworzone, ponieważ podane hasło jest zbyt słabe (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 9. Konto użytkownika nie zostało utworzone, ponieważ nazwa użytkownika jest już używana (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Być może zastanawiasz się, jak określić powodzenie lub niepowodzenie podczas korzystania z jednego z dwóch CreateUser pierwszych przeciążeń metody, z których żaden nie ma parametru typu MembershipCreateStatus. Te dwa pierwsze przeciążenia zgłaszają MembershipCreateUserException wyjątek w obliczu błędu, który zawiera StatusCode właściwość typu MembershipCreateStatus.
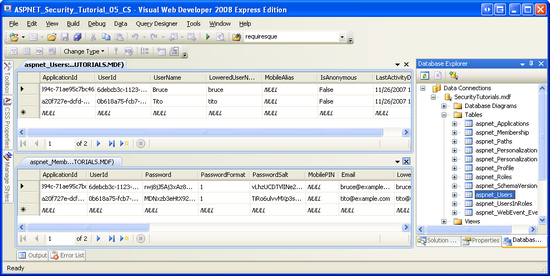
Po utworzeniu kilku kont użytkowników sprawdź, czy konta zostały utworzone, wyświetlając listę zawartości aspnet_Users tabel i aspnet_Membership w SecurityTutorials.mdf bazie danych. Jak pokazano na rysunku CreatingUserAccounts.aspx 10, dodaliśmy dwóch użytkowników za pośrednictwem strony: Tito i Bruce'a.
Rysunek 10. W magazynie użytkowników członkostwa znajdują się dwaj użytkownicy: Tito i Bruce (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podczas gdy sklep użytkowników członkostwa zawiera teraz informacje o koncie Bruce'a i Tito, musimy jeszcze zaimplementować funkcje, które umożliwiają Bruce'owi lub Tito logowanie się do witryny. Login.aspx Obecnie sprawdza poprawność poświadczeń użytkownika względem ustalonego zestawu par nazwy użytkownika/hasła — nie weryfikuje podanych poświadczeń w strukturze członkostwa. Na razie nowe konta użytkowników w aspnet_Users tabelach i aspnet_Membership będą musiały wystarczyć. W następnym samouczku weryfikowanie poświadczeń użytkownika względem magazynu użytkowników członkostwa zaktualizujemy stronę logowania, aby zweryfikować dane w magazynie członkostwa.
Uwaga
Jeśli nie widzisz żadnych użytkowników w SecurityTutorials.mdf bazie danych, może to być spowodowane tym, że aplikacja internetowa używa domyślnego dostawcy członkostwa , AspNetSqlMembershipProviderktóry używa ASPNETDB.mdf bazy danych jako magazynu użytkowników. Aby ustalić, czy jest to problem, kliknij przycisk Odśwież w Eksplorator rozwiązań. Jeśli baza danych o nazwie ASPNETDB.mdf została dodana do App_Data folderu, jest to problem. Wróć do kroku 4 samouczka Tworzenie schematu członkostwa w programie SQL Server , aby uzyskać instrukcje dotyczące prawidłowego konfigurowania dostawcy członkostwa.
W większości scenariuszy tworzenia konta użytkownika odwiedzający jest wyświetlany interfejs umożliwiający wprowadzenie nazwy użytkownika, hasła, poczty e-mail i innych podstawowych informacji, w którym momencie zostanie utworzone nowe konto. W tym kroku przyjrzeliśmy się tworzeniu takiego interfejsu ręcznie, a następnie zobaczyliśmy, jak za pomocą Membership.CreateUser metody programowo dodać nowe konto użytkownika na podstawie danych wejściowych użytkownika. Jednak nasz kod właśnie utworzył nowe konto użytkownika. Nie wykonał żadnych działań następczych, takich jak zalogowanie użytkownika do witryny w ramach właśnie utworzonego konta użytkownika lub wysłanie wiadomości e-mail z potwierdzeniem do użytkownika. Te dodatkowe kroki wymagają dodatkowego kodu w procedurze obsługi zdarzeń przycisku Click .
ASP.NET dostarczane z kontrolką CreateUserWizard, która jest przeznaczona do obsługi procesu tworzenia konta użytkownika, od renderowania interfejsu użytkownika do tworzenia nowych kont użytkowników, tworzenia konta w strukturze członkostwa i wykonywania zadań tworzenia po koncie, takich jak wysyłanie wiadomości e-mail z potwierdzeniem i rejestrowanie właśnie utworzonego użytkownika w witrynie. Użycie kontrolki CreateUserWizard jest tak proste, jak przeciąganie kontrolki CreateUserWizard z przybornika na stronę, a następnie ustawianie kilku właściwości. W większości przypadków nie trzeba pisać pojedynczego wiersza kodu. Szczegółowo omówimy tę niezręczną kontrolkę w kroku 6.
Jeśli nowe konta użytkowników są tworzone tylko za pośrednictwem typowej strony internetowej Tworzenie konta, jest mało prawdopodobne, że będzie konieczne napisanie kodu używającego CreateUser metody, ponieważ kontrolka CreateUserWizard prawdopodobnie spełnia Twoje potrzeby. Jednak metoda jest przydatna w scenariuszach, CreateUser w których potrzebujesz wysoce dostosowanego środowiska użytkownika Tworzenie konta lub gdy konieczne jest programowe tworzenie nowych kont użytkowników za pomocą alternatywnego interfejsu. Na przykład może istnieć strona umożliwiająca użytkownikowi przekazanie pliku XML zawierającego informacje o użytkowniku z innej aplikacji. Strona może przeanalizować zawartość przekazanego pliku XML i utworzyć nowe konto dla każdego użytkownika reprezentowanego w pliku XML przez wywołanie CreateUser metody .
Krok 6. Tworzenie nowego użytkownika za pomocą kontrolki CreateUserWizard
ASP.NET jest dostarczany z wieloma kontrolkami sieci Web logowania. Te mechanizmy kontroli pomagają w wielu typowych scenariuszach związanych z kontem użytkownika i logowaniem. Kontrolka CreateUserWizard jest jedną z takich kontrolek, która została zaprojektowana w celu przedstawienia interfejsu użytkownika do dodawania nowego konta użytkownika do struktury członkostwa.
Podobnie jak w przypadku wielu innych kontrolek sieci Web związanych z logowaniem, można użyć polecenia CreateUserWizard bez konieczności pisania pojedynczego wiersza kodu. Intuicyjnie udostępnia interfejs użytkownika oparty na ustawieniach konfiguracji dostawcy członkostwa i wewnętrznie wywołuje Membership metodę klasy CreateUser po wprowadzeniu niezbędnych informacji przez użytkownika i kliknięciu przycisku "Utwórz użytkownika". Kontrolka CreateUserWizard jest niezwykle dostosowywalna. Istnieje wiele zdarzeń, które są uruchamiane na różnych etapach procesu tworzenia konta. W razie potrzeby możemy utworzyć programy obsługi zdarzeń, aby wstrzyknąć logikę niestandardową do przepływu pracy tworzenia konta. Ponadto wygląd createUserWizard jest bardzo elastyczny. Istnieje wiele właściwości, które definiują wygląd interfejsu domyślnego; w razie potrzeby można przekonwertować kontrolkę na szablon lub dodać dodatkową rejestrację użytkownika "kroki".
Zacznijmy od zapoznania się z domyślnym interfejsem i zachowaniem kontrolki CreateUserWizard. Następnie dowiemy się, jak dostosować wygląd za pomocą właściwości i zdarzeń kontrolki.
Badanie domyślnego interfejsu i zachowania createUserWizard
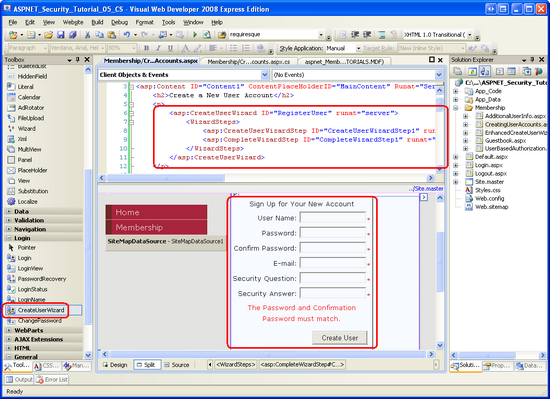
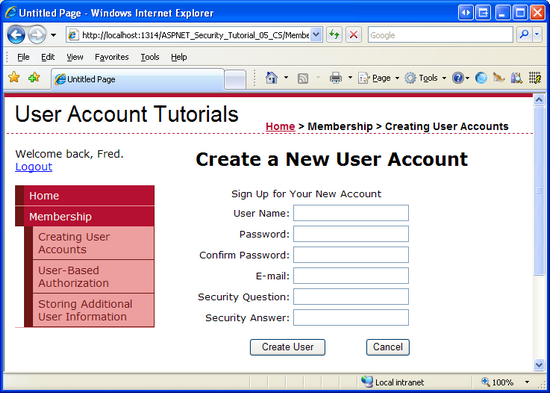
Wróć do strony w folderzeMembership, przejdź do CreatingUserAccounts.aspx trybu Projektowanie lub Podział, a następnie dodaj kontrolkę CreateUserWizard w górnej części strony. Kontrolka CreateUserWizard jest tworzona w sekcji Kontrolki logowania przybornika. Po dodaniu kontrolki ustaw jej ID właściwość na RegisterUser. Jak pokazano na zrzucie ekranu na rysunku 11, element CreateUserWizard renderuje interfejs z polami tekstowymi dla nazwy użytkownika, hasła, adresu e-mail i pytania zabezpieczającego oraz odpowiedzi.
Rysunek 11. Kontrolka CreateUserWizard renderuje ogólny interfejs użytkownika tworzenia (kliknij, aby wyświetlić obraz pełnowymiarowy)
Poświęćmy chwilę na porównanie domyślnego interfejsu użytkownika wygenerowanego przez kontrolkę CreateUserWizard z interfejsem utworzonym w kroku 5. Na początek kontrolka CreateUserWizard umożliwia odwiedzającym określenie zarówno pytania zabezpieczającego, jak i odpowiedzi, natomiast nasz ręcznie utworzony interfejs używał wstępnie zdefiniowanego pytania zabezpieczającego. Interfejs kontrolki CreateUserWizard obejmuje również kontrolki walidacji, podczas gdy musieliśmy jeszcze zaimplementować walidację w polach formularza interfejsu. Interfejs sterowania CreateUserWizard zawiera pole tekstowe "Potwierdź hasło" (wraz z modułem CompareValidator w celu upewnienia się, że tekst został wprowadzony w polach tekstowych "Hasło" i "Porównaj hasło" są równe).
Co ciekawe, kontrolka CreateUserWizard sprawdza ustawienia konfiguracji dostawcy członkostwa podczas renderowania interfejsu użytkownika. Na przykład pola tekstowe pytania zabezpieczającego i odpowiedzi są wyświetlane tylko wtedy, gdy requiresQuestionAndAnswer jest ustawiona wartość True. Podobnie funkcja CreateUserWizard automatycznie dodaje kontrolkę RegularExpressionValidator, aby upewnić się, że wymagania dotyczące siły hasła są spełnione, oraz ustawiają jej ErrorMessage właściwości i ValidationExpression na minRequiredPasswordLengthpodstawie ustawień konfiguracji , minRequiredNonalphanumericCharactersi passwordStrengthRegularExpression .
Kontrolka CreateUserWizard, jak wskazuje jej nazwa, pochodzi z kontrolki Kreator. Kontrolki kreatora zostały zaprojektowane w celu zapewnienia interfejsu do wykonywania zadań wieloetapowych. Kontrolka Kreator może mieć dowolną liczbę WizardStepselementów , z których każdy jest szablonem definiującym kontrolki HTML i Web dla tego kroku. Kontrolka Kreator początkowo wyświetla pierwszy WizardStepelement wraz z kontrolkami nawigacji, które umożliwiają użytkownikowi przejście z jednego kroku do następnego lub powrót do poprzednich kroków.
Jak pokazuje znacznik deklaratywny na rysunku 11, domyślny interfejs kontrolki CreateUserWizard zawiera dwa WizardSteps:
CreateUserWizardStep— renderuje interfejs do zbierania informacji dotyczących tworzenia nowego konta użytkownika. Jest to krok pokazany na rysunku 11.CompleteWizardStep— wyświetla komunikat wskazujący, że konto zostało pomyślnie utworzone.
Wygląd i zachowanie metody CreateUserWizard można zmodyfikować, konwertując dowolny z tych kroków na szablony lub dodając własny WizardStepselement . Przyjrzymy się dodaniu elementu WizardStep do interfejsu rejestracji w samouczku Przechowywanie dodatkowych informacji o użytkowniku.
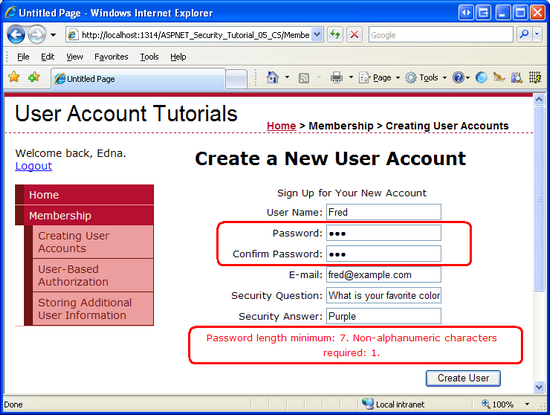
Zobaczmy, jak działa kontrolka CreateUserWizard. CreatingUserAccounts.aspx Odwiedź stronę za pośrednictwem przeglądarki. Zacznij od wprowadzenia nieprawidłowych wartości do interfejsu CreateUserWizard. Spróbuj wprowadzić hasło, które nie jest zgodne z wymaganiami dotyczącymi siły hasła, lub pozostaw puste pole tekstowe "Nazwa użytkownika". W obszarze CreateUserWizard zostanie wyświetlony odpowiedni komunikat o błędzie. Rysunek 12 przedstawia dane wyjściowe podczas próby utworzenia użytkownika z niewystarczająco silnym hasłem.
Rysunek 12. Funkcja CreateUserWizard automatycznie wprowadza kontrolki weryfikacji (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
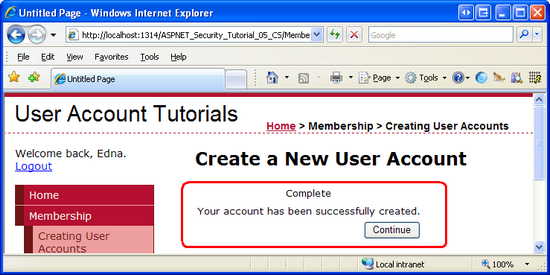
Następnie wprowadź odpowiednie wartości w obszarze CreateUserWizard i kliknij przycisk "Utwórz użytkownika". Zakładając, że wymagane pola zostały wprowadzone, a siła hasła jest wystarczająca, aplikacja CreateUserWizard utworzy nowe konto użytkownika za pomocą platformy członkostwa, a następnie wyświetli CompleteWizardStepinterfejs użytkownika (zobacz Rysunek 13). W tle metoda CreateUserWizard wywołuje metodę Membership.CreateUser , podobnie jak w kroku 5.
Rysunek 13. Pomyślnie utworzono nowe konto użytkownika (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Uwaga
Jak pokazano na rysunku CompleteWizardStep13, interfejs "zawiera przycisk Kontynuuj". Jednak kliknięcie go po prostu wykonuje poświadczenie zwrotne, pozostawiając gościa na tej samej stronie. W sekcji "Dostosowywanie wyglądu i zachowania createUserWizard za pomocą jego właściwości" przyjrzymy się, jak można wysłać ten przycisk do Default.aspx osoby odwiedzającej (lub inną stronę).
Po utworzeniu nowego konta użytkownika wróć do programu Visual Studio i sprawdź aspnet_Users tabele i aspnet_Membership , takie jak na rysunku 10, aby sprawdzić, czy konto zostało pomyślnie utworzone.
Dostosowywanie zachowania i wyglądu createUserWizard za pomocą jego właściwości
Szablon CreateUserWizard można dostosować na różne sposoby za pomocą właściwości, WizardStepsprocedur obsługi zdarzeń i . W tej sekcji dowiesz się, jak dostosować wygląd kontrolki za pomocą jej właściwości; W następnej sekcji omówiono rozszerzanie zachowania kontrolki za pomocą procedur obsługi zdarzeń.
Praktycznie cały tekst wyświetlany w domyślnym interfejsie użytkownika kontrolki CreateUserWizard można dostosować za pomocą jego wielu właściwości. Na przykład etykiety "Nazwa użytkownika", "Hasło", "Potwierdź hasło", "E-mail", "Pytanie zabezpieczające" i "Odpowiedź na zabezpieczenia" wyświetlane po lewej stronie pola tekstowego można dostosować odpowiednio przez UserNameLabelTextwłaściwości , , PasswordLabelTextEmailLabelTextConfirmPasswordLabelText, , QuestionLabelTexti .AnswerLabelText Podobnie istnieją właściwości służące do określania tekstu przycisków "Utwórz użytkownika" i "Kontynuuj" w CreateUserWizardStep elementach i CompleteWizardStep, a także jeśli te przyciski są renderowane jako Przyciski, LinkButtons lub ImageButtons.
Kolory, obramowania, czcionki i inne elementy wizualne można konfigurować za pomocą wielu właściwości stylu. Sama kontrolka CreateUserWizard ma typowe właściwości stylu kontrolki sieci Web — BackColor, BorderStyle, CssClass, Fonti tak dalej — i istnieje wiele właściwości stylu definiowania wyglądu dla określonych sekcji interfejsu CreateUserWizard. WłaściwośćTextBoxStyle, na przykład, definiuje style dla skrzynek tekstowych w CreateUserWizardStepobiekcie , podczas gdy TitleTextStyle właściwość definiuje styl tytułu ("Zarejestruj się na nowe konto").
Oprócz właściwości związanych z wyglądem istnieje wiele właściwości, które wpływają na zachowanie kontrolki CreateUserWizard. WłaściwośćDisplayCancelButton, jeśli jest ustawiona na True, wyświetla przycisk Anuluj obok przycisku "Utwórz użytkownika" (wartość domyślna to False). Jeśli zostanie wyświetlony przycisk Anuluj, upewnij się również, że właściwość CancelDestinationPageUrlokreśla stronę, do której użytkownik jest wysyłany po kliknięciu przycisku Anuluj. Jak wspomniano w poprzedniej sekcji, przycisk Kontynuuj w interfejsie CompleteWizardSteppowoduje powrót, ale pozostawia gościa na tej samej stronie. Aby wysłać gościa na inną stronę po kliknięciu przycisku Kontynuuj, po prostu określ adres URL we ContinueDestinationPageUrl właściwości .
Zaktualizujmy kontrolkę RegisterUser CreateUserWizard, aby wyświetlić przycisk Anuluj i wysłać gościa do Default.aspx momentu kliknięcia przycisków Anuluj lub Kontynuuj. Aby to osiągnąć, ustaw DisplayCancelButton właściwość na True, a właściwości CancelDestinationPageUrl i ContinueDestinationPageUrl na "~/Default.aspx". Rysunek 14 przedstawia zaktualizowany element CreateUserWizard podczas przeglądania za pośrednictwem przeglądarki.
Rysunek 14. Przycisk CreateUserWizardStep Dołączanie przycisku Anuluj (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Gdy odwiedzający wprowadzi nazwę użytkownika, hasło, adres e-mail oraz pytanie zabezpieczające i odpowiedź, a następnie kliknie pozycję "Utwórz użytkownika", zostanie utworzone nowe konto użytkownika, a użytkownik zostanie zalogowany jako nowo utworzony użytkownik. Zakładając, że osoba odwiedzająca stronę tworzy nowe konto dla siebie, prawdopodobnie jest to pożądane zachowanie. Możesz jednak zezwolić administratorom na dodawanie nowych kont użytkowników. W ten sposób konto użytkownika zostanie utworzone, ale administrator pozostanie zalogowany jako administrator (a nie jako nowo utworzone konto). To zachowanie można modyfikować za pomocą właściwości logicznej.LoginCreatedUser
Konta użytkowników w strukturze członkostwa zawierają zatwierdzoną flagę; użytkownicy, którzy nie są zatwierdzani, nie mogą zalogować się do witryny. Domyślnie nowo utworzone konto jest oznaczone jako zatwierdzone, co umożliwia użytkownikowi natychmiastowe zalogowanie się do witryny. Istnieje jednak możliwość, że nowe konta użytkowników są oznaczone jako niezatwierdzone. Być może administrator chce ręcznie zatwierdzić nowych użytkowników, zanim będą mogli się zalogować. lub może chcesz sprawdzić, czy adres e-mail wprowadzony podczas rejestracji jest prawidłowy przed zezwoleniem użytkownikowi na zalogowanie się. Niezależnie od tego, jak to możliwe, możesz mieć nowo utworzone konto użytkownika oznaczone jako niezatwierdzone, ustawiając właściwość kontrolki DisableCreatedUser CreateUserWizard na True (wartość domyślna to False).
Inne właściwości związane z zachowaniem notatek to i AutoGeneratePassword MailDefinition. AutoGeneratePassword Jeśli właściwość ma ustawioną wartość True, CreateUserWizardStep pola tekstowe "Hasło" i "Potwierdź hasło" nie są wyświetlane. Zamiast tego nowo utworzone hasło użytkownika jest generowane automatycznie przy użyciu Membership metody klasyGeneratePassword. Metoda GeneratePassword tworzy hasło o określonej długości i z wystarczającą liczbą znaków innych niż alfanumeryczne, aby spełnić skonfigurowane wymagania dotyczące siły hasła.
Właściwość jest przydatnaMailDefinition, jeśli chcesz wysłać wiadomość e-mail na adres e-mail określony podczas procesu tworzenia konta. Właściwość MailDefinition zawiera serię podwłaściwości do definiowania informacji o skonstruowanej wiadomości e-mail. Te podwłaściwości obejmują opcje, takie jak Subject, , PriorityIsBodyHtml, From, CC, i BodyFileName. Właściwość BodyFileName wskazuje tekst lub plik HTML zawierający treść wiadomości e-mail. Treść obsługuje dwa wstępnie zdefiniowane symbole zastępcze: <%UserName%> i <%Password%>. Te symbole zastępcze, jeśli znajdują się w BodyFileName pliku, zostaną zastąpione nazwą i hasłem właśnie utworzonego użytkownika.
Uwaga
Właściwość CreateUserWizard kontrolki MailDefinition określa tylko szczegóły dotyczące wiadomości e-mail wysyłanej po utworzeniu nowego konta. Nie zawiera żadnych szczegółów dotyczących rzeczywistego wysyłania wiadomości e-mail (czyli tego, czy jest używany serwer SMTP, czy katalog upuszczania poczty, wszelkie informacje dotyczące uwierzytelniania itd.). Te szczegóły niskiego poziomu należy zdefiniować w <system.net> sekcji w Web.configpliku . Aby uzyskać więcej informacji na temat tych ustawień konfiguracji i wysyłania wiadomości e-mail z ASP.NET 2.0 ogólnie, zapoznaj się z często zadawanych pytań na stronie SystemNetMail.com i moim artykule Wysyłanie wiadomości e-mail w ASP.NET 2.0.
Rozszerzanie zachowania createUserWizard przy użyciu programów obsługi zdarzeń
Kontrolka CreateUserWizard zgłasza wiele zdarzeń podczas przepływu pracy. Na przykład po wprowadzeniu przez gościa nazwy użytkownika, hasła i innych istotnych informacji i kliknięciu przycisku "Utwórz użytkownika" kontrolka CreateUserWizard zgłasza swoje CreatingUser zdarzenie. Jeśli podczas procesu tworzenia wystąpi problem, CreateUserError zdarzenie zostanie wyzwolone. Jeśli jednak użytkownik zostanie pomyślnie utworzony, CreatedUser zdarzenie zostanie zgłoszone. Istnieją dodatkowe zdarzenia sterowania CreateUserWizard, które są wywoływane, ale są to trzy najbardziej niemieckie.
W niektórych scenariuszach możemy chcieć wykorzystać przepływ pracy CreateUserWizard, który możemy zrobić, tworząc procedurę obsługi zdarzeń dla odpowiedniego zdarzenia. Aby to zilustrować, rozszerzmy kontrolkę RegisterUser CreateUserWizard, aby uwzględnić niestandardową walidację nazwy użytkownika i hasła. W szczególności ulepszmy naszą funkcję CreateUserWizard, aby nazwy użytkowników nie mogły zawierać spacji wiodących ani końcowych, a nazwa użytkownika nie może być widoczna w dowolnym miejscu w haśle. Krótko mówiąc, chcemy uniemożliwić komuś utworzenie nazwy użytkownika, takiej jak "Scott", lub kombinacja nazwy użytkownika/hasła, na przykład "Scott.1234".
W tym celu utworzymy procedurę obsługi zdarzeń dla CreatingUser zdarzenia w celu przeprowadzenia dodatkowych kontroli poprawności. Jeśli podane dane są nieprawidłowe, musimy anulować proces tworzenia. Musimy również dodać kontrolkę Etykieta sieci Web do strony, aby wyświetlić komunikat wyjaśniający, że nazwa użytkownika lub hasło jest nieprawidłowe. Zacznij od dodania kontrolki Etykieta pod kontrolką CreateUserWizard, ustawiając jej ID właściwość na InvalidUserNameOrPasswordMessage i jej ForeColor właściwość na Red. Wyczyść jej Text właściwość i ustaw jej EnableViewState właściwości na Visible False.
<asp:Label runat="server" id="InvalidUserNameOrPasswordMessage"
Visible="false" ForeColor="Red" EnableViewState="false">
</asp:Label>
Następnie utwórz procedurę obsługi zdarzeń dla zdarzenia kontrolki CreatingUser CreateUserWizard. Aby utworzyć procedurę obsługi zdarzeń, wybierz kontrolkę w Projektancie, a następnie przejdź do okno Właściwości. W tym miejscu kliknij ikonę błyskawicy, a następnie kliknij dwukrotnie odpowiednie zdarzenie, aby utworzyć procedurę obsługi zdarzeń.
Dodaj następujący kod do programu obsługi zdarzeń CreatingUser :
protected void RegisterUser_CreatingUser(object sender, LoginCancelEventArgs e)
{
string trimmedUserName = RegisterUser.UserName.Trim();
if (RegisterUser.UserName.Length != trimmedUserName.Length)
{
// Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username cannot contain leading or trailing spaces.";
InvalidUserNameOrPasswordMessage.Visible = true;
// Cancel the create user workflow
e.Cancel = true;
}
else
{
// Username is valid, make sure that the password does not contain the username
if (RegisterUser.Password.IndexOf(RegisterUser.UserName, StringComparison.OrdinalIgnoreCase) >= 0)
{
// Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username may not appear anywhere in the password.";
InvalidUserNameOrPasswordMessage.Visible = true;
// Cancel the create user workflow
e.Cancel = true;
}
}
}
Należy pamiętać, że nazwa użytkownika i hasło wprowadzone w kontrolce CreateUserWizard są dostępne odpowiednio za pośrednictwem jej UserName właściwości i Password . Użyjemy tych właściwości w powyższej procedurze obsługi zdarzeń, aby określić, czy podana nazwa użytkownika zawiera spacje wiodące lub końcowe oraz czy nazwa użytkownika znajduje się w haśle. Jeśli którykolwiek z tych warunków zostanie spełniony, w etykiecie zostanie wyświetlony InvalidUserNameOrPasswordMessage komunikat o błędzie, a właściwość programu obsługi e.Cancel zdarzeń ma wartość true. Jeśli e.Cancel ustawiono wartość true, zwarcie createUserWizard powoduje jego przepływ pracy, co skutecznie anuluje proces tworzenia konta użytkownika.
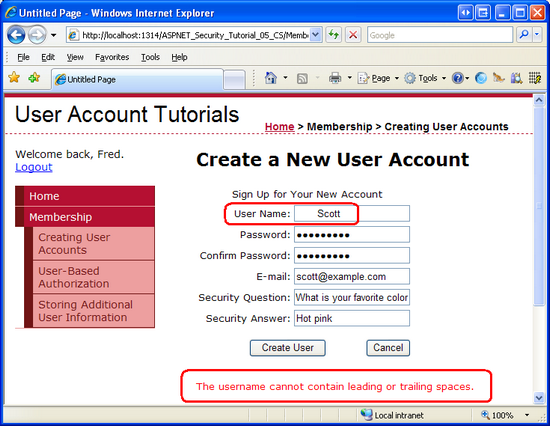
Rysunek 15 przedstawia zrzut CreatingUserAccounts.aspx ekranu przedstawiający wprowadzenie nazwy użytkownika z wiodącymi spacjami.
Rysunek 15. Nazwy użytkowników z miejscami wiodącymi lub końcowymi są niedozwolone (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
W samouczku Przechowywanie dodatkowych informacji o użytkowniku zobaczymy przykład użycia zdarzenia kontrolki CreatedUser CreateUserWizard.
Podsumowanie
Metoda Membership klasy CreateUser tworzy nowe konto użytkownika w strukturze członkostwa. Robi to, delegując wywołanie skonfigurowanego dostawcy członkostwa. W przypadku SqlMembershipProviderCreateUser metody metoda dodaje rekord do aspnet_Users tabel i aspnet_Membership bazy danych.
Podczas gdy nowe konta użytkowników można tworzyć programowo (jak pokazano w kroku 5), szybsze i łatwiejsze podejście polega na użyciu kontrolki CreateUserWizard. Ta kontrolka renderuje wieloetapowy interfejs użytkownika do zbierania informacji o użytkowniku i tworzenia nowego użytkownika w strukturze członkostwa. Poniżej okładek ta kontrolka używa tej samej Membership.CreateUser metody, co zbadane w kroku 5, ale kontrolka tworzy interfejs użytkownika, kontrolki walidacji i reaguje na błędy tworzenia konta użytkownika bez konieczności pisania lizać kodu.
W tym momencie mamy możliwość tworzenia nowych kont użytkowników. Jednak strona logowania nadal jest weryfikowana względem tych zakodowanych poświadczeń określonych z powrotem w drugim samouczku. W następnym samouczku zaktualizujemy w Login.aspx celu zweryfikowania poświadczeń dostarczonych przez użytkownika względem platformy członkostwa.
Szczęśliwe programowanie!
Dalsze informacje
Aby uzyskać więcej informacji na temat tematów omówionych w tym samouczku, zapoznaj się z następującymi zasobami:
CreateUserDokumentacja techniczna- CreateUserWizard, kontrolka — omówienie
- Tworzenie dostawcy mapy lokacji opartej na systemie plików
- Tworzenie interfejsu użytkownika krok po kroku za pomocą kontrolki kreatora ASP.NET 2.0
- Badanie nawigacji witryny ASP.NET 2.0
- Strony wzorcowe i nawigacja po witrynie
- Dostawca mapy lokacji SQL, którego oczekiwałeś
Informacje o autorze
Scott Mitchell, autor wielu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w 24 godzinach. Scott można uzyskać na mitchell@4guysfromrolla.com stronie lub za pośrednictwem swojego bloga pod adresem http://ScottOnWriting.NET.
Specjalne podziękowania...
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Główny recenzent tego samouczka to Teresa Murphy. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.