Omówienie uwierzytelniania formularzy (VB)
Autor : Scott Mitchell
Uwaga
Od czasu napisania tego artykułu dostawcy członkostwa ASP.NET zostali zastąpioni przez ASP.NET Identity. Zdecydowanie zalecamy aktualizowanie aplikacji w celu korzystania z platformy ASP.NET Identity , a nie dostawców członkostwa w momencie pisania tego artykułu. ASP.NET Identity ma wiele zalet w porównaniu z systemem członkostwa ASP.NET, w tym :
- Lepsza wydajność
- Ulepszona rozszerzalność i możliwość testowania
- Obsługa uwierzytelniania OAuth, OpenID Connect i uwierzytelniania dwuskładnikowego
- Obsługa tożsamości opartej na oświadczeniach
- Lepsze współdziałanie z platformą ASP.Net Core
Pobierz kod lub pobierz plik PDF
W tym samouczku przejdziemy od samej dyskusji do implementacji; w szczególności przyjrzymy się implementowaniu uwierzytelniania formularzy. Aplikacja internetowa, która rozpocznie tworzenie w tym samouczku, będzie nadal oparta na kolejnych samouczkach, ponieważ przechodzimy od prostego uwierzytelniania formularzy do członkostwa i ról.
Zobacz ten film wideo, aby uzyskać więcej informacji na temat tego tematu: Używanie uwierzytelniania podstawowego formularzy w ASP.NET.
Wprowadzenie
W poprzednim samouczku omówiliśmy różne opcje uwierzytelniania, autoryzacji i konta użytkownika udostępniane przez ASP.NET. W tym samouczku przejdziemy od samej dyskusji do implementacji; w szczególności przyjrzymy się implementowaniu uwierzytelniania formularzy. Aplikacja internetowa, która rozpocznie tworzenie w tym samouczku, będzie nadal oparta na kolejnych samouczkach, ponieważ przechodzimy od prostego uwierzytelniania formularzy do członkostwa i ról.
Ten samouczek rozpoczyna się od szczegółowego przyjrzenia się przepływowi pracy uwierzytelniania formularzy— tematu, który omówiliśmy w poprzednim samouczku. Następnie utworzymy witrynę internetową ASP.NET, za pomocą której przedstawiono koncepcje uwierzytelniania formularzy. Następnie skonfigurujemy witrynę do używania uwierzytelniania formularzy, utworzymy prostą stronę logowania i zobaczymy, jak określić w kodzie, czy użytkownik jest uwierzytelniony, a jeśli tak, nazwa użytkownika, za pomocą której się zalogował.
Zrozumienie przepływu pracy uwierzytelniania formularzy, włączenie go w aplikacji internetowej i utworzenie stron logowania i wylogowania są istotnymi krokami tworzenia aplikacji ASP.NET, która obsługuje konta użytkowników i uwierzytelnia użytkowników za pośrednictwem strony internetowej. Z tego powodu - i dlatego, że te samouczki opierają się na sobie nawzajem - zachęcam do pracy z tym samouczkiem w całości przed przejściem do następnego, nawet jeśli masz już doświadczenie w konfigurowaniu uwierzytelniania formularzy w poprzednich projektach.
Opis przepływu pracy uwierzytelniania formularzy
Gdy środowisko uruchomieniowe ASP.NET przetwarza żądanie zasobu ASP.NET, takiego jak strona ASP.NET lub usługa sieci Web ASP.NET, żądanie zgłasza wiele zdarzeń podczas cyklu życia. Zdarzenia są zgłaszane na samym początku i na samym końcu żądania, te zgłaszane, gdy żądanie jest uwierzytelniane i autoryzowane, zdarzenie zgłaszane w przypadku nieobsługiwanego wyjątku itd. Aby wyświetlić pełną listę zdarzeń, zapoznaj się ze zdarzeniami obiektu HttpApplication.
Moduły HTTP to klasy zarządzane, których kod jest wykonywany w odpowiedzi na określone zdarzenie w cyklu życia żądania. ASP.NET dostarczanych z wieloma modułami HTTP, które wykonują podstawowe zadania w tle. Dwa wbudowane moduły HTTP, które są szczególnie istotne dla naszej dyskusji:
- FormsAuthenticationModule — uwierzytelnia użytkownika, sprawdzając bilet uwierzytelniania formularzy, który jest zwykle uwzględniany w kolekcji plików cookie użytkownika. Jeśli nie ma biletu uwierzytelniania formularzy, użytkownik jest anonimowy.
- UrlAuthorizationModule — określa, czy bieżący użytkownik ma autoryzację dostępu do żądanego adresu URL. Ten moduł określa urząd, konsultując się z regułami autoryzacji określonymi w plikach konfiguracji aplikacji. ASP.NET zawiera również moduł FileAuthorizationModule , który określa urząd przez konsultacji z żądanymi listami ACL plików.
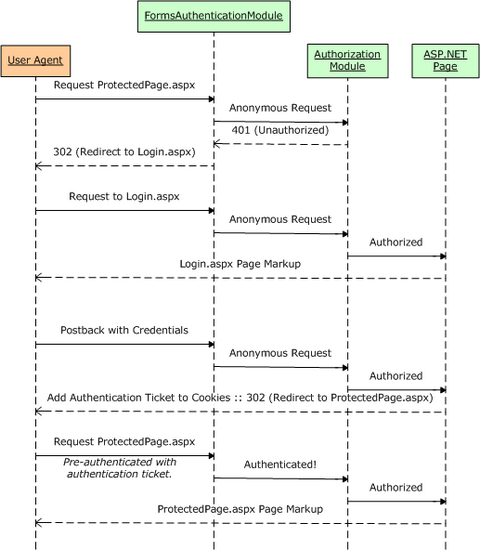
Moduł FormsAuthenticationModule próbuje uwierzytelnić użytkownika przed wykonaniem polecenia UrlAuthorizationModule (i FileAuthorizationModule). Jeśli użytkownik wysyłający żądanie nie ma autoryzacji dostępu do żądanego zasobu, moduł autoryzacji kończy żądanie i zwraca stan HTTP 401 Brak autoryzacji . W scenariuszach uwierzytelniania systemu Windows stan HTTP 401 jest zwracany do przeglądarki. Ten kod stanu powoduje, że przeglądarka wyświetli monit o podanie poświadczeń użytkownika za pośrednictwem modalnego okna dialogowego. Jednak w przypadku uwierzytelniania formularzy stan HTTP 401 Brak autoryzacji nigdy nie jest wysyłany do przeglądarki, ponieważ moduł FormsAuthenticationModule wykrywa ten stan i modyfikuje go w celu przekierowania użytkownika do strony logowania (za pośrednictwem stanu przekierowania HTTP 302 ).
Odpowiedzialność strony logowania polega na ustaleniu, czy poświadczenia użytkownika są prawidłowe, a jeśli tak, aby utworzyć bilet uwierzytelniania formularzy i przekierować użytkownika z powrotem do strony, którą próbowali odwiedzić. Bilet uwierzytelniania jest uwzględniany w kolejnych żądaniach do stron w witrynie internetowej, których moduł FormsAuthenticationModule używa do identyfikowania użytkownika.
Rysunek 01. Przepływ pracy uwierzytelniania formularzy (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Pamiętanie biletu uwierzytelniania między wizytami na stronie
Po zalogowaniu się bilet uwierzytelniania formularzy musi zostać odesłany do serwera internetowego na każdym żądaniu, aby użytkownik pozostał zalogowany podczas przeglądania witryny. Zazwyczaj jest to realizowane przez umieszczenie biletu uwierzytelniania w kolekcji plików cookie użytkownika. Pliki cookie to małe pliki tekstowe, które znajdują się na komputerze użytkownika i są przesyłane w nagłówkach HTTP w każdym żądaniu do witryny internetowej, która utworzyła plik cookie. W związku z tym po utworzeniu i zapisaniu biletu uwierzytelniania formularzy w plikach cookie przeglądarki każda kolejna wizyta w tej witrynie wysyła bilet uwierzytelniania wraz z żądaniem, identyfikując użytkownika.
Uwaga
Demonstracyjna aplikacja internetowa używana w każdym samouczku jest dostępna jako pobieranie. Ta aplikacja do pobrania została utworzona za pomocą programu Visual Web Developer 2008 przeznaczonego dla .NET Framework w wersji 3.5. Ponieważ aplikacja jest przeznaczona dla platformy .NET 3.5, jej plik Web.config zawiera dodatkowe elementy konfiguracji specyficzne dla wersji 3.5. Długie opowiadanie, jeśli jeszcze nie zainstalowano platformy .NET 3.5 na komputerze, aplikacja internetowa do pobrania nie będzie działać bez uprzedniego usunięcia znaczników specyficznych dla wersji 3.5 z Web.config.
Jednym z aspektów plików cookie jest ich wygaśnięcie, czyli data i godzina odrzucenia pliku cookie przez przeglądarkę. Po wygaśnięciu pliku cookie uwierzytelniania formularzy użytkownik nie może być już uwierzytelniany i w związku z tym staje się anonimowy. Gdy użytkownik odwiedza z publicznego terminalu, istnieje prawdopodobieństwo, że bilet uwierzytelniania wygaśnie po zamknięciu przeglądarki. Jednak podczas wizyty w domu ten sam użytkownik może chcieć zapamiętać bilet uwierzytelniania w przeglądarce ponownie, aby nie musiał ponownie logować się za każdym razem, gdy odwiedza witrynę. Ta decyzja jest często podjęta przez użytkownika w postaci pola wyboru Zapamiętaj mnie na stronie logowania. W kroku 3 sprawdzimy, jak zaimplementować pole wyboru Zapamiętaj mnie na stronie logowania. W poniższym samouczku szczegółowo opisano ustawienia limitu czasu biletu uwierzytelniania.
Uwaga
Możliwe, że agent użytkownika używany do logowania się do witryny internetowej może nie obsługiwać plików cookie. W takim przypadku ASP.NET mogą używać biletów uwierzytelniania formularzy bez plików cookie. W tym trybie bilet uwierzytelniania jest zakodowany w adresie URL. Przyjrzymy się, kiedy są używane bilety uwierzytelniania bez plików cookie i jak są tworzone i zarządzane w następnym samouczku.
Zakres uwierzytelniania formularzy
Moduł FormsAuthenticationModule jest kodem zarządzanym, który jest częścią środowiska uruchomieniowego ASP.NET. Przed wersją 7 serwera internetowego usług Internet Information Services (IIS) firmy Microsoft istniała odrębna bariera między potokiem HTTP usług IIS a potokiem środowiska uruchomieniowego ASP.NET. Krótko mówiąc, w usługach IIS 6 i starszych moduł FormsAuthenticationModule jest wykonywany tylko wtedy, gdy żądanie jest delegowane z usług IIS do środowiska uruchomieniowego ASP.NET. Domyślnie usługi IIS przetwarza samą zawartość statyczną — na przykład strony HTML i pliki CSS i obrazy — i wysyłają żądania tylko do środowiska uruchomieniowego ASP.NET, gdy żądana jest strona z rozszerzeniem aspx, asmx lub ashx.
Usługi IIS 7 umożliwiają jednak zintegrowane usługi IIS i potoki ASP.NET. Za pomocą kilku ustawień konfiguracji można skonfigurować usługi IIS 7 w celu wywołania modułu FormsAuthenticationModule dla wszystkich żądań. Ponadto za pomocą usług IIS 7 można zdefiniować reguły autoryzacji adresów URL dla plików dowolnego typu. Aby uzyskać więcej informacji, zobacz Zmiany między zabezpieczeniami usług IIS6 i IIS7, zabezpieczeniami platformy sieci Web i Opis autoryzacji adresów URL usług IIS7.
Długie opowiadanie, w wersjach wcześniejszych niż IIS 7, można używać uwierzytelniania formularzy tylko do ochrony zasobów obsługiwanych przez środowisko uruchomieniowe ASP.NET. Podobnie reguły autoryzacji adresów URL są stosowane tylko do zasobów obsługiwanych przez środowisko uruchomieniowe ASP.NET. Jednak w przypadku usług IIS 7 można zintegrować moduł FormsAuthenticationModule i UrlAuthorizationModule z potokiem HTTP usług IIS, rozszerzając w ten sposób tę funkcję na wszystkie żądania.
Krok 1. Tworzenie witryny internetowej ASP.NET dla tej serii samouczków
Aby dotrzeć do jak największej liczby odbiorców, witryna internetowa ASP.NET, którą utworzymy w tej serii, zostanie utworzona za pomocą bezpłatnej wersji programu Visual Studio 2008, Visual Web Developer 2008. Zaimplementujemy magazyn użytkowników SqlMembershipProvider w bazie danych microsoft SQL Server 2005 Express Edition. Jeśli używasz programu Visual Studio 2005 lub innej wersji programu Visual Studio 2008 lub SQL Server, nie martw się — kroki będą prawie identyczne, a wszystkie nietrywialne różnice zostaną wskazane.
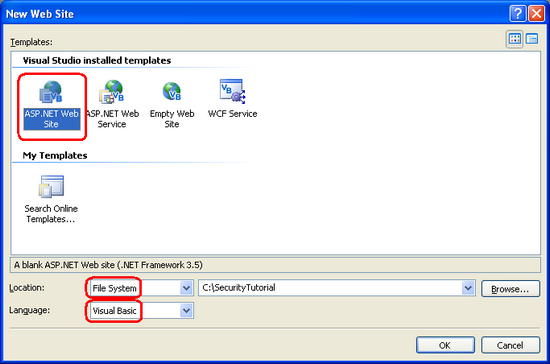
Zanim będziemy mogli skonfigurować uwierzytelnianie formularzy, najpierw potrzebujemy witryny internetowej ASP.NET. Zacznij od utworzenia nowej witryny internetowej ASP.NET opartej na systemie plików. Aby to osiągnąć, uruchom program Visual Web Developer, a następnie przejdź do menu Plik i wybierz pozycję Nowa witryna sieci Web, wyświetlając okno dialogowe Nowa witryna sieci Web. Wybierz szablon witryny sieci Web ASP.NET, ustaw listę rozwijaną Lokalizacja na System plików, wybierz folder, który ma umieścić witrynę internetową, a następnie ustaw język na VB. Spowoduje to utworzenie nowej witryny sieci Web ze stroną ASP.NET Default.aspx, folderem App_Data i plikiem Web.config.
Uwaga
Program Visual Studio obsługuje dwa tryby zarządzania projektami: projekty witryn sieci Web i projekty aplikacji internetowych. Projekty witryn sieci Web nie zawierają pliku projektu, natomiast projekty aplikacji internetowych naśladują architekturę projektu w programie Visual Studio .NET 2002/2003 — zawierają one plik projektu i skompilują kod źródłowy projektu w jednym zestawie, który znajduje się w folderze /bin. Program Visual Studio 2005 początkowo obsługiwał tylko projekty witryn sieci Web, chociaż model projektu aplikacji internetowej został ponownie wprowadzony z dodatkiem Service Pack 1; Program Visual Studio 2008 oferuje oba modele projektów. Wersje Visual Web Developer 2005 i 2008 obsługują jednak tylko projekty witryn sieci Web. Będę używać modelu projektu witryny sieci Web. Jeśli używasz wersji innej niż Express i zamiast tego chcesz użyć modelu projektu aplikacji internetowej , możesz to zrobić, ale pamiętaj, że mogą wystąpić pewne rozbieżności między tym, co widzisz na ekranie, a krokami, które należy wykonać w porównaniu z wyświetlanymi zrzutami ekranu i instrukcjami podanymi w tych samouczkach.
Rysunek 02. Tworzenie nowego pliku System-Based witrynie sieci Web (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Dodawanie strony wzorcowej
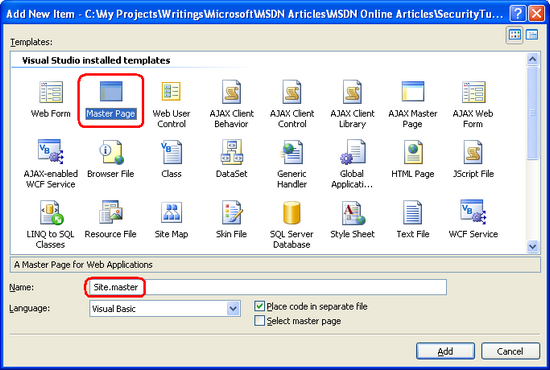
Następnie dodaj nową stronę wzorcową do witryny w katalogu głównym o nazwie Site.master. Strony wzorcowe umożliwiają deweloperowi strony definiowanie szablonu obejmującego całą witrynę, który można zastosować do stron ASP.NET. Główną zaletą stron wzorcowych jest to, że ogólny wygląd witryny można zdefiniować w jednej lokalizacji, co ułatwia aktualizowanie lub dostosowywanie układu witryny.
Rysunek 03. Dodawanie strony wzorcowej o nazwie Site.master do witryny internetowej (kliknij, aby wyświetlić obraz pełnowymiarowy)
Zdefiniuj układ strony całej witryny tutaj na stronie wzorcowej. Możesz użyć widoku Projekt i dodać dowolne potrzebne kontrolki Układ lub Sieć Web. Możesz też ręcznie dodać znaczniki ręcznie w widoku Źródło. Układ strony wzorcowej został ustrukturyzowany w celu naśladowania układu używanego w mojej serii samouczków Praca z danymi w ASP.NET 2.0 (patrz Rysunek 4). Strona wzorcowa używa kaskadowych arkuszy stylów do pozycjonowania i stylów z ustawieniami CSS zdefiniowanymi w pliku Style.css (który jest uwzględniony w skojarzonym pobieraniu tego samouczka). Chociaż nie można powiedzieć z narzutu pokazanego poniżej, reguły CSS są zdefiniowane tak, że zawartość div> nawigacji <jest absolutnie umieszczona tak, aby pojawiała się po lewej stronie i ma stałą szerokość 200 pikseli.
<%@ Master Language="VB" CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Forms Authentication, Authorization, and User Accounts</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">User Account Tutorials</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent" runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Strona wzorcowa definiuje zarówno statyczny układ strony, jak i regiony, które można edytować na stronach ASP.NET korzystających ze strony wzorcowej. Te regiony edytowalne zawartości są wskazywane przez kontrolkę ContentPlaceHolder, która może być widoczna w obiekcie div> zawartości<. Nasza strona wzorcowa ma jeden element ContentPlaceHolder (MainContent), ale strona wzorcowa może mieć wiele symboli ContentPlaceHolder.
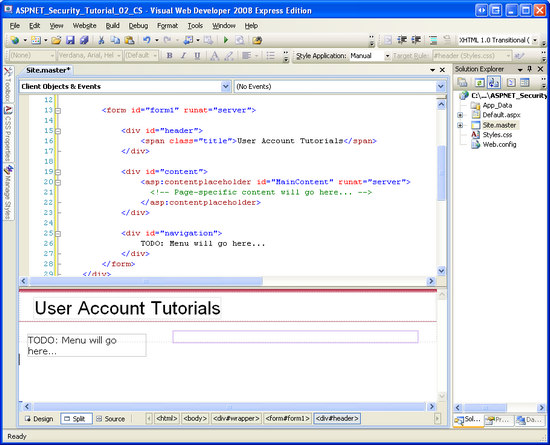
Po wprowadzeniu powyższych znaczników przełączenie do widoku Projekt pokazuje układ strony wzorcowej. Wszystkie strony ASP.NET korzystające z tej strony wzorcowej będą miały ten jednolity układ z możliwością określenia znaczników dla regionu MainContent.
Rysunek 04. Strona wzorcowa, po wyświetleniu widoku projektu (kliknij, aby wyświetlić obraz pełnowymiarowy)
Tworzenie stron zawartości
Na tym etapie mamy stronę Default.aspx w naszej witrynie internetowej, ale nie używa właśnie utworzonej strony wzorcowej. Chociaż istnieje możliwość manipulowania deklaratywnym znacznikiem strony internetowej w celu używania strony wzorcowej, jeśli strona nie zawiera jeszcze żadnej zawartości, łatwiej jest po prostu usunąć stronę i ponownie dodać ją do projektu, określając stronę wzorcową do użycia. W związku z tym zacznij od usunięcia pliku Default.aspx z projektu.
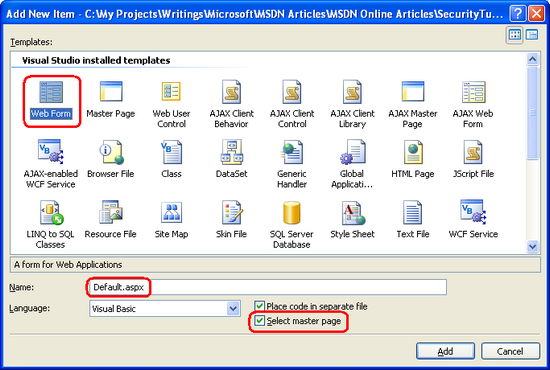
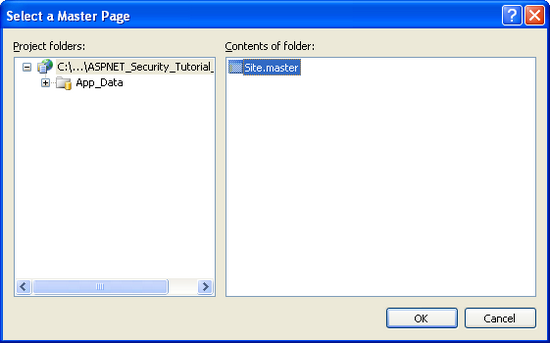
Następnie kliknij prawym przyciskiem myszy nazwę projektu w Eksplorator rozwiązań i wybierz opcję dodania nowego formularza internetowego o nazwie Default.aspx. Tym razem zaznacz pole wyboru Wybierz stronę wzorcową i wybierz stronę wzorcową Site.master z listy.
Rysunek 05. Dodaj nową stronę Default.aspx, wybierając pozycję Wybierz stronę wzorcową(Kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 06. Użyj strony wzorcowej Site.master (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Jeśli używasz modelu projektu aplikacji internetowej, okno dialogowe Dodawanie nowego elementu nie zawiera pola wyboru Wybierz stronę wzorcową. Zamiast tego należy dodać element typu Formularz zawartości internetowej. Po wybraniu opcji Formularz zawartości internetowej i kliknięciu przycisku Dodaj program Visual Studio wyświetli to samo okno dialogowe Wybierz wzorzec pokazane na rysunku 6.
Nowy znacznik deklaratywny strony Default.aspx zawiera tylko dyrektywę określającą @Page ścieżkę do pliku strony wzorcowej i kontrolkę Zawartość dla elementu MainContent ContentPlaceHolder strony wzorcowej.
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Na razie pozostaw wartość Default.aspx pustą. Wrócimy do niego w dalszej części tego samouczka, aby dodać zawartość.
Uwaga
Nasza strona wzorcowa zawiera sekcję menu lub inny interfejs nawigacyjny. Utworzymy taki interfejs w przyszłym samouczku.
Krok 2. Włączanie uwierzytelniania formularzy
Po utworzeniu witryny internetowej ASP.NET następnym zadaniem jest włączenie uwierzytelniania formularzy. Konfiguracja uwierzytelniania aplikacji jest określana za pomocą <elementu uwierzytelniania> w Web.config. Element <uwierzytelniania> zawiera pojedynczy atrybut o nazwie mode, który określa model uwierzytelniania używany przez aplikację. Ten atrybut może mieć jedną z następujących czterech wartości:
- Windows — zgodnie z opisem w poprzednim samouczku, gdy aplikacja korzysta z uwierzytelniania systemu Windows, jest to odpowiedzialność serwera internetowego za uwierzytelnianie gościa, a zwykle odbywa się to za pośrednictwem uwierzytelniania podstawowego, szyfrowego lub zintegrowanego systemu Windows.
- Formularze — użytkownicy są uwierzytelniani za pośrednictwem formularza na stronie internetowej.
- Passport — użytkownicy są uwierzytelniani przy użyciu usługi Microsoft Passport Network.
- Brak — nie jest używany żaden model uwierzytelniania; wszyscy odwiedzający są anonimowi.
Domyślnie ASP.NET aplikacje używają uwierzytelniania systemu Windows. Aby zmienić typ uwierzytelniania na uwierzytelnianie formularzy, musimy zmodyfikować <atrybut mode elementu uwierzytelniania> na Formularze.
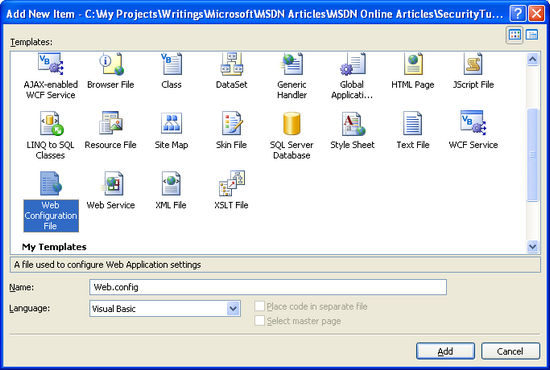
Jeśli projekt nie zawiera jeszcze pliku Web.config, dodaj go teraz, klikając prawym przyciskiem myszy nazwę projektu w Eksplorator rozwiązań, wybierając pozycję Dodaj nowy element, a następnie dodając plik konfiguracji sieci Web.
Rysunek 07. Jeśli projekt nie zawiera jeszcze Web.config, dodaj go teraz (kliknij, aby wyświetlić obraz pełnowymiarowy)
Następnie znajdź <element uwierzytelniania> i zaktualizuj go, aby używał uwierzytelniania formularzy. Po tej zmianie znaczniki pliku Web.config powinny wyglądać podobnie do następujących:
<configuration>
<system.web>
... Unrelated configuration settings and comments removed for brevity ...
<!--
The <authentication> section enables configuration
of the security authentication mode used by
ASP.NET to identify an incoming user.
-->
<authentication mode="Forms" />
</system.web>
</configuration>
Uwaga
Ponieważ Web.config jest plikiem XML, wielkość liter jest ważna. Upewnij się, że ustawiono atrybut mode na Forms z literą F. Jeśli używasz innej wielkości liter, na przykład formularzy, podczas odwiedzania witryny za pośrednictwem przeglądarki zostanie wyświetlony błąd konfiguracji.
Element <uwierzytelniania> może opcjonalnie zawierać <element podrzędny formularzy> , który zawiera ustawienia specyficzne dla uwierzytelniania formularzy. Na razie użyjmy tylko domyślnych ustawień uwierzytelniania formularzy. Bardziej szczegółowo omówimy element podrzędny <formularzy> w następnym samouczku.
Krok 3. Kompilowanie strony logowania
Aby obsługiwać uwierzytelnianie formularzy, nasza witryna internetowa wymaga strony logowania. Zgodnie z opisem w sekcji Opis przepływu pracy uwierzytelniania formularzy moduł FormsAuthenticationModule automatycznie przekierowuje użytkownika do strony logowania, jeśli spróbuje uzyskać dostęp do strony, która nie jest autoryzowana do wyświetlania. Istnieją również ASP.NET kontrolki sieci Web, które będą wyświetlać link do strony logowania do użytkowników anonimowych. Dotyczy to pytania: Jaki jest adres URL strony logowania?
Domyślnie system uwierzytelniania formularzy oczekuje, że strona logowania ma mieć nazwę Login.aspx i umieszczona w katalogu głównym aplikacji internetowej. Jeśli chcesz użyć innego adresu URL strony logowania, możesz to zrobić, określając ją w Web.config. Zobaczymy, jak to zrobić w kolejnym samouczku.
Strona logowania ma trzy obowiązki:
- Podaj interfejs, który umożliwia odwiedzającym wprowadzanie poświadczeń.
- Ustal, czy przesłane poświadczenia są prawidłowe.
- Zaloguj się, tworząc bilet uwierzytelniania formularzy.
Tworzenie interfejsu użytkownika strony logowania
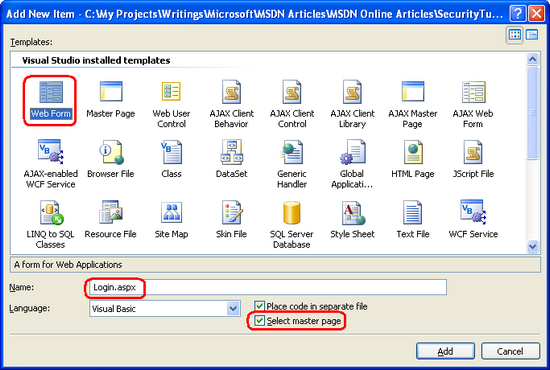
Zacznijmy od pierwszego zadania. Dodaj nową stronę ASP.NET do katalogu głównego witryny o nazwie Login.aspx i skojarz ją ze stroną wzorcową Site.master.
Rysunek 08. Dodawanie nowej strony ASP.NET o nazwie Login.aspx(Kliknij, aby wyświetlić obraz pełnowymiarowy)
Typowy interfejs strony logowania składa się z dwóch skrzynek tekstowych — jednej dla nazwy użytkownika, jednej dla hasła — i przycisku do przesłania formularza. Witryny internetowe często zawierają pole wyboru Zapamiętaj mnie, które, jeśli jest zaznaczone, utrwala wynikowy bilet uwierzytelniania w przeglądarce ponownie.
Dodaj dwa pola TextBoxes do pliku Login.aspx i ustaw ich właściwości identyfikatora odpowiednio na Wartość UserName i Password. Ustaw również właściwość TextMode hasła na Hasło. Następnie dodaj kontrolkę CheckBox, ustawiając jej właściwość ID na RememberMe i jej właściwość Text na Zapamiętaj mnie. Następnie dodaj przycisk o nazwie LoginButton, którego właściwość Text jest ustawiona na Wartość Login. Na koniec dodaj kontrolkę Sieć Web Etykieta i ustaw jej właściwość ID na InvalidCredentialsMessage, jej właściwość Text na Wartość Nazwa użytkownika lub hasło jest nieprawidłowa. Spróbuj ponownie., jej właściwość ForeColor na Red, a jej właściwość Visible na False.
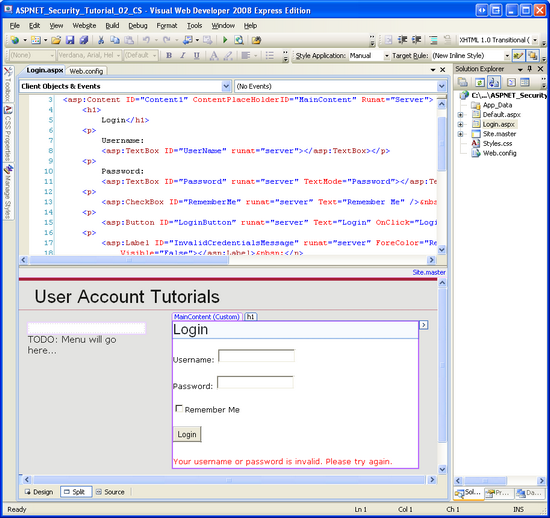
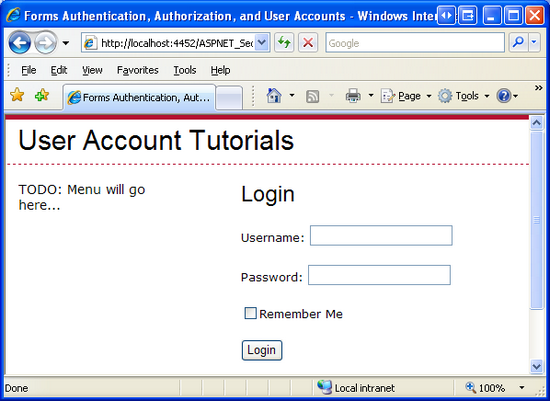
Na tym etapie ekran powinien wyglądać podobnie do zrzutu ekranu na rysunku 9, a składnia deklaratywna strony powinna wyglądać następująco:
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Login.aspx.vb" Inherits="Login" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<h1>
Login
</h1>
<p>
Username: <asp:TextBox ID="UserName" runat="server"></asp:TextBox>
</p>
<p>
Password: <asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox>
</p>
<p>
<asp:CheckBox ID="RememberMe" runat="server" Text="Remember Me" />
</p>
<p>
<asp:Button ID="LoginButton" runat="server" Text="Login" OnClick="LoginButton_Click" />
</p>
<p>
<asp:Label ID="InvalidCredentialsMessage" runat="server" ForeColor="Red" Text="Your username or password is invalid. Please try again."
Visible="False"></asp:Label>
</p>
</asp:Content>
Rysunek 09. Strona logowania zawiera dwa pola tekstowe, pole wyboru, przycisk i etykietę (kliknij, aby wyświetlić obraz pełnowymiarowy)
Na koniec utwórz procedurę obsługi zdarzeń dla zdarzenia Click elementu LoginButton. W Projektant po prostu kliknij dwukrotnie kontrolkę Przycisk, aby utworzyć tę procedurę obsługi zdarzeń.
Określanie, czy podane poświadczenia są prawidłowe
Teraz musimy zaimplementować zadanie 2 w procedurze obsługi zdarzeń Kliknięcia przycisku — określenie, czy podane poświadczenia są prawidłowe. Aby to zrobić, musi istnieć magazyn użytkowników, który przechowuje wszystkie poświadczenia użytkownika, abyśmy mogli określić, czy podane poświadczenia są zgodne z wszelkimi znanymi poświadczeniami.
Przed ASP.NET 2.0 deweloperzy byli odpowiedzialni za zaimplementowanie zarówno własnych magazynów użytkowników, jak i napisanie kodu w celu zweryfikowania podanych poświadczeń w magazynie. Większość deweloperów implementuje magazyn użytkowników w bazie danych, tworząc tabelę o nazwie Użytkownicy z kolumnami takimi jak UserName, Password, Email, LastLoginDate itd. Ta tabela będzie miała jeden rekord na konto użytkownika. Zweryfikowanie podanych poświadczeń użytkownika wymagałoby odpytowania bazy danych pod kątem zgodnej nazwy użytkownika, a następnie upewnienia się, że hasło w bazie danych odpowiada podanemu hasłem.
W ASP.NET 2.0 deweloperzy powinni używać jednego z dostawców członkostwa do zarządzania magazynem użytkowników. W tej serii samouczków będziemy używać obiektu SqlMembershipProvider, który używa bazy danych SQL Server dla magazynu użytkowników. W przypadku korzystania z klasy SqlMembershipProvider musimy zaimplementować określony schemat bazy danych, który zawiera tabele, widoki i procedury składowane oczekiwane przez dostawcę. Sprawdzimy, jak zaimplementować ten schemat w samouczku Tworzenie schematu członkostwa w SQL Server. W przypadku dostawcy członkostwa weryfikowanie poświadczeń użytkownika jest tak proste, jak wywoływanie metody ValidateUser(nazwa użytkownika, hasło)klasy członkostwa, która zwraca wartość logiczną wskazującą, czy ważność nazwy użytkownika i hasła kombinacji. Ponieważ nie zaimplementowaliśmy jeszcze magazynu użytkowników sqlMembershipProvider, nie możemy w tej chwili użyć metody ValidateUser klasy Członkostwa.
Zamiast tworzyć własną niestandardową tabelę bazy danych Users (która byłaby przestarzała po zaimplementowaniu obiektu SqlMembershipProvider), zamiast tego zakodujemy prawidłowe poświadczenia na samej stronie logowania. W procedurze obsługi zdarzeń Click elementu LoginButton dodaj następujący kod:
Protected Sub LoginButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles LoginButton.Click
' Three valid username/password pairs: Scott/password, Jisun/password, and Sam/password.
Dim users() As String = {"Scott", "Jisun", "Sam"}
Dim passwords() As String = {"password", "password", "password"}
For i As Integer = 0 To users.Length - 1
Dim validUsername As Boolean = (String.Compare(UserName.Text, users(i), True) = 0)
Dim validPassword As Boolean = (String.Compare(Password.Text, passwords(i), False) = 0)
If validUsername AndAlso validPassword Then
' TODO: Log in the user...
' TODO: Redirect them to the appropriate page
End If
Next
' If we reach here, the user's credentials were invalid
InvalidCredentialsMessage.Visible = True
End Sub
Jak widać, istnieją trzy prawidłowe konta użytkowników — Scott, Jisun i Sam — a wszystkie trzy mają to samo hasło (hasło). Kod przechodzi przez tablice użytkowników i haseł, które szukają prawidłowej nazwy użytkownika i hasła. Jeśli nazwa użytkownika i hasło są prawidłowe, musimy zalogować się do użytkownika, a następnie przekierować je do odpowiedniej strony. Jeśli poświadczenia są nieprawidłowe, zostanie wyświetlona etykieta InvalidCredentialsMessage.
Gdy użytkownik wprowadzi prawidłowe poświadczenia, wspomniałem, że są one następnie przekierowywane do odpowiedniej strony. Jaka jest jednak odpowiednia strona? Pamiętaj, że gdy użytkownik odwiedza stronę, która nie jest autoryzowana do wyświetlania, moduł FormsAuthenticationModule automatycznie przekierowuje je do strony logowania. W ten sposób zawiera żądany adres URL w ciągu zapytania za pośrednictwem parametru ReturnUrl. Oznacza to, że jeśli użytkownik próbował odwiedzić plik ProtectedPage.aspx i nie był autoryzowany do tego celu, moduł FormsAuthenticationModule przekierowuje je do:
Login.aspx? ReturnUrl=ProtectedPage.aspx
Po pomyślnym zalogowaniu użytkownik powinien zostać przekierowany z powrotem do pliku ProtectedPage.aspx. Alternatywnie użytkownicy mogą odwiedzić stronę logowania na własnej woli. W takim przypadku po zalogowaniu użytkownika należy wysłać go do strony Default.aspx folderu głównego.
Logowanie użytkownika
Zakładając, że podane poświadczenia są prawidłowe, musimy utworzyć bilet uwierzytelniania formularzy, a tym samym zalogować użytkownika do witryny. Klasa FormsAuthentication w przestrzeni nazw System.Web.Security udostępnia metody assortowane do logowania i wylogowywania użytkowników za pośrednictwem systemu uwierzytelniania formularzy. Chociaż istnieje kilka metod w klasie FormsAuthentication, trzy interesujące nas w tym momencie są następujące:
- GetAuthCookie(nazwa użytkownika, persistCookie) — tworzy bilet uwierzytelniania formularzy dla podanej nazwy użytkownika. Następnie ta metoda tworzy i zwraca obiekt HttpCookie, który przechowuje zawartość biletu uwierzytelniania. Jeśli wartość persistCookie ma wartość True, zostanie utworzony trwały plik cookie.
- SetAuthCookie(nazwa użytkownika, persistCookie) — wywołuje metodę GetAuthCookie (username, persistCookie) w celu wygenerowania pliku cookie uwierzytelniania formularzy. Ta metoda dodaje następnie plik cookie zwrócony przez metodę GetAuthCookie do kolekcji Cookie (przy założeniu, że jest używane uwierzytelnianie formularzy opartych na plikach cookie; w przeciwnym razie ta metoda wywołuje klasę wewnętrzną, która obsługuje logikę biletu bez plików cookie).
- RedirectFromLoginPage(nazwa użytkownika, persistCookie) — ta metoda wywołuje metodę SetAuthCookie(nazwa użytkownika, persistCookie), a następnie przekierowuje użytkownika do odpowiedniej strony.
GetAuthCookie jest przydatny, gdy musisz zmodyfikować bilet uwierzytelniania przed zapisaniem pliku cookie w kolekcji Cookies. ZestawAuthCookie jest przydatny, jeśli chcesz utworzyć bilet uwierzytelniania formularzy i dodać go do kolekcji Pliki cookie, ale nie chcesz przekierowywać użytkownika do odpowiedniej strony. Być może chcesz zachować je na stronie logowania lub wysłać je do innej strony.
Ponieważ chcemy zalogować się do użytkownika i przekierować je do odpowiedniej strony, użyjmy polecenia RedirectFromLoginPage. Zaktualizuj procedurę obsługi zdarzeń Click elementu LoginButton, zastępując dwa skomentowane wiersze TODO następującym wierszem kodu:
FormsAuthentication.RedirectFromLoginPage(UserName.Text, RememberMe.Check)
Podczas tworzenia biletu uwierzytelniania formularzy używamy właściwości TextBox UserName dla parametru nazwy użytkownika biletu uwierzytelniania formularzy oraz stanu checkbox RememberMe dla parametru persistCookie .
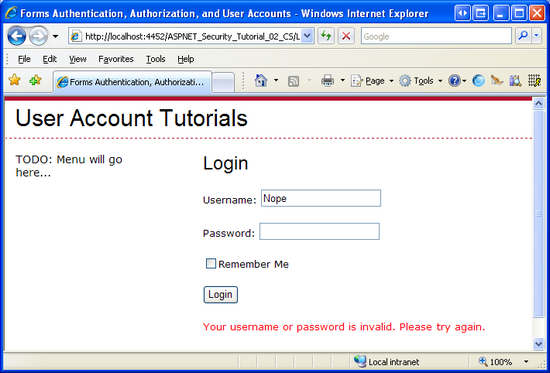
Aby przetestować stronę logowania, odwiedź ją w przeglądarce. Zacznij od wprowadzenia nieprawidłowych poświadczeń, takich jak nazwa użytkownika Nope i nieprawidłowe hasło. Po kliknięciu przycisku Zaloguj nastąpi powrót i zostanie wyświetlona etykieta InvalidCredentialsMessage.
Rysunek 10. Etykieta InvalidCredentialsMessage jest wyświetlana podczas wprowadzania nieprawidłowych poświadczeń (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Następnie wprowadź prawidłowe poświadczenia i kliknij przycisk Zaloguj. Tym razem, gdy nastąpi powrót do formularza, zostanie utworzony bilet uwierzytelniania formularzy i nastąpi automatyczne przekierowanie z powrotem do pliku Default.aspx. W tym momencie zalogowano się do witryny internetowej, chociaż nie ma żadnych wskazówek wizualnych wskazujących, że użytkownik jest obecnie zalogowany. W kroku 4 zobaczymy, jak programowo określić, czy użytkownik jest zalogowany, czy nie, a także jak zidentyfikować użytkownika odwiedzającego stronę.
Krok 5 sprawdza techniki rejestrowania użytkownika z witryny internetowej.
Zabezpieczanie strony logowania
Gdy użytkownik wprowadza swoje poświadczenia i przesyła formularz strony logowania, poświadczenia — w tym hasło — są przesyłane przez Internet do serwera internetowego w postaci zwykłego tekstu. Oznacza to, że każdy haker wąchając ruch sieciowy może zobaczyć nazwę użytkownika i hasło. Aby temu zapobiec, należy zaszyfrować ruch sieciowy przy użyciu protokołu Secure Socket Layer (SSL). Zapewni to szyfrowanie poświadczeń (a także znaczników HTML całej strony) od momentu opuszczenia przeglądarki do momentu odebrania ich przez serwer internetowy.
Jeśli witryna internetowa nie zawiera poufnych informacji, należy użyć protokołu SSL tylko na stronie logowania i na innych stronach, na których hasło użytkownika w przeciwnym razie zostanie wysłane za pośrednictwem przewodu w postaci zwykłego tekstu. Nie musisz martwić się o zabezpieczenie biletu uwierzytelniania formularzy, ponieważ domyślnie jest szyfrowany i podpisany cyfrowo (aby zapobiec manipulacji). Bardziej szczegółowe omówienie zabezpieczeń biletów uwierzytelniania formularzy przedstawiono w poniższym samouczku.
Uwaga
Wiele witryn finansowych i medycznych jest skonfigurowanych do używania protokołu SSL na wszystkich stronach dostępnych dla uwierzytelnionych użytkowników. Jeśli tworzysz taką witrynę internetową, możesz skonfigurować system uwierzytelniania formularzy tak, aby bilet uwierzytelniania formularzy był przesyłany tylko za pośrednictwem bezpiecznego połączenia.
Krok 4. Wykrywanie uwierzytelnionych odwiedzających i określanie tożsamości
W tym momencie włączyliśmy uwierzytelnianie formularzy i utworzyliśmy podstawową stronę logowania, ale musimy jeszcze sprawdzić, w jaki sposób możemy określić, czy użytkownik jest uwierzytelniony, czy anonimowy. W niektórych scenariuszach możemy chcieć wyświetlić różne dane lub informacje w zależności od tego, czy uwierzytelniony lub anonimowy użytkownik odwiedza stronę. Ponadto często musimy znać tożsamość uwierzytelnionego użytkownika.
Rozszerzmy istniejącą stronę Default.aspx, aby zilustrować te techniki. W pliku Default.aspx dodaj dwa kontrolki Panel, jeden o nazwie AuthenticatedMessagePanel i inny o nazwie AnonymousMessagePanel. Dodaj kontrolkę Etykieta o nazwie WelcomeBackMessage w pierwszym panelu. W drugim panelu dodaj kontrolkę HyperLink, ustaw jej właściwość Text na Wartość Log In i właściwość NavigateUrl na ~/Login.aspx. Na tym etapie deklaratywne znaczniki default.aspx powinny wyglądać podobnie do następujących:
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<asp:Panel runat="server" ID="AuthenticatedMessagePanel">
<asp:Label runat="server" ID="WelcomeBackMessage"></asp:Label>
</asp:Panel>
<asp:Panel runat="Server" ID="AnonymousMessagePanel">
<asp:HyperLink runat="server" ID="lnkLogin" Text="Log In" NavigateUrl="~/Login.aspx"></asp:HyperLink>
</asp:Panel>
</asp:Content>
Jak prawdopodobnie się domyśliłeś, oto pomysł, aby wyświetlić tylko UwierzytelnionyMessagePanel do uwierzytelnionych odwiedzających i tylko AnonymousMessagePanel do anonimowych odwiedzających. Aby to osiągnąć, musimy ustawić właściwości Widoczne dla tych paneli w zależności od tego, czy użytkownik jest zalogowany, czy nie.
Właściwość Request.IsAuthenticated zwraca wartość logiczną wskazującą, czy żądanie zostało uwierzytelnione. Wprowadź następujący kod w kodzie obsługi zdarzeń Page_Load:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Request.IsAuthenticated Then
WelcomeBackMessage.Text = "Welcome back!"
AuthenticatedMessagePanel.Visible = True
AnonymousMessagePanel.Visible = False
Else
AuthenticatedMessagePanel.Visible = False
AnonymousMessagePanel.Visible = True
End If
End Sub
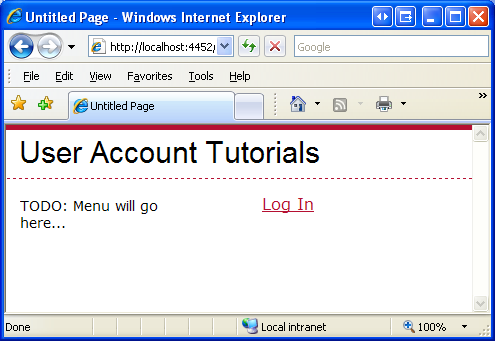
Korzystając z tego kodu, odwiedź stronę Default.aspx za pośrednictwem przeglądarki. Zakładając, że jeszcze się zalogować, zostanie wyświetlony link do strony logowania (zobacz Rysunek 11). Kliknij ten link i zaloguj się do witryny. Jak pokazano w kroku 3, po wprowadzeniu poświadczeń nastąpi powrót do strony Default.aspx, ale tym razem strona zawiera powitalne z powrotem! komunikat (zobacz Rysunek 12).
Rysunek 11. Podczas odwiedzania anonimowo jest wyświetlany link logowania (kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 12. Uwierzytelnieni użytkownicy są pokazywani z powrotem Powitanie! Message(Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Możemy określić tożsamość aktualnie zalogowanego użytkownika za pośrednictwem właściwości Userobiektu HttpContext. Obiekt HttpContext reprezentuje informacje o bieżącym żądaniu i jest domem dla takich typowych obiektów ASP.NET jak odpowiedź, żądanie i sesja, między innymi. Właściwość User reprezentuje kontekst zabezpieczeń bieżącego żądania HTTP i implementuje interfejs IPrincipal.
Właściwość User jest ustawiana przez moduł FormsAuthenticationModule. W szczególności, gdy moduł FormsAuthenticationModule znajdzie bilet uwierzytelniania formularzy w żądaniu przychodzącym, tworzy nowy obiekt GenericPrincipal i przypisuje go do właściwości User.
Obiekty główne (na przykład GenericPrincipal) zawierają informacje o tożsamości użytkownika i rolach, do których należą. Interfejs IPrincipal definiuje dwa elementy członkowskie:
- IsInRole(roleName) — metoda zwracająca wartość logiczną wskazującą, czy podmiot zabezpieczeń należy do określonej roli.
- Identity — właściwość zwracająca obiekt implementujący interfejs IIdentity. Interfejs IIdentity definiuje trzy właściwości: AuthenticationType, IsAuthenticated i Name.
Możemy określić nazwę bieżącego gościa przy użyciu następującego kodu:
Dim currentUsersName jako ciąg = User.Identity.Name
W przypadku korzystania z uwierzytelniania formularzy obiekt FormsIdentity jest tworzony dla właściwości Identity genericPrincipal. Klasa FormsIdentity zawsze zwraca ciąg Forms dla właściwości AuthenticationType i True dla właściwości IsAuthenticated. Właściwość Name zwraca nazwę użytkownika określoną podczas tworzenia biletu uwierzytelniania formularzy. Oprócz tych trzech właściwości, FormsIdentity obejmuje dostęp do bazowego biletu uwierzytelniania za pośrednictwem jego właściwości Ticket. Właściwość Ticket zwraca obiekt typu FormsAuthenticationTicket, który ma właściwości takie jak Expiration, IsPersistent, IssueDate, Name itd.
Ważnym punktem, który należy zabrać tutaj, jest to, że parametr nazwy użytkownika określony w metodzie FormsAuthentication.GetAuthCookie(username, persistCookie), FormsAuthentication.SetAuthCookie(username, persistCookie) i FormsAuthentication.RedirectFromLoginPage(nazwa użytkownika, persistCookie) jest tą samą wartością zwracaną przez User.Identity.Name. Ponadto bilet uwierzytelniania utworzony za pomocą tych metod jest dostępny przez rzutowanie elementu User.Identity do obiektu FormsIdentity, a następnie uzyskiwanie dostępu do właściwości Ticket:
Dim ident As FormsIdentity = CType(User.Identity, FormsIdentity)
Dim authTicket as FormsAuthenticationTicket = ident. Bilet
Podajmy bardziej spersonalizowany komunikat w pliku Default.aspx. Zaktualizuj procedurę obsługi zdarzeń Page_Load, aby właściwość Text etykiety WelcomeBackMessage została przypisana do ciągu Powitanie wstecz, nazwa użytkownika!
WelcomeBackMessage.Text = "Witamy z powrotem, " & User.Identity.Name & "!"
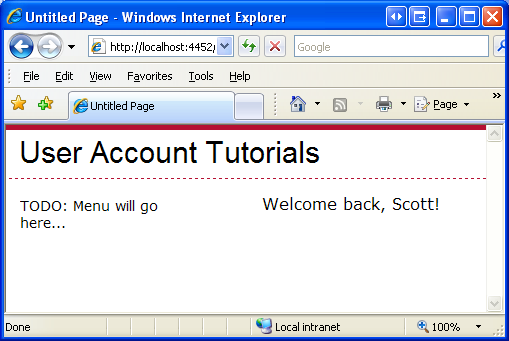
Rysunek 13 przedstawia efekt tej modyfikacji (podczas logowania się jako użytkownik Scott).
Rysunek 13. Komunikat powitalny zawiera aktualnie zalogowanego użytkownika (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Używanie kontrolek LoginView i LoginName
Wyświetlanie innej zawartości dla uwierzytelnionych i anonimowych użytkowników jest typowym wymaganiem; dlatego wyświetla nazwę aktualnie zalogowanego użytkownika. Z tego powodu ASP.NET zawiera dwie kontrolki sieci Web, które zapewniają te same funkcje przedstawione na rysunku 13, ale bez konieczności pisania jednego wiersza kodu.
Kontrolka LoginView to oparta na szablonach kontrolka sieci Web, która ułatwia wyświetlanie różnych danych dla uwierzytelnionych i anonimowych użytkowników. Element LoginView zawiera dwa wstępnie zdefiniowane szablony:
- AnonymousTemplate — wszystkie znaczniki dodane do tego szablonu są wyświetlane tylko dla odwiedzających anonimowych.
- LoggedInTemplate — znaczniki tego szablonu są wyświetlane tylko dla uwierzytelnionych użytkowników.
Dodajmy kontrolkę LoginView do strony wzorcowej witryny Site.master. Zamiast jednak dodawać tylko kontrolkę LoginView, dodajmy zarówno nową kontrolkę ContentPlaceHolder, jak i umieśćmy kontrolkę LoginView w tym nowym elemecie ContentPlaceHolder. Uzasadnienie tej decyzji stanie się widoczne wkrótce.
Uwaga
Oprócz kontrolki AnonymousTemplate i LoggedInTemplate kontrolka LoginView może zawierać szablony specyficzne dla roli. Szablony specyficzne dla ról pokazują znaczniki tylko dla tych użytkowników, którzy należą do określonej roli. Przeanalizujemy funkcje oparte na rolach kontrolki LoginView w przyszłym samouczku.
Zacznij od dodania elementu ContentPlaceHolder o nazwie LoginContent do strony wzorcowej w elemencie div> nawigacji<. Możesz po prostu przeciągnąć kontrolkę ContentPlaceHolder z przybornika do widoku Źródło, umieszczając wynikowy znacznik tuż nad listą TODO: Menu przejdzie tutaj tekst.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Następnie dodaj kontrolkę LoginView w elemencie LoginContent ContentPlaceHolder. Zawartość umieszczona w kontrolkach ContentPlaceHolder strony wzorcowej jest uznawana za domyślną zawartość elementu ContentPlaceHolder. Oznacza to, że ASP.NET strony korzystające z tej strony wzorcowej mogą określać własną zawartość dla każdego elementu ContentPlaceHolder lub używać domyślnej zawartości strony wzorcowej.
Kontrolki LoginView i inne kontrolki związane z logowaniem znajdują się na karcie Logowanie przybornika.
Rysunek 14. Kontrolka LoginView w przyborniku (kliknij, aby wyświetlić obraz pełnowymiarowy)
Następnie dodaj dwa <elementy br/> bezpośrednio po kontrolce LoginView, ale nadal w elemecie ContentPlaceHolder. Na tym etapie znaczniki elementu div> nawigacji <powinny wyglądać następująco:
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Szablony elementu LoginView można zdefiniować na podstawie Projektant lub deklaratywnego znaczników. W Projektant programu Visual Studio rozwiń tag inteligentny Elementu LoginView, który zawiera listę skonfigurowanych szablonów na liście rozwijanej. Wpisz tekst Hello, stranger into the AnonymousTemplate; następnie dodaj kontrolkę HyperLink i ustaw jej właściwości Text i NavigateUrl odpowiednio na wartość Log In i ~/Login.aspx.
Po skonfigurowaniu elementu AnonymousTemplate przejdź do elementu LoggedInTemplate i wprowadź tekst "Witamy ponownie". Następnie przeciągnij kontrolkę LoginName z przybornika do elementu LoggedInTemplate, umieszczając ją bezpośrednio po tekście "Witamy z powrotem". Kontrolka LoginName, zgodnie z jej nazwą, wyświetla nazwę aktualnie zalogowanego użytkownika. Wewnętrznie kontrolka LoginName po prostu wyświetla właściwość User.Identity.Name
Po dodaniu tych dodatków do szablonów elementu LoginView znacznik powinien wyglądać podobnie do następującego:
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back, <asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger. <asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
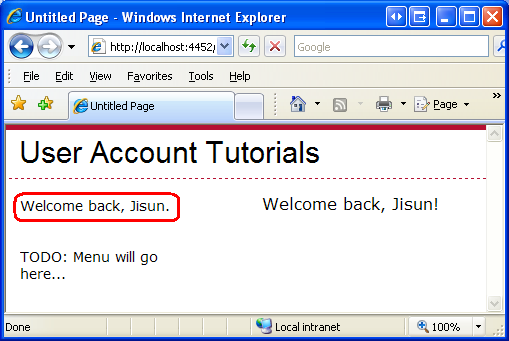
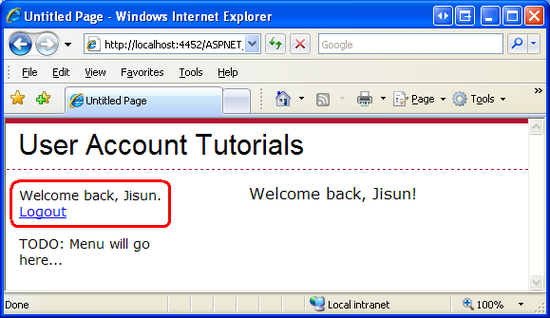
Oprócz strony wzorcowej Site.master każda strona w naszej witrynie internetowej będzie wyświetlać inny komunikat w zależności od tego, czy użytkownik jest uwierzytelniony. Rysunek 15 przedstawia stronę Default.aspx podczas odwiedzania przeglądarki przez użytkownika Jisun. Komunikat Jisun z powrotem powitalny jest powtarzany dwa razy: raz w sekcji nawigacji strony wzorcowej po lewej stronie (za pośrednictwem właśnie dodanej kontrolki LoginView) i raz w obszarze zawartości Default.aspx (za pomocą kontrolek panelu i logiki programowej).
Rysunek 15. Kontrolka LoginView wyświetla powitanie z powrotem, Jisun. (Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
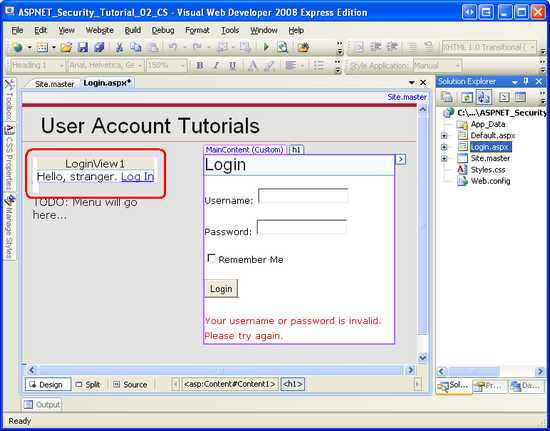
Ponieważ dodaliśmy element LoginView do strony wzorcowej, może ona być wyświetlana na każdej stronie w naszej witrynie. Jednak mogą istnieć strony internetowe, na których nie chcemy wyświetlać tej wiadomości. Jedna z takich stron to strona logowania, ponieważ link do strony logowania wydaje się być poza miejscem. Ponieważ umieściliśmy kontrolkę LoginView w elemecie ContentPlaceHolder na stronie wzorcowej, możemy zastąpić ten domyślny znacznik na naszej stronie zawartości. Otwórz plik Login.aspx i przejdź do Projektant. Ponieważ nie zdefiniowano jawnie kontrolki Zawartość w pliku Login.aspx dla elementu LoginContent ContentPlaceHolder na stronie wzorcowej, strona logowania wyświetli domyślne znaczniki strony wzorcowej dla tego elementu ContentPlaceHolder. Można to zobaczyć za pośrednictwem Projektant — identyfikator LoginContent ContentPlaceHolder wyświetla domyślne znaczniki (kontrolka LoginView).
Rysunek 16. Strona logowania przedstawia domyślną zawartość elementu LoginContent ContentPlaceHolder strony wzorcowej(Kliknij, aby wyświetlić obraz pełnowymiarowy)
Aby zastąpić domyślny znacznik dla elementu LoginContent ContentPlaceHolder, po prostu kliknij prawym przyciskiem myszy region w Projektant i wybierz opcję Utwórz zawartość niestandardową z menu kontekstowego. (W przypadku korzystania z programu Visual Studio 2008 element ContentPlaceHolder zawiera tag inteligentny, który po wybraniu oferuje tę samą opcję). Spowoduje to dodanie nowej kontrolki Zawartość do znaczników strony, dzięki czemu możemy zdefiniować niestandardową zawartość dla tej strony. W tym miejscu możesz dodać niestandardowy komunikat, na przykład Proszę się zalogować, ale pozostawmy to pole puste.
Uwaga
W programie Visual Studio 2005 tworzenie zawartości niestandardowej powoduje utworzenie pustej kontrolki Zawartość na stronie ASP.NET. Jednak w programie Visual Studio 2008 tworzenie niestandardowej zawartości kopiuje domyślną zawartość strony wzorcowej do nowo utworzonej kontrolki Zawartość. Jeśli używasz programu Visual Studio 2008, po utworzeniu nowej kontrolki Zawartość upewnij się, że zawartość skopiowana ze strony wzorcowej jest usuwana.
Rysunek 17 przedstawia stronę Login.aspx po przejściu z przeglądarki po wprowadzeniu tej zmiany. Pamiętaj, że nie ma komunikatu Hello, stranger or Welcome back, username message in the left navigation div aspx (Witaj, nieznajomy lub powitalny) w lewym obszarze div> nawigacji<, ponieważ jest on dostępny podczas odwiedzania pliku Default.aspx.
Rysunek 17. Strona logowania ukrywa domyślne znaczniki LoginContent ContentPlaceHolder (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 5. Wylogowanie
W kroku 3 przyjrzeliśmy się tworzeniu strony logowania, aby zalogować użytkownika do witryny, ale jeszcze nie zobaczyliśmy, jak wylogować użytkownika. Oprócz metod rejestrowania użytkownika w klasie FormsAuthentication jest również udostępniana metoda SignOut. Metoda SignOut po prostu niszczy bilet uwierzytelniania formularzy, co powoduje wylogowanie użytkownika z witryny.
Oferowanie linku wylogowania jest tak powszechną funkcją, która ASP.NET zawiera kontrolkę przeznaczoną specjalnie do wylogowania użytkownika. Kontrolka LoginStatus wyświetla element Login LinkButton lub Logout LinkButton w zależności od stanu uwierzytelniania użytkownika. Element Login LinkButton jest renderowany dla użytkowników anonimowych, podczas gdy dla uwierzytelnionych użytkowników jest wyświetlany element Logout LinkButton. Tekst elementu Login and Logout LinkButtons można skonfigurować za pomocą właściwości LoginText i LogoutText identyfikatora LoginStatus.
Kliknięcie elementu Login LinkButton powoduje powrót, z którego zostanie wystawione przekierowanie na stronę logowania. Kliknięcie kontrolki Logout LinkButton powoduje wywołanie metody FormsAuthentication.SignOff, a następnie przekierowanie użytkownika do strony. Strona, do której zalogowany użytkownik jest przekierowywany, zależy od właściwości LogoutAction, którą można przypisać do jednej z trzech następujących wartości:
- Odśwież — wartość domyślna; przekierowuje użytkownika do strony, którą właśnie odwiedzali. Jeśli strona, którą odwiedzali, nie zezwala użytkownikom anonimowym, moduł FormsAuthenticationModule automatycznie przekierowuje użytkownika na stronę logowania.
Być może zastanawiasz się, dlaczego przekierowanie jest wykonywane tutaj. Jeśli użytkownik chce pozostać na tej samej stronie, dlaczego potrzeba jawnego przekierowania? Przyczyną jest to, że po kliknięciu przycisku LinkButton wylogowania użytkownik nadal ma bilet uwierzytelniania formularzy w kolekcji plików cookie. W związku z tym żądanie zwrotne to uwierzytelnione żądanie. Kontrolka LoginStatus wywołuje metodę SignOut, ale dzieje się tak po uwierzytelnieniu użytkownika przez moduł FormsAuthenticationModule. W związku z tym jawne przekierowanie powoduje ponowne żądanie strony przez przeglądarkę. Po ponownym żądaniu strony przez przeglądarkę bilet uwierzytelniania formularzy został usunięty, a zatem żądanie przychodzące jest anonimowe.
- Przekierowanie — użytkownik jest przekierowywany do adresu URL określonego przez właściwość LoginStatus's LogoutPageUrl.
- RedirectToLoginPage — użytkownik jest przekierowywany do strony logowania.
Dodajmy kontrolkę LoginStatus do strony wzorcowej i skonfigurujmy ją tak, aby korzystała z opcji Przekierowanie, aby wysłać użytkownika do strony, na której jest wyświetlany komunikat potwierdzający, że zostały wylogowane. Zacznij od utworzenia strony w katalogu głównym o nazwie Logout.aspx. Nie zapomnij skojarzyć tej strony ze stroną wzorcową Site.master. Następnie wprowadź komunikat w znaczniku strony wyjaśniającym użytkownikowi, że został wylogowany.
Następnie wróć do strony wzorcowej Site.master i dodaj kontrolkę LoginStatus poniżej elementu LoginView w elemencie LoginContent ContentPlaceHolder. Ustaw właściwość LogoutAction kontrolki LoginStatus na wartość Redirect i jej właściwość LogoutPageUrl na wartość ~/Logout.aspx .
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back, <asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger. <asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br />
<asp:LoginStatus ID="LoginStatus1" runat="server" LogoutAction="Redirect" LogoutPageUrl="~/Logout.aspx" />
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Ponieważ identyfikator LoginStatus znajduje się poza kontrolką LoginView, będzie wyświetlany zarówno dla użytkowników anonimowych, jak i uwierzytelnionych, ale jest to ok, ponieważ identyfikator LoginStatus poprawnie wyświetli identyfikator Logowania lub Wyloguj LinkButton. Po dodaniu kontrolki LoginStatus funkcja HyperLink log in the AnonymousTemplate jest nadmiarowa, więc usuń ją.
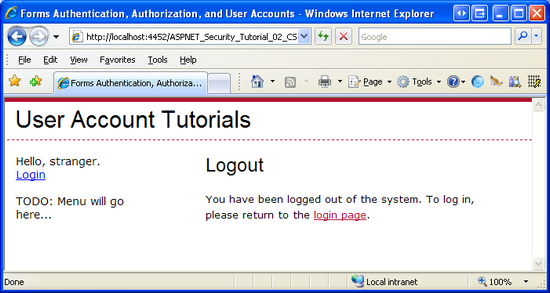
Rysunek 18 przedstawia plik Default.aspx podczas wizyty w programie Jisun. Pamiętaj, że w lewej kolumnie jest wyświetlany komunikat Witaj ponownie, Jisun wraz z linkiem do wylogowania. Kliknięcie wylogowania LinkButton powoduje powrót, podpisuje Jisun z systemu, a następnie przekierowuje ją do logout.aspx. Jak pokazano na rysunku 19, gdy Jisun osiągnie wartość Logout.aspx, została już wylogowana i dlatego jest anonimowa. W związku z tym w lewej kolumnie jest wyświetlany tekst Powitanie, nieznajomy i link do strony logowania.
Rysunek 18. Default.aspx pokazuje powitalne wstecz, Jisun wraz z wylogowywaniem LinkButton(Kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 19. Wylogowywanie.aspx pokazuje powitanie, nieznajomy wraz z elementem LinkButton logowania (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Zachęcam do dostosowania strony Logout.aspx w celu ukrycia elementu LoginContent ContentPlaceHolder strony wzorcowej (tak jak w przypadku elementu Login.aspx w kroku 4). Przyczyną jest to, że element Login LinkButton renderowany przez kontrolkę LoginStatus (pod kontrolką Hello, stranger ) wysyła użytkownika do strony logowania przekazującego bieżący adres URL w parametrze querystring ReturnUrl. Krótko mówiąc, jeśli użytkownik, który wylogował, kliknie ten loginStatus Login LinkButton, a następnie zaloguje się, zostanie przekierowany z powrotem do logout.aspx, co może łatwo mylić użytkownika.
Podsumowanie
W tym samouczku rozpoczęliśmy badanie przepływu pracy uwierzytelniania formularzy, a następnie zwróciliśmy się do implementacji uwierzytelniania formularzy w aplikacji ASP.NET. Uwierzytelnianie formularzy jest obsługiwane przez moduł FormsAuthenticationModule, który ma dwie obowiązki: identyfikowanie użytkowników na podstawie biletu uwierzytelniania formularzy i przekierowywanie nieautoryzowanych użytkowników do strony logowania.
Klasa FormsAuthentication .NET Framework zawiera metody tworzenia, sprawdzania i usuwania biletów uwierzytelniania formularzy. Właściwość Request.IsAuthenticated i obiekt User zapewniają dodatkową obsługę programową określania, czy żądanie jest uwierzytelnione, oraz informacje o tożsamości użytkownika. Istnieją również kontrolki LogowaniaView, LoginStatus i LoginName Web, które zapewniają deweloperom szybki, wolny od kodu sposób wykonywania wielu typowych zadań związanych z logowaniem. Te i inne kontrolki sieci Web związane z logowaniem zostaną dokładniej przeanalizowane w przyszłych samouczkach.
W tym samouczku przedstawiono pobiedne omówienie uwierzytelniania formularzy. Nie zbadaliśmy różnych opcji konfiguracji, przyjrzeliśmy się, jak działają bilety uwierzytelniania formularzy bez plików cookie lub dowiesz się, jak ASP.NET chroni zawartość biletu uwierzytelniania formularzy. Omówimy te tematy i więcej w następnym samouczku.
Szczęśliwe programowanie!
Dalsze informacje
Aby uzyskać więcej informacji na temat tematów omówionych w tym samouczku, zapoznaj się z następującymi zasobami:
- Zmiany między zabezpieczeniami usług IIS6 i IIS7
- Kontrolki ASP.NET logowania
- Professional ASP.NET 2.0 Security, Membership i Role Management (ISBN: 978-0-7645-9698-8)
- Element <uwierzytelniania>
- Element formularzy <> na potrzeby <uwierzytelniania>
Szkolenia wideo dotyczące tematów zawartych w tym samouczku
Informacje o autorze
Scott Mitchell, autor wielu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Scott można dotrzeć pod mitchell@4guysfromrolla.com adresem lub za pośrednictwem swojego bloga pod adresem http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została przejrzyona przez wielu przydatnych recenzentów. Recenzenci z tego samouczka to Alicja Maziarz, John Suru i Teresa Murphy. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4guysfromrolla.com.