Część 4. Tworzenie listy produktów
Autor: Joe Stagner
Tailspin Spyworks pokazuje, jak niezwykle proste jest tworzenie zaawansowanych, skalowalnych aplikacji dla platformy .NET. Pokazuje, jak używać wspaniałych nowych funkcji w ASP.NET 4 do tworzenia sklepu internetowego, w tym zakupów, wyewidencjonowania i administracji.
W tej serii samouczków szczegółowo opisano wszystkie kroki podjęte w celu utworzenia przykładowej aplikacji Tailspin Spyworks. Część 4 obejmuje wyświetlanie listy produktów za pomocą kontrolki GridView.
Wyświetlanie listy produktów za pomocą kontrolki GridView
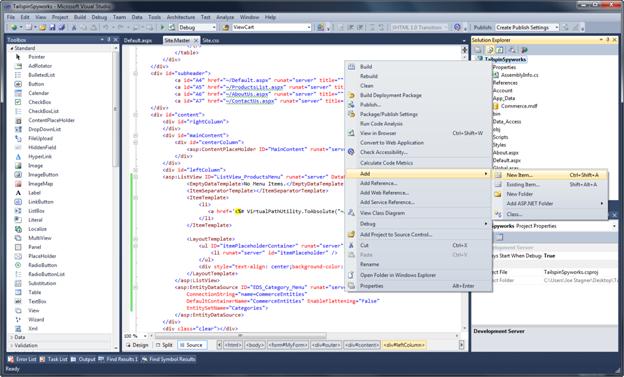
Zacznijmy implementować naszą stronę ProductsList.aspx, klikając prawym przyciskiem myszy nasze rozwiązanie i wybierając pozycję "Dodaj" i "Nowy element".

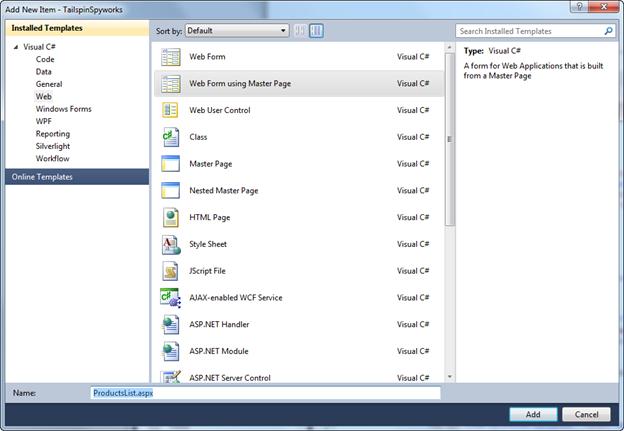
Wybierz pozycję "Formularz internetowy przy użyciu strony wzorcowej" i wprowadź nazwę strony ProductsList.aspx.
Kliknij pozycję "Dodaj".

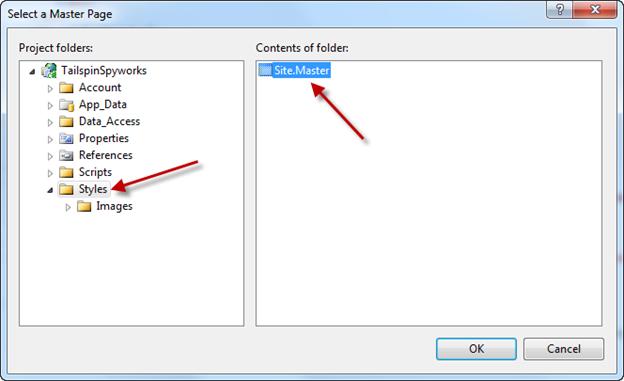
Następnie wybierz folder "Styles", w którym umieściliśmy stronę Site.Master i wybierz go w oknie "Zawartość folderu".

Kliknij przycisk Ok, aby utworzyć stronę.
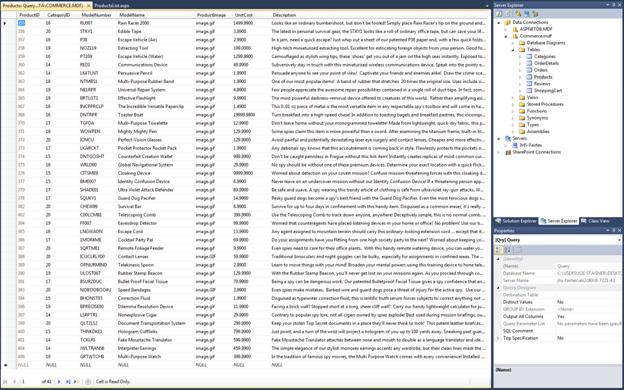
Nasza baza danych jest wypełniana danymi produktu, jak pokazano poniżej.

Po utworzeniu strony ponownie użyjemy źródła danych jednostki, aby uzyskać dostęp do tych danych produktu, ale w tym wystąpieniu musimy wybrać jednostki produktu i musimy ograniczyć elementy, które są zwracane tylko do wybranych kategorii.
Aby to osiągnąć, przekażemy jednostce EntityDataSource automatyczne generowanie klauzuli WHERE i określimy parametr WhereParameter.
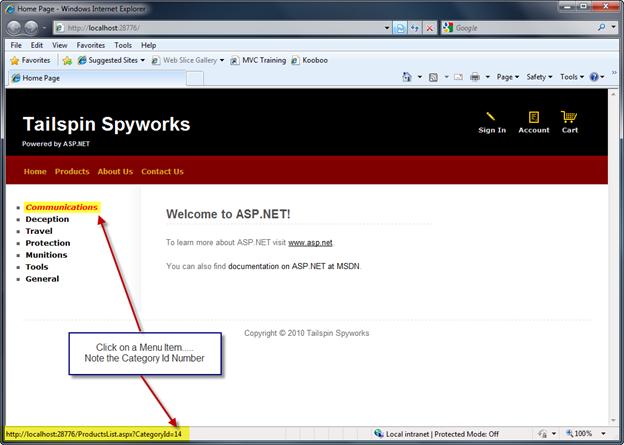
Pamiętasz, że podczas tworzenia elementów menu w menu "Kategoria produktu" dynamicznie utworzyliśmy link, dodając identyfikator CategoryID do elementu QueryString dla każdego linku. Poinformujemy źródło danych jednostki, aby uzyskać parametr WHERE z tego parametru QueryString.
<asp:EntityDataSource ID="EDS_ProductsByCategory" runat="server"
EnableFlattening="False" AutoGenerateWhereClause="True"
ConnectionString="name=CommerceEntities"
DefaultContainerName="CommerceEntities"
EntitySetName="Products">
<WhereParameters>
<asp:QueryStringParameter Name="CategoryID"
QueryStringField="Category Id"
Type="Int32" />
</WhereParameters>
</asp:EntityDataSource>
Następnie skonfigurujemy kontrolkę ListView, aby wyświetlić listę produktów. Aby stworzyć optymalne środowisko zakupów, skompaktujemy kilka zwięzłych funkcji do każdego produktu wyświetlanego w naszej liścieVew.
- Nazwa produktu będzie linkiem do widoku szczegółów produktu.
- Zostanie wyświetlona cena produktu.
- Zostanie wyświetlony obraz produktu i dynamicznie wybierzemy obraz z katalogu obrazów katalogu w naszej aplikacji.
- Dołączymy link umożliwiający natychmiastowe dodanie określonego produktu do koszyka.
Oto znaczniki dla naszego wystąpienia kontrolki ListView.
<asp:ListView ID="ListView_Products" runat="server"
DataKeyNames="ProductID"
DataSourceID="EDS_ProductsByCategory"
GroupItemCount="2">
<EmptyDataTemplate>
<table runat="server">
<tr>
<td>No data was returned.</td>
</tr>
</table>
</EmptyDataTemplate>
<EmptyItemTemplate>
<td runat="server" />
</EmptyItemTemplate>
<GroupTemplate>
<tr ID="itemPlaceholderContainer" runat="server">
<td ID="itemPlaceholder" runat="server"></td>
</tr>
</GroupTemplate>
<ItemTemplate>
<td runat="server">
<table border="0" width="300">
<tr>
<td> </td>
<td>
<a href='ProductDetails.aspx?productID=<%# Eval("ProductID") %>'>
<image src='Catalog/Images/Thumbs/<%# Eval("ProductImage") %>'
width="100" height="75" border="0">
</a>  
</td>
<td>
<a href='ProductDetails.aspx?productID=<%# Eval("ProductID") %>'><span
class="ProductListHead"><%# Eval("ModelName") %></span><br>
</a>
<span class="ProductListItem">
<b>Special Price: </b><%# Eval("UnitCost", "{0:c}")%>
</span><br />
<a href='AddToCart.aspx?productID=<%# Eval("ProductID") %>'>
<span class="ProductListItem"><b>Add To Cart<b></font></span>
</a>
</td>
</tr>
</table>
</td>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="groupPlaceholderContainer" runat="server">
<tr ID="groupPlaceholder" runat="server"></tr>
</table>
</td>
</tr>
<tr runat="server"><td runat="server"></td></tr>
</table>
</LayoutTemplate>
</asp:ListView>
Dynamicznie tworzymy kilka linków dla każdego wyświetlanego produktu.
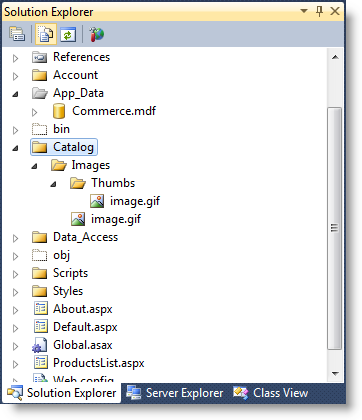
Ponadto zanim przetestujemy własną nową stronę, musimy utworzyć strukturę katalogów dla obrazów katalogu produktów w następujący sposób.

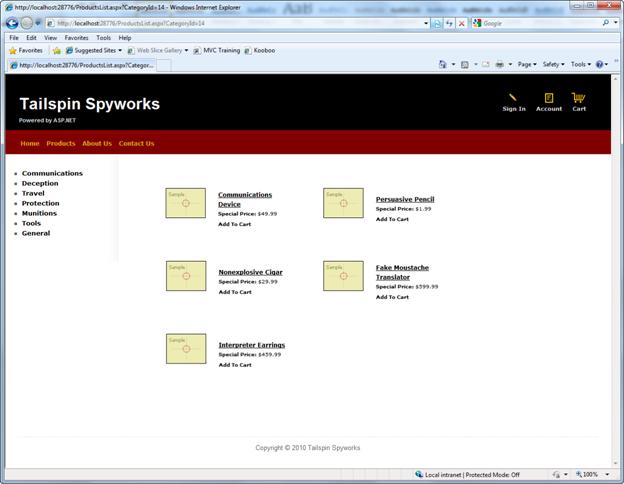
Po udostępnieniu obrazów produktów możemy przetestować naszą stronę listy produktów.

Na stronie głównej witryny kliknij jeden z linków listy kategorii.

Teraz musimy zaimplementować stronę ProductDetails.aspx i funkcję AddToCart.
Użyj polecenia File-New>, aby utworzyć nazwę strony ProductDetails.aspx przy użyciu strony wzorcowej witryny, jak poprzednio.
Ponownie użyjemy kontrolki EntityDataSource, aby uzyskać dostęp do określonego rekordu produktu w bazie danych i użyjemy kontrolki ASP.NET FormView, aby wyświetlić dane produktu w następujący sposób.
<asp:FormView ID="FormView_Product" runat="server" DataKeyNames="ProductID"
DataSourceID="EDS_Product">
<ItemTemplate>
<div class="ContentHead"><%# Eval("ModelName") %></div><br />
<table border="0">
<tr>
<td>
<img src='Catalog/Images/<%# Eval("ProductImage") %>' border="0"
alt='<%# Eval("ModelName") %>' />
</td>
<td><%# Eval("Description") %>
<br /><br /><br />
</td>
</tr>
</table>
<span class="UnitCost"><b>Your Price:</b> <%# Eval("UnitCost", "{0:c}")%>
<br />
<span class="ModelNumber">
<b>Model Number:</b> <%# Eval("ModelNumber") %>
</span><br />
<a href='AddToCart.aspx?ProductID=
<%# Eval("ProductID") %>'>
<img id="Img1" src="~/Styles/Images/add_to_cart.gif" runat="server"
alt="" />
</a>
<br /><br />
</ItemTemplate>
</asp:FormView>
<asp:EntityDataSource ID="EDS_Product" runat="server" AutoGenerateWhereClause="True"
EnableFlattening="False"
ConnectionString="name=CommerceEntities"
DefaultContainerName="CommerceEntities"
EntitySetName="Products"
EntityTypeFilter=""
Select="" Where="">
<WhereParameters>
<asp:QueryStringParameter Name="ProductID"
QueryStringField="productID" Type="Int32" />
</WhereParameters>
</asp:EntityDataSource>
Nie martw się, jeśli formatowanie wygląda nieco zabawne dla Ciebie. Powyższy znacznik pozostawia miejsce w układzie wyświetlania dla kilku funkcji, które wdrożymy później.
Koszyk zakupów będzie reprezentować bardziej złożoną logikę w naszej aplikacji. Aby rozpocząć pracę, użyj polecenia File-New>, aby utworzyć stronę o nazwie MyShoppingCart.aspx.
Pamiętaj, że nie wybieramy nazwy ShoppingCart.aspx.
Nasza baza danych zawiera tabelę o nazwie "ShoppingCart". Podczas generowania modelu danych jednostki utworzono klasę dla każdej tabeli w bazie danych. W związku z tym model danych jednostki wygenerował klasę jednostki o nazwie "ShoppingCart". Możemy edytować model, abyśmy mogli użyć tej nazwy dla implementacji koszyka zakupów lub rozszerzyć go na nasze potrzeby, ale zamiast tego zdecydujemy się po prostu wybrać nazwę, która pozwoli uniknąć konfliktu.
Warto również zauważyć, że będziemy tworzyć prosty koszyk i osadzać logikę koszyka zakupów z wyświetlaczem koszyka. Możemy również zdecydować się na wdrożenie koszyka zakupów w całkowicie oddzielnej warstwie biznesowej.