Interakcja ze stroną zawartości z poziomu strony wzorcowej (C#)
Autor: Scott Mitchell
Sprawdza, jak wywoływać metody, ustawiać właściwości itp. strony zawartości z kodu na stronie wzorcowej.
Wprowadzenie
W poprzednim samouczku zbadano, jak programowo korzystać ze strony zawartości ze swoją stroną wzorcową. Pamiętaj, że zaktualizowaliśmy stronę wzorcową tak, aby zawierała kontrolkę GridView, która zawierała pięć ostatnio dodanych produktów. Następnie utworzyliśmy stronę zawartości, z której użytkownik może dodać nowy produkt. Po dodaniu nowego produktu strona zawartości potrzebna do poinstruowania strony wzorcowej o odświeżeniu elementu GridView w taki sposób, aby zawierała właśnie dodany produkt. Ta funkcja została wykonana przez dodanie metody publicznej do strony wzorcowej, która odświeżyła dane powiązane z kontrolką GridView, a następnie wywołała tę metodę ze strony zawartości.
Najbardziej typowa forma interakcji zawartości i strony wzorcowej pochodzi ze strony zawartości. Jednak strona wzorcowa może przesłać bieżącą stronę zawartości do działania, a takie funkcje mogą być potrzebne, jeśli strona wzorcowa zawiera elementy interfejsu użytkownika, które umożliwiają użytkownikom modyfikowanie danych wyświetlanych również na stronie zawartości. Rozważ stronę zawartości wyświetlającą informacje o produktach w kontrolce GridView i stronę wzorcową zawierającą kontrolkę Przycisk, która po kliknięciu podwaja ceny wszystkich produktów. Podobnie jak w przykładzie w poprzednim samouczku, kontrolka GridView musi zostać odświeżona po kliknięciu przycisku podwójnej ceny, aby wyświetlić nowe ceny, ale w tym scenariuszu jest to strona wzorcowa, która musi przesunąć stronę zawartości do akcji.
W tym samouczku opisano, jak strona wzorcowa wywołuje funkcje zdefiniowane na stronie zawartości.
Instigating Programmatic Interaction via an Event and Event Handlers
Wywoływanie funkcji strony zawartości ze strony wzorcowej jest trudniejsze niż w inny sposób. Ponieważ strona zawartości ma jedną stronę wzorcową, gdy insyguje interakcję programową ze strony zawartości, wiemy, jakie publiczne metody i właściwości są dostępne. Strona wzorcowa może jednak zawierać wiele różnych stron zawartości, z których każda ma własny zestaw właściwości i metod. W jaki sposób możemy napisać kod na stronie wzorcowej, aby wykonać jakąś akcję na stronie zawartości, gdy nie wiemy, jaka strona zawartości zostanie wywołana do czasu uruchomienia?
Rozważ ASP.NET kontrolkę Internet, taką jak kontrolka Przycisk. Kontrolka Przycisk może być wyświetlana na dowolnej liczbie stron ASP.NET i wymaga mechanizmu, za pomocą którego może otrzymywać alerty o tym, że strona została kliknięta. Jest to realizowane przy użyciu zdarzeń. W szczególności kontrolka Przycisk zgłasza zdarzenie Click po kliknięciu. Strona ASP.NET zawierająca przycisk może opcjonalnie odpowiadać na to powiadomienie za pośrednictwem programu obsługi zdarzeń.
Ten sam wzorzec może służyć do obsługi funkcji wyzwalacza strony wzorcowej na stronach zawartości:
- Dodaj zdarzenie do strony wzorcowej.
- Zgłaszaj zdarzenie za każdym razem, gdy strona wzorcowa musi komunikować się ze stroną zawartości. Jeśli na przykład strona wzorcowa musi otrzymywać alerty o tym, że jego strona zawartości podwoiła ceny, zdarzenie zostanie podniesione natychmiast po podwojeniu cen.
- Utwórz procedurę obsługi zdarzeń na tych stronach zawartości, które muszą podjąć jakąś akcję.
W pozostałej części tego samouczka zaimplementowano przykład opisany w temacie Wprowadzenie; a mianowicie strona zawartości zawierająca listę produktów w bazie danych i stronę wzorcową zawierającą kontrolkę Przycisk w celu podwojenia cen.
Krok 1. Wyświetlanie produktów na stronie zawartości
Naszym pierwszym zamówieniem biznesowym jest utworzenie strony zawartości zawierającej listę produktów z bazy danych Northwind. (Dodaliśmy bazę danych Northwind do projektu w poprzednim samouczku, Interakcja ze stroną wzorcową ze strony zawartości). Zacznij od dodania nowej strony ASP.NET do ~/Admin folderu o nazwie Products.aspx, aby powiązać ją ze stroną wzorcową Site.master . Rysunek 1 przedstawia Eksplorator rozwiązań po dodaniu tej strony do witryny internetowej.
Rysunek 01. Dodawanie nowej strony ASP.NET do Admin folderu (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Pamiętaj, że w samouczku Określanie tytułu, tagów meta i innych nagłówków HTML na stronie wzorcowej utworzyliśmy niestandardową klasę strony bazowej o nazwieBasePage, która generuje tytuł strony, jeśli nie jest jawnie ustawiona. Przejdź do Products.aspx klasy za pomocą kodu strony i utwórz jej źródło ( BasePage zamiast z System.Web.UI.Pageklasy ).
Na koniec zaktualizuj Web.sitemap plik, aby uwzględnić wpis dla tej lekcji. Dodaj następujący znacznik poniżej <siteMapNode> lekcji Interakcji między zawartością a stroną wzorcową:
<siteMapNode url="~/Admin/Products.aspx" title="Master to Content Page Interaction" />
Dodanie tego <siteMapNode> elementu jest odzwierciedlone na liście Lekcji (patrz Rysunek 5).
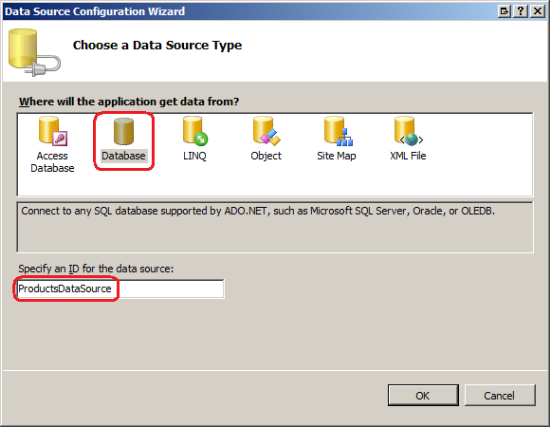
Wróć do Products.aspx. W kontrolce Zawartość dla MainContentdodaj kontrolkę GridView i nadaj jej ProductsGridnazwę . Powiąż kontrolkę GridView z nową kontrolką SqlDataSource o nazwie ProductsDataSource.
Rysunek 02. Powiązanie kontrolki GridView z nową kontrolką SqlDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
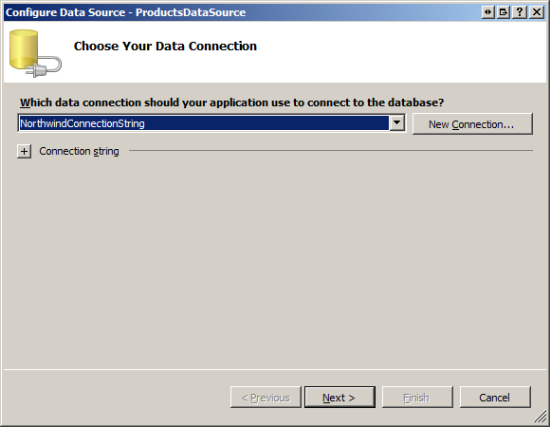
Skonfiguruj kreatora tak, aby używał bazy danych Northwind. Jeśli wykonano kroki z poprzedniego samouczka, musisz mieć już parametry połączenia o nazwie NorthwindConnectionString w pliku Web.config. Wybierz tę parametry połączenia z listy rozwijanej, jak pokazano na rysunku 3.
Rysunek 03. Konfigurowanie usługi SqlDataSource do używania bazy danych Northwind (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
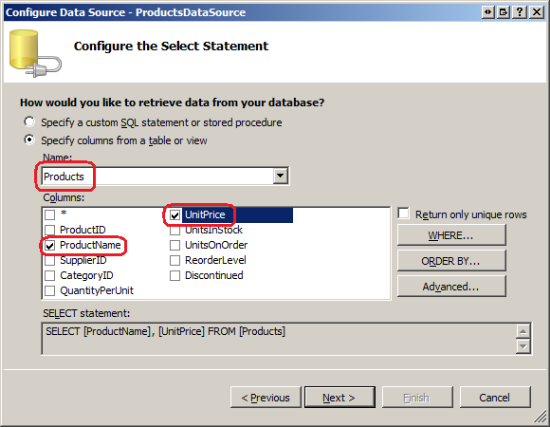
Następnie określ instrukcję kontrolki SELECT źródła danych, wybierając tabelę Products z listy rozwijanej i zwracając ProductName kolumny i UnitPrice (zobacz Rysunek 4). Kliknij przycisk Dalej, a następnie zakończ, aby ukończyć pracę kreatora Konfigurowanie źródła danych.
Rysunek 04. Zwracanie pól ProductName i UnitPrice z Products tabeli (kliknij, aby wyświetlić obraz pełnowymiarowy)
To wszystko! Po ukończeniu pracy kreatora program Visual Studio dodaje dwa pola BoundFields do kontrolki GridView w celu zdublowania dwóch pól zwracanych przez kontrolkę SqlDataSource. Znaczniki kontrolek GridView i SqlDataSource są następujące. Rysunek 5 przedstawia wyniki wyświetlane w przeglądarce.
<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False"
DataSourceID="ProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="ProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductName], [UnitPrice] FROM [Products]">
</asp:SqlDataSource>
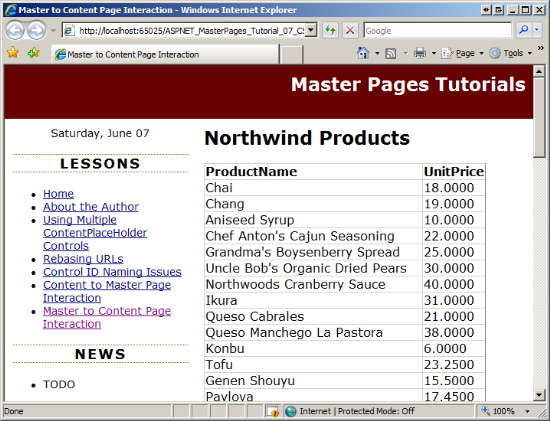
Rysunek 05. Każdy produkt i jego cena są wyświetlane w siatce (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Możesz wyczyścić wygląd kontrolki GridView. Niektóre sugestie obejmują formatowanie wyświetlanej wartości UnitPrice jako waluty oraz używanie kolorów tła i czcionek w celu poprawienia wyglądu siatki. Aby uzyskać więcej informacji na temat wyświetlania i formatowania danych w ASP.NET, zapoznaj się z serią samouczków praca z danymi.
Krok 2. Dodawanie przycisku Podwójne ceny do strony wzorcowej
Następnym zadaniem jest dodanie kontrolki Sieć Web przycisku do strony wzorcowej, która po kliknięciu podwoi cenę wszystkich produktów w bazie danych. Site.master Otwórz stronę wzorcową i przeciągnij przycisk z przybornika do Projektanta, umieszczając go pod RecentProductsDataSource kontrolką SqlDataSource dodaną w poprzednim samouczku. Ustaw właściwość Button ID na DoublePrice i jej Text właściwość na "Double Product Prices".
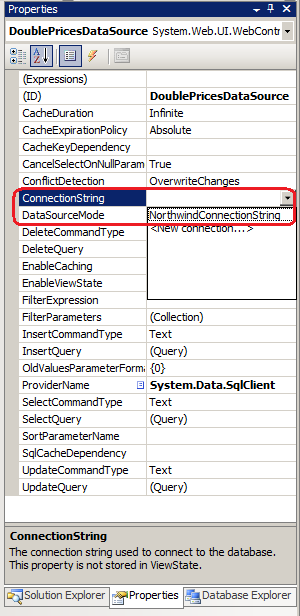
Następnie dodaj kontrolkę SqlDataSource do strony wzorcowej, nazywając ją DoublePricesDataSource. Ta usługa SqlDataSource będzie używana do wykonywania instrukcji w UPDATE celu podwojenia wszystkich cen. W szczególności musimy ustawić jego ConnectionString właściwości i UpdateCommand na odpowiednie parametry połączenia i UPDATE instrukcję. Następnie musimy wywołać metodę tej kontrolki Update SqlDataSource po kliknięciu DoublePrice przycisku. Aby ustawić ConnectionString właściwości iUpdateCommand, wybierz kontrolkę SqlDataSource, a następnie przejdź do okno Właściwości. Właściwość ConnectionString zawiera listę tych parametry połączenia, które są już przechowywane na Web.config liście rozwijanej. Wybierz NorthwindConnectionString opcję, jak pokazano na rysunku 6.
Rysunek 06. Konfigurowanie zasobu SqlDataSource do użycia NorthwindConnectionString (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
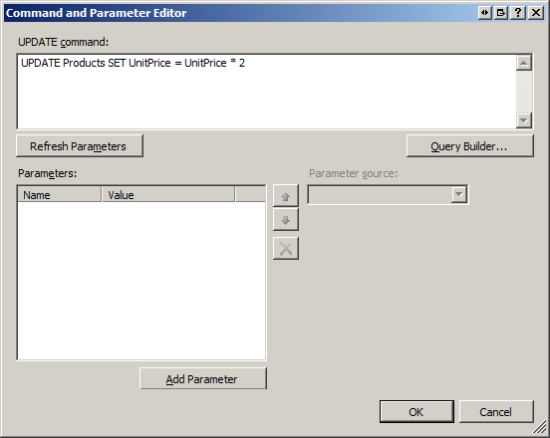
Aby ustawić UpdateCommand właściwość, znajdź opcję UpdateQuery w okno Właściwości. Ta właściwość, po wybraniu, wyświetla przycisk z wielokropkiem; Kliknij ten przycisk, aby wyświetlić okno dialogowe Edytor poleceń i parametrów pokazane na rysunku 7. Wpisz następującą UPDATE instrukcję w polu tekstowym okna dialogowego:
UPDATE Products SET UnitPrice = UnitPrice * 2
Ta instrukcja, po wykonaniu, podwoi UnitPrice wartość dla każdego rekordu Products w tabeli.
Rysunek 07. Ustaw właściwość sqlDataSource UpdateCommand (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po ustawieniu tych właściwości znacznik deklaratywny kontrolek Button i SqlDataSource powinien wyglądać podobnie do następującego:
<asp:Button ID="DoublePrice" runat="server"
Text="Double Product Prices" />
<asp:SqlDataSource ID="DoublePricesDataSource" runat="server"
UpdateCommand="UPDATE Products SET UnitPrice = UnitPrice * 2"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
ProviderName="<%$ ConnectionStrings:NorthwindConnectionString.ProviderName %>">
</asp:SqlDataSource>
Wszystko, co pozostaje, to wywołać jego Update metodę po kliknięciu DoublePrice przycisku. Utwórz procedurę obsługi zdarzeń Click dla DoublePrice przycisku i dodaj następujący kod:
protected void DoublePrice_Click(object sender, EventArgs e)
{
// Double the prices
DoublePricesDataSource.Update();
}
Aby przetestować tę funkcję, odwiedź ~/Admin/Products.aspx stronę utworzoną w kroku 1 i kliknij przycisk "Podwójne ceny produktów". Kliknięcie przycisku powoduje wycofanie i wykonanie DoublePrice procedury obsługi zdarzeń przycisku Click , podwojenie cen wszystkich produktów. Strona jest następnie ponownie renderowana, a znaczniki są zwracane i ponownie wyświetlane w przeglądarce. Widok GridView na stronie zawartości zawiera jednak te same ceny, co przed kliknięciem przycisku "Podwójne ceny produktów". Jest to spowodowane tym, że dane początkowo załadowane w siatceView miały swój stan przechowywany w stanie widoku, więc nie są ponownie ładowane po ponoczeniu, chyba że w przeciwnym razie zostanie poinstruowane. Jeśli odwiedzisz inną stronę, a następnie wrócisz do ~/Admin/Products.aspx strony, zobaczysz zaktualizowane ceny.
Krok 3. Podnoszenie zdarzenia po podwojeniu cen
Ponieważ element GridView na ~/Admin/Products.aspx stronie nie odzwierciedla natychmiast podwojenia ceny, użytkownik może zrozumieć, że nie kliknie przycisku "Podwójne ceny produktów" lub że nie zadziała. Mogą spróbować kliknąć przycisk jeszcze kilka razy, podwojenie cen ponownie i ponownie. Aby rozwiązać ten problem, musimy mieć siatkę na stronie zawartości wyświetlać nowe ceny natychmiast po ich podwojeniu.
Jak wspomniano wcześniej w tym samouczku, musimy zgłosić zdarzenie na stronie wzorcowej za każdym razem, gdy użytkownik kliknie DoublePrice przycisk. Zdarzenie jest sposobem, aby jedna klasa (wydawca zdarzeń) powiadomiła inny zestaw innych klas (subskrybentów zdarzeń), że wystąpił coś interesującego. W tym przykładzie strona wzorcowa jest wydawcą zdarzeń; te strony zawartości, które dbają o DoublePrice kliknięcie przycisku, to subskrybenci.
Klasa subskrybuje zdarzenie, tworząc procedurę obsługi zdarzeń, która jest metodą wykonywaną w odpowiedzi na wywoływane zdarzenie. Wydawca definiuje zdarzenia, które zgłasza, definiując delegata zdarzenia. Delegat zdarzenia określa, jakie parametry wejściowe musi zaakceptować program obsługi zdarzeń. W programie .NET Framework delegaty zdarzeń nie zwracają żadnej wartości i akceptują dwa parametry wejściowe:
- Element
Object, który identyfikuje źródło zdarzeń i - Klasa pochodząca z
System.EventArgs
Drugi parametr przekazany do procedury obsługi zdarzeń może zawierać dodatkowe informacje o zdarzeniu. Chociaż klasa bazowa EventArgs nie przekazuje żadnych informacji, program .NET Framework zawiera wiele klas, które rozszerzają EventArgs i obejmują dodatkowe właściwości. Na przykład CommandEventArgs wystąpienie jest przekazywane do programów obsługi zdarzeń, które reagują na Command zdarzenie, i zawiera dwie właściwości informacyjne: CommandArgument i CommandName.
Uwaga
Aby uzyskać więcej informacji na temat tworzenia, podnoszenia i obsługi zdarzeń, zobacz Zdarzenia i delegaty i delegaty zdarzeń w języku angielskim Simple.
Aby zdefiniować zdarzenie, użyj następującej składni:
public event eventDelegate eventName;
Ponieważ musimy powiadomić stronę zawartości tylko wtedy, gdy użytkownik kliknął DoublePrice przycisk i nie musi przekazywać żadnych innych dodatkowych informacji, możemy użyć delegata EventHandlerzdarzenia , który definiuje procedurę obsługi zdarzeń, która akceptuje jako drugi parametr obiekt typu System.EventArgs. Aby utworzyć zdarzenie na stronie wzorcowej, dodaj następujący wiersz kodu do klasy za pomocą kodu strony wzorcowej:
public partial class Site : System.Web.UI.MasterPage
{
public event EventHandler PricesDoubled;
...
}
Powyższy kod dodaje publiczne zdarzenie do strony wzorcowej o nazwie PricesDoubled. Teraz musimy podnieść to wydarzenie po podwojeniu cen. Aby zgłosić zdarzenie, użyj następującej składni:
if (eventName != null)
eventName(sender, eventArgs);
Gdzie nadawca i eventArgs to wartości, które chcesz przekazać do programu obsługi zdarzeń subskrybenta.
DoublePrice Click Zaktualizuj program obsługi zdarzeń przy użyciu następującego kodu:
protected void DoublePrice_Click(object sender, EventArgs e)
{
// Double the prices
DoublePricesDataSource.Update();
// Refresh RecentProducts
RecentProducts.DataBind();
// Raise the PricesDoubled event
if (PricesDoubled != null)
PricesDoubled(this, EventArgs.Empty);
}
Tak jak poprzednio, Click procedura obsługi zdarzeń rozpoczyna się od wywołania DoublePricesDataSource metody kontrolki Update SqlDataSource w celu podwojenia cen wszystkich produktów. Poniżej przedstawiono dwa dodatki do programu obsługi zdarzeń. RecentProducts Najpierw dane usługi GridView są odświeżane. Ten element GridView został dodany do strony wzorcowej w poprzednim samouczku i wyświetla pięć ostatnio dodanych produktów. Musimy odświeżyć tę siatkę, aby pokazać ceny dokładnie dwukrotne dla tych pięciu produktów. Następnie zdarzenie PricesDoubled jest zgłaszane. Odwołanie do samej strony wzorcowej (this) jest wysyłane do programu obsługi zdarzeń jako źródła zdarzeń, a pusty EventArgs obiekt jest wysyłany jako argumenty zdarzeń.
Krok 4. Obsługa zdarzenia na stronie zawartości
W tym momencie strona wzorcowa zgłasza swoje PricesDoubled zdarzenie za każdym kliknięciem kontrolki DoublePrice Przycisk. Jednak jest to tylko połowa bitwy - nadal musimy poradzić sobie z wydarzeniem w subskrybenta. Obejmuje to dwa kroki: utworzenie programu obsługi zdarzeń i dodanie kodu okablowania zdarzeń w taki sposób, aby po wystąpieniu zdarzenia program obsługi zdarzeń był wykonywany.
Zacznij od utworzenia programu obsługi zdarzeń o nazwie Master_PricesDoubled. Ze względu na PricesDoubled sposób, w jaki zdefiniowaliśmy zdarzenie na stronie wzorcowej, dwa parametry wejściowe programu obsługi zdarzeń muszą być odpowiednio typami Object i EventArgs, . W procedurze obsługi zdarzeń wywołaj ProductsGrid metodę GridView DataBind , aby ponownie połączyć dane z siatki.
private void Master_PricesDoubled(object sender, EventArgs e)
{
// Rebind data to ProductsGrid
ProductsGrid.DataBind();
}
Kod procedury obsługi zdarzeń został ukończony, ale jeszcze nawiązaliśmy połączenie zdarzenia strony wzorcowej PricesDoubled z tą procedurą obsługi zdarzeń. Subskrybent podłącza zdarzenie do programu obsługi zdarzeń za pomocą następującej składni:
publisher.eventName += new eventDelegate(methodName);
Publisher jest odwołaniem do obiektu, który oferuje eventName, a methodName jest nazwą programu obsługi zdarzeń zdefiniowanego w subskrybentu, który ma podpis odpowiadający eventDelegate. Innymi słowy, jeśli delegat zdarzenia to EventHandler, metodaName musi być nazwą metody w subskrybentu, która nie zwraca wartości i akceptuje dwa parametry wejściowe typów Object i EventArgs, odpowiednio.
Ten kod okablowania zdarzeń należy wykonać podczas pierwszej wizyty na pierwszej stronie i kolejnych ogłaszania zwrotnego i powinny występować w punkcie cyklu życia strony, który poprzedza, gdy zdarzenie może zostać zgłoszone. Dobrym momentem na dodanie kodu okablowania zdarzeń jest etap PreInit, który występuje bardzo wcześnie w cyklu życia strony.
Otwórz ~/Admin/Products.aspx program obsługi zdarzeń i utwórz go Page_PreInit :
protected void Page_PreInit(object sender, EventArgs e)
{
// TODO: Put event wiring logic here
}
Aby ukończyć ten kod okablowania, potrzebujemy programowego odwołania do strony wzorcowej ze strony zawartości. Jak wspomniano w poprzednim samouczku, istnieją dwa sposoby, aby to zrobić:
- Rzutując luźno typizowane
Page.Masterwłaściwości do odpowiedniego typu strony wzorcowej lub - Dodając dyrektywę
@MasterTypena.aspxstronie, a następnie używając silnie typizowanejMasterwłaściwości.
Użyjmy tego drugiego podejścia. Dodaj następującą @MasterType dyrektywę w górnej części znaczników deklaratywnego strony:
<%@ MasterType VirtualPath="~/Site.master" %>
Następnie dodaj następujący kod okablowania zdarzeń w procedurze Page_PreInit obsługi zdarzeń:
protected void Page_PreInit(object sender, EventArgs e)
{
// Create an event handler for the master page's PricesDoubled event
Master.PricesDoubled += new EventHandler(Master_PricesDoubled);
}
Za pomocą tego kodu kontrolka GridView na stronie zawartości jest odświeżona po kliknięciu DoublePrice przycisku.
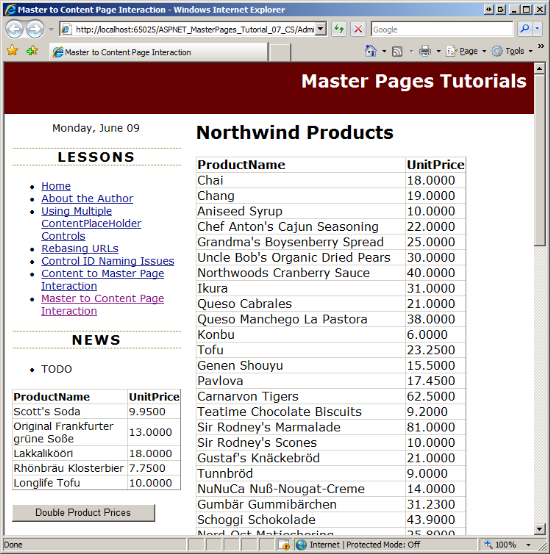
Ilustracje 8 i 9 ilustrują to zachowanie. Rysunek 8 przedstawia stronę po pierwszym odwiedzeniu. Należy pamiętać, że wartości cen w RecentProducts elementy GridView (w lewej kolumnie strony wzorcowej) i ProductsGrid GridView (na stronie zawartości). Rysunek 9 przedstawia ten sam ekran natychmiast po kliknięciu DoublePrice przycisku. Jak widać, nowe ceny są natychmiast odzwierciedlane w obu elementach GridView.
Rysunek 08. Początkowe wartości cen (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 09. Ceny dokładnie podwojone są wyświetlane w elementy GridView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
W idealnym przypadku strona wzorcowa i jej strony zawartości są całkowicie oddzielone od siebie i nie wymagają żadnego poziomu interakcji. Jeśli jednak masz stronę wzorcową lub stronę zawartości wyświetlającą dane, które można modyfikować ze strony wzorcowej lub strony zawartości, może być konieczne wyświetlenie alertu strony wzorcowej o stronie zawartości (lub odwrotnie), gdy dane zostaną zmodyfikowane, aby można było zaktualizować ekran. W poprzednim samouczku pokazano, jak programowo korzystać ze strony wzorcowej na stronie zawartości; W tym samouczku przyjrzeliśmy się, jak strona wzorcowa inicjuje interakcję.
Podczas gdy interakcja programowa między zawartością a stroną wzorcową może pochodzić z zawartości lub strony wzorcowej, używany wzorzec interakcji zależy od pochodzenia. Różnice wynikają z faktu, że strona zawartości ma jedną stronę wzorcową, ale strona wzorcowa może mieć wiele różnych stron zawartości. Zamiast bezpośrednio korzystać ze strony wzorcowej z zawartością, lepszym rozwiązaniem jest wywołanie zdarzenia przez stronę wzorcową w celu sygnalizatora, że nastąpiła pewna akcja. Te strony zawartości, które dbają o akcję, mogą tworzyć programy obsługi zdarzeń.
Szczęśliwe programowanie!
Dalsze informacje
Aby uzyskać więcej informacji na temat tematów omówionych w tym samouczku, zapoznaj się z następującymi zasobami:
- Uzyskiwanie dostępu do danych i aktualizowanie ich w ASP.NET
- Zdarzenia i delegaty
- Przekazywanie informacji między zawartością a stronami wzorcowym
- Praca z danymi w samouczkach ASP.NET
Informacje o autorze
Scott Mitchell, autor wielu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 3,5 w ciągu 24 godzin. Scott można uzyskać na mitchell@4GuysFromRolla.com stronie lub za pośrednictwem swojego bloga pod adresem http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Recenzentem tego samouczka był Suchi Banerjee. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com