Profile, motywy i składniki Web Part
autor: Microsoft
W ASP.NET 2.0 wprowadzono poważne zmiany w konfiguracji i instrumentacji. Nowy interfejs API konfiguracji ASP.NET umożliwia programowe wprowadzanie zmian konfiguracji. Ponadto istnieje wiele nowych ustawień konfiguracji, które umożliwiają korzystanie z nowych konfiguracji i instrumentacji.
ASP.NET 2.0 stanowi znaczną poprawę obszaru spersonalizowanych witryn sieci Web. Oprócz funkcji członkostwa, które już omówiliśmy, ASP.NET profile, motywy i składniki Web Part znacznie zwiększają personalizację w witrynach sieci Web.
Profile ASP.NET
profile ASP.NET są podobne do sesji. Różnica polega na tym, że profil jest trwały, podczas gdy sesja zostanie utracona po zamknięciu przeglądarki. Kolejną dużą różnicą między sesjami i profilami jest to, że profile są silnie typizowane, co zapewnia funkcję IntelliSense podczas procesu programowania.
Profil jest zdefiniowany w pliku konfiguracji maszyn lub pliku web.config dla aplikacji. (Nie można zdefiniować profilu w folderach podrzędnych web.config pliku). Poniższy kod definiuje profil do przechowywania odwiedzających witrynę sieci Web imię i nazwisko.
<profile>
<properties>
<add name="FirstName" />
<add name="LastName" />
</properties>
</profile>
Domyślnym typem danych właściwości profilu jest System.String. W powyższym przykładzie nie określono żadnego typu danych. W związku z tym właściwości FirstName i LastName są typu String. Jak wspomniano wcześniej, właściwości profilu są silnie typizowane. Poniższy kod dodaje nową właściwość wieku typu Int32.
<profile>
<properties>
<add name="FirstName" />
<add name="LastName" />
<add name="Age" type="Int32"/>
</properties>
</profile>
Profile są zwykle używane z uwierzytelnianiem ASP.NET Forms. W przypadku użycia w połączeniu z uwierzytelnianiem formularzy każdy użytkownik ma oddzielny profil skojarzony z identyfikatorem użytkownika. Można jednak również zezwolić na używanie profilów w aplikacji anonimowej przy użyciu <elementu anonymousIdentification> w pliku konfiguracji wraz z atrybutem allowAnonymous , jak pokazano poniżej:
<anonymousIdentification enabled="true" />
<profile>
<properties>
<add name="FirstName" allowAnonymous="true" />
<add name="LastName" allowAnonymous="true" />
</properties>
</profile>
Gdy anonimowy użytkownik przegląda witrynę, ASP.NET tworzy wystąpienie profileCommon dla użytkownika. Ten profil używa unikatowego identyfikatora przechowywanego w pliku cookie w przeglądarce, aby zidentyfikować użytkownika jako unikatowego użytkownika. W ten sposób można przechowywać informacje o profilu dla użytkowników, którzy przeglądają anonimowo.
Grupy profilów
Istnieje możliwość grupowania właściwości profilów. Grupując właściwości, można symulować wiele profilów dla określonej aplikacji.
Poniższa konfiguracja konfiguruje właściwość FirstName i LastName dla dwóch grup; Kupujący i Perspektywy.
<profile>
<properties>
<group name="Buyers">
<add name="FirstName" />
<add name="Lastname" />
<add name="NumberOfPurchases" type="Int32" />
</group>
<group name="Prospects">
<add name="FirstName" />
<add name="Lastname" />
</group>
</properties>
</profile>
Następnie można ustawić właściwości dla określonej grupy w następujący sposób:
Profile.Buyers.NumberOfPurchases += 1;
Przechowywanie obiektów złożonych
Do tej pory omówione przykłady przechowywały proste typy danych w profilu. Istnieje również możliwość przechowywania złożonych typów danych w profilu przez określenie metody serializacji przy użyciu atrybutu serializeAs w następujący sposób:
<add name="PurchaseInvoice"
type="PurchaseInvoice"
serializeAs="Binary"
/>
W tym przypadku typ to PurchaseInvoice. Klasa PurchaseInvoice musi być oznaczona jako możliwe do serializacji i może zawierać dowolną liczbę właściwości. Jeśli na przykład właściwość PurchaseInvoice ma nazwę NumItemsPurchased, możesz odwołać się do tej właściwości w kodzie w następujący sposób:
Profile.PurchaseInvoice.NumItemsPurchased
Dziedziczenie profilu
Istnieje możliwość utworzenia profilu do użycia w wielu aplikacjach. Tworząc klasę profilu pochodzącą z klasy ProfileBase, można ponownie użyć profilu w kilku aplikacjach przy użyciu atrybutu dziedziczonego , jak pokazano poniżej:
<profile inherits="PurchasingProfile" />
W tym przypadku klasa PurchasingProfile będzie wyglądać następująco:
using System;
using System.Web.Profile;
public class PurchasingProfile : ProfileBase {
private string _ProductName;
private Int32 _ProductID;
public string ProductName {
get { return _ProductName; }
set { _ProductName = value; }
}
public Int32 ProductID {
get { return _ProductID; }
set { _ProductID = value; }
}
}
Dostawcy profilów
ASP.NET profile używają modelu dostawcy. Domyślny dostawca przechowuje informacje w bazie danych SQL Server Express w folderze App_Data aplikacji internetowej przy użyciu dostawcy SqlProfileProvider. Jeśli baza danych nie istnieje, ASP.NET automatycznie utworzy ją podczas próby przechowywania informacji w profilu.
W niektórych przypadkach warto jednak opracować własnego dostawcę profilów. Funkcja profilu ASP.NET umożliwia łatwe korzystanie z różnych dostawców.
Podczas tworzenia niestandardowego dostawcy profilów:
- Informacje o profilu należy przechowywać w źródle danych, takim jak w bazie danych FoxPro lub w bazie danych Oracle, które nie są obsługiwane przez dostawców profilów dołączonych do .NET Framework.
- Musisz zarządzać informacjami o profilu przy użyciu schematu bazy danych, który różni się od schematu bazy danych używanego przez dostawców dołączonych do .NET Framework. Typowym przykładem jest to, że chcesz zintegrować informacje o profilu z danymi użytkownika w istniejącej bazie danych SQL Server.
Wymagane klasy
Aby zaimplementować dostawcę profilu, należy utworzyć klasę dziedziczą klasę abstrakcyjną System.Web.ProfileProvider. Klasa abstrakcyjna ProfileProvider dziedziczy z kolei klasę abstrakcyjną System.Configuration.SettingsProvider, która dziedziczy klasę abstrakcyjną System.Configuration.Provider.ProviderBase. Ze względu na ten łańcuch dziedziczenia oprócz wymaganych elementów członkowskich klasy ProfileProvider należy zaimplementować wymagane elementy członkowskie klas SettingsProvider i ProviderBase .
W poniższych tabelach opisano właściwości i metody, które należy zaimplementować z klas abstrakcyjnych ProviderBase, SettingsProvider i ProfileProvider .
Elementy członkowskie providerBase
| Członek | Opis |
|---|---|
| Initialize — Metoda | Przyjmuje jako dane wejściowe nazwę wystąpienia dostawcy i nazwęValueCollection ustawień konfiguracji. Służy do ustawiania opcji i wartości właściwości dla wystąpienia dostawcy, w tym wartości specyficznych dla implementacji i opcji określonych w konfiguracji maszyny lub pliku Web.config. |
UstawieniaDostawcy
| Członek | Opis |
|---|---|
| Właściwość ApplicationName | Nazwa aplikacji przechowywana z każdym profilem. Dostawca profilu używa nazwy aplikacji do przechowywania informacji o profilu oddzielnie dla każdej aplikacji. Dzięki temu wiele ASP.NET aplikacji może używać tego samego źródła danych bez konfliktu, jeśli ta sama nazwa użytkownika jest tworzona w różnych aplikacjach. Alternatywnie wiele aplikacji ASP.NET może współużytkować źródło danych profilu, określając tę samą nazwę aplikacji. |
| GetPropertyValues, metoda | Przyjmuje jako dane wejściowe obiekt SettingsContext i SettingsPropertyCollection. Element SettingsContext zawiera informacje o użytkowniku. Możesz użyć informacji jako klucza podstawowego, aby pobrać informacje o właściwości profilu dla użytkownika. Użyj obiektu SettingsContext , aby uzyskać nazwę użytkownika i określić, czy użytkownik jest uwierzytelniony, czy anonimowy. Element SettingsPropertyCollection zawiera kolekcję obiektów SettingsProperty. Każdy obiekt SettingsProperty zawiera nazwę i typ właściwości, a także dodatkowe informacje, takie jak wartość domyślna właściwości i czy właściwość jest tylko do odczytu. Metoda GetPropertyValues wypełnia obiekt SettingsPropertyValueCollection obiektami SettingsPropertyValue na podstawie obiektów SettingsPropertyValue podanych jako dane wejściowe. Wartości ze źródła danych dla określonego użytkownika są przypisywane do właściwości PropertyValue dla każdego obiektu SettingsPropertyValue , a cała kolekcja jest zwracana. Wywołanie metody aktualizuje również wartość LastActivityDate dla określonego profilu użytkownika do bieżącej daty i godziny. |
| SetPropertyValues, metoda | Przyjmuje jako dane wejściowe obiekt SettingsContext i SettingsPropertyValueCollection . Element SettingsContext zawiera informacje o użytkowniku. Możesz użyć informacji jako klucza podstawowego, aby pobrać informacje o właściwości profilu dla użytkownika. Użyj obiektu SettingsContext , aby uzyskać nazwę użytkownika i określić, czy użytkownik jest uwierzytelniony, czy anonimowy. Obiekt SettingsPropertyValueCollection zawiera kolekcję obiektów SettingsPropertyValue . Każdy obiekt SettingsPropertyValue zawiera nazwę, typ i wartość właściwości, a także dodatkowe informacje, takie jak wartość domyślna właściwości i czy właściwość jest tylko do odczytu. Metoda SetPropertyValues aktualizuje wartości właściwości profilu w źródle danych dla określonego użytkownika. Wywołanie metody aktualizuje również wartości LastActivityDate i LastUpdatedDate dla określonego profilu użytkownika do bieżącej daty i godziny. |
Członkowie profileProvider
| Członek | Opis |
|---|---|
| DeleteProfiles, metoda | Przyjmuje jako dane wejściowe tablicę ciągów nazw użytkowników i usuwa ze źródła danych wszystkie informacje o profilu i wartości właściwości dla określonych nazw, w których nazwa aplikacji jest zgodna z wartością właściwości ApplicationName . Jeśli źródło danych obsługuje transakcje, zaleca się uwzględnienie wszystkich operacji usuwania w transakcji i wycofanie transakcji i zgłoszenie wyjątku w przypadku niepowodzenia operacji usuwania. |
| DeleteProfiles, metoda | Przyjmuje jako dane wejściowe kolekcję obiektów ProfileInfo i usuwa ze źródła danych wszystkie informacje o profilu i wartości właściwości dla każdego profilu, w którym nazwa aplikacji jest zgodna z wartością właściwości ApplicationName . Jeśli źródło danych obsługuje transakcje, zaleca się uwzględnienie wszystkich operacji usuwania w transakcji i wycofanie transakcji i zgłoszenie wyjątku, jeśli jakakolwiek operacja usuwania zakończy się niepowodzeniem. |
| DeleteInactiveProfiles, metoda | Przyjmuje jako dane wejściowe wartość ProfileAuthenticationOption i obiekt DateTime oraz usuwa ze źródła danych wszystkie informacje o profilu i wartości właściwości, w których data ostatniego działania jest mniejsza lub równa określonej dacie i godzinie, a nazwa aplikacji jest zgodna z wartością właściwości ApplicationName . Parametr ProfileAuthenticationOption określa, czy mają zostać usunięte tylko profile anonimowe, tylko profile uwierzytelnione, czy wszystkie profile. Jeśli źródło danych obsługuje transakcje, zaleca się uwzględnienie wszystkich operacji usuwania w transakcji i wycofanie transakcji i zgłoszenie wyjątku, jeśli jakakolwiek operacja usuwania zakończy się niepowodzeniem. |
| GetAllProfiles, metoda | Przyjmuje jako dane wejściowe wartość ProfileAuthenticationOption , liczbę całkowitą określającą indeks strony, liczbę całkowitą określającą rozmiar strony oraz odwołanie do liczby całkowitej, która zostanie ustawiona na łączną liczbę profilów. Zwraca obiekt ProfileInfoCollection zawierający obiekty ProfileInfo dla wszystkich profilów w źródle danych, w którym nazwa aplikacji jest zgodna z wartością właściwości ApplicationName . Parametr ProfileAuthenticationOption określa, czy zwracane są tylko profile anonimowe, tylko uwierzytelnione profile, czy wszystkie profile. Wyniki zwracane przez metodę GetAllProfiles są ograniczone przez indeks strony i wartości rozmiaru strony. Wartość rozmiaru strony określa maksymalną liczbę obiektów ProfileInfo , które mają być zwracane w obiekcie ProfileInfoCollection. Wartość indeksu strony określa, która strona wyników ma być zwracana, gdzie 1 identyfikuje pierwszą stronę. Parametr sumy rekordów jest parametrem out (można użyć elementu ByRef w Visual Basic), który jest ustawiony na łączną liczbę profilów. Jeśli na przykład magazyn danych zawiera 13 profilów aplikacji, a wartość indeksu strony to 2 z rozmiarem strony 5, zwrócona wartość ProfileInfoCollection zawiera wartość szóstą do dziesięciu profilów. Łączna wartość rekordów jest ustawiona na 13, gdy metoda zwraca. |
| GetAllInactiveProfiles, metoda | Przyjmuje jako dane wejściowe wartość ProfileAuthenticationOption , obiekt DateTime , liczbę całkowitą określającą indeks strony, liczbę całkowitą określającą rozmiar strony i odwołanie do liczby całkowitej profilów. Zwraca obiekt ProfileInfoCollection zawierający obiekty ProfileInfo dla wszystkich profilów w źródle danych, gdzie data ostatniego działania jest mniejsza lub równa określonej dacie DateTime i gdzie nazwa aplikacji jest zgodna z wartością właściwości ApplicationName . Parametr ProfileAuthenticationOption określa, czy zwracane są tylko profile anonimowe, tylko uwierzytelnione profile, czy wszystkie profile. Wyniki zwracane przez metodę GetAllInactiveProfiles są ograniczone przez indeks strony i wartości rozmiaru strony. Wartość rozmiaru strony określa maksymalną liczbę obiektów ProfileInfo , które mają być zwracane w obiekcie ProfileInfoCollection. Wartość indeksu strony określa, która strona wyników ma być zwracana, gdzie 1 identyfikuje pierwszą stronę. Parametr sumy rekordów jest parametrem out (można użyć elementu ByRef w Visual Basic), który jest ustawiony na łączną liczbę profilów. Jeśli na przykład magazyn danych zawiera 13 profilów aplikacji, a wartość indeksu strony to 2 z rozmiarem strony 5, zwrócona wartość ProfileInfoCollection zawiera wartość szóstą do dziesięciu profilów. Łączna wartość rekordów jest ustawiona na 13, gdy metoda zwraca. |
| FindProfilesByUserName, metoda | Przyjmuje jako dane wejściowe wartość ProfileAuthenticationOption , ciąg zawierający nazwę użytkownika, liczbę całkowitą określającą indeks strony, liczbę całkowitą określającą rozmiar strony oraz odwołanie do liczby całkowitej profilów. Zwraca obiekt ProfileInfoCollection zawierający obiekty ProfileInfo dla wszystkich profilów w źródle danych, w którym nazwa użytkownika jest zgodna z określoną nazwą użytkownika i gdzie nazwa aplikacji jest zgodna z wartością właściwości ApplicationName . Parametr ProfileAuthenticationOption określa, czy zwracane są tylko profile anonimowe, tylko uwierzytelnione profile, czy wszystkie profile. Jeśli źródło danych obsługuje dodatkowe możliwości wyszukiwania, takie jak symbole wieloznaczne, możesz zapewnić bardziej rozbudowane możliwości wyszukiwania nazw użytkowników. Wyniki zwracane przez metodę FindProfilesByUserName są ograniczone przez indeks strony i wartości rozmiaru strony. Wartość rozmiaru strony określa maksymalną liczbę obiektów ProfileInfo , które mają być zwracane w obiekcie ProfileInfoCollection. Wartość indeksu strony określa, która strona wyników ma być zwracana, gdzie 1 identyfikuje pierwszą stronę. Parametr sumy rekordów jest parametrem out (można użyć elementu ByRef w Visual Basic), który jest ustawiony na łączną liczbę profilów. Jeśli na przykład magazyn danych zawiera 13 profilów aplikacji, a wartość indeksu strony to 2 z rozmiarem strony 5, zwrócona wartość ProfileInfoCollection zawiera wartość szóstą do dziesięciu profilów. Łączna wartość rekordów jest ustawiona na 13, gdy metoda zwraca. |
| FindInactiveProfilesByUserName, metoda | Przyjmuje jako dane wejściowe wartość ProfileAuthenticationOption , ciąg zawierający nazwę użytkownika, obiekt DateTime , liczbę całkowitą określającą indeks strony, liczbę całkowitą określającą rozmiar strony oraz odwołanie do liczby całkowitej liczby profilów. Zwraca obiekt ProfileInfoCollection zawierający obiekty ProfileInfo dla wszystkich profilów w źródle danych, w którym nazwa użytkownika jest zgodna z określoną nazwą użytkownika, gdzie data ostatniego działania jest mniejsza lub równa określonej dacie DateTime, a nazwa aplikacji jest zgodna z wartością właściwości ApplicationName . Parametr ProfileAuthenticationOption określa, czy zwracane są tylko profile anonimowe, tylko uwierzytelnione profile, czy wszystkie profile. Jeśli źródło danych obsługuje dodatkowe możliwości wyszukiwania, takie jak symbole wieloznaczne, możesz zapewnić bardziej rozbudowane możliwości wyszukiwania nazw użytkowników. Wyniki zwracane przez metodę FindInactiveProfilesByUserName są ograniczone przez indeks strony i wartości rozmiaru strony. Wartość rozmiaru strony określa maksymalną liczbę obiektów ProfileInfo , które mają być zwracane w obiekcie ProfileInfoCollection. Wartość indeksu strony określa, która strona wyników ma być zwracana, gdzie 1 identyfikuje pierwszą stronę. Parametr sumy rekordów jest parametrem out (można użyć elementu ByRef w Visual Basic), który jest ustawiony na łączną liczbę profilów. Jeśli na przykład magazyn danych zawiera 13 profilów aplikacji, a wartość indeksu strony to 2 z rozmiarem strony 5, zwrócona wartość ProfileInfoCollection zawiera wartość szóstą do dziesięciu profilów. Łączna wartość rekordów jest ustawiona na 13, gdy metoda zwraca. |
| GetNumberOfInActiveProfiles, metoda | Przyjmuje jako dane wejściowe wartość ProfileAuthenticationOption i obiekt DateTime i zwraca liczbę wszystkich profilów w źródle danych, w którym data ostatniego działania jest mniejsza lub równa określonej dacie DateTime i gdzie nazwa aplikacji jest zgodna z wartością właściwości ApplicationName . Parametr ProfileAuthenticationOption określa, czy mają być liczone tylko profile anonimowe, tylko profile uwierzytelnione, czy wszystkie profile. |
ApplicationName
Ponieważ dostawcy profilów przechowują informacje o profilu oddzielnie dla każdej aplikacji, należy upewnić się, że schemat danych zawiera nazwę aplikacji oraz że zapytania i aktualizacje zawierają również nazwę aplikacji. Na przykład następujące polecenie służy do pobierania wartości właściwości z bazy danych na podstawie nazwy użytkownika i tego, czy profil jest anonimowy, i zapewnia, że wartość ApplicationName jest uwzględniona w zapytaniu.
SELECT Property
FROM PropertyTable
WHERE Username = 'user1'
AND IsAnonymous = False
AND ApplicationName = 'MyApplication'
motywy ASP.NET
Co to są motywy ASP.NET 2.0?
Jednym z najważniejszych aspektów aplikacji internetowej jest spójny wygląd i działanie w całej witrynie. ASP.NET 1.x deweloperzy zwykle używają kaskadowych arkuszy stylów (CSS), aby zaimplementować spójny wygląd i działanie. motywy ASP.NET 2.0 znacznie ulepszają arkusze CSS, ponieważ zapewniają deweloperowi ASP.NET możliwość definiowania wyglądu kontrolek serwera ASP.NET oraz elementów HTML. motywy ASP.NET można stosować do poszczególnych kontrolek, określonej strony sieci Web lub całej aplikacji internetowej. Motywy używają kombinacji plików CSS, opcjonalnego pliku skóry i opcjonalnego katalogu Images, jeśli są potrzebne obrazy. Plik skóry kontroluje wygląd wizualny kontrolek serwera ASP.NET.
Gdzie są przechowywane motywy?
Lokalizacja, w której są przechowywane motywy, różni się w zależności od ich zakresu. Motywy, które można zastosować do dowolnej aplikacji, są przechowywane w następującym folderze:
C:\WINDOWS\Microsoft.NET\Framework\v2.x.xxxxx\ASP.NETClientFiles\Themes\<Theme_Name>
Motyw specyficzny dla określonej aplikacji jest przechowywany w App\_Themes\<Theme\_Name> katalogu głównym witryny sieci Web.
Uwaga
Plik skóry powinien modyfikować tylko właściwości kontroli serwera, które wpływają na wygląd.
Motyw globalny to motyw, który można zastosować do dowolnej aplikacji lub witryny sieci Web uruchomionej na serwerze sieci Web. Te motywy są domyślnie przechowywane na platformie ASP. NETClientfiles\Themes katalog, który znajduje się w katalogu v2.x.xxxxx. Alternatywnie możesz przenieść pliki motywu do folderu aspnet_client/system_web/[version]/Themes/[theme_name] w katalogu głównym witryny sieci Web.
Motywy specyficzne dla aplikacji można stosować tylko do aplikacji, w której znajdują się pliki. Te pliki są przechowywane w App\_Themes/<theme\_name> katalogu głównym witryny sieci Web.
Składniki motywu
Motyw składa się z co najmniej jednego pliku CSS, opcjonalnego pliku skóry i opcjonalnego folderu Images. Pliki CSS mogą mieć dowolną nazwę (np. default.css lub theme.css itp.) i muszą znajdować się w katalogu głównym folderu motywów. Pliki CSS służą do definiowania zwykłych klas i atrybutów CSS dla określonych selektorów. Aby zastosować jedną z klas CSS do elementu strony, używana jest właściwość CSSClass .
Plik skóry to plik XML zawierający definicje właściwości dla kontrolek serwera ASP.NET. Poniższy kod to przykładowy plik skóry.
<asp:TextBox runat="server"
BackColor="#FFC080"
BorderColor="Black"
BorderStyle="Solid"
BorderWidth="1px"
Font-Names="Tahoma, Verdana, Arial"
Font-Size="Smaller" />
<asp:Button runat="server"
BackColor="#C04000"
BorderColor="Maroon"
BorderStyle="Solid"
BorderWidth="2px"
Font-Names="Tahoma,Verdana,Arial"
Font-Size="Smaller"
ForeColor="#FFFFC0" />
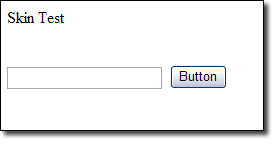
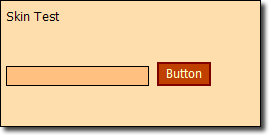
Na rysunku 1 poniżej przedstawiono małą stronę ASP.NET przeglądaną bez zastosowanego motywu. Rysunek 2 przedstawia ten sam plik z zastosowanym motywem. Kolor tła i kolor tekstu są konfigurowane za pośrednictwem pliku CSS. Wygląd przycisku i pola tekstowego jest konfigurowany przy użyciu pliku skóry wymienionego powyżej.

Rysunek 1. Brak motywu

Rysunek 2. Zastosowany motyw
Plik skóry wymieniony powyżej definiuje domyślną skórę dla wszystkich kontrolek TextBox i Przycisk. Oznacza to, że każda kontrolka TextBox i kontrolka Button wstawiona na stronie będzie wyglądać następująco. Można również zdefiniować skórę, która może być stosowana do określonych wystąpień tych kontrolek przy użyciu właściwości SkinID kontrolki.
Poniższy kod definiuje skórę kontrolki Przycisk. Tylko kontrolki Button z właściwością SkinIDgoButton będą mieć wygląd skóry.
<asp:Button runat="server"
BackColor="#C04000"
BorderColor="Maroon"
BorderStyle="Solid"
BorderWidth="2px"
Font-Names="Tahoma,Verdana,Arial"
Font-Size="Smaller"
ForeColor="#FFFFC0"
Text=go
SkinID=goButton
Width="95px" />
Na typ sterowania serwera można mieć tylko jedną domyślną skórę. Jeśli potrzebujesz dodatkowych skórek, należy użyć właściwości SkinID.
Stosowanie motywów do stron
Motyw można zastosować przy użyciu dowolnej z następujących metod:
- W elemecie <pages> pliku web.config
- @Page W dyrektywie strony
- Programistyczne
Stosowanie motywu w pliku konfiguracji
Aby zastosować motyw w pliku konfiguracji aplikacji, użyj następującej składni:
<system.web>
<pages theme="CoolTheme" />
...
</system.web>
Nazwa motywu określona tutaj musi być zgodna z nazwą folderu motywów. Ten folder może istnieć w dowolnej z wymienionych wcześniej lokalizacji w tym kursie. Jeśli spróbujesz zastosować motyw, który nie istnieje, wystąpi błąd konfiguracji.
Stosowanie motywu w dyrektywie Page
Motyw można również zastosować w dyrektywie @ Page. Ta metoda umożliwia użycie motywu dla określonej strony.
Aby zastosować motyw w @Page dyrektywie, użyj następującej składni:
<%@ Page Language="C#" Theme=CoolTheme CodeFile="Default.aspx.cs" ... %>
Po raz kolejny motyw określony tutaj musi być zgodny z folderem motywu, jak wspomniano wcześniej. Jeśli spróbujesz zastosować motyw, który nie istnieje, wystąpi błąd kompilacji. Program Visual Studio wyróżni również atrybut i powiadomi o tym, że taki motyw nie istnieje.
Programowe stosowanie motywu
Aby zastosować motyw programowo, należy określić właściwość Theme dla strony w metodzie Page_PreInit .
Aby zastosować motyw programowo, użyj następującej składni:
Page.Theme = CoolTheme;
Należy zastosować motyw w metodzie PreInit ze względu na cykl życia strony. Jeśli zastosujesz go po tym punkcie, motyw stron zostanie już zastosowany przez środowisko uruchomieniowe, a zmiana w tym momencie jest za późno w cyklu życia. Jeśli zastosujesz motyw, który nie istnieje, wystąpi wyjątek HttpException . Po zastosowaniu motywu programowo zostanie wyświetlone ostrzeżenie kompilacji, jeśli jakiekolwiek kontrolki serwera mają określoną właściwość SkinID. To ostrzeżenie ma na celu informowanie o tym, że żaden motyw nie jest stosowany deklaratywnie i można go zignorować.
Ćwiczenie 1. Stosowanie motywu
W tym ćwiczeniu zastosujesz motyw ASP.NET do witryny sieci Web.
Ważne
Jeśli używasz usługi Microsoft Word do wprowadzania informacji do pliku skóry, upewnij się, że nie zastępujesz zwykłych cudzysłowów inteligentnymi cudzysłowami. Inteligentne cudzysłowy spowodują problemy z plikami skóry.
Utwórz nową witrynę sieci Web ASP.NET.
Kliknij prawym przyciskiem myszy projekt w Eksplorator rozwiązań i wybierz pozycję Dodaj nowy element.
Wybierz plik konfiguracji sieci Web z listy plików, a następnie kliknij przycisk Dodaj.
Kliknij prawym przyciskiem myszy projekt w Eksplorator rozwiązań i wybierz pozycję Dodaj nowy element.
Wybierz pozycję Plik skóry i kliknij przycisk Dodaj.
Kliknij przycisk Tak po wyświetleniu monitu, czy chcesz umieścić plik w folderze App_Themes.
Kliknij prawym przyciskiem myszy folder SkinFile w folderze App_Themes w Eksplorator rozwiązań i wybierz polecenie Dodaj nowy element.
Wybierz arkusz stylów z listy plików, a następnie kliknij przycisk Dodaj. Masz teraz wszystkie pliki niezbędne do zaimplementowania nowego motywu. Jednak program Visual Studio nazwał folder motywów SkinFile. Kliknij prawym przyciskiem myszy ten folder i zmień nazwę na CoolTheme.
Otwórz plik SkinFile.skin i dodaj następujący kod na końcu pliku:
<asp:TextBox runat="server" BackColor="#FFC080" BorderColor="Black" BorderStyle="Solid" BorderWidth="1px" Font-Names="Tahoma, Verdana, Arial" Font-Size="Smaller" /> <asp:Button runat="server" BackColor="#C04000" BorderColor="Maroon" BorderStyle="Solid" BorderWidth="2px" Font-Names="Tahoma,Verdana,Arial" Font-Size="Smaller" ForeColor="#FFFFC0" /> <asp:Button runat="server" BackColor="#C04000" BorderColor="Maroon" BorderStyle="Solid" BorderWidth="2px" Font-Names="Tahoma,Verdana,Arial" Font-Size="Smaller" ForeColor="#FFFFC0" Text="go" SkinID="goButton" Width="95px" />Zapisz plik SkinFile.skin.
Otwórz plik StyleSheet.css.
Zastąp cały tekst w nim następującymi elementami:
body { background-color: #FFDEAD; }Zapisz plik StyleSheet.css.
Otwórz stronę Default.aspx.
Dodaj kontrolkę TextBox i kontrolkę Przycisk.
Zapisz stronę. Teraz przeglądaj stronę Default.aspx. Powinien on być wyświetlany jako normalny formularz sieci Web.
Otwórz plik web.config.
Dodaj następujące elementy bezpośrednio pod tagiem otwierania
<system.web>:<pages theme="CoolTheme" />Zapisz plik web.config. Teraz przeglądaj stronę Default.aspx. Powinna być wyświetlana z zastosowanym motywem.
Jeśli nie jest jeszcze otwarty, otwórz stronę Default.aspx w programie Visual Studio.
Wybierz przycisk.
Zmień właściwość SkinID na wartość goButton. Zwróć uwagę, że program Visual Studio udostępnia listę rozwijaną z prawidłowymi wartościami SkinID dla kontrolki Przycisk.
Zapisz stronę. Teraz ponownie wyświetl podgląd strony w przeglądarce. Przycisk powinien teraz powiedzieć "go" i powinien być szerszy w wyglądzie.
Za pomocą właściwości SkinID można łatwo skonfigurować różne skóry dla różnych wystąpień określonego typu kontroli serwera.
Właściwość StyleSheetTheme
Do tej pory rozmawialiśmy tylko o stosowaniu motywów przy użyciu właściwości Motyw. W przypadku używania właściwości Motyw plik skóry zastąpi wszystkie ustawienia deklaratywne dla kontrolek serwera. Na przykład w ćwiczeniu 1 określono identyfikator SkinID "goButton" dla kontrolki Przycisk i zmieniono tekst przycisku na "przejdź". Być może zauważyliśmy, że właściwość Text przycisku w projektancie została ustawiona na "Przycisk", ale motyw został zastąpiony. Motyw zawsze zastąpi wszystkie ustawienia właściwości w projektancie.
Jeśli chcesz mieć możliwość zastąpienia właściwości zdefiniowanych w pliku skóry motywu z właściwościami określonymi w projektancie, możesz użyć właściwości StyleSheetTheme zamiast właściwości Motyw. Właściwość StyleSheetTheme jest taka sama jak właściwość Theme, z tą różnicą, że nie zastępuje wszystkich jawnych ustawień właściwości, takich jak właściwość Motyw.
Aby zobaczyć to w akcji, otwórz plik web.config z projektu w ćwiczeniu 1 i zmień <pages> element na następujący:
<pages styleSheetTheme="CoolTheme" />
Teraz przejdź do strony Default.aspx i zobaczysz, że kontrolka Przycisk ma ponownie właściwość Text "Button". Dzieje się tak, ponieważ ustawienie jawnej właściwości w projektancie zastępuje właściwość Text ustawioną przez identyfikator skinID elementu goButton.
Zastępowanie motywów
Motyw globalny można zastąpić, stosując motyw o tej samej nazwie w folderze App_Themes aplikacji. Motyw nie jest jednak stosowany w rzeczywistym scenariuszu przesłonięcia. Jeśli środowisko uruchomieniowe napotka pliki motywów w folderze App_Themes, zastosuje motyw przy użyciu tych plików i zignoruje motyw globalny.
Właściwość StyleSheetTheme można zastąpić i można ją zastąpić w kodzie w następujący sposób:
const String THEME_NAME = "CoolTheme";
public override string StyleSheetTheme {
get { return THEME_NAME; }
set { Page.StyleSheetTheme = THEME_NAME; }
}
Części sieci Web
ASP.NET składników Web Part to zintegrowany zestaw kontrolek do tworzenia witryn sieci Web, które umożliwiają użytkownikom końcowym modyfikowanie zawartości, wyglądu i zachowania stron sieci Web bezpośrednio z poziomu przeglądarki. Modyfikacje można zastosować do wszystkich użytkowników w witrynie lub do poszczególnych użytkowników. Gdy użytkownicy modyfikują strony i kontrolki, ustawienia można zapisać w celu zachowania osobistych preferencji użytkownika w przyszłych sesjach przeglądarki, funkcji nazywanej personalizacją. Te funkcje składników Web Part oznaczają, że deweloperzy mogą umożliwić użytkownikom końcowym dynamiczne personalizowanie aplikacji internetowej bez interwencji dewelopera lub administratora.
Korzystając z zestawu kontrolek składników Web Part, jako deweloper możesz umożliwić użytkownikom końcowym:
- Personalizowanie zawartości strony. Użytkownicy mogą dodawać nowe kontrolki składników Web Part do strony, usuwać je, ukrywać je lub minimalizować je jak zwykłe okna.
- Personalizowanie układu strony. Użytkownicy mogą przeciągać kontrolkę składników Web Part do innej strefy na stronie lub zmieniać jej wygląd, właściwości i zachowanie.
- Kontrolki eksportowania i importowania. Użytkownicy mogą importować lub eksportować ustawienia kontrolki składników Web Part do użycia na innych stronach lub witrynach, zachowując właściwości, wygląd, a nawet dane w kontrolkach. Zmniejsza to wymagania dotyczące wprowadzania i konfiguracji danych dla użytkowników końcowych.
- Tworzenie połączeń. Użytkownicy mogą ustanowić połączenia między kontrolkami, aby na przykład kontrolka wykresu mogła wyświetlić wykres dla danych w kontrolce znacznika zapasów. Użytkownicy mogą personalizować nie tylko połączenie, ale także wygląd i szczegóły sposobu wyświetlania danych przez kontrolkę wykresu.
- Zarządzanie ustawieniami na poziomie witryny i personalizowanie ich. Autoryzowani użytkownicy mogą konfigurować ustawienia na poziomie lokacji, określać, kto może uzyskiwać dostęp do witryny lub strony, ustawiać dostęp oparty na rolach do kontrolek itd. Na przykład użytkownik w roli administracyjnej może ustawić kontrolkę składników Web Part, która będzie współużytkowana przez wszystkich użytkowników, i uniemożliwić użytkownikom, którzy nie są administratorami personalizacji kontroli udostępnionej.
Zazwyczaj będziesz pracować ze składnikami Web Part na jeden z trzech sposobów: tworzenie stron korzystających z kontrolek składników Web Part, tworzenie poszczególnych kontrolek składników Web Part lub tworzenie kompletnych, personalizowalnych aplikacji internetowych, takich jak portal.
Programowanie stron
Deweloperzy stron mogą używać narzędzi do projektowania wizualnego, takich jak Microsoft Visual Studio 2005, do tworzenia stron korzystających ze składników Web Part. Jedną z zalet korzystania z narzędzia takiego jak Visual Studio jest to, że zestaw kontrolek składników Web Part zapewnia funkcje tworzenia i upuszczania oraz konfigurowania kontrolek składników Web Part w projektancie wizualizacji. Za pomocą projektanta można na przykład przeciągnąć strefę składników Web Part lub kontrolkę edytora składników Web Part na powierzchnię projektową, a następnie skonfigurować kontrolkę bezpośrednio w projektancie przy użyciu interfejsu użytkownika dostarczonego przez zestaw kontrolek składników Web Part. Może to przyspieszyć tworzenie aplikacji składników Web Part i zmniejszyć ilość kodu, który trzeba napisać.
Programowanie kontroli
Możesz użyć dowolnej istniejącej kontrolki ASP.NET jako kontrolki składników Web Part, w tym standardowych kontrolek serwera sieci Web, niestandardowych kontrolek serwera i kontrolek użytkownika. Aby uzyskać maksymalną kontrolę programową środowiska, można również utworzyć niestandardowe kontrolki składników Web Part pochodzące z klasy Składników Web Part. W przypadku programowania poszczególnych składników Web Part zazwyczaj należy utworzyć kontrolkę użytkownika i użyć jej jako kontrolki składników Web Part lub utworzyć niestandardową kontrolkę składników Web Part.
Jako przykład tworzenia niestandardowej kontrolki składników Web Part można utworzyć kontrolkę w celu udostępnienia dowolnych funkcji udostępnianych przez inne kontrolki serwera ASP.NET, które mogą być przydatne do spakowania jako kontrolki składników Web Part z możliwością personalizacji: kalendarze, listy, informacje finansowe, wiadomości, kalkulatory, kontrolki tekstu sformatowanego do aktualizowania zawartości, edytowalne siatki łączące się z bazami danych, wykresy dynamicznie aktualizujące ich wyświetlacze lub informacje o pogodzie i podróży. Jeśli udostępnisz projektantowi wizualnemu kontrolkę, każdy deweloper stron korzystający z programu Visual Studio może po prostu przeciągnąć kontrolkę do strefy składników Web Part i skonfigurować ją w czasie projektowania bez konieczności pisania dodatkowego kodu.
Personalizacja jest podstawą funkcji składników Web Part. Umożliwia użytkownikom modyfikowanie lub personalizowanie układu, wyglądu i zachowania kontrolek składników Web Part na stronie. Spersonalizowane ustawienia są długotrwałe: są utrwalane nie tylko podczas bieżącej sesji przeglądarki (podobnie jak w przypadku stanu wyświetlania), ale także w magazynie długoterminowym, dzięki czemu ustawienia użytkownika są zapisywane również na potrzeby przyszłych sesji przeglądarki. Personalizacja jest domyślnie włączona dla stron składników Web Part.
Składniki strukturalne interfejsu użytkownika opierają się na personalizacji i udostępniają podstawową strukturę i usługi wymagane przez wszystkie kontrolki składników Web Part. Jeden składnik strukturalny interfejsu użytkownika wymagany na każdej stronie składników Web Part jest kontrolką WebPartManager. Mimo że ta kontrolka nigdy nie jest widoczna, ma krytyczne zadanie koordynowania wszystkich kontrolek składników Web Part na stronie. Na przykład śledzi wszystkie poszczególne kontrolki składników Web Part. Zarządza strefami składników Web Part (regionami zawierającymi kontrolki składników Web Part na stronie) i kontrolkami, w których strefach. Śledzi również i kontroluje różne tryby wyświetlania, w których może znajdować się strona, takie jak przeglądanie, łączenie, edytowanie lub tryb katalogu oraz czy zmiany personalizacji mają zastosowanie do wszystkich użytkowników, czy do poszczególnych użytkowników. Na koniec inicjuje i śledzi połączenia i komunikację między kontrolkami składników Web Part.
Drugi rodzaj składnika strukturalnego interfejsu użytkownika to strefa. Strefy działają jako menedżerowie układów na stronie składników Web Part. Zawierają i organizują kontrolki pochodzące z klasy Part (kontrolki części) i umożliwiają wykonywanie modułowego układu strony w orientacji poziomej lub pionowej. Strefy oferują również wspólne i spójne elementy interfejsu użytkownika (takie jak styl nagłówka i stopki, tytuł, styl obramowania, przyciski akcji itd.) dla każdej kontrolki, którą zawierają; te typowe elementy są nazywane chromem kontrolki. Kilka wyspecjalizowanych typów stref jest używanych w różnych trybach wyświetlania i z różnymi kontrolkami. Różne typy stref opisano w sekcji Podstawowe kontrolki składników Web Part poniżej.
Kontrolki interfejsu użytkownika składników Web Part, z których wszystkie pochodzą z klasy Part , składają się z podstawowego interfejsu użytkownika na stronie składników Web Part. Zestaw kontrolek składników Web Part jest elastyczny i uwzględniany w opcjach umożliwiających tworzenie kontrolek części. Oprócz tworzenia własnych niestandardowych kontrolek składników Web Part można również użyć istniejących kontrolek serwera ASP.NET, kontrolek użytkownika lub niestandardowych kontrolek serwera jako kontrolek składników Web Part. Podstawowe kontrolki, które są najczęściej używane do tworzenia stron składników Web Part, są opisane w następnej sekcji.
Podstawowe kontrolki składników Web Part
Zestaw kontrolek składników Web Part jest obszerny, ale niektóre kontrolki są niezbędne, ponieważ są one wymagane do działania składników Web Part lub dlatego, że są to kontrolki najczęściej używane na stronach składników Web Part. Podczas rozpoczynania korzystania ze składników Web Part i tworzenia podstawowych stron składników Web Part warto zapoznać się z podstawowymi kontrolkami składników Web Part opisanymi w poniższej tabeli.
| Kontrolka składników Web Part | Opis |
|---|---|
| Webpartmanager | Zarządza wszystkimi kontrolkami składników Web Part na stronie. Jedna (i tylko jedna) kontrolka WebPartManager jest wymagana dla każdej strony składników Web Part. |
| Catalogzone | Zawiera kontrolki CatalogPart. Ta strefa służy do tworzenia katalogu kontrolek składników Web Part, z których użytkownicy mogą wybierać kontrolki do dodania do strony. |
| Editorzone | Zawiera kontrolki EditorPart. Ta strefa umożliwia użytkownikom edytowanie i personalizowanie kontrolek składników Web Part na stronie. |
| Webpartzone | Zawiera i zawiera ogólny układ kontrolek składników Web Part, które tworzą główny interfejs użytkownika strony. Użyj tej strefy za każdym razem, gdy tworzysz strony z kontrolkami składników Web Part. Strony mogą zawierać co najmniej jedną strefę. |
| Connectionszone | Zawiera kontrolki WebPartConnection i udostępnia interfejs użytkownika do zarządzania połączeniami. |
| Składnik Web Part (genericWebPart) | Renderuje podstawowy interfejs użytkownika; większość kontrolek interfejsu użytkownika składników Web Part należy do tej kategorii. W przypadku maksymalnej kontroli programowej można utworzyć niestandardowe kontrolki składników Web Part pochodzące z podstawowej kontrolki składnika Web Part . Można również użyć istniejących kontrolek serwera, kontrolek użytkownika lub kontrolek niestandardowych jako kontrolek składników Web Part. Za każdym razem, gdy dowolne z tych kontrolek są umieszczane w strefie, kontrolka WebPartManager automatycznie opakowuje je za pomocą kontrolek GenericWebPart w czasie wykonywania, aby można było ich używać z funkcjami składników Web Part. |
| Catalogpart | Zawiera listę dostępnych kontrolek składników Web Part, które użytkownicy mogą dodawać do strony. |
| Webpartconnection | Tworzy połączenie między dwoma kontrolkami składników Web Part na stronie. Połączenie definiuje jeden ze składników Web Part jako dostawcę (danych), a drugi jako odbiorcę. |
| Editorpart | Służy jako klasa bazowa dla wyspecjalizowanych kontrolek edytora. |
| Kontrolki EditorPart (AppearanceEditorPart, LayoutEditorPart, BehaviorEditorPart i PropertyGridEditorPart) | Zezwalaj użytkownikom na personalizowanie różnych aspektów kontrolek interfejsu użytkownika składników Web Part na stronie |
Laboratorium: tworzenie strony składników Web Part
W tym laboratorium utworzysz stronę składników Web Part, która będzie utrwalać informacje za pośrednictwem profilów ASP.NET.
Tworzenie prostej strony za pomocą składników Web Part
W tej części przewodnika utworzysz stronę, która używa kontrolek składników Web Part do wyświetlania zawartości statycznej. Pierwszym krokiem pracy ze składnikami Web Part jest utworzenie strony z dwoma wymaganymi elementami strukturalnymi. Najpierw strona składników Web Part wymaga kontrolki WebPartManager do śledzenia i koordynowania wszystkich kontrolek składników Web Part. Po drugie strona składników Web Part wymaga co najmniej jednej strefy, które są kontrolkami złożonymi zawierającymi składnik Web Part lub inne kontrolki serwera i zajmują określony region strony.
Uwaga
Nie trzeba nic robić, aby włączyć personalizację składników Web Part; Jest ona domyślnie włączona dla zestawu kontrolek składników Web Part. Po pierwszym uruchomieniu strony składników Web Part w witrynie ASP.NET skonfigurować domyślnego dostawcę personalizacji do przechowywania ustawień personalizacji użytkowników. Aby uzyskać więcej informacji na temat personalizacji, zobacz Web Part Personalization Overview (Omówienie personalizacji składników Web Part).
Aby utworzyć stronę zawierającą kontrolki składników Web Part
Zamknij stronę domyślną i dodaj nową stronę do witryny o nazwie WebPartsDemo.aspx.
Przełącz się do widoku projektu .
Z menu Widok upewnij się, że wybrano opcje Kontrolki inne niż wizualne i Szczegóły , aby można było wyświetlić tagi układu i kontrolki, które nie mają interfejsu użytkownika.
Umieść punkt wstawiania przed
<div>tagami na powierzchni projektowej, a następnie naciśnij klawisz ENTER, aby dodać nowy wiersz. Umieść punkt wstawiania przed nowym znakiem wiersza, kliknij kontrolkę listy rozwijanej Format blokuj w menu i wybierz opcję Nagłówek 1 . W nagłówku dodaj tekst Web Part Demonstracja strony.Na karcie Składników Web Part przybornika przeciągnij kontrolkę WebPartManager na stronę, ustawiając ją tuż po nowym znaku wiersza i przed tagami
<div>.Kontrolka WebPartManager nie renderuje żadnych danych wyjściowych, dlatego jest wyświetlana jako szare pole na powierzchni projektanta.
Umieść punkt wstawiania w tagach
<div>.W menu Układ kliknij pozycję Wstaw tabelę i utwórz nową tabelę zawierającą jeden wiersz i trzy kolumny. Kliknij przycisk Właściwości komórki , wybierz u góry z listy rozwijanej Wyrównanie w pionie , kliknij przycisk OK, a następnie ponownie kliknij przycisk OK , aby utworzyć tabelę.
Przeciągnij kontrolkę WebPartZone do lewej kolumny tabeli. Kliknij prawym przyciskiem myszy kontrolkę WebPartZone , wybierz pozycję Właściwości i ustaw następujące właściwości:
ID: SidebarZone
NagłówekTekst: pasek boczny
Przeciągnij drugą kontrolkę WebPartZone do środkowej kolumny tabeli i ustaw następujące właściwości:
Identyfikator: MainZone
HeaderText: Main
Zapisz plik.
Strona ma teraz dwie odrębne strefy, które można kontrolować oddzielnie. Jednak żadna strefa nie ma żadnej zawartości, więc tworzenie zawartości jest następnym krokiem. W tym przewodniku pracujesz z kontrolkami składników Web Part, które wyświetlają tylko zawartość statyczną.
Układ strefy składników Web Part jest określony przez <element zonetemplate> . Wewnątrz szablonu strefy można dodać dowolną kontrolkę ASP.NET, niezależnie od tego, czy jest to niestandardowa kontrolka składników Web Part, kontrolka użytkownika, czy istniejąca kontrolka serwera. Zwróć uwagę, że w tym miejscu używasz kontrolki Etykieta, a następnie po prostu dodajesz tekst statyczny. W przypadku umieszczenia regularnej kontrolki serwera w strefie WebPartZone ASP.NET traktuje kontrolkę jako kontrolkę składników Web Part w czasie wykonywania, która umożliwia korzystanie z funkcji składników Web Part w kontrolce.
Aby utworzyć zawartość dla głównej strefy
W widoku Projekt przeciągnij kontrolkę Etykieta z karty Standardowa przybornika do obszaru zawartości strefy, której właściwość ID jest ustawiona na Wartość MainZone.
Przełącz się do widoku źródła . Zwróć uwagę, że <element zonetemplate> został dodany do zawijania kontrolki Etykieta w strefie MainZone.
Dodaj atrybut o nazwie title do <elementu asp:label> i ustaw jego wartość na Content. Usuń atrybut Text="Label" z <elementu asp:label> . Między tagami <otwierania i zamykania elementu asp:label> dodaj tekst, taki jak Witaj na mojej stronie głównej w ramach pary <tagów elementów h2> . Kod powinien wyglądać następująco.
<asp:webpartzone id="MainZone" runat="server" headertext="Main"> <zonetemplate> <asp:label id="Label1" runat="server" title="Content"> <h2>Welcome to My Home Page</h2> </asp:label> </zonetemplate> </asp:webpartzone>Zapisz plik.
Następnie utwórz kontrolkę użytkownika, którą można również dodać do strony jako kontrolkę składników Web Part.
Aby utworzyć kontrolkę użytkownika
Dodaj nową kontrolkę użytkownika sieci Web do witryny, aby służyć jako kontrolka wyszukiwania. Usuń zaznaczenie opcji Umieść kod źródłowy w osobnym pliku. Dodaj go w tym samym katalogu co strona WebPartsDemo.aspx i nadaj mu nazwę SearchUserControl.ascx.
Uwaga
Kontrolka użytkownika dla tego przewodnika nie implementuje rzeczywistych funkcji wyszukiwania; służy tylko do prezentowania funkcji składników Web Part.
Przełącz się do widoku projektu . Na karcie Standardowa przybornika przeciągnij kontrolkę TextBox na stronę.
Umieść punkt wstawiania po właśnie dodanym polu tekstowym i naciśnij klawisz ENTER, aby dodać nowy wiersz.
Przeciągnij kontrolkę Przycisk na stronę w nowym wierszu poniżej właśnie dodanego pola tekstowego.
Przełącz się do widoku źródła . Upewnij się, że kod źródłowy kontrolki użytkownika wygląda podobnie do poniższego przykładu.
<%@ control language="C#" classname="SearchUserControl" %> <asp:textbox runat="server" id=" TextBox1"></asp:textbox> <br /> <asp:button runat="server" id=" Button1" text="Search" />Zapisz i zamknij plik.
Teraz możesz dodać kontrolki składników Web Part do strefy paska bocznego. Dodasz dwie kontrolki do strefy paska bocznego, jedną zawierającą listę łączy, a drugą, która jest kontrolką użytkownika utworzoną w poprzedniej procedurze. Linki są dodawane jako standardowa kontrolka serwera Etykieta , podobnie jak w przypadku tworzenia tekstu statycznego dla strefy Główne. Jednak mimo że poszczególne kontrolki serwera zawarte w kontrolce użytkownika mogą być zawarte bezpośrednio w strefie (na przykład w kontrolce etykiety), w tym przypadku nie są. Zamiast tego są częścią kontrolki użytkownika utworzonej w poprzedniej procedurze. Przedstawia to typowy sposób tworzenia pakietów kontrolek i dodatkowych funkcji w kontrolce użytkownika, a następnie odwoływanie się do tej kontrolki w strefie jako kontrolki składników Web Part.
W czasie wykonywania zestaw kontrolek składników Web Part opakowuje obie kontrolki za pomocą kontrolek GenericWebPart. Gdy kontrolka GenericWebPart opakowuje kontrolkę serwera sieci Web, kontrolka części ogólnej jest kontrolką nadrzędną i można uzyskać dostęp do kontrolki serwera za pomocą właściwości ChildControl kontrolki nadrzędnej. Użycie kontrolek części ogólnych umożliwia standardowym formantom serwera sieci Web zachowanie i atrybuty podstawowe co kontrolki składników Web Part pochodzące z klasy składników Web Part .
Aby dodać kontrolki składników Web Part do strefy paska bocznego
Otwórz stronę WebPartsDemo.aspx.
Przełącz się do widoku projektu .
Przeciągnij utworzoną stronę kontrolki użytkownika SearchUserControl.ascx z Eksplorator rozwiązań do strefy, której właściwość ID jest ustawiona na SidebarZone, i upuść ją tam.
Zapisz stronę WebPartsDemo.aspx.
Przełącz się do widoku źródła .
<Wewnątrz elementu asp:webpartzone> dla kontrolki SidebarZone tuż nad odwołaniem do kontrolki użytkownika dodaj <element asp:label> z zawartymi linkami, jak pokazano w poniższym przykładzie. Ponadto dodaj atrybut Title do tagu kontrolki użytkownika z wartością Wyszukaj, jak pokazano.
<asp:WebPartZone id="SidebarZone" runat="server" headertext="Sidebar"> <zonetemplate> <asp:label runat="server" id="linksPart" title="My Links"> <a href="http://www.asp.net">ASP.NET site</a> <br /> <a href="http://www.gotdotnet.com">GotDotNet</a> <br /> <a href="http://www.contoso.com">Contoso.com</a> <br /> </asp:label> <uc1:SearchUserControl id="searchPart" runat="server" title="Search" /> </zonetemplate> </asp:WebPartZone>Zapisz i zamknij plik.
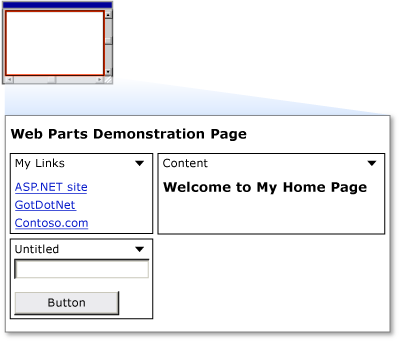
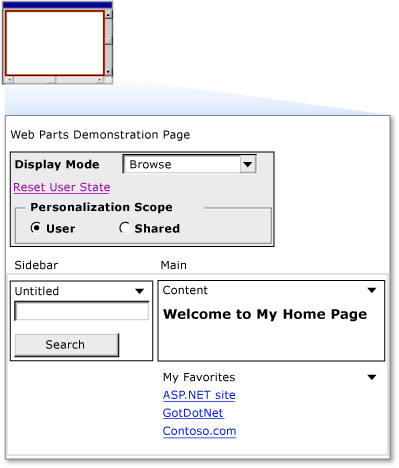
Teraz możesz przetestować stronę, przechodząc do niej w przeglądarce. Na stronie są wyświetlane dwie strefy. Poniższy zrzut ekranu przedstawia stronę.
Strona pokazowa składników Web Part z dwiema strefami

Rysunek 3. Zrzut ekranu przedstawiający przewodnik po programie Web Part VS 1
Na pasku tytułu każdej kontrolki jest strzałka w dół, która zapewnia dostęp do menu czasowników dostępnych akcji, które można wykonać na kontrolce. Kliknij menu czasowników dla jednej z kontrolek, a następnie kliknij czasownik Minimalizuj i zwróć uwagę, że kontrolka jest zminimalizowana. W menu czasowników kliknij pozycję Przywróć, a kontrolka powróci do normalnego rozmiaru.
Włączanie użytkownikom edytowania stron i zmieniania układu
Składniki Web Part umożliwiają użytkownikom zmienianie układu kontrolek składników Web Part przez przeciąganie ich z jednej strefy do innej. Oprócz umożliwienia użytkownikom przenoszenia kontrolek składników Web Part z jednej strefy do innej można zezwolić użytkownikom na edytowanie różnych cech kontrolek, w tym ich wyglądu, układu i zachowania. Zestaw kontrolek składników Web Part zapewnia podstawowe funkcje edycji kontrolek składników Web Part . Chociaż nie zrobisz tego w tym przewodniku, możesz również utworzyć niestandardowe kontrolki edytora, które umożliwiają użytkownikom edytowanie funkcji kontrolek składników Web Part . Podobnie jak w przypadku zmiany lokalizacji kontrolki składnika Web Part edytowanie właściwości kontrolki zależy od ASP.NET personalizacji, aby zapisać zmiany wprowadzane przez użytkowników.
W tej części przewodnika dodasz użytkownikom możliwość edytowania podstawowych cech dowolnej kontrolki składnika Web Part na stronie. Aby włączyć te funkcje, dodaj kolejną niestandardową kontrolkę użytkownika do strony wraz z elementem <asp:editorzone> i dwoma kontrolkami edycji.
Aby utworzyć kontrolkę użytkownika, która umożliwia zmianę układu strony
W programie Visual Studio w menu Plik wybierz podmenu Nowy , a następnie kliknij opcję Plik .
W oknie dialogowym Dodawanie nowego elementu wybierz pozycję Kontrola użytkownika sieci Web. Nadaj nowej nazwie plik DisplayModeMenu.ascx. Usuń zaznaczenie opcji Umieść kod źródłowy w osobnym pliku.
Kliknij przycisk Dodaj, aby utworzyć nową kontrolkę.
Przełącz się do widoku źródła .
Usuń cały istniejący kod w nowym pliku i wklej następujący kod. Ten kod sterowania użytkownika używa funkcji zestawu kontrolek składników Web Part, które umożliwiają stronie zmianę jej widoku lub trybu wyświetlania, a także umożliwia zmianę wyglądu fizycznego i układu strony w niektórych trybach wyświetlania.
<%@ Control Language="C#" ClassName="DisplayModeMenuCS" %> <script runat="server"> // Use a field to reference the current WebPartManager control. WebPartManager _manager; void Page_Init(object sender, EventArgs e) { Page.InitComplete += new EventHandler(InitComplete); } void InitComplete(object sender, System.EventArgs e) { _manager = WebPartManager.GetCurrentWebPartManager(Page); String browseModeName = WebPartManager.BrowseDisplayMode.Name; // Fill the drop-down list with the names of supported display modes. foreach (WebPartDisplayMode mode in _manager.SupportedDisplayModes) { String modeName = mode.Name; // Make sure a mode is enabled before adding it. if (mode.IsEnabled(_manager)) { ListItem item = new ListItem(modeName, modeName); DisplayModeDropdown.Items.Add(item); } } // If Shared scope is allowed for this user, display the // scope-switching UI and select the appropriate radio // button for the current user scope. if (_manager.Personalization.CanEnterSharedScope) { Panel2.Visible = true; if (_manager.Personalization.Scope == PersonalizationScope.User) RadioButton1.Checked = true; else RadioButton2.Checked = true; } } // Change the page to the selected display mode. void DisplayModeDropdown_SelectedIndexChanged(object sender, EventArgs e) { String selectedMode = DisplayModeDropdown.SelectedValue; WebPartDisplayMode mode = _manager.SupportedDisplayModes[selectedMode]; if (mode != null) _manager.DisplayMode = mode; } // Set the selected item equal to the current display mode. void Page_PreRender(object sender, EventArgs e) { ListItemCollection items = DisplayModeDropdown.Items; int selectedIndex = items.IndexOf(items.FindByText(_manager.DisplayMode.Name)); DisplayModeDropdown.SelectedIndex = selectedIndex; } // Reset all of a user's personalization data for the page. protected void LinkButton1_Click(object sender, EventArgs e) { _manager.Personalization.ResetPersonalizationState(); } // If not in User personalization scope, toggle into it. protected void RadioButton1_CheckedChanged(object sender, EventArgs e) { if (_manager.Personalization.Scope == PersonalizationScope.Shared) _manager.Personalization.ToggleScope(); } // If not in Shared scope, and if user has permission, toggle // the scope. protected void RadioButton2_CheckedChanged(object sender, EventArgs e) { if (_manager.Personalization.CanEnterSharedScope && _manager.Personalization.Scope == PersonalizationScope.User) _manager.Personalization.ToggleScope(); } </script> <div> <asp:Panel ID="Panel1" runat="server" BorderWidth="1" Width="230" BackColor="lightgray" Font-Names="Verdana, Arial, Sans Serif"> <asp:Label ID="Label1" runat="server" Text=" Display Mode" Font-Bold="true" Font-Size="8" Width="120" /> <asp:DropDownList ID="DisplayModeDropdown" runat="server" AutoPostBack="true" Width="120" OnSelectedIndexChanged="DisplayModeDropdown_SelectedIndexChanged" /> <asp:LinkButton ID="LinkButton1" runat="server" Text="Reset User State" ToolTip="Reset the current user's personalization data for the page." Font-Size="8" OnClick="LinkButton1_Click" /> <asp:Panel ID="Panel2" runat="server" GroupingText="Personalization Scope" Font-Bold="true" Font-Size="8" Visible="false"> <asp:RadioButton ID="RadioButton1" runat="server" Text="User" AutoPostBack="true" GroupName="Scope" OnCheckedChanged="RadioButton1_CheckedChanged" /> <asp:RadioButton ID="RadioButton2" runat="server" Text="Shared" AutoPostBack="true" GroupName="Scope" OnCheckedChanged="RadioButton2_CheckedChanged" /> </asp:Panel> </asp:Panel> </div>Zapisz plik, klikając ikonę zapisywania na pasku narzędzi lub wybierając polecenie Zapisz w menu Plik .
Aby umożliwić użytkownikom zmianę układu
Otwórz stronę WebPartsDemo.aspx i przejdź do widoku projektu .
Umieść punkt wstawiania w widoku projektu tuż po dodanym wcześniej kontrolce WebPartManager . Dodaj twardy powrót po tekście, aby po kontrolce WebPartManager znajdował się pusty wiersz. Umieść punkt wstawiania w pustym wierszu.
Przeciągnij właśnie utworzoną kontrolkę użytkownika (plik ma nazwę DisplayModeMenu.ascx) do strony WebPartsDemo.aspx i upuść go w pustym wierszu.
Przeciągnij kontrolkę EditorZone z sekcji Składników Web Part przybornika do pozostałej otwartej komórki tabeli na stronie WebPartsDemo.aspx.
W sekcji Składników Web Part przybornika przeciągnij kontrolkę AppearanceEditorPart i kontrolkę LayoutEditorPart do kontrolki EditorZone .
Przełącz się do widoku źródła . Wynikowy kod w komórce tabeli powinien wyglądać podobnie do poniższego kodu.
<td valign="top"> <asp:EditorZone ID="EditorZone1" runat="server"> <ZoneTemplate> <asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" /> <asp:LayoutEditorPart ID="LayoutEditorPart1" runat="server" /> </ZoneTemplate> </asp:EditorZone> </td>Zapisz plik WebPartsDemo.aspx. Utworzono kontrolkę użytkownika, która umożliwia zmianę trybów wyświetlania i zmienianie układu strony oraz odwoływała się do kontrolki na głównej stronie sieci Web.
Teraz możesz przetestować możliwość edytowania stron i zmieniania układu.
Aby przetestować zmiany układu
- Załaduj stronę w przeglądarce.
- Kliknij menu rozwijane Tryb wyświetlania , a następnie wybierz pozycję Edytuj. Zostaną wyświetlone tytuły strefy.
- Przeciągnij kontrolkę Moje łącza według paska tytułu ze strefy Pasek boczny do dołu strefy Główne. Strona powinna wyglądać podobnie do poniższego zrzutu ekranu.
Strona pokazowa składników Web Part z przeniesioną kontrolką Moje łącza

Rysunek 4. Zrzut ekranu przedstawiający składnik Web Part VS — przewodnik 2
Kliknij menu rozwijane Tryb wyświetlania , a następnie wybierz pozycję Przeglądaj. Strona jest odświeżona, nazwy stref znikają, a kontrolka Moje łącza pozostaje w miejscu, w którym została umieszczona.
Aby zademonstrować, że personalizacja działa, zamknij przeglądarkę, a następnie ponownie załaduj stronę. Wprowadzone zmiany są zapisywane dla przyszłych sesji przeglądarki.
Z menu Tryb wyświetlania wybierz pozycję Edytuj.
Każda kontrolka na stronie jest teraz wyświetlana ze strzałką w dół na pasku tytułu, która zawiera menu rozwijane czasowników.
Kliknij strzałkę, aby wyświetlić menu czasowników w kontrolce Moje łącza . Kliknij zlecenie Edytuj .
Zostanie wyświetlona kontrolka EditorZone z wyświetlonymi dodanymi kontrolkami EditorPart .
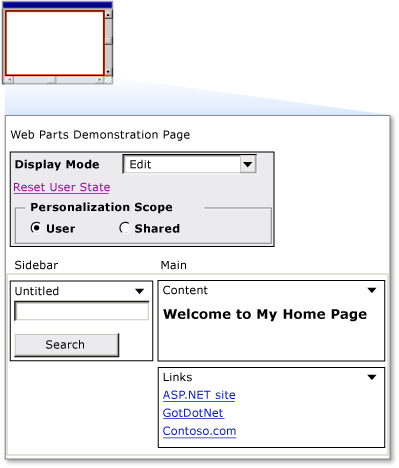
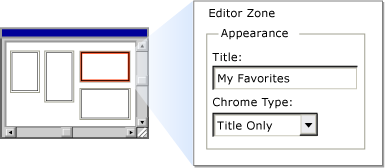
W sekcji Wygląd kontrolki edycji zmień tytuł na Moje ulubione, użyj listy rozwijanej Typ przeglądarki Chrome , aby wybrać pozycję Tylko tytuł, a następnie kliknij przycisk Zastosuj. Poniższy zrzut ekranu przedstawia stronę w trybie edycji.
Strona Pokaz składników Web Part w trybie edycji

Rysunek 5. Zrzut ekranu przedstawiający składnik Web Part VS — przewodnik 3
- Kliknij menu Tryb wyświetlania , a następnie wybierz pozycję Przeglądaj , aby powrócić do trybu przeglądania.
- Kontrolka ma teraz zaktualizowany tytuł i brak obramowania, jak pokazano na poniższym zrzucie ekranu.
Strona pokazu edytowanych składników Web Part

Rysunek 4. Przewodnik po programie VS składników Web Part 4
Dodawanie składników Web Part w czasie wykonywania
Możesz również zezwolić użytkownikom na dodawanie kontrolek składników Web Part do swojej strony w czasie wykonywania. W tym celu skonfiguruj stronę z wykazem składników Web Part zawierającym listę kontrolek składników Web Part, które mają być dostępne dla użytkowników.
Aby umożliwić użytkownikom dodawanie składników Web Part w czasie wykonywania
Otwórz stronę WebPartsDemo.aspx i przejdź do widoku Projektu .
Na karcie Składników Web Part przybornika przeciągnij kontrolkę CatalogZone do prawej kolumny tabeli pod kontrolką EditorZone .
Oba kontrolki mogą znajdować się w tej samej komórce tabeli, ponieważ nie będą wyświetlane w tym samym czasie.
W okienku Właściwości przypisz ciąg Dodaj składniki Web Part do właściwości HeaderText kontrolki CatalogZone .
W sekcji Składników Web Part przybornika przeciągnij kontrolkę DeklaratywnaCatalogPart do obszaru zawartości kontrolki CatalogZone .
Kliknij strzałkę w prawym górnym rogu kontrolki DeklaratywnaCatalogPart , aby uwidocznić menu Zadania, a następnie wybierz pozycję Edytuj szablony.
W sekcji Standardowa przybornika przeciągnij kontrolkę FileUpload i kontrolkę Calendar do sekcji WebPartsTemplate kontrolki DeklaratywnaCatalogPart .
Przełącz się do widoku źródła . Sprawdź kod <źródłowy elementu asp:catalogzone> . Zwróć uwagę, że kontrolka DeklaratywnaCatalogPart zawiera <element webpartstemplate> z dwoma ujętymi kontrolkami serwera, które można dodać do strony z wykazu.
Dodaj właściwość Title do każdego z kontrolek dodanych do wykazu przy użyciu wartości ciągu wyświetlanej dla każdego tytułu w poniższym przykładzie kodu. Mimo że tytuł nie jest właściwością, którą można zwykle ustawić na tych dwóch kontrolkach serwera w czasie projektowania, gdy użytkownik dodaje te kontrolki do strefy WebPartZone z wykazu w czasie wykonywania, są one opakowane za pomocą kontrolki GenericWebPart . Dzięki temu mogą działać jako kontrolki składników Web Part, dzięki czemu będą mogły wyświetlać tytuły.
Kod dwóch kontrolek zawartych w kontrolce DeklaratywnyCatalogPart powinien wyglądać w następujący sposób.
<asp:DeclarativeCatalogPart ID="DeclarativeCatalogPart1" runat="server"> <WebPartsTemplate> <asp:Calendar ID="Calendar1" runat="server" title="My Calendar" /> <asp:FileUpload ID="FileUpload1" runat="server" title="Upload Files" /> </WebPartsTemplate> </asp:DeclarativeCatalogPart>Zapisz stronę.
Teraz możesz przetestować katalog.
Aby przetestować wykaz składników Web Part
Załaduj stronę w przeglądarce.
Kliknij menu rozwijane Tryb wyświetlania , a następnie wybierz pozycję Wykaz.
Zostanie wyświetlony wykaz zatytułowany Dodawanie składników Web Part .
Przeciągnij kontrolkę Moje ulubione z strefy Główne z powrotem do góry strefy paska bocznego i upuść ją tam.
W katalogu Dodaj składniki Web Part zaznacz oba pola wyboru, a następnie wybierz pozycję Main (Main ) z listy rozwijanej zawierającej dostępne strefy.
Kliknij pozycję Dodaj w wykazie. Kontrolki są dodawane do strefy Główne. Jeśli chcesz, możesz dodać wiele wystąpień kontrolek z wykazu do strony.
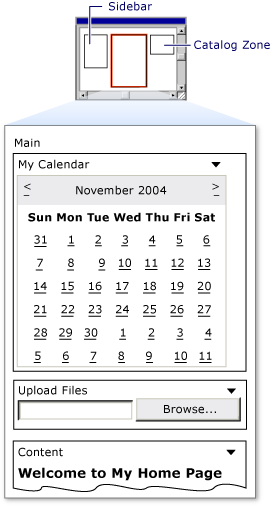
Poniższy zrzut ekranu przedstawia stronę z kontrolką przekazywania plików i kalendarzem w strefie Główne.

Rysunek 5. Kontrolki dodane do strefy Główne z wykazu 6. Kliknij menu rozwijane Tryb wyświetlania , a następnie wybierz pozycję Przeglądaj. Wykaz zniknie, a strona zostanie odświeżona. 7. Zamknij przeglądarkę. Załaduj ponownie stronę. Wprowadzone zmiany są utrwalane.