Strony wzorcowe
autor: Microsoft
Jednym z kluczowych składników pomyślnej witryny sieci Web jest spójny wygląd i działanie. W ASP.NET 1.x deweloperzy używali kontrolek użytkowników do replikowania typowych elementów strony w aplikacji internetowej. Chociaż jest to z pewnością możliwe do działania rozwiązanie, używanie kontrolek użytkownika ma pewne wady. Na przykład zmiana pozycji kontrolki użytkownika wymaga zmiany na wiele stron w witrynie. Kontrolki użytkownika nie są również renderowane w widoku projektu po wstawieniu na stronie.
Jednym z kluczowych składników pomyślnej witryny sieci Web jest spójny wygląd i działanie. W ASP.NET 1.x deweloperzy używali kontrolek użytkowników do replikowania typowych elementów strony w aplikacji internetowej. Chociaż jest to z pewnością możliwe do działania rozwiązanie, używanie kontrolek użytkownika ma pewne wady. Na przykład zmiana pozycji kontrolki użytkownika wymaga zmiany na wiele stron w witrynie. Kontrolki użytkownika nie są również renderowane w widoku projektu po wstawieniu na stronie.
ASP.NET 2.0 wprowadza strony wzorcowe jako sposób utrzymania spójnego wyglądu i działania, a jak wkrótce zobaczysz, strony wzorcowe reprezentują znaczącą poprawę metody kontroli użytkownika.
Dlaczego strony wzorcowe?
Być może zastanawiasz się, dlaczego strony wzorcowe były potrzebne w ASP.NET 2.0. W końcu deweloperzy witryn sieci Web używają już kontrolek użytkowników w ASP.NET 1.x, aby udostępniać obszary zawartości między stronami. Istnieje kilka powodów, dla których kontrolki użytkownika są mniej niż optymalnym rozwiązaniem do tworzenia wspólnego układu.
Kontrolki użytkownika nie definiują układu strony. Zamiast tego definiują układ i funkcje dla części strony. Rozróżnienie między tymi dwoma jest ważne, ponieważ znacznie utrudnia zarządzanie rozwiązaniem kontroli użytkownika. Jeśli na przykład chcesz zmienić położenie kontrolki użytkownika na stronie, musisz edytować rzeczywistą stronę, na której jest wyświetlana kontrolka użytkownika. To dobrze, jeśli masz tylko kilka stron, ale w dużych witrynach szybko staje się koszmarem zarządzania witryną!
Kolejną wadą używania kontrolek użytkownika do definiowania wspólnego układu jest zakorzeniony w architekturze samego ASP.NET. Jeśli dowolny publiczny element członkowski kontrolki użytkownika zostanie zmieniony, wymaga ponownego skompilowania wszystkich stron korzystających z kontrolki użytkownika. Z kolei ASP.NET następnie ponownie JIT Twoich stron po pierwszym korzystaniu z nich. To po raz kolejny powoduje utworzenie nieskalilnej architektury i problemu z zarządzaniem lokacjami w przypadku większych lokacji.
Oba te problemy (i wiele innych) są dobrze rozwiązane przez strony wzorcowe w ASP.NET 2.0.
Jak działają strony wzorcowe
Strona wzorcowa jest analogiczna do szablonu dla innych stron. Elementy strony, które powinny być współużytkowane przez inne strony (np. menu, obramowania itp.) są dodawane do strony wzorcowej. Po dodaniu nowych stron do witryny można je skojarzyć ze stroną wzorcową. Strona skojarzona ze stroną wzorcową jest nazywana stroną zawartości. Domyślnie strona zawartości ma wygląd ze strony wzorcowej. Jednak podczas tworzenia strony wzorcowej można zdefiniować fragmenty strony, które strona zawartości może zastąpić własną zawartością. Te części są definiowane przy użyciu nowej kontrolki wprowadzonej w ASP.NET 2.0; kontrolka ContentPlaceHolder .
Strona wzorcowa może zawierać dowolną liczbę kontrolek ContentPlaceHolder (lub w ogóle ich nie ma). Na stronie zawartości zawartość z kontrolek ContentPlaceHolder jest wyświetlana wewnątrz kontrolek Zawartość , innej nowej kontrolki w ASP.NET 2.0. Domyślnie kontrolki zawartości strony zawartości są puste, aby można było podać własną zawartość. Jeśli chcesz użyć zawartości ze strony wzorcowej wewnątrz kontrolek Zawartość, możesz to zrobić, jak zobaczysz w dalszej części tego modułu. Kontrolka Zawartość jest mapowana na kontrolkę ContentPlaceHolder za pomocą atrybutu ContentPlaceHolderID kontrolki Zawartość. Poniższy kod mapuje kontrolkę Zawartość na kontrolkę ContentPlaceHolder o nazwie mainBody na stronie wzorcowej.
<asp:Content ID="Content1" ContentPlaceHolderID="mainBody" Runat="Server">
Uwaga
Często osoby opisują strony wzorcowe jako klasę bazową dla innych stron. To naprawdę nieprawda. Relacja między stronami wzorcowym a stronami zawartości nie jest jedną z dziedziczenia.
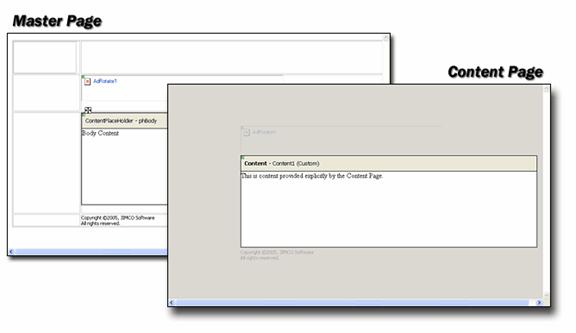
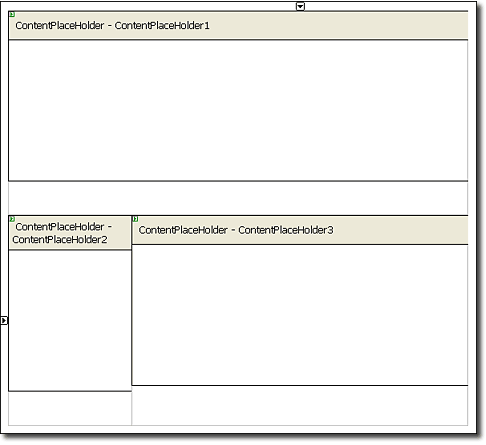
Rysunek 1 przedstawia stronę wzorcową i powiązaną stronę zawartości wyświetlaną w programie Visual Studio 2005. Kontrolkę ContentPlaceHolder można wyświetlić na stronie wzorcowej i odpowiedniej kontrolce Zawartość na stronie zawartości. Zwróć uwagę, że zawartość stron wzorcowych spoza obiektu ContentPlaceHolder jest widoczna, ale wyszarana na stronie zawartości. Tylko zawartość wewnątrz elementu ContentPlaceHolder może zostać zastąpiona przez stronę zawartości. Cała inna zawartość pochodząca ze strony wzorcowej jest niezmienna.

Rysunek 1. Strona wzorcowa i skojarzona ze nią strona zawartości
Tworzenie strony wzorcowej
Aby utworzyć nową stronę wzorcową:
- Otwórz program Visual Studio 2005 i utwórz nową witrynę sieci Web.
- Kliknij pozycję Plik, Nowy, Plik.
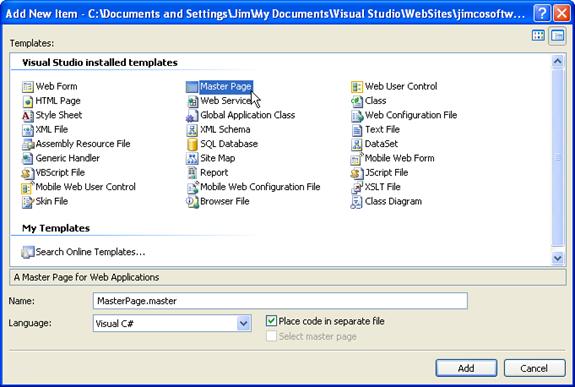
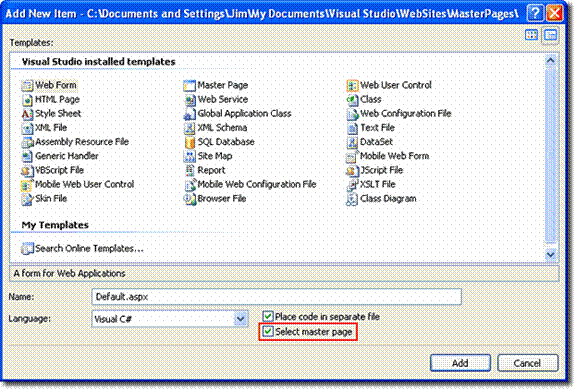
- Wybierz pozycję Plik główny w oknie dialogowym Dodawanie nowego elementu, jak pokazano na rysunku 2.
- Kliknij pozycję Add (Dodaj).

Rysunek 2. Tworzenie nowej strony wzorcowej
Zwróć uwagę, że rozszerzenie pliku dla strony wzorcowej to .master. Jest to jeden ze sposobów, w jaki strona wzorcowa różni się od zwykłej strony. Drugą podstawową różnicą @Page jest to, że zamiast dyrektywy strona wzorcowa zawiera dyrektywę @Master . Przejdź do widoku źródła dla właśnie utworzonej strony wzorcowej i przejrzyj kod.
Domyślnie nowa strona wzorcowa będzie miała jedną kontrolkę ContentPlaceHolder. W większości przypadków warto najpierw utworzyć wspólne elementy strony, a następnie wstawić kontrolki ContentPlaceHolder, w których jest wymagana zawartość niestandardowa. W takich przypadkach deweloperzy będą chcieli usunąć domyślną kontrolkę ContentPlaceHolder i wstawić nowe podczas opracowywania strony. Kontrolki ContentPlaceHolder nie można zmienić rozmiaru pomimo faktu, że wyświetlają dojścia rozmiaru. Rozmiary kontrolki ContentPlaceHolder są automatycznie oparte na zawartości, która zawiera z jednym wyjątkiem; Jeśli umieścisz kontrolkę ContentPlaceHolder wewnątrz elementu bloku, takiego jak komórka tabeli, będzie on mieć rozmiar zgodnie z rozmiarem elementu.
Laboratorium 1 praca ze stronami wzorcowymi
W tym laboratorium utworzysz nową stronę wzorcową i zdefiniujesz trzy kontrolki ContentPlaceHolder. Następnie utworzysz nową stronę Zawartość i zastąpisz zawartość co najmniej jedną z kontrolek ContentPlaceHolder.
Utwórz stronę wzorcową i wstaw kontrolki ContentPlaceHolder.
- Utwórz nową stronę wzorcową zgodnie z powyższym opisem.
- Usuń domyślną kontrolkę ContentPlaceHolder.
- Wybierz kontrolkę ContentPlaceHolder, klikając zacieniowane górne obramowanie kontrolki, a następnie usuń ją, naciskając klawisz DEL na klawiaturze.
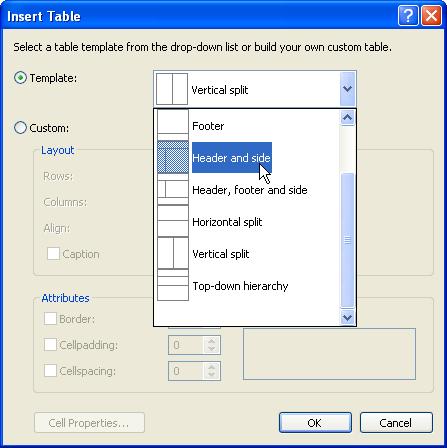
- Wstaw nową tabelę przy użyciu szablonu Nagłówek i strona , jak pokazano na rysunku 3. Zmień szerokość i wysokość na 90%, tak aby cała tabela jest widoczna w projektancie.

Rysunek 3
- Umieść kursor w każdej komórce tabeli i ustaw właściwość valign na górę.
- Z przybornika wstaw kontrolkę ContentPlaceHolder w górnej komórce tabeli (komórce nagłówka).
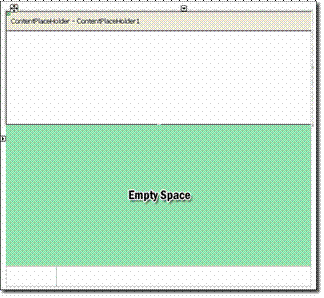
- Po wstawieniu tej kontrolki ContentPlaceHolder zauważysz, że wysokość wiersza zajmie prawie całą stronę, jak pokazano na rysunku 4. Nie przejmuj się tym w tym momencie.

Rysunek 4. Puste miejsce znajduje się w tej samej komórce co ContentPlaceHolder
- Umieść kontrolkę ContentPlaceHolder w dwóch pozostałych komórkach. Po wstawieniu innych kontrolek ContentPlaceHolder rozmiar komórek tabeli powinien być zgodny z oczekiwaniami. Strona powinna teraz wyglądać podobnie do strony pokazanej na rysunku 5.

Rysunek 5. Wzorzec ze wszystkimi kontrolkami ContentPlaceHolder. Zwróć uwagę, że wysokość komórki dla komórki nagłówka jest teraz tym, co powinno być
- Wprowadź wybrany tekst do każdej z trzech kontrolek ContentPlaceHolder.
- Zapisz stronę wzorcową jako exercise1.master.
- Utwórz nowy formularz sieci Web i skojarz go ze stroną wzorcową exercise1.master.
- Wybierz pozycję Plik, Nowy, Plik w programie Visual Studio 2005.
- Wybierz pozycję Formularz internetowy w oknie dialogowym Dodawanie nowego elementu.
- Upewnij się, że pole wyboru Wybierz stronę wzorcową jest zaznaczone, jak pokazano na rysunku 6.

Rysunek 6. Dodawanie nowej strony zawartości
- Kliknij pozycję Add (Dodaj).
- Wybierz plik exercise1.master w oknie dialogowym Wybieranie strony wzorcowej, jak pokazano na rysunku 7.
- Kliknij przycisk OK, aby dodać nową stronę zawartości.
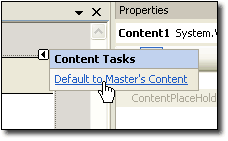
Nowa strona zawartości jest wyświetlana w programie Visual Studio z jedną kontrolką Zawartość dla każdej kontrolki ContentPlaceHolder na stronie wzorcowej. Domyślnie kontrolki Zawartość są puste, aby można było dodać własną zawartość. Jeśli chcesz, aby używali zawartości kontrolki ContentPlaceHolder na stronie wzorcowej, po prostu kliknij symbol tagu inteligentnego (mała czarna strzałka w prawym górnym rogu kontrolki) i wybierz pozycję Domyślna zawartość wzorca z tagu inteligentnego, jak pokazano na rysunku 8. Gdy to zrobisz, element menu zmieni się na Create Custom Content (Utwórz zawartość niestandardową). Kliknięcie go w tym momencie spowoduje usunięcie zawartości ze strony wzorcowej, co pozwala zdefiniować zawartość niestandardową dla tej konkretnej kontrolki Zawartość.

Rysunek 7. Ustawianie kontrolki zawartości na wartość domyślną zawartości stron wzorcowych
Łączenie strony wzorcowej i stron zawartości
Skojarzenie między stroną wzorcową a stroną zawartości można skonfigurować na jeden z czterech różnych sposobów:
- Atrybut @PageMasterPageFile dyrektywy
- Ustawianie właściwości Page.MasterPageFile w kodzie.
- Element <pages> w pliku konfiguracji aplikacji (web.config w folderze głównym aplikacji)
- Element <pages> w pliku konfiguracji podfolderów (web.config w podfolderze)
Atrybut MasterPageFile
Atrybut MasterPageFile ułatwia zastosowanie strony wzorcowej do określonej strony ASP.NET. Jest to również metoda stosowana do zastosowania strony wzorcowej po zaznaczeniu pola wyboru Wybierz stronę wzorcową , tak jak w ćwiczeniu 1.
Setting Page.MasterPageFile w kodzie
Ustawiając właściwość MasterPageFile w kodzie, możesz zastosować określoną stronę wzorcową do zawartości w czasie wykonywania. Jest to przydatne w przypadkach, gdy może być konieczne zastosowanie określonej strony wzorcowej na podstawie roli użytkowników lub innych kryteriów. Właściwość MasterPageFile musi być ustawiona w metodzie PreInit. Jeśli zostanie ustawiona po metodzie PreInit, zostanie zgłoszony wyjątek InvalidOperationException. Strona, na której jest ustawiana ta właściwość, musi również mieć kontrolkę Zawartość jako kontrolkę najwyższego poziomu dla strony. W przeciwnym razie wyjątek HttpException zostanie zgłoszony po ustawieniu właściwości MasterPageFile.
Używanie elementu <pages>
Stronę wzorcową dla stron można skonfigurować, ustawiając atrybut masterPageFile w elemrybucie <pages> pliku web.config. W przypadku korzystania z tej metody należy pamiętać, że web.config pliki niższe w strukturze aplikacji mogą zastąpić to ustawienie. Wszystkie atrybuty MasterPageFile ustawione w @Page dyrektywie również zastąpią to ustawienie. <Użycie elementu pages> ułatwia utworzenie strony wzorcowej, którą można zastąpić w razie potrzeby w określonych folderach lub plikach.
Właściwości na stronach wzorcowych
Strona wzorcowa może uwidocznić właściwości, po prostu upubliczniając te właściwości na stronie wzorcowej. Na przykład poniższy kod definiuje właściwość o nazwie SomeProperty:
private string _SomeProperty; public string SomeProperty { get { return _SomeProperty; } set { _SomeProperty = value; } }
Aby uzyskać dostęp do właściwości SomeProperty ze strony Zawartość, należy użyć właściwości Master w następujący sposób:
void Page_Load() { Master.SomeProperty = "Master Page Property"; }
Zagnieżdżanie stron wzorcowych
Strony wzorcowe to idealne rozwiązanie do zapewnienia wspólnego wyglądu i działania w dużej aplikacji internetowej. Jednak nie jest rzadkością, że niektóre części dużej witryny mają wspólny interfejs, podczas gdy inne części współdzielą inny interfejs. Aby rozwiązać ten problem, doskonałe rozwiązanie to wiele stron wzorcowych. Jednak nadal nie dotyczy to faktu, że duża aplikacja może mieć pewne składniki (na przykład menu), które są współużytkowane przez wszystkie strony i inne składniki, które są współużytkowane tylko przez niektóre sekcje witryny. W takiej sytuacji zagnieżdżone strony wzorcowe wypełniają potrzebę ładnie. Jak już wiesz, normalna strona wzorcowa składa się ze strony wzorcowej i strony zawartości. W sytuacji zagnieżdżonej strony wzorcowej istnieją dwie strony wzorcowe; nadrzędny i podrzędny wzorzec. Podrzędna strona wzorcowa jest również stroną zawartości, a jej wzorzec jest nadrzędną stroną wzorcową.
Oto kod typowej strony wzorcowej:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="parent.master.cs" Inherits="parent" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Typical Master Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:contentplaceholder id="MainMenuContent" runat="server" /> </div> </form> </body> </html>
W scenariuszu zagnieżdżonym wzorzec będzie to nadrzędny wzorzec nadrzędny. Inna strona wzorcowa będzie używać tej strony jako strony wzorcowej, a kod będzie wyglądać następująco:
<%@ Master Language="C#" MasterPageFile="~/parent.master" AutoEventWireup="true" CodeFile="child.master.cs" Inherits="child" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainMenuContent" Runat="Server"> <span>From the Child Master.</span> <asp:contentplaceholder id="ChildPlaceHolder1" runat="server" /> </asp:Content>
Należy pamiętać, że w tym scenariuszu podrzędny wzorzec jest również stroną zawartości nadrzędnego wzorca. Cała zawartość wzorca podrzędnego jest wyświetlana wewnątrz kontrolki Zawartość, która pobiera jego zawartość z kontrolki ContentPlaceHolder elementu nadrzędnego.
Uwaga
Projektant obsługa nie jest dostępna dla zagnieżdżonych stron wzorcowych. Podczas opracowywania przy użyciu zagnieżdżonych wzorców należy użyć widoku źródłowego.
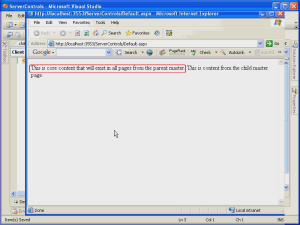
W tym filmie wideo przedstawiono przewodnik dotyczący używania zagnieżdżonych stron wzorcowych.


Rysunek 8. Wybieranie strony wzorcowej