Co nowego w platformie ASP.NET i w programowaniu dla Internetu w programie Visual Studio 2012
Autor: Web Camps Team
Nowa wersja programu Visual Studio wprowadza szereg ulepszeń skoncentrowanych na ulepszaniu środowiska i wydajności podczas pracy z technologiami internetowymi. Edytory programu Visual Studio dla arkuszy CSS, JavaScript i HTML zostały całkowicie przebudowane w celu uwzględnienia wielu najbardziej pomocnych w kodzie na żądanie, takich jak IntelliSense i automatyczne wcięcia. Jeśli chodzi o wydajność, łączenie i minimalizowanie są teraz zintegrowane jako wbudowane funkcje, aby łatwo skrócić czas ładowania strony.
Program Visual Studio umożliwia pracę z najnowszymi technologiami witryny internetowej. Możesz użyć fragmentów kodu CSS3 w wielu przeglądarkach, aby upewnić się, że witryna działa niezależnie od platformy klienta, a jednocześnie korzystać z nowych elementów i funkcji HTML5.
Pisanie i profilowanie kodu JavaScript powinno być łatwiejsze w przypadku tej wersji programu Visual Studio. Listy funkcji IntelliSense, zintegrowana dokumentacja XML i funkcje nawigacji są teraz dostępne dla kodu JavaScript. Teraz masz katalog JavaScript na wyciągnięcie ręki. Ponadto możesz sprawdzić zgodność ecMAScript5 ze skryptami i wykrywać błędy składni na wczesnym etapie.
Na koniec ta wersja programu Visual Studio implementuje wbudowane tworzenie pakietów i minimalizowanie. Pliki skryptów i arkusze stylów zostaną spakowane i skompresowane, dzięki czemu witryna będzie działać szybciej.
W tym laboratorium przedstawiono ulepszenia i nowe funkcje opisane wcześniej przez zastosowanie drobnych zmian w przykładowej aplikacji internetowej udostępnionej w folderze Source.
Cele
W tym praktycznym laboratorium dowiesz się, jak wykonywać następujące działania:
- Korzystanie z nowych funkcji i ulepszeń w edytorze CSS
- Korzystanie z nowych funkcji i ulepszeń w edytorze HTML
- Korzystanie z nowych funkcji i ulepszeń w edytorze Języka JavaScript
- Konfigurowanie i używanie grupowania i minimalizowania
Wymagania wstępne
- Microsoft Visual Studio Express 2012 for Web lub superior (przeczytaj dodatek A , aby uzyskać instrukcje dotyczące sposobu jego instalowania).
- Windows PowerShell (w przypadku skryptów instalacji — już zainstalowanych w systemach Windows 8 i Windows Server 2008 R2)
- Internet Explorer 10 — lub zgodna przeglądarka HTML5
Ćwiczenia
To laboratorium obejmuje następujące ćwiczenia:
- Ćwiczenie 1. Co nowego w edytorze CSS
- Ćwiczenie 2. Co nowego w edytorze HTML
- Ćwiczenie 3. Co nowego w edytorze Języka JavaScript
- Ćwiczenie 4. Tworzenie pakietów i minification
Szacowany czas ukończenia tego laboratorium: 60 minut.
Ćwiczenie 1. Co nowego w edytorze CSS
Deweloperzy sieci Web powinni zapoznać się z wieloma trudnościami związanymi z edytowaniem arkuszy CSS. Jednym z największych problemów ze stylem CSS jest zgodność między przeglądarkami. Często zdarza się, że po zastosowaniu stylów do witryny zauważysz, że wygląda inaczej, jeśli otworzysz go w innej przeglądarce lub urządzeniu. W związku z tym możesz poświęcić dużo czasu na rozwiązanie tych problemów wizualnych, aby zdać sobie sprawę, że gdy w końcu będzie działać w jednej przeglądarce, jest ona uszkodzona w innych.
Program Visual Studio zawiera teraz funkcje, które ułatwiają deweloperom efektywne uzyskiwanie dostępu do arkuszy stylów CSS, pracę i organizowanie ich. W tym ćwiczeniu poznasz nowe funkcje efektywnej organizacji i edycji, a także fragmenty kodu CSS3 na potrzeby zgodności między przeglądarkami.
Zadanie 1 — nowe funkcje edytora
W tym zadaniu odkryjesz nowe funkcje edytora CSS. Ten nowy edytor pomoże Zwiększyć produktywność dzięki wykorzystaniu nowych inteligentnych wcięcia, ulepszonych komentarzy kodu i rozszerzonej listy funkcji IntelliSense.
Uruchom program Visual Studio i otwórz rozwiązanie WhatsNewASPNET.sln znajdujące się w folderze Source\WhatsNewASPNET tego laboratorium.
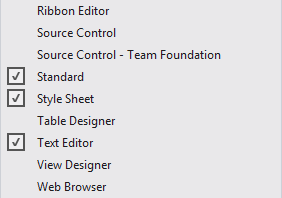
W Eksplorator rozwiązań otwórz plik Site.css znajdujący się w folderze Style. Upewnij się, że narzędzia edytora tekstu są widoczne na pasku narzędzi. W tym celu wybierz opcję menu Wyświetl | paski narzędzi i zaznacz opcje Edytor tekstu. Zauważysz, że ponieważ ta nowa wersja, przycisk Komentarz (
 ) i przycisk Usuń komentarz (
) i przycisk Usuń komentarz ( ) są również włączone dla edytora CSS.
) są również włączone dla edytora CSS.
Włączanie edytora i narzędzi CSS
Przewiń kod i wybierz dowolną definicję klasy CSS. Kliknij przycisk Komentarz (
 ), aby skomentować wybrane wiersze. Następnie kliknij przycisk Usuń komentarz (
), aby skomentować wybrane wiersze. Następnie kliknij przycisk Usuń komentarz ( ), aby cofnąć zmiany.
), aby cofnąć zmiany.Kliknij przyciski Zwiń (
 ) i Rozwiń (
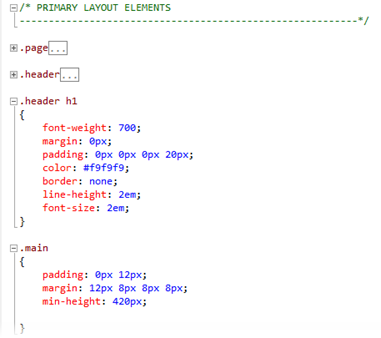
) i Rozwiń ( ) znajdujące się na lewym marginesie tekstu. Zwróć uwagę, że teraz możesz ukryć style, których nie używasz do wyświetlania czystszego widoku.
) znajdujące się na lewym marginesie tekstu. Zwróć uwagę, że teraz możesz ukryć style, których nie używasz do wyświetlania czystszego widoku.
Zwijanie klas CSS
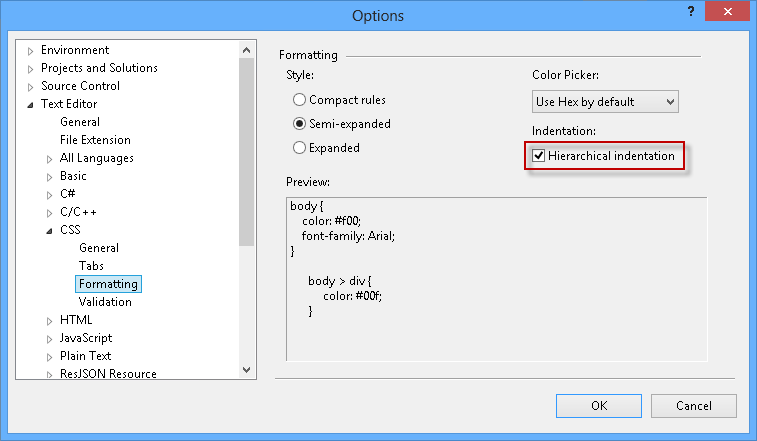
Upewnij się, że włączono funkcję inteligentnego wcięcia. Wybierz opcję menu Narzędzia | Opcje, a następnie wybierz stronę Formatowanie CSS | edytora | tekstów w okienku po lewej stronie ekranu. Zaznacz opcję Wcięcie hierarchiczne.

Włączanie wcięcia hierarchicznego
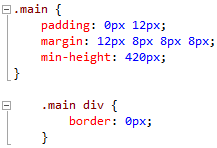
Znajdź definicję klasy głównej (.main) i dołącz styl do elementów div. Zauważysz, że kod jest wyrównany automatycznie, co ułatwia użytkownikom błyskawiczne znajdowanie klas nadrzędnych.
CSS
.main { padding: 0px 12px; margin: 12px 8px 8px 8px; min-height: 420px; } .main div { border: 0px; }
Wyrównanie hierarchiczne w arkuszu CSS
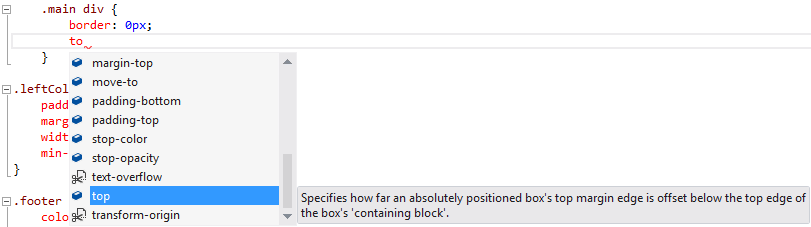
Wewnątrz klasy div .main znajdź kursor na końcu obramowania : 0px, a następnie naciśnij Enter , aby wyświetlić listę funkcji IntelliSense. Zacznij wpisywać na początku i zwróć uwagę, jak lista jest filtrowana podczas wpisywania. Na liście zostaną wyświetlone elementy zawierające górną część słowa (w poprzednich wersjach programu Visual Studio lista jest filtrowana według elementów rozpoczynających się od terminu).

Ulepszenia funkcji IntelliSense w arkuszach CSS
Zadanie 2 — selektor kolorów
W tym zadaniu odnajdziesz nowy selektor kolorów CSS zintegrowany z funkcją IntelliSense programu Visual Studio.
W Site.css znajdź definicję klasy nagłówka (.header) i umieść kursor obok atrybutu kolor tła między znakami ":" i "#" w tym wierszu kodu .

Lokalizowanie kursora
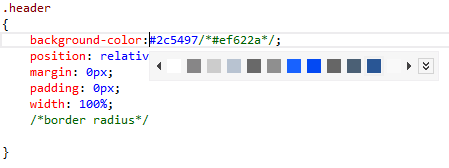
Usuń dwukropek (:) i zapisz go ponownie, aby wyświetlić selektor kolorów. Zwróć uwagę, że pierwsze widoczne kolory to najczęściej używane kolory witryny. Jeśli klikniesz biały kolor, jego kod koloru HTML (#fff) zastąpi bieżący kod koloru w arkuszu stylów.

Selektor kolorów
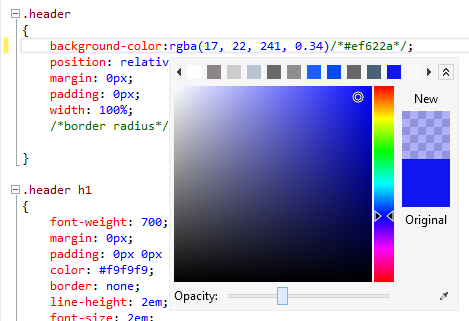
Naciśnij przycisk Rozwiń (
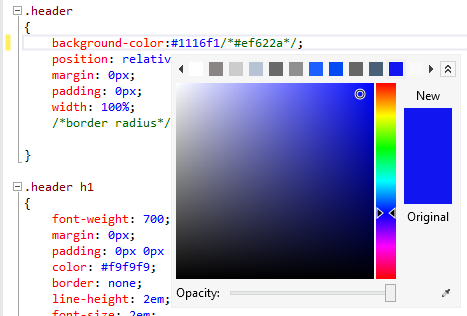
 ) na selektorze kolorów, aby wyświetlić gradient kolorów, a następnie przeciągnij kursor gradientu, aby wybrać inny kolor. Następnie kliknij przycisk Eyedropper i wybierz dowolny kolor na ekranie. Zwróć uwagę, że wartość koloru tła zmienia się dynamicznie podczas przenoszenia kursora.
) na selektorze kolorów, aby wyświetlić gradient kolorów, a następnie przeciągnij kursor gradientu, aby wybrać inny kolor. Następnie kliknij przycisk Eyedropper i wybierz dowolny kolor na ekranie. Zwróć uwagę, że wartość koloru tła zmienia się dynamicznie podczas przenoszenia kursora.
Gradient selektora kolorów
W suwaku Nieprzezroczystość przesuń selektor do środka paska, aby zmniejszyć nieprzezroczystość. Zwróć uwagę, że wartość koloru tła zmienia teraz skalę na RGBA.

Nieprzezroczystość selektora kolorów
Uwaga
Definicja koloru RGBA (Czerwony, Zielony, Niebieski, Alfa) w css3 umożliwia zdefiniowanie wartości nieprzezroczystości koloru dla pojedynczego elementu. W przeciwieństwie do nieprzezroczystości — podobne kolory RGBA atrybutu - CSS są również zgodne z najnowszymi przeglądarkami.
Zadanie 3 — fragmenty kodu zgodne z css
W tym zadaniu dowiesz się, jak używać fragmentów kodu CSS3 zgodnego z przeglądarką w celu zaimplementowania niektórych funkcji w witrynie internetowej.
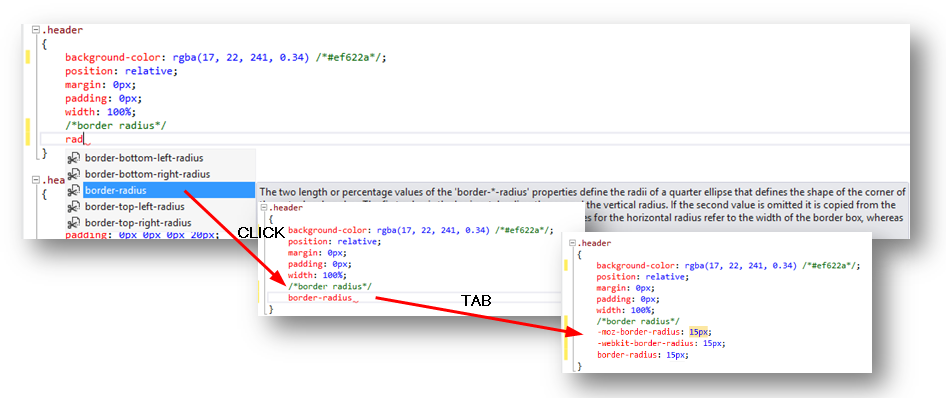
W pliku Site.css znajdź definicję klasy CSS nagłówka (.header) i umieść kursor poniżej /*border radius*/ symbol zastępczy, aby dodać nowy fragment kodu. Naciśnij Enter , aby wyświetlić listę funkcji IntelliSense i wpisz radius , aby filtrować listę. Wybierz opcję promień obramowania z listy za pomocą dwukrotnego kliknięcia, a następnie naciśnij TAB, aby wstawić fragment kodu. Następnie wpisz rozmiar promienia w pikselach i naciśnij Enter. Na przykład wpisz 15 pikseli.
Atrybuty CSS3 dodane przez fragment kodu będą renderować zaokrąglone obramowania w większości przeglądarek zgodności HTML5, w tym przeglądarki Mozilla i WebKit.

Używanie fragmentu kodu promienia obramowania
Zastosuj te same fragmenty kodu obramowania w stylu strony (.page).
CSS
.page { width: 960px; background-color: #fff; margin: 20px auto 0px auto; border: 1px solid #496077; /*border radius*/ -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; }Naciśnij F5 , aby uruchomić rozwiązanie. Zwróć uwagę, że każda strona ma teraz zaokrąglone obramowania.

Zaokrąglone rogi
Zamknij przeglądarkę i wróć do programu Visual Studio.
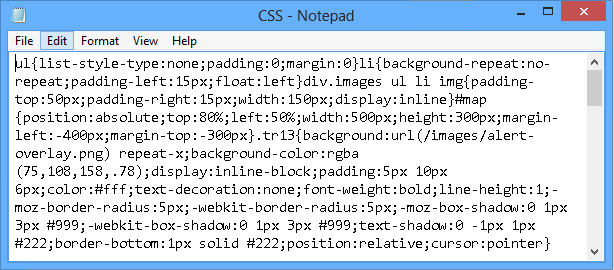
Otwórz plik Custom.css znajdujący się w folderze Styles i umieść kursor wewnątrz definicji klasy div.images ul li img.
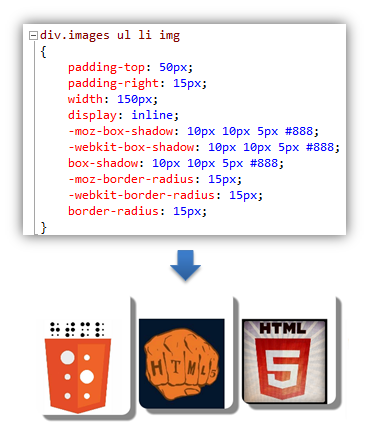
Naciśnij Enter, aby wyświetlić listę funkcji IntelliSense, wpisz pole-shadow i naciśnij dwukrotnie TAB , aby wstawić domyślny fragment kodu w tle wewnątrz definicji klasy. Ustaw wartości w tle na 10px 10px 5px #888. Następnie wpisz promień obramowania i wstaw fragment kodu. Wpisz 15 pikseli , aby ustawić rozmiar promienia i naciśnij ENTER.

Zaokrąglone rogi z cieniem
Uwaga
W tej chwili atrybut cienia jest wstawiany z odpowiednim prefiksem (moz, webkit, o) do obsługi przeglądarek Mozilla i Webkit (Chrome, Safari, Konkeror).
Utwórz nową klasę div.images ul li img:hover poniżej definicji klasy div.images ul li img i umieść kursor w nawiasach kwadratowych .
CSS
div.images ul li img { ... } div.images ul li img:hover { }Wpisz przekształcenie i naciśnij dwukrotnie TAB , aby wstawić fragment przekształcenia. Następnie wprowadź wartość rotate(-15deg), aby zmienić wartość kąta obrotu po umieszczeniu wskaźnika myszy na obrazach.
CSS
div.images ul li img { padding-top: 50px; padding-right: 15px; width: 150px; ... } div.images ul li img:hover { -moz-transform: rotate(-15deg); -ms-transform: rotate(-15deg); -o-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); transform: rotate(-15deg); }Naciśnij F5 , aby uruchomić rozwiązanie i przejść do strony CSS3. Zwróć uwagę, że obrazy mają zaokrąglone rogi i cienie skrzynki. Umieść kursor myszy na obrazach i obserwuj ich obracanie.

Przekształcanie fragmentu kodu obracającego obraz
Uwaga
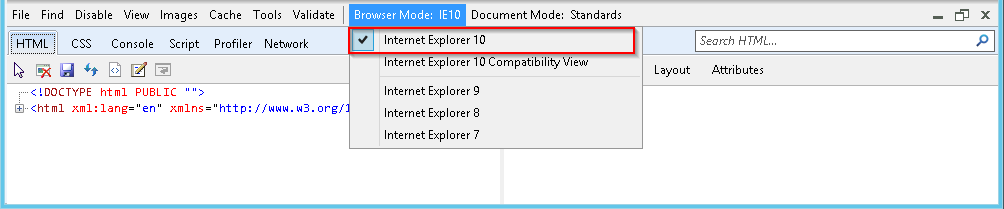
Jeśli używasz programu Internet Explorer 10 i nie widzisz cieni, upewnij się, że tryb dokumentu jest ustawiony na standardy IE10. Naciśnij F12 , aby otworzyć narzędzia deweloperskie programu Internet Explorer, a następnie kliknij pozycję Tryb dokumentu, aby zmienić standardy programu IE10.

Ćwiczenie 2. Co nowego w edytorze HTML
Program Visual Studio ma ulepszony edytor HTML. Niektóre ulepszenia zawarte w tej wersji to inteligentne wcięcia w dokumentach HTML, fragmentach kodu HTML5, dopasowywaniu tagów startowych i końcowych HTML oraz sprawdzaniu poprawności kodu HTML. W tym ćwiczeniu zobaczysz, jak te zmiany zwiększają płynność podczas pracy w znacznikach witryny internetowej.
Podobnie jak edytor CSS, ulepszono również edytor HTML. Większość tych ulepszeń to małe, które ułatwiają życie deweloperów sieci Web. Niektóre z tych ulepszeń są takie jak więcej fragmentów kodu dla kodu HTML5, inteligentne wcięcia, dopasowywanie tagów początkowych i końcowych podczas edytowania i walidacji przeznaczonych dla dokumentu HTML DOCTYPE.
Zadanie 1 — ulepszona weryfikacja typu DOCTYPE
Edytor HTML ma teraz możliwość sprawdzenia typu DOCTYPE strony, mimo że definicja może znajdować się na stronie wzorcowej. W zależności od typu DOCTYPE strony edytor HTML zweryfikuje prawidłowy zestaw reguł i filtruje listę funkcji IntelliSense, biorąc pod uwagę elementy DOCTYPE.
W tym zadaniu zmienisz typ DOCTYPE strony, aby zobaczyć, jak zmienia się zachowanie edytora HTML.
Jeśli jeszcze nie otwarto, uruchom program Visual Studio i otwórz rozwiązanie WhatsNewASPNET.sln znajdujące się w folderze Source\WhatsNewASPNET tego laboratorium.
Otwórz stronę Site.Master.
Zwróć uwagę na pasek narzędzi Docelowy schemat weryfikacji. Sposób działania edytora HTML (Walidacja, IntelliSense itp.) zostanie prawidłowo zmieniony tak, aby pasował do wybranego dokumentu.

Używanie dokumentu na pasku narzędzi do edycji źródła HTML
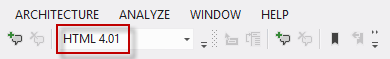
Zmień schemat docelowy na HTML 4.01.

Zmienianie typu dokumentu na pasku narzędzi do edycji źródła HTML
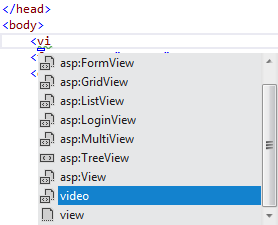
Umieść kursor pod elementem treści i zacznij wpisywać nazwę elementu HTML5 (na przykład wideo). Zwróć uwagę, że element nie jest dostępny na liście funkcji IntelliSense.

Elementy HTML5, których nie ma na liście
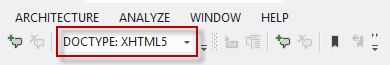
Cofnij zmiany na pasku narzędzi Schemat docelowy weryfikacji, wybierając z listy rozwijanej pozycję DOCTYPE: XHTML5.

Resetuj typ dokumentu na pasku narzędzi do edycji źródła HTML
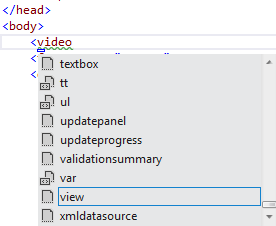
Umieść kursor pod elementem treści i ponownie zacznij wpisywać element HTML5 (na przykład wideo). Zwróć uwagę, że elementy HTML5 są teraz dostępne na liście funkcji IntelliSense.

Elementy HTML5, które są wyświetlane
Zadanie 2 — automatyczna aktualizacja tagów rozpoczęcia/zakończenia
Program Visual Studio aktualizuje teraz tagi otwierania lub zamykania html edytowanego elementu, aby dopasować je do siebie. Ta nowa funkcja poprawi produktywność podczas edytowania tagów HTML.
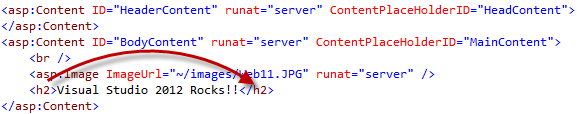
Na stronie Default.aspx dodaj element H3 o tytule (na przykład Visual Studio 2012 Rocks!).
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h3>Visual Studio 2012 Rocks!!</h3> </asp:Content>Zmień tag H3 i wpisz H2 lub H1.
Zwróć uwagę, że tag końcowy jest automatycznie aktualizowany. Możesz również zmodyfikować tag końcowy, aby zobaczyć, że tag początkowy aktualizuje się odpowiednio.

Automatyczna aktualizacja tagu końcowego
Zadanie 3 — nowe fragmenty kodu HTML5
Program Visual Studio zawiera teraz kilka fragmentów kodu HTML5. W tym zadaniu użyjesz niektórych z tych fragmentów kodu.
Dodaj nowy folder o nazwie audio do katalogu głównego folderu witryny sieci Web. Otwórz Eksploratora Windows i skopiuj dowolny plik audio do folderu audio rozwiązania WhatsNewASPNET.sln.
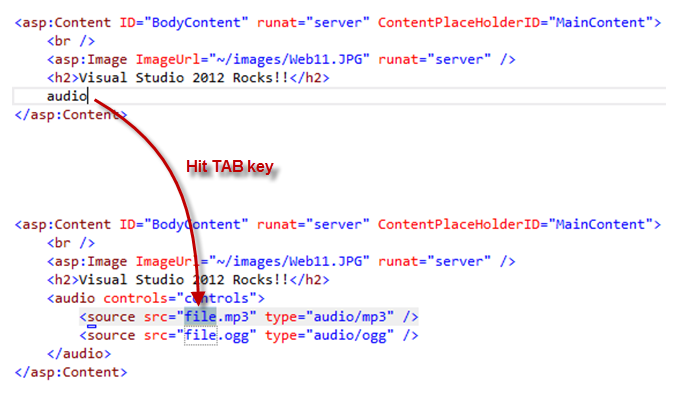
Na stronie Default.aspx znajdź kursor w obszarze Web11 Rocks!! Nagłówek. Wpisz dźwięk i naciśnij TAB.
Nowy edytor HTML zawiera fragmenty kodu dla zawartości HTML5. Pamiętaj, aby użyć odpowiedniej definicji DOCTYPE, aby włączyć fragmenty kodu HTML5.

Wstawianie fragmentów kodu HTML5
Zaktualizuj źródło audio, aby wskazywało istniejący plik audio.
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h2>Visual Studio 2012 Rocks!!</h2> <audio controls="controls"> <source src="audio/Kalimba.mp3" /> </audio> </asp:Content>Uwaga
Musisz dodać plik audio do rozwiązania.
Naciśnij F5 , aby uruchomić witrynę i odtworzyć dźwięk.

Uruchamianie kontrolki dźwięku
Uwaga
Możesz również wypróbować więcej fragmentów kodu zawartych w programie Visual Studio, takich jak wideo, rysunek itp.
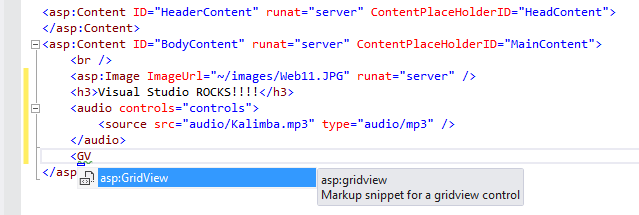
Teraz spróbuj wstawić kontrolkę w jakiejś części strony. Na przykład spróbuj wstawić kontrolkę GridView, ale zamiast wpisywać< polecenie Gri, zacznij wpisywać GV<. Zwróć uwagę, że na liście funkcji IntelliSense jest wyświetlana kontrolka asp:GridView .
Funkcja IntelliSense w edytorze HTML udostępnia teraz wyszukiwanie wielkości tytułów, a także częściowe dopasowywanie (pobieranie wszystkich elementów zawierających termin).

Wstawianie kontrolki GridView z listami funkcji IntelliSense
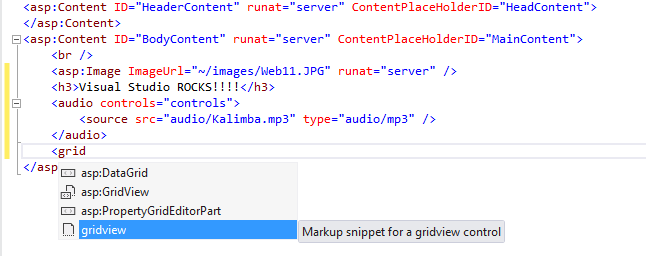
Jeśli wpiszesz <siatkę , uzyskasz wszystkie elementy zgodne z terminem, ale program Visual Studio zaproponuje kontrolkę gridview :

Wstawianie kontrolki GridView z listami Funkcji IntelliSense i częściowym dopasowywaniem
Zadanie 4 . Tagi inteligentne edytora HTML
Kolejną poprawą edytora HTML jest funkcja tagów inteligentnych. Tagi inteligentne ułatwiają wykonywanie typowych lub powtarzających się zadań programistycznych na podstawie kontroli. Ta funkcja była już dostępna w projektancie HTML, ale nie w edytorze HTML.
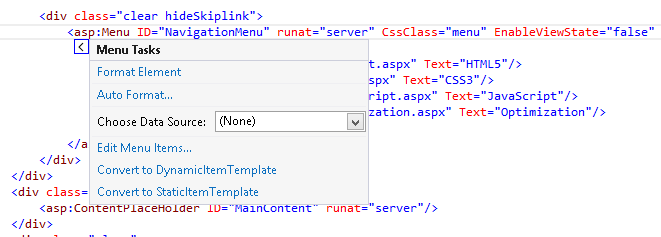
Otwórz plik Site.Master i znajdź element asp:Menu . Umieść kursor na tagu startowym i zwróć uwagę, że mały glyph wyświetlany w dolnej części elementu — kliknij go, aby otworzyć menu zadań inteligentnych. Zwróć uwagę, że masz szybki dostęp do niektórych zadań związanych z kontrolką Menu.

Inteligentne zadania dla kontrolki Menu
Zadanie 5 — inteligentne wcięcie
Jedną z najlepszych rozwiązań w języku HTML jest wcięcie zagnieżdżonych elementów w celu zachowania czytelności kodu. W programie Visual Studio 2012 zauważysz, że edytor automatycznie wcięcie elementów podczas pisania kodu.
Uwaga
W poprzedniej wersji programu Visual Studio inteligentne wcięcie było dostępne w edytorze XML, ale nie w edytorze HTML.
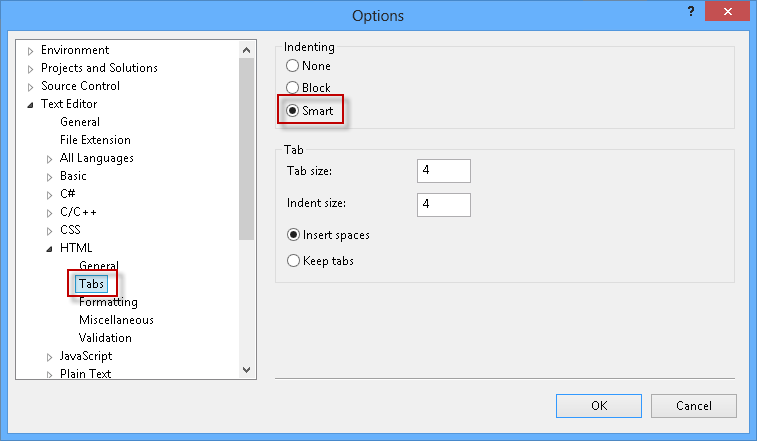
Upewnij się, że konfiguracja wcięcia w edytorze HTML jest ustawiona na inteligentne wcięcia. W tym celu wybierz pozycję Narzędzia | Opcja menu Opcje , a następnie wybierz edytor tekstu | HTML | Strona Kart w lewym okienku ekranu. Wybierz opcję Inteligentne wcięcie.

Ustawienia edytora HTML
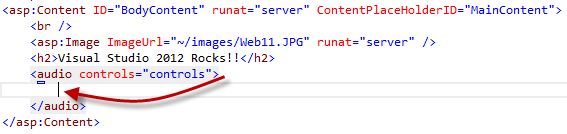
Na stronie Default.aspx usuń całą zawartość w elemecie audio.
Umieść kursor na końcu otwierającego elementu audio i naciśnij ENTER.
Zwróć uwagę, że nowa pozycja kursora ma dodatkowy poziom wcięcia.

Inteligentne wcięcie w edytorze HTML
Przywróć tag audio z usuniętą zawartością lub zamknij Default.aspx bez zapisywania zmian.
Zadanie 6 . Wyodrębnianie do kontrolki użytkownika
Narzędzia refaktoryzacji zawarte w programie Visual Studio, takie jak wyodrębnianie części kodu do funkcji, są doskonałymi funkcjami, które ułatwiają ulepszanie i refaktoryzację istniejącego kodu. Odpowiednikiem dla stron ASP.NET jest wyodrębnianie kodu HTML do kontrolki użytkownika. Ręczne wykonanie tej czynności wymaga kilku kroków, takich jak utworzenie nowej kontrolki użytkownika, przeniesienie sekcji kodu do kontrolki użytkownika, zarejestrowanie prefiksu tagu dla kontrolki użytkownika, a na koniec utworzenie wystąpienia kontrolki użytkownika na stronach. Teraz nowe narzędzie Wyodrębnij do kontrolki użytkownika automatycznie wykonuje wszystkie te kroki.
W tym zadaniu użyjesz nowej operacji kontekstowej Wyodrębnij do kontrolki użytkownika, aby wygenerować nową kontrolkę użytkownika z wybranego kodu.
Na stronie Default.aspx wybierz elementy H2 i audio.
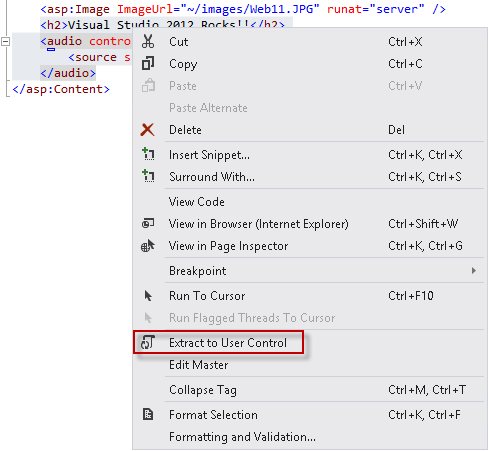
Kliknij prawym przyciskiem myszy i wybierz polecenie Wyodrębnij do kontrolki użytkownika.

Opcja menu Wyodrębnij do kontrolki użytkownika
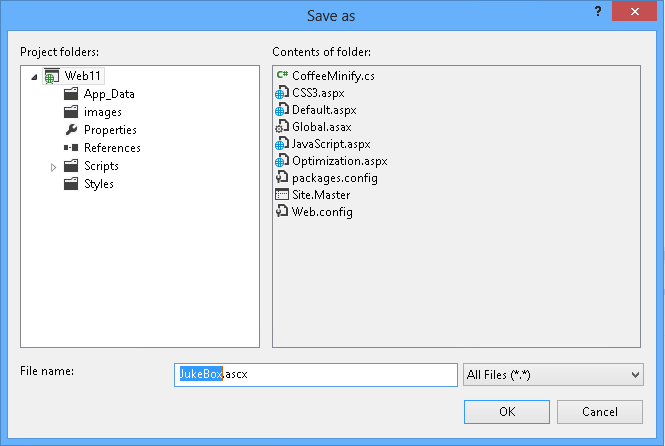
Wpisz nazwę nowej kontrolki użytkownika. Na przykład Jukebox.ascx, a następnie kliknij przycisk OK.

Zapisywanie wyodrębnionej kontrolki użytkownika
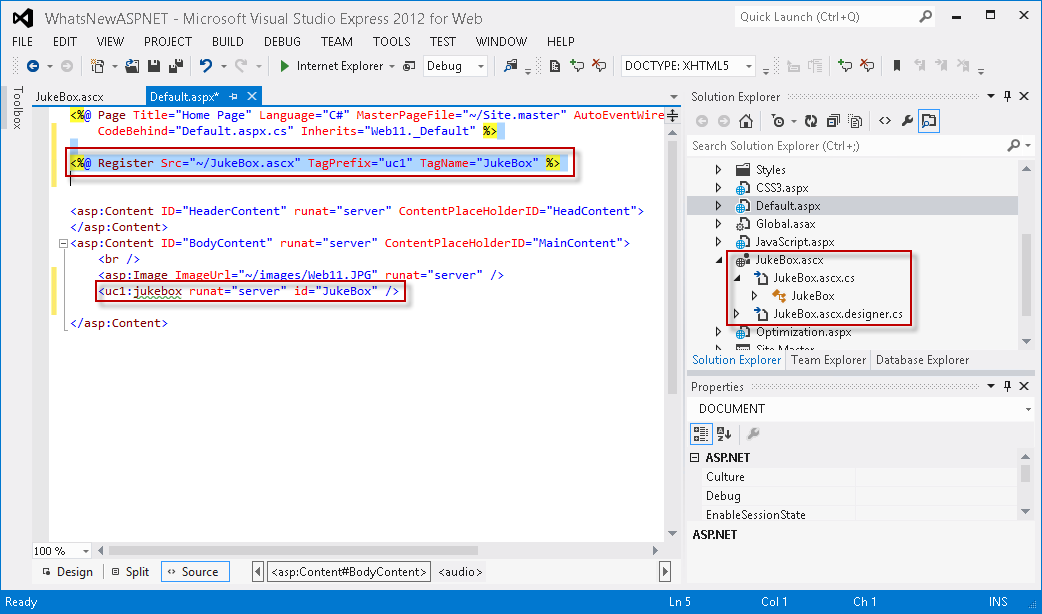
Zwróć uwagę, że wybrany kod został wyodrębniony do kontrolki użytkownika, a oryginalna lokalizacja wybranego kodu została zastąpiona wystąpieniem nowej kontrolki użytkownika.

Strona jest automatycznie aktualizowana w celu używania nowej kontrolki użytkownika
Naciśnij F5 , aby uruchomić stronę i sprawdzić, czy kontrolka działa.
Ćwiczenie 3. Co nowego w edytorze Języka JavaScript
Pisanie lub edytowanie kodu JavaScript nie jest łatwym zadaniem, zwłaszcza gdy aplikacja zaczyna rosnąć i zajmujesz się długimi plikami i setkami funkcji. Deweloperzy skryptów zwykle muszą wykonać dodatkową pracę, aby zachować czytelność kodu i nawigować po plikach. Dzięki włączeniu bibliotek Języka JavaScript, takich jak jQuery, nawigacja po skryptach stała się wyzwaniem ze względu na długość kodu.
Program Visual Studio odnowił edytor JavaScript z obietnicą udostępnienia i zorganizowania trybu kodu. Wiele funkcji programu Visual Studio, które już istniały w edytorze języka C# lub VB, są teraz implementowane w edytorze Języka JavaScript: Przejdź do definicji, automatyczne wcięcia, dokumentacja i walidacja podczas pisania. Po odnowionej liście funkcji IntelliSense będziesz mieć katalog funkcji JavaScript na wyciągnięcie ręki.
W tym ćwiczeniu poznasz niektóre nowe funkcje i ulepszenia edytora języka JavaScript. Przejrzyj przykładowe pliki i odkryjesz każdą nową charakterystykę, która sprawi, że programowanie w języku JavaScript będzie bardziej wydajne w programie Visual Studio 2012.
Zadanie 1 . Nowe funkcje edytora Języka JavaScript
To zadanie zawiera wprowadzenie do niektórych nowych funkcji edytora JavaScript, które koncentrują się na organizowaniu kodu i zapewnianiu lepszego środowiska użytkownika.
Jeśli jeszcze nie otwarto, uruchom program Visual Studio i otwórz rozwiązanie WhatsNewASPNET.sln znajdujące się w folderze Source\WhatsNewASPNET tego laboratorium.
Naciśnij F5 , aby uruchomić aplikację, a następnie kliknij link JavaScript na pasku nawigacyjnym. Odśwież stronę kilka razy i sprawdź, jak zwiększa się licznik.

Licznik stron
Zamknij przeglądarkę i wróć do programu Visual Studio.
Otwórz stronę JavaScript.aspx i znajdź blok skryptu>< (pokazany poniżej).
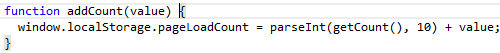
Poniższy kod używa magazynu lokalnego HTML5 do przechowywania zmiennej pageLoadCount , która przechowuje liczbę wizyt strony przez bieżącego użytkownika. Magazyn lokalny to baza danych klucz-wartość po stronie klienta wprowadzona w standardzie HTML5. Dane są zapisywane na komputerze lokalnym w przeglądarce użytkownika.
<script> addCount(1); document.getElementById('count').innerHTML = getCount(); function getCount() { var storage = window.localStorage; if (!storage.pageLoadCount) storage.pageLoadCount = 0; return storage.pageLoadCount; } function addCount(value) { window.localStorage.pageLoadCount = parseInt(getCount(), 10) + value; } ... </script>Uwaga
Przed kontynuowaniem następnych kroków upewnij się, że parametr DOCTYPE jest ustawiony na XHTML5.
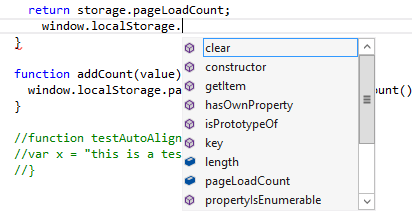
Zmodyfikuj kod i zwróć uwagę, że funkcja IntelliSense dla języka JavaScript obejmuje funkcje HTML5, takie jak magazyn lokalny i ich metody wewnętrzne.

Funkcje języka JavaScript HTML5 w języku JavaScript
Kliknij dowolny nawias otwierający ({) z kodu skryptowego i zwróć uwagę, że nawiasy są wyróżnione.

Nawiasy kwadratowe są wyróżnione
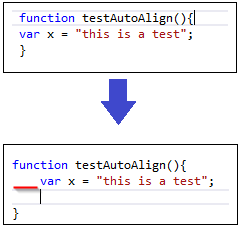
Usuń komentarz z funkcji testAutoAlign() (zaznacz trzy wiersze i możesz użyć kombinacji CTRL + K; CTRL + U) i znajdź kursor wewnątrz kodu funkcji. Naciśnij Enter, aby dołączyć drugi wiersz. Zwróć uwagę, że kod jest teraz wyrównany i automatycznie wcięcie.

Kod JavaScript jest automatycznie wyrównany
Zadanie 2 . Weryfikowanie języka JavaScript
W tym zadaniu zostanie odkryta nowa walidacja języka JavaScript dla standardu ECMAScript5. Ta funkcja pomoże Ci napisać zgodny kod JavaScript, zapobiegając jednocześnie problemom ze skryptami przed wdrożeniem witryny.
Uwaga
Program Visual Studio 2010 zaimplementował zgodność ECMAStript3, podczas gdy program Visual Studio 2012 zapewnia zgodność z programem ECMAScript5.
Otwórz ECMA5script5.js znajdujący się w folderze Scripts\custom project. Teraz przetestujesz walidację dla standardu ECMAScript5.
"use strict"; if (true) { function StrictModeError() { } }Możesz wyewidencjonować " używać ścisłego kierunku " w pierwszym wierszu pliku, który umożliwia tryb ścisły ECMAScript5. Ten tryb składa się z podzbioru języka, który wyjaśnia niejednoznaczności z poprzedniej edycji i dodaje kilka nowych funkcji, takich jak metody pobierające i ustawiające, obsługa bibliotek dla formatu JSON i bardziej pełne odbicie właściwości obiektu.
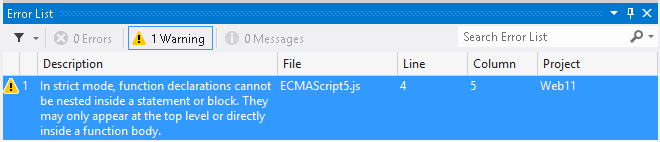
Otwórz listę błędów, jeśli nie została jeszcze otwarta (menu Widok | Lista błędów). Zwróć uwagę, że deklaracja funkcji jest podkreślona. Dzieje się tak, ponieważ w standardowych funkcjach ECMA5 nie można zagnieżdżać wewnątrz struktur językowych. Na poniższej liście błędów zostaną wyświetlone szczegóły ostrzeżenia.

Komunikat o błędzie walidacji języka JavaScript
Oznacz jako komentarz "użyj ścisłego " kierunku i zwróć uwagę, że błędy znikają, ale ostrzeżenia pozostają.
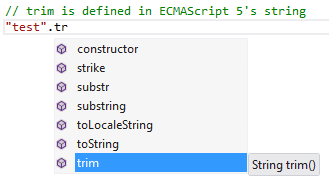
W ostatnim wierszu pliku napisz dowolny ciąg, taki jak "test" (dołącz znaki cudzysłowu, aby wskazać, że jest to ciąg). Zapisz kropkę obok ciągu, aby wyświetlić listę funkcji IntelliSense, a następnie wybierz opcję trim .
W standardzie ECMAScript5 wartości ciągów i zmienne mają również zdefiniowane metody ciągów, takie jak trim, wielkie litery, wyszukiwanie i zastępowanie.

Lista funkcji IntelliSense w języku JavaScript
Zadanie 3 — dokumentacja XML dla języka JavaScript
W tym zadaniu zapoznasz się z funkcjami programu Visual Studio dla dokumentacji XML w języku JavaScript. Zostanie wyświetlona lista funkcji IntelliSense języka JavaScript zawierająca teraz dokumentację XML każdej funkcji. Ponadto odnajdziesz funkcję nawigacji w języku JavaScript.
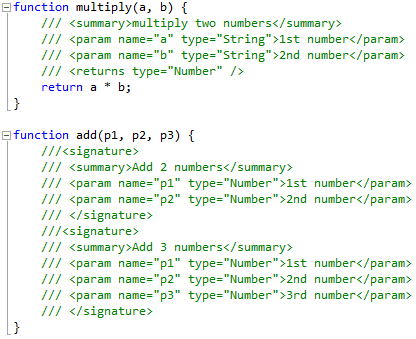
Otwórz plik XMLDoc.js znajdujący się w folderze Skrypty/projekt niestandardowy . Ten plik zawiera dokumentację XML dla każdej funkcji języka JavaScript.

Dokumentacja xml języka JavaScript zintegrowana z funkcją IntelliSense
Poniżej funkcji add w pliku XMLDoc.js utwórz nową funkcję o nazwie test.
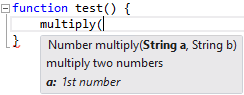
W funkcji testowej wywołaj funkcję mnożenia, która odbiera dwa parametry. Zwróć uwagę, że w polu etykietki narzędzia jest wyświetlana dokumentacja funkcji mnożenia .
function test() { multiply( }
Dokumentacja XML dla funkcji Języka JavaScript
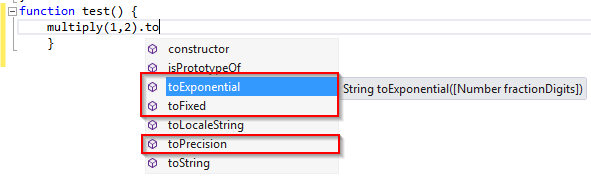
Ukończ instrukcję wywołania funkcji i wpisz kropkę, aby otworzyć listę funkcji IntelliSense na zwróconej wartości. Zwróć uwagę, że program Visual Studio wykrywa wartość zwracaną w dokumentacji, traktując wartość jako liczbę.

Dokumentacja XML dla typów zwracanych
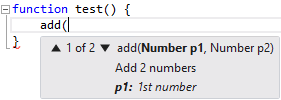
Teraz wstaw wywołanie w celu dodania funkcji. Zwróć uwagę, że edytor Języka JavaScript obsługuje teraz przeciążenia funkcji. Podczas pisania nazwy funkcji będzie można wybrać dowolne z dostępnych przeciążeń określonych w dokumentacji.

Dokumentacja XML dotycząca przeciążeń
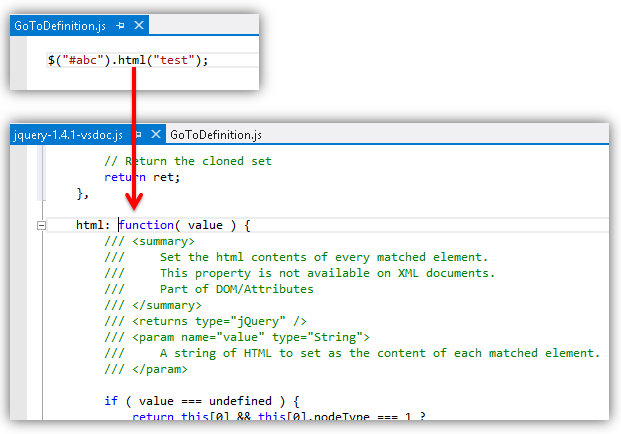
Otwórz plik GotoDefinition.js i znajdź wywołanie funkcji $().html(). Znajdź kursor w kodzie HTML.
Naciśnij F12 i przejdź do definicji. Zwróć uwagę, że możesz teraz uzyskiwać dostęp do kodu JavaScript i przeglądać go bez użycia narzędzia Znajdź .
Znajdź kursor w instrukcji jQuery przed blokiem podpisu w dolnej części pliku kodu. Naciśnij F12. Nastąpi przejście do pliku biblioteki jQuery. Zwróć uwagę, że możesz również nawigować po plikach jQuery przy użyciu F12.

Przechodzenie do definicji jQuery
Uwaga
Przed zapisaniem pliku upewnij się, że GotoDefinition.js nie ma błędów składniowych.
Ćwiczenie 4. Tworzenie pakietów i minification
Ile razy witryny internetowe zawierają więcej niż jeden plik JavaScript lub CSS? Jest to bardzo typowy scenariusz, w którym tworzenie pakietów i minimalizowanie może pomóc zmniejszyć rozmiar pliku i przyspieszyć działanie witryny. Nowa funkcja tworzenia pakietów w ASP.NET 4.5 pakuje zestaw plików JS lub CSS w jeden element i zmniejsza jego rozmiar przez minimalizowanie zawartości (tj. usuwanie nie wymaganych pustych spacji, usuwanie komentarzy, zmniejszanie identyfikatorów).
Tworzenie pakietów i minification w ASP.NET 4.5 jest wykonywane w czasie wykonywania, dzięki czemu proces może zidentyfikować agenta użytkownika (na przykład IE, Mozilla itp.), a tym samym poprawić kompresję, kierując przeglądarkę użytkownika (na przykład usuwając rzeczy specyficzne dla Mozilla, gdy żądanie pochodzi z programu IE).
W tym ćwiczeniu dowiesz się, jak włączyć i używać różnych typów tworzenia pakietów i minification w ASP.NET 4.5.
Zadanie 1 . Instalowanie pakietu pakietowego i minyfikacji z pakietu NuGet
Jeśli jeszcze nie otwarto, uruchom program Visual Studio i otwórz rozwiązanie WhatsNewASPNET.sln znajdujące się w folderze Source\WhatsNewASPNET tego laboratorium.
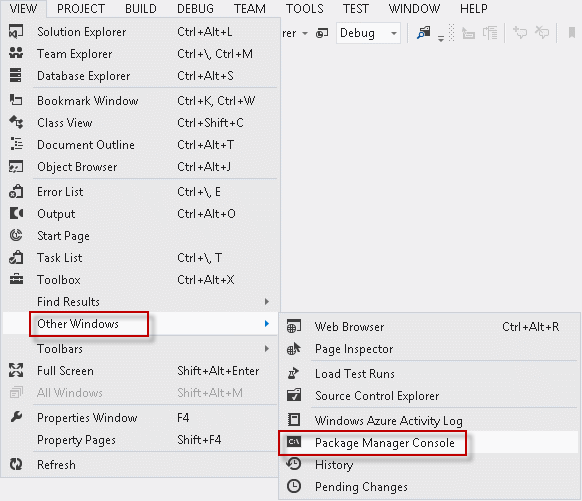
Otwórz konsolę Menedżer pakietów NuGet. W tym celu użyj menu Wyświetl | inne okna | Menedżer pakietów Konsola.

Otwieranie konsoli menedżera pakietów
W konsoli Menedżer pakietów wpisz Install-Package Microsoft.Web.Optimization i naciśnij ENTER.
Zadanie 2 — pakiety domyślne
Najprostszym sposobem korzystania z tworzenia pakietów i minification jest włączenie domyślnych pakietów. Ta metoda używa konwencji, aby umożliwić odwołowanie się do powiązanej i minyfikowanej wersji plików JS i CSS w folderze.
W tym zadaniu dowiesz się, jak włączyć i odwołać się do powiązanych plików JS i CSS oraz wyświetlić wynikowe dane wyjściowe.
Jeśli jeszcze nie otwarto, uruchom program Visual Studio i otwórz rozwiązanie WhatsNewASPNET.sln znajdujące się w folderze Source\WhatsNewASPNET tego laboratorium.
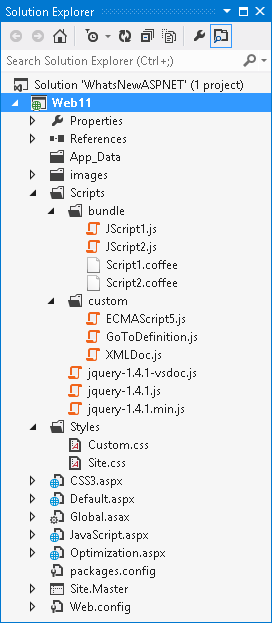
W Eksplorator rozwiązań rozwiń foldery Style, Scripts\custom i Scripts\bundle.
Zwróć uwagę, że aplikacja używa więcej niż jednego pliku CSS i JS.

Wiele arkuszy stylów i plików JavaScript w aplikacji
Otwórz plik Global.asax.cs.
Zwróć uwagę, że nowa przestrzeń nazw Microsoft.Web.Optimization jest oznaczona jako komentarz na początku pliku. Usuń komentarz z dyrektywy using, aby uwzględnić funkcje tworzenia pakietów i minification.
using System; using Microsoft.Web.Optimization;Znajdź metodę Application_Start .
W tej metodzie usuń komentarz z wywołania EnableDefaultBundles, jak pokazano w poniższym fragmencie kodu. Dzięki temu można odwoływać się do połączonej kolekcji plików CSS w folderze przy użyciu ścieżki do tego folderu oraz sufiksu "CSS" lub "JS".
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); ... }Otwórz plik Optimization.aspx i znajdź kontrolkę zawartości headContent.
Zwróć uwagę, że pliki CSS i pliki JS mają jeden tag, do których się odwołujesz.
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server"> <link href="Styles/CSS" rel="stylesheet" type="text/css" /> <script src="Scripts/custom/JS"></script> </asp:Content>Uwaga
Ten kod jest przeznaczony do celów demonstracyjnych. Najlepiej, aby odwoływać się do pakietów w pliku Site.Master. W tym przykładowym kodzie dowiesz się, że niektóre z dołączonych plików są również przywoływane przez plik Site.Master, co spowoduje, że to ostatnie odwołanie jest nadmiarowe.
Zwróć uwagę, że linki używają konwencji tworzenia pakietów w atrybucie href , aby pobrać wszystkie pliki CSS lub JS z folderu Styles i Scripts\custom odpowiednio.
Możesz użyć ścieżki Scripts/custom/JS , jak pokazano poniżej, aby powiązać i zminimalizować wszystkie pliki JS wewnątrz folderu Scripts/custom . Jest to domyślne zachowanie z domyślnymi pakietami.
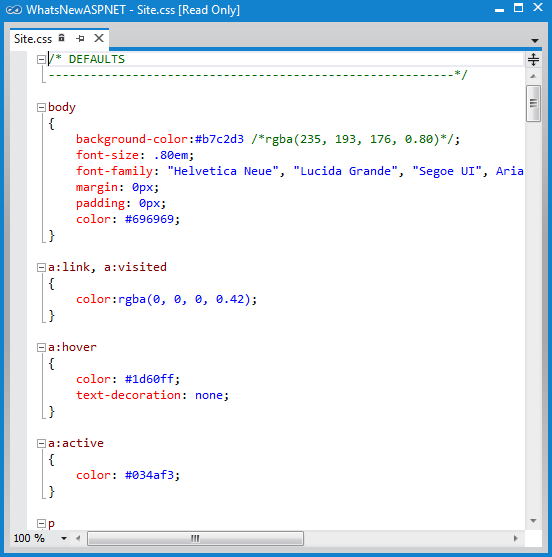
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li>Otwórz plik Styles\Site.css.
Zwróć uwagę, że oryginalny plik CSS zawiera wcięty kod, puste spacje i komentarze powiększające plik. (Ponadto plik JavaScript zawiera puste spacje i komentarze).

Jeden z oryginalnych plików CSS w folderze Scripts
Naciśnij F5 , aby uruchomić aplikację i przejść do strony Optymalizacja .
Kliknij link Pakiet CSS, aby pobrać i otworzyć plik.
Zapoznaj się z minimalnie powiązanym plikiem. Zauważysz, że wszystkie puste spacje, komentarze i znaki wcięcia zostały usunięte, generując mniejszy plik.

Pliki CSS w pakiecie
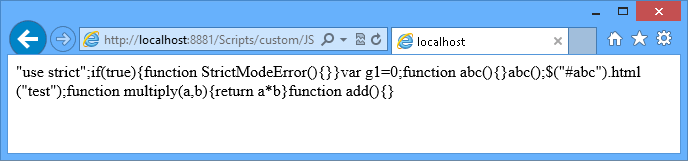
Teraz kliknij link JS Bundle ( Pakiet JS), aby otworzyć plik dołączony do języka JavaScript. Możesz bezpiecznie zignorować ostrzeżenie eksploratora. Zwróć uwagę, że pliki JavaScript w folderze niestandardowym również są powiązane i są zminimalizowane.

Pliki JavaScript w pakiecie
Włączenie kompresji plików CSS lub JS było znacznie bardziej skomplikowane w poprzedniej wersji ASP.NET. Teraz, jak już wiesz, wystarczy dodać jeden wiersz w pliku Global.asax , aby włączyć tworzenie pakietów, a następnie odwołać się do plików dołączonych z witryny.
Zadanie 3 — pakiety statyczne
Podejście do pakietu statycznego umożliwia dostosowanie zestawu plików do pakietu, odwołania i metody minifikacji, która będzie używana.
W tym zadaniu skonfigurujesz pakiet statyczny, aby zdefiniować określony zestaw plików na potrzeby tworzenia pakietów i minimalizowania.
Zamknij okno przeglądarki.
Otwórz plik Global.asax.cs i znajdź metodę Application_Start.
Usuń komentarz ze statycznego kodu pakietu, jak pokazano w poniższym kodzie.
Definiujesz pakiet statyczny, do którego będzie się odwoływać ścieżka wirtualna "~/StaticBundle", i użyj narzędzia JsMinify w celu zminimalizowania wszystkich określonych plików za pomocą metody AddFile. Na koniec dodajesz pakiet statyczny do tabeli BundleTable i włączasz go.
Zwróć uwagę, że pliki nie znajdują się w tym samym miejscu; jest to kolejna przewaga nad domyślnym tworzeniem pakietów.
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle Bundle b = new Bundle("~/StaticBundle", typeof(JsMinify)); b.AddFile("~/scripts/custom/ECMAScript5.js"); b.AddFile("~/scripts/custom/GoToDefinition.js"); b.AddFile("~/scripts/bundle/JScript1.js"); b.AddFile("~/scripts/bundle/JScript2.js"); BundleTable.Bundles.Add(b); // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: http://localhost:54716/scripts/coffee // DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); // BundleTable.Bundles.Add(fb); }Otwórz plik Optimization.aspx.
Zwróć uwagę, że link do statycznego pakietu JS używa ścieżki zadeklarowanej podczas konfigurowania pakietu statycznego w pliku Global.asax.cs: /StaticBundle.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>Naciśnij F5 , aby uruchomić aplikację, a następnie przejdź do strony Optymalizacja .
Kliknij link Statyczny pakiet JS, aby otworzyć plik.
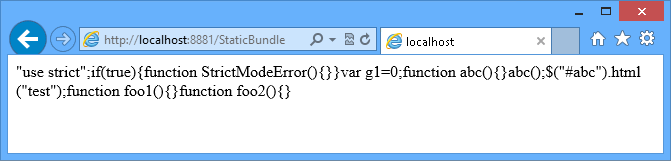
Zwróć uwagę, że zminimalizowany plik JavaScript jest wynikiem dla wszystkich plików JavaScript skonfigurowanych w pliku pakietu statycznego pod ścieżką "/StaticBundle".

Pakiet statycznych plików JavaScript
Zamknij przeglądarkę i wróć do programu Visual Studio.
Zadanie 4 — pakiety folderów dynamicznych
W tym zadaniu dowiesz się, jak skonfigurować pakiety folderów dynamicznych. Możliwości dynamicznego tworzenia pakietów polega na tym, że można uwzględnić statyczny kod JavaScript, a także inne pliki w językach kompilowanych w języku JavaScript, a tym samym wymagać pewnego przetwarzania przed wykonaniem tworzenia pakietów.
W tym przykładzie dowiesz się, jak za pomocą klasy DynamicFolderBundle utworzyć pakiet dynamiczny dla plików napisanych w języku CofeeScript. CofeeScript to język programowania, który kompiluje się w języku JavaScript i udostępnia prostszą składnię do pisania kodu JavaScript, zwiększając zwięzłość i czytelność języka JavaScript.
Otwórz plik Global.asax.cs i znajdź metodę Application_Start.
Usuń komentarz z dynamicznego kodu pakietu, jak pokazano w poniższym kodzie.
Definiujesz pakiet folderów dynamicznych, który będzie używać niestandardowego procesora minyfikacji CoffeeMinify , który będzie dotyczyć tylko plików z rozszerzeniem ".coffee" (pliki CoffeeScript). Zwróć uwagę, że możesz użyć wzorca wyszukiwania, aby wybrać pliki do pakietu w folderze, na przykład "*.coffee".
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle ... // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: // http://localhost:54716/scripts/coffee DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); BundleTable.Bundles.Add(fb); }Otwórz konsolę Menedżer pakietów NuGet. W tym celu użyj menu Wyświetl | inne okna | Menedżer pakietów Konsola.
W konsoli Menedżer pakietów wpisz Install-Package CoffeeSharp i naciśnij ENTER.
Kliknij przycisk Pokaż wszystkie pliki w oknie Eksplorator rozwiązań

Pokazywanie wszystkich plików
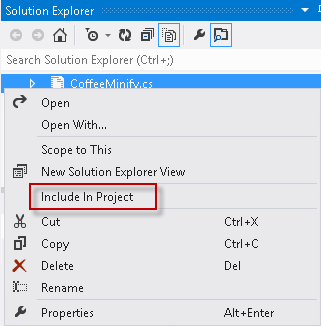
Kliknij prawym przyciskiem myszy plik CoffeeMinify.cs w Eksplorator rozwiązań i wybierz pozycję Uwzględnij w projekcie

Uwzględnij plik CoffeeMinify.cs w projekcie
Otwórz plik CoffeeMinify.cs.
Ta klasa dziedziczy z struktury JsMinify, aby zminimalizować dane wyjściowe języka JavaScript wynikające z kompilacji kodu CoffeeScript. Wywołuje kompilator CoffeeScript, aby najpierw wygenerować kod JavaScript, a następnie wysyła go do metody JsMinify.Process, aby zmifikować wynikowy kod.
public class CoffeeMinify : JsMinify { public override void Process(BundleResponse bundle) { var compiler = new CoffeeScriptEngine(); bundle.Content = compiler.Compile(bundle.Content); base.Process(bundle); } }Otwórz pliki Script1.coffee i Script2.coffee z folderu Scripts/bundle.
Te pliki będą zawierać kod CoffeScript, który ma zostać skompilowany podczas tworzenia pakietów za pomocą klasy CoffeeMinify.
Dla uproszczenia udostępnione pliki CoffeeScript zawierają tylko przykładowy kod CoffeeScript. Komentarze są wykluczone przez proces JsMinify.

Pliki CoffeeScript
Uwaga
Język CofeeScript udostępnia prostszą składnię pisania kodu JavaScript, zwiększając zwięzłość i czytelność języka JavaScript, a także dodając inne funkcje, takie jak zrozumienie tablicy i dopasowywanie wzorców.
Otwórz plik Optimization.aspx i znajdź linki pakietu.
Zwróć uwagę, że link do dynamicznego pakietu JS odwołuje się do folderu Scripts/bundle przy użyciu sufiksu /Coffee skonfigurowanego dla pakietu folderów dynamicznych.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>Naciśnij F5 , aby uruchomić aplikację, a następnie przejdź do strony Optymalizacja .
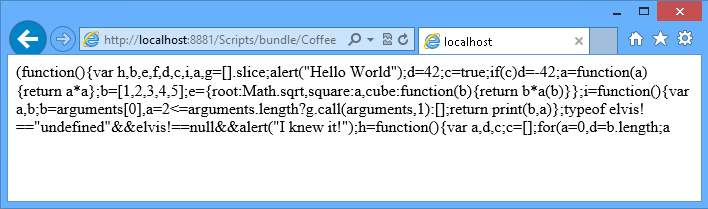
Kliknij link Dynamiczny pakiet JS, aby otworzyć wygenerowany plik.
Zwróć uwagę, że zawartość, która została uwzględniona w tym pakiecie, zawiera tylko pliki .coffee . Widać również, że kod CoffeeScript został skompilowany w języku JavaScript, a wiersze z komentarzami zostały usunięte.

Pakiet dynamicznych plików JS
Uwaga
Ponadto tę aplikację można wdrożyć w witrynach sieci Web platformy Windows Azure zgodnie z dodatkiem B: Publikowanie aplikacji ASP.NET MVC 4 przy użyciu narzędzia Web Deploy.
Podsumowanie
To laboratorium ułatwia zrozumienie nowości w programach ASP.NET i tworzenie aplikacji internetowych w programie Visual Studio 2012 oraz o sposobie korzystania z różnych ulepszeń w programie Visual Studio 2012.
Po ukończeniu tego laboratorium praktycznego dowiesz się, jak używać nowych funkcji i ulepszeń w edytorach visual Studio 2012 dla arkuszy CSS, JavaScript i HTML. Ponadto dowiesz się, jak program Visual Studio 2012 implementuje wbudowane tworzenie pakietów i minimalizowanie.
Dodatek A: Instalowanie programu Visual Studio Express 2012 dla sieci Web
Program Microsoft Visual Studio Express 2012 dla sieci Web lub innej wersji "Express" można zainstalować przy użyciu Instalator platformy Microsoft Web. Poniższe instrukcje zawierają instrukcje wymagane do zainstalowania programu Visual Studio Express 2012 for Web przy użyciu Instalator platformy Microsoft Web.
Przejdź do strony [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Alternatywnie, jeśli masz już zainstalowany Instalator platformy internetowej, możesz go otworzyć i wyszukać produkt "Visual Studio Express 2012 for Web with Windows Azure SDK" (Program Visual Studio Express 2012 for Web with Windows Azure SDK).
Kliknij pozycję Zainstaluj teraz. Jeśli nie masz Instalatora platformy internetowej, nastąpi przekierowanie do pobrania i zainstalowania go najpierw.
Po otwarciu Instalatora platformy internetowej kliknij przycisk Zainstaluj , aby rozpocząć instalację.

Instalowanie programu Visual Studio Express
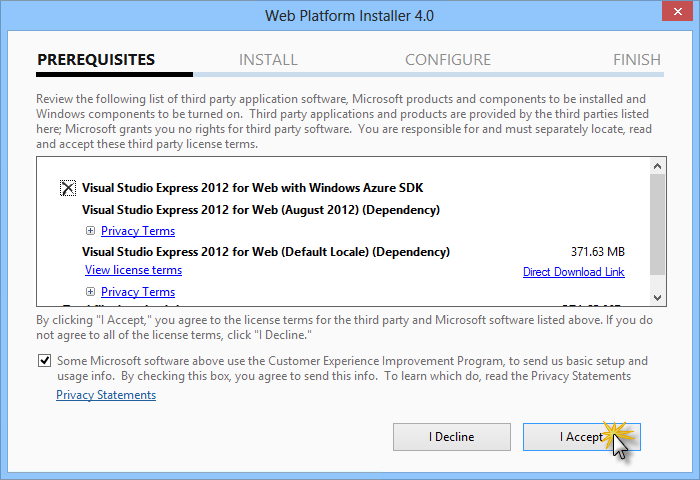
Przeczytaj wszystkie licencje i postanowienia dotyczące produktów, a następnie kliknij pozycję Akceptuję , aby kontynuować.

Akceptowanie postanowień licencyjnych
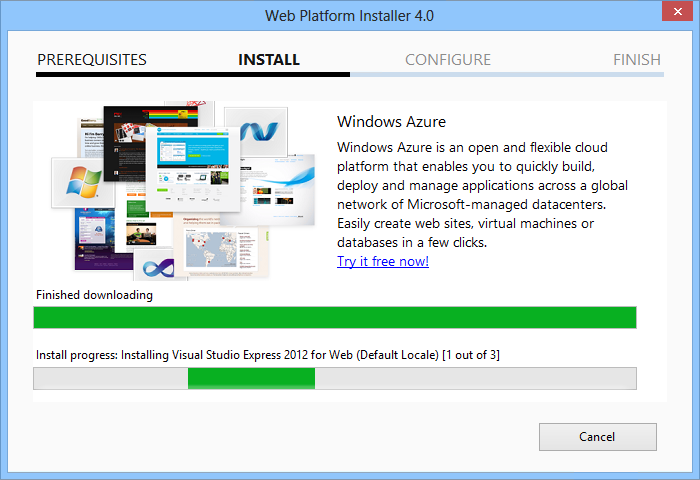
Poczekaj na zakończenie procesu pobierania i instalacji.

Postęp instalacji
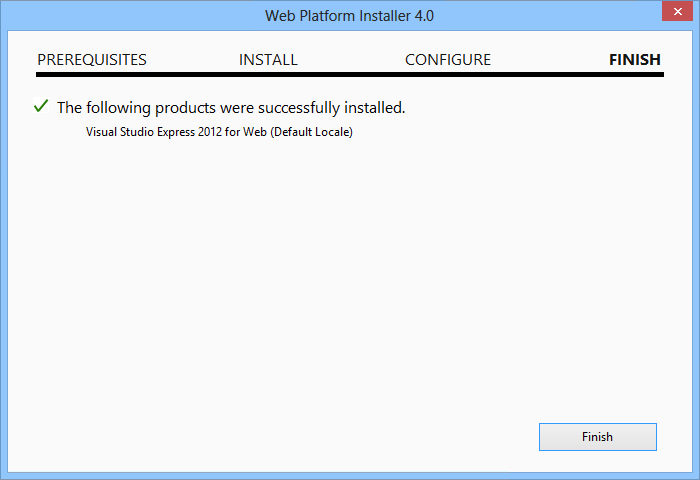
Po zakończeniu instalacji kliknij przycisk Zakończ.

Ukończono instalację
Kliknij przycisk Zakończ, aby zamknąć Instalatora platformy internetowej.
Aby otworzyć program Visual Studio Express dla Sieci Web, przejdź do ekranu startowego i zacznij pisać "VS Express", a następnie kliknij kafelek VS Express for Web.

Kafelek programu VS Express dla sieci Web
Dodatek B: publikowanie aplikacji MVC 4 ASP.NET przy użyciu narzędzia Web Deploy
W tym dodatku pokazano, jak utworzyć nową witrynę internetową z portalu zarządzania platformy Windows Azure i opublikować aplikację uzyskaną przez wykonanie laboratorium, korzystając z funkcji publikowania Web Deploy udostępnionej przez platformę Windows Azure.
Zadanie 1 . Tworzenie nowej witryny sieci Web w witrynie Windows Azure Portal
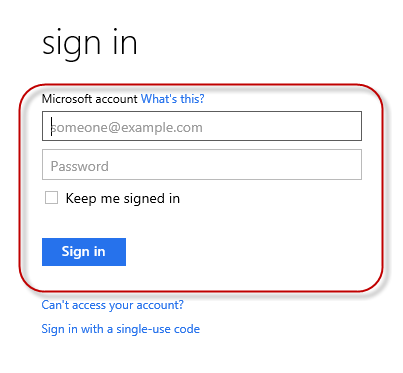
Przejdź do portalu zarządzania platformy Windows Azure i zaloguj się przy użyciu poświadczeń firmy Microsoft skojarzonych z subskrypcją.
Uwaga
Platforma Windows Azure umożliwia hostowanie 10 ASP.NET witryn internetowych bezpłatnie, a następnie skalowanie w miarę wzrostu ruchu. Możesz zarejestrować się tutaj.

Zaloguj się do portalu zarządzania platformy Windows Azure
Kliknij pozycję Nowy na pasku poleceń.

Tworzenie nowej witryny sieci Web
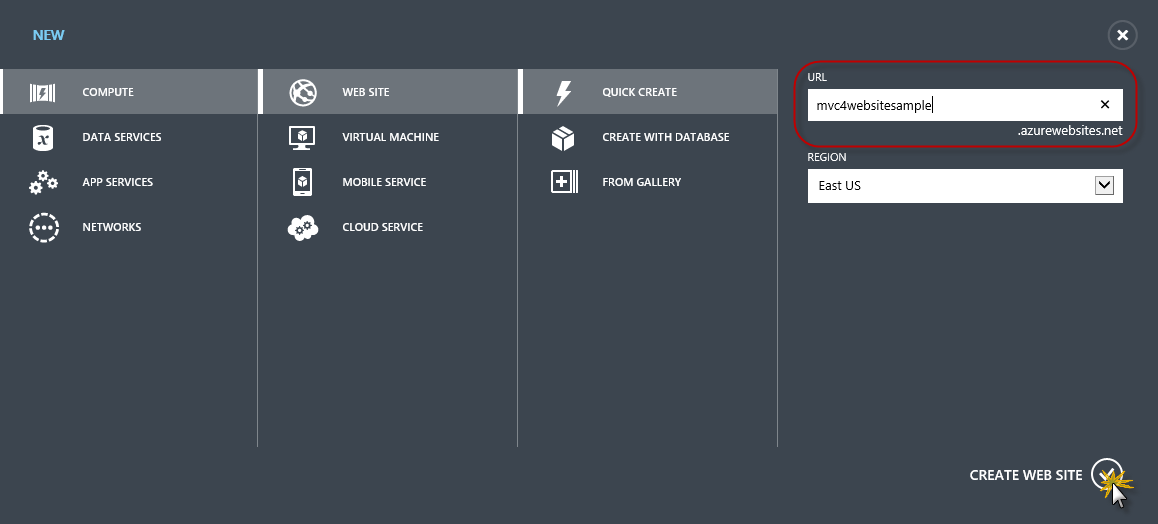
Kliknij pozycję Compute Web Site (Obliczanie | witryny sieci Web). Następnie wybierz opcję Szybkie tworzenie . Podaj dostępny adres URL nowej witryny sieci Web i kliknij pozycję Utwórz witrynę sieci Web.
Uwaga
Witryna sieci Web platformy Windows Azure jest hostem aplikacji internetowej działającej w chmurze, którą można kontrolować i zarządzać. Opcja Szybkie tworzenie umożliwia wdrożenie ukończonej aplikacji internetowej w witrynie sieci Web platformy Windows Azure spoza portalu. Nie obejmuje on kroków konfigurowania bazy danych.

Tworzenie nowej witryny sieci Web przy użyciu szybkiego tworzenia
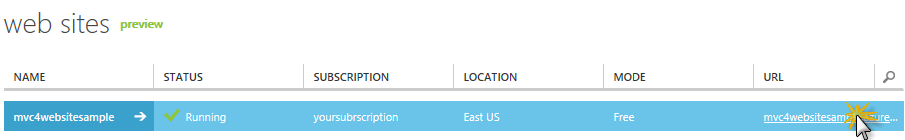
Poczekaj na utworzenie nowej witryny sieci Web.
Po utworzeniu witryny sieci Web kliknij link w kolumnie ADRES URL . Sprawdź, czy nowa witryna sieci Web działa.

Przechodzenie do nowej witryny sieci Web

Uruchomiona witryna sieci Web
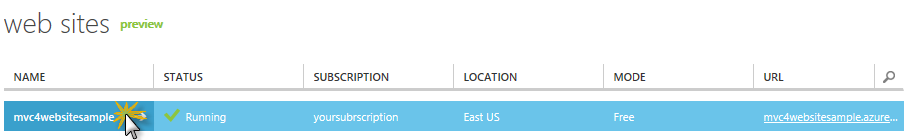
Wróć do portalu i kliknij nazwę witryny sieci Web w kolumnie Nazwa , aby wyświetlić strony zarządzania.

Otwieranie stron zarządzania witrynami sieci Web
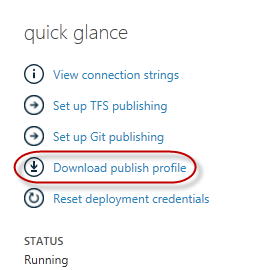
Na stronie Pulpit nawigacyjny w sekcji Szybki przegląd kliknij link Pobierz profil publikowania.
Uwaga
Profil publikowania zawiera wszystkie informacje wymagane do opublikowania aplikacji internetowej w witrynie internetowej platformy Windows Azure dla każdej z włączonych metod publikacji. Profil publikowania zawiera adresy URL, poświadczenia użytkownika i ciągi bazy danych wymagane do nawiązania połączenia i uwierzytelnienia względem każdego z punktów końcowych, dla których włączono metodę publikacji. Microsoft WebMatrix 2, Microsoft Visual Studio Express for Web i Microsoft Visual Studio 2012 obsługują odczytywanie profilów publikowania w celu zautomatyzowania konfiguracji tych programów do publikowania aplikacji internetowych w witrynach internetowych platformy Windows Azure.

Pobieranie profilu publikowania witryny sieci Web
Pobierz plik profilu publikowania do znanej lokalizacji. W tym ćwiczeniu zobaczysz, jak używać tego pliku do publikowania aplikacji internetowej w witrynach sieci Web platformy Windows Azure z poziomu programu Visual Studio.

Zapisywanie pliku profilu publikowania
Zadanie 2 — Konfigurowanie serwera bazy danych
Jeśli aplikacja korzysta z baz danych programu SQL Server, musisz utworzyć serwer usługi SQL Database. Jeśli chcesz wdrożyć prostą aplikację, która nie korzysta z programu SQL Server, możesz pominąć to zadanie.
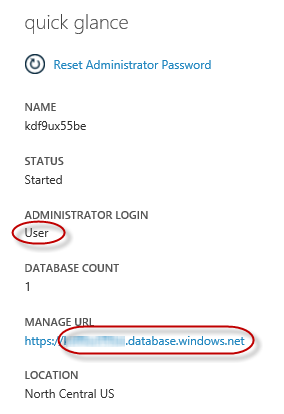
Do przechowywania bazy danych aplikacji potrzebny będzie serwer usługi SQL Database. Serwery usługi SQL Database można wyświetlić z subskrypcji w portalu zarządzania Platformy Windows Azure na pulpicie nawigacyjnym serwera sql databases | | . Jeśli nie masz utworzonego serwera, możesz go utworzyć przy użyciu przycisku Dodaj na pasku poleceń. Zanotuj nazwę serwera i adres URL, nazwę logowania administratora i hasło, ponieważ będą one używane w następnych zadaniach. Nie twórz jeszcze bazy danych, ponieważ zostanie ona utworzona w późniejszym etapie.

Pulpit nawigacyjny serwera usługi SQL Database
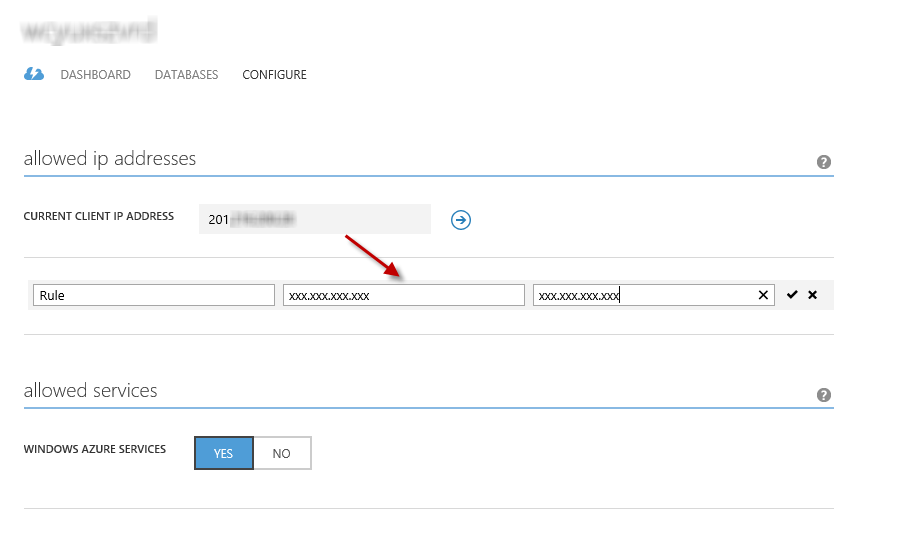
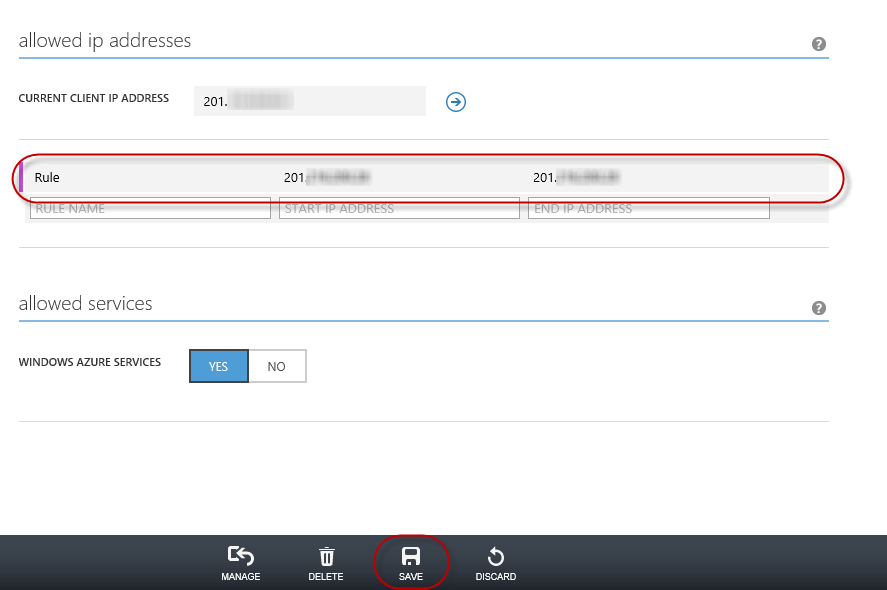
W następnym zadaniu przetestujesz połączenie z bazą danych z programu Visual Studio, dlatego musisz uwzględnić lokalny adres IP na liście dozwolonych adresów IP serwera. Aby to zrobić, kliknij przycisk Konfiguruj, wybierz adres IP z bieżącego adresu IP klienta i wklej go w polach tekstowych Początkowy adres IP i Końcowy adres IP. Wprowadź nazwę reguły i kliknij
 przycisk .
przycisk .
Dodawanie adresu IP klienta
Po dodaniu adresu IP klienta do listy dozwolonych adresów IP kliknij pozycję Zapisz, aby potwierdzić zmiany.

Potwierdzanie zmian
Zadanie 3 . Publikowanie aplikacji MVC 4 ASP.NET przy użyciu narzędzia Web Deploy
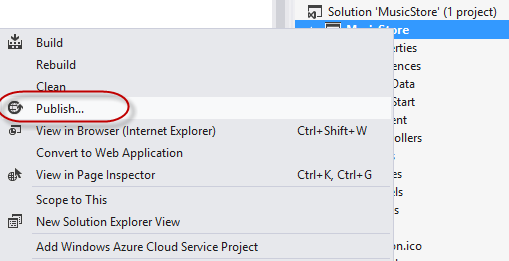
Wróć do rozwiązania ASP.NET MVC 4. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt witryny internetowej i wybierz polecenie Publikuj.

Publikowanie witryny sieci Web
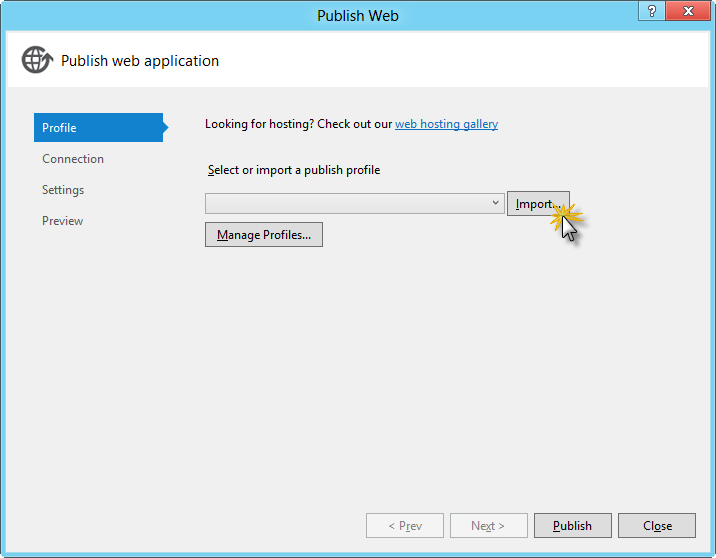
Zaimportuj profil publikowania zapisany w pierwszym zadaniu.

Importowanie profilu publikowania
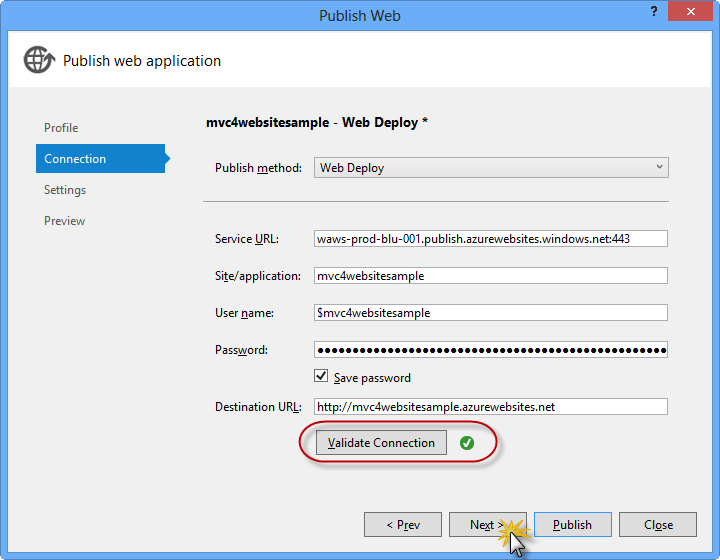
Kliknij pozycję Zweryfikuj połączenie. Po zakończeniu walidacji kliknij przycisk Dalej.
Uwaga
Walidacja zostanie ukończona po wyświetleniu zielonego znacznika wyboru obok przycisku Zweryfikuj połączenie.

Weryfikowanie połączenia
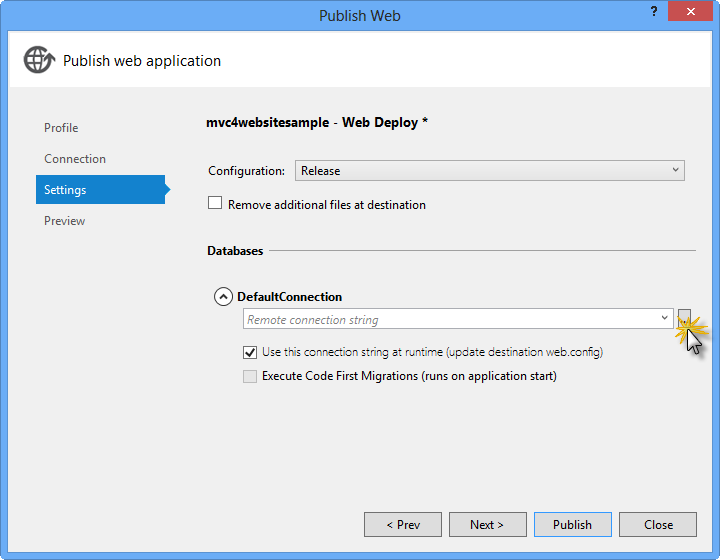
Na stronie Ustawienia w sekcji Bazy danych kliknij przycisk obok pola tekstowego połączenia bazy danych (tj. DefaultConnection).

Konfiguracja narzędzia Web Deploy
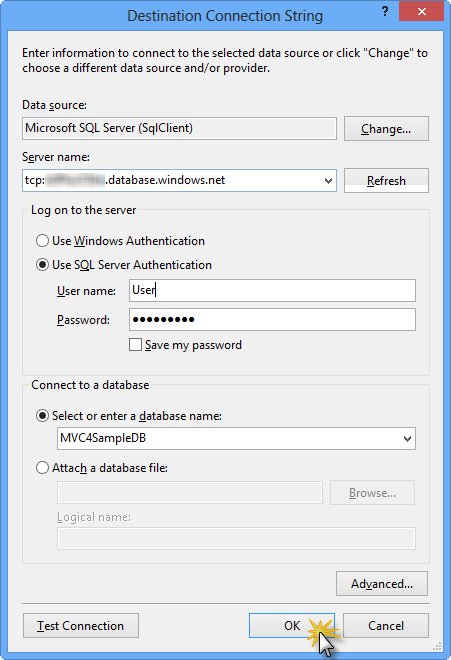
Skonfiguruj połączenie z bazą danych w następujący sposób:
W polu Nazwa serwera wpisz adres URL serwera usługi SQL Database przy użyciu prefiksu tcp: .
W polu Nazwa użytkownika wpisz nazwę logowania administratora serwera.
W polu Hasło wpisz hasło logowania administratora serwera.
Wpisz nową nazwę bazy danych, na przykład: MVC4SampleDB.

Konfigurowanie parametry połączenia docelowej
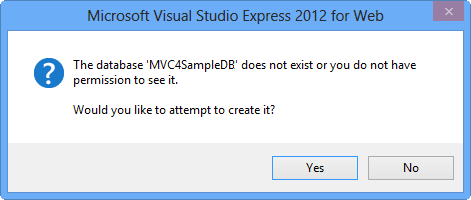
Następnie kliknij przycisk OK. Po wyświetleniu monitu o utworzenie bazy danych kliknij przycisk Tak.

Tworzenie bazy danych
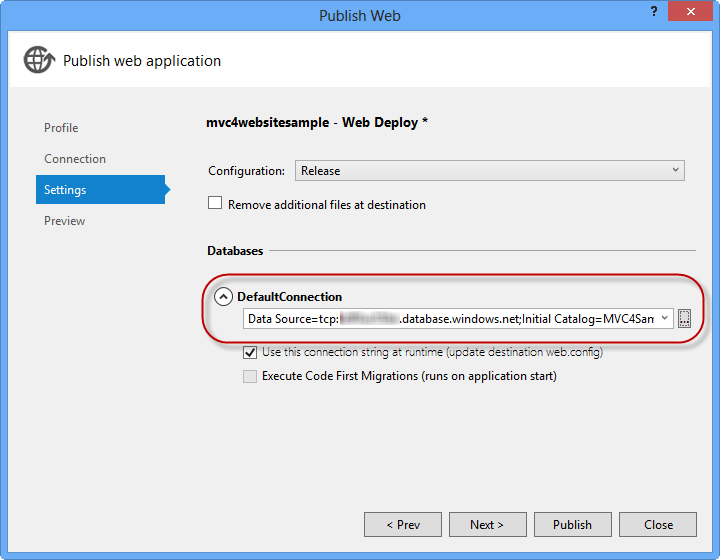
Parametry połączenia używany do nawiązywania połączenia z usługą SQL Database na platformie Windows Azure jest wyświetlany w polu tekstowym Domyślne połączenie. Następnie kliknij Dalej.

Parametry połączenia wskazujące usługę SQL Database
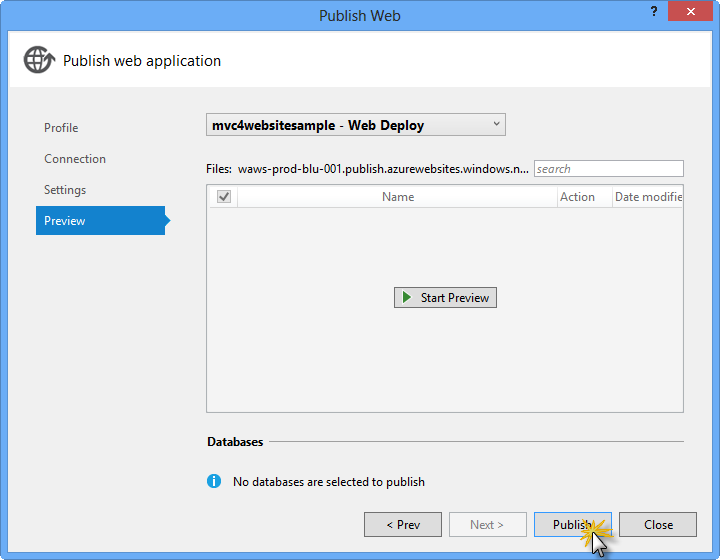
Na stronie Wersja zapoznawcza kliknij pozycję Publikuj.

Publikowanie aplikacji internetowej
Po zakończeniu procesu publikowania domyślna przeglądarka otworzy opublikowaną witrynę internetową.

Aplikacja opublikowana na platformie Windows Azure