Korzystanie z narzędzia Page Inspector w programie Visual Studio 2012
Autor: Web Camps Team
W tym praktycznym laboratorium znajdziesz nowe narzędzie do znajdowania i rozwiązywania problemów ze stroną internetową w programie Visual Studio — Inspektor strony.
Page Inspector to nowe narzędzie, które udostępnia narzędzia diagnostyczne przeglądarki do programu Visual Studio i zapewnia zintegrowane środowisko między przeglądarkami, ASP.NET i kodem źródłowym. Renderuje stronę internetową (HTML, Web Forms, ASP.NET MVC lub Web Pages) bezpośrednio w środowisku IDE programu Visual Studio i umożliwia sprawdzenie kodu źródłowego i wynikowych danych wyjściowych. Page Inspector umożliwia łatwe rozłożenie witryny internetowej, szybkie kompilowanie stron od podstaw i szybkie diagnozowanie problemów.
Obecnie mamy wiele struktur internetowych, które tworzą elastyczne i skalowalne witryny internetowe w odpowiednim czasie, takie jak ASP.NET MVC i WebForms. Z drugiej strony trudniej jest znaleźć problemy, ponieważ środowisko IDE nie obsługuje widoku projektanta na stronach opartych na szablonach i zawartości dynamicznej. W związku z tym te witryny internetowe muszą być otwierane w przeglądarce, aby zobaczyć, jak wyglądają one na użytkownika.
Deweloperzy sieci Web używają narzędzi zewnętrznych do znajdowania problemów, które regularnie są uruchamiane w przeglądarce. Następnie wracają do środowiska IDE i zaczynają naprawiać. To działanie w środowisku IDE, przeglądarka i narzędzia profilowania mogą być nieefektywne, a czasami wymaga świeżego wdrożenia i czyszczenia pamięci podręcznej za każdym razem, gdy chcesz odtworzyć problem.
Page Inspector zapewnia lukę w tworzeniu aplikacji internetowych między klientem (narzędziami przeglądarki) i serwerem (ASP.NET i kodem źródłowym), łącząc najlepsze z obu światów przy użyciu połączonego zestawu funkcji.
Za pomocą narzędzia Page Inspector można zobaczyć, które elementy w plikach źródłowych (w tym kod po stronie serwera) wygenerowały znaczniki HTML, które mają być renderowane w przeglądarce. Page Inspector umożliwia również modyfikowanie właściwości CSS i atrybutów elementu DOM, aby zobaczyć zmiany odzwierciedlone natychmiast w przeglądarce.
To praktyczne laboratorium przeprowadzi Cię przez funkcje Page Inspector i pokaże, jak można ich używać do rozwiązywania problemów w aplikacjach internetowych. To laboratorium zawiera dwa ćwiczenia korzystające z podobnych przepływów, ale przeznaczone dla różnych technologii. Jeśli jesteś deweloperem ASP.NET MVC, wykonaj ćwiczenie jedno; Jeśli jesteś deweloperem webforms, wykonaj ćwiczenie dwa.
W tym laboratorium przedstawiono ulepszenia i nowe funkcje opisane wcześniej przez zastosowanie drobnych zmian w przykładowej aplikacji internetowej udostępnionej w folderze Source.
Cele
W tym praktycznym laboratorium dowiesz się, jak wykonywać następujące działania:
- Dekompiluj witrynę sieci Web przy użyciu narzędzia Page Inspector
- Sprawdzanie i wyświetlanie podglądu zmian stylów CSS za pomocą narzędzia Page Inspector
- Wykrywanie i rozwiązywanie problemów na stronach internetowych przy użyciu narzędzia Page Inspector
Wymagania wstępne
Aby ukończyć to laboratorium, musisz mieć następujące elementy:
- Microsoft Visual Studio Express 2012 for Web lub superior (przeczytaj dodatek A , aby uzyskać instrukcje dotyczące sposobu jego instalowania).
- Program Internet Explorer 9 lub nowszy
Ćwiczenia
To praktyczne laboratorium obejmuje następujące ćwiczenia:
- Ćwiczenie 1. Używanie narzędzia Page Inspector w projektach MVC ASP.NET
- Ćwiczenie 2. Używanie narzędzia Page Inspector w projektach WebForms
Uwaga
Każdemu ćwiczeniu towarzyszy rozwiązanie początkowe znajdujące się w folderze Begin ćwiczenia, które umożliwia wykonywanie poszczególnych ćwiczeń niezależnie od innych. Wewnątrz kodu źródłowego ćwiczenia znajdziesz również folder Końcowy zawierający rozwiązanie programu Visual Studio z kodem, który wynika z wykonania kroków w odpowiednim ćwiczeniu. Możesz użyć tych rozwiązań jako wskazówek, jeśli potrzebujesz dodatkowej pomocy podczas pracy z tym praktycznym laboratorium.
Szacowany czas ukończenia tego laboratorium: 30 minut.
Ćwiczenie 1. Używanie narzędzia Page Inspector w projektach MVC ASP.NET
W tym ćwiczeniu dowiesz się, jak wyświetlić podgląd i debugować rozwiązanie ASP.NET MVC 4 przy użyciu narzędzia Page Inspector. Najpierw wykonasz krótkie okrążenie wokół narzędzia, aby dowiedzieć się, jakie funkcje ułatwiają proces debugowania w Internecie. Następnie będziesz pracować na stronie internetowej zawierającej problemy ze stylem. Dowiesz się, jak za pomocą narzędzia Page Inspector znaleźć kod źródłowy, który generuje problem i go rozwiązać.
Zadanie 1 — Eksplorowanie inspektora strony
W tym zadaniu dowiesz się, jak używać narzędzia Page Inspector w kontekście projektu ASP.NET MVC 4, który pokazuje galerię zdjęć.
Otwórz rozwiązanie Rozpocznij znajdujące się w folderze Source/Ex1-MVC4/Begin/.
Zanim przejdziesz dalej, musisz pobrać brakujące pakiety NuGet. W tym celu kliknij menu Projekt i wybierz pozycję Zarządzaj pakietami NuGet.
W oknie dialogowym Zarządzanie pakietami NuGet kliknij pozycję Przywróć, aby pobrać brakujące pakiety.
Na koniec skompiluj rozwiązanie, klikając pozycję Kompiluj rozwiązanie kompilacji | .
Uwaga
Jedną z zalet korzystania z narzędzia NuGet jest to, że nie trzeba dostarczać wszystkich bibliotek w projekcie, zmniejszając rozmiar projektu. Za pomocą narzędzi NuGet Power Tools, określając wersje pakietów w pliku Packages.config, będzie można pobrać wszystkie wymagane biblioteki przy pierwszym uruchomieniu projektu. Dlatego po otwarciu istniejącego rozwiązania z tego laboratorium trzeba będzie uruchomić te kroki.
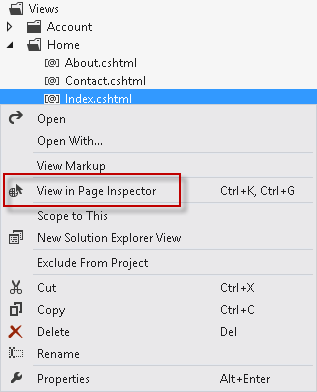
W Eksplorator rozwiązań znajdź widok Index.cshtml w folderze /Views/Home projektu, kliknij go prawym przyciskiem myszy i wybierz polecenie Widok w Inspektorze strony.

Wybieranie pliku do podglądu w narzędziu Page Inspector
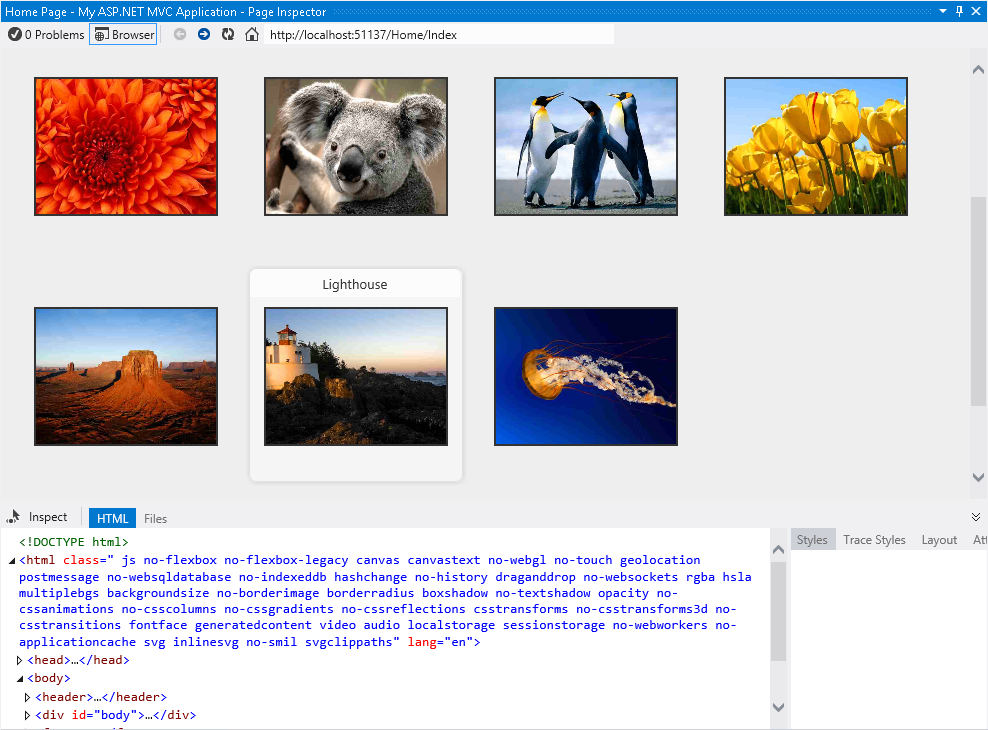
W oknie Inspektor strony zostanie wyświetlony adres URL /Home/Index zamapowany na wybrany widok źródłowy.

Pierwszy kontakt z inspektorem strony
Narzędzie Page Inspector jest zintegrowane w środowisku programu Visual Studio. Inspektor zawiera osadzoną przeglądarkę wraz z zaawansowanym profilerem HTML. Zwróć uwagę, że nie trzeba uruchamiać rozwiązania, aby zobaczyć wygląd stron.
Uwaga
Gdy szerokość przeglądarki Page Inspector jest mniejsza niż szerokość otwartej strony, strona nie będzie widoczna poprawnie. W takim przypadku dostosuj szerokość inspektora strony.
Kliknij kartę Pliki w Inspektorze strony.
Zostaną wyświetlone wszystkie pliki źródłowe, które komponują stronę Indeks. Ta funkcja ułatwia szybkie identyfikowanie wszystkich elementów, szczególnie podczas pracy z częściowymi widokami i szablonami. Zwróć uwagę, że po kliknięciu linków można również otworzyć poszczególne pliki.

Karta Pliki
Kliknij przycisk Przełącz tryb inspekcji znajdujący się po lewej stronie kart.
To narzędzie pozwoli wybrać dowolny element strony i wyświetlić jego kod HTML i Razor.

Przycisk Przełącz tryb inspekcji
W przeglądarce Page Inspector przesuń wskaźnik myszy na elementy strony. Podczas przenoszenia wskaźnika myszy na dowolnej części renderowanej strony wyświetlany jest typ elementu, a odpowiedni znacznik źródłowy lub kod jest wyróżniony w edytorze programu Visual Studio.

Tryb inspekcji w działaniu
Uwaga
Nie maksymalizuj okna Inspektor strony lub nie będzie można wyświetlić karty podglądu z kodem źródłowym. Jeśli klikniesz element w Inspektorze strony po zmaksymalizowaniu, zostanie wyświetlony kod źródłowy zaznaczenia, ale spowoduje ukrycie okna Inspektor strony.
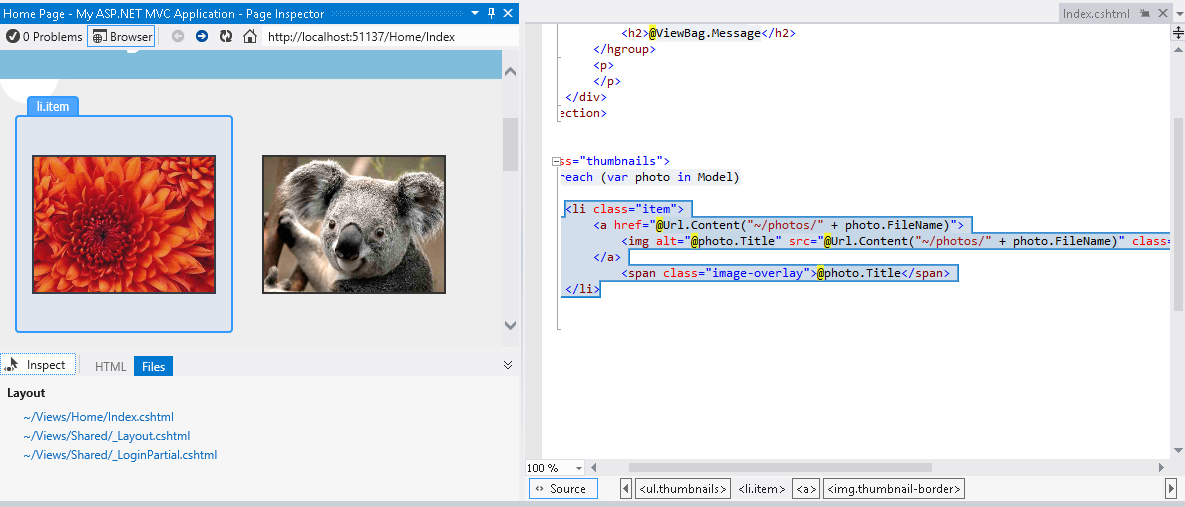
Jeśli zwracasz uwagę na plik Index.cshtml , zauważysz, że część kodu źródłowego, która generuje wybrany element, jest wyróżniona. Ta funkcja ułatwia edytowanie długich plików źródłowych, zapewniając bezpośredni i szybki sposób uzyskiwania dostępu do kodu.

Sprawdzanie elementów
Kliknij przycisk Przełącz tryb inspekcji (
 ), aby wyłączyć kursor.
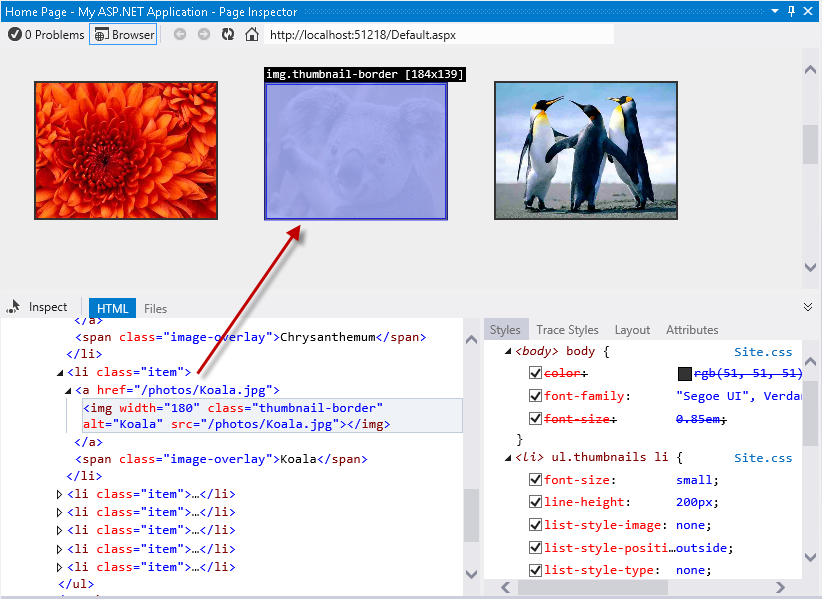
), aby wyłączyć kursor.Wybierz kartę HTML, aby wyświetlić kod HTML renderowany w przeglądarce Page Inspector.
W znaczniku HTML znajdź element listy za pomocą linku Koala i wybierz go.
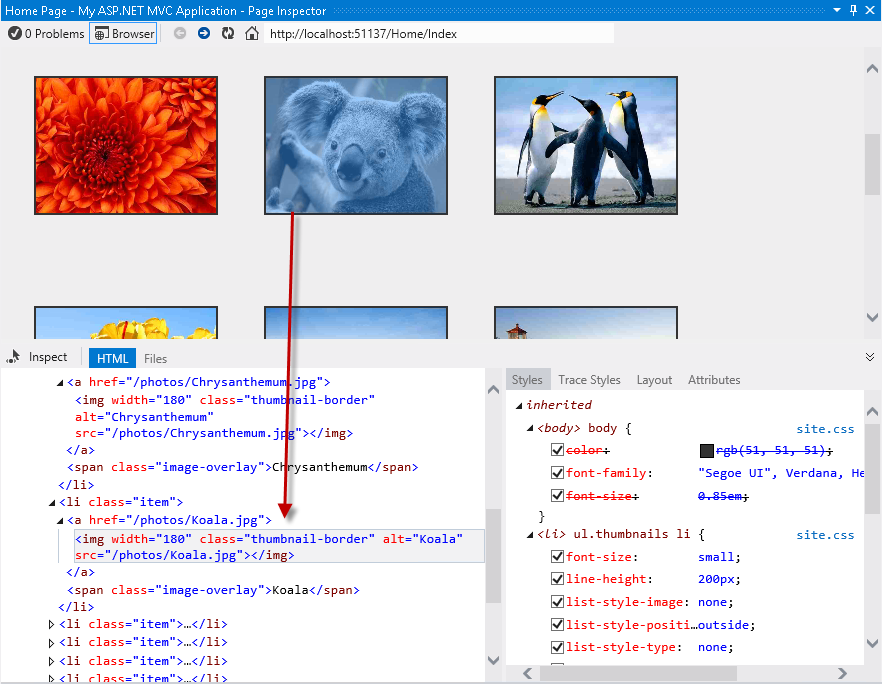
Zwróć uwagę, że po wybraniu kodu odpowiednie dane wyjściowe zostaną automatycznie wyróżnione w przeglądarce. Ta funkcja jest przydatna do sprawdzenia, jak blok HTML jest renderowany na stronie.

Wybieranie elementu HTML na stronie
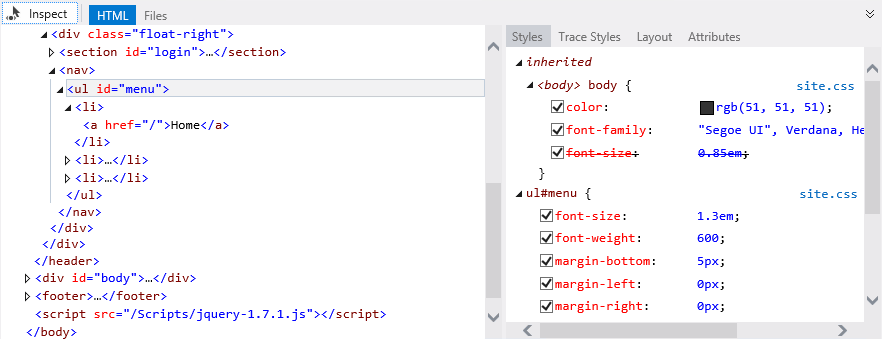
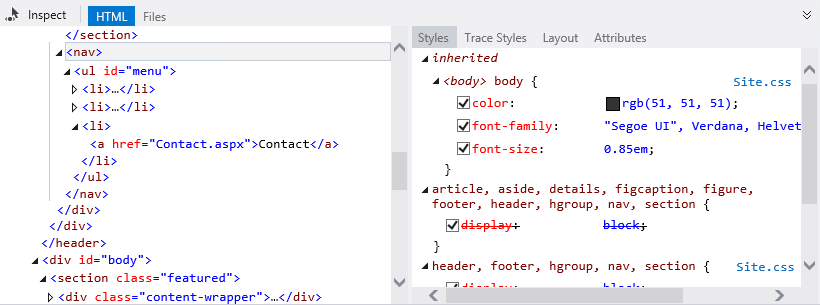
Kliknij przycisk Przełącz tryb inspekcji, aby włączyć tryb inspekcji, a następnie kliknij pasek nawigacyjny. Po prawej stronie kodu HTML w okienku Style zostanie wyświetlona lista ze stylami CSS zastosowanymi do wybranego elementu.
Uwaga
Ponieważ nagłówek jest częścią układu witryny, Inspektor strony otworzy również plik _Layout.cshtml i wyróżni segment objętego kodem.

Odnajdywanie stylów i plików źródłowych wybranego elementu
Po włączeniu wskaźnika inspekcji przełącznika przesuń wskaźnik myszy poniżej niebieskiego paska polecanego i kliknij pół okręgu.

Wybieranie elementu
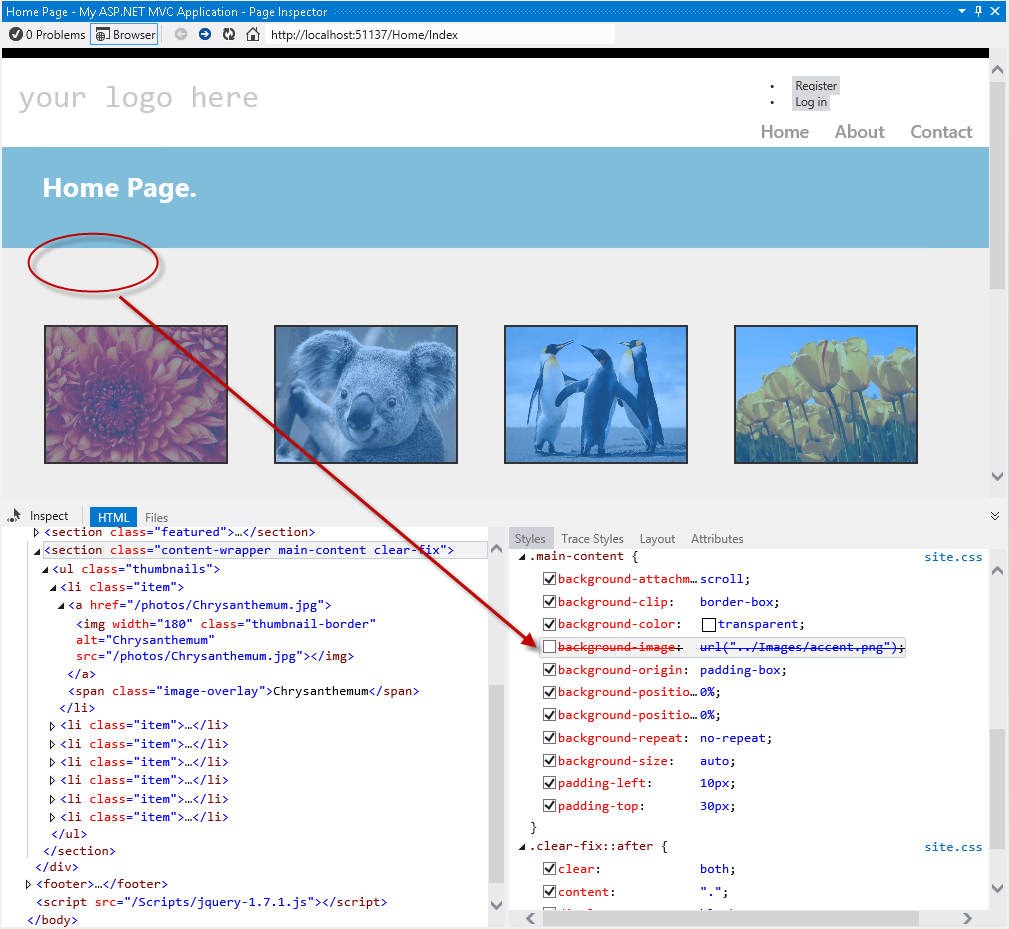
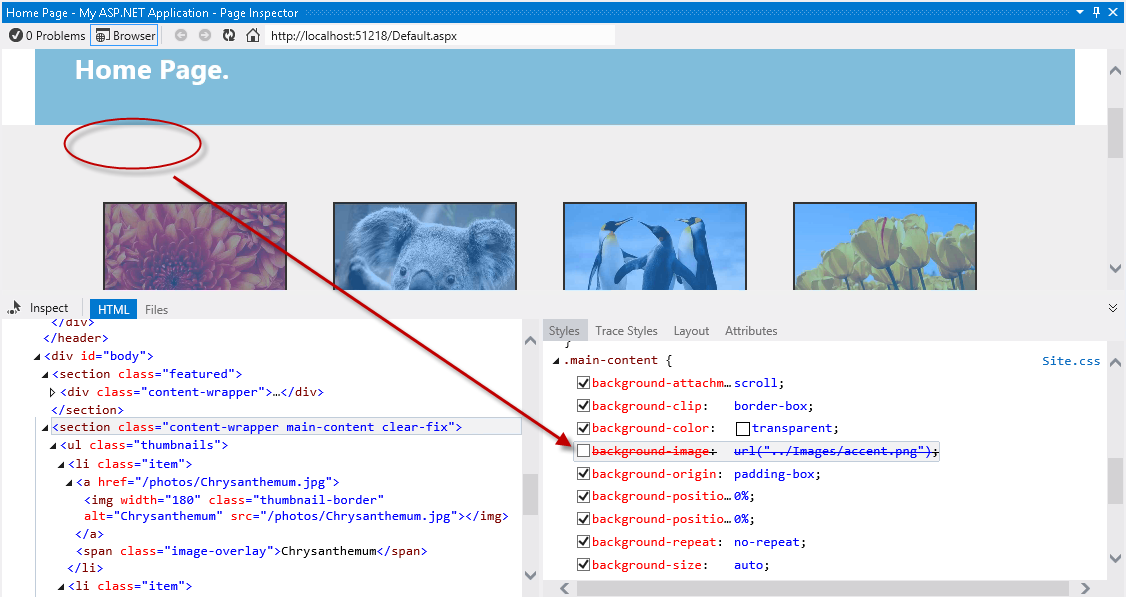
W okienku Style znajdź element obrazu tła w grupie .main-content . Usuń zaznaczenie obrazu tła i zobacz, co się stanie. Zauważysz, że przeglądarka natychmiast odzwierciedli zmiany, a okrąg jest ukryty.
Uwaga
Zmiany stosowane na karcie Style inspektora stron nie mają wpływu na oryginalny arkusz stylów. Możesz usunąć zaznaczenie stylów lub zmienić ich wartości tyle razy, ile chcesz, ale zostaną przywrócone po odświeżeniu strony.

Włączanie i wyłączanie stylów CSS
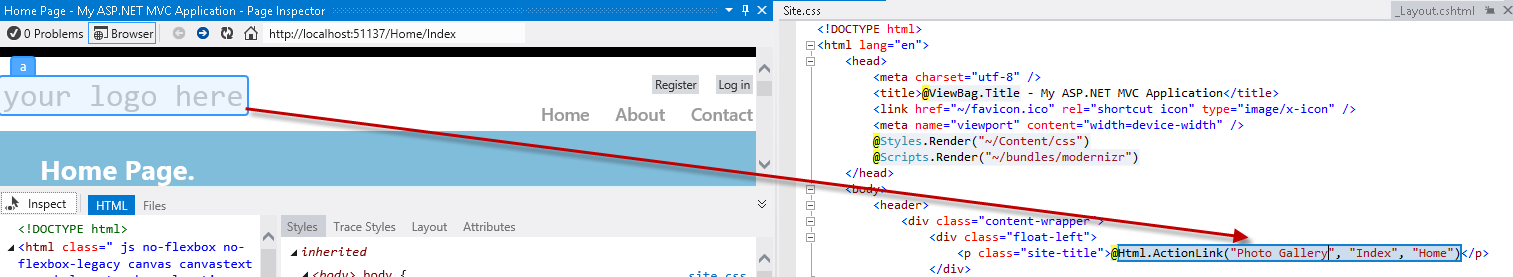
Teraz kliknij tekst "logo tutaj" w nagłówku przy użyciu trybu inspekcji.
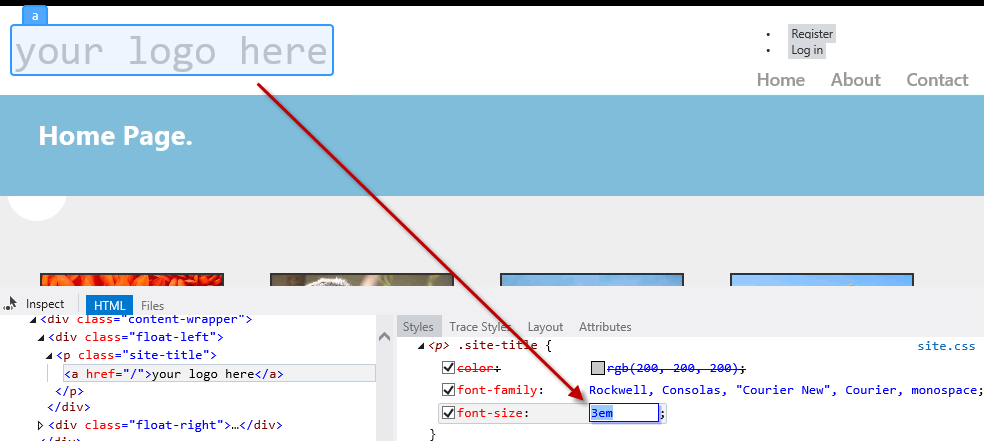
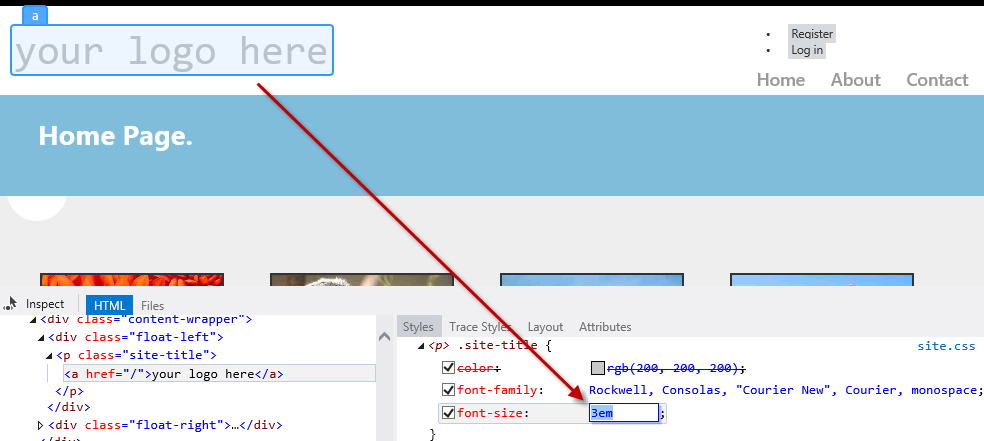
Na karcie Style znajdź atrybut CSS rozmiaru czcionki w grupie .site-title . Kliknij dwukrotnie wartość atrybutu i zastąp wartość 2.3 em wartością 3, a następnie naciśnij ENTER. Zwróć uwagę, że tytuł wygląda szerzej.

Zmienianie wartości CSS w inspektorze strony
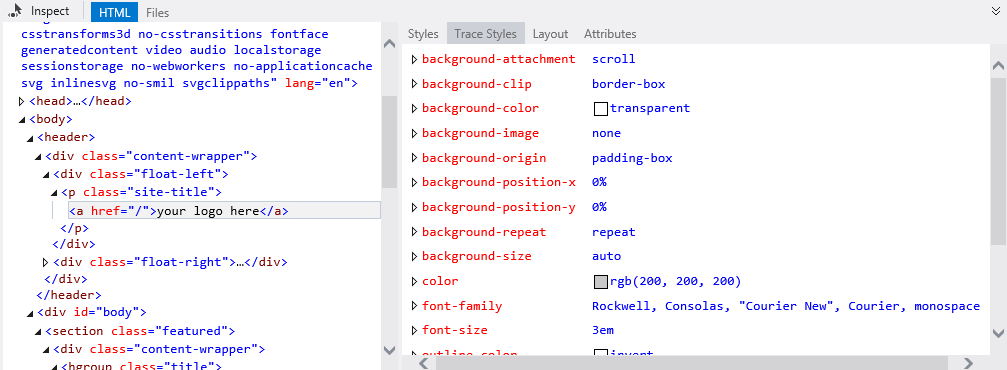
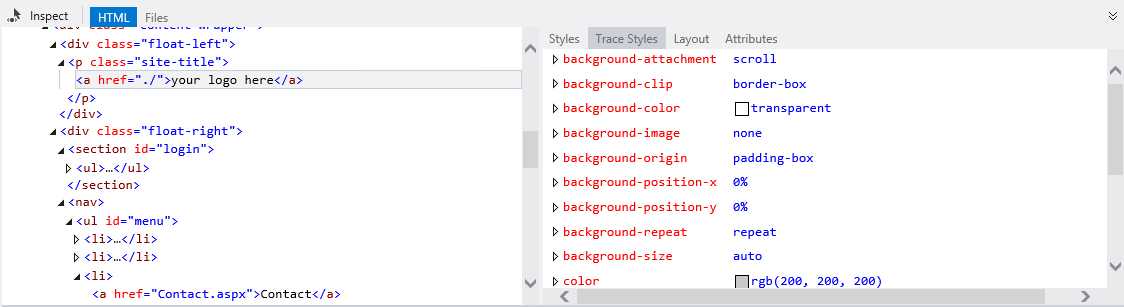
Kliknij kartę Style śledzenia znajdującą się w prawym okienku inspektora strony. Jest to alternatywny sposób wyświetlenia wszystkich stylów zastosowanych do zaznaczenia uporządkowanego według nazwy atrybutu.

Śledzenie stylów CSS wybranego elementu
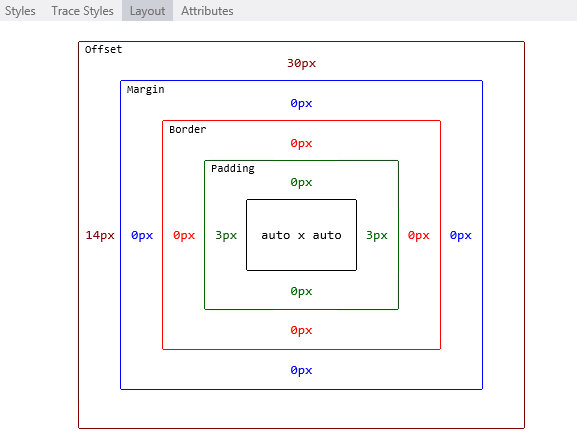
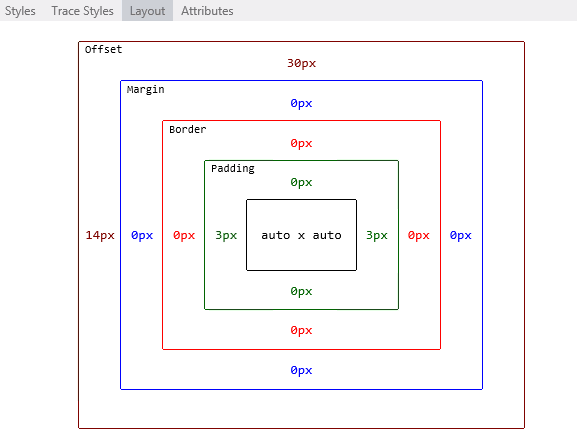
Inną funkcją inspektora strony jest okienko Układ. Korzystając z trybu inspekcji, wybierz pasek nawigacyjny, a następnie kliknij kartę Układ w okienku po prawej stronie. Zobaczysz dokładny rozmiar wybranego elementu, a także jego przesunięcie, margines, wypełnienie i rozmiar obramowania. Zwróć uwagę, że można również zmodyfikować wartości z tego widoku.

Układ elementu w narzędziu Page Inspector
Zadanie 2 . Znajdowanie i rozwiązywanie problemów ze stylem w galerii zdjęć
Jak zdiagnozować problemy ze stronami sieci Web z poprzednimi wersjami programu Visual Studio? Prawdopodobnie znasz narzędzia do debugowania internetowego działające poza środowiskiem IDE programu Visual Studio, takie jak Narzędzia deweloperskie programu Internet Explorer lub Firebug. Przeglądarki rozumieją tylko kod HTML, skrypty i style, podczas gdy podstawowa struktura generuje kod HTML, który zostanie renderowany. Z tego powodu często trzeba wdrożyć całą witrynę, aby zobaczyć, jak wyglądają strony internetowe.
Prawdopodobnie wykonano następujące kroki, gdy chcesz wykryć i rozwiązać problem w witrynie internetowej:
- Uruchom rozwiązanie z programu Visual Studio lub wdróż stronę na serwerze internetowym.
- W przeglądarce otwórz używane narzędzia deweloperskie lub po prostu otwórz kod źródłowy i style i spróbuj dopasować go do problemu. Aby znaleźć zaangażowane pliki, należy użyć funkcji "Wyszukaj w plikach" lub "Wyszukaj w plikach" z nazwą klas stylów.
- Po wykryciu błędu zatrzymaj przeglądarkę internetową i serwer.
- Wyczyść pamięć podręczną przeglądarki.
- Wróć do programu Visual Studio, aby zastosować poprawkę. Powtórz wszystkie kroki do przetestowania.
Ponieważ w ASP.NET MVC 4 nie ma prawdziwego interfejsu WYSIWYG, większość problemów ze stylem jest wykrywana na późniejszym etapie, po uruchomieniu lub wdrożeniu aplikacji internetowej. Teraz za pomocą narzędzia Page Inspector można wyświetlić podgląd dowolnej strony bez uruchamiania rozwiązania.
W tym zadaniu użyjesz inspektora strony i rozwiążesz niektóre problemy z aplikacją Galeria zdjęć.
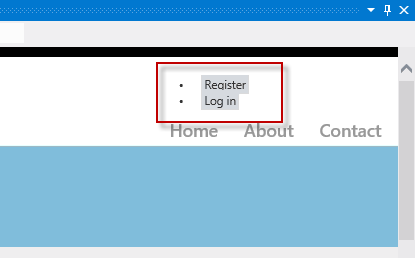
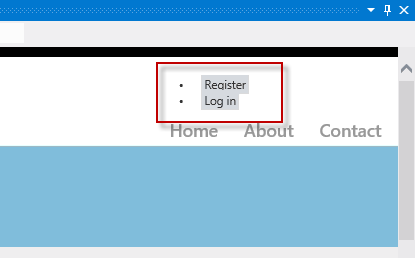
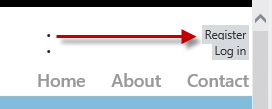
Za pomocą narzędzia Page Inspector znajdź linki Register i Log in (Zarejestruj) po lewej stronie nagłówka.
Zwróć uwagę, że łącza nie są wyświetlane w oczekiwanym miejscu po prawej stronie i są wyświetlane jak lista punktowana. Teraz wyrównasz linki do prawej strony i odpowiednio je zmienisz.

Lokalizowanie linków Rejestrowanie i logowanie
Po wybraniu opcji Przełącz tryb inspekcji kliknij przycisk blisko, ale nie w pozycji, link Zarejestruj, aby otworzyć jego kod.
Zwróć uwagę, że kod źródłowy linków znajduje się w pliku _LoginPartial.cshtml, a nie Index.cshtml ani _Layout.cshtml, które są miejscami, które można szukać w pierwszej kolejności. Plik źródłowy został umieszczony bezpośrednio w poprawnym pliku źródłowym.
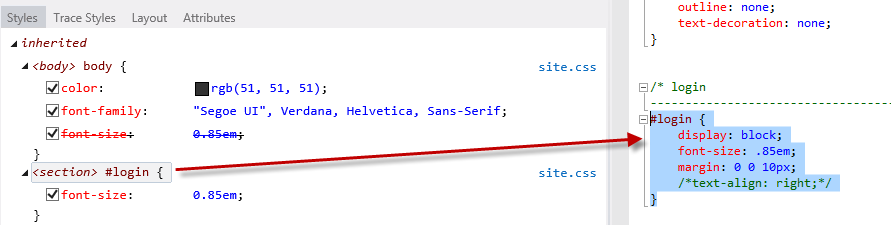
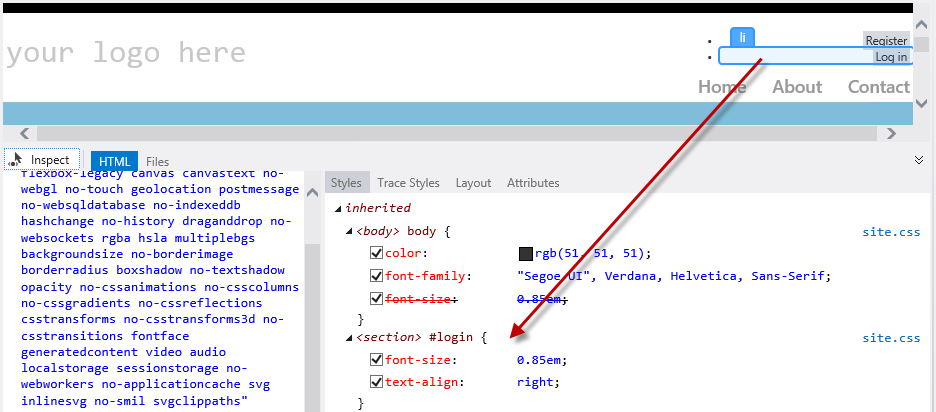
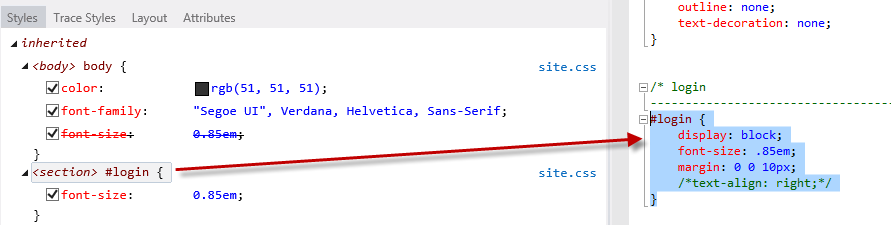
Na karcie Style znajdź i kliknij sekcję <> #login element, który jest kontenerem HTML dla tych linków.
Zwróć uwagę, że styl #login znajduje się automatycznie w Site.css po kliknięciu. Ponadto kod jest teraz wyróżniony.

Wybieranie stylów CSS
Usuń komentarz atrybutu wyrównania tekstu w wyróżnionym kodzie, usuwając znaki otwierające i zamykające i zapisując plik Site.css .
Page Inspector jest świadomy wszystkich różnych plików, które tworzą bieżącą stronę, i może wykryć, kiedy którykolwiek z tych plików się zmienia. Informuje o tym, gdy bieżąca strona w przeglądarce nie jest zsynchronizowana z plikami źródłowymi.
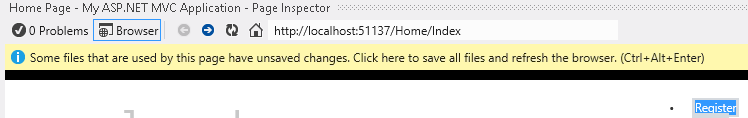
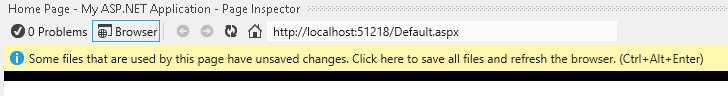
W przeglądarce Page Inspector kliknij pasek znajdujący się pod paskiem adresu, aby ponownie załadować stronę.

Ponowne ładowanie strony
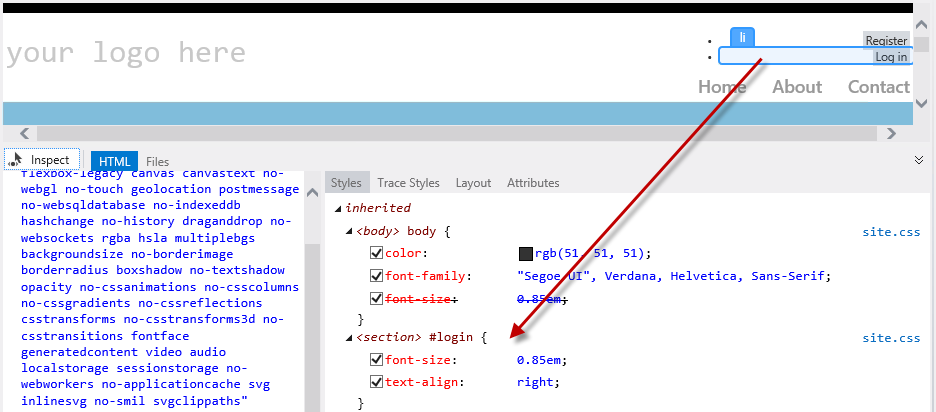
Linki znajdują się teraz po prawej stronie, ale nadal wyglądają jak lista punktowana. Teraz usuniesz punktory i wyrównasz linki w poziomie.

Zaktualizowana strona
Korzystając z trybu inspekcji, wybierz dowolne <elementy li> zawierające linki "Zarejestruj" i "Zaloguj się". Następnie kliknij sekcję <> #login element, aby uzyskać dostęp do kodu Styles.css.

Znajdowanie stylu
W Style.css usuń znaczniki komentarza dla elementów #login li . Dodany styl spowoduje ukrycie punktora i wyświetlenie elementów w poziomie.

Restyling linków logowania
Zapisz plik Style.css i kliknij jeden raz na pasku znajdującym się poniżej adresu, aby ponownie załadować stronę. Zwróć uwagę, że łącza są wyświetlane poprawnie.

Łącza wyrównane do prawej strony
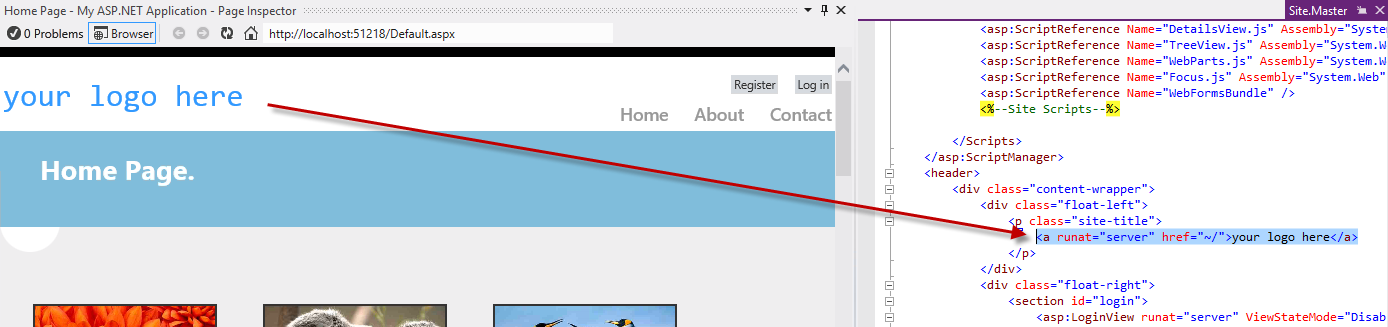
Na koniec zmienisz tytuł nagłówka. Użyj trybu inspekcji, aby kliknąć tutaj tekst logo i przejść do kodu źródłowego, który go generuje.
Teraz jesteś w pliku _Layout.cshtml, zastąp tekst "your logo here" tekstem "Photo Gallery". Zapisz i zaktualizuj przeglądarkę Page Inspector.

Przypisywanie nowego tytułu

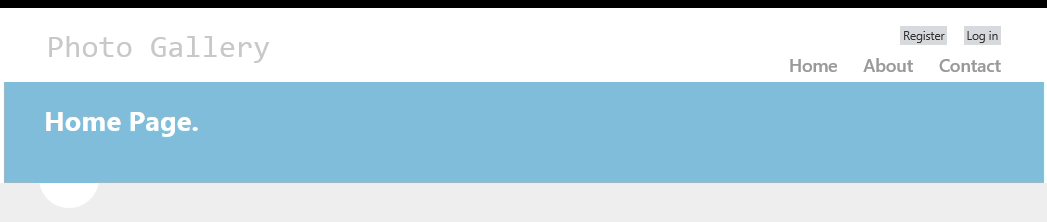
Zaktualizowano stronę galerii zdjęć
Na koniec wybierz projekt PhotoGallery i naciśnij F5 , aby uruchomić aplikację. Sprawdź wszystkie zmiany działają zgodnie z oczekiwaniami.
Ćwiczenie 2. Używanie narzędzia Page Inspector w projektach WebForms
W tym ćwiczeniu dowiesz się, jak wyświetlić podgląd i debugować rozwiązanie WebForms przy użyciu narzędzia Page Inspector. Najpierw wykonasz krótkie okrążenie wokół narzędzia, aby poznać funkcje Narzędzia Page Inspector, które ułatwiają proces debugowania w Internecie. Następnie będziesz pracować na stronie internetowej zawierającej problemy ze stylem. Dowiesz się, jak za pomocą narzędzia Page Inspector znaleźć kod źródłowy, który generuje problem i go rozwiązać.
Zadanie 1 — Eksplorowanie inspektora strony
W tym zadaniu dowiesz się, jak używać funkcji Page Inspector w kontekście projektu WebForms, który pokazuje galerię zdjęć.
Otwórz rozwiązanie Begin znajdujące się w folderze Source/Ex2-WebForms/Begin/.
Zanim przejdziesz dalej, musisz pobrać brakujące pakiety NuGet. W tym celu kliknij menu Projekt i wybierz pozycję Zarządzaj pakietami NuGet.
W oknie dialogowym Zarządzanie pakietami NuGet kliknij pozycję Przywróć, aby pobrać brakujące pakiety.
Na koniec skompiluj rozwiązanie, klikając pozycję Kompiluj rozwiązanie kompilacji | .
Uwaga
Jedną z zalet korzystania z narzędzia NuGet jest to, że nie trzeba dostarczać wszystkich bibliotek w projekcie, zmniejszając rozmiar projektu. Za pomocą narzędzi NuGet Power Tools, określając wersje pakietów w pliku Packages.config, będzie można pobrać wszystkie wymagane biblioteki przy pierwszym uruchomieniu projektu. Dlatego po otwarciu istniejącego rozwiązania z tego laboratorium trzeba będzie uruchomić te kroki.
W Eksplorator rozwiązań znajdź stronę Default.aspx, kliknij ją prawym przyciskiem myszy i wybierz pozycję Widok w Inspektorze strony.

Otwieranie Default.aspx za pomocą narzędzia Page Inspector
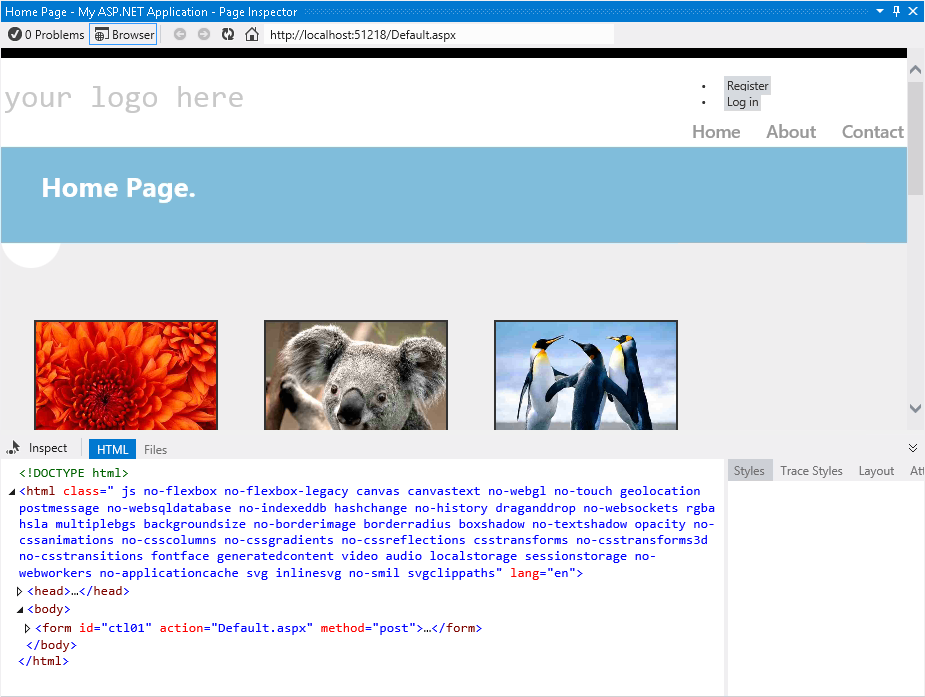
W oknie Inspektor strony zostanie wyświetlona Default.aspx.

Wyświetlanie Default.aspx w narzędziu Page Inspector
Narzędzie Page Inspector jest zintegrowane w środowisku programu Visual Studio. Inspektor zawiera osadzoną przeglądarkę wraz z zaawansowanym profilerem HTML, który wyświetli wybrany kod. Zwróć uwagę, że nie trzeba uruchamiać rozwiązania, aby zobaczyć wygląd stron.
Uwaga
Gdy szerokość przeglądarki Page Inspector jest mniejsza niż szerokość otwartej strony, strona nie będzie widoczna poprawnie. W takim przypadku dostosuj szerokość inspektora strony.
Kliknij kartę Pliki w Inspektorze strony.
Zostaną wyświetlone wszystkie pliki źródłowe, które komponują renderowaną stronę domyślną. Jest to przydatna funkcja umożliwiająca błyskawiczne identyfikowanie wszystkich elementów, szczególnie podczas pracy z kontrolkami użytkownika i stronami wzorcowymi. Zwróć uwagę, że możesz również przejść do każdego z plików.

Karta Pliki
Kliknij przycisk Przełącz tryb inspekcji znajdujący się po lewej stronie kart.
To narzędzie pozwoli wybrać dowolny element strony i wyświetlić jego kod HTML i .aspx źródło.

Przycisk Przełącz tryb inspekcji
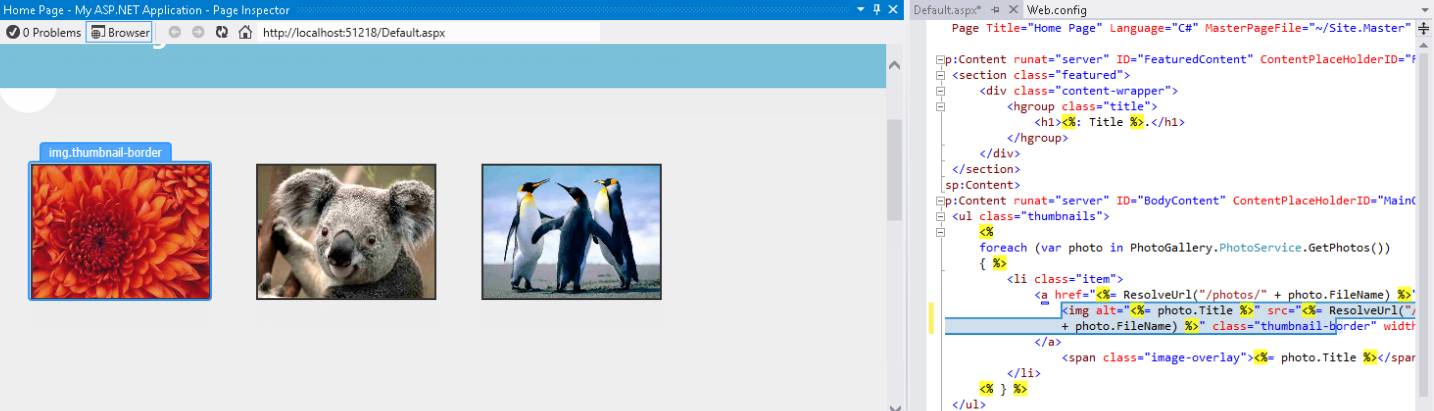
W przeglądarce Page Inspector przesuń wskaźnik myszy na elementy strony. Podczas przenoszenia wskaźnika myszy na dowolnej części renderowanej strony wyświetlany jest typ elementu, a odpowiedni znacznik źródłowy lub kod jest wyróżniony w edytorze programu Visual Studio.

Tryb inspekcji w działaniu
Uwaga
Nie maksymalizuj okna Inspektor strony lub nie będzie można wyświetlić karty podglądu z kodem źródłowym. Jeśli klikniesz element w Inspektorze strony po zmaksymalizowaniu, zostanie wyświetlony kod źródłowy zaznaczenia, ale spowoduje ukrycie okna Inspektor strony.
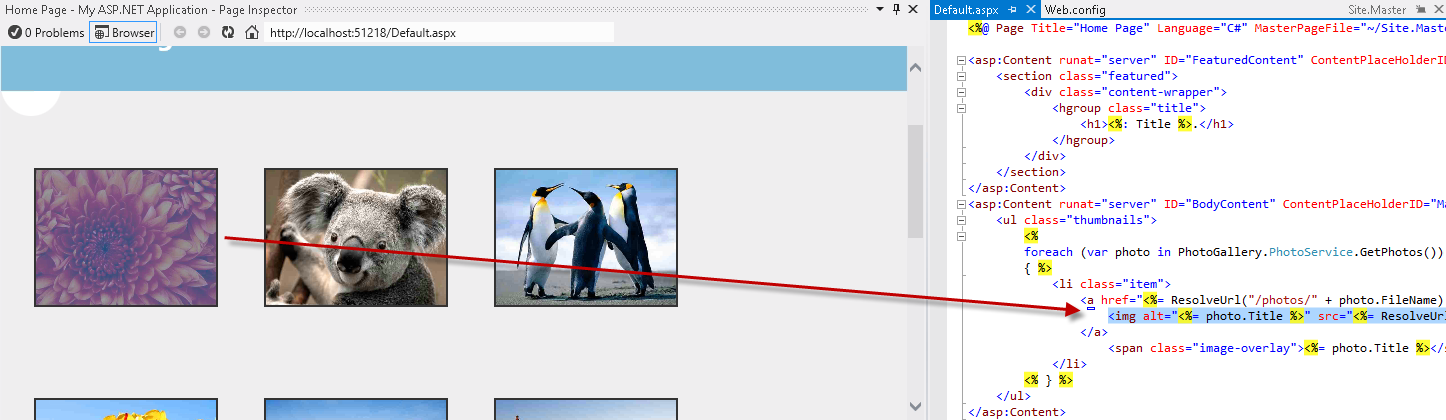
Jeśli zwracasz uwagę na plik Default.aspx , zauważysz, że część kodu źródłowego, która generuje wybrany element, jest wyróżniona. Ta funkcja ułatwia edycję długich plików źródłowych, zapewniając bezpośredni i szybki sposób uzyskiwania dostępu do kodu.

Sprawdzanie elementów
Kliknij przycisk Przełącz tryb inspekcji (
 ), znajdujący się na kartach Inspektor strony, aby wyłączyć kursor.
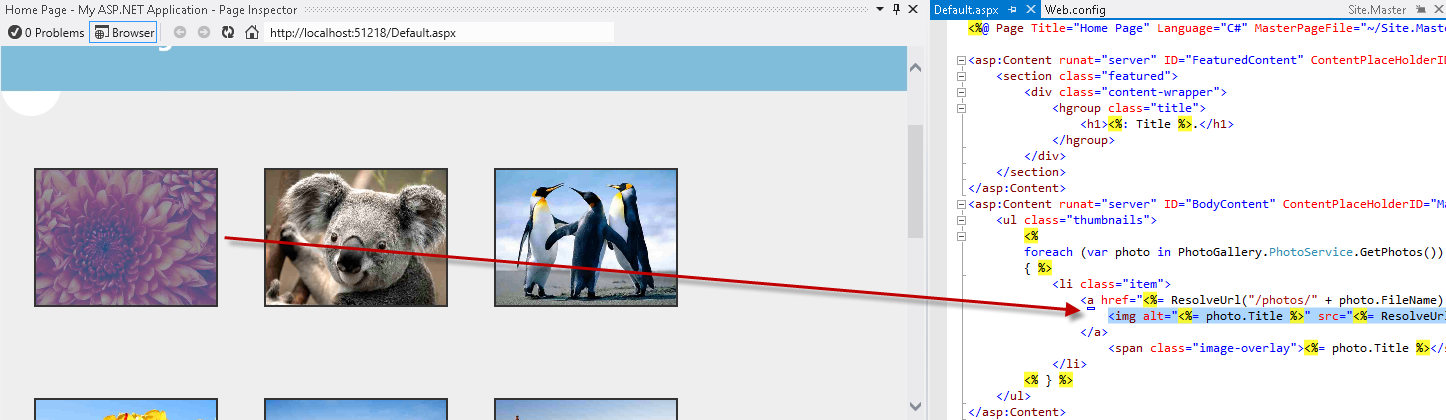
), znajdujący się na kartach Inspektor strony, aby wyłączyć kursor.Wybierz kartę HTML, aby wyświetlić kod HTML renderowany w przeglądarce Page Inspector.
W kodzie HTML znajdź element listy za pomocą linku Koala i wybierz go.
Zwróć uwagę, że po wybraniu kodu odpowiednie dane wyjściowe zostaną automatycznie wyróżnione w przeglądarce. Ta funkcja jest przydatna do sprawdzenia, jak blok HTML jest renderowany na stronie.

Wybieranie elementu HTML na stronie
Kliknij przycisk Przełącz tryb inspekcji, aby włączyć tryb inspekcji, a następnie kliknij pasek nawigacyjny. Po prawej stronie kodu HTML w okienku Style zostanie wyświetlona lista ze stylami CSS zastosowanymi do wybranego elementu.
Uwaga
ponieważ nagłówek jest częścią układu witryny, inspektor strony otworzy również plik Site.Master i wyróżni segment kodu, którego dotyczy problem.

Odnajdywanie stylów i plików źródłowych wybranego elementu
Po włączeniu wskaźnika inspekcji przełącznika przesuń wskaźnik myszy poniżej paska menu i kliknij puste pół okręgu.

Wybieranie elementu
W okienku Style znajdź element obrazu tła w grupie .main-content . Usuń zaznaczenie obrazu tła i zobacz, co się stanie. Zauważysz, że przeglądarka natychmiast odzwierciedli zmiany, a okrąg jest ukryty.
Uwaga
Zmiany stosowane na karcie Style inspektora stron nie mają wpływu na oryginalny arkusz stylów. Możesz usunąć zaznaczenie stylów lub zmienić ich wartości tyle razy, ile chcesz, ale zostaną przywrócone po odświeżeniu strony.

Włączanie i wyłączanie stylów CSS
Teraz kliknij tekst "logo tutaj" w nagłówku przy użyciu trybu inspekcji.
Na karcie Style znajdź atrybut CSS rozmiaru czcionki w grupie .site-title . Kliknij dwukrotnie atrybut raz, aby edytować jego wartość. Zastąp wartość 2.3em wartością 3em, a następnie naciśnij ENTER. Zwróć uwagę, że tytuł wygląda szerzej.

Zmienianie wartości CSS w inspektorze strony
Kliknij kartę Style śledzenia znajdującą się w prawym okienku inspektora strony. Jest to alternatywny sposób wyświetlenia wszystkich stylów zastosowanych do zaznaczenia uporządkowanego według nazwy atrybutu.

Śledzenie stylów CSS wybranego elementu
Inną funkcją inspektora strony jest okienko Układ. Korzystając z trybu inspekcji, wybierz pasek nawigacyjny, a następnie kliknij kartę Układ w okienku po prawej stronie. Zobaczysz dokładny rozmiar wybranego elementu, a także jego przesunięcie, margines, wypełnienie i rozmiar obramowania. Zwróć uwagę, że można również zmodyfikować wartości z tego widoku.

Układ elementu w narzędziu Page Inspector
Zadanie 2 . Znajdowanie i rozwiązywanie problemów ze stylem w galerii zdjęć
Jak zdiagnozować problemy ze stronami sieci Web z poprzednimi wersjami programu Visual Studio? Prawdopodobnie znasz narzędzia do debugowania internetowego działające poza środowiskiem IDE programu Visual Studio, takie jak Narzędzia deweloperskie programu Internet Explorer lub Firebug. Przeglądarki rozumieją tylko kod HTML, skrypty i style, podczas gdy podstawowa struktura generuje kod HTML, który zostanie renderowany. Z tego powodu często trzeba wdrożyć całą witrynę, aby zobaczyć, jak wyglądają strony internetowe.
Prawdopodobnie wykonano następujące kroki, gdy chcesz wykryć i rozwiązać problem w witrynie internetowej:
- Uruchom rozwiązanie z programu Visual Studio lub wdróż stronę na serwerze internetowym.
- W przeglądarce otwórz używane narzędzia deweloperskie lub po prostu otwórz kod źródłowy i style i spróbuj dopasować go do problemu. Aby znaleźć zaangażowane pliki, należy użyć funkcji "Wyszukaj w plikach" lub "Wyszukaj w plikach" z nazwą klas stylów.
- Po wykryciu błędu zatrzymaj przeglądarkę internetową i serwer.
- Wyczyść pamięć podręczną przeglądarki.
- Wróć do programu Visual Studio, aby zastosować poprawkę. Powtórz wszystkie kroki do przetestowania.
Ponieważ w ASP.NET WebForms nie ma prawdziwego interfejsu WYSIWYG, niektóre problemy ze stylem są wykrywane na późniejszym etapie po uruchomieniu lub wdrożeniu. Teraz za pomocą narzędzia Page Inspector można wyświetlić podgląd dowolnej strony bez uruchamiania rozwiązania.
W tym zadaniu użyjesz inspektora strony do rozwiązywania niektórych problemów z aplikacją Galeria zdjęć. W poniższych krokach wykryjesz i szybko rozwiążesz pewien prosty problem ze stylem w nagłówku.
Korzystając z inspekcji strony, znajdź linki Zarejestruj i Zaloguj w lewej części nagłówka.
Zwróć uwagę, że link nie jest wyświetlany w oczekiwanym miejscu po prawej stronie. Teraz wyrównasz link do prawej strony i odpowiednio zmienisz jego styl.

Link logowania umieszczony po lewej stronie
Po wybraniu pozycji Przełącz tryb inspekcji wybierz link Zaloguj, aby otworzyć kod.
Zwróć uwagę, że kod źródłowy linku znajduje się w pliku Site.Master , a nie na stronie Default.aspx, która jest miejscem, w którym można najpierw wyszukać. Plik źródłowy został umieszczony bezpośrednio w poprawnym pliku źródłowym.
Na karcie Style znajdź i kliknij sekcję <> #login element, który jest kontenerem HTML dla tych linków.
Zwróć uwagę, że styl #login znajduje się automatycznie w Site.css po kliknięciu. Ponadto kod jest teraz wyróżniony.

Wybieranie stylów CSS
Usuń komentarz atrybutu wyrównania tekstu w wyróżnionym kodzie, usuwając znaki otwierające i zamykające i zapisując plik Site.css .
Page Inspector jest świadomy wszystkich różnych plików, które tworzą bieżącą stronę, i może wykryć, kiedy którykolwiek z tych plików się zmienia. Informuje o tym, gdy bieżąca strona w przeglądarce nie jest zsynchronizowana z plikami źródłowymi.
W przeglądarce Page Inspector kliknij pasek znajdujący się pod paskiem adresu, aby zapisać zmiany i ponownie załadować stronę.

Ponowne ładowanie strony
Linki znajdują się teraz po prawej stronie, ale nadal wyglądają jak lista punktowana. Teraz usuniesz punktory i wyrównasz linki w poziomie.

Zaktualizowana strona
Korzystając z trybu inspekcji, wybierz dowolne <elementy li> zawierające linki "Zarejestruj" i "Zaloguj się". Następnie kliknij sekcję <> #login element, aby uzyskać dostęp do kodu Styles.css.

Znajdowanie stylu
W Style.css usuń znaczniki komentarza dla elementów #login li . Dodany styl spowoduje ukrycie punktora i wyświetlenie elementów w poziomie.

Restyling linków logowania
Zapisz plik Style.css i kliknij jeden raz na pasku znajdującym się poniżej adresu, aby ponownie załadować stronę. Zwróć uwagę, że łącza są wyświetlane poprawnie.

Łącza wyrównane do prawej strony
Na koniec zmienisz tytuł nagłówka. Zamiast wyszukiwać tekst "logo tutaj" we wszystkich plikach, użyj trybu inspekcji, aby kliknąć tekst i przejść do kodu źródłowego, który go generuje.

Znajdowanie tytułu witryny
Teraz jesteś w witrynie Site.Master, zastąp tekst "logo tutaj" ciągiem "Galeria zdjęć". Zapisz i zaktualizuj przeglądarkę Page Inspector.

Zaktualizowano stronę galerii zdjęć
Na koniec naciśnij F5 , aby uruchomić aplikację, sprawdź wszystkie zmiany zgodnie z oczekiwaniami.
Podsumowanie
Po ukończeniu tego laboratorium praktycznego dowiesz się, jak używać narzędzia Page Inspector do wyświetlania podglądu aplikacji internetowej bez konieczności ponownego kompilowania i uruchamiania witryny sieci Web w przeglądarce. Ponadto dowiesz się, jak szybko znaleźć i naprawić usterki, uzyskiwając dostęp bezpośrednio z renderowanych danych wyjściowych do kodu źródłowego.
Dodatek A: Instalowanie programu Visual Studio Express 2012 dla sieci Web
Program Microsoft Visual Studio Express 2012 dla sieci Web lub innej wersji "Express" można zainstalować przy użyciu Instalator platformy Microsoft Web. Poniższe instrukcje zawierają instrukcje wymagane do zainstalowania programu Visual Studio Express 2012 for Web przy użyciu Instalator platformy Microsoft Web.
Przejdź do strony [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Alternatywnie, jeśli masz już zainstalowany Instalator platformy internetowej, możesz go otworzyć i wyszukać produkt "Visual Studio Express 2012 for Web with Windows Azure SDK" (Program Visual Studio Express 2012 for Web with Windows Azure SDK).
Kliknij pozycję Zainstaluj teraz. Jeśli nie masz Instalatora platformy internetowej, nastąpi przekierowanie do pobrania i zainstalowania go najpierw.
Po otwarciu Instalatora platformy internetowej kliknij przycisk Zainstaluj , aby rozpocząć instalację.

Instalowanie programu Visual Studio Express
Przeczytaj wszystkie licencje i postanowienia dotyczące produktów, a następnie kliknij pozycję Akceptuję , aby kontynuować.

Akceptowanie postanowień licencyjnych
Poczekaj na zakończenie procesu pobierania i instalacji.

Postęp instalacji
Po zakończeniu instalacji kliknij przycisk Zakończ.

Ukończono instalację
Kliknij przycisk Zakończ, aby zamknąć Instalatora platformy internetowej.
Aby otworzyć program Visual Studio Express dla Sieci Web, przejdź do ekranu startowego i zacznij pisać "VS Express", a następnie kliknij kafelek VS Express for Web.

Kafelek programu VS Express dla sieci Web