Interfejs użytkownika i nawigacja
Autor: Erik Reitan
Pobierz przykładowy projekt Wingtip Toys (C#) lub pobierz książkę elektroniczną (PDF)
W tej serii samouczków przedstawiono podstawy tworzenia aplikacji ASP.NET Web Forms przy użyciu ASP.NET 4.5 i Microsoft Visual Studio Express 2013 for Web. Projekt programu Visual Studio 2013 z kodem źródłowym języka C# jest dostępny do dołączenia do tej serii samouczków.
W tym samouczku zmodyfikujesz interfejs użytkownika domyślnej aplikacji internetowej, aby obsługiwać funkcje aplikacji frontonu sklepu Wingtip Toys. Ponadto dodasz prostą i powiązaną nawigację po danych. Ten samouczek opiera się na poprzednim samouczku "Tworzenie warstwy dostępu do danych" i jest częścią serii samouczków Wingtip Toys.
Zawartość:
- Jak zmienić interfejs użytkownika tak, aby obsługiwał funkcje aplikacji frontonu sklepu Wingtip Toys.
- Jak skonfigurować element HTML5 w celu uwzględnienia nawigacji po stronie.
- Jak utworzyć kontrolkę opartą na danych, aby przejść do określonych danych produktu.
- Jak wyświetlać dane z bazy danych utworzonej przy użyciu programu Entity Framework Code First.
ASP.NET Web Forms umożliwiają tworzenie zawartości dynamicznej dla aplikacji internetowej. Każda strona internetowa ASP.NET jest tworzona w sposób podobny do statycznej strony sieci Web HTML (strony, która nie zawiera przetwarzania opartego na serwerze), ale strona internetowa ASP.NET zawiera dodatkowe elementy, które ASP.NET rozpoznawać i przetwarzać generowanie kodu HTML po uruchomieniu strony.
Za pomocą statycznej strony HTML (.htm lub pliku .html ) serwer spełnia Web żądanie, odczytując plik i wysyłając go w taki sposób, jak to jest w przeglądarce. Natomiast gdy ktoś żąda ASP.NET strony sieci Web (.aspx pliku), strona jest uruchamiana jako program na serwerze sieci Web. Gdy strona jest uruchomiona, może wykonywać dowolne zadanie wymagane przez witrynę sieci Web, w tym obliczanie wartości, odczytywanie lub zapisywanie informacji o bazie danych lub wywoływanie innych programów. Jako dane wyjściowe strona dynamicznie generuje znaczniki (takie jak elementy w kodzie HTML) i wysyła te dynamiczne dane wyjściowe do przeglądarki.
Modyfikowanie interfejsu użytkownika
Będziesz kontynuować tę serię samouczków, modyfikując stronę Default.aspx . Zmodyfikujesz interfejs użytkownika, który został już utworzony przez domyślny szablon używany do tworzenia aplikacji. Typ modyfikacji, które należy wykonać, są typowe podczas tworzenia dowolnej aplikacji formularzy sieci Web. Zrobisz to, zmieniając tytuł, zastępując część zawartości i usuwając niepotrzebnej zawartości domyślnej.
Otwórz lub przełącz się na stronę Default.aspx .
Jeśli strona zostanie wyświetlona w widoku projektowym , przejdź do widoku źródła .
W górnej części strony dyrektywy
@PagezmieńTitleatrybut na "Welcome", jak pokazano na żółtym poniżej.<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>Na stronie Default.aspx zastąp całą domyślną zawartość zawartą w tagu
<asp:Content>, tak aby znaczniki pojawiały się jak poniżej.<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <h1><%: Title %>.</h1> <h2>Wingtip Toys can help you find the perfect gift.</h2> <p class="lead">We're all about transportation toys. You can order any of our toys today. Each toy listing has detailed information to help you choose the right toy.</p> </asp:Content>Zapisz stronę Default.aspx, wybierając pozycję Zapisz Default.aspx z menu Plik.
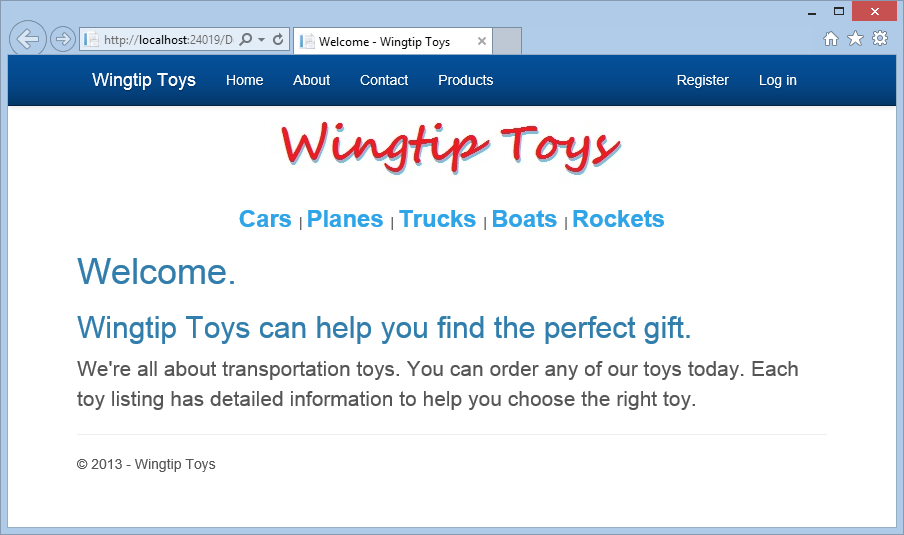
Wynikowa strona Default.aspx zostanie wyświetlona w następujący sposób:
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h1><%: Title %>.</h1>
<h2>Wingtip Toys can help you find the perfect gift.</h2>
<p class="lead">We're all about transportation toys. You can order
any of our toys today. Each toy listing has detailed
information to help you choose the right toy.</p>
</asp:Content>
W tym przykładzie ustawiono Title atrybut @Page dyrektywy. Gdy kod HTML jest wyświetlany w przeglądarce, kod <%: Page.Title %> serwera jest rozpoznawany jako zawartość zawarta w atrybucie Title .
Przykładowa strona zawiera podstawowe elementy, które stanowią ASP.NET stronie sieci Web. Strona zawiera tekst statyczny, który może występować na stronie HTML wraz z elementami specyficznymi dla ASP.NET. Zawartość zawarta na stronie Default.aspx zostanie zintegrowana z zawartością strony wzorcowej, która zostanie wyjaśniona w dalszej części tego samouczka.
@Page Dyrektywa
ASP.NET Formularze sieci Web zwykle zawierają dyrektywy, które umożliwiają określenie właściwości strony i informacji o konfiguracji dla strony. Dyrektywy są używane przez ASP.NET jako instrukcje dotyczące sposobu przetwarzania strony, ale nie są one renderowane w ramach znaczników wysyłanych do przeglądarki.
Najczęściej używaną dyrektywą @Page jest dyrektywa, która umożliwia określenie wielu opcji konfiguracji dla strony, w tym następujących:
- Język programowania serwera dla kodu na stronie, taki jak C#.
- Niezależnie od tego, czy strona jest stroną z kodem serwera bezpośrednio na stronie, która jest nazywana stroną z jednym plikiem, czy też jest stroną z kodem w osobnym pliku klasy, który jest nazywany stroną za kodem.
- Czy strona ma skojarzona strona wzorcowa i dlatego powinna być traktowana jako strona zawartości.
- Opcje debugowania i śledzenia.
Jeśli nie dołączysz @Page dyrektywy na stronie lub jeśli dyrektywa nie zawiera określonego ustawienia, ustawienie zostanie odziedziczone z pliku konfiguracji Web.config lub z pliku konfiguracji Machine.config . Plik Machine.config udostępnia dodatkowe ustawienia konfiguracji dla wszystkich aplikacji uruchomionych na maszynie.
Uwaga
Plik Machine.config zawiera również szczegółowe informacje o wszystkich możliwych ustawieniach konfiguracji.
Kontrolki serwera sieci Web
W większości ASP.NET aplikacji Web Forms dodasz kontrolki, które umożliwiają użytkownikowi interakcję ze stroną, taką jak przyciski, pola tekstowe, listy itd. Te kontrolki serwera sieci Web są podobne do przycisków HTML i elementów wejściowych. Są one jednak przetwarzane na serwerze, dzięki czemu można ustawić ich właściwości przy użyciu kodu serwera. Te kontrolki zgłaszają również zdarzenia, które można obsłużyć w kodzie serwera.
Kontrolki serwera używają specjalnej składni, która ASP.NET rozpoznawana podczas uruchamiania strony. Nazwa tagu dla kontrolek serwera ASP.NET rozpoczyna się od prefiksu asp: . Dzięki temu ASP.NET rozpoznawać i przetwarzać te kontrolki serwera. Prefiks może być inny, jeśli kontrolka nie jest częścią programu .NET Framework. Oprócz prefiksu asp: kontrolki serwera ASP.NET również zawierają runat="server" atrybut i atrybut ID , którego można użyć do odwołania się do kontrolki w kodzie serwera.
Po uruchomieniu strony ASP.NET identyfikuje kontrolki serwera i uruchamia kod skojarzony z tymi kontrolkami. Wiele kontrolek renderuje niektóre znaczniki HTML lub inne na stronie, gdy są wyświetlane w przeglądarce.
Kod serwera
Większość aplikacji ASP.NET Web Forms zawiera kod uruchamiany na serwerze po przetworzeniu strony. Jak wspomniano powyżej, kod serwera może służyć do wykonywania różnych czynności, takich jak dodawanie danych do kontrolki ListView. ASP.NET obsługuje wiele języków do uruchamiania na serwerze, w tym C#, Visual Basic, J# i innych.
ASP.NET obsługuje dwa modele pisania kodu serwera dla strony sieci Web. W modelu z jednym plikiem kod strony znajduje się w elemecie skryptu, w którym tag otwierający zawiera runat="server" atrybut . Alternatywnie możesz utworzyć kod strony w osobnym pliku klasy, który jest nazywany modelem za pomocą kodu. W tym przypadku strona ASP.NET Web Forms zwykle nie zawiera kodu serwera. @Page Zamiast tego dyrektywa zawiera informacje, które łączą stronę .aspx ze skojarzonym plikiem za pomocą kodu.
Atrybut CodeBehind zawarty w @Page dyrektywie określa nazwę oddzielnego pliku klasy, a Inherits atrybut określa nazwę klasy w pliku za pomocą kodu, który odpowiada stronie.
Aktualizowanie strony wzorcowej
W ASP.NET formularzy sieci Web strony wzorcowe umożliwiają tworzenie spójnego układu stron w aplikacji. Pojedyncza strona wzorcowa definiuje wygląd i działanie oraz standardowe zachowanie, które ma być używane dla wszystkich stron (lub grupy stron) w aplikacji. Następnie możesz utworzyć poszczególne strony zawartości zawierające zawartość, którą chcesz wyświetlić, zgodnie z powyższym wyjaśnieniem. Gdy użytkownicy żądają stron zawartości, ASP.NET scala je ze stroną wzorcową, aby wygenerować dane wyjściowe, które łączą układ strony wzorcowej z zawartością.
Nowa witryna wymaga jednego logo do wyświetlenia na każdej stronie. Aby dodać to logo, możesz zmodyfikować kod HTML na stronie wzorcowej.
W Eksplorator rozwiązań znajdź i otwórz stronę Site.Master.
Jeśli strona znajduje się w widoku projektowym , przejdź do widoku Źródła .
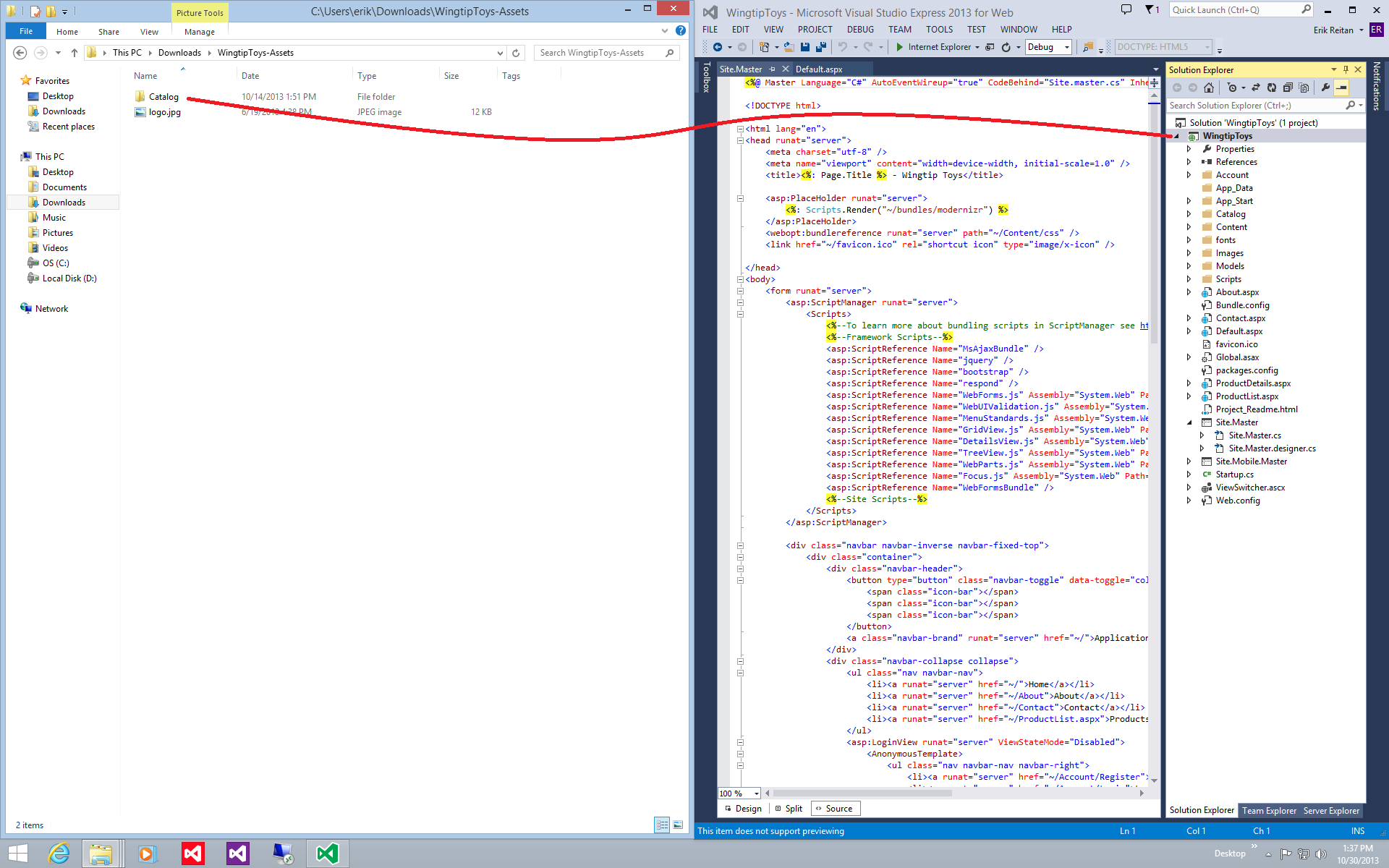
Zaktualizuj stronę wzorcową, modyfikując lub dodając znacznik wyróżniony w kolorze żółtym:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WingtipToys.SiteMaster" %> <!DOCTYPE html> <html lang="en"> <head runat="server"> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title><%: Page.Title %> - Wingtip Toys</title> <asp:PlaceHolder runat="server"> <%: Scripts.Render("~/bundles/modernizr") %> </asp:PlaceHolder> <webopt:bundlereference runat="server" path="~/Content/css" /> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> <form runat="server"> <asp:ScriptManager runat="server"> <Scripts> <%--To learn more about bundling scripts in ScriptManager see https://go.microsoft.com/fwlink/?LinkID=301884 --%> <%--Framework Scripts--%> <asp:ScriptReference Name="MsAjaxBundle" /> <asp:ScriptReference Name="jquery" /> <asp:ScriptReference Name="bootstrap" /> <asp:ScriptReference Name="respond" /> <asp:ScriptReference Name="WebForms.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebForms.js" /> <asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebUIValidation.js" /> <asp:ScriptReference Name="MenuStandards.js" Assembly="System.Web" Path="~/Scripts/WebForms/MenuStandards.js" /> <asp:ScriptReference Name="GridView.js" Assembly="System.Web" Path="~/Scripts/WebForms/GridView.js" /> <asp:ScriptReference Name="DetailsView.js" Assembly="System.Web" Path="~/Scripts/WebForms/DetailsView.js" /> <asp:ScriptReference Name="TreeView.js" Assembly="System.Web" Path="~/Scripts/WebForms/TreeView.js" /> <asp:ScriptReference Name="WebParts.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebParts.js" /> <asp:ScriptReference Name="Focus.js" Assembly="System.Web" Path="~/Scripts/WebForms/Focus.js" /> <asp:ScriptReference Name="WebFormsBundle" /> <%--Site Scripts--%> </Scripts> </asp:ScriptManager> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Wingtip Toys</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> </ul> <asp:LoginView runat="server" ViewStateMode="Disabled"> <AnonymousTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Register">Register</a></li> <li><a runat="server" href="~/Account/Login">Log in</a></li> </ul> </AnonymousTemplate> <LoggedInTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Manage" title="Manage your account">Hello, <%: Context.User.Identity.GetUserName() %> !</a></li> <li> <asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" OnLoggingOut="Unnamed_LoggingOut" /> </li> </ul> </LoggedInTemplate> </asp:LoginView> </div> </div> </div> <div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/Images/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div class="container body-content"> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> <hr /> <footer> <p>© <%: DateTime.Now.Year %> - Wingtip Toys</p> </footer> </div> </form> </body> </html>
Ten kod HTML wyświetli obraz o nazwie logo.jpg z folderu Images aplikacji internetowej, który zostanie dodany później. Gdy w przeglądarce zostanie wyświetlona strona używająca strony wzorcowej, zostanie wyświetlone logo. Jeśli użytkownik kliknie logo, użytkownik wróci do strony Default.aspx . Tag <a> kotwicy HTML opakowuje kontrolkę serwera obrazów i umożliwia dołączanie obrazu w ramach linku. Atrybut href tagu kotwicy określa katalog główny "~/" witryny sieci Web jako lokalizację łącza. Domyślnie strona Default.aspx jest wyświetlana, gdy użytkownik przejdzie do katalogu głównego witryny sieci Web. Kontrolka Serwera obrazów <asp:Image> zawiera właściwości dodawania, takie jak BorderStyle, które są renderowane jako HTML po wyświetleniu w przeglądarce.
Strony wzorcowe
Strona wzorcowa to plik ASP.NET z rozszerzeniem master (na przykład Site.Master) ze wstępnie zdefiniowanym układem, który może zawierać tekst statyczny, elementy HTML i kontrolki serwera. Strona wzorcowa jest identyfikowana przez specjalną @Master dyrektywę, która zastępuje @Page dyrektywę używaną dla zwykłych stron .aspx .
Oprócz @Master dyrektywy strona wzorcowa zawiera również wszystkie elementy HTML najwyższego poziomu dla strony, takie jak html, headi form. Na przykład na stronie wzorcowej, którą dodano powyżej, używasz kodu HTML table dla układu, img elementu logo firmy, tekstu statycznego i kontrolek serwera w celu obsługi wspólnego członkostwa w witrynie. Możesz użyć dowolnego kodu HTML i dowolnych elementów ASP.NET w ramach strony wzorcowej.
Oprócz tekstu statycznego i kontrolek, które będą wyświetlane na wszystkich stronach, strona wzorcowa zawiera również co najmniej jedną kontrolkę ContentPlaceHolder . Te kontrolki symboli zastępczych definiują regiony, w których będzie wyświetlana zawartość z możliwością zamiany. Z kolei zastępowalna zawartość jest definiowana na stronach zawartości, takich jak Default.aspx, przy użyciu kontrolki serwera zawartości .
Dodawanie plików obrazów
Obraz logo, do którego odwołuje się powyżej, wraz ze wszystkimi obrazami produktów, należy dodać do aplikacji internetowej, aby można było je zobaczyć, gdy projekt jest wyświetlany w przeglądarce.
Pobierz z witryny przykładów MSDN:
Wprowadzenie do ASP.NET 4.5 Web Forms i Visual Studio 2013 — Wingtip Toys (C#)
Pobieranie zawiera zasoby w folderze WingtipToys-Assets , które są używane do tworzenia przykładowej aplikacji.
Jeśli jeszcze tego nie zrobiono, pobierz skompresowane pliki przykładowe, korzystając z powyższego linku z witryny MSDN Samples.
Po pobraniu otwórz plik .zip i skopiuj zawartość do folderu lokalnego na komputerze.
Znajdź i otwórz folder WingtipToys-Assets .
Przeciągając i upuszczając folder Catalog z folderu lokalnego do katalogu głównego projektu aplikacji internetowej w Eksplorator rozwiązań programu Visual Studio.

Następnie utwórz nowy folder o nazwie Images, klikając prawym przyciskiem myszy projekt WingtipToys w Eksplorator rozwiązań i wybierając polecenie Dodaj ->Nowy folder.
Skopiuj plik logo.jpg z folderu WingtipToys-Assets w Eksplorator plików do folderu Images projektu aplikacji internetowej w Eksplorator rozwiązań programu Visual Studio.
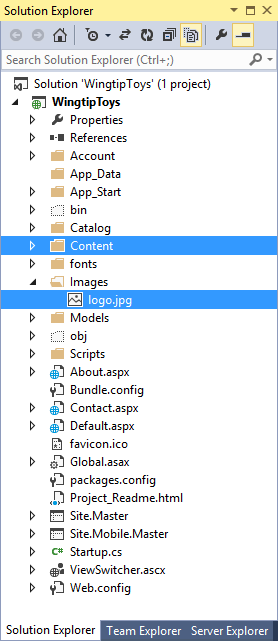
Kliknij opcję Pokaż wszystkie pliki w górnej części Eksplorator rozwiązań, aby zaktualizować listę plików, jeśli nie widzisz nowych plików.
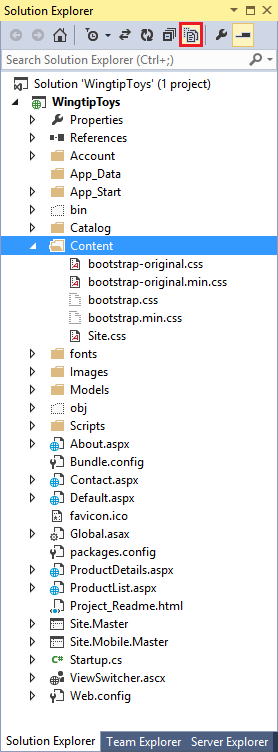
Eksplorator rozwiązań teraz pokazuje zaktualizowane pliki projektu.

Dodawanie stron
Przed dodaniem nawigacji do aplikacji internetowej najpierw dodasz dwie nowe strony, do których przejdziesz. W dalszej części tej serii samouczków zostaną wyświetlone produkty i szczegóły produktów na tych nowych stronach.
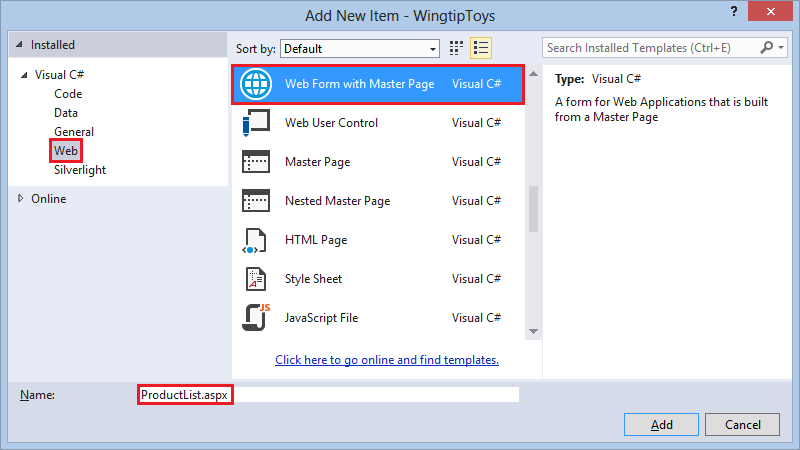
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję WingtipToys, kliknij polecenie Dodaj, a następnie kliknij pozycję Nowy element.
Zostanie wyświetlone okno dialogowe Dodawanie nowego elementu .Wybierz grupę Visual C# ->Web templates (Szablony sieci Web ) po lewej stronie. Następnie wybierz pozycję Formularz internetowy ze stroną wzorcową z listy środkowej i nadaj jej nazwę ProductList.aspx.

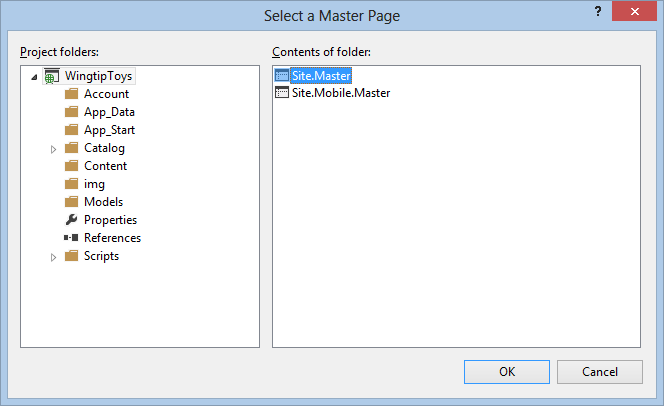
Wybierz pozycję Site.Master , aby dołączyć stronę wzorcową do nowo utworzonej strony .aspx .

Dodaj dodatkową stronę o nazwie ProductDetails.aspx , wykonując te same kroki.
Aktualizowanie elementu bootstrap
Szablony projektów programu Visual Studio 2013 używają struktury Bootstrap, układu i motywów utworzonych przez usługę Twitter. Bootstrap używa css3 do zapewnienia dynamicznego projektowania, co oznacza, że układy mogą dynamicznie dostosowywać się do różnych rozmiarów okien przeglądarki. Możesz również użyć funkcji motywowania bootstrap, aby łatwo zastosować zmianę wyglądu i działania aplikacji. Domyślnie szablon aplikacji internetowej ASP.NET w programie Visual Studio 2013 zawiera bootstrap jako pakiet NuGet.
W tym samouczku zmienisz wygląd i działanie aplikacji Wingtip Toys, zastępując pliki CSS Bootstrap.
W Eksplorator rozwiązań otwórz folder Zawartość.
Kliknij prawym przyciskiem myszy plik bootstrap.css i zmień jego nazwę na bootstrap-original.css.
Zmień nazwę bootstrap.min.css na bootstrap-original.min.css.
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Zawartość i wybierz polecenie Otwórz folder w Eksplorator plików.
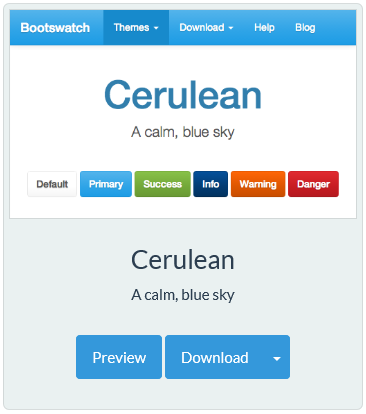
Zostanie wyświetlona Eksplorator plików. W tej lokalizacji zapiszesz pobrane pliki CSS bootstrap.W przeglądarce przejdź do adresu https://bootswatch.com/3/.
Przewiń okno przeglądarki do momentu wyświetlenia motywu Cerulean.

Pobierz zarówno plik bootstrap.css , jak i plik bootstrap.min.css do folderu Zawartość . Użyj ścieżki do folderu zawartości wyświetlanego w oknie Eksplorator plików, które zostało wcześniej otwarte.
W programie Visual Studio w górnej części Eksplorator rozwiązań wybierz opcję Pokaż wszystkie pliki, aby wyświetlić nowe pliki w folderze Zawartość.

W folderze Content zobaczysz dwa nowe pliki CSS, ale zwróć uwagę, że ikona obok każdej nazwy pliku jest wyszaryzowana. Oznacza to, że plik nie został jeszcze dodany do projektu.
Kliknij prawym przyciskiem myszy bootstrap.css i pliki bootstrap.min.css, a następnie wybierz pozycję Uwzględnij w projekcie.
Po uruchomieniu aplikacji Wingtip Toys w dalszej części tego samouczka zostanie wyświetlony nowy interfejs użytkownika.
Uwaga
Szablon aplikacji internetowej ASP.NET używa pliku Bundle.config w katalogu głównym projektu do przechowywania ścieżki plików CSS bootstrap.
Modyfikowanie nawigacji domyślnej
Domyślna nawigacja dla każdej strony w aplikacji może zostać zmodyfikowana przez zmianę nieurządkowanego elementu listy nawigacji, który znajduje się na stronie Site.Master .
W Eksplorator rozwiązań znajdź i otwórz stronę Site.Master.
Dodaj dodatkowy link nawigacji wyróżniony kolorem żółtym do listy nieurządkowanej pokazanej poniżej:
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> <li><a runat="server" href="~/ProductList">Products</a></li> </ul>
Jak widać w powyższym kodzie HTML, zmodyfikowano każdy element <li> wiersza zawierający tag <a> kotwicy z atrybutem linku href . Każdy href wskazuje stronę w aplikacji internetowej. W przeglądarce, gdy użytkownik kliknie jeden z tych linków (takich jak Produkty), przejdzie do strony zawartej w href obiekcie (na przykład ProductList.aspx). Aplikacja zostanie uruchomiona na końcu tego samouczka.
Uwaga
Znak tyldy (~) służy do określania, że href ścieżka zaczyna się od katalogu głównego projektu.
Dodawanie kontrolki danych do wyświetlania danych nawigacji
Następnie dodasz kontrolkę, aby wyświetlić wszystkie kategorie z bazy danych. Każda kategoria będzie działać jako link do strony ProductList.aspx . Gdy użytkownik kliknie link kategorii w przeglądarce, przejdzie do strony produktów i zobaczy tylko produkty skojarzone z wybraną kategorią.
Użyjesz kontrolki ListView , aby wyświetlić wszystkie kategorie zawarte w bazie danych. Aby dodać kontrolkę ListView do strony wzorcowej:
Na stronie Site.Master dodaj następujący wyróżniony
<div>element po<div>elemecie zawierającymid="TitleContent"dodany wcześniej element:<div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/img/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div id="CategoryMenu" style="text-align: center"> <asp:ListView ID="categoryList" ItemType="WingtipToys.Models.Category" runat="server" SelectMethod="GetCategories" > <ItemTemplate> <b style="font-size: large; font-style: normal"> <a href="/ProductList.aspx?id=<%#: Item.CategoryID %>"> <%#: Item.CategoryName %> </a> </b> </ItemTemplate> <ItemSeparatorTemplate> | </ItemSeparatorTemplate> </asp:ListView> </div>
Ten kod wyświetli wszystkie kategorie z bazy danych. Kontrolka ListView wyświetla każdą nazwę kategorii jako tekst linku i zawiera link do strony ProductList.aspx z wartością ciągu zapytania zawierającą ID kategorię. Ustawiając ItemType właściwość w kontrolce ListView , wyrażenie Item powiązania danych jest dostępne w węźle ItemTemplate , a kontrolka staje się silnie typizowana. Możesz wybrać szczegóły Item obiektu przy użyciu funkcji IntelliSense, na przykład określając element CategoryName. Ten kod jest zawarty w kontenerze <%#: %> , który oznacza wyrażenie powiązania danych. Dodając wartość (:) na końcu prefiksu <%# , wynik wyrażenia powiązania danych jest zakodowany w formacie HTML. Gdy wynik jest zakodowany w formacie HTML, aplikacja jest lepiej chroniona przed atakami polegającymi na wstrzyknięciu skryptu między witrynami (XSS) i wstrzyknięciu kodu HTML.
Uwaga
Wskazówka
Podczas dodawania kodu przez wpisanie podczas programowania można mieć pewność, że zostanie znaleziony prawidłowy element członkowski obiektu, ponieważ silnie typizowane kontrolki danych pokazują dostępne elementy członkowskie oparte na funkcji IntelliSense. Funkcja IntelliSense oferuje odpowiednie kontekstowo opcje kodu podczas pisania kodu, takich jak właściwości, metody i obiekty.
W następnym kroku zaimplementujesz metodę pobierania GetCategories danych.
Łączenie kontrolki danych z bazą danych
Przed wyświetleniem danych w kontrolce danych należy połączyć kontrolkę danych z bazą danych. Aby utworzyć link, możesz zmodyfikować kod za plikiem Site.Master.cs .
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy stronę Site.Master, a następnie kliknij pozycję Wyświetl kod. Plik Site.Master.cs jest otwierany w edytorze.
Na początku pliku Site.Master.cs dodaj dwie dodatkowe przestrzenie nazw, aby wszystkie dołączone przestrzenie nazw były wyświetlane w następujący sposób:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Linq; using WingtipToys.Models;Dodaj wyróżnioną
GetCategoriesmetodę po procedurze obsługi zdarzeńPage_Loadw następujący sposób:protected void Page_Load(object sender, EventArgs e) { } public IQueryable<Category> GetCategories() { var _db = new WingtipToys.Models.ProductContext(); IQueryable<Category> query = _db.Categories; return query; }
Powyższy kod jest wykonywany, gdy każda strona używająca strony wzorcowej zostanie załadowana w przeglądarce. Kontrolka ListView (o nazwie "categoryList"), która została dodana wcześniej w tym samouczku, używa powiązania modelu do wybierania danych. W znaczniku kontrolki ListView ustawisz właściwość kontrolki SelectMethod na metodę GetCategories , jak pokazano powyżej. Kontrolka ListView wywołuje metodę GetCategories w odpowiednim czasie w cyklu życia strony i automatycznie wiąże zwracane dane. Więcej informacji na temat danych powiązania znajdziesz w następnym samouczku.
Uruchamianie aplikacji i tworzenie bazy danych
Wcześniej w tej serii samouczków utworzono klasę inicjatora (o nazwie "ProductDatabaseInitializer") i określono tę klasę w pliku global.asax.cs . Program Entity Framework wygeneruje bazę danych po pierwszym uruchomieniu aplikacji, ponieważ Application_Start metoda zawarta w pliku global.asax.cs wywoła klasę inicjatora. Klasa inicjatora będzie używać klas modelu (Category i Product), które zostały dodane wcześniej w tej serii samouczków w celu utworzenia bazy danych.
- W Eksplorator rozwiązań kliknij prawym przyciskiem myszy stronę Default.aspx i wybierz pozycję Ustaw jako stronę początkową.
- W programie Visual Studio naciśnij F5.
Skonfigurowanie wszystkiego podczas pierwszego uruchomienia zajmie trochę czasu.

Po uruchomieniu aplikacji aplikacja zostanie skompilowana, a baza danych o nazwie wingtiptoys.mdf zostanie utworzona w folderze App_Data . W przeglądarce zostanie wyświetlone menu nawigacji kategorii. To menu zostało wygenerowane przez pobranie kategorii z bazy danych. W następnym samouczku zaimplementujesz nawigację. - Zamknij przeglądarkę, aby zatrzymać uruchomioną aplikację.
Przeglądanie bazy danych
Otwórz plik Web.config i zapoznaj się z sekcją parametry połączenia. Widać, że AttachDbFilename wartość w parametry połączenia wskazuje DataDirectory wartość projektu aplikacji internetowej. Wartość |DataDirectory| jest wartością zarezerwowaną, która reprezentuje folder App_Data w projekcie. W tym folderze znajduje się baza danych utworzona na podstawie klas jednostek.
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=aspnet-WingtipToys-20120302100502;Integrated Security=True"
providerName="System.Data.SqlClient" />
<add name="WingtipToys"
connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\wingtiptoys.mdf;Integrated Security=True"
providerName="System.Data.SqlClient " />
</connectionStrings>
Uwaga
Jeśli folder App_Data nie jest widoczny lub folder jest pusty, wybierz ikonę Odśwież, a następnie ikonę Pokaż wszystkie pliki w górnej części okna Eksplorator rozwiązań. Rozszerzenie szerokości okien Eksplorator rozwiązań może być wymagane, aby wyświetlić wszystkie dostępne ikony.
Teraz możesz sprawdzić dane zawarte w pliku bazy danych wingtiptoys.mdf przy użyciu okna Eksplorator serwera.
Rozwiń folder App_Data. Jeśli folder App_Data nie jest widoczny, zobacz notatkę powyżej.
Jeśli plik bazy danych wingtiptoys.mdf nie jest widoczny, wybierz ikonę Odśwież, a następnie ikonę Pokaż wszystkie pliki w górnej części okna Eksplorator rozwiązań.
Kliknij prawym przyciskiem myszy plik bazy danych wingtiptoys.mdf i wybierz polecenie Otwórz.
Zostanie wyświetlony Eksplorator serwera.
Rozwiń folder Tables.
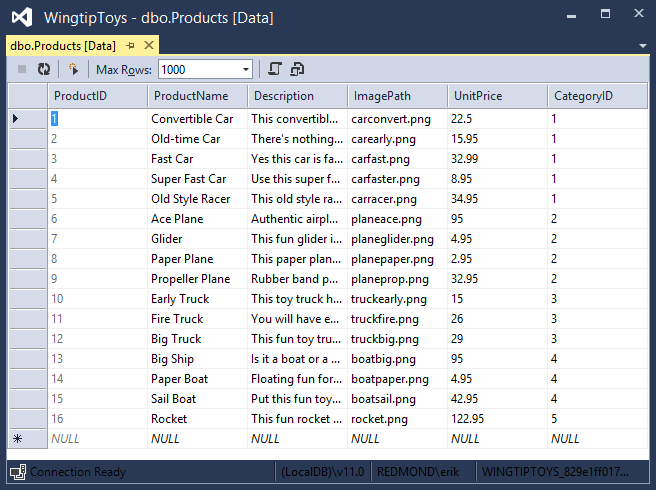
Kliknij prawym przyciskiem myszy tabelę Products (Produkty) i wybierz polecenie Show Table Data (Pokaż dane tabeli).
Zostanie wyświetlona tabela Products (Produkty ).
Ten widok umożliwia wyświetlanie i modyfikowanie danych w tabeli Products ręcznie.
Zamknij okno Tabeli Products.
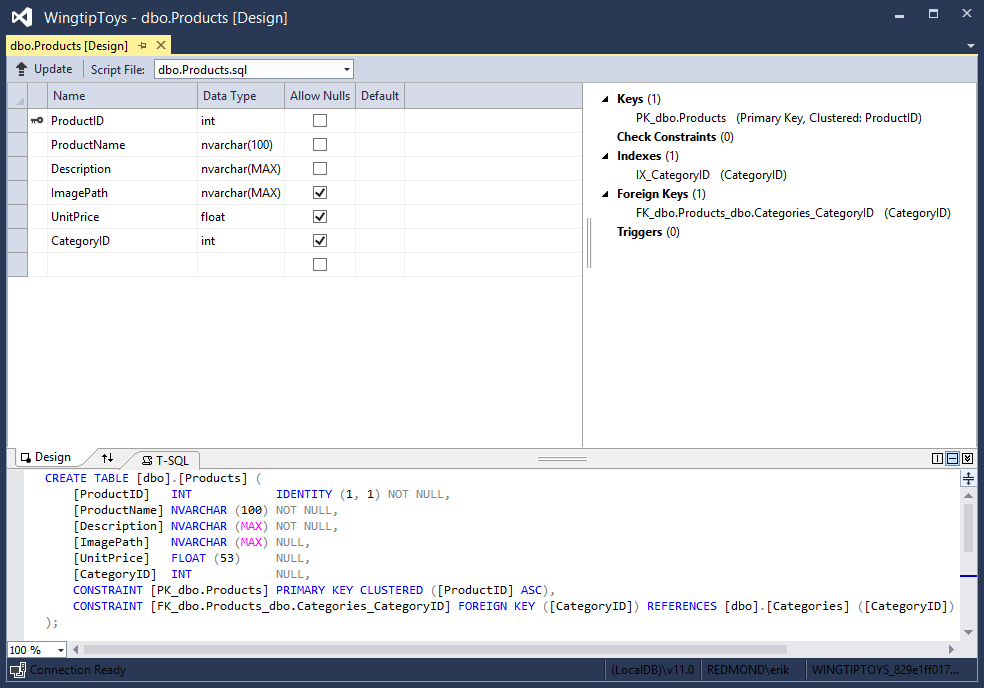
W Eksploratorze serwera ponownie kliknij prawym przyciskiem myszy tabelę Products i wybierz polecenie Otwórz definicję tabeli.
Zostanie wyświetlony projekt danych tabeli Products .
Na karcie T-SQL zobaczysz instrukcję SQL DDL, która została użyta do utworzenia tabeli. Możesz również użyć interfejsu użytkownika na karcie Projektowanie , aby zmodyfikować schemat.
W Eksploratorze serwera kliknij prawym przyciskiem myszy bazę danych WingtipToys i wybierz pozycję Zamknij połączenie.
Odłączając bazę danych od programu Visual Studio, schemat bazy danych będzie mógł zostać zmodyfikowany w dalszej części tej serii samouczków.Wróć do Eksplorator rozwiązań by wybrać kartę Eksplorator rozwiązań w dolnej części okna Eksploratora serwera.
Podsumowanie
W tym samouczku serii dodano podstawowy interfejs użytkownika, grafikę, strony i nawigację. Ponadto uruchomiono aplikację internetową, która utworzyła bazę danych na podstawie klas danych dodanych w poprzednim samouczku. Zawartość tabeli Products bazy danych została również wyświetlona bezpośrednio przez wyświetlenie bazy danych. W następnym samouczku zostaną wyświetlone elementy danych i szczegóły z bazy danych.
Dodatkowe zasoby
Wprowadzenie do programowania ASP.NET stron internetowych
ASP.NET Kontrolek serwera sieci Web — omówienie
Samouczek CSS