Tworzenie projektu
W tej serii samouczków przedstawiono podstawy tworzenia aplikacji ASP.NET Web Forms przy użyciu ASP.NET 4.5 i Microsoft Visual Studio Express 2013 for Web. Projekt Visual Studio 2013 z kodem źródłowym języka C# jest dostępny do dołączenia do tej serii samouczków.
W tym samouczku utworzysz, przejrzyj i uruchomisz projekt domyślny w programie Visual Studio, co umożliwi zapoznanie się z funkcjami ASP.NET. Ponadto zapoznasz się ze środowiskiem programu Visual Studio.
Zawartość:
- Jak utworzyć nowy projekt Web Forms.
- Struktura plików projektu Web Forms.
- Jak uruchomić projekt w programie Visual Studio.
- Różne funkcje domyślnej aplikacji formularzy internetowych.
- Niektóre podstawowe informacje na temat używania środowiska programu Visual Studio.
Tworzenie projektu
Otwórz program Visual Studio.
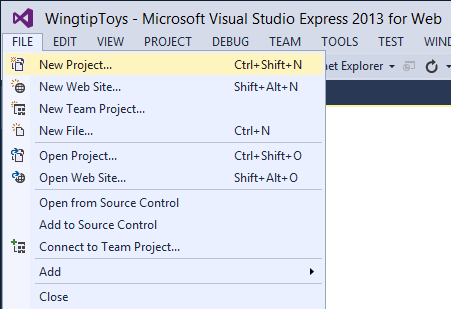
Wybierz pozycję Nowy projekt z menu Plik w programie Visual Studio.

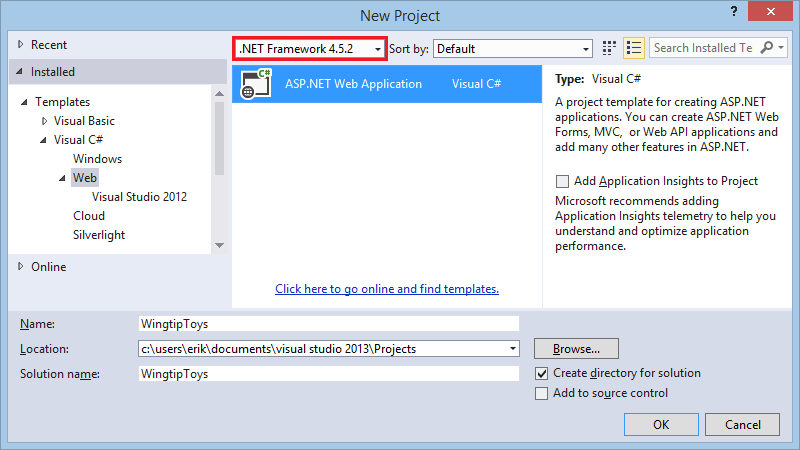
Wybierz grupę Szablony ->Visual C# ->Web templates po lewej stronie.
Wybierz szablon aplikacji internetowej ASP.NET w kolumnie środkowej.
Ta seria samouczków używa .NET Framework 4.5.2.Nadaj projektowi nazwę WingtipToys i wybierz przycisk OK .

Uwaga
Nazwa projektu w tej serii samouczków to WingtipToys. Zaleca się użycie tej dokładnej nazwy projektu, aby kod podany w całej serii samouczków działał zgodnie z oczekiwaniami.
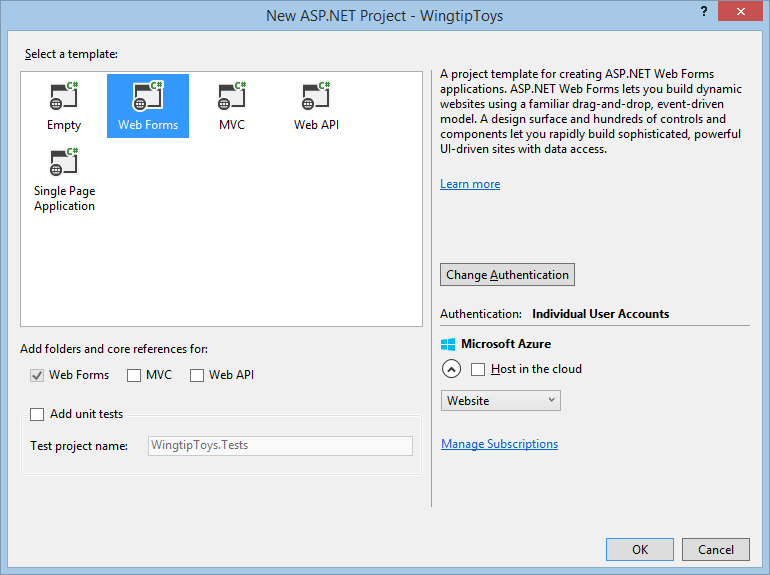
Kliknij przycisk Zmień uwierzytelnianie. Wybierz pozycję Indywidualne konta użytkowników i kliknij przycisk OK .
Wybierz szablon Web Forms i kliknij przycisk OK.

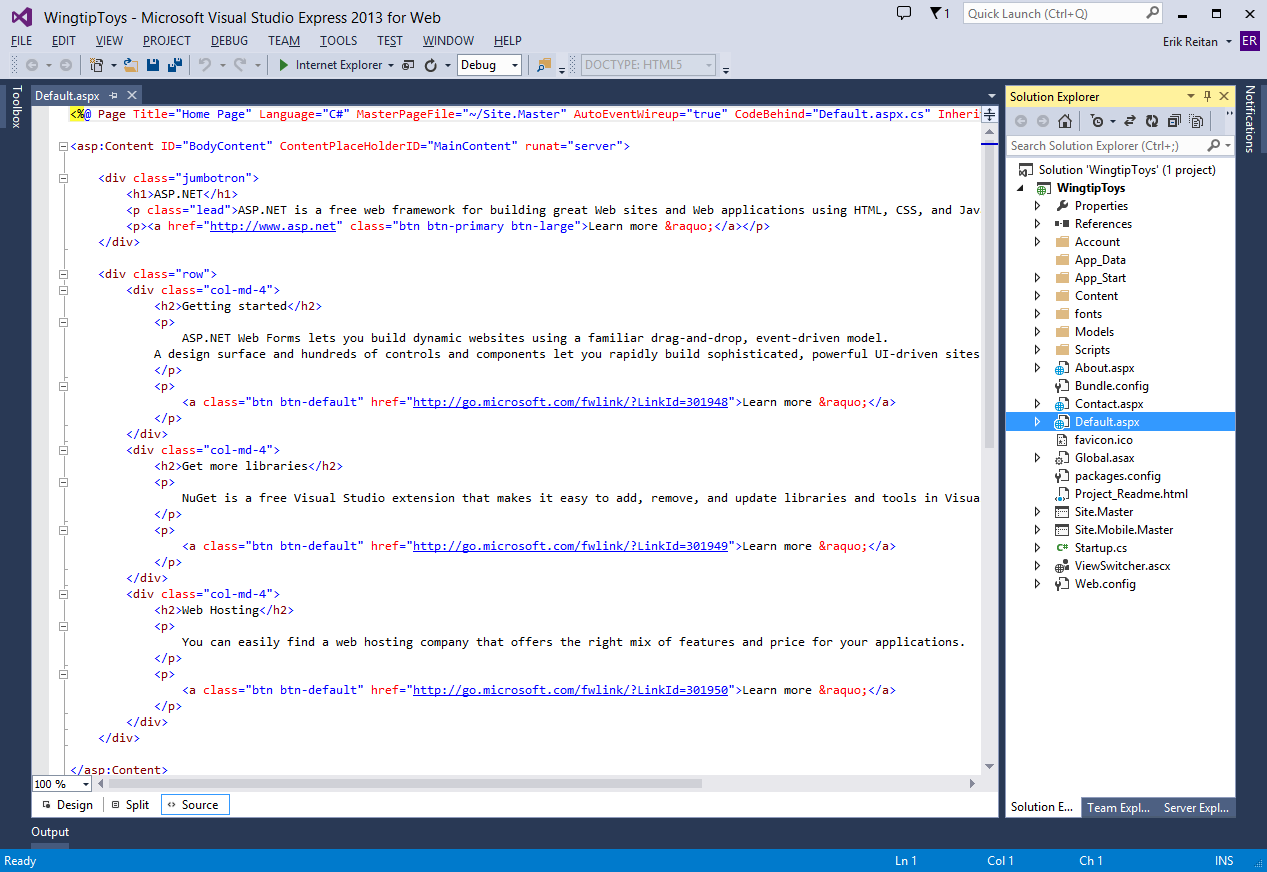
Utworzenie projektu zajmie trochę czasu. Gdy wszystko będzie gotowe, otwórz stronę Default.aspx .

Możesz przełączać się między widokiem projektu i widokiem źródłowym , wybierając opcję w dolnej części okna środkowego. Widok projektu wyświetla ASP.NET stron sieci Web, stron wzorcowych, stron zawartości, stron HTML i kontrolek użytkownika przy użyciu widoku niemal WYSIWYG. Widok źródłowy wyświetla znacznik HTML dla strony sieci Web, którą można edytować.
Porada
Informacje o strukturach ASP.NET
ASP.NET Web Forms umożliwia tworzenie dynamicznych witryn internetowych przy użyciu znanego modelu opartego na przeciąganiu i upuszczaniu. Powierzchnia projektowa i setki kontrolek i składników umożliwiają szybkie tworzenie zaawansowanych, zaawansowanych witryn opartych na interfejsie użytkownika z dostępem do danych. Sklep Wingtip Toy Store opiera się na ASP.NET Web Forms, ale wiele pojęć, które poznasz w tej serii samouczków, ma zastosowanie do wszystkich ASP.NET.
ASP.NET oferuje cztery podstawowe struktury programistyczne:
- Formularze sieci Web ASP.NET
Platforma Web Forms jest przeznaczona dla deweloperów, którzy preferują programowanie deklaratywne i oparte na kontroli, takie jak Microsoft Windows Forms (WinForms) i WPF/XAML/Silverlight. Oferuje ona oparty na projektancie wysIWYG model programowania, dlatego jest popularny wśród deweloperów poszukujących szybkiego środowiska deweloperskiego (RAD) na potrzeby tworzenia aplikacji internetowych. Jeśli dopiero zaczynasz programowania w internecie i znasz tradycyjne narzędzia programistyczne klienta microsoft RAD (na przykład dla języka Visual Basic i Visual C#), możesz szybko utworzyć aplikację internetową bez doświadczenia w językach HTML i JavaScript. - ASP.NET MVC
ASP.NET MVC dotyczy deweloperów, którzy są zainteresowani wzorcami i zasadami, takimi jak programowanie oparte na testach, separacja problemów, inwersja kontroli (IoC) i wstrzykiwanie zależności (DI). Ta struktura zachęca do oddzielenia warstwy logiki biznesowej aplikacji internetowej od warstwy prezentacji. - ASP.NET Web Pages
ASP.NET Strony internetowe są przeznaczone dla deweloperów, którzy chcą prostego scenariusza tworzenia aplikacji internetowych w języku PHP. W modelu stron sieci Web utworzysz strony HTML, a następnie dodasz kod oparty na serwerze do strony, aby dynamicznie kontrolować sposób renderowania znaczników. Strony sieci Web są specjalnie zaprojektowane tak, aby była uproszczoną strukturą i jest to najprostszy punkt wejścia do ASP.NET dla osób, które znają kod HTML, ale mogą nie mieć szerokiego doświadczenia w programowaniu — na przykład studentów lub hobbystów. Jest to również dobry sposób dla deweloperów internetowych, którzy znają środowisko PHP lub podobne struktury, aby rozpocząć korzystanie z ASP.NET. - aplikacja jednostronicowa ASP.NET
ASP.NET aplikacja jednostronicowa (SPA) ułatwia tworzenie aplikacji obejmujących znaczące interakcje po stronie klienta przy użyciu języków HTML 5, CSS 3 i JavaScript. Aktualizacja ASP.NET and Web Tools 2012.2 zawiera nowy szablon do tworzenia aplikacji jednostronicowych przy użyciu knockout.js i internetowego interfejsu API ASP.NET. Oprócz nowego szablonu SPA, nowe szablony SPA utworzone przez społeczność są również dostępne do pobrania.
Oprócz czterech głównych platform programistycznych, ASP.NET oferuje również dodatkowe technologie, które są ważne, aby znać i zapoznać się z nimi, ale nie zostały omówione w tej serii samouczków:
- ASP.NET internetowy interfejs API — struktura do tworzenia usług HTTP, które docierają do szerokiej gamy klientów, w tym przeglądarek i urządzeń przenośnych.
- ASP.NET SignalR — biblioteka, która ułatwia tworzenie funkcji internetowych w czasie rzeczywistym.
Przeglądanie projektu
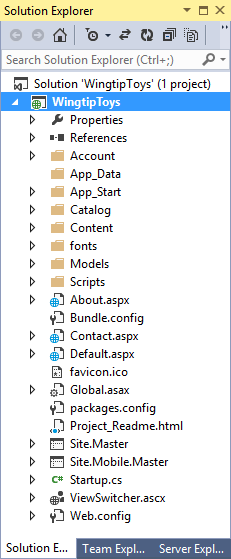
W programie Visual Studio okno Eksplorator rozwiązań umożliwia zarządzanie plikami dla projektu. Przyjrzyjmy się folderom, które zostały dodane do aplikacji w Eksplorator rozwiązań. Szablon aplikacji internetowej dodaje podstawową strukturę folderów:

Program Visual Studio tworzy kilka początkowych folderów i plików dla projektu. Pierwsze pliki, z którymi będziesz pracować w dalszej części tego samouczka, są następujące:
| Plik | Cel |
|---|---|
| Default.aspx | Zazwyczaj pierwsza strona wyświetlana podczas uruchamiania aplikacji w przeglądarce. |
| Site.Master | Strona, która umożliwia tworzenie spójnego układu i używanie standardowego zachowania stron w aplikacji. |
| Global.asax | Opcjonalny plik zawierający kod odpowiedzi na zdarzenia na poziomie aplikacji i na poziomie sesji zgłaszane przez ASP.NET lub przez moduły HTTP. |
| Web.config | Dane konfiguracji aplikacji. |
Uruchamianie domyślnej aplikacji internetowej
Domyślna aplikacja internetowa zapewnia zaawansowane środowisko oparte na wbudowanych funkcjach i obsłudze. Bez żadnych zmian w domyślnym projekcie formularzy sieci Web aplikacja jest gotowa do uruchomienia w lokalnej przeglądarce sieci Web.
Naciśnij klawisz F5 w programie Visual Studio.
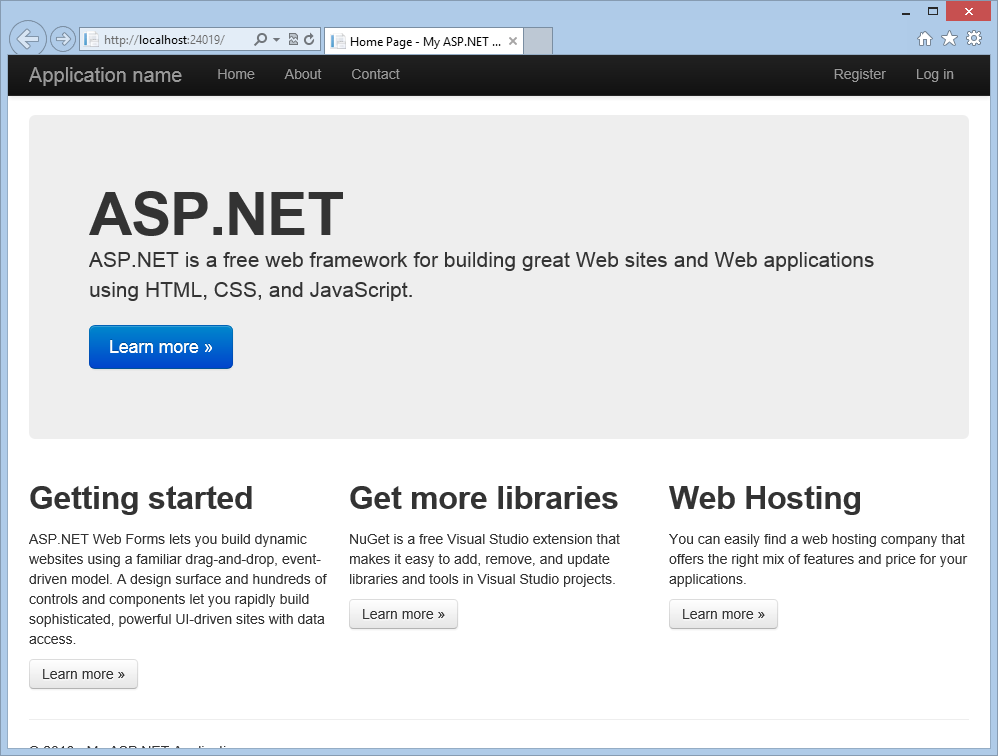
Aplikacja będzie kompilować i wyświetlać w przeglądarce sieci Web.
Po zakończeniu przeglądania uruchomionej aplikacji zamknij okno przeglądarki.
W tej domyślnej aplikacji internetowej znajdują się trzy strony główne: Default.aspx (strona główna), About.aspx i Contact.aspx. Do każdej z tych stron można uzyskać dostęp z górnego paska nawigacyjnego. W folderze Konto znajdują się również dwie dodatkowe strony, strona Register.aspx i strona Login.aspx. Te dwie strony umożliwiają korzystanie z funkcji członkostwa ASP.NET do tworzenia, przechowywania i weryfikowania poświadczeń użytkownika.
ASP.NET Web Forms tło
ASP.NET Web Forms to strony oparte na technologii microsoft ASP.NET, w której kod uruchamiany na serwerze dynamicznie generuje dane wyjściowe strony sieci Web do przeglądarki lub urządzenia klienckiego. Strona ASP.NET Web Forms automatycznie renderuje prawidłowy kod HTML zgodny z przeglądarką dla funkcji, takich jak style, układ itd. Web Forms są zgodne z dowolnym językiem obsługiwanym przez środowisko uruchomieniowe języka wspólnego platformy .NET, takie jak Microsoft Visual Basic i Microsoft Visual C#. Ponadto Web Forms są oparte na .NET Framework firmy Microsoft, które zapewniają korzyści, takie jak środowisko zarządzane, bezpieczeństwo typów i dziedziczenie.
Po uruchomieniu strony ASP.NET Web Forms strona przechodzi przez cykl życia, w którym wykonuje szereg kroków przetwarzania. Te kroki obejmują inicjowanie, tworzenie wystąpień kontrolek, przywracanie i konserwację stanu, uruchamianie kodu procedury obsługi zdarzeń i renderowanie. Po zapoznaniu się z mocą ASP.NET Web Forms ważne jest, aby zrozumieć cykl życia strony ASP.NET, aby można było napisać kod na odpowiednim etapie cyklu życia dla efektu, który zamierzasz.
Gdy serwer sieci Web odbiera żądanie strony, znajduje stronę, przetwarza ją, wysyła do przeglądarki, a następnie odrzuca wszystkie informacje o stronie. Jeśli użytkownik ponownie zażąda tej samej strony, serwer powtórzy całą sekwencję, ponownie przetwarzając stronę od podstaw. Mówiąc inaczej, serwer nie ma pamięci stron, które przetworzyły strony, są bezstanowe. Struktura strony ASP.NET automatycznie obsługuje zadanie utrzymania stanu strony i jej kontrolek, a także zapewnia jawne sposoby utrzymania stanu informacji specyficznych dla aplikacji.
Porada
Funkcje aplikacji internetowej w szablonie aplikacji Web Forms
Szablon aplikacji ASP.NET Web Forms udostępnia bogaty zestaw wbudowanych funkcji. Udostępnia ona nie tylko stronę Home.aspx , stronę About.aspx , stronę Contact.aspx , ale także funkcje członkostwa, które rejestrują użytkowników i zapisują swoje poświadczenia, dzięki czemu mogą logować się do witryny internetowej. Ten przegląd zawiera więcej informacji o niektórych funkcjach zawartych w szablonie aplikacji ASP.NET Web Forms oraz o tym, jak są one używane w aplikacji Wingtip Toys.
Członkostwo
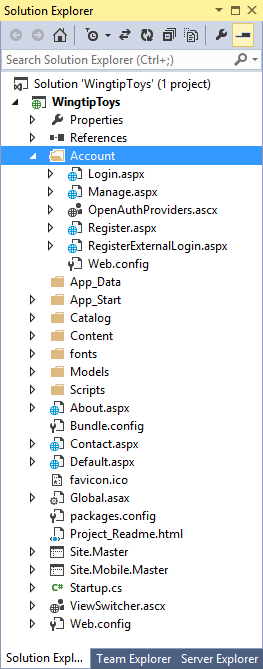
ASP.NET Tożsamość przechowuje poświadczenia użytkowników w bazie danych utworzonej przez aplikację. Gdy użytkownicy logują się, aplikacja weryfikuje swoje poświadczenia, odczytując bazę danych. Folder Konto projektu zawiera pliki implementujące różne części członkostwa: rejestrowanie, logowanie, zmienianie hasła i autoryzowanie dostępu. Ponadto ASP.NET Web Forms obsługuje protokół OAuth i OpenID. Te ulepszenia uwierzytelniania umożliwiają użytkownikom logowanie się do witryny przy użyciu istniejących poświadczeń, takich jak Facebook, Twitter, Windows Live i Google.

Domyślnie szablon tworzy bazę danych członkostwa przy użyciu domyślnej nazwy bazy danych w wystąpieniu bazy danych SQL Server Express LocalDB, serwera bazy danych programistycznej, który jest dostarczany z Visual Studio Express 2013 dla sieci Web.
SQL Server Express LocalDB
SQL Server Express LocalDB to uproszczona wersja SQL Server, która ma wiele funkcji programowych bazy danych SQL Server. SQL Server Express LocalDB działa w trybie użytkownika i ma szybką, zerową instalację konfiguracji, która ma krótką listę wymagań wstępnych instalacji. W usłudze Microsoft SQL Server można przenieść dowolną bazę danych lub kod Transact-SQL z SQL Server Express LocalDB do SQL Server i Usługi SQL Azure bez żadnych kroków uaktualniania. Dlatego SQL Server Express LocalDB może służyć jako środowisko deweloperskie dla aplikacji przeznaczonych dla wszystkich wersji SQL Server. SQL Server Express LocalDB umożliwia funkcje, takie jak procedury składowane, funkcje zdefiniowane przez użytkownika i agregacje, integracja .NET Framework, typy przestrzenne i inne, które nie są dostępne w SQL Server Compact.
Strony wzorcowe
Strona wzorcowa ASP.NET definiuje spójny wygląd i zachowanie wszystkich stron w aplikacji. Układ strony wzorcowej jest scalany z zawartością z pojedynczej strony zawartości w celu utworzenia końcowej strony, którą widzi użytkownik. W aplikacji Wingtip Toys należy zmodyfikować stronę wzorcową Site.master tak, aby wszystkie strony w witrynie internetowej Wingtip Toys współdzieliły to samo charakterystyczne logo i pasek nawigacyjny.
HTML5
Szablon aplikacji ASP.NET Web Forms obsługuje język HTML5, który jest najnowszą wersją języka znaczników HTML. Język HTML5 obsługuje nowe elementy i funkcje, które ułatwiają tworzenie witryn sieci Web.
Modernizator
W przypadku przeglądarek, które nie obsługują kodu HTML5, można użyć modernizatora. Modernizator to biblioteka języka JavaScript typu open source, która umożliwia wykrywanie, czy przeglądarka obsługuje funkcje HTML5 i włącza je, jeśli nie. W szablonie aplikacji ASP.NET Web Forms modernizator jest instalowany jako pakiet NuGet.
Bootstrap
Szablony projektów Visual Studio 2013 używają struktury Bootstrap, układu i motywów utworzonych przez usługę Twitter. Bootstrap używa css3 do zapewnienia dynamicznego projektowania, co oznacza, że układy mogą dynamicznie dostosowywać się do różnych rozmiarów okien przeglądarki. Możesz również użyć funkcji motywowania bootstrap, aby łatwo zastosować zmianę wyglądu i działania aplikacji. Domyślnie szablon aplikacji internetowej ASP.NET w Visual Studio 2013 zawiera bootstrap jako pakiet NuGet.
Pakiety NuGet
Szablon aplikacji ASP.NET Web Forms zawiera zestaw pakietów NuGet. Te pakiety zapewniają funkcje składowe w postaci bibliotek i narzędzi open source. Istnieje wiele różnych pakietów, które ułatwiają tworzenie i testowanie aplikacji. Program Visual Studio ułatwia dodawanie, usuwanie i aktualizowanie pakietów NuGet. Deweloperzy mogą również tworzyć i dodawać pakiety do narzędzia NuGet.

Podczas instalowania pakietu pakiet NuGet kopiuje pliki do rozwiązania i automatycznie wprowadza wszelkie potrzebne zmiany, takie jak dodawanie odwołań i zmienianie konfiguracji skojarzonej z aplikacją internetową. Jeśli zdecydujesz się usunąć bibliotekę, narzędzie NuGet usuwa pliki i odwraca wszelkie zmiany wprowadzone w projekcie, aby nie pozostawiono bałaganu. Pakiet NuGet jest dostępny z menu Narzędzia w programie Visual Studio.
jQuery
jQuery to szybka i zwięzła biblioteka Języka JavaScript, która upraszcza przechodzenie dokumentów HTML, obsługę zdarzeń, animowanie i interakcje Ajax w celu szybkiego programowania w Internecie. Biblioteka JavaScript jQuery jest dołączona do szablonu aplikacji ASP.NET Web Forms jako pakietu NuGet.
Nieuprawnia walidacja
Wbudowane kontrolki modułu sprawdzania poprawności zostały skonfigurowane do używania nieuprawialnych skryptów JavaScript na potrzeby logiki walidacji po stronie klienta. Znacznie zmniejsza to ilość renderowanego kodu JavaScript w adiustacji strony i zmniejsza ogólny rozmiar strony. Walidacja nieuprawniania jest dodawana globalnie do szablonu aplikacji ASP.NET Web Forms na podstawie ustawienia w <elemencie appSettings> pliku Web.config w katalogu głównym aplikacji.
Entity Framework Code First
Oprócz funkcji w szablonie aplikacji ASP.NET Web Forms aplikacja Wingtip Toys używa programu Entity Framework Code First, która jest biblioteką NuGet, która umożliwia programowanie skoncentrowane na kodzie podczas pracy z danymi. Mówiąc prościej, tworzy część bazy danych aplikacji na podstawie kodu, który piszesz. Korzystając z platformy Entity Framework, pobierasz i manipulujesz danymi jako silnie typizowane obiekty. Pozwala to skupić się na logice biznesowej w aplikacji, a nie na szczegółach sposobu uzyskiwania dostępu do danych.
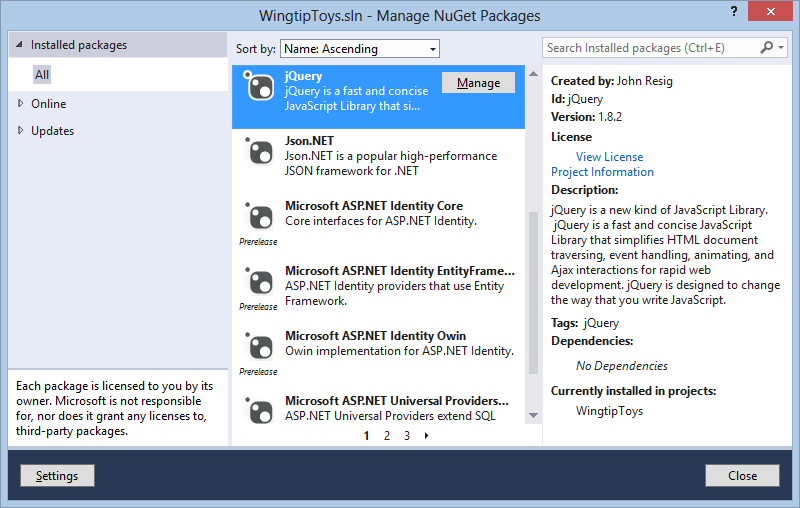
Aby uzyskać dodatkowe informacje o zainstalowanych bibliotekach i pakietach dołączonych do szablonu ASP.NET Web Forms, zobacz listę zainstalowanych pakietów NuGet. W tym celu w programie Visual Studio utwórz nowy projekt Web Forms, wybierz pozycję Narzędzia>Menedżer> pakietówNuGet Zarządzaj pakietami NuGet dla rozwiązania, a następnie wybierz pozycję Zainstalowane pakiety w oknie dialogowym Zarządzanie pakietami NuGet.
Touring Visual Studio
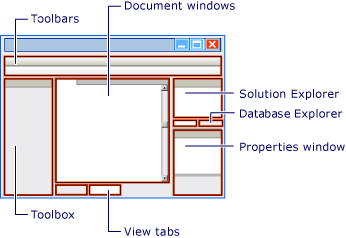
Podstawowe okna w programie Visual Studio obejmują Eksplorator rozwiązań, Eksploratora serwera (Eksploratora bazy danych w programie Express), okna właściwości, przybornika, paska narzędzi i okna dokumentu.

Aby uzyskać więcej informacji na temat programu Visual Studio, zobacz Visual Guide to Visual Web Developer (Przewodnik visual guide to Visual Web Developer).
Podsumowanie
W tym samouczku utworzono, przejrzyliśmy i uruchomiliśmy domyślną aplikację Web Forms. Zapoznano się z różnymi funkcjami domyślnej aplikacji formularzy internetowych i przedstawiono podstawowe informacje na temat korzystania ze środowiska programu Visual Studio. W poniższych samouczkach utworzysz warstwę dostępu do danych.
Dodatkowe zasoby
Projekty aplikacji internetowych a projekty witryn sieci Web
Omówienie stron ASP.NET Web Forms