Używanie programu Visual Studio 2013 do tworzenia strony formularzy internetowych w warstwie Podstawowa ASP.NET 4.5
Autor: Erik Reitan
W przypadku tworzenia nowych aplikacji internetowych zalecamy korzystanie z platformy Blazor.
Ten przewodnik zawiera wprowadzenie do środowiska programistycznego sieci Web w programie Microsoft Visual Studio 2013 i w programie Microsoft Visual Studio Express 2013 for Web. Ten przewodnik przeprowadzi Cię przez proces tworzenia prostej strony ASP.NET web forms i ilustruje podstawowe techniki tworzenia nowej strony, dodawania kontrolek i pisania kodu.
Zadania przedstawione w tym przewodniku obejmują:
- Tworzenie projektu aplikacji Web Forms systemu plików.
- Zapoznanie się z programem Visual Studio.
- Tworzenie strony ASP.NET.
- Dodawanie kontrolek.
- Dodawanie programów obsługi zdarzeń.
- Uruchamianie i testowanie strony z programu Visual Studio.
Wymagania wstępne
Aby ukończyć ten przewodnik, potrzebne są następujące elementy:
Microsoft Visual Studio 2013 lub Microsoft Visual Studio Express 2013 for Web. Program .NET Framework jest instalowany automatycznie.
Uwaga
Programy Microsoft Visual Studio 2013 i Microsoft Visual Studio Express 2013 for Web często będą nazywane programem Visual Studio w tej serii samouczków.
Jeśli używasz programu Visual Studio, w tym przewodniku przyjęto założenie, że po pierwszym uruchomieniu programu Visual Studio wybrano kolekcję Web Development (Tworzenie aplikacji internetowych). Aby uzyskać więcej informacji, zobacz How to: Select Web Development Environment Settings (Instrukcje: wybieranie ustawień środowiska projektowego sieci Web).
Tworzenie projektu aplikacji internetowej i strony
W tej części przewodnika utworzysz projekt aplikacji internetowej i dodasz do niej nową stronę. Dodasz również tekst HTML i uruchomisz stronę w przeglądarce.
Aby utworzyć projekt aplikacji internetowej
Otwórz program Microsoft Visual Studio.
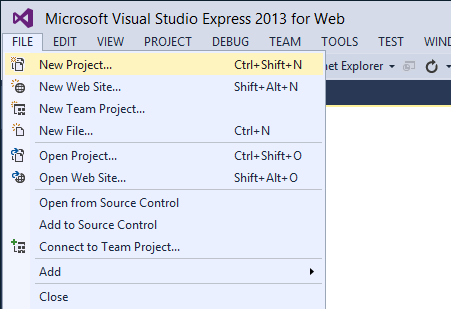
W menu Plik wybierz pozycję Nowy projekt.

Zostanie wyświetlone okno dialogowe Nowy projekt.
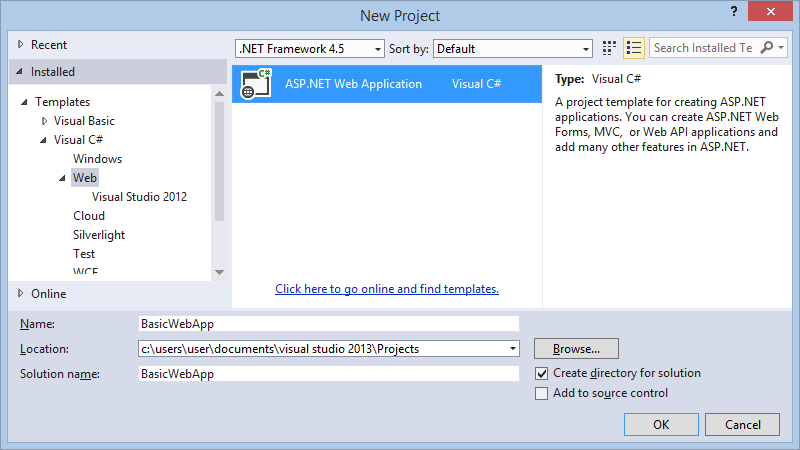
Wybierz grupę Szablony ->Visual C# ->Web templates po lewej stronie.
Wybierz szablon ASP.NET Aplikacja internetowa w kolumnie środkowej.
Nadaj projektowi nazwę BasicWebApp i kliknij przycisk OK.

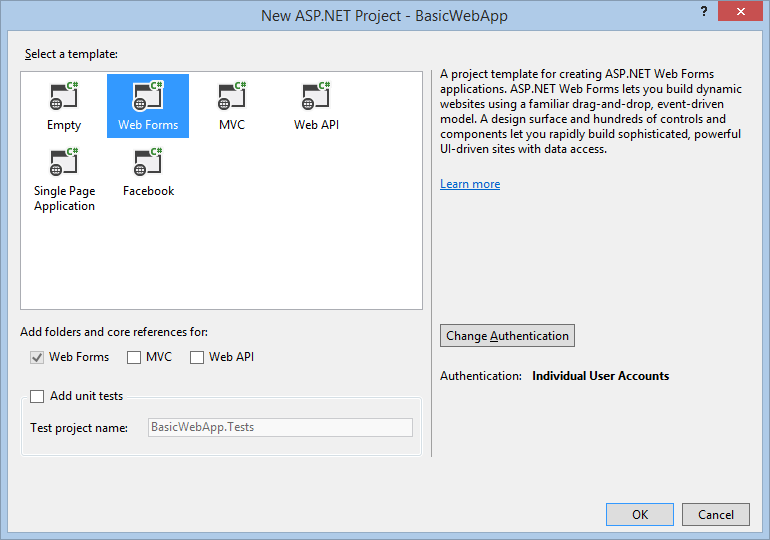
Następnie wybierz szablon Formularze sieci Web i kliknij przycisk OK , aby utworzyć projekt.

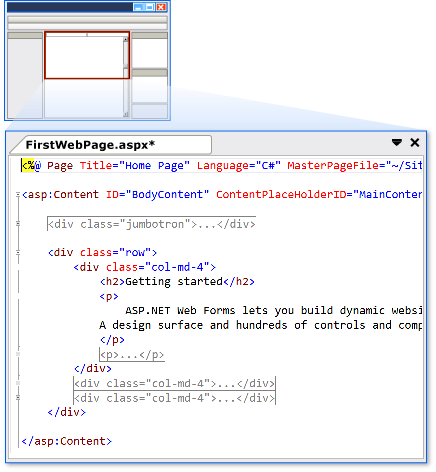
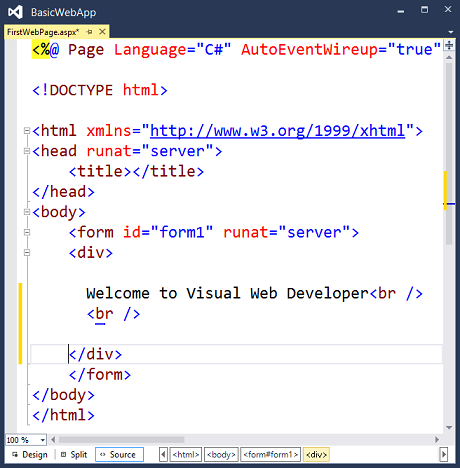
Program Visual Studio tworzy nowy projekt, który zawiera wstępnie utworzone funkcje oparte na szablonie formularzy internetowych. Zapewnia nie tylko stronę Home.aspx , stronę About.aspx , stronę Contact.aspx , ale także funkcje członkostwa, które rejestrują użytkowników i zapisują swoje poświadczenia, aby mogli logować się do witryny internetowej. Po utworzeniu nowej strony program Visual Studio domyślnie wyświetla stronę w widoku źródłowym , gdzie można zobaczyć elementy HTML strony. Na poniższej ilustracji przedstawiono, co można zobaczyć w widoku Źródło, jeśli utworzono nową stronę sieci Web o nazwie BasicWebApp.aspx.

Przewodnik po środowisku projektowym programu Visual Studio Web
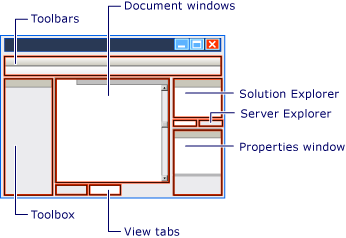
Przed kontynuowaniem modyfikowania strony warto zapoznać się ze środowiskiem projektowym programu Visual Studio. Poniższa ilustracja przedstawia okna i narzędzia dostępne w programach Visual Studio i Visual Studio Express for Web.
Uwaga
Na tym diagramie przedstawiono domyślne lokalizacje okien i okien. Menu Widok umożliwia wyświetlanie dodatkowych okien oraz zmienianie kolejności i zmienianie rozmiaru okien zgodnie z preferencjami. Jeśli zmiany zostały już wprowadzone w układzie okna, to, co zobaczysz, nie będzie zgodne z ilustracją.
Środowisko programu Visual Studio

Zapoznaj się z projektantem sieci Web
Zapoznaj się z powyższą ilustracją i dopasuj tekst do poniższej listy, która opisuje najczęściej używane okna i narzędzia. (Nie wszystkie wyświetlone okna i narzędzia są wymienione tutaj, tylko te oznaczone na poprzedniej ilustracji).
- Paski narzędzi. Podaj polecenia formatowania tekstu, znajdowania tekstu itd. Niektóre paski narzędzi są dostępne tylko wtedy, gdy pracujesz w widoku projektu .
- Eksplorator rozwiązań okno. Wyświetla pliki i foldery w aplikacji internetowej.
- Okno dokumentu. Wyświetla dokumenty, nad którymi pracujesz w oknach z kartami. Możesz przełączać się między dokumentami, klikając karty.
- Okno Właściwości . Umożliwia zmianę ustawień strony, elementów HTML, kontrolek i innych obiektów.
- Wyświetl karty. Prezentowanie różnych widoków tego samego dokumentu. Widok projektu to prawie WYSIWYG powierzchnia edycji. Widok źródłowy to edytor HTML strony. Widok podzielony wyświetla zarówno widok Projekt , jak i widok Źródło dla dokumentu. W dalszej części tego przewodnika będziesz pracować z widokami projektu i źródła . Jeśli wolisz otworzyć strony sieci Web w widoku projektu , w menu Narzędzia kliknij pozycję Opcje, wybierz węzeł Projektant HTML i zmień opcję Strony początkowe W .
- ToolBox. Udostępnia kontrolki i elementy HTML, które można przeciągać na stronę. Elementy przybornika są pogrupowane według wspólnej funkcji.
- S erver Explorer. Wyświetla połączenia z bazą danych. Jeśli Eksplorator serwera nie jest widoczny, w menu Widok kliknij pozycję Eksplorator serwera.
Tworzenie nowej strony formularzy internetowych ASP.NET
Podczas tworzenia nowej aplikacji formularzy sieci Web przy użyciu szablonu projektu ASP.NET Web Application program Visual Studio dodaje stronę ASP.NET (stronę formularzy sieci Web) o nazwie Default.aspx, a także kilka innych plików i folderów. Możesz użyć strony Default.aspx jako strony głównej aplikacji internetowej. Jednak w tym przewodniku utworzysz nową stronę i będziesz pracować z tą nową stroną.
Aby dodać stronę do aplikacji internetowej
- Zamknij stronę Default.aspx. Aby to zrobić, kliknij kartę wyświetlającą nazwę pliku, a następnie kliknij opcję zamknięcia.
- W Eksplorator rozwiązań kliknij prawym przyciskiem myszy nazwę aplikacji internetowej (w tym samouczku nazwa aplikacji to BasicWebSite), a następnie kliknij polecenie Dodaj ->Nowy element.
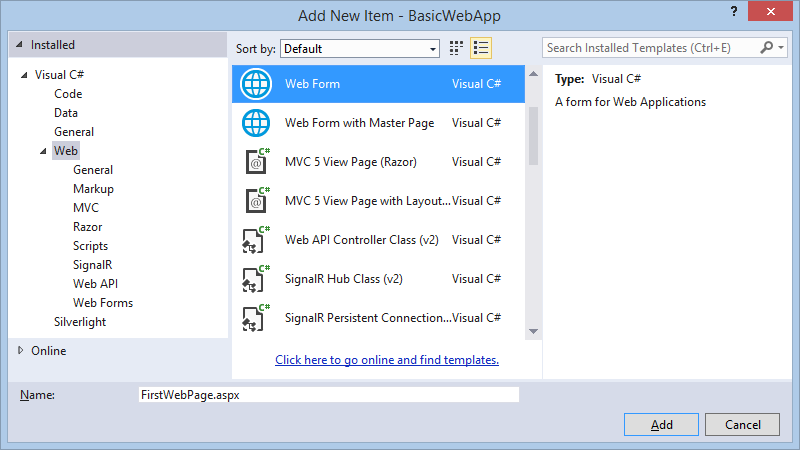
Zostanie wyświetlone okno dialogowe Dodawanie nowego elementu . - Wybierz grupę Visual C# ->Web templates (Szablony sieci Web ) po lewej stronie. Następnie wybierz pozycję Formularz internetowy z środkowej listy i nadaj jej nazwę FirstWebPage.aspx.

- Kliknij przycisk Dodaj , aby dodać stronę internetową do projektu.
Program Visual Studio tworzy nową stronę i otwiera ją.
Dodawanie kodu HTML do strony
W tej części przewodnika dodasz do strony tekst statyczny.
Aby dodać tekst do strony
W dolnej części okna dokumentu kliknij kartę Projekt , aby przełączyć się do widoku Projekt .
Widok projektu wyświetla bieżącą stronę w sposób podobny do WYSIWYG. Na tym etapie nie masz żadnych kontrolek ani tekstu na stronie, więc strona jest pusta, z wyjątkiem linii kreskowanej, która kresuje prostokąt. Ten prostokąt reprezentuje element div na stronie.
Kliknij wewnątrz prostokąta, który jest konturowany przez linię przerywaną.
Wpisz Witaj w programie Visual Web Developer i naciśnij dwukrotnie ENTER .
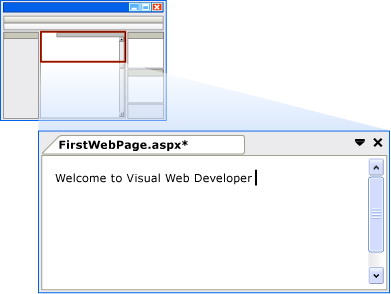
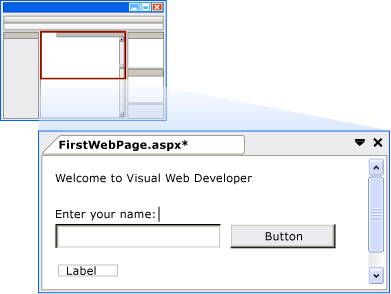
Poniższa ilustracja przedstawia tekst wpisany w widoku projektowym .

Przełącz się do widoku źródła .
Kod HTML można wyświetlić w widoku źródłowym utworzonym podczas wpisywania w widoku projektu .

Uruchamianie strony
Przed kontynuowaniem dodawania kontrolek do strony można go najpierw uruchomić.
Aby uruchomić stronę
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy FirstWebPage.aspx i wybierz pozycję Ustaw jako stronę początkową.
Naciśnij CTRL+F5 , aby uruchomić stronę.
Strona jest wyświetlana w przeglądarce. Mimo że utworzona strona ma rozszerzenie nazwy pliku .aspx, obecnie działa jak każda strona HTML.
Aby wyświetlić stronę w przeglądarce, możesz również kliknąć prawym przyciskiem myszy stronę w Eksplorator rozwiązań i wybrać pozycję Widok w przeglądarce.
Zamknij przeglądarkę, aby zatrzymać aplikację internetową.
Dodawanie kontrolek i programowanie
Teraz do strony zostaną dodane kontrolki serwera. Kontrolki serwera, takie jak przyciski, etykiety, pola tekstowe i inne znane kontrolki, zapewniają typowe możliwości przetwarzania formularzy dla stron formularzy sieci Web. Można jednak programować kontrolki za pomocą kodu uruchamianego na serwerze, a nie klienta.
Do strony zostanie dodana kontrolka Przycisk , kontrolka TextBox i kontrolka Etykieta oraz kod do obsługi zdarzenia Kliknięcia dla kontrolki Przycisk .
Aby dodać kontrolki do strony
Kliknij kartę Projekt, aby przełączyć się do widoku Projekt.
Umieść punkt wstawiania na końcu tekstu Welcome to Visual Web Developer i naciśnij ENTER pięć lub więcej razy, aby zrobić miejsce w polu elementu div .
W przyborniku rozwiń grupę Standardowa, jeśli nie została jeszcze rozwinięta.
Pamiętaj, że może być konieczne rozwinięcie okna Przybornik po lewej stronie, aby go wyświetlić.Przeciągnij kontrolkę TextBox na stronę i upuść ją w środku pola elementu div , które ma wartość Welcome to Visual Web Developer w pierwszym wierszu.
Przeciągnij kontrolkę Przycisk na stronę i upuść ją po prawej stronie kontrolki TextBox .
Przeciągnij kontrolkę Etykieta na stronę i upuść ją w osobnym wierszu poniżej kontrolki Przycisk .
Umieść punkt wstawiania nad kontrolką TextBox , a następnie wpisz nazwę: .
Ten statyczny tekst HTML jest podpisem kontrolki TextBox . Na tej samej stronie można mieszać statyczne kontrolki HTML i serwer. Poniższa ilustracja przedstawia sposób wyświetlania trzech kontrolek w widoku projektu .

Ustawianie właściwości kontrolki
Program Visual Studio oferuje różne sposoby ustawiania właściwości kontrolek na stronie. W tej części przewodnika ustawisz właściwości zarówno w widoku projektu, jak i w widoku źródłowym.
Aby ustawić właściwości kontrolki
Najpierw wyświetl okna Właściwości, wybierając z menu Widok ->Inne okna ->Właściwości. Możesz też wybrać F4 , aby wyświetlić okno Właściwości .
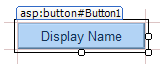
Wybierz kontrolkę Przycisk , a następnie w oknie Właściwości ustaw wartość Text na Nazwa wyświetlana. Wprowadzony tekst pojawia się na przycisku w projektancie, jak pokazano na poniższej ilustracji.

Przełącz się do widoku źródła .
Widok źródłowy wyświetla kod HTML dla strony, w tym elementy utworzone przez program Visual Studio dla kontrolek serwera. Kontrolki są deklarowane przy użyciu składni przypominającej kod HTML, z tą różnicą, że tagi używają prefiksu asp: i zawierają atrybut runat="server".
Właściwości kontrolek są deklarowane jako atrybuty. Na przykład po ustawieniu właściwości Text dla kontrolki Przycisk w kroku 1 rzeczywiście ustawiono atrybut Text w znaczniku kontrolki.
Uwaga
Wszystkie kontrolki znajdują się wewnątrz elementu formularza, który ma również atrybut runat="server". Atrybut runat="server" i asp: prefiks tagów kontrolek oznaczają kontrolki tak, aby były przetwarzane przez ASP.NET na serwerze po uruchomieniu strony. Kod poza formą <runat="server"> i <elementami script runat="server"> jest wysyłany bez zmian do przeglądarki, dlatego kod ASP.NET musi znajdować się wewnątrz elementu, którego tag otwierający zawiera atrybut runat="server".
Następnie dodasz dodatkową właściwość do kontrolki Etykieta. Umieść punkt wstawiania bezpośrednio po asp:Label w tagu <asp:Label, a następnie naciśnij SPACJA>.
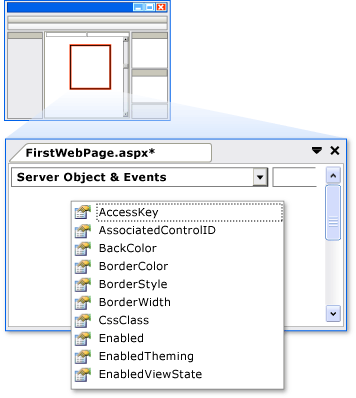
Zostanie wyświetlona lista rozwijana wyświetlającą listę dostępnych właściwości, które można ustawić dla kontrolki Etykieta. Ta funkcja, nazywana funkcją IntelliSense, ułatwia wyświetlanie źródła za pomocą składni kontrolek serwera, elementów HTML i innych elementów na stronie. Poniższa ilustracja przedstawia listę rozwijaną IntelliSense dla kontrolki Etykieta .

Wybierz pozycję ForeColor , a następnie wpisz znak równości.
Funkcja IntelliSense wyświetla listę kolorów.
Uwaga
Listę rozwijaną Funkcji IntelliSense można wyświetlić w dowolnym momencie, naciskając CTRL+J podczas wyświetlania kodu.
Wybierz kolor tekstu kontrolki Etykieta . Upewnij się, że wybrano kolor, który jest wystarczająco ciemny, aby odczytać białe tło.
Atrybut ForeColor został ukończony z wybranym kolorem, w tym znakiem cudzysłowu zamykającego.
Programowanie kontrolki Przycisk
W tym przewodniku napiszesz kod, który odczytuje nazwę wprowadzaną przez użytkownika w polu tekstowym, a następnie wyświetla nazwę w kontrolce Etykieta .
Dodawanie domyślnej procedury obsługi zdarzeń przycisku
Przełącz się do widoku projektu .
Kliknij dwukrotnie kontrolkę Przycisk .
Domyślnie program Visual Studio przełącza się do pliku za pomocą kodu i tworzy szkieletową procedurę obsługi zdarzeń dla domyślnego zdarzenia kontrolki Przycisk , zdarzenia Kliknij . Plik za kodem oddziela znaczniki interfejsu użytkownika (takie jak HTML) od kodu serwera (takiego jak C#).
Kursor jest umieszczony w celu dodania kodu dla tej procedury obsługi zdarzeń.Uwaga
Dwukrotne kliknięcie kontrolki w widoku projektu to tylko jeden z kilku sposobów tworzenia procedur obsługi zdarzeń.
Wewnątrz programu obsługi zdarzeń Button1_Click wpisz Label1, po którym następuje kropka (.).
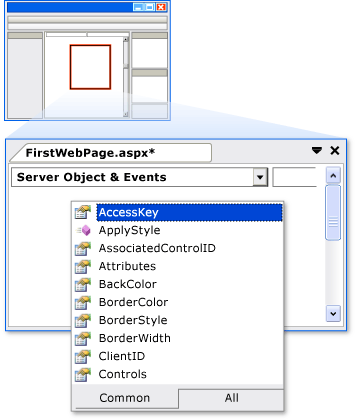
Po wpisaniu kropki po identyfikatorze etykiety (Label1) program Visual Studio wyświetla listę dostępnych elementów członkowskich dla kontrolki Etykieta , jak pokazano na poniższej ilustracji. Element członkowski często jest właściwością, metodą lub zdarzeniem.

Zakończ procedurę obsługi zdarzeń Click dla tego przycisku, tak aby był odczytywany, jak pokazano w poniższym przykładzie kodu.
protected void Button1_Click(object sender, System.EventArgs e) { Label1.Text = TextBox1.Text + ", welcome to Visual Studio!"; }Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Textbox1.Text & ", welcome to Visual Studio!" End SubPrzejdź z powrotem do widoku Źródła znaczników HTML, klikając prawym przyciskiem myszy FirstWebPage.aspx w Eksplorator rozwiązań i wybierając pozycję Wyświetl znaczniki.
Przewiń do <elementu asp:Button> . Należy pamiętać, że <element asp:Button> ma teraz atrybut onclick="Button1_Click".
Ten atrybut wiąże zdarzenie Click przycisku z metodą obsługi zakodowaną w poprzednim kroku.
Metody obsługi zdarzeń mogą mieć dowolną nazwę; wyświetlana nazwa to domyślna nazwa utworzona przez program Visual Studio. Ważnym punktem jest to, że nazwa używana dla atrybutu OnClick w kodzie HTML musi być zgodna z nazwą metody zdefiniowanej w kodzie.
Uruchamianie strony
Teraz możesz przetestować kontrolki serwera na stronie.
Aby uruchomić stronę
Naciśnij CTRL+F5 , aby uruchomić stronę w przeglądarce. Jeśli wystąpi błąd, sprawdź ponownie powyższe kroki.
Wprowadź nazwę w polu tekstowym i kliknij przycisk Nazwa wyświetlana.
Wprowadzona nazwa jest wyświetlana w kontrolce Etykieta. Pamiętaj, że po kliknięciu przycisku strona zostanie opublikowana na serwerze sieci Web. ASP.NET następnie ponownie utworzy stronę, uruchomi kod (w tym przypadku zostanie uruchomiony program obsługi zdarzeń Click kontrolki Przycisk), a następnie wyśle nową stronę do przeglądarki. Jeśli widzisz pasek stanu w przeglądarce, zobaczysz, że strona wykonuje rundę na serwerze sieci Web za każdym razem, gdy klikniesz przycisk.
W przeglądarce wyświetl źródło uruchomionej strony, klikając prawym przyciskiem myszy stronę i wybierając pozycję Wyświetl źródło.
W kodzie źródłowym strony zobaczysz kod HTML bez żadnego kodu serwera. W szczególności nie widzisz elementu asp:> elementów, z którymi pracujesz w widoku źródłowym.< Po uruchomieniu strony ASP.NET przetwarza kontrolki serwera i renderuje elementy HTML na stronie wykonującej funkcje reprezentujące kontrolkę. Na przykład kontrolka <asp:Button> jest renderowana jako element typu danych wejściowych HTML<="submit".>
Zamknij okno przeglądarki.
Praca z dodatkowymi kontrolkami
W tej części przewodnika będziesz pracować z kontrolką Kalendarz , która wyświetla daty w danym miesiącu. Kontrolka Kalendarz jest bardziej złożoną kontrolką niż przycisk, pole tekstowe i etykieta, z którymi pracujesz, i ilustruje niektóre dalsze możliwości kontrolek serwera.
W tej sekcji do strony zostanie dodana kontrolka System.Web.UI.WebControls.Calendar i sformatować ją.
Aby dodać kontrolkę Kalendarz
W programie Visual Studio przejdź do widoku Projektu .
W sekcji Standardowa przybornika przeciągnij kontrolkę Kalendarz na stronę i upuść ją poniżej elementu div zawierającego inne kontrolki.
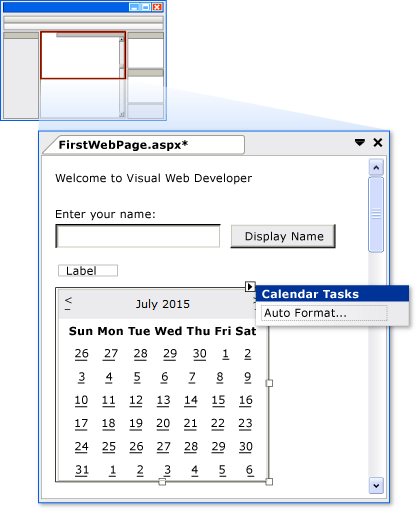
Zostanie wyświetlony panel tagów inteligentnych kalendarza. Na panelu są wyświetlane polecenia, które ułatwiają wykonywanie najbardziej typowych zadań dla wybranej kontrolki. Poniższa ilustracja przedstawia kontrolkę Kalendarz jako renderowaną w widoku projektowym .

Na panelu tagów inteligentnych wybierz pozycję Autoformatuj.
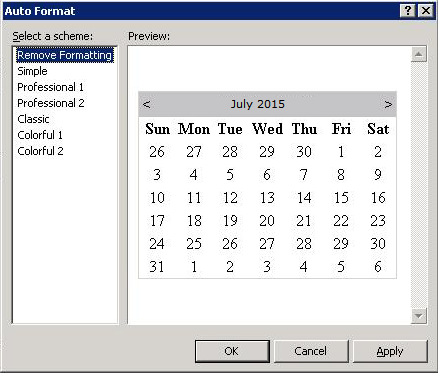
Zostanie wyświetlone okno dialogowe Autoformatowanie , które umożliwia wybranie schematu formatowania kalendarza. Na poniższej ilustracji przedstawiono okno dialogowe Autoformatowanie kontrolki Kalendarz .

Z listy Wybierz schemat wybierz pozycję Prosty, a następnie kliknij przycisk OK.
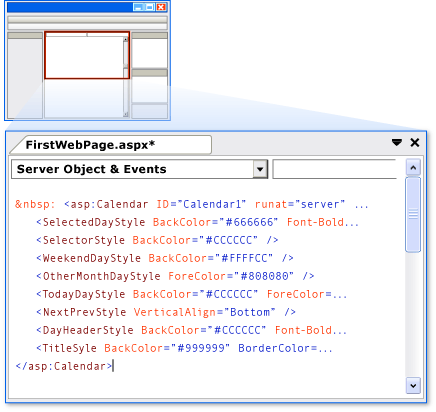
Przełącz się do widoku źródła .
Zobaczysz <element asp:Calendar> . Ten element jest znacznie dłuższy niż elementy dla utworzonych wcześniej prostych kontrolek. Zawiera również podelementy, takie jak <WeekEndDayStyle>, które reprezentują różne ustawienia formatowania. Poniższa ilustracja przedstawia kontrolkę Kalendarz w widoku źródła . (Dokładny znacznik widoczny w pliku Widok źródłowy może się nieco różnić od ilustracji).

Programowanie kontrolki kalendarza
W tej sekcji zaprogramujesz kontrolkę Kalendarz , aby wyświetlić aktualnie wybraną datę.
Aby zaprogramować kontrolkę Kalendarz
W widoku Projekt kliknij dwukrotnie kontrolkę Kalendarz .
Zostanie utworzona nowa procedura obsługi zdarzeń i wyświetlona w pliku za kodem o nazwie FirstWebPage.aspx.cs.
Zakończ procedurę obsługi zdarzeń SelectionChanged przy użyciu następującego kodu.
protected void Calendar1_SelectionChanged(object sender, System.EventArgs e) { Label1.Text = Calendar1.SelectedDate.ToLongDateString(); }Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Calendar1.SelectedDate.ToLongDateString() End SubPowyższy kod ustawia tekst kontrolki etykiety na wybraną datę kontrolki kalendarza.
Uruchamianie strony
Teraz możesz przetestować kalendarz.
Aby uruchomić stronę
Naciśnij CTRL+F5 , aby uruchomić stronę w przeglądarce.
Kliknij datę w kalendarzu.
W przeglądarce wyświetl kod źródłowy strony.
Należy pamiętać, że kontrolka Kalendarz została renderowana na stronie jako tabela z każdym dniem jako element td .
Zamknij okno przeglądarki.
Następne kroki
W tym przewodniku przedstawiono podstawowe funkcje projektanta stron programu Visual Studio. Teraz, gdy już wiesz, jak utworzyć i edytować stronę formularzy internetowych w programie Visual Studio, warto zapoznać się z innymi funkcjami. Możesz na przykład wykonać następujące czynności:
- Dowiedz się więcej na temat ASP.NET Web Forms, wykonując serię samouczków krok po kroku Wprowadzenie do ASP.NET 4.5 Web Forms i Visual Studio 2013.
- Dowiedz się więcej o kaskadowych arkuszach stylów (CSS). Aby uzyskać szczegółowe informacje, zobacz Praca z omówieniem css.