Edytowanie kodu we wzorcu ASP.NET Web Forms w programie Visual Studio 2013
W wielu ASP.NET stronach formularza internetowego piszesz kod w języku Visual Basic, C# lub innym języku. Edytor kodu w programie Visual Studio może pomóc w szybkim pisaniu kodu, pomagając uniknąć błędów. Ponadto edytor udostępnia sposoby tworzenia kodu wielokrotnego użytku w celu zmniejszenia ilości pracy, którą należy wykonać.
W tym przewodniku przedstawiono różne funkcje edytora kodu programu Visual Studio.
W tym przewodniku dowiesz się, jak wykonywać następujące kroki:
- Popraw błędy kodowania wbudowanego.
- Refaktoryzacja i zmiana nazwy kodu.
- Zmień nazwy zmiennych i obiektów.
- Wstaw fragmenty kodu.
Wymagania wstępne
Aby ukończyć ten przewodnik, potrzebne są następujące elementy:
Microsoft Visual Studio 2013 lub Microsoft Visual Studio Express 2013 for Web. .NET Framework jest instalowany automatycznie.
Uwaga
Program Microsoft Visual Studio 2013 i Microsoft Visual Studio Express 2013 for Web często będzie określany jako Program Visual Studio w tej serii samouczków.
Jeśli używasz programu Visual Studio, w tym przewodniku założono, że wybrano kolekcję Web Development ustawień po raz pierwszy, po uruchomieniu programu Visual Studio. Aby uzyskać więcej informacji, zobacz How to: Select Web Development Environment Settings (Instrukcje: wybieranie ustawień środowiska projektowego sieci Web).
Tworzenie projektu aplikacji internetowej i strony
W tej części przewodnika utworzysz projekt aplikacji internetowej i dodasz do niej nową stronę.
Aby utworzyć projekt aplikacji internetowej
Otwórz program Microsoft Visual Studio.
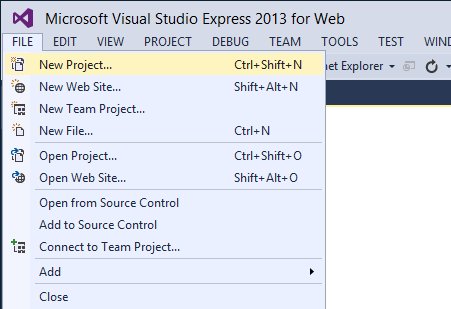
W menu Plik wybierz pozycję Nowy projekt.

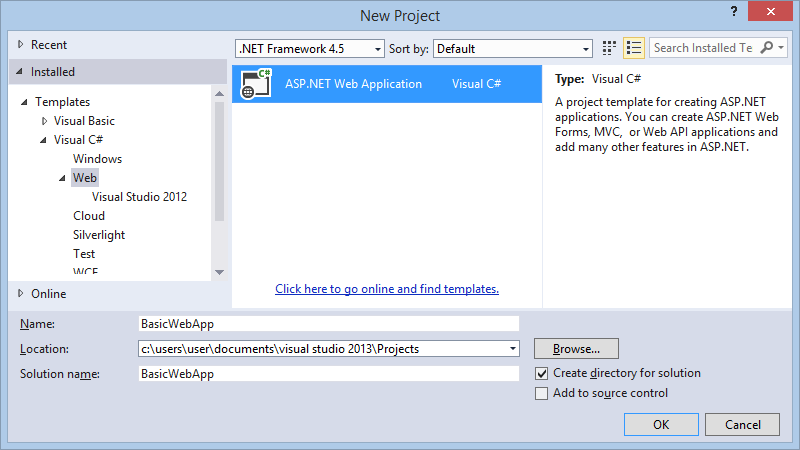
Zostanie wyświetlone okno dialogowe Nowy projekt.
Wybierz grupę Szablony ->Visual C# ->Web templates po lewej stronie.
Wybierz szablon aplikacji internetowej ASP.NET w kolumnie środkowej.
Nadaj projektowi nazwę BasicWebApp i kliknij przycisk OK .

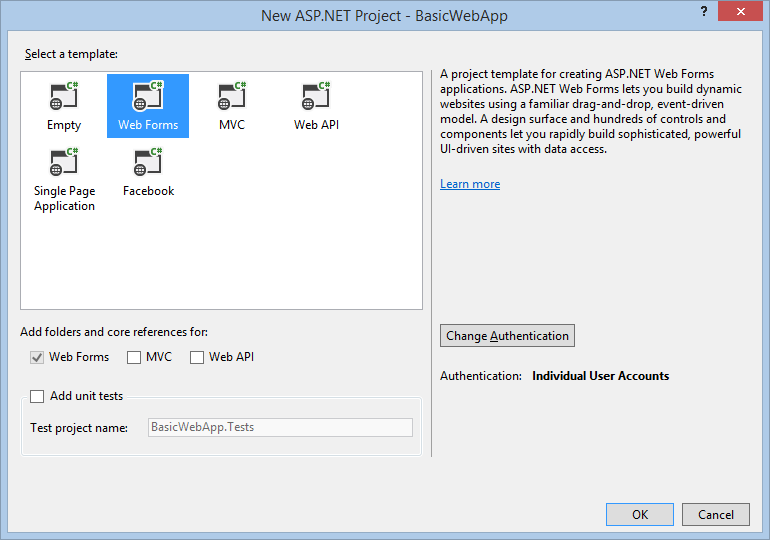
Następnie wybierz szablon Web Forms i kliknij przycisk OK, aby utworzyć projekt.

Program Visual Studio tworzy nowy projekt zawierający wstępnie utworzone funkcje na podstawie szablonu Web Forms.
Tworzenie nowej strony ASP.NET Web Forms
Podczas tworzenia nowej aplikacji Web Forms przy użyciu szablonu projektu aplikacji internetowej ASP.NET program Visual Studio dodaje stronę ASP.NET (stronę Web Forms) o nazwie Default.aspx, a także kilka innych plików i folderów. Możesz użyć strony Default.aspx jako strony głównej aplikacji internetowej. Jednak w tym przewodniku utworzysz nową stronę i będziesz pracować z tą nową stroną.
Aby dodać stronę do aplikacji internetowej
- W Eksplorator rozwiązań kliknij prawym przyciskiem myszy nazwę aplikacji internetowej (w tym samouczku nazwa aplikacji to BasicWebSite), a następnie kliknij pozycję Dodaj ->Nowy element.
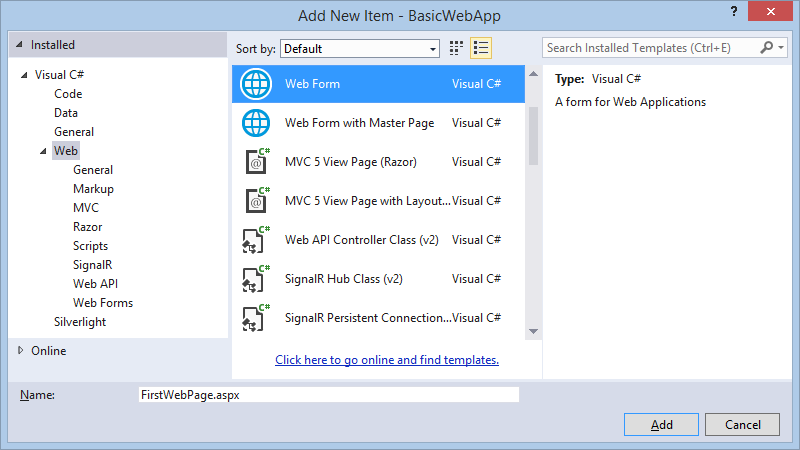
Zostanie wyświetlone okno dialogowe Dodaj nowy element. - Wybierz grupę Visual C# ->Web templates po lewej stronie. Następnie wybierz pozycję Formularz internetowy z środkowej listy i nadaj jej nazwę FirstWebPage.aspx.

- Kliknij przycisk Dodaj, aby dodać stronę Web Forms do projektu.
Program Visual Studio tworzy nową stronę i otwiera ją. - Następnie ustaw tę nową stronę jako domyślną stronę uruchamiania. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy nową stronę o nazwie FirstWebPage.aspx i wybierz pozycję Ustaw jako stronę startową. Przy następnym uruchomieniu tej aplikacji w celu przetestowania postępu zostanie automatycznie wyświetlona ta nowa strona w przeglądarce.
Poprawianie błędów kodowania wbudowanego
Edytor kodu w programie Visual Studio pomaga uniknąć błędów podczas pisania kodu, a jeśli wystąpił błąd, edytor kodu pomaga naprawić błąd. W tej części przewodnika napiszesz wiersz kodu ilustrujący funkcje poprawiania błędów w edytorze.
Aby poprawić proste błędy kodowania w programie Visual Studio
W widoku Projekt kliknij dwukrotnie pustą stronę, aby utworzyć procedurę obsługi zdarzenia Load dla strony.
Używasz programu obsługi zdarzeń tylko jako miejsca do pisania kodu.Wewnątrz procedury obsługi wpisz następujący wiersz zawierający błąd i naciśnij klawisz ENTER:
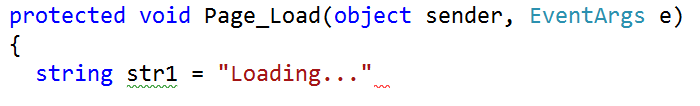
string myStr = "Loading..."Po naciśnięciu klawisza ENTER edytor kodu umieszcza zielone i czerwone podkreślenia (często nazywają "chwiejne" wiersze) w obszarach kodu, które mają problemy. Zielone podkreśle wskazuje ostrzeżenie. Czerwony podkreślenie wskazuje błąd, który należy naprawić.
Przytrzymaj wskaźnik myszy,
myStraby wyświetlić etykietkę narzędzia, która informuje o ostrzeżeniu. Ponadto przytrzymaj wskaźnik myszy na czerwonym podkreśleniu, aby wyświetlić komunikat o błędzie.Na poniższej ilustracji przedstawiono kod z podkreślami.

Błąd musi zostać naprawiony przez dodanie średnika;na końcu wiersza. Ostrzeżenie po prostu powiadamia o tym, że nie użyto jeszcze zmiennejmyStr.Uwaga
Bieżące ustawienia formatowania kodu można wyświetlić w programie Visual Studio, wybierając pozycję Narzędzia -Opcje ->>Czcionki i kolory.
Refaktoryzacja i zmienianie nazw
Refaktoryzacja to metodologia oprogramowania, która obejmuje restrukturyzację kodu, aby ułatwić zrozumienie i konserwację przy jednoczesnym zachowaniu jego funkcjonalności. Prostym przykładem może być napisanie kodu w procedurze obsługi zdarzeń w celu pobrania danych z bazy danych. Podczas opracowywania strony dowiesz się, że musisz uzyskać dostęp do danych od kilku różnych procedur obsługi. W związku z tym refaktoryzujesz kod strony, tworząc metodę dostępu do danych na stronie i wstawiając wywołania do metody w programach obsługi.
Edytor kodu zawiera narzędzia ułatwiające wykonywanie różnych zadań refaktoryzacji. W tym przewodniku będziesz pracować z dwoma technikami refaktoryzacji: zmienianiem nazw zmiennych i wyodrębnianie metod. Inne opcje refaktoryzacji obejmują hermetyzowanie pól, promowanie zmiennych lokalnych do parametrów metody i zarządzanie parametrami metody. Dostępność tych opcji refaktoryzacji zależy od lokalizacji w kodzie.
Refaktoryzacja kodu
Typowym scenariuszem refaktoryzacji jest utworzenie (wyodrębnianie) metody z kodu, który znajduje się wewnątrz innego elementu członkowskiego, takiego jak metoda. Zmniejsza to rozmiar oryginalnego elementu członkowskiego i sprawia, że wyodrębniony kod jest wielokrotnego użytku.
W tej części przewodnika napiszesz prosty kod, a następnie wyodrębnisz z niego metodę. Refaktoryzacja jest obsługiwana w języku C#, dlatego utworzysz stronę, która używa języka C# jako języka programowania.
Aby wyodrębnić metodę na stronie języka C#
Przełącz się do widoku projektu .
W przyborniku na karcie Standardowa przeciągnij kontrolkę Przycisk na stronę.
Kliknij dwukrotnie kontrolkę Przycisk , aby utworzyć procedurę obsługi dla zdarzenia Click , a następnie dodaj następujący wyróżniony kod:
protected void Button1_Click(object sender, EventArgs e) { System.Collections.ArrayList alist = new System.Collections.ArrayList(); int i; string arrayValue; for(i=0; i<5; i++) { arrayValue = "i = " + i.ToString(); alist.Add(arrayValue); } for(i=0; i<alist.Count; i++) { Response.Write("<br />" + alist[i]); }; }Kod tworzy obiekt ArrayList , używa pętli do załadowania jej z wartościami, a następnie używa innej pętli do wyświetlania zawartości obiektu ArrayList .
Naciśnij klawisze CTRL+F5 , aby uruchomić stronę, a następnie kliknij przycisk , aby upewnić się, że są wyświetlane następujące dane wyjściowe:
i = 0 i = 1 i = 2 i = 3 i = 4Wróć do edytora kodu, a następnie wybierz następujące wiersze w procedurze obsługi zdarzeń.
for(i=0; i<alist.Count; i++) { Response.Write("<br />" + alist[i]); }Kliknij prawym przyciskiem myszy zaznaczenie, kliknij pozycję Refaktoryzacja, a następnie wybierz pozycję Wyodrębnij metodę.
Zostanie wyświetlone okno dialogowe Wyodrębnij metodę .
W polu Nowa nazwa metody wpisz DisplayArray, a następnie kliknij przycisk OK.
Edytor kodu tworzy nową metodę o nazwie
DisplayArrayi umieszcza wywołanie nowej metody w procedurze obsługi kliknięć , w której pierwotnie była pętla.protected void Button1_Click(object sender, EventArgs e) { System.Collections.ArrayList alist = new System.Collections.ArrayList(); int i; string arrayValue; for(i=0; i<5; i++) { arrayValue = "i = " + i.ToString(); alist.Add(arrayValue); } i = DisplayArray(alist, i); }Naciśnij klawisze CTRL+F5 , aby ponownie uruchomić stronę, a następnie kliknij przycisk.
Strona działa tak samo jak wcześniej. Metoda
DisplayArraymoże być teraz wywoływana z dowolnego miejsca w klasie strony.
Zmienianie nazw zmiennych
Podczas pracy ze zmiennymi, a także obiektów, możesz zmienić ich nazwę po tym, jak zostały one już przywołyne w kodzie. Jednak zmiana nazw zmiennych i obiektów może spowodować przerwanie kodu, jeśli pominięto zmianę nazwy jednego z odwołań. W związku z tym można użyć refaktoryzacji, aby wykonać zmianę nazwy.
Aby użyć refaktoryzacji, aby zmienić nazwę zmiennej
W procedurze obsługi zdarzeń click znajdź następujący wiersz:
System.Collections.ArrayList alist = new System.Collections.ArrayList;Kliknij prawym przyciskiem myszy nazwę
alistzmiennej , wybierz pozycję Refaktoryzacja, a następnie wybierz polecenie Zmień nazwę.Zostanie wyświetlone okno dialogowe Zmienianie nazwy .
W polu Nowa nazwa wpisz ArrayList1 i upewnij się, że pole wyboru Podgląd zmian odwołań zostało zaznaczone. Następnie kliknij przycisk OK.
Zostanie wyświetlone okno dialogowe Podgląd zmian i zostanie wyświetlone drzewo zawierające wszystkie odwołania do zmiennej, którą zmieniasz.
Kliknij przycisk Zastosuj , aby zamknąć okno dialogowe Zmiany w wersji zapoznawczej .
Zmienne odwołujące się konkretnie do wybranego wystąpienia są zmieniane. Należy jednak pamiętać, że zmienna
alistw poniższym wierszu nie została zmieniona.private int DisplayArray(System.Collections.ArrayList alist, int i)Zmienna
alistw tym wierszu nie została zmieniona, ponieważ nie reprezentuje tej samej wartości co zmieniona zmiennaalist. Zmienna w deklaracjiDisplayArrayjest zmiennąalistlokalną dla tej metody. Ilustruje to, że użycie refaktoryzacji do zmiany nazwy zmiennych różni się od zwykłego wykonywania akcji znajdowania i zastępowania w edytorze; refaktoryzacja zmienia nazwy zmiennych z wiedzą na temat semantyki zmiennej, z którą pracuje.
Wstawianie fragmentów kodu
Ponieważ istnieje wiele zadań kodowania, które Web Forms deweloperzy często muszą wykonywać, edytor kodu udostępnia bibliotekę fragmentów kodu lub bloki wstępnie napisanego kodu. Te fragmenty kodu można wstawić do strony.
Każdy język używany w programie Visual Studio ma niewielkie różnice w sposobie wstawiania fragmentów kodu. Aby uzyskać informacje na temat wstawiania fragmentów kodu, zobacz Visual Basic IntelliSense Code Snippets (Fragmenty kodu IntelliSense w języku Visual Basic). Aby uzyskać informacje na temat wstawiania fragmentów kodu w języku Visual C#, zobacz Visual C# Code Snippets (Fragmenty kodu w języku Visual C#).
Następne kroki
W tym przewodniku przedstawiono podstawowe funkcje edytora kodu programu Visual Studio 2010 w celu poprawiania błędów w kodzie, refaktoryzacji kodu, zmieniania nazw zmiennych i wstawiania fragmentów kodu do kodu. Dodatkowe funkcje w edytorze umożliwiają szybkie i łatwe tworzenie aplikacji. Na przykład możesz chcieć:
- Dowiedz się więcej na temat funkcji IntelliSense, takich jak modyfikowanie opcji funkcji IntelliSense, zarządzanie fragmentami kodu i wyszukiwanie fragmentów kodu w trybie online. Aby uzyskać więcej informacji, zobacz Using IntelliSense (Używanie funkcji IntelliSense).
- Dowiedz się, jak utworzyć własne fragmenty kodu. Aby uzyskać więcej informacji, zobacz Tworzenie i używanie fragmentów kodu IntelliSense
- Dowiedz się więcej o funkcjach specyficznych dla języka Visual Basic fragmentów kodu IntelliSense, takich jak dostosowywanie fragmentów kodu i rozwiązywanie problemów. Aby uzyskać więcej informacji, zobacz Visual Basic IntelliSense Code Snippets (Fragmenty kodu IntelliSense w języku Visual Basic)
- Dowiedz się więcej o funkcjach specyficznych dla języka C#funkcji IntelliSense, takich jak refaktoryzacja i fragmenty kodu. Aby uzyskać więcej informacji, zobacz Visual C# IntelliSense.