Formularz typu rekord główny/szczegóły korzystający z kontrolki GridView umożliwiającej wybór rekordu głównego z kontrolką DetailView szczegółów (C#)
Autor: Scott Mitchell
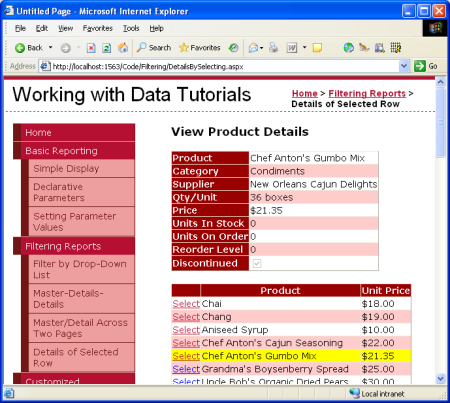
Ten samouczek będzie miał kontrolkę GridView, której wiersze zawierają nazwę i cenę każdego produktu wraz z przyciskiem Wybierz. Kliknięcie przycisku Wybierz dla określonego produktu spowoduje wyświetlenie jego pełnych szczegółów w kontrolce DetailsView na tej samej stronie.
Wprowadzenie
W poprzednim samouczku pokazano, jak utworzyć raport wzorcowy/szczegółowy przy użyciu dwóch stron internetowych: strony sieci Web "master", z której wyświetliliśmy listę dostawców, oraz stronę internetową "szczegóły", która wymieniła te produkty dostarczone przez wybranego dostawcę. Ten format raportu na dwie strony można skondensować na jedną stronę. Ten samouczek będzie miał kontrolkę GridView, której wiersze zawierają nazwę i cenę każdego produktu wraz z przyciskiem Wybierz. Kliknięcie przycisku Wybierz dla określonego produktu spowoduje wyświetlenie jego pełnych szczegółów w kontrolce DetailsView na tej samej stronie.
Rysunek 1. Kliknięcie przycisku Wybierz wyświetla szczegóły produktu (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 1. Tworzenie selektora GridView
Pamiętaj, że w raporcie dwustronicowym wzorca/szczegółów każdy rekord główny zawierał hiperlink, który po kliknięciu wysłał użytkownika do strony szczegółów przekazującej wartość klikniętego wiersza SupplierID w ciągu zapytania. Takie hiperłącze zostało dodane do każdego wiersza GridView przy użyciu pola HyperLinkField. W przypadku raportu wzorca/szczegółów pojedynczej strony potrzebujemy przycisku dla każdego wiersza Kontrolka GridView, który po kliknięciu wyświetli szczegóły. Kontrolkę GridView można skonfigurować tak, aby zawierała przycisk Wybierz dla każdego wiersza, który powoduje ogłaszanie zwrotne i oznacza ten wiersz jako element SelectedRow kontrolki GridView.
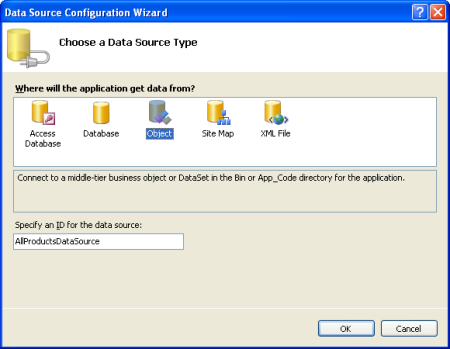
Zacznij od dodania kontrolki GridView do DetailsBySelecting.aspx strony w Filtering folderze, ustawiając jej ID właściwość na ProductsGrid. Następnie dodaj nowy obiekt ObjectDataSource o nazwie AllProductsDataSource , który wywołuje ProductsBLL metodę klasy GetProducts() .
Rysunek 2. Tworzenie obiektuDataSource o nazwie AllProductsDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
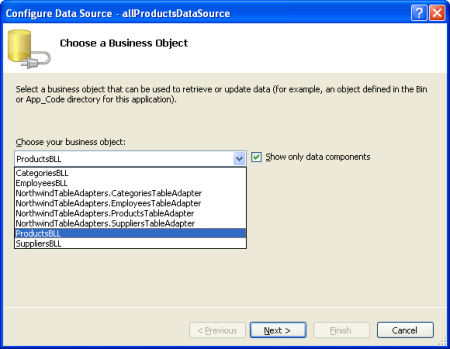
Rysunek 3. Użycie ProductsBLL klasy (kliknij, aby wyświetlić obraz pełnowymiarowy)
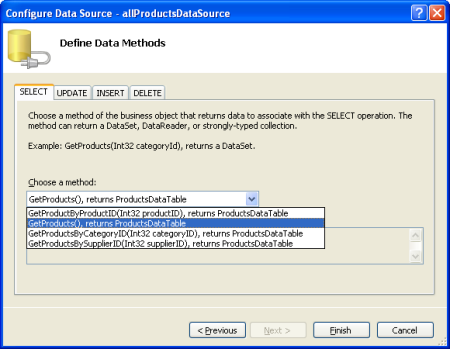
Rysunek 4. Konfigurowanie obiektu ObjectDataSource w celu wywołania GetProducts() metody (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
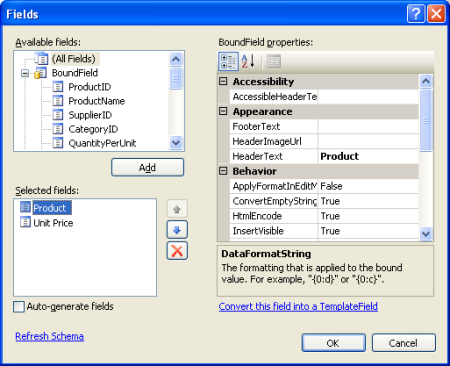
Edytuj pola kontrolki GridView, usuwając wszystkie pola, ale ProductName i UnitPrice BoundFields. Ponadto możesz dostosować te pola BoundFields w razie potrzeby, takie jak formatowanie UnitPrice pola BoundField jako waluty i zmienianie HeaderText właściwości BoundFields. Te kroki można wykonać graficznie, klikając link Edytuj kolumny z tagu inteligentnego GridView lub ręcznie konfigurując składnię deklaratywną.
Rysunek 5. Usuń wszystkie pola oprócz pól ProductName i (UnitPricekliknij, aby wyświetlić obraz o pełnym rozmiarze)
Ostateczny znacznik dla kontrolki GridView to:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
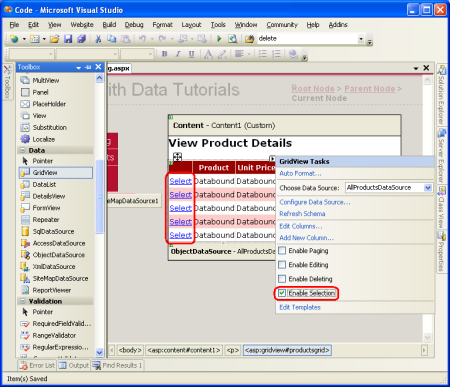
Następnie musimy oznaczyć element GridView jako możliwy do wybrania, co spowoduje dodanie przycisku Wybierz do każdego wiersza. Aby to osiągnąć, wystarczy zaznaczyć pole wyboru Włącz zaznaczenie w tagu inteligentnym GridView.
Rysunek 6. Wybieranie wierszy kontrolki GridView (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Zaznaczenie opcji Włączanie zaznaczenia powoduje dodanie pola polecenia do kontrolki ProductsGrid GridView z jej ShowSelectButton właściwością ustawioną na true. Spowoduje to wyświetlenie przycisku Wybierz dla każdego wiersza kontrolki GridView, jak pokazano na rysunku 6. Domyślnie przyciski Select są renderowane jako LinkButtons, ale zamiast tego można użyć przycisków lub imageButtons za pomocą właściwości CommandField ButtonType .
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Po kliknięciu przycisku Select wiersza kontrolki GridView następuje powrót i zaktualizowano SelectedRow właściwość GridView. Oprócz SelectedRow właściwości kontrolka GridView udostępnia właściwości SelectedIndex, SelectedValue i SelectedDataKey . Właściwość SelectedIndex zwraca indeks wybranego wiersza, natomiast SelectedValue właściwości i SelectedDataKey zwracają wartości na podstawie właściwości DataKeyNames kontrolki GridView.
Właściwość DataKeyNames służy do kojarzenia co najmniej jednej wartości pola danych z każdym wierszem i jest często używana do atrybutu unikatowego identyfikowania informacji z danych bazowych z każdym wierszem GridView. Właściwość SelectedValue zwraca wartość pierwszego DataKeyNames pola danych dla wybranego wiersza, w którym SelectedDataKey właściwość zwraca obiekt wybranego wiersza DataKey , który zawiera wszystkie wartości dla określonych pól klucza danych dla tego wiersza.
Właściwość DataKeyNames jest automatycznie ustawiana na unikatowe pola danych identyfikujące podczas tworzenia powiązania źródła danych z kontrolką GridView, DetailsView lub FormView za pośrednictwem projektanta. Chociaż ta właściwość została ustawiona automatycznie w poprzednich samouczkach, przykłady działałyby bez DataKeyNames określonej właściwości. Jednak w przypadku wybranego obiektu GridView w tym samouczku, a także dla przyszłych samouczków, w których będziemy badać wstawianie, aktualizowanie i usuwanie, DataKeyNames właściwość musi zostać prawidłowo ustawiona. Pośmiń chwilę, aby upewnić się, że właściwość GridView jest ustawiona DataKeyNames na ProductIDwartość .
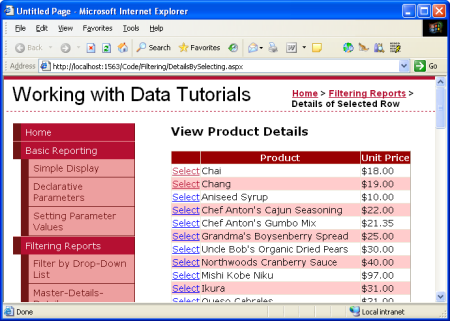
Przyjrzyjmy się postępowi do tej pory za pośrednictwem przeglądarki. Zwróć uwagę, że kontrolka GridView zawiera nazwę i cenę wszystkich produktów wraz z elementem Select LinkButton. Kliknięcie przycisku Wybierz powoduje powrót. W kroku 2 zobaczymy, jak element DetailsView odpowiada na ten postback, wyświetlając szczegóły wybranego produktu.
Rysunek 7. Każdy wiersz produktu zawiera element Select LinkButton (Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Wyróżnianie zaznaczonego wiersza
Kontrolka ProductsGrid GridView ma SelectedRowStyle właściwość, która może służyć do określania stylu wizualizacji dla wybranego wiersza. Stosowana prawidłowo, może to poprawić środowisko użytkownika, wyraźniej pokazując, który wiersz kontrolki GridView jest obecnie zaznaczony. W tym samouczku wyróżniono wybrany wiersz żółtym tłem.
Podobnie jak w przypadku naszych wcześniejszych samouczków, starajmy się zachować ustawienia związane z estetyką zdefiniowane jako klasy CSS. W związku z tym utwórz nową klasę CSS o Styles.css nazwie SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
Aby zastosować tę klasę CSS do SelectedRowStyle właściwości wszystkich elementów GridView w naszej serii samouczków, zmodyfikuj GridView.skin skórę w DataWebControls motywie, aby uwzględnić SelectedRowStyle ustawienia, jak pokazano poniżej:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
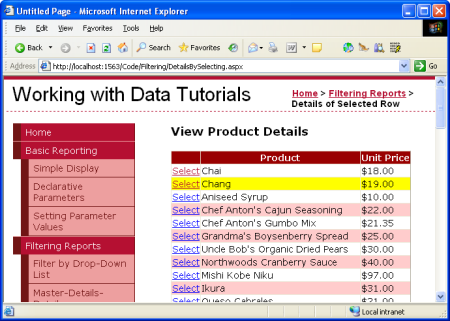
Po dodaniu zaznaczony wiersz GridView jest teraz wyróżniony żółtym kolorem tła.
Rysunek 8. Dostosowywanie wyglądu wybranego wiersza przy użyciu właściwości GridView SelectedRowStyle (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 2. Wyświetlanie szczegółów wybranego produktu w widoku DetailsView
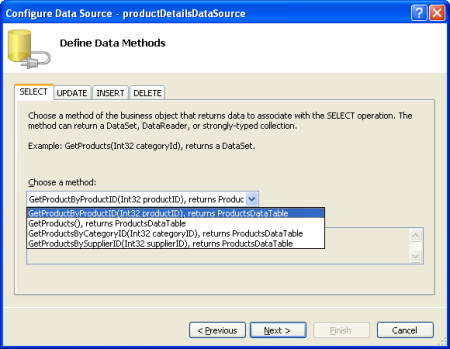
Po zakończeniu kontrolki ProductsGrid GridView wystarczy dodać element DetailsView, który wyświetla informacje o wybranym produkcie. Dodaj kontrolkę DetailsView nad kontrolką GridView i utwórz nowy obiekt ObjectDataSource o nazwie ProductDetailsDataSource. Ponieważ chcemy, aby ten element DetailsView wyświetlał określone informacje o wybranym produkcie, skonfiguruj ProductDetailsDataSource metodę , aby korzystała GetProductByProductID(productID) z ProductsBLL metody klasy.
Rysunek 9. Wywoływanie ProductsBLL metody klasy GetProductByProductID(productID) (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
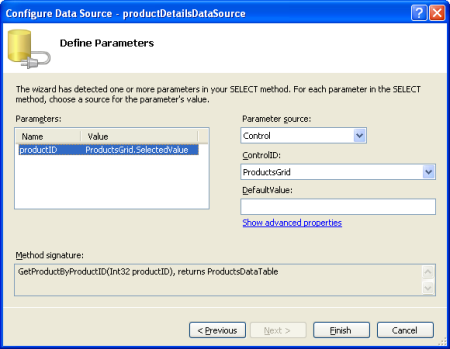
Mieć wartość parametru productID uzyskaną z właściwości kontrolki SelectedValue GridView. Jak wspomniano wcześniej, właściwość GridView SelectedValue zwraca pierwszą wartość klucza danych dla wybranego wiersza. Dlatego konieczne jest, aby właściwość GridView DataKeyNames została ustawiona na ProductID, aby wartość wybranego wiersza ProductID była zwracana przez SelectedValuewartość .
Rysunek 10. Ustaw productID parametr na właściwość GridView SelectedValue (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
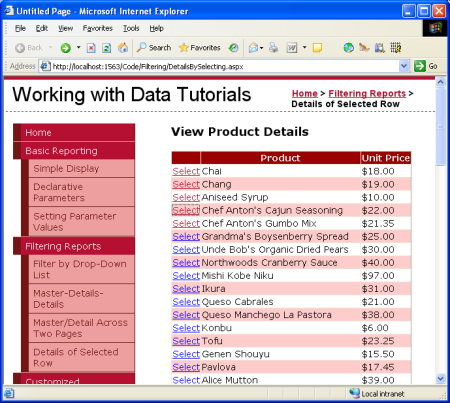
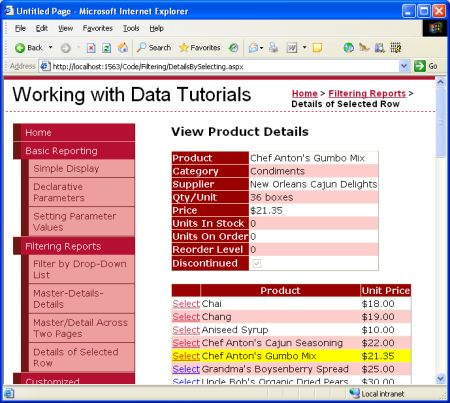
Po poprawnym skonfigurowaniu productDetailsDataSource obiektu ObjectDataSource i powiązaniu z elementem DetailsView ten samouczek zostanie ukończony. Po pierwszym odwiedzeniu strony nie wybrano żadnego wiersza, więc właściwość GridView SelectedValue zwraca wartość null. Ponieważ nie ma żadnych produktów z wartością, żadne rekordy nie są zwracane przez GetProductByProductID(productID) metodę NULL ProductID, co oznacza, że element DetailsView nie jest wyświetlany (zobacz Rysunek 11). Po kliknięciu przycisku Select wiersza Kontrolka GridView następuje powrót i odświeżenie elementu DetailsView. Tym razem właściwość GridView SelectedValue zwraca ProductID wartość wybranego wiersza, GetProductByProductID(productID) metoda zwraca ProductsDataTable obiekt z informacjami o tym konkretnym produkcie, a element DetailsView wyświetla te szczegóły (zobacz Rysunek 12).
Rysunek 11. Po pierwszym odwiedzeniu wyświetlany jest tylko widok GridView (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 12. Po wybraniu wiersza wyświetlane są szczegóły produktu (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
W tym i w poprzednich trzech samouczkach widzieliśmy wiele technik wyświetlania raportów wzorca/szczegółów. W tym samouczku przeanalizowaliśmy użycie wybranego obiektu GridView do stosowania rekordów głównych i kontrolki DetailsView w celu wyświetlenia szczegółów dotyczących wybranego rekordu głównego na tej samej stronie. We wcześniejszych samouczkach omówiliśmy sposób wyświetlania raportów wzorca/szczegółów przy użyciu list Rozwijanych i wyświetlania rekordów wzorcowych na jednej stronie internetowej i rekordów szczegółów na innej.
Ten samouczek kończy badanie raportów głównych/szczegółowych. Począwszy od następnego samouczka rozpoczniemy eksplorację niestandardowego formatowania przy użyciu kontrolki GridView, DetailsView i FormView. Zobaczymy, jak dostosować wygląd tych kontrolek na podstawie powiązanych danych, jak podsumować dane w stopce kontrolki GridView oraz jak za pomocą szablonów uzyskać większy stopień kontroli nad układem.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w 24 godzinach. Można go uzyskać pod adresem mitchell@4GuysFromRolla.com. lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Główny recenzent tego samouczka to Hilton Giesenow. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.