Dodawanie kolumny pól wyboru do kontrolki GridView (VB)
W tym samouczku przedstawiono sposób dodawania kolumny pól wyboru do kontrolki GridView w celu zapewnienia użytkownikowi intuicyjnego sposobu wybierania wielu wierszy kontrolki GridView.
Wprowadzenie
W poprzednim samouczku sprawdziliśmy, jak dodać kolumnę przycisków radiowych do elementu GridView w celu wybrania określonego rekordu. Kolumna przycisków radiowych jest odpowiednim interfejsem użytkownika, gdy użytkownik jest ograniczony do wyboru co najwyżej jednego elementu z siatki. Czasami jednak możemy zezwolić użytkownikowi na wybranie dowolnej liczby elementów z siatki. Na przykład klienci poczty e-mail opartej na sieci Web zwykle wyświetlają listę wiadomości z kolumną pól wyboru. Użytkownik może wybrać dowolną liczbę wiadomości, a następnie wykonać akcję, taką jak przeniesienie wiadomości e-mail do innego folderu lub usunięcie ich.
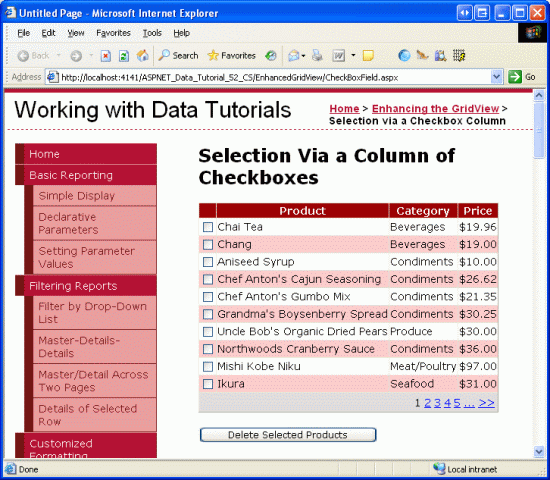
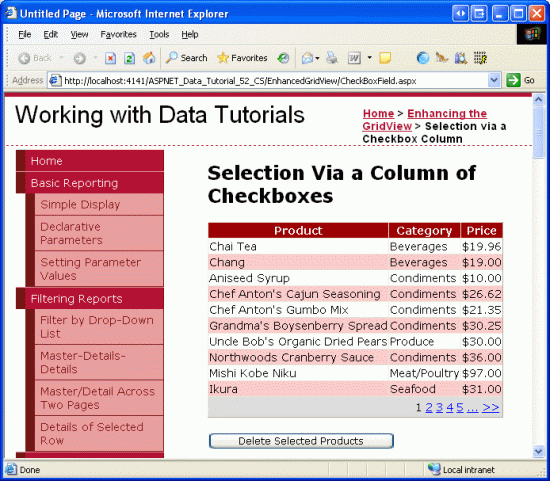
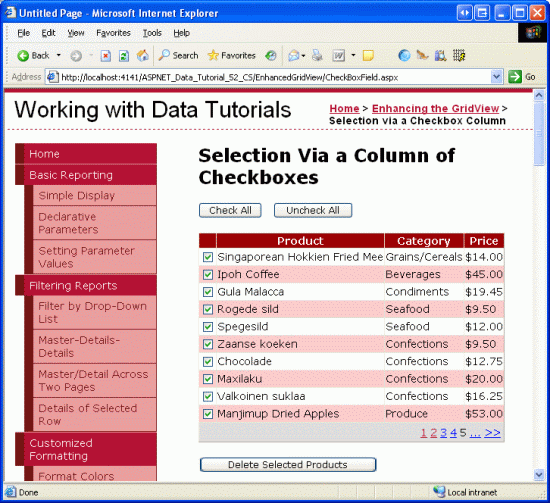
W tym samouczku zobaczymy, jak dodać kolumnę pól wyboru i określić, jakie pola wyboru zostały zaznaczone po powrocie zwrotne. W szczególności utworzymy przykład, który ściśle naśladuje internetowy interfejs użytkownika klienta poczty e-mail. W naszym przykładzie zostanie wyświetlona strona GridView zawierająca listę produktów w Products tabeli bazy danych z polem wyboru w każdym wierszu (zobacz Rysunek 1). Po kliknięciu przycisku Usuń wybrane produkty usunie te produkty.
Rysunek 1. Każdy wiersz produktu zawiera pole wyboru (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 1. Dodawanie stronicowanej kontrolki GridView, która Listy informacje o produkcie
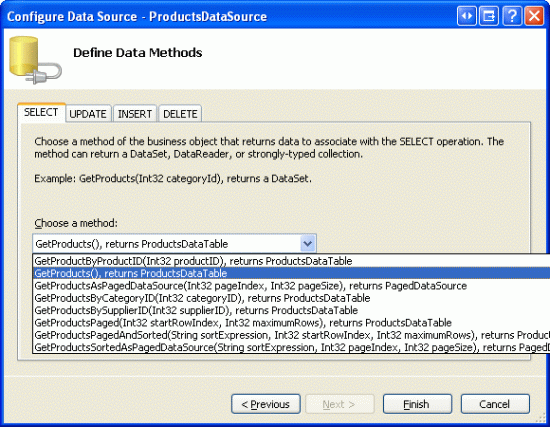
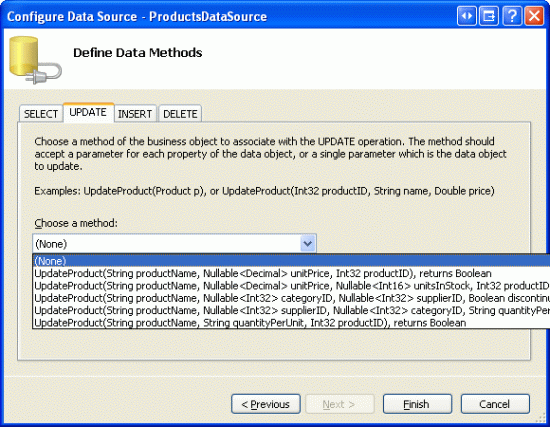
Zanim martwimy się o dodanie kolumny pól wyboru, najpierw skoncentrujmy się na wyświetlaniu listy produktów w siatce obsługującej stronicowanie. Zacznij od otwarcia CheckBoxField.aspx strony w EnhancedGridView folderze i przeciągnij element GridView z przybornika do Projektant, ustawiając jego ID wartość na Products. Następnie wybierz powiązanie elementu GridView z nowym obiektem ObjectDataSource o nazwie ProductsDataSource. Skonfiguruj obiekt ObjectDataSource do użycia ProductsBLL klasy, wywołując GetProducts() metodę w celu zwrócenia danych. Ponieważ ten element GridView będzie tylko do odczytu, ustaw listę rozwijaną na kartach UPDATE, INSERT i DELETE na wartość (Brak).
Rysunek 2. Utwórz nową nazwę ObjectDataSource o nazwie ProductsDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 3. Konfigurowanie obiektu ObjectDataSource do pobierania danych przy użyciu GetProducts() metody (kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 4. Ustawianie Drop-Down Listy na kartach UPDATE, INSERT i DELETE na wartość (Brak) (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Po ukończeniu pracy Kreatora konfigurowania źródła danych program Visual Studio automatycznie utworzy kolumny BoundColumns i CheckBoxColumn dla pól danych związanych z produktem. Podobnie jak w poprzednim samouczku, usuń wszystkie elementy, ale ProductNamepola , i UnitPrice BoundFields, a następnie zmień HeaderText właściwości na Product, CategoryNameCategory i Price. Skonfiguruj pole UnitPrice BoundField tak, aby jego wartość została sformatowana jako waluta. Skonfiguruj również element GridView do obsługi stronicowania, zaznaczając pole wyboru Włącz stronicowanie z tagu inteligentnego.
Dodajmy również interfejs użytkownika do usuwania wybranych produktów. Dodaj kontrolkę Sieć Web przycisku pod kontrolką GridView, ustawiając jej ID właściwość na DeleteSelectedProducts i na Text usuń wybrane produkty. Zamiast faktycznie usuwać produkty z bazy danych, w tym przykładzie po prostu wyświetlimy komunikat z informacją o produktach, które zostałyby usunięte. Aby to uwzględnić, dodaj kontrolkę Etykieta sieci Web pod przyciskiem. Ustaw jego identyfikator na DeleteResults, wyczyść jego Text właściwość i ustaw jej VisibleEnableViewState właściwości na False.
Po wprowadzeniu tych zmian znaczniki deklaratywne GridView, ObjectDataSource, Button i Label powinny wyglądać podobnie do następujących:
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
Poświęć chwilę, aby wyświetlić stronę w przeglądarce (zobacz Rysunek 5). W tym momencie powinna zostać wyświetlona nazwa, kategoria i cena pierwszych dziesięciu produktów.
Rysunek 5. Wyświetlane są nazwy, kategorii i ceny pierwszych dziesięciu produktów (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 2. Dodawanie kolumny pól wyboru
Ponieważ ASP.NET 2.0 zawiera pole CheckBoxField, można pomyśleć, że może służyć do dodawania kolumny pól wyboru do kontrolki GridView. Niestety, tak nie jest, ponieważ pole CheckBoxField jest przeznaczone do pracy z polem danych logicznych. Oznacza to, że aby użyć pola CheckBoxField, musimy określić bazowe pole danych, którego wartość jest konsultowana, aby określić, czy renderowane pole wyboru jest zaznaczone. Nie możemy użyć pola CheckBoxField, aby po prostu uwzględnić kolumnę nieznakowanych pól wyboru.
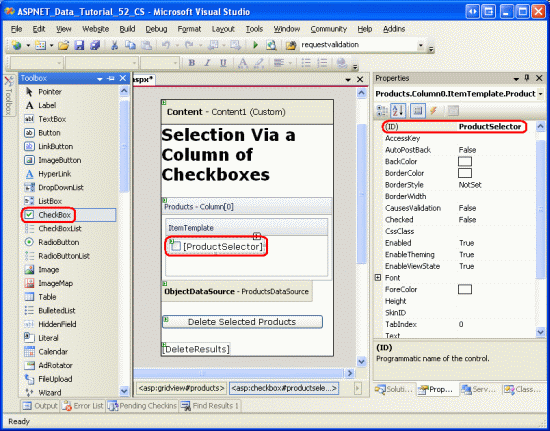
Zamiast tego musimy dodać pole szablonu i dodać kontrolkę sieci Web CheckBox do jej ItemTemplateelementu . Przejdź dalej i dodaj pole TemplateField do kontrolki Products GridView i ustaw je jako pierwsze (skrajnie po lewej stronie). W tagu inteligentnym GridView kliknij link Edytuj szablony, a następnie przeciągnij kontrolkę Web CheckBox z przybornika do elementu ItemTemplate. Ustaw tę właściwość ProductSelectorCheckBox na ID .
Rysunek 6. Dodawanie kontrolki sieci Web CheckBox o nazwie ProductSelector do pola szablonów ItemTemplate (kliknij, aby wyświetlić obraz pełnowymiarowy)
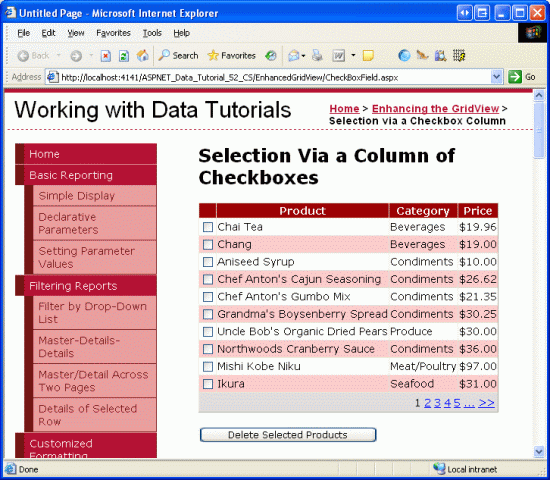
Po dodaniu kontrolki SzablonField i CheckBox Web każdy wiersz zawiera teraz pole wyboru. Rysunek 7 przedstawia tę stronę po wyświetleniu za pośrednictwem przeglądarki po dodaniu pola szablonu i pola wyboru.
Rysunek 7. Każdy wiersz produktu zawiera teraz pole wyboru (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 3. Określanie, jakie pola wyboru zostały zaznaczone po powrocie zwrotne
W tym momencie mamy kolumnę pól wyboru, ale nie możemy określić, jakie pola wyboru zostały zaznaczone po powrocie. Po kliknięciu przycisku Usuń wybrane produkty musimy jednak wiedzieć, jakie pola wyboru zostały zaznaczone, aby usunąć te produkty.
Właściwość GridView zapewnia dostęp do wierszy danych w elemecie GridViewRows. Możemy iterować te wiersze, programowo uzyskać dostęp do kontrolki CheckBox, a następnie skonsultować się z jej Checked właściwością, aby określić, czy pole wyboru zostało wybrane.
Utwórz procedurę obsługi zdarzeń dla DeleteSelectedProducts zdarzenia kontrolki Click sieci Web przycisku i dodaj następujący kod:
Protected Sub DeleteSelectedProducts_Click(sender As Object, e As EventArgs) _
Handles DeleteSelectedProducts.Click
Dim atLeastOneRowDeleted As Boolean = False
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing AndAlso cb.Checked Then
' Delete row! (Well, not really...)
atLeastOneRowDeleted = True
' First, get the ProductID for the selected row
Dim productID As Integer = _
Convert.ToInt32(Products.DataKeys(row.RowIndex).Value)
' "Delete" the row
DeleteResults.Text &= String.Format( _
"This would have deleted ProductID {0}<br />", productID)
'... To actually delete the product, use ...
' Dim productAPI As New ProductsBLL
' productAPI.DeleteProduct(productID)
'............................................
End If
Next
' Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted
End Sub
Właściwość Rows zwraca kolekcję GridViewRow wystąpień, które makijażu wierszy danych GridView. Pętla For Each tutaj wylicza tę kolekcję. Dla każdego GridViewRow obiektu kontrolka CheckBox wiersza jest programowo uzyskiwana przy użyciu polecenia row.FindControl("controlID"). Jeśli pole wyboru jest zaznaczone, odpowiednia ProductID wartość wiersza zostanie pobrana z kolekcji DataKeys . W tym ćwiczeniu po prostu wyświetlamy komunikat informacyjny w DeleteResults etykiecie, chociaż w działającej aplikacji wykonaliśmy wywołanie ProductsBLL metody s DeleteProduct(productID) klasy.
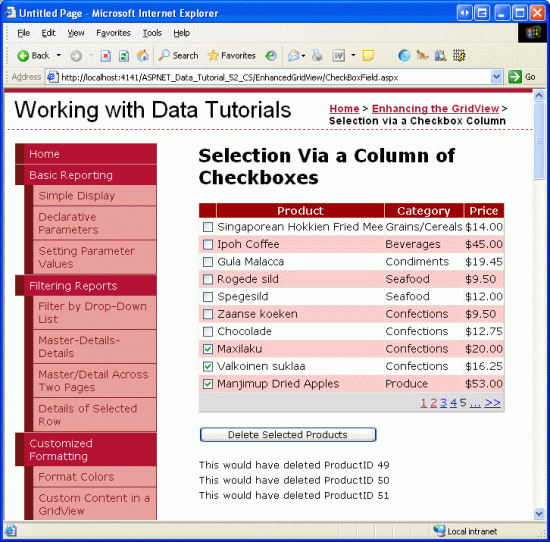
Po dodaniu tego programu obsługi zdarzeń kliknij przycisk Usuń wybrane produkty wyświetla ProductID teraz elementy wybranych produktów.
Rysunek 8. Po kliknięciu przycisku Usuń wybrane produkty są wyświetlane wybrane produkty ProductID (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 4. Dodawanie zaznaczenia wszystkich i usuń zaznaczenie wszystkich przycisków
Jeśli użytkownik chce usunąć wszystkie produkty na bieżącej stronie, musi zaznaczyć każde z dziesięciu pól wyboru. Możemy pomóc przyspieszyć ten proces, dodając przycisk Zaznacz wszystko, który po kliknięciu zaznacz wszystkie pola wyboru w siatce. Usuń zaznaczenie przycisku Wszystkie byłoby równie przydatne.
Dodaj dwa kontrolki Sieci Web przycisku do strony, umieszczając je nad kontrolką GridView. Ustaw pierwszą wartość s ID na CheckAll i jej Text właściwość na Check All ; ustaw drugą wartość s ID na UncheckAll i jej Text właściwość na Usuń zaznaczenie pola Wszystkie .
<asp:Button ID="CheckAll" runat="server" Text="Check All" />
<asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
Następnie utwórz metodę w klasie code-behind o nazwie ToggleCheckState(checkState) , która po wywołaniu wylicza Products kolekcję GridView Rows i ustawia każdą właściwość CheckBox Checked na wartość przekazanego parametru checkState .
Private Sub ToggleCheckState(ByVal checkState As Boolean)
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing Then
cb.Checked = checkState
End If
Next
End Sub
Następnie utwórz Click programy obsługi zdarzeń dla CheckAll przycisków i UncheckAll . W CheckAll programie obsługi zdarzeń po prostu wywołaj metodę ToggleCheckState(True); w UncheckAllmetodzie wywołaj metodę ToggleCheckState(False).
Protected Sub CheckAll_Click(sender As Object, e As EventArgs) _
Handles CheckAll.Click
ToggleCheckState(True)
End Sub
Protected Sub UncheckAll_Click(sender As Object, e As EventArgs) _
Handles UncheckAll.Click
ToggleCheckState(False)
End Sub
Po kliknięciu tego kodu przycisk Zaznacz wszystko powoduje powrót i sprawdzenie wszystkich pól wyboru w kontrolce GridView. Podobnie kliknięcie przycisku Usuń zaznaczenie pola wyboru Wszystkie anuluje zaznaczenie wszystkich pól wyboru. Rysunek 9 przedstawia ekran po zaznaczeniu przycisku Sprawdź wszystko.
Rysunek 9. Kliknięcie przycisku Zaznacz wszystko zaznacza wszystkie pola wyboru (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Podczas wyświetlania kolumny pól wyboru jedno podejście do zaznaczenia lub usunięcia zaznaczenia wszystkich pól wyboru odbywa się za pomocą pola wyboru w wierszu nagłówka. Ponadto bieżąca opcja Sprawdź wszystko /Usuń zaznaczenie opcji Wszystkie implementacja wymaga wycofania. Pola wyboru można zaznaczyć lub usunąć zaznaczenie, jednak całkowicie za pośrednictwem skryptu po stronie klienta, zapewniając tym samym środowisko użytkownika przystawki. Aby eksplorować pole wyboru przy użyciu wiersza nagłówka dla pola wyboru Zaznacz wszystko i usuń zaznaczenie pola wyboru Wszystkie, wraz z dyskusją na temat korzystania z technik po stronie klienta, zapoznaj się z tematem Sprawdzanie wszystkich pól wyboru w kontrolce GridView przy użyciu skryptu Client-Side i pola wyboru Zaznacz wszystko.
Podsumowanie
W przypadkach, w których należy zezwolić użytkownikom na wybranie dowolnej liczby wierszy z widoku GridView przed kontynuowaniem, dodanie kolumny pól wyboru jest jedną z opcji. Jak pokazano w tym samouczku, w tym kolumnę pól wyboru w elemecie GridView, wiąże się z dodawaniem pola TemplateField z kontrolką sieci Web CheckBox. Używając kontrolki sieci Web (w porównaniu do wstrzykiwania znaczników bezpośrednio do szablonu, podobnie jak w poprzednim samouczku) ASP.NET automatycznie zapamiętuje, jakie pola CheckBoxes były i nie były sprawdzane po powrocie zwrotne. Możemy również programowo uzyskać dostęp do pola wyboru w kodzie, aby określić, czy dana skrzynka kontrolna jest zaznaczona, czy też zmienić stan sprawdzania.
W tym samouczku i ostatniej z nich przedstawiono dodawanie kolumny selektora wierszy do elementu GridView. W następnym samouczku sprawdzimy, jak za pomocą nieco pracy możemy dodać możliwości wstawiania do elementu GridView.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Można do niego dotrzeć pod adresem mitchell@4GuysFromRolla.com. Lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.