Dodawanie przycisków i reagowanie na nie w kontrolce GridView (VB)
Autor: Scott Mitchell
W tym samouczku przyjrzymy się sposobom dodawania przycisków niestandardowych zarówno do szablonu, jak i do pól kontrolki GridView lub DetailsView. W szczególności utworzymy interfejs, który ma kontrolkę FormView, która umożliwia użytkownikowi stronicowanie za pośrednictwem dostawców.
Wprowadzenie
Chociaż wiele scenariuszy raportowania obejmuje dostęp tylko do odczytu do danych raportu, nie jest rzadkością, aby raporty zawierały możliwość wykonywania akcji na podstawie wyświetlanych danych. Zazwyczaj polega to na dodaniu kontrolki Przycisk, LinkButton lub ImageButton Web z każdym rekordem wyświetlanym w raporcie, który po kliknięciu powoduje powrót i wywołuje kod po stronie serwera. Edytowanie i usuwanie danych na podstawie rekordu jest najbardziej typowym przykładem. Tak naprawdę, jak widzieliśmy, począwszy od samouczka Omówienie wstawiania, aktualizowania i usuwania danych, edytowanie i usuwanie danych jest tak powszechne, że kontrolki GridView, DetailsView i FormView mogą obsługiwać takie funkcje bez konieczności pisania pojedynczego wiersza kodu.
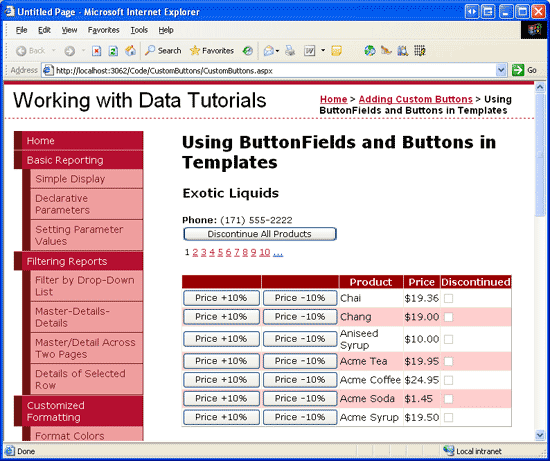
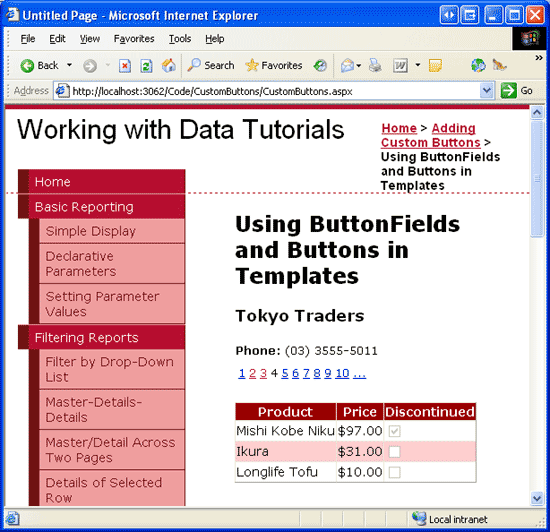
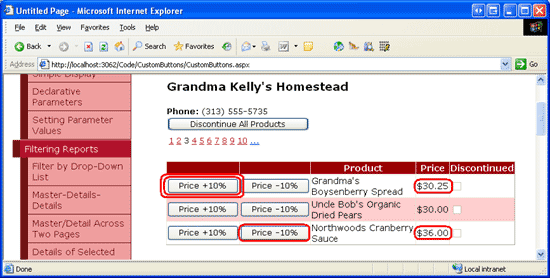
Oprócz przycisków Edytuj i Usuń kontrolki GridView, DetailsView i FormView mogą również zawierać przyciski, elementy LinkButtons lub ImageButtons, które po kliknięciu wykonują niestandardową logikę po stronie serwera. W tym samouczku przyjrzymy się sposobom dodawania przycisków niestandardowych zarówno do szablonu, jak i do pól kontrolki GridView lub DetailsView. W szczególności utworzymy interfejs, który ma kontrolkę FormView, która umożliwia użytkownikowi stronicowanie za pośrednictwem dostawców. W przypadku danego dostawcy w widoku FormView zostaną wyświetlone informacje o dostawcy wraz z kontrolką Sieci Web przycisku, która po kliknięciu oznaczy wszystkie skojarzone produkty jako zakończone. Ponadto kontrolka GridView wyświetla listę tych produktów dostarczonych przez wybranego dostawcę, z każdym wierszem zawierającym przyciski Zwiększ cenę i cenę rabatową, które po kliknięciu podnieś lub zmniejsz produkt o UnitPrice 10% (zobacz Rysunek 1).
Rysunek 1. Zarówno kontrolki FormView, jak i GridView zawierają przyciski wykonujące akcje niestandardowe (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 1. Dodawanie przycisku Tutorial Web Pages
Zanim przyjrzymy się sposobie dodawania przycisków niestandardowych, najpierw zajmijmy się chwilą, aby utworzyć strony ASP.NET w naszym projekcie witryny internetowej, które będą potrzebne w tym samouczku. Zacznij od dodania nowego folderu o nazwie CustomButtons. Następnie dodaj następujące dwie strony ASP.NET do tego folderu, aby skojarzyć każdą stronę ze stroną wzorcową Site.master :
Default.aspxCustomButtons.aspx

Rysunek 2. Dodawanie stron ASP.NET dla samouczków dotyczących przycisków niestandardowych
Podobnie jak w innych folderach, Default.aspx w CustomButtons folderze zostanie wyświetlona lista samouczków w jego sekcji. Pamiętaj, że kontrolka SectionLevelTutorialListing.ascx użytkownika udostępnia tę funkcję. W związku z tym dodaj tę kontrolkę Default.aspx użytkownika, przeciągając ją z Eksplorator rozwiązań na stronę Widok projektu.
Rysunek 3. Dodawanie kontrolki SectionLevelTutorialListing.ascx użytkownika do Default.aspx (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Na koniec dodaj strony jako wpisy do Web.sitemap pliku. W szczególności dodaj następujący znacznik po stronicowaniu i sortowaniu <siteMapNode>:
<siteMapNode
title="Adding Custom Buttons"
description="Samples of Reports that Include Buttons for Performing
Server-Side Actions"
url="~/CustomButtons/Default.aspx">
<siteMapNode
title="Using ButtonFields and Buttons in Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons as ButtonFields or within templates."
url="~/CustomButtons/CustomButtons.aspx" />
</siteMapNode>
Po zaktualizowaniu Web.sitemapprogramu pośmiń chwilę, aby wyświetlić witrynę internetową samouczków za pośrednictwem przeglądarki. Menu po lewej stronie zawiera teraz elementy do edycji, wstawiania i usuwania samouczków.

Rysunek 4. Mapa witryny zawiera teraz wpis dla samouczka przycisków niestandardowych
Krok 2. Dodawanie kontrolki FormView zawierającej listę dostawców
Zacznijmy od tego samouczka, dodając element FormView, który zawiera listę dostawców. Zgodnie z opisem w temacie Wprowadzenie ten element FormView umożliwi użytkownikowi stronicowanie za pośrednictwem dostawców, pokazując produkty dostarczone przez dostawcę w elementy GridView. Ponadto ten element FormView będzie zawierać przycisk, który po kliknięciu oznaczy wszystkie produkty dostawcy jako zakończone. Zanim zaczniemy się martwić o dodanie przycisku niestandardowego do widoku FormView, najpierw utwórzmy widok FormView, aby wyświetlić informacje o dostawcy.
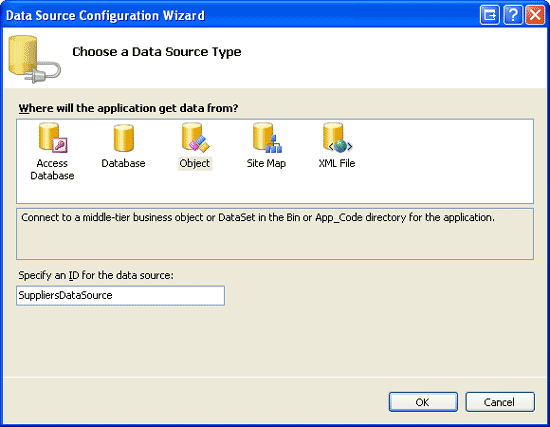
Rozpocznij od otwarcia CustomButtons.aspx strony w folderze CustomButtons . Dodaj widok FormView do strony, przeciągając go z przybornika do Projektanta i ustawiając jego ID właściwość na Suppliers. Na podstawie tagu inteligentnego kontrolki FormView wybierz opcję utworzenia nowego obiektu ObjectDataSource o nazwie SuppliersDataSource.
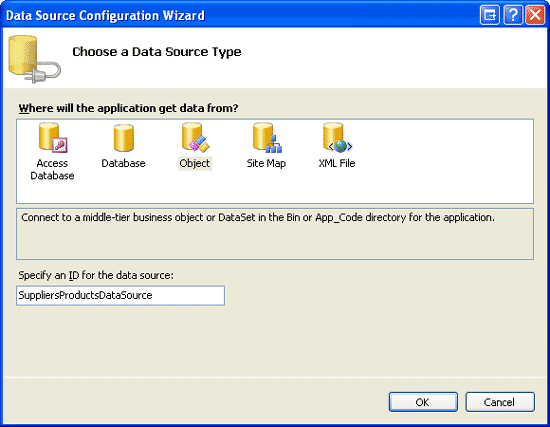
Rysunek 5. Tworzenie nowego obiektuDataSource o nazwie SuppliersDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
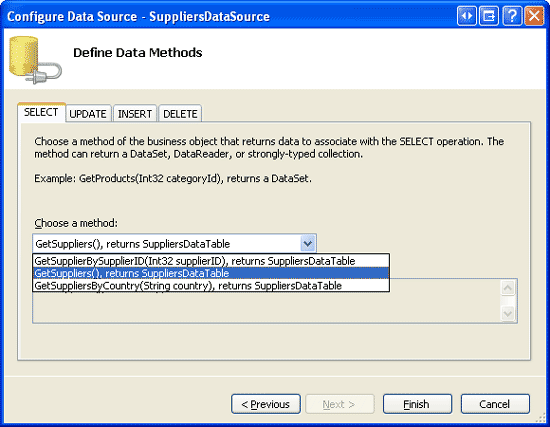
Skonfiguruj ten nowy obiekt ObjectDataSource, tak aby wysyłał zapytania z SuppliersBLL metody klasy s GetSuppliers() (zobacz Rysunek 6). Ponieważ ten element FormView nie udostępnia interfejsu do aktualizowania informacji o dostawcy, wybierz opcję (Brak) z listy rozwijanej na karcie AKTUALIZACJA.
Rysunek 6. Konfigurowanie źródła danych pod kątem SuppliersBLL użycia metody klasy GetSuppliers() (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po skonfigurowaniu obiektu ObjectDataSource program Visual Studio wygeneruje element InsertItemTemplate, EditItemTemplatei ItemTemplate dla elementu FormView. Usuń i InsertItemTemplate EditItemTemplate zmodyfikuj ItemTemplate element , tak aby wyświetlał tylko nazwę firmy dostawcy i numer telefonu. Na koniec włącz obsługę stronicowania dla kontrolki FormView, zaznaczając pole wyboru Włącz stronicowanie z tagu inteligentnego (lub przez ustawienie jej AllowPaging właściwości na True). Po wprowadzeniu tych zmian znaczniki deklaratywne strony powinny wyglądać podobnie do następujących:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False" AllowPaging="True">
<ItemTemplate>
<h3>
<asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>' />
</h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
</ItemTemplate>
</asp:FormView>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
Rysunek 7 przedstawia stronę CustomButtons.aspx podczas przeglądania za pośrednictwem przeglądarki.
Rysunek 7. Kontrolka FormView wyświetla pola CompanyName i Phone z aktualnie wybranego dostawcy (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 3. Dodawanie kontrolki GridView z listą wybranych produktów dostawcy
Przed dodaniem przycisku Wycofaj wszystkie produkty do szablonu kontrolki FormView najpierw dodajmy element GridView pod kontrolką FormView, który wyświetla listę produktów dostarczonych przez wybranego dostawcę. Aby to osiągnąć, dodaj element GridView do strony, ustaw jej ID właściwość na SuppliersProducts, a następnie dodaj nową właściwość ObjectDataSource o nazwie SuppliersProductsDataSource.
Rysunek 8. Tworzenie nowego obiektuDataSource o nazwie SuppliersProductsDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
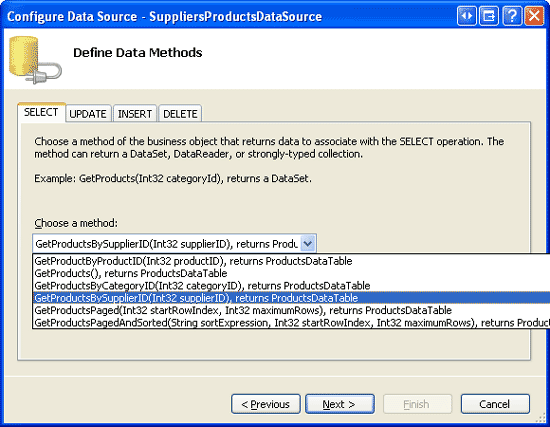
Skonfiguruj tę wartość ObjectDataSource, aby użyć metody ProductsBLL class s GetProductsBySupplierID(supplierID) (zobacz Rysunek 9). Chociaż ten element GridView umożliwi dostosowanie ceny produktu, nie będzie on korzystać z wbudowanej edycji ani usuwania funkcji z kontrolki GridView. W związku z tym możemy ustawić listę rozwijaną na (Brak) dla kart UPDATE, INSERT i DELETE obiektu ObjectDataSource.
Rysunek 9. Konfigurowanie źródła danych pod kątem ProductsBLL użycia metody klasy GetProductsBySupplierID(supplierID) (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
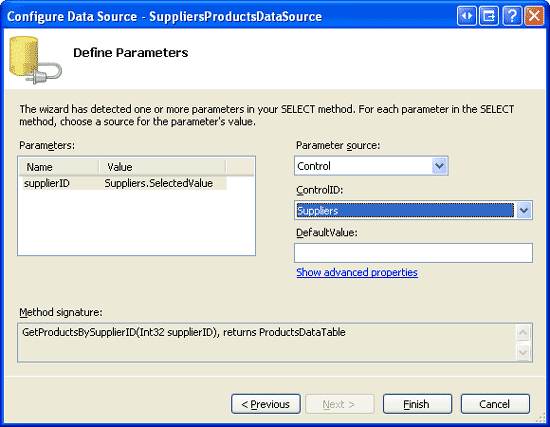
GetProductsBySupplierID(supplierID) Ponieważ metoda akceptuje parametr wejściowy, kreator ObjectDataSource monituje nas o źródło tej wartości parametru. Aby przekazać SupplierID wartość z widoku FormView, ustaw listę rozwijaną Źródło parametrów na Kontrolka i lista rozwijana ControlID na Suppliers (identyfikator kontrolki FormView utworzony w kroku 2).
Rysunek 10. Wskazuje, że supplierID parametr powinien pochodzić z kontrolki Suppliers FormView (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po ukończeniu pracy kreatora ObjectDataSource kontrolka GridView będzie zawierać pole BoundField lub CheckBoxField dla każdego pola danych produktu. Przycinajmy to, aby pokazać tylko ProductName pola i UnitPrice BoundFields wraz z Discontinued Polem CheckBox. Ponadto sformatujmy UnitPrice pole BoundField tak, aby jego tekst był sformatowany jako waluta. Znaczniki deklaratywne GridView i SuppliersProductsDataSource ObjectDataSource powinny wyglądać podobnie do następujących znaczników:
<asp:GridView ID="SuppliersProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="SuppliersProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsBySupplierID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Suppliers" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
W tym momencie w naszym samouczku zostanie wyświetlony raport wzorca/szczegółów, który umożliwia użytkownikowi wybranie dostawcy z widoku FormView u góry i wyświetlenie produktów dostarczonych przez tego dostawcę za pośrednictwem kontrolki GridView u dołu. Rysunek 11 przedstawia zrzut ekranu tej strony podczas wybierania dostawcy Tokyo Traders z widoku FormView.
Rysunek 11. Wybrane produkty dostawcy są wyświetlane w widoku GridView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 4. Tworzenie metod DAL i BLL w celu zaprzestania wszystkich produktów dla dostawcy
Zanim dodamy przycisk do widoku FormView, który po kliknięciu zakończy wszystkie produkty dostawcy, najpierw musimy dodać metodę zarówno do dal, jak i BLL, która wykonuje tę akcję. W szczególności ta metoda będzie mieć nazwę DiscontinueAllProductsForSupplier(supplierID). Po kliknięciu przycisku kontrolki FormView wywołamy tę metodę w warstwie logiki biznesowej, przekazując wybranego dostawcę SupplierID; usługa BLL następnie wywoła odpowiednią metodę warstwy dostępu do danych, która wyda instrukcję UPDATE do bazy danych, która przestanie używać określonych produktów dostawcy.
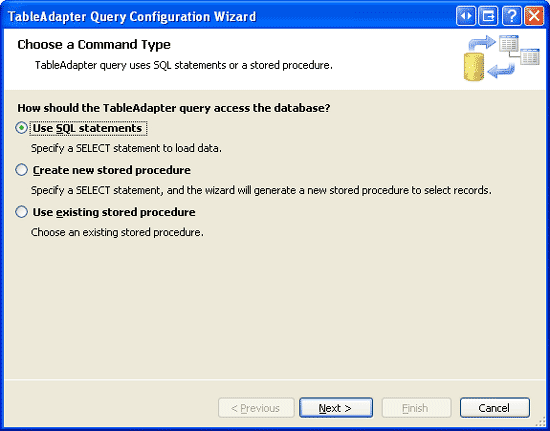
Jak zrobiliśmy w poprzednich samouczkach, użyjemy podejścia dolnego, począwszy od utworzenia metody DAL, a następnie metody BLL, a na koniec zaimplementowania funkcji na stronie ASP.NET. Otwórz typowy Northwind.xsd zestaw danych w folderze App_Code/DAL i dodaj nową metodę do ProductsTableAdapter elementu (kliknij prawym przyciskiem myszy ProductsTableAdapter i wybierz polecenie Dodaj zapytanie). Spowoduje to wyświetlenie kreatora konfiguracji zapytań TableAdapter, który przeprowadzi nas przez proces dodawania nowej metody. Zacznij od wskazania, że nasza metoda DAL będzie używać instrukcji ad hoc SQL.
Rysunek 12. Tworzenie metody DAL przy użyciu instrukcji AD-Hoc SQL (kliknij, aby wyświetlić obraz pełnowymiarowy)
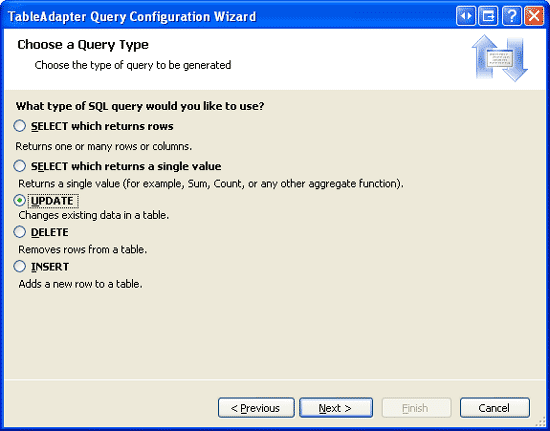
Następnie kreator monituje nas o typ zapytania do utworzenia. DiscontinueAllProductsForSupplier(supplierID) Ponieważ metoda będzie musiała zaktualizować tabelę Products bazy danych, ustawienie Discontinued pola na 1 dla wszystkich produktów dostarczonych przez określony supplierIDelement , musimy utworzyć zapytanie aktualizujące dane.
Rysunek 13. Wybierz typ zapytania UPDATE (kliknij, aby wyświetlić obraz pełnowymiarowy)
Następny ekran kreatora zawiera istniejącą UPDATE instrukcję TableAdapter, która aktualizuje każde z pól zdefiniowanych w tabeli Products DataTable. Zastąp ten tekst zapytania następującą instrukcją:
UPDATE [Products] SET
Discontinued = 1
WHERE SupplierID = @SupplierID
Po wprowadzeniu tego zapytania i kliknięciu przycisku Dalej na ostatnim ekranie kreatora zostanie wyświetlony monit o użycie DiscontinueAllProductsForSuppliernazwy nowej metody . Zakończ pracę kreatora, klikając przycisk Zakończ. Po powrocie do Projektanta zestawu danych powinna zostać wyświetlona nowa metoda w ProductsTableAdapter nazwie DiscontinueAllProductsForSupplier(@SupplierID).
Rysunek 14. Nadaj nowej metodzie DiscontinueAllProductsForSupplier DAL nazwę (kliknij, aby wyświetlić obraz pełnowymiarowy)
W przypadku DiscontinueAllProductsForSupplier(supplierID) metody utworzonej w warstwie dostępu do danych następnym zadaniem jest utworzenie DiscontinueAllProductsForSupplier(supplierID) metody w warstwie logiki biznesowej. Aby to osiągnąć, otwórz ProductsBLL plik klasy i dodaj następujące elementy:
Public Function DiscontinueAllProductsForSupplier(supplierID As Integer) As Integer
Return Adapter.DiscontinueAllProductsForSupplier(supplierID)
End Function
Ta metoda po prostu wywołuje metodę DiscontinueAllProductsForSupplier(supplierID) w dal, przekazując podaną supplierID wartość parametru. Jeśli istnieją jakiekolwiek zasady biznesowe, które zezwalały na zaprzestanie działania produktów dostawcy tylko w pewnych okolicznościach, przepisy te powinny zostać wdrożone w tym miejscu, w BLL.
Uwaga
UpdateProduct W przeciwieństwie do przeciążeń w ProductsBLL klasie podpis DiscontinueAllProductsForSupplier(supplierID) metody nie zawiera atrybutu DataObjectMethodAttribute (<System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, Boolean)>). Uniemożliwia to metodę DiscontinueAllProductsForSupplier(supplierID) z listy rozwijanej Kreator konfiguracji źródła danych objectDataSource na karcie UPDATE. Pominięto ten atrybut, ponieważ wywołamy DiscontinueAllProductsForSupplier(supplierID) metodę bezpośrednio z programu obsługi zdarzeń na naszej stronie ASP.NET.
Krok 5. Dodawanie przycisku Wycofaj wszystkie produkty do widoku FormView
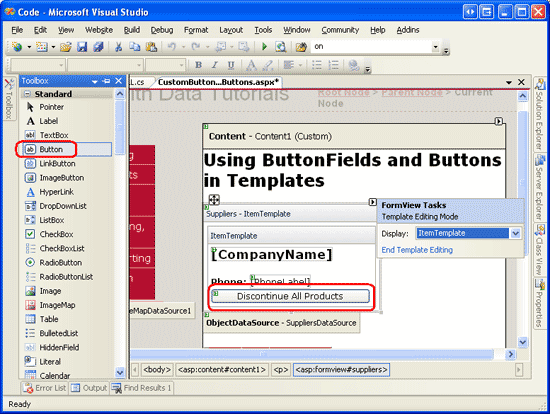
Po zakończeniu DiscontinueAllProductsForSupplier(supplierID) metody w usłudze BLL i DAL ostatnim krokiem dodawania możliwości wycofania wszystkich produktów dla wybranego dostawcy jest dodanie kontrolki Przycisk Sieci Web do kontrolki FormView s ItemTemplate. Dodajmy taki przycisk poniżej numeru telefonu dostawcy z tekstem przycisku, Wycofaj wszystkie produkty i ID wartość właściwości .DiscontinueAllProductsForSupplier Tę kontrolkę Sieci Web przycisku można dodać za pomocą projektanta, klikając link Edytuj szablony w tagu inteligentnym Kontrolka FormView (zobacz Rysunek 15) lub bezpośrednio za pomocą składni deklaratywnej.
Rysunek 15. Dodawanie kontrolki sieci Web przyciskÓw wszystkich produktów do kontrolki ItemTemplate FormularzView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Po kliknięciu przycisku przez użytkownika odwiedzającego stronę zostanie wyzwolony postback i wyzwolone zdarzenie kontrolki FormView.ItemCommand Aby wykonać kod niestandardowy w odpowiedzi na kliknięcie tego przycisku, możemy utworzyć program obsługi zdarzeń dla tego zdarzenia. Należy jednak pamiętać, że ItemCommand zdarzenie jest uruchamiane za każdym razem, gdy w kontrolce FormView jest klikana dowolna kontrolka Przycisk, LinkButton lub ImageButton Web. Oznacza to, że gdy użytkownik przechodzi z jednej strony do innej w widoku FormView, zdarzenie jest uruchamiane; to samo, gdy użytkownik kliknie pozycję Nowy, Edytuj lub Usuń w widoku FormView, ItemCommand który obsługuje wstawianie, aktualizowanie lub usuwanie.
Ponieważ jest uruchamiany ItemCommand niezależnie od kliknięć przycisku, w procedurze obsługi zdarzeń potrzebujemy sposobu określenia, czy przycisk Wycofaj wszystkie produkty został kliknięty lub czy był to jakiś inny przycisk. W tym celu możemy ustawić właściwość kontrolki CommandName Sieci Web przycisku na wartość identyfikującą. Po kliknięciu przycisku ta CommandName wartość jest przekazywana do ItemCommand programu obsługi zdarzeń, co pozwala nam określić, czy przycisk Wycofaj wszystkie produkty był klikniętą pozycją. Ustaw właściwość Discontinue All Products Button na CommandName Wartość DiscontinueProducts .
Na koniec użyjmy okna dialogowego potwierdzania po stronie klienta, aby upewnić się, że użytkownik naprawdę chce zaprzestać korzystania z wybranych produktów dostawcy. Jak pokazano w samouczku Dodawanie potwierdzenia po stronie klienta podczas usuwania , można to zrobić za pomocą nieco języka JavaScript. W szczególności ustaw właściwość OnClientClick kontrolki Przycisk sieci Web na return confirm('This will mark _all_ of this supplier\'s products as discontinued. Are you certain you want to do this?');
Po wprowadzeniu tych zmian składnia deklaratywna kontrolki FormView powinna wyglądać następująco:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False"
AllowPaging="True">
<ItemTemplate>
<h3><asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>'></asp:Label></h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
<br />
<asp:Button ID="DiscontinueAllProductsForSupplier" runat="server"
CommandName="DiscontinueProducts" Text="Discontinue All Products"
OnClientClick="return confirm('This will mark _all_ of this supplier\'s
products as discontinued. Are you certain you want to do this?');" />
</ItemTemplate>
</asp:FormView>
Następnie utwórz procedurę obsługi zdarzeń dla zdarzenia kontrolki ItemCommand FormView. W tym programie obsługi zdarzeń musimy najpierw określić, czy przycisk Wycofaj wszystkie produkty został kliknięty. Jeśli tak, chcemy utworzyć wystąpienie ProductsBLL klasy i wywołać jej DiscontinueAllProductsForSupplier(supplierID) metodę, przekazując SupplierID element z wybranego widoku FormView:
Protected Sub Suppliers_ItemCommand(sender As Object, e As FormViewCommandEventArgs) _
Handles Suppliers.ItemCommand
If e.CommandName.CompareTo("DiscontinueProducts") = 0 Then
' The "Discontinue All Products" Button was clicked.
' Invoke the ProductsBLL.DiscontinueAllProductsForSupplier(supplierID) method
' First, get the SupplierID selected in the FormView
Dim supplierID As Integer = CType(Suppliers.SelectedValue, Integer)
' Next, create an instance of the ProductsBLL class
Dim productInfo As New ProductsBLL()
' Finally, invoke the DiscontinueAllProductsForSupplier(supplierID) method
productInfo.DiscontinueAllProductsForSupplier(supplierID)
End If
End Sub
Należy pamiętać, że SupplierID dostęp do bieżącego wybranego dostawcy w elemencie FormView można uzyskać przy użyciu właściwości FormViewSelectedValue. Właściwość SelectedValue zwraca pierwszą wartość klucza danych dla rekordu wyświetlanego w widoku FormView. Właściwość kontrolki DataKeyNames FormView, która wskazuje pola danych, z których są pobierane wartości klucza danych, została automatycznie ustawiona SupplierID przez program Visual Studio podczas powiązania obiektu ObjectDataSource z kontrolką FormView z powrotem w kroku 2.
Po utworzeniu programu obsługi zdarzeń ItemCommand pośmiń chwilę na przetestowanie strony. Przejdź do dostawcy Cooperativa de Quesos "Las Cabras" (jest to piąty dostawca w FormView dla mnie). Ten dostawca oferuje dwa produkty, Queso Cabrales i Queso Manchego La Pastora, z których oba nie zostały przerwane.
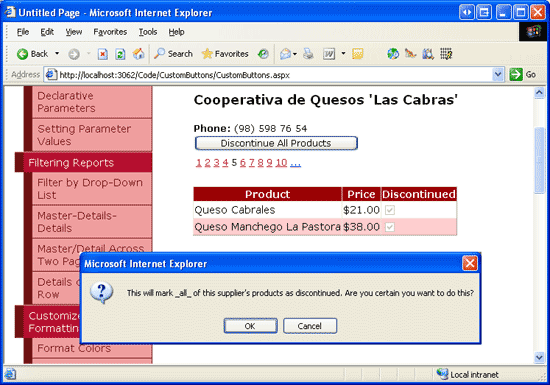
Wyobraź sobie, że Quesos "Las Cabras" wyszedł z działalności i dlatego jej produkty mają zostać wycofane. Kliknij przycisk Wycofaj wszystkie produkty. Spowoduje to wyświetlenie okna dialogowego potwierdzania po stronie klienta (zobacz Rysunek 16).
Rysunek 16. Współpracaiva de Quesos Las Cabras dostarcza dwa aktywne produkty (kliknij, aby wyświetlić obraz pełnowymiarowy)
Jeśli klikniesz przycisk OK w oknie dialogowym potwierdzania po stronie klienta, przesyłanie formularza będzie kontynuowane, co spowoduje powrót po awarii, w którym zostanie wyzwolony zdarzenie kontrolki ItemCommand FormView. Utworzona procedura obsługi zdarzeń zostanie wykonana, wywołając metodę DiscontinueAllProductsForSupplier(supplierID) i zaprzestając zarówno produktów Queso Cabrales, jak i Queso Manchego La Pastora.
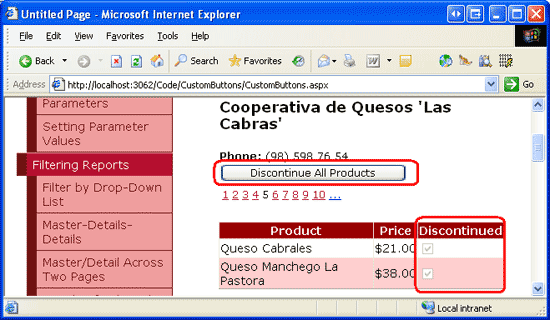
Jeśli wyłączono stan widoku GridView, element GridView jest przywracany do bazowego magazynu danych w każdym poście zwrotnym i dlatego zostanie natychmiast zaktualizowany, aby odzwierciedlić, że te dwa produkty zostaną wycofane (zobacz Rysunek 17). Jeśli jednak nie wyłączono stanu widoku w elementy GridView, należy ręcznie ponownie połączyć dane z kontrolką GridView po wprowadzeniu tej zmiany. Aby to osiągnąć, po prostu wywołaj metodę GridView DataBind() bezpośrednio po wywołaniu DiscontinueAllProductsForSupplier(supplierID) metody .
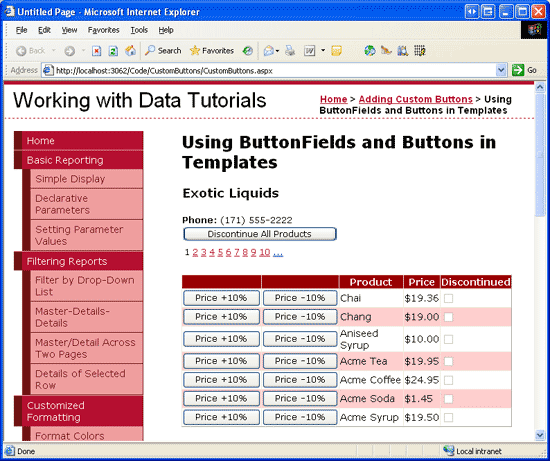
Rysunek 17. Po kliknięciu przycisku Wycofaj wszystkie produkty zostaną odpowiednio zaktualizowane produkty dostawcy (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 6. Tworzenie przeciążenia updateProduct w warstwie logiki biznesowej na potrzeby dostosowywania ceny produktu
Podobnie jak w przypadku przycisku Wycofaj wszystkie produkty w widoku FormView, aby dodać przyciski umożliwiające zwiększenie i zmniejszenie ceny produktu w elementy GridView, należy najpierw dodać odpowiednie metody warstwy dostępu do danych i warstwy logiki biznesowej. Ponieważ mamy już metodę, która aktualizuje pojedynczy wiersz produktu w dal, możemy zapewnić takie funkcje, tworząc nowe przeciążenie dla UpdateProduct metody w usłudze BLL.
Nasze wcześniejsze UpdateProduct przeciążenia zostały wykonane w niektórych kombinacjach pól produktu jako wartości wejściowych skalarnych, a następnie zaktualizowały tylko te pola dla określonego produktu. W przypadku tego przeciążenia nieznacznie różnimy się od tego standardu i zamiast tego przekażemy wartości ProductID procentowe, o które należy dostosować UnitPrice wartość (w przeciwieństwie do przekazywania nowego, dostosowanego UnitPrice do siebie). Takie podejście uprości kod, który musimy napisać w ASP.NET klasie kodowej strony, ponieważ nie musimy przejmować się określeniem bieżącego produktu s UnitPrice.
Przeciążenie tego samouczka UpdateProduct jest pokazane poniżej:
Public Function UpdateProduct _
(unitPriceAdjustmentPercentage As Decimal, productID As Integer) As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
' no matching record found, return false
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
' Adjust the UnitPrice by the specified percentage (if it's not NULL)
If Not product.IsUnitPriceNull() Then
product.UnitPrice *= unitPriceAdjustmentPercentage
End If
' Update the product record
Dim rowsAffected As Integer = Adapter.Update(product)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
To przeciążenie pobiera informacje o określonym produkcie za pośrednictwem metody DAL.GetProductByProductID(productID) Następnie sprawdza, czy produkt UnitPrice ma przypisaną wartość bazy danych NULL . Jeśli tak jest, cena jest pozostawiona bez zmiany. Jeśli jednak istniejeNULL UnitPrice wartość nie-, metoda aktualizuje produkt o UnitPrice określony procent (unitPriceAdjustmentPercent).
Krok 7. Dodawanie przycisków Zwiększ i Zmniejsz do kontrolki GridView
Obiekt GridView (i DetailsView) składa się z kolekcji pól. Oprócz pól BoundFields, CheckBoxFields i TemplateFields ASP.NET zawiera pole ButtonField, które, zgodnie z jego nazwą, renderuje jako kolumnę z przyciskiem, elementem LinkButton lub elementem ImageButton dla każdego wiersza. Podobnie jak w widoku FormView, kliknięcie dowolnego przycisku w przyciskach stronicowania GridView, przycisków Edytuj lub Usuń, przycisków sortowania itd. powoduje powrót i wywołuje zdarzenie GridViewRowCommand.
Pole ButtonField ma CommandName właściwość, która przypisuje określoną wartość do każdej właściwości Przycisków CommandName . Podobnie jak w przypadku kontrolki FormView, CommandName wartość jest używana przez RowCommand program obsługi zdarzeń w celu określenia, który przycisk został kliknięty.
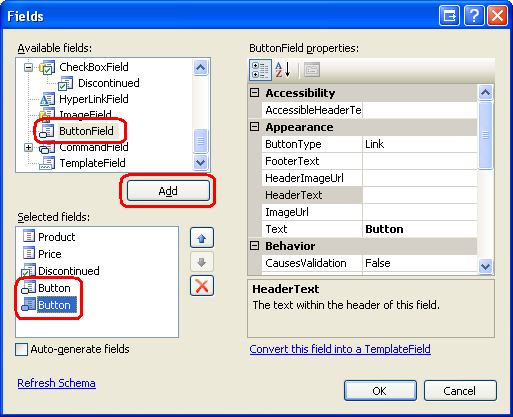
Dodajmy dwa nowe pola ButtonFields do kontrolki GridView, jeden z tekstem przycisku Price +10%, a drugi z tekstem Price -10%. Aby dodać te pola przycisków, kliknij link Edytuj kolumny z tagu inteligentnego GridView, wybierz typ pola ButtonField z listy w lewym górnym rogu i kliknij przycisk Dodaj.

Rysunek 18. Dodawanie dwóch pól przycisków do kontrolki GridView
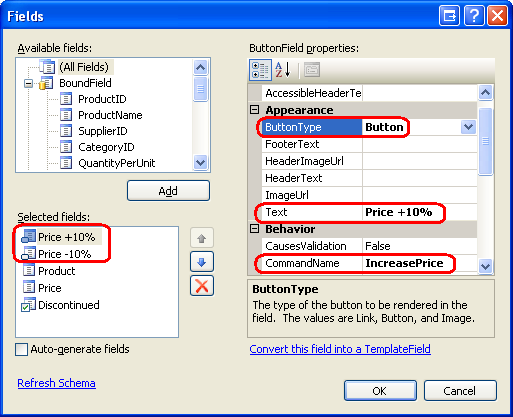
Przenieś dwa pola ButtonFields, aby były wyświetlane jako pierwsze dwa pola GridView. Następnie ustaw Text właściwości tych dwóch pól przycisków na Price +10% i Price -10% oraz CommandName właściwości na Wartość IncreasePrice i DecreasePrice, odpowiednio. Domyślnie pole ButtonField renderuje kolumnę przycisków jako LinkButtons. Można to jednak zmienić za pomocą właściwości ButtonField.ButtonType Załóżmy, że te dwa pola przycisków są renderowane jako zwykłe przyciski naciśnięcia; w związku z ButtonType tym ustaw właściwość na Button. Rysunek 19 przedstawia okno dialogowe Pola po wprowadzeniu tych zmian; poniżej znajduje się znacznik deklaratywny GridView.

Rysunek 19. Konfigurowanie pól przycisków Text, CommandNamei ButtonType właściwości
<asp:GridView ID="SuppliersProducts" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False">
<Columns>
<asp:ButtonField ButtonType="Button" CommandName="IncreasePrice"
Text="Price +10%" />
<asp:ButtonField ButtonType="Button" CommandName="DecreasePrice"
Text="Price -10%" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
Po utworzeniu tych pól ButtonFields ostatnim krokiem jest utworzenie procedury obsługi zdarzeń dla zdarzenia GridView RowCommand . Ta procedura obsługi zdarzeń, jeśli została wyzwolona, ponieważ kliknięto przycisk Cena +10% lub Cena -10%, należy określić ProductID dla wiersza, którego przycisk został kliknięty, a następnie wywołać ProductsBLL metodę klasy s UpdateProduct , przekazując odpowiednią UnitPrice korektę procentową wraz z ProductID. Poniższy kod wykonuje następujące zadania:
Protected Sub SuppliersProducts_RowCommand _
(sender As Object, e As GridViewCommandEventArgs) _
Handles SuppliersProducts.RowCommand
If e.CommandName.CompareTo("IncreasePrice") = 0 OrElse _
e.CommandName.CompareTo("DecreasePrice") = 0 Then
' The Increase Price or Decrease Price Button has been clicked
' Determine the ID of the product whose price was adjusted
Dim productID As Integer = Convert.ToInt32( _
SuppliersProducts.DataKeys(Convert.ToInt32(e.CommandArgument)).Value)
' Determine how much to adjust the price
Dim percentageAdjust As Decimal
If e.CommandName.CompareTo("IncreasePrice") = 0 Then
percentageAdjust = 1.1
Else
percentageAdjust = 0.9
End If
' Adjust the price
Dim productInfo As New ProductsBLL()
productInfo.UpdateProduct(percentageAdjust, productID)
End If
End Sub
Aby określić ProductID dla wiersza, którego przycisk Price +10% lub Price -10% został kliknięty, musimy skonsultować się z kolekcją GridView DataKeys . Ta kolekcja zawiera wartości pól określonych we DataKeyNames właściwości dla każdego wiersza GridView. Ponieważ właściwość GridView DataKeyNames została ustawiona na ProductID przez program Visual Studio podczas powiązania obiektu ObjectDataSource z kontrolką GridView, DataKeys(rowIndex).Value udostępnia właściwość ProductID dla określonego wierszaIndex.
Pole ButtonField automatycznie przechodzi w wierszuIndex wiersza, którego przycisk został kliknięty za pomocą parametru e.CommandArgument . W związku z ProductID tym, aby określić dla wiersza, którego przycisk Price +10% lub Price -10% został kliknięty, użyjemy: Convert.ToInt32(SuppliersProducts.DataKeys(Convert.ToInt32(e.CommandArgument)).Value).
Podobnie jak w przypadku przycisku Wycofaj wszystkie produkty, jeśli wyłączono stan widoku GridView, element GridView jest przywracany do bazowego magazynu danych na każdym poście zwrotnym, a zatem natychmiast zostanie zaktualizowany w celu odzwierciedlenia zmiany ceny, która nastąpi po kliknięciu jednego z przycisków. Jeśli jednak nie wyłączono stanu widoku w elementy GridView, należy ręcznie ponownie połączyć dane z kontrolką GridView po wprowadzeniu tej zmiany. Aby to osiągnąć, po prostu wywołaj metodę GridView DataBind() bezpośrednio po wywołaniu UpdateProduct metody .
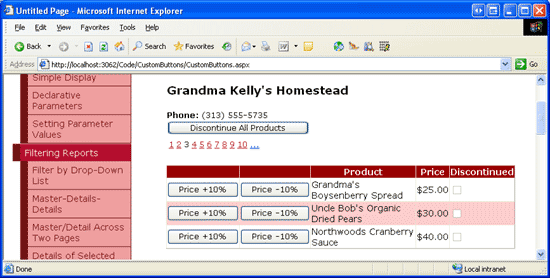
Rysunek 20 przedstawia stronę podczas wyświetlania produktów dostarczonych przez Babcię Kelly's Homestead. Rysunek 21 przedstawia wyniki po dwukrotnym kliknięciu przycisku Price +10% dla Grandma's Boysenberry Spread i przycisk Price -10% raz dla Northwoods Cranberry Sauce.
Rysunek 20. Widok GridView obejmuje przyciski Price +10% i Price -10% (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 21. Ceny pierwszego i trzeciego produktu zostały zaktualizowane za pośrednictwem przycisków Cena +10% i Cena -10% (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Kontrolka GridView (i DetailsView) może również mieć przyciski, przyciski LinkButtons lub imageButtons dodane do pól szablonów. Podobnie jak w przypadku pola powiązanego, te przyciski, po kliknięciu, wywołają postback, podnosząc zdarzenie GridView.RowCommand Podczas dodawania przycisków w polu TemplateField nie jest on jednak CommandArgument automatycznie ustawiany na indeks wiersza, tak jak w przypadku korzystania z pól przycisków. Jeśli musisz określić indeks wierszy przycisku klikniętego w RowCommand programie obsługi zdarzeń, musisz ręcznie ustawić właściwość Button CommandArgument w składni deklaratywnej w obszarze TemplateField, używając kodu takiego jak:
<asp:Button runat="server" ... CommandArgument='<%# CType(Container, GridViewRow).RowIndex %>' />.
Podsumowanie
Kontrolki GridView, DetailsView i FormView mogą zawierać przyciski, przyciski LinkButtons lub ImageButtons. Takie przyciski, po kliknięciu, powodują powrót i zgłaszają ItemCommand zdarzenie w kontrolkach FormView i DetailsView oraz RowCommand zdarzenie w kontrolce GridView. Te kontrolki sieci Web danych mają wbudowaną funkcję do obsługi typowych akcji związanych z poleceniami, takich jak usuwanie lub edytowanie rekordów. Możemy jednak również użyć przycisków, które po kliknięciu odpowiadają za pomocą wykonywania własnego kodu niestandardowego.
Aby to osiągnąć, musimy utworzyć program obsługi zdarzeń dla zdarzenia ItemCommand lub RowCommand . W tym programie obsługi zdarzeń najpierw sprawdzamy wartość przychodzącą CommandName , aby określić, który przycisk został kliknięty, a następnie podjąć odpowiednią akcję niestandardową. W tym samouczku pokazano, jak używać przycisków i przyciskówPole do zaprzestania wszystkich produktów dla określonego dostawcy lub zwiększenia lub obniżenia ceny określonego produktu o 10%.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w 24 godzinach. Można go uzyskać pod adresem mitchell@4GuysFromRolla.com. lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.