Wyświetlanie danych za pomocą kontrolki ObjectDataSource (VB)
W tym samouczku przedstawiono kontrolkę ObjectDataSource Przy użyciu tej kontrolki można powiązać dane pobrane z biblioteki BLL utworzonej w poprzednim samouczku bez konieczności pisania wiersza kodu.
Wprowadzenie
Po zakończeniu tworzenia architektury aplikacji i układu strony witryny internetowej możemy rozpocząć eksplorowanie sposobu wykonywania różnych typowych zadań związanych z danymi i raportowaniem. W poprzednich samouczkach pokazano, jak programowo powiązać dane z dal i BLL z kontrolką internetową danych na stronie ASP.NET. Ta składnia przypisywana właściwości kontrolki DataSource sieci Web danych do danych do wyświetlania, a następnie wywoływania metody kontrolki DataBind() była wzorcem używanym w aplikacjach ASP.NET 1.x i może nadal być używana w aplikacjach 2.0. Jednak nowe mechanizmy kontroli źródła danych ASP.NET 2.0 oferują deklaratywny sposób pracy z danymi. Za pomocą tych kontrolek można powiązać dane pobrane z biblioteki BLL utworzonej w poprzednim samouczku bez konieczności pisania wiersza kodu.
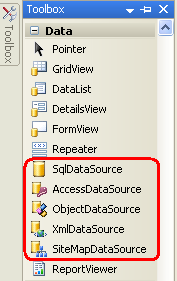
ASP.NET 2.0 jest dostarczanych z pięcioma wbudowanymi kontrolkami źródła danych SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource i SiteMapDataSource, chociaż w razie potrzeby można tworzyć własne niestandardowe kontrolki źródła danych. Ponieważ opracowaliśmy architekturę dla naszej aplikacji samouczka, będziemy używać obiektu ObjectDataSource względem naszych klas BLL.

Rysunek 1. ASP.NET 2.0 zawiera pięć Built-In kontrolek źródła danych
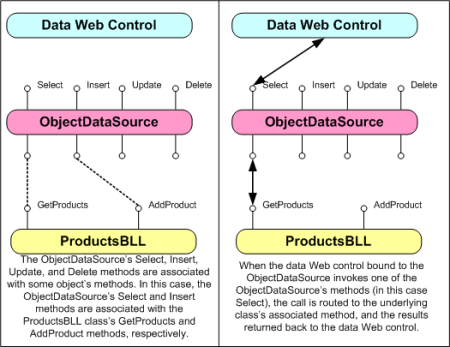
Obiekt ObjectDataSource służy jako serwer proxy do pracy z innym obiektem. Aby skonfigurować obiekt ObjectDataSource, określimy ten obiekt źródłowy i sposób mapowania jego metod na metody ObjectDataSource Select, Inserti DeleteUpdate. Po określeniu tego obiektu bazowego i zamapowania jej metod na obiektDataSource możemy następnie powiązać obiekt ObjectDataSource z kontrolką sieci Web danych. ASP.NET są dostarczane z wieloma kontrolkami sieci Web danych, takimi jak GridView, DetailsView, RadioButtonList i DropDownList, między innymi. Podczas cyklu życia strony kontrolka sieci Web danych może wymagać dostępu do danych, do których jest powiązana, przez wywołanie metody ObjectDataSource. Jeśli kontrolka sieci Web danych obsługuje wstawianie, aktualizowanie lub usuwanie, wywołania mogą być wykonywane do metod , lub objectDataSource SelectUpdateInsert.Delete Te wywołania są następnie kierowane przez obiekt ObjectDataSource do odpowiednich metod obiektu bazowego, jak pokazano na poniższym diagramie.
Rysunek 2. ObiektDataSource służy jako serwer proxy (kliknij, aby wyświetlić obraz pełnowymiarowy)
Chociaż obiekt ObjectDataSource może służyć do wywoływania metod wstawiania, aktualizowania lub usuwania danych, po prostu skoncentrujmy się na zwracaniu danych; Przyszłe samouczki będą eksplorować przy użyciu kontrolek ObjectDataSource i danych sieci Web, które modyfikują dane.
Krok 1. Dodawanie i konfigurowanie kontrolki ObjectDataSource
Zacznij od otwarcia SimpleDisplay.aspx strony w folderze BasicReporting , przełącz się do widoku projektowego, a następnie przeciągnij kontrolkę ObjectDataSource z przybornika na powierzchnię projektową strony. Obiekt ObjectDataSource jest wyświetlany jako szare pole na powierzchni projektowej, ponieważ nie generuje żadnych znaczników; po prostu uzyskuje dostęp do danych, wywołując metodę z określonego obiektu. Dane zwracane przez obiekt ObjectDataSource mogą być wyświetlane przez kontrolkę sieci Web danych, taką jak GridView, DetailsView, FormView itd.
Uwaga
Alternatywnie możesz najpierw dodać kontrolkę sieci Web danych do strony, a następnie z jej tagu inteligentnego wybrać <opcję Nowe źródło> danych z listy rozwijanej.
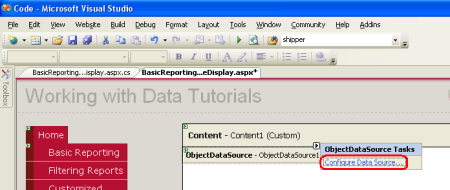
Aby określić obiekt bazowy ObjectDataSource i sposób mapowania metod tego obiektu na obiekt ObjectDataSource, kliknij link Konfiguruj źródło danych z tagu inteligentnego ObjectDataSource.
Rysunek 3. Kliknij pozycję Konfiguruj dane Source Link z tagu inteligentnego (kliknij, aby wyświetlić obraz pełnowymiarowy)
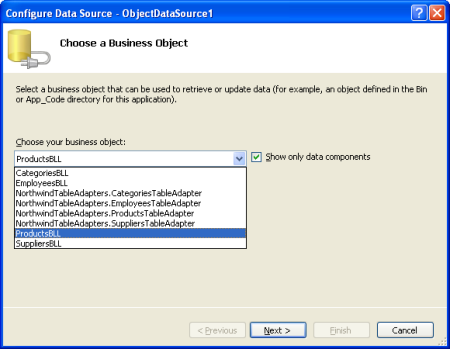
Spowoduje to wyświetlenie Kreatora konfigurowania źródła danych. Najpierw musimy określić obiekt, z który ma pracować obiekt ObjectDataSource. Jeśli pole wyboru "Pokaż tylko składniki danych" jest zaznaczone, lista rozwijana na tym ekranie wyświetla tylko te obiekty, które zostały ozdobione atrybutem DataObject . Obecnie nasza lista zawiera tabelę TableAdapters w typowym zestawie danych i klasach BLL utworzonych w poprzednim samouczku. Jeśli nie pamiętasz dodawania atrybutu DataObject do klas warstwy logiki biznesowej, nie będą one widoczne na tej liście. W takim przypadku usuń zaznaczenie pola wyboru "Pokaż tylko składniki danych", aby wyświetlić wszystkie obiekty, które powinny zawierać klasy BLL (wraz z innymi klasami w typowym zestawie danych Zestaw danych Tabele danych, DataRows itd.).
Na tym pierwszym ekranie wybierz klasę ProductsBLL z listy rozwijanej, a następnie kliknij przycisk Dalej.
Rysunek 4. Określanie obiektu do użycia z kontrolką ObjectDataSource (kliknij, aby wyświetlić obraz pełnowymiarowy)
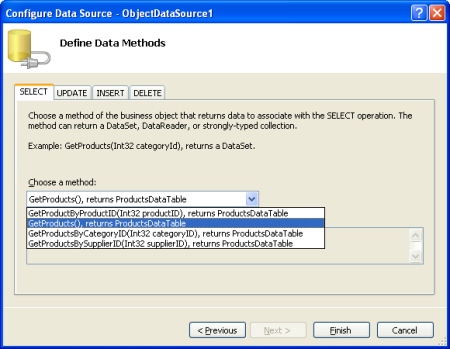
Następny ekran w kreatorze wyświetla monit o wybranie metody, którą powinien wywołać obiekt ObjectDataSource. Lista rozwijana zawiera te metody, które zwracają dane w obiekcie wybranym z poprzedniego ekranu. W tym miejscu zobaczymy GetProductByProductID, , GetProductsGetProductsByCategoryIDi GetProductsBySupplierID. Wybierz metodę GetProducts z listy rozwijanej, a następnie kliknij przycisk Zakończ (jeśli dodano DataObjectMethodAttribute metodę do ProductBLLmetod programu , jak pokazano w poprzednim samouczku, ta opcja zostanie wybrana domyślnie).
Rysunek 5. Wybierz metodę zwracania danych z karty SELECT (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Ręczne konfigurowanie obiektu ObjectDataSource
Kreator konfigurowania źródła danych ObjectDataSource umożliwia szybkie określenie używanego obiektu i skojarzenie wywoływanych metod obiektu. Można jednak skonfigurować obiekt ObjectDataSource za pomocą jego właściwości za pośrednictwem okno Właściwości lub bezpośrednio w deklaratywnej adiustacji. Po prostu ustaw TypeName właściwość na typ obiektu bazowego, który ma być używany, oraz SelectMethod metodę , która ma zostać wywołana podczas pobierania danych.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Nawet jeśli wolisz kreatora Konfigurowania źródła danych, może wystąpić potrzeba ręcznego skonfigurowania obiektu ObjectDataSource, ponieważ kreator wyświetla tylko klasy utworzone przez dewelopera. Jeśli chcesz powiązać obiekt ObjectDataSource z klasą w .NET Framework, takiej jak klasa Członkostwa, aby uzyskać dostęp do informacji o koncie użytkownika lub klasę Katalog do pracy z informacjami o systemie plików, musisz ręcznie ustawić właściwości objectDataSource.
Krok 2. Dodawanie kontrolki sieci Web danych i powiązanie jej z obiektem ObjectDataSource
Po dodaniu obiektu ObjectDataSource do strony i skonfigurowaniu możemy dodać do strony kontrolki sieci Web danych, aby wyświetlić dane zwrócone przez metodę ObjectDataSource Select . Dowolna kontrolka sieci Web danych może być powiązana z obiektem ObjectDataSource; Przyjrzyjmy się wyświetlaniu danych objectDataSource w elementy GridView, DetailsView i FormView.
Wiązanie elementu GridView z obiektem ObjectDataSource
Dodaj kontrolkę GridView z przybornika do SimpleDisplay.aspxpowierzchni projektowej. Z tagu inteligentnego GridView wybierz kontrolkę ObjectDataSource dodaną w kroku 1. Spowoduje to automatyczne utworzenie elementu BoundField w elemecie GridView dla każdej właściwości zwróconej przez dane z metody ObjectDataSource Select (czyli właściwości zdefiniowanych przez tabelę Products DataTable).
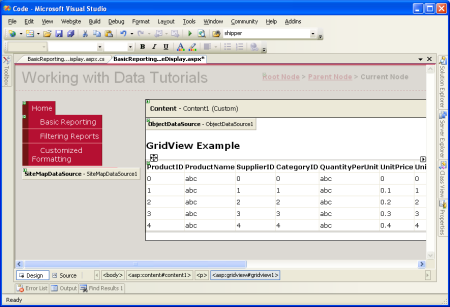
Rysunek 6. Element GridView został dodany do strony i powiązany z obiektem ObjectDataSource (kliknij, aby wyświetlić obraz pełnowymiarowy)
Następnie możesz dostosować, zmienić kolejność lub usunąć pola ograniczenia GridView, klikając opcję Edytuj kolumny z tagu inteligentnego.
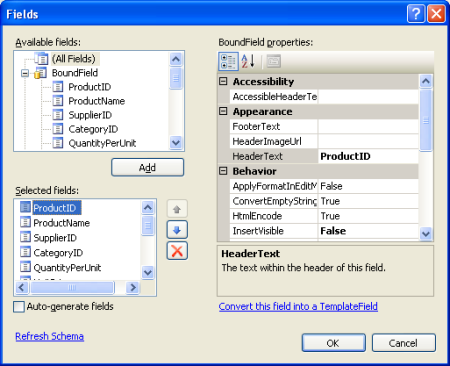
Rysunek 7. Zarządzanie elementami BoundFields elementu GridView za pomocą okna dialogowego Edytowanie kolumn (kliknij, aby wyświetlić obraz pełnowymiarowy)
Poświęć chwilę, aby zmodyfikować wartości BoundFields elementu GridView, usuwając ProductIDpola , SupplierID, CategoryIDUnitsInStockQuantityPerUnit, , UnitsOnOrderi ReorderLevel BoundFields. Wystarczy wybrać pole BoundField z listy w lewym dolnym rogu i kliknąć przycisk usuwania (czerwony X), aby je usunąć. Następnie zmień kolejność pól granic, tak aby CategoryName pola i SupplierName BoundField poprzedzały UnitPrice pole BoundField, wybierając te pola ograniczenia i klikając strzałkę w górę. HeaderText Ustaw właściwości pozostałych elementów BoundFields odpowiednio na Products, Category, Supplieri Price. Następnie właściwość Price BoundField jest sformatowana jako waluta, ustawiając właściwość BoundField HtmlEncode na wartość False i jej DataFormatString właściwość na {0:c}. Na koniec wyrównaj Price poziomo do prawej strony i Discontinued pole wyboru w środku za pośrednictwem ItemStyle/HorizontalAlign właściwości .
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
Rysunek 8. Dostosowywanie pól granic elementu GridView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Używanie motywów dla spójnego wyglądu
Te samouczki starają się usunąć wszystkie ustawienia stylu na poziomie sterowania, zamiast tego używać kaskadowych arkuszy stylów zdefiniowanych w pliku zewnętrznym, gdy jest to możliwe. Plik Styles.css zawiera DataWebControlStyleklasy , HeaderStyle, RowStylei AlternatingRowStyle CSS, które powinny być używane do określania wyglądu kontrolek sieci Web danych używanych w tych samouczkach. Aby to osiągnąć, możemy odpowiednio ustawić właściwość GridView na , i jej RowStyleHeaderStylewłaściwości , i AlternatingRowStyle . CssClassDataWebControlStyleCssClass
Jeśli ustawimy te CssClass właściwości w kontrolce Sieci Web, należy pamiętać, aby jawnie ustawić te wartości właściwości dla każdej kontrolki sieci Web danych dodanej do naszych samouczków. Bardziej zarządzalną metodą jest zdefiniowanie domyślnych właściwości związanych z css dla kontrolek GridView, DetailsView i FormView przy użyciu motywu. Motyw to zbiór ustawień właściwości na poziomie sterowania, obrazów i klas CSS, które można zastosować do stron w witrynie w celu wymuszania wspólnego wyglądu i działania.
Nasz motyw nie będzie zawierać żadnych obrazów ani plików CSS (pozostawimy arkusz Styles.css stylów zdefiniowany w folderze głównym aplikacji internetowej), ale będzie zawierać dwie skórki. Skin to plik, który definiuje domyślne właściwości kontrolki sieci Web. W szczególności będziemy mieć plik skóry dla kontrolek GridView i DetailsView wskazujący domyślne CssClasswłaściwości powiązane.
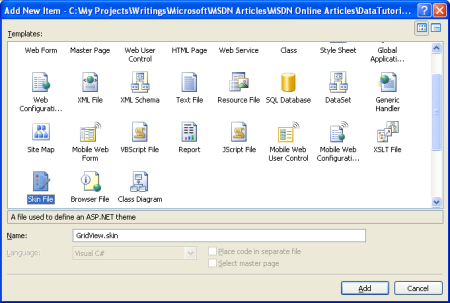
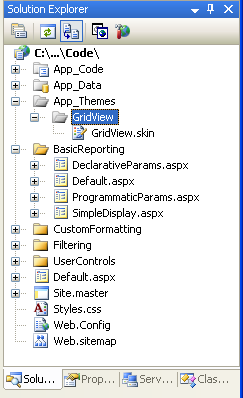
Zacznij od dodania nowego pliku skóry do projektu o nazwie GridView.skin przez kliknięcie prawym przyciskiem myszy nazwy projektu w Eksplorator rozwiązań i wybranie pozycji Dodaj nowy element.
Rysunek 9. Dodawanie pliku skóry o nazwie GridView.skin (kliknij, aby wyświetlić obraz pełnowymiarowy)
Pliki skóry należy umieścić w motywie, który znajduje się w folderze App_Themes . Ponieważ nie mamy jeszcze takiego folderu, program Visual Studio będzie zaoferować utworzenie go dla nas podczas dodawania naszej pierwszej skóry. Kliknij przycisk Tak, aby utworzyć folder i umieścić App_Theme tam nowy GridView.skin plik.
Rysunek 10. Zezwalaj programowi Visual Studio Na tworzenie App_Theme folderu (kliknij, aby wyświetlić obraz pełnowymiarowy)
Spowoduje to utworzenie nowego motywu App_Themes w folderze o nazwie GridView z plikiem GridView.skinskin .

Rysunek 11. Motyw GridView został dodany do App_Theme folderu
Zmień nazwę motywu GridView na DataWebControls (kliknij prawym przyciskiem myszy folder GridView w folderze App_Theme i wybierz polecenie Zmień nazwę). Następnie wprowadź następujący znacznik w GridView.skin pliku:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
Definiuje domyślne właściwości właściwości powiązane z CssClassobiektem GridView na dowolnej stronie używającej motywu DataWebControls. Dodajmy kolejną skórę dla kontrolki DetailsView — kontrolkę sieci Web danych, która będzie używana wkrótce. Dodaj nową skórę do motywu DataWebControls o nazwie DetailsView.skin i dodaj następujący znacznik:
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
Po zdefiniowaniu motywu ostatnim krokiem jest zastosowanie motywu do naszej strony ASP.NET. Motyw można zastosować na podstawie strony lub dla wszystkich stron w witrynie internetowej. Użyjmy tego motywu dla wszystkich stron w witrynie internetowej. Aby to zrobić, dodaj następujący znacznik do Web.configsekcji "s <system.web> ":
<pages styleSheetTheme="DataWebControls" />
To wszystko! Ustawienie styleSheetTheme wskazuje, że właściwości określone w motywie nie powinny zastępować właściwości określonych na poziomie kontrolki. Aby określić, że ustawienia motywu powinny przechylić ustawienia kontrolki, użyj atrybutu theme zamiast styleSheetTheme; niestety ustawienia motywu nie są wyświetlane w widoku projektu programu Visual Studio. Aby uzyskać więcej informacji na temat motywów i skórek, zapoznaj się z tematami ASP.NET Motywy istyle po stronie serwera, aby uzyskać więcej informacji na temat motywów i skórek; Zobacz Instrukcje: stosowanie motywów ASP.NET , aby uzyskać więcej informacji na temat konfigurowania strony do używania motywu.
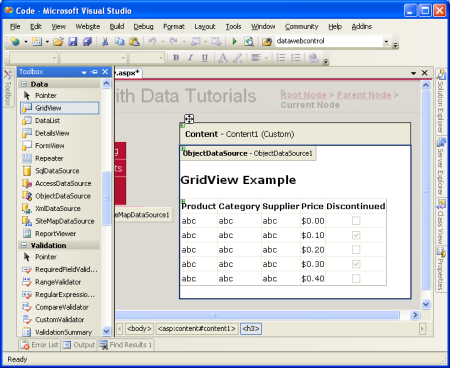
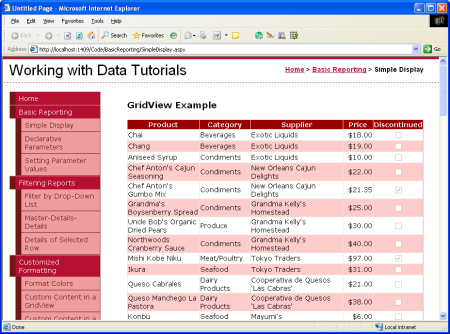
Rysunek 12. Widok GridView wyświetla nazwę produktu, kategorię, dostawcę, cenę i wycofane informacje (kliknij, aby wyświetlić obraz pełnowymiarowy)
Wyświetlanie jednego rekordu w czasie w widoku DetailsView
Element GridView wyświetla jeden wiersz dla każdego rekordu zwróconego przez kontrolkę źródła danych, do której jest powiązana. Istnieją jednak czasy, kiedy możemy chcieć wyświetlić jedyny rekord lub tylko jeden rekord naraz. Kontrolka DetailsView oferuje tę funkcję, renderowanie jako kod HTML <table> z dwiema kolumnami i jednym wierszem dla każdej kolumny lub właściwości powiązanej z kontrolką. Widok DetailsView można traktować jako element GridView z jednym rekordem obracanym o 90 stopni.
Zacznij od dodania kontrolki DetailsView powyżej kontrolki GridView w elemecie SimpleDisplay.aspx. Następnie powiąż ją z tą samą kontrolką ObjectDataSource co GridView. Podobnie jak w przypadku elementu GridView, element BoundField zostanie dodany do elementu DetailsView dla każdej właściwości w obiekcie zwróconym przez metodę ObjectDataSource Select . Jedyną różnicą jest to, że obiekty BoundFields elementu DetailsView są rozmieszczone w poziomie, a nie w pionie.
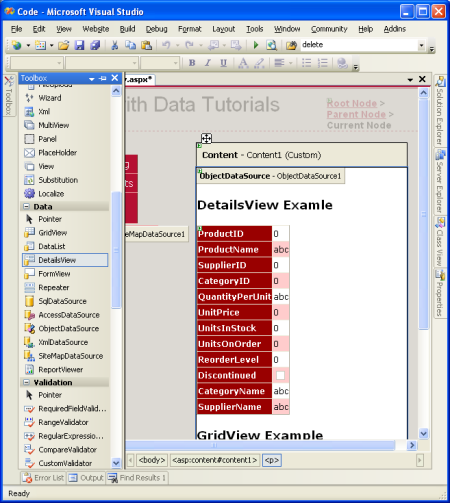
Rysunek 13. Dodawanie widoku DetailsView do strony i powiązanie go z obiektem ObjectDataSource (kliknij, aby wyświetlić obraz pełnowymiarowy)
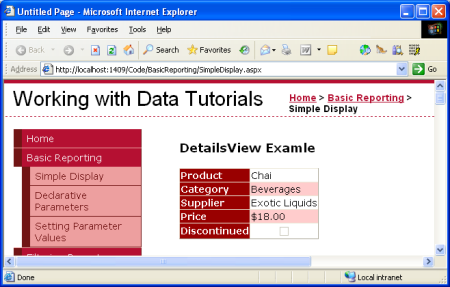
Podobnie jak w przypadku elementu GridView, można dostosować wartości BoundFields elementu DetailsView w celu zapewnienia bardziej dostosowanego wyświetlania danych zwracanych przez obiekt ObjectDataSource. Rysunek 14 przedstawia element DetailsView po skonfigurowaniu elementów BoundFields i CssClass właściwości, aby wygląd był podobny do przykładu GridView.
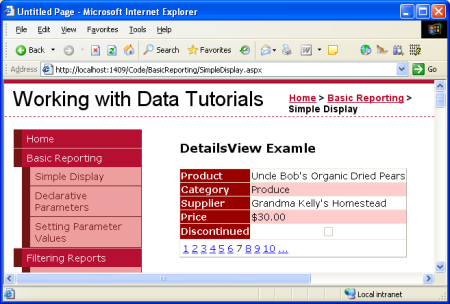
Rysunek 14. Widok Szczegółów przedstawia pojedynczy rekord (kliknij, aby wyświetlić obraz pełnowymiarowy)
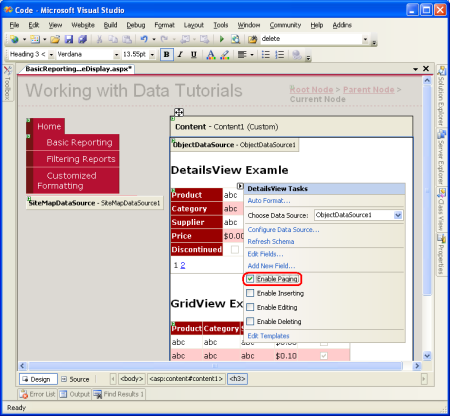
Należy pamiętać, że widok DetailsView wyświetla tylko pierwszy rekord zwrócony przez jego źródło danych. Aby umożliwić użytkownikowi przechodzenie przez wszystkie rekordy, po jednym naraz musimy włączyć stronicowanie elementu DetailsView. W tym celu wróć do programu Visual Studio i zaznacz pole wyboru Włącz stronicowanie w tagu inteligentnym DetailsView.
Rysunek 15. Włączanie stronicowania w kontrolce DetailsView (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 16. Po włączeniu stronicowania widok DetailsView umożliwia użytkownikowi wyświetlanie dowolnego z produktów (kliknij, aby wyświetlić obraz pełnowymiarowy)
Więcej informacji na temat stronicowania omówimy w przyszłych samouczkach.
Bardziej elastyczny układ wyświetlania jednego rekordu naraz
Element DetailsView jest dość sztywny w sposobie wyświetlania każdego rekordu zwróconego z obiektu ObjectDataSource. Możemy chcieć uzyskać bardziej elastyczny widok danych. Na przykład zamiast pokazywać nazwę produktu, kategorię, dostawcę, cenę i wycofane informacje z każdego z oddzielnych wierszy, możemy pokazać nazwę i cenę produktu w <h4> nagłówku, z informacjami o kategorii i dostawcy wyświetlanymi poniżej nazwy i ceny w mniejszym rozmiarze czcionki. Możemy też nie dbać o pokazywanie nazw właściwości (Product, Category itd.) obok wartości.
Kontrolka FormView zapewnia ten poziom dostosowywania. Zamiast używać pól (takich jak GridView i DetailsView), funkcja FormView używa szablonów, które umożliwiają łączenie kontrolek sieci Web, statycznego kodu HTML i składni łączenia danych. Jeśli znasz kontrolkę Repeater z ASP.NET 1.x, możesz traktować element FormView jako repeater do wyświetlania pojedynczego rekordu.
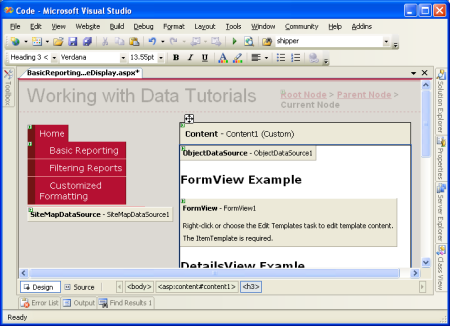
Dodaj kontrolkę FormView do SimpleDisplay.aspx powierzchni projektowej strony. Początkowo widok FormView jest wyświetlany jako szary blok, informując nas, że musimy podać co najmniej kontrolkę ItemTemplate.
Rysunek 17. Element FormView musi zawierać element ItemTemplate (kliknij, aby wyświetlić obraz pełnowymiarowy)
Widok FormView można powiązać bezpośrednio z kontrolką źródła danych za pomocą tagu inteligentnego kontrolki FormView, co spowoduje automatyczne utworzenie wartości domyślnej ItemTemplate (wraz z EditItemTemplate kontrolką i InsertItemTemplate, jeśli ustawiono właściwości i UpdateMethod kontrolki InsertMethod ObjectDataSource). Jednak w tym przykładzie powiążmy dane z kontrolką FormView i określimy je ItemTemplate ręcznie. Zacznij od ustawienia właściwości Kontrolka DataSourceID FormView na ID kontrolkę ObjectDataSource. ObjectDataSource1 Następnie utwórz ItemTemplate element tak, aby wyświetlał nazwę i cenę produktu w <h4> elemecie oraz nazwy kategorii i dostawcy poniżej, które mają mniejszy rozmiar czcionki.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
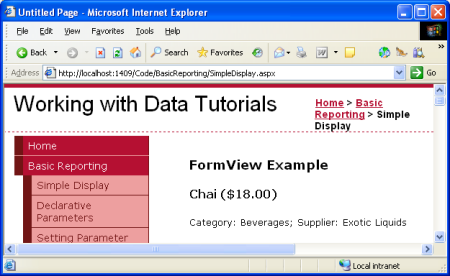
Rysunek 18. Pierwszy produkt (Chai) jest wyświetlany w formacie niestandardowym (kliknij, aby wyświetlić obraz pełnowymiarowy)
Jest <%# Eval(propertyName) %> to składnia łączenia danych. Metoda Eval zwraca wartość określonej właściwości dla bieżącego obiektu powiązanego z kontrolką FormView. Zapoznaj się z artykułem Alex Homer Uproszczone i rozszerzone składnia powiązania danych w ASP.NET 2.0, aby uzyskać więcej informacji na temat ins i outs of databinding.
Podobnie jak w widoku DetailsView, widok FormView pokazuje tylko pierwszy rekord zwrócony z obiektu ObjectDataSource. Stronicowanie można włączyć w widoku FormView, aby umożliwić odwiedzającym przechodzenie przez produkty pojedynczo.
Podsumowanie
Dostęp do i wyświetlanie danych z warstwy logiki biznesowej można osiągnąć bez konieczności pisania wiersza kodu dzięki kontrolce ObjectDataSource ASP.NET 2.0. Obiekt ObjectDataSource wywołuje określoną metodę klasy i zwraca wyniki. Te wyniki można wyświetlić w kontrolce sieci Web danych powiązanej z obiektem ObjectDataSource. W tym samouczku przyjrzeliśmy się powiązaniu kontrolek GridView, DetailsView i FormView z obiektem ObjectDataSource.
Do tej pory widzieliśmy tylko, jak za pomocą obiektu ObjectDataSource wywołać metodę bez parametrów, ale co zrobić, jeśli chcemy wywołać metodę, która oczekuje parametrów wejściowych, takich jak ProductBLL klasa GetProductsByCategoryID(categoryID)? Aby wywołać metodę, która oczekuje co najmniej jednego parametru, należy skonfigurować obiekt ObjectDataSource, aby określić wartości tych parametrów. Zobaczymy, jak to zrobić w następnym samouczku.
Szczęśliwe programowanie!
Dalsze informacje
Aby uzyskać więcej informacji na temat tematów omówionych w tym samouczku, zapoznaj się z następującymi zasobami:
- Tworzenie własnych kontrolek źródła danych
- GridView Przykłady dla ASP.NET 2.0
- Motywy w ASP.NET 2.0
- Style po stronie serwera przy użyciu motywów
- Instrukcje: Programowe stosowanie motywów ASP.NET
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Można do niego dotrzeć pod adresem mitchell@4GuysFromRolla.com. Lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została sprawdzona przez wielu pomocnych recenzentów. Główny recenzent tego samouczka to Hilton Giesenow. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.