Używanie kontrolki Suwak z automatycznym ogłaszaniem zwrotnym (C#)
Autor: Christian Wenz
Kontrolka Slider w zestawie narzędzi AJAX Control Toolkit udostępnia suwak graficzny, który można kontrolować za pomocą myszy. Po zmianie wartości można wykonać autopostback suwaka.
Omówienie
Kontrolka Slider w zestawie narzędzi AJAX Control Toolkit udostępnia suwak graficzny, który można kontrolować za pomocą myszy. Po zmianie wartości można wykonać autopostback suwaka.
Kroki
Aby suwak był automatycznie ogłaszany po zmianie, oba pola tekstowe wymagają atrybutu AutoPostBack="true": pole tekstowe, które stanie się suwakiem, oraz pole tekstowe, które przechowuje położenie suwaka. Oto wymagane znaczniki dla tego:
<asp:TextBox ID="Slider1" runat="server" AutoPostBack="true" />
<asp:TextBox ID="SliderValue" runat="server" AutoPostBack="true" />
Kontrolka SliderExtender z zestawu narzędzi ASP.NET AJAX Control Toolkit przypisuje funkcję suwaka do dwóch pól tekstowych:
<ajaxToolkit:SliderExtender ID="se1" runat="server"
TargetControlId="Slider1" BoundControlID="SliderValue" />
Dodatkowy element etykiety będzie później używany do informowania użytkownika o ogłaszaniu zwrotnym:
<asp:Label ID="LastUpdate" runat="server" />
Na koniec kontrolka ScriptManager ASP.NET AJAX ładuje wymagany kod JavaScript, aby zestaw narzędzi Control Toolkit działał:
<asp:ScriptManager ID="asm" runat="server" />
Teraz suwak publikuje z powrotem; po stronie serwera to zdarzenie może zostać przechwycone i podjęte na:
<script runat="server">
void Page_Load()
{
if (Page.IsPostBack)
{
LastUpdate.Text = "Last update: " + DateTime.Now.ToLongTimeString();
}
}
</script>
Przesunięcie suwaka wyzwala ogłaszanie zwrotne (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
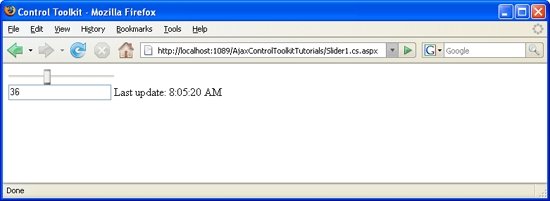
Następnie data tej zmiany jest zapisywana w etykiecie (kliknij, aby wyświetlić obraz w pełnym rozmiarze)