Tworzenie kontrolki Rating (VB)
Autor: Christian Wenz
Wiele witryn internetowych, od handlu elektronicznego do witryn społeczności, oferuje swoim użytkownikom ocenianie artykułów lub przedmiotów. Zwykle wymaga to pewnych wysiłków związanych z kodowaniem, ale mamy do dyspozycji zestaw narzędzi Control Toolkit.
Omówienie
Wiele witryn internetowych, od handlu elektronicznego do witryn społeczności, oferuje swoim użytkownikom ocenianie artykułów lub przedmiotów. Zwykle wymaga to pewnych wysiłków związanych z kodowaniem, ale mamy do dyspozycji zestaw narzędzi Control Toolkit.
Kroki
Przede wszystkim potrzebne są (co najmniej) dwa rodzaje obrazów: jeden dla wypełnionego elementu klasyfikacji i jeden dla pustego elementu klasyfikacji. Element oceny jest zwykle star lub uśmiechnięty. W tym scenariuszu znajdziesz trzy pliki, smiley.png i empty.png i smiley-done.png w ramach pobierania kodu źródłowego na potrzeby tego samouczka.
Następnie utwórz nowy plik ASP.NET i zacznij od dodania do niego kontrolki ScriptManager :
<asp:ScriptManager ID="asm" runat="server" />
Następnie dodaj kontrolkę Rating z zestawu narzędzi kontroli ASP.NET AJAX. W tym przykładzie należy ustawić następujące atrybuty:
CurrentRatingpoczątkowa ocena do użyciaMaxRatingmaksymalna ocenaEmptyStarCssClassklasa CSS do użycia, gdy element klasyfikacji ( star ) jest pustyFilledStarCssClassklasa CSS do użycia, gdy element klasyfikacji ( star ) jest wypełnionyStarCssClassklasa CSS do użycia dla widocznej statystykiWaitingStarCssClassklasa CSS do użycia, podczas gdy ocena star jest wysyłana z powrotem do serwera
Oto znacznik, który tworzy kontrolkę klasyfikacji z pięcioma elementami (smileys), z których żadna nie jest wypełniana początkowo:
<ajaxToolkit:Rating ID="r1" runat="server"
CurrentRating="0" MaxRating="5"
EmptyStarCssClass="emptypng" FilledStarCssClass="smileypng"
StarCssClass="smileypng" WaitingStarCssClass="donesmileypng"/>
Trzy przywoływania klasy CSS muszą teraz wyświetlać odpowiednie pliki obrazów, co jest łatwe w użyciu arkuszy CSS:
<style type="text/css">
.emptypng { background-image: url(empty.png); width: 32px; height: 32px; }
.smileypng { background-image: url(smiley.png); width: 32px; height: 32px; }
.donesmileypng { background-image: url(smiley-done.png); width: 32px; height: 32px; }
</style>
Upewnij się, że podasz szerokość i wysokość trzech obrazów, w przeciwnym razie ekran może wyglądać nieco zaniedżone.
Na koniec wynik oceny powinien być wyświetlany użytkownikowi (lub przynajmniej zapisany w bazie danych). Dodaj więc etykietę dla danych wyjściowych wiadomości SMS i przycisk prześlij, aby opublikować formularz oceny na serwerze:
<asp:Label ID="Label1" runat="server" />
<input type="submit" id="Submit1" runat="server" value="Rate!" />
W kodzie po stronie serwera uzyskaj dostęp do kontrolki Ocena za pośrednictwem jej ID , a następnie uzyskaj dostęp do jej CurrentRating właściwości, która jest liczbą wybranych elementów klasyfikacji, w naszym przykładzie wartość z zakresu od 0 do 5.
<script runat="server">
Sub Page_Load()
If Page.IsPostBack Then
Label1.Text = "Your rating: " & r1.CurrentRating
End If
End Sub
</script>
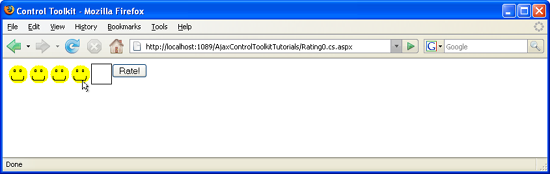
Zapisz stronę i załaduj ją do przeglądarki. Po umieszczeniu wskaźnika myszy na elementach klasyfikacji (początkowo pustych) następuje efekt języka JavaScript: Ocena zmienia się. Po kliknięciu zestawu gwiazd bieżąca ocena zostanie zachowana. Na koniec po przesłaniu formularza kod po stronie serwera wyświetla wybraną ocenę.
Tworzenie systemu klasyfikacji z minimalnym kodem (kliknij, aby wyświetlić obraz pełnowymiarowy)