Używanie wielu kontrolek Popup (VB)
Autor: Christian Wenz
Rozszerzenie PopupControl w zestawie narzędzi AJAX Control Toolkit oferuje łatwy sposób wyzwalania wyskakującego okienka po aktywowaniu dowolnej innej kontrolki. Można również użyć więcej niż jednej kontrolki wyskakujących okienek na jednej stronie.
Omówienie
Rozszerzenie PopupControl w zestawie narzędzi AJAX Control Toolkit oferuje łatwy sposób wyzwalania wyskakującego okienka po aktywowaniu dowolnej innej kontrolki. Można również użyć więcej niż jednej kontrolki wyskakujących okienek na jednej stronie.
Kroki
Aby można było aktywować funkcje ASP.NET AJAX i Control Toolkit, kontrolka ScriptManager musi zostać umieszczona w dowolnym miejscu na stronie (ale w elemecie <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Następnie dodaj panel, który służy jako okno podręczne. W bieżącym scenariuszu panel zawiera kontrolkę Calendar . Aby uniknąć odświeżeń strony spowodowanych ogłaszaniem zwrotnym w kalendarzu, panel jest umieszczany w kontrolce UpdatePanel :
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
Strona zawiera również dwa pola tekstowe. Dla każdego pola tekstowego po aktywowaniu pola tekstowego zostanie wyświetlone okno podręczne kalendarza.
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
Teraz rozszerz każde z dwóch pól tekstowych za pomocą elementu PopupControlExtender. Atrybut TargetControlID zawiera identyfikator kontrolki powiązanej z rozszerzeniem. Atrybut PopupControlID zawiera identyfikator panelu podręcznego. W tym przypadku oba rozszerzenia pokazują ten sam panel, ale możliwe są również różne panele.
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
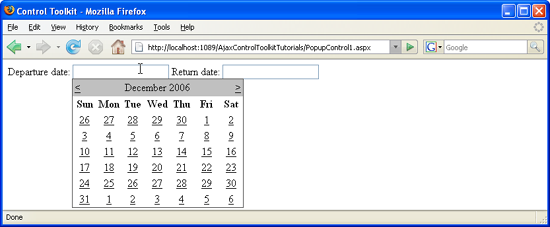
Teraz po kliknięciu w polu tekstowym kalendarz pojawia się poniżej pola, co pozwala wybrać datę. (Pobranie wybranej daty z powrotem do pól tekstowych zostanie omówione w innym samouczku).
Kalendarz jest wyświetlany po kliknięciu przez użytkownika w polu tekstowym (kliknij, aby wyświetlić obraz pełnowymiarowy)