Obsługa ogłaszania zwrotnego w kontrolce Popup bez kontrolki UpdatePanel (VB)
Autor: Christian Wenz
Rozszerzenie PopupControl w zestawie narzędzi AJAX Control Toolkit oferuje łatwy sposób wyzwalania wyskakującego okienka po aktywowaniu dowolnej innej kontrolki. Gdy powrót występuje w takim panelu i istnieje kilka paneli na stronie, trudno jest określić, który panel został kliknięty.
Omówienie
Rozszerzenie PopupControl w zestawie narzędzi AJAX Control Toolkit oferuje łatwy sposób wyzwalania wyskakującego okienka po aktywowaniu dowolnej innej kontrolki. Gdy powrót występuje w takim panelu i istnieje kilka paneli na stronie, trudno jest określić, który panel został kliknięty.
Kroki
W przypadku korzystania z elementu PopupControl z postback, ale bez posiadania elementu UpdatePanel na stronie, zestaw narzędzi Control Toolkit nie oferuje sposobu określenia, który element klienta wyzwolił wyskakujące okienko, które z kolei spowodowało powrót. Jednak niewielka sztuczka zapewnia obejście tego scenariusza.
Po pierwsze, oto podstawowa konfiguracja: dwa pola tekstowe, które wyzwalają te same okienka podręczne, kalendarz. Dwa PopupControlExtenders pola tekstowe i wyskakujące okienka.
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:Calendar ID="c1" runat="server" OnSelectionChanged="c1_SelectionChanged" />
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
Podstawowym pomysłem jest dodanie ukrytego pola formularza w <form> elemecie zawierającym pole tekstowe, które uruchomiło wyskakujące okienko podręczne:
<input type="hidden" id="tbHidden" runat="server" />
Po załadowaniu strony kod JavaScript dodaje procedurę obsługi zdarzeń do obu pól tekstowych: za każdym razem, gdy użytkownik kliknie pole tekstowe, jego nazwa jest zapisywana w ukrytym polu formularza:
<script type="text/javascript">
function pageLoad()
{
$get("tbDeparture").onclick = saveTextBox;
$get("tbReturn").onclick = saveTextBox;
}
function saveTextBox()
{
$get("tbHidden").value = this.id;
}
</script>
W kodzie po stronie serwera należy odczytać wartość ukrytego pola. Ponieważ ukryte pola formularza są proste do manipulowania, wymagane jest bezpieczne podejście do sprawdzania, czy ukryta wartość jest wymagana. Po zidentyfikowaniu poprawnego pola tekstowego data z kalendarza zostanie zapisana w nim.
<script runat="server">
Protected Sub c1_SelectionChanged(sender As object, e As EventArgs)
Dim id As String = tbHidden.Value
If (id = "tbDeparture" Or id = "tbReturn")
Dim tb As TextBox = CType(FindControl(id), TextBox)
tb.Text = CType(sender, Calendar).SelectedDate.ToShortDateString()
End If
End Sub
</script>
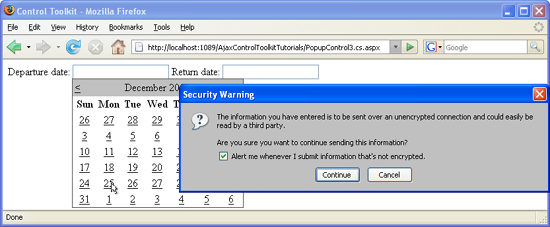
Kalendarz jest wyświetlany, gdy użytkownik kliknie w polu tekstowym (kliknij, aby wyświetlić obraz pełnowymiarowy)
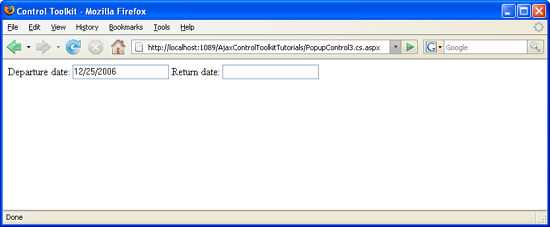
Kliknięcie daty umieszcza ją w polu tekstowym (kliknij, aby wyświetlić obraz pełnowymiarowy)