Uruchamianie modalnego okna podręcznego z kodu serwera (C#)
Autor: Christian Wenz
Kontrolka ModalPopup w zestawie narzędzi AJAX Control Toolkit oferuje prosty sposób tworzenia modalnego okna podręcznego przy użyciu środków po stronie klienta. Jednak niektóre scenariusze wymagają wyzwolenia modalnego wyskakującego okienka po stronie serwera.
Omówienie
Kontrolka ModalPopup w zestawie narzędzi AJAX Control Toolkit oferuje prosty sposób tworzenia modalnego okna podręcznego przy użyciu środków po stronie klienta. Jednak niektóre scenariusze wymagają wyzwolenia modalnego wyskakującego okienka po stronie serwera.
Kroki
Przede wszystkim wymagana jest kontrolka internetowa ASP.NET Button, aby zademonstrować działanie kontrolki ModalPopup. Dodaj taki przycisk w elemecie <formularza> na nowej stronie:
<asp:Button ID="ClientButton" runat="server" Text="Launch Modal Popup (Client)" />
Następnie potrzebujesz znaczników dla wyskakującego okienka, które chcesz utworzyć. Zdefiniuj ją jako kontrolkę <asp:Panel> i upewnij się, że zawiera kontrolkę Przycisk. Kontrolka ModalPopup oferuje funkcje umożliwiające zamknięcie wyskakującego przycisku; w przeciwnym razie nie ma łatwego sposobu, aby pozwolić mu zniknąć.
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Następnie dodaj kontrolkę ModalPopup z zestawu narzędzi AJAX ASP.NET do strony. Ustaw właściwości przycisku, który ładuje kontrolkę, przycisk, który powoduje jego zniknięcie, oraz identyfikator rzeczywistego wyskakującego okienka.
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlId="ClientButton"
PopupControlID="ModalPanel" OkControlID="OKButton" />
Podobnie jak we wszystkich stronach internetowych opartych na ASP.NET AJAX; Menedżer skryptów jest wymagany do załadowania niezbędnych bibliotek Języka JavaScript dla różnych przeglądarek docelowych:
<asp:ScriptManager ID="asm" runat="server" />
Uruchom przykład w przeglądarce. Po kliknięciu przycisku zostanie wyświetlone modalne okno podręczne. Aby osiągnąć ten sam efekt przy użyciu kodu po stronie serwera, wymagany jest nowy przycisk:
<asp:Button ID="ServerButton" runat="server" Text="Launch Modal Popup (Server)"
OnClick="ServerButton_Click" />
Jak widać, kliknięcie przycisku powoduje wygenerowanie ogłaszania zwrotnego i wykonanie ServerButton_Click() metody na serwerze. W tej metodzie wykonywana jest dokładna funkcja Języka JavaScript o nazwie launchModal() . Po załadowaniu strony zostanie wykonana funkcja JavaScript:
<script runat="server">
protected void ServerButton_Click(object sender, EventArgs e)
{
ClientScript.RegisterStartupScript(this.GetType(), "key", "launchModal();", true);
}
</script>
Zadaniem funkcji launchModal() jest wyświetlenie elementu ModalPopup. Funkcja launchModal() jest wykonywana po załadowaniu pełnej strony HTML. W tej chwili jednak struktura ASP.NET AJAX nie została jeszcze w pełni załadowana. W związku z tym launchModal() funkcja ustawia tylko zmienną, którą kontrolka ModalPopup musi być wyświetlana później:
<script type="text/javascript">
var launch = false;
function launchModal()
{
launch = true;
}
pageLoad() Funkcja JavaScript jest specjalną funkcją, która jest wykonywana po pełnym załadowaniu ASP.NET AJAX. Dlatego dodajemy kod do tej funkcji, aby pokazać kontrolkę ModalPopup, ale tylko wtedy, gdy launchModal() została wywołana przed:
function pageLoad()
{
if (launch)
{
$find("mpe").show();
}
}
</script>
Funkcja $find() szuka nazwanego elementu na stronie i oczekuje identyfikatora po stronie serwera jako parametru. $find("mpe") W związku z tym zwraca reprezentację klienta kontrolki ModalPopup. Jej show() metoda umożliwia wyświetlenie wyskakującego okienka.
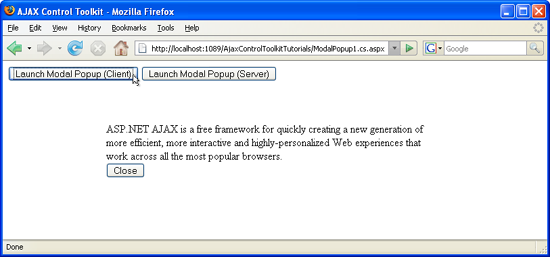
Modalne okno podręczne jest wyświetlane po kliknięciu jednego z przycisków (kliknij, aby wyświetlić obraz o pełnym rozmiarze)