Obsługiwanie ogłaszania zwrotnego w kontrolce ModalPopup (VB)
Autor: Christian Wenz
Kontrolka ModalPopup w zestawie narzędzi AJAX Control Toolkit oferuje prosty sposób tworzenia modalnego okna podręcznego przy użyciu środków po stronie klienta. Szczególną ostrożność należy wziąć pod uwagę podczas tworzenia ogłaszania zwrotnego z poziomu wyskakującego okienka.
Omówienie
Kontrolka ModalPopup w zestawie narzędzi AJAX Control Toolkit oferuje prosty sposób tworzenia modalnego okna podręcznego przy użyciu środków po stronie klienta. Szczególną ostrożność należy wziąć pod uwagę podczas tworzenia ogłaszania zwrotnego z poziomu wyskakującego okienka.
Kroki
Aby można było aktywować funkcje ASP.NET AJAX i Control Toolkit, kontrolka ScriptManager musi zostać umieszczona w dowolnym miejscu na stronie (ale w elemecie <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Następnie dodaj panel, który służy jako modalne okno podręczne. W tym miejscu użytkownik może wprowadzić nazwę i adres e-mail. Przycisk służy do zamykania okna podręcznego i zapisywania informacji. Należy pamiętać, że atrybut jest ustawiony tak, OnClick aby po kliknięciu tego przycisku następuje ogłaszanie zwrotne:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save"OnClick="SaveData" />
</asp:Panel>
Sama strona składa się z dwóch etykiet dla dokładnie tych samych informacji: nazwy i adresu e-mail. Przycisk służy do wyzwalania modalnego wyskakującego okienka:
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
Aby wyświetlić wyskakujące okienko, dodaj kontrolkę ModalPopupExtender . PopupControlID Ustaw atrybut na identyfikator panelu i TargetControlID identyfikator przycisku:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlID="btn1" PopupControlID="ModalPanel" />
Teraz po kliknięciu Save przycisku w modalnym oknie podręcznym jest wykonywana metoda po stronie SaveData() serwera. W tym miejscu można zapisać wprowadzone dane w magazynie danych. Dla uproszczenia nowe dane są po prostu danymi wyjściowymi w etykiecie:
Protected Sub SaveData(ByVal sender As Object, ByVal e As EventArgs)
lblName.Text = HttpUtility.HtmlEncode(tbName.Text)
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text)
End Sub
Ponadto kontrolki pola tekstowego w modalnym oknie podręcznym powinny być wypełnione bieżącą nazwą i adresem e-mail. Jest to jednak konieczne tylko wtedy, gdy nie nastąpi ogłaszanie zwrotne. W przypadku ogłaszania zwrotnego funkcja ASP.NET widoku automatycznie wypełni pola tekstowe odpowiednimi wartościami.
Sub Page_Load()
If Not Page.IsPostBack Then
tbName.Text = lblName.Text
tbEmail.Text = lblEmail.Text
End If
End Sub
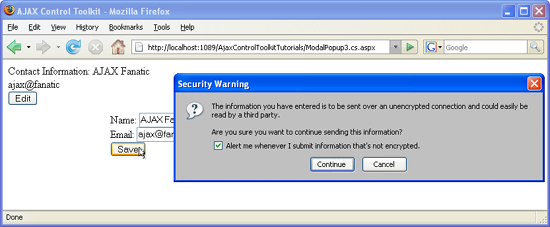
Modalne wyskakujące okienko powoduje powrót (kliknij, aby wyświetlić obraz o pełnym rozmiarze)