Obsługiwanie ogłaszania zwrotnego w kontrolce ModalPopup (C#)
Autor: Christian Wenz
Kontrolka ModalPopup w zestawie narzędzi AJAX Control Toolkit oferuje prosty sposób tworzenia modalnego okienka podręcznego przy użyciu środków po stronie klienta. Szczególną ostrożność należy podjąć po utworzeniu postbacku z poziomu wyskakującego okienka.
Omówienie
Kontrolka ModalPopup w zestawie narzędzi AJAX Control Toolkit oferuje prosty sposób tworzenia modalnego okienka podręcznego przy użyciu środków po stronie klienta. Szczególną ostrożność należy podjąć po utworzeniu postbacku z poziomu wyskakującego okienka.
Kroki
Aby aktywować funkcje ASP.NET AJAX i Control Toolkit, ScriptManager kontrolka musi zostać umieszczona w dowolnym miejscu na stronie (ale w elemecie <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Następnie dodaj panel, który służy jako modalne okienko podręczne. W tym miejscu użytkownik może wprowadzić nazwę i adres e-mail. Przycisk służy do zamykania wyskakującego okienka i zapisywania informacji. Należy pamiętać, że atrybut jest ustawiony tak, aby po kliknięciu OnClick tego przycisku następuje powrót:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save" OnClick="SaveData" />
</asp:Panel>
Sama strona składa się z dwóch etykiet dla dokładnie tych samych informacji: nazwy i adresu e-mail. Przycisk służy do wyzwalania modalnego wyskakującego okienka:
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
Aby wyświetlić wyskakujące okienko, dodaj kontrolkę ModalPopupExtender . PopupControlID Ustaw atrybut na identyfikator panelu i TargetControlID identyfikator przycisku:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlID="btn1" PopupControlID="ModalPanel" />
Teraz po kliknięciu Save przycisku w modalnym okienku podręcznym jest wykonywana metoda po stronie SaveData() serwera. W tym miejscu można zapisać wprowadzone dane w magazynie danych. Dla uproszczenia nowe dane są po prostu danymi wyjściowymi w etykiecie:
protected void SaveData(object sender, EventArgs e)
{
lblName.Text = HttpUtility.HtmlEncode(tbName.Text);
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text);
}
Ponadto kontrolki pola tekstowego w modalnym oknie podręcznym powinny być wypełnione bieżącą nazwą i adresem e-mail. Jest to jednak konieczne tylko wtedy, gdy nie nastąpi powrót. W przypadku powrotu po awarii funkcja ASP.NET viewstate automatycznie wypełni pola tekstowe odpowiednimi wartościami.
void Page_Load()
{
if (!Page.IsPostBack)
{
tbName.Text = lblName.Text;
tbEmail.Text = lblEmail.Text;
}
}
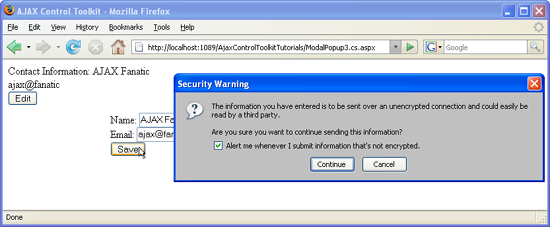
Modalne okienko podręczne powoduje powrót (kliknij, aby wyświetlić obraz o pełnym rozmiarze)