Jak mogę używać kontrolki edytora HTML? (C#)
autor: Microsoft
HTMLEditor to ASP.NET kontrolka AJAX, która umożliwia łatwe tworzenie i edytowanie zawartości HTML za pomocą przycisków na pasku narzędzi.
Celem tego samouczka jest przedstawienie przeglądu kontrolki Edytor HTML dołączonej do zestawu narzędzi AJAX Control Toolkit. Edytor HTML zawiera opcje zmiany rozmiaru czcionki, wybierania czcionki, zmieniania koloru tła, modyfikowania koloru pierwszego planu, dodawania łączy, dodawania obrazów, zmieniania wyrównania tekstu oraz wykonywania operacji wycinania, kopiowania i wklejania (zobacz Rysunek 1).
Rysunek 01. Edytor HTML (kliknij, aby wyświetlić obraz pełnowymiarowy)
Edytor HTML umożliwia wprowadzanie zawartości przy użyciu trybu projektowania lub bezpośrednie wprowadzanie kodu HTML. Dostępna jest również opcja wyświetlania podglądu zawartości HTML (zobacz Rysunek 2).
Rysunek 02. Przyciski Projektuj, HTML i Podgląd (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Z tego samouczka dowiesz się, jak wyświetlić edytor HTML, jak dostosować przyciski paska narzędzi wyświetlane w edytorze HTML oraz jak uniknąć ataków skryptowych między witrynami.
Wyświetlanie edytora HTML
Aby można było użyć edytora HTML na stronie ASP.NET, musisz najpierw dodać kontrolkę ScriptManager do strony. Kontrolka ScriptManager znajduje się poniżej karty Rozszerzenia AJAX w przyborniku Visual Studio/Visual Web Developer Express.
Kontrolkę ScriptManager należy umieścić w górnej części strony przed innymi kontrolkami na stronie. Można na przykład umieścić go bezpośrednio poniżej otwierającego tagu formularza> po stronie <serwera.
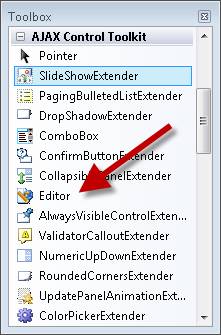
Kontrolka Edytor HTML znajduje się w przyborniku z pozostałymi kontrolkami zestawu narzędzi AJAX Control Toolkit. Nosi on nazwę kontrolki Edytor (zobacz Rysunek 3).
Rysunek 03. Kontrolka edytora HTML (kliknij, aby wyświetlić obraz pełnowymiarowy)
Po przeciągnięciu edytora HTML na stronę można ustawić jego właściwości w arkuszu właściwości. Na przykład zwykle chcesz ustawić właściwości Width (Szerokość) i Height (Wysokość). Lista 1 zawiera źródło strony ASP.NET zawierającej edytor HTML.
Lista 1 — SimpleEditor.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
ltlResult.Text = Editor1.Content;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<cc1:Editor
ID="Editor1"
Width="450px"
Height="200px"
runat="server"/>
<br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" onclick="btnSubmit_Click" />
<hr />
<h1>You Entered:</h1>
<asp:Literal
id="ltlResult"
Runat="server" />
</div>
</form>
</body>
</html>
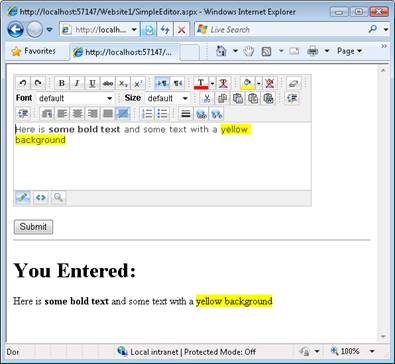
Strona na liście 1 zawiera kontrolkę Edytor HTML, kontrolkę Przycisk i kontrolkę Literał. Po kliknięciu przycisku zawartość edytora HTML zostanie wyświetlona w kontrolce Literał (zobacz Rysunek 4).
Rysunek 04. Przesyłanie formularza za pomocą edytora HTML (kliknij, aby wyświetlić obraz pełnowymiarowy)
Właściwość Zawartość edytora HTML służy do pobierania zawartości HTML wprowadzonej w edytorze HTML. Należy pamiętać, że ta zawartość HTML może zawierać kod JavaScript. W następnej sekcji omówimy sposób zapobiegania atakom polegającym na wstrzyknięciu kodu JavaScript.
Dostosowywanie paska narzędzi edytora HTML
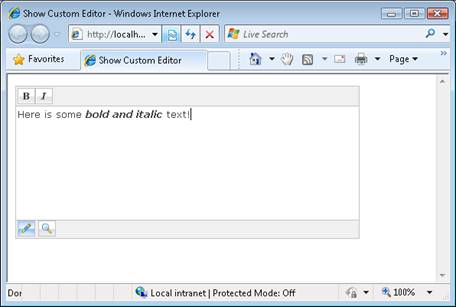
Możesz dostosować dokładnie te przyciski, które są wyświetlane w edytorze. Na przykład możesz usunąć kartę HTML, aby uniemożliwić użytkownikom przełączanie edytora HTML na tryb HTML. Możesz też usunąć listę rozwijaną rozmiaru czcionki, aby uniemożliwić użytkownikom tworzenie nadmiernie dużego tekstu w wpisie na forum (zobacz Rysunek 5).
Rysunek 05. Dostosowany edytor HTML (kliknij, aby wyświetlić obraz pełnowymiarowy)
Przyciski paska narzędzi można dostosować, wyprowadzając nowy edytor HTML z klasy edytora podstawowego. Na przykład edytor niestandardowy na liście 2 zawiera tylko przyciski paska narzędzi dla pogrubienia i kursywy. Wszystkie inne przyciski paska narzędzi zostały usunięte. Ponadto karta HTML została usunięta z dołu edytora (ale nadal są tam karty Projektowanie i podgląd).
Lista 2 — App_Code\CustomEditor.cs
using AjaxControlToolkit.HTMLEditor;
namespace MyControls
{
public class CustomEditor : Editor
{
protected override void FillTopToolbar()
{
TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Bold());
TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Italic());
}
protected override void FillBottomToolbar()
{
BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.DesignMode());
BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.PreviewMode());
}
}
}
Należy dodać klasę w liście 2 do folderu App_Code, aby klasa została skompilowana automatycznie. Jeśli folder App_Code nie istnieje w witrynie internetowej, możesz po prostu dodać folder.
Po utworzeniu edytora niestandardowego możesz dodać go do strony ASP.NET w taki sam sposób, jak w przypadku dodawania normalnego edytora HTML (zobacz Wyświetlanie listy 3).
Lista 3 — ShowCustomEditor.aspx
<%@ Page Language="C#" %>
<%@ Register namespace="MyControls" tagprefix="custom" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Show Custom Editor</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<custom:CustomEditor
Width="450px"
Height="200px"
runat="server" />
</div>
</form>
</body>
</html>
Unikanie ataków na skrypty między witrynami (XSS)
Za każdym razem, gdy akceptujesz dane wejściowe od użytkownika i powtarzasz te dane wejściowe w witrynie internetowej, potencjalnie otwierasz witrynę internetową w celu ataków typu Cross-Site Scripting (XSS). Teoretycznie złośliwy haker może przesłać kod JavaScript, który jest wykonywany po ponownym uruchomieniu danych wejściowych. Kod JavaScript może służyć do kradzieży haseł użytkownika lub innych poufnych informacji.
Zwykle można pokonać ataki XSS przez kodowanie HTML niezależnie od danych wejściowych pobranych od użytkownika przed wyświetleniem go na stronie internetowej. Jednak kodowanie HTML danych wyjściowych edytora HTML nie tylko koduje <tagi skryptów> , ale także koduje wszystkie tagi HTML. Innymi słowy, wszystkie formatowania, takie jak typ czcionki, rozmiar czcionki i kolor tła, zostaną utracone.
W przypadku zbierania poufnych informacji od użytkowników , takich jak hasła, numery kart kredytowych i numery ubezpieczenia społecznego, nie należy wyświetlać niezakodowanej zawartości pobieranej od użytkownika za pomocą edytora HTML. Edytor HTML należy używać tylko w sytuacjach, w których nie jest redystrywana zawartość HTML lub zawartość HTML jest przesyłana do witryny internetowej przez zaufaną firmę.
Załóżmy na przykład, że tworzysz aplikację w blogu. W takiej sytuacji warto używać edytora HTML podczas tworzenia wpisów w blogu. Jesteś jedynym, który przesyła wpis w blogu i, prawdopodobnie, możesz zaufać sobie, aby nie przesyłać złośliwych skryptów JavaScript. Nie ma jednak sensu używać edytora HTML, gdy użytkownicy anonimowi mogą publikować komentarze. Należy zachować szczególną ostrożność w sytuacjach, w których użytkownicy przesyłają poufne informacje, takie jak hasła. Potencjalnie złośliwy użytkownik może opublikować komentarz zawierający odpowiedni kod JavaScript do kradzieży hasła.
Podsumowanie
W tym samouczku przedstawiono krótkie omówienie kontrolki Edytor HTML zawartej w zestawie narzędzi AJAX Control Toolkit. Wiesz już, jak używać edytora HTML do akceptowania rozbudowanej zawartości od użytkownika i przesyłania zawartości na serwer. Omówiliśmy również sposób dostosowywania przycisków paska narzędzi wyświetlanych przez edytor HTML. Na koniec pokazano, jak uniknąć ataków skryptowych między witrynami podczas używania edytora HTML do akceptowania potencjalnie złośliwych danych wejściowych.