Tworzenie niestandardowego rozszerzenia kontrolki zestawu narzędzi AJAX Control Toolkit (VB)
autor: Microsoft
Niestandardowe rozszerzenia umożliwiają dostosowywanie i rozszerzanie możliwości kontrolek ASP.NET bez konieczności tworzenia nowych klas.
Z tego samouczka dowiesz się, jak utworzyć niestandardowy rozszerzenie kontrolek zestawu narzędzi AJAX Control Toolkit. Tworzymy proste, ale przydatne, nowe rozszerzenie, które zmienia stan przycisku z wyłączonego, aby włączyć podczas wpisywania tekstu do kontrolki TextBox. Po przeczytaniu tego samouczka będziesz mieć możliwość rozszerzenia zestawu narzędzi AJAX ASP.NET o własne rozszerzenia sterowania.
Rozszerzenia kontrolek niestandardowych można tworzyć przy użyciu programu Visual Studio lub Visual Web Developer (upewnij się, że masz najnowszą wersję programu Visual Web Developer).
Omówienie rozszerzenia DisabledButton
Nasz nowy rozszerzenie sterowania nosi nazwę Extender DisabledButton. To rozszerzenie będzie miało trzy właściwości:
- TargetControlID — pole tekstowe, które rozszerza kontrolka.
- TargetButtonIID — przycisk, który jest wyłączony lub włączony.
- DisabledText — tekst, który jest początkowo wyświetlany w przycisku. Po rozpoczęciu wpisywania przycisk wyświetla wartość właściwości Tekst przycisku.
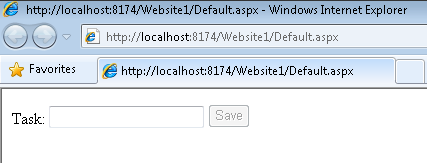
Możesz podłączyć rozszerzenie DisabledButton do kontrolki TextBox i Button. Przed wpisaniem dowolnego tekstu przycisk jest wyłączony, a kontrolka TextBox i przycisk wyglądają następująco:
(Kliknij, aby wyświetlić obraz w pełnym rozmiarze)
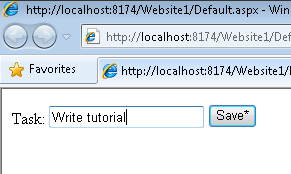
Po rozpoczęciu wpisywania tekstu przycisk jest włączony, a kontrolka TextBox i przycisk wyglądają następująco:
(Kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Aby utworzyć rozszerzenie sterowania, musimy utworzyć następujące trzy pliki:
- DisabledButtonExtender.vb — ten plik jest klasą sterowania po stronie serwera, która będzie zarządzać tworzeniem rozszerzenia i umożliwia ustawienie właściwości w czasie projektowania. Definiuje również właściwości, które można ustawić na rozszerzeniu. Te właściwości są dostępne za pośrednictwem kodu i w czasie projektowania oraz pasują do właściwości zdefiniowanych w pliku DisableButtonBehavior.js.
- DisabledButtonBehavior.js — w tym pliku zostanie dodana cała logika skryptu klienta.
- DisabledButtonDesigner.vb — ta klasa umożliwia korzystanie z funkcji czasu projektowania. Ta klasa jest potrzebna, jeśli chcesz, aby rozszerzenie kontrolek działało prawidłowo z Projektant Visual Studio/Visual Web Developer.
Dlatego rozszerzenie sterowania składa się z kontroli po stronie serwera, zachowania po stronie klienta i klasy projektanta po stronie serwera. W poniższych sekcjach dowiesz się, jak utworzyć wszystkie trzy z tych plików.
Tworzenie niestandardowej witryny internetowej i projektu rozszerzenia niestandardowego
Pierwszym krokiem jest utworzenie projektu biblioteki klas i witryny internetowej w programie Visual Studio/Visual Web Developer. Utworzymy rozszerzenie niestandardowe w projekcie biblioteki klas i przetestujemy rozszerzenie niestandardowe w witrynie internetowej.
Zacznijmy od witryny internetowej. Wykonaj następujące kroki, aby utworzyć witrynę internetową:
- Wybierz opcję menu Plik, Nowa witryna sieci Web.
- Wybierz szablon witryny sieci Web ASP.NET .
- Nadaj nowej witrynie sieci Web nazwę 1.
- Kliknij przycisk OK .
Następnie musimy utworzyć projekt biblioteki klas, który będzie zawierać kod rozszerzenia kontrolki:
- Wybierz opcję menu Plik, Dodaj, Nowy projekt.
- Wybierz szablon Biblioteka klas .
- Nadaj nowej bibliotece klas nazwę CustomExtenders.
- Kliknij przycisk OK .
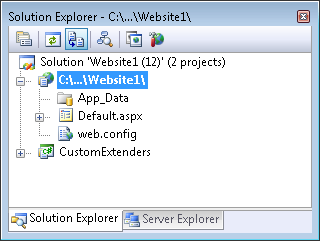
Po wykonaniu tych kroków okno Eksplorator rozwiązań powinno wyglądać następująco: Rysunek 1.
Rysunek 01. Rozwiązanie z projektem witryny internetowej i biblioteki klas (kliknij, aby wyświetlić obraz pełnowymiarowy)
Następnie należy dodać wszystkie niezbędne odwołania do zestawów do projektu biblioteki klas:
Kliknij prawym przyciskiem myszy projekt CustomExtenders i wybierz opcję menu Dodaj odwołanie.
Wybierz kartę .NET.
Dodaj odwołania do następujących zestawów:
- System.Web.dll
- System.Web.Extensions.dll
- System.Design.dll
- System.Web.Extensions.Design.dll
Wybierz kartę Przeglądaj.
Dodaj odwołanie do zestawu AjaxControlToolkit.dll. Ten zestaw znajduje się w folderze, w którym pobrano zestaw narzędzi AJAX Control Toolkit.
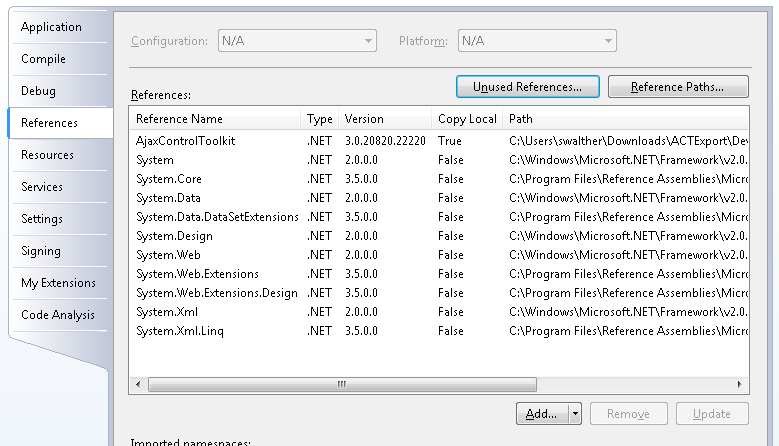
Możesz sprawdzić, czy dodano wszystkie odpowiednie odwołania, klikając prawym przyciskiem myszy projekt, wybierając pozycję Właściwości i klikając kartę Odwołania (zobacz Rysunek 2).
Rysunek 02. Folder odwołania z wymaganymi odwołaniami (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Tworzenie rozszerzenia kontrolki niestandardowej
Teraz, gdy mamy już naszą bibliotekę klas, możemy rozpocząć tworzenie naszej kontrolki rozszerzenia. Zacznijmy od nagich kości niestandardowej klasy sterującej rozszerzenia (zobacz Lista 1).
Lista 1 — MyCustomExtender.vb
Imports AjaxControlToolkit
Imports System.ComponentModel
Imports System.Web.UI
Imports System.Web.UI.WebControls
<Assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")>
<ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class MyControlExtender
Inherits ExtenderControlBase
<ExtenderControlProperty()> _
<DefaultValue("")> _
Public Property MyProperty() As String
Get
Return GetPropertyValue("MyProperty", "")
End Get
Set(ByVal value As String)
SetPropertyValue("MyProperty", value)
End Set
End Property
End Class
Istnieje kilka rzeczy, które zauważasz na temat klasy rozszerzenia kontrolek w liście 1. Najpierw zwróć uwagę, że klasa dziedziczy z podstawowej klasy ExtenderControlBase. Wszystkie kontrolki rozszerzenia zestawu narzędzi AJAX Control Toolkit pochodzą z tej klasy bazowej. Na przykład klasa bazowa zawiera właściwość TargetID, która jest wymaganą właściwością każdego rozszerzenia kontrolki.
Następnie zwróć uwagę, że klasa zawiera następujące dwa atrybuty związane ze skryptem klienta:
- WebResource — powoduje, że plik jest dołączany jako zasób osadzony w zestawie.
- ClientScriptResource — powoduje pobranie zasobu skryptu z zestawu.
Atrybut WebResource służy do osadzania MyControlBehavior.js pliku JavaScript w zestawie podczas kompilowania niestandardowego rozszerzenia. Atrybut ClientScriptResource służy do pobierania skryptu MyControlBehavior.js z zestawu, gdy niestandardowy rozszerzenie jest używane na stronie internetowej.
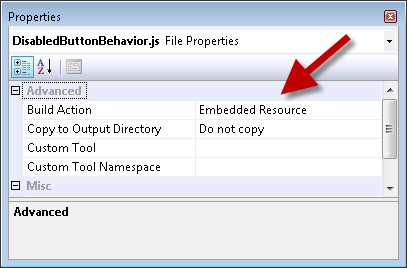
Aby atrybuty WebResource i ClientScriptResource działały, należy skompilować plik JavaScript jako zasób osadzony. Wybierz plik w oknie Eksplorator rozwiązań, otwórz arkusz właściwości i przypisz wartość Zasób osadzony do właściwości Akcja kompilacji.
Zwróć uwagę, że rozszerzenie kontrolki zawiera również atrybut TargetControlType. Ten atrybut służy do określania typu kontrolki rozszerzonej przez rozszerzenie kontrolki. W przypadku listy 1 rozszerzenie kontrolki służy do rozszerzania kontrolki TextBox.
Na koniec zwróć uwagę, że rozszerzenie niestandardowe zawiera właściwość o nazwie MyProperty. Właściwość jest oznaczona atrybutem ExtenderControlProperty. Metody GetPropertyValue() i SetPropertyValue() są używane do przekazywania wartości właściwości z rozszerzenia kontrolki po stronie serwera do zachowania po stronie klienta.
Zaimplementujmy kod dla naszego rozszerzenia DisabledButton. Kod tego rozszerzenia można znaleźć na liście 2.
Lista 2 — DisabledButtonExtender.vb
Imports System.ComponentModel
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports AjaxControlToolkit
<Assembly: System.Web.UI.WebResource("CustomExtenders.DisabledButtonBehavior.js", "text/javascript")>
<Designer(GetType(DisabledButtonExtender))> _
<ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class DisabledButtonExtender
Inherits ExtenderControlBase
<ExtenderControlProperty()> _
<DefaultValue("")> _
<IDReferenceProperty(GetType(Button))> _
Public Property TargetButtonID() As String
Get
Return GetPropertyValue("TargetButtonID", "")
End Get
Set(ByVal value As String)
SetPropertyValue("TargetButtonID", value)
End Set
End Property
<ExtenderControlProperty(), DefaultValue("")> _
Public Property DisabledText() As String
Get
Return GetPropertyValue("DisabledText", "")
End Get
Set(ByVal value As String)
SetPropertyValue("DisabledText", value)
End Set
End Property
End Class
Rozszerzenie DisabledButton na liście 2 ma dwie właściwości o nazwach TargetButtonID i DisabledText. Właściwość IDReferenceProperty zastosowana do właściwości TargetButtonID uniemożliwia przypisanie niczego innego niż identyfikator kontrolki Przycisk do tej właściwości.
Atrybuty WebResource i ClientScriptResource kojarzą zachowanie po stronie klienta znajdujące się w pliku o nazwie DisabledButtonBehavior.js z tym rozszerzeniem. W następnej sekcji omówimy ten plik JavaScript.
Tworzenie niestandardowego zachowania rozszerzenia
Składnik po stronie klienta rozszerzenia kontrolki jest nazywany zachowaniem. Rzeczywista logika wyłączania i włączania przycisku jest zawarta w zachowaniu DisabledButton. Kod JavaScript dla zachowania znajduje się na liście 3.
Lista 3 — DisabledButton.js
Type.registerNamespace('CustomExtenders');
CustomExtenders.DisabledButtonBehavior = function(element) {
CustomExtenders.DisabledButtonBehavior.initializeBase(this, [element]);
this._targetButtonIDValue = null;
this._disabledTextValue = null;
}
CustomExtenders.DisabledButtonBehavior.prototype = {
initialize : function() {
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'initialize');
// Initalization code
$addHandler(this.get_element(), 'keyup',
Function.createDelegate(this, this._onkeyup));
this._onkeyup();
},
dispose : function() {
// Cleanup code
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'dispose');
},
// Property accessors
//
get_TargetButtonID : function() {
return this._targetButtonIDValue;
},
set_TargetButtonID : function(value) {
this._targetButtonIDValue = value;
},
get_DisabledText : function() {
return this._disabledTextValue;
},
set_DisabledText : function(value) {
this._disabledTextValue = value;
},
_onkeyup : function() {
var e = $get(this._targetButtonIDValue);
if (e) {
var disabled = ("" == this.get_element().value);
e.disabled = disabled;
if ( this._disabledTextValue) {
if (disabled) {
this._oldValue = e.value;
e.value = this._disabledTextValue;
}
else
{
if(this._oldValue){
e.value = this._oldValue;
}
}
}
}
}
}
CustomExtenders.DisabledButtonBehavior.registerClass('CustomExtenders.DisabledButtonBehavior', AjaxControlToolkit.BehaviorBase);
Plik JavaScript na liście 3 zawiera klasę po stronie klienta o nazwie DisabledButtonBehavior. Ta klasa, podobnie jak bliźniaczą reprezentację po stronie serwera, zawiera dwie właściwości o nazwach TargetButtonID i DisabledText, do których można uzyskać dostęp przy użyciu get_TargetButtonID/set_TargetButtonID i get_DisabledText/set_DisabledText.
Metoda initialize() kojarzy procedurę obsługi zdarzeń kluczy z elementem docelowym dla zachowania. Za każdym razem, gdy wpiszesz literę w polu TextBox skojarzonym z tym zachowaniem, program obsługi kluczy jest wykonywany. Procedura obsługi kluczy włącza lub wyłącza przycisk w zależności od tego, czy kontrolka TextBox skojarzona z zachowaniem zawiera dowolny tekst.
Pamiętaj, że musisz skompilować plik JavaScript na liście 3 jako zasób osadzony. Wybierz plik w oknie Eksplorator rozwiązań, otwórz arkusz właściwości i przypisz wartość Zasób osadzony do właściwości Akcja kompilacji (zobacz Rysunek 3). Ta opcja jest dostępna zarówno w programie Visual Studio, jak i w programie Visual Web Developer.
Rysunek 03. Dodawanie pliku JavaScript jako zasobu osadzonego (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Tworzenie niestandardowego rozszerzenia Projektant
Jest jedna ostatnia klasa, którą musimy utworzyć, aby ukończyć rozszerzanie. Musimy utworzyć klasę projektanta na liście 4. Ta klasa jest wymagana, aby rozszerzenie działało poprawnie przy użyciu Projektant Visual Studio/Visual Web Developer.
Lista 4 — DisabledButtonDesigner.vb
Imports AjaxControlToolkit.Design
Public Class DisabledButtonDesigner
Inherits ExtenderControlBaseDesigner(Of DisabledButtonExtender)
End Class
Projektant można skojarzyć z listą 4 z rozszerzeniem DisabledButton z atrybutem Projektant. Należy zastosować atrybut Projektant do klasy DisabledButtonExtender w następujący sposób:
<Designer(GetType(DisabledButtonDesigner))> _
<ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class DisabledButtonExtender
Inherits ExtenderControlBase
Korzystanie z rozszerzenia niestandardowego
Teraz, po zakończeniu tworzenia rozszerzenia kontrolki DisabledButton, nadszedł czas, aby użyć go w naszej witrynie internetowej ASP.NET. Najpierw musimy dodać niestandardowy rozszerzenie do przybornika. Wykonaj następujące kroki:
- Otwórz stronę ASP.NET, klikając dwukrotnie stronę w oknie Eksplorator rozwiązań.
- Kliknij prawym przyciskiem myszy przybornik i wybierz opcję menu Wybierz elementy.
- W oknie dialogowym Wybieranie elementów przybornika przejdź do zestawu CustomExtenders.dll.
- Kliknij przycisk OK , aby zamknąć okno dialogowe.
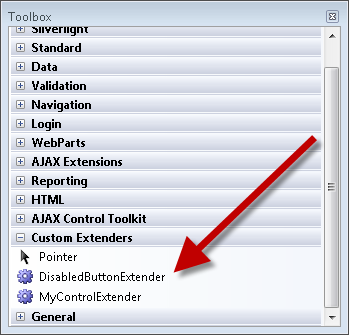
Po wykonaniu tych kroków rozszerzenie kontrolki DisabledButton powinno pojawić się w przyborniku (zobacz Rysunek 4).
Rysunek 04. DisabledButton w przyborniku (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Następnie musimy utworzyć nową stronę ASP.NET. Wykonaj następujące kroki:
- Utwórz nową stronę ASP.NET o nazwie ShowDisabledButton.aspx.
- Przeciągnij element ScriptManager na stronę.
- Przeciągnij kontrolkę TextBox na stronę.
- Przeciągnij kontrolkę Przycisk na stronę.
- W okno Właściwości zmień właściwość Button ID na wartość btnSave i właściwość Text na wartość Save*.
Utworzyliśmy stronę ze standardową kontrolką TextBox i Button ASP.NET.
Następnie musimy rozszerzyć kontrolkę TextBox za pomocą rozszerzenia DisabledButton:
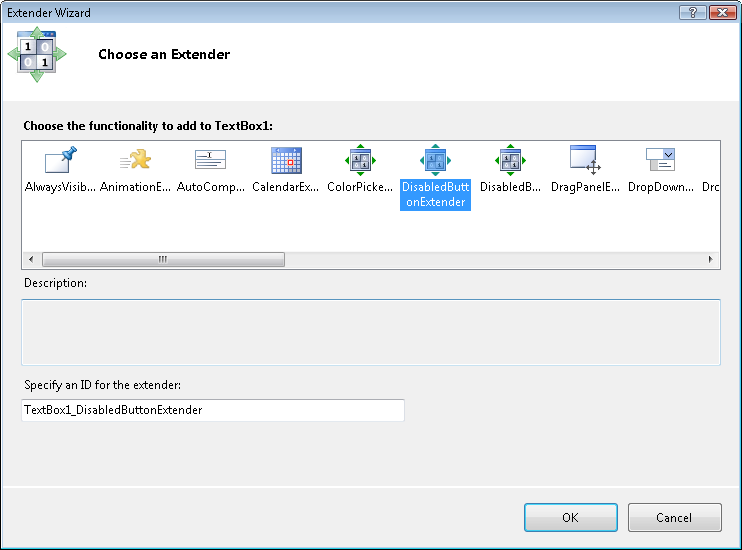
- Wybierz opcję Dodaj zadanie rozszerzenia , aby otworzyć okno dialogowe Kreatora rozszerzania (zobacz Rysunek 5). Zwróć uwagę, że okno dialogowe zawiera nasze niestandardowe rozszerzenie DisabledButton.
- Wybierz rozszerzenie DisabledButton i kliknij przycisk OK .
Rysunek 05. Okno dialogowe Kreatora rozszerzania (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Na koniec możemy ustawić właściwości rozszerzenia DisabledButton. Właściwości rozszerzenia DisabledButton można zmodyfikować, modyfikując właściwości kontrolki TextBox:
- Wybierz pole tekstowe w Projektant.
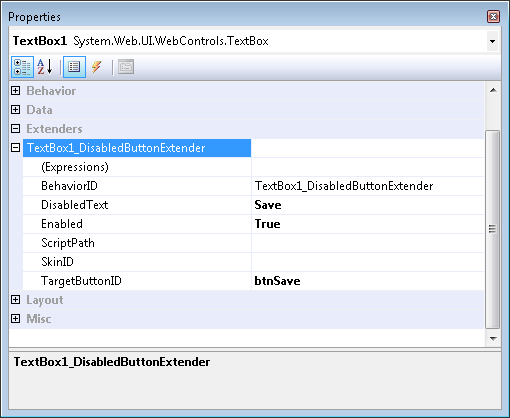
- W okno Właściwości rozwiń węzeł Rozszerzenia (zobacz Rysunek 6).
- Przypisz wartość Zapisz do właściwości DisabledText i wartość btnSave do właściwości TargetButtonID.
Rysunek 06. Ustawianie właściwości rozszerzenia (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po uruchomieniu strony (przez naciśnięcie klawisza F5) kontrolka Przycisk jest początkowo wyłączona. Gdy tylko zaczniesz wprowadzać tekst do kontrolki TextBox, kontrolka Przycisk jest włączona (zobacz Rysunek 7).
Rysunek 07. Rozszerzenie DisabledButton w akcji(Kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Podsumowanie
Celem tego samouczka było wyjaśnienie, jak można rozszerzyć zestaw narzędzi AJAX Control Toolkit za pomocą niestandardowych kontrolek rozszerzeń. W tym samouczku utworzyliśmy prosty rozszerzenie kontrolki DisabledButton. Zaimplementowaliśmy to rozszerzenie przez utworzenie klasy DisabledButtonExtender, zachowania DisabledButtonBehavior JavaScript i klasy DisabledButtonDesigner. Po utworzeniu niestandardowego rozszerzenia kontrolek należy wykonać podobny zestaw kroków.