Tworzenie niestandardowego rozszerzenia kontrolki zestawu narzędzi AJAX Control Toolkit (C#)
autor: Microsoft
Niestandardowe rozszerzenia umożliwiają dostosowywanie i rozszerzanie możliwości kontrolek ASP.NET bez konieczności tworzenia nowych klas.
Z tego samouczka dowiesz się, jak utworzyć niestandardowy rozszerzenie kontrolki zestawu narzędzi AJAX Control Toolkit. Tworzymy proste, ale przydatne, nowe rozszerzenie, które zmienia stan przycisku z wyłączone, aby włączyć podczas wpisywania tekstu w polu tekstowym. Po przeczytaniu tego samouczka będziesz mieć możliwość rozszerzenia zestawu narzędzi ASP.NET AJAX z własnymi rozszerzeniami sterującymi.
Rozszerzenia kontroli niestandardowej można tworzyć przy użyciu programu Visual Studio lub Visual Web Developer (upewnij się, że masz najnowszą wersję programu Visual Web Developer).
Omówienie rozszerzenia DisabledButton
Nasz nowy rozszerzenie sterowania nosi nazwę extender DisabledButton. To rozszerzenie będzie miało trzy właściwości:
- TargetControlID — pole tekstowe, które rozszerza kontrolka.
- TargetButtonIID — przycisk, który jest wyłączony lub włączony.
- DisabledText — tekst, który jest początkowo wyświetlany w przycisku. Po rozpoczęciu wpisywania przycisk wyświetla wartość właściwości Text przycisku.
Rozszerzenie DisabledButton można podłączyć do kontrolki TextBox i Button. Przed wpisaniem dowolnego tekstu przycisk jest wyłączony, a pole TextBox i Przycisk wyglądają następująco:
(Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po rozpoczęciu wpisywania tekstu przycisk jest włączony, a pole TextBox i Przycisk wyglądają następująco:
(Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Aby utworzyć rozszerzenie kontrolki, musimy utworzyć następujące trzy pliki:
- DisabledButtonExtender.cs — ten plik jest klasą sterowania po stronie serwera, która będzie zarządzać tworzeniem rozszerzenia i umożliwia ustawianie właściwości w czasie projektowania. Definiuje również właściwości, które można ustawić na rozszerzeniu. Te właściwości są dostępne za pośrednictwem kodu i w czasie projektowania oraz pasują do właściwości zdefiniowanych w pliku DisableButtonBehavior.js.
- DisabledButtonBehavior.js — ten plik to miejsce, w którym zostanie dodana cała logika skryptu klienta.
- DisabledButtonDesigner.cs — ta klasa umożliwia korzystanie z funkcji czasu projektowania. Ta klasa jest potrzebna, jeśli chcesz, aby rozszerzenie sterowania działało poprawnie z programem Visual Studio/Visual Web Developer Projektant.
Rozszerzenie kontrolki składa się z kontrolki po stronie serwera, zachowania po stronie klienta i klasy projektanta po stronie serwera. Dowiesz się, jak utworzyć wszystkie trzy z tych plików w poniższych sekcjach.
Tworzenie niestandardowej witryny internetowej i projektu rozszerzenia niestandardowego
Pierwszym krokiem jest utworzenie projektu biblioteki klas i witryny internetowej w programie Visual Studio/Visual Web Developer. Utworzymy rozszerzenie niestandardowe w projekcie biblioteki klas i przetestujemy rozszerzenie niestandardowe w witrynie internetowej.
Zacznijmy od witryny internetowej. Wykonaj następujące kroki, aby utworzyć witrynę internetową:
- Wybierz opcję menu Plik, Nowa witryna sieci Web.
- Wybierz szablon witryny sieci Web ASP.NET .
- Nadaj nowej witrynie internetowej nazwę Website1.
- Kliknij przycisk OK .
Następnie musimy utworzyć projekt biblioteki klas, który będzie zawierać kod rozszerzenia kontrolki:
- Wybierz opcję menu Plik, Dodaj, Nowy projekt.
- Wybierz szablon Biblioteka klas .
- Nadaj nowej bibliotece klas nazwę CustomExtenders.
- Kliknij przycisk OK .
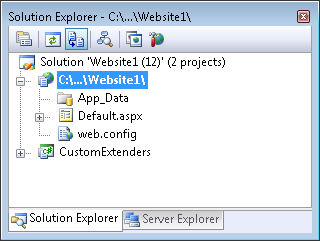
Po wykonaniu tych kroków okno Eksplorator rozwiązań powinno wyglądać jak Rysunek 1.
Rysunek 01. Rozwiązanie z projektem witryny internetowej i biblioteki klas (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Następnie należy dodać wszystkie niezbędne odwołania do zestawu do projektu biblioteki klas:
Kliknij prawym przyciskiem myszy projekt CustomExtenders i wybierz opcję menu Dodaj odwołanie.
Wybierz kartę .NET.
Dodaj odwołania do następujących zestawów:
- System.Web.dll
- System.Web.Extensions.dll
- System.Design.dll
- System.Web.Extensions.Design.dll
Wybierz kartę Przeglądaj.
Dodaj odwołanie do zestawu AjaxControlToolkit.dll. Ten zestaw znajduje się w folderze, w którym pobrano zestaw narzędzi kontroli AJAX.
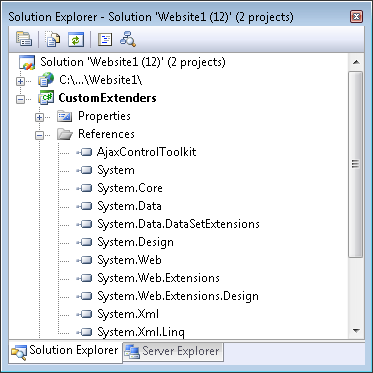
Po wykonaniu tych kroków folder References projektu biblioteki klas powinien wyglądać następująco: Rysunek 2.
Rysunek 02. Odwołania do folderu z wymaganymi odwołaniami(Kliknij, aby wyświetlić obraz pełnowymiarowy)
Tworzenie rozszerzenia kontrolki niestandardowej
Teraz, gdy mamy naszą bibliotekę klas, możemy rozpocząć tworzenie kontrolki rozszerzenia. Zacznijmy od nagich kości niestandardowej klasy sterującej rozszerzenia (zobacz List 1).
Lista 1 — MyCustomExtender.cs
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class MyControlExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
public string MyProperty
{
get
{
return GetPropertyValue("MyProperty", "");
}
set
{
SetPropertyValue("MyProperty", value);
}
}
}
}
Istnieje kilka rzeczy, które można zauważyć w klasie rozszerzenia kontrolki w liście 1. Najpierw zwróć uwagę, że klasa dziedziczy z podstawowej klasy ExtenderControlBase. Wszystkie kontrolki rozszerzenia zestawu narzędzi kontroli AJAX pochodzą z tej klasy bazowej. Na przykład klasa bazowa zawiera właściwość TargetID, która jest wymaganą właściwością każdego rozszerzenia kontrolki.
Następnie zwróć uwagę, że klasa zawiera następujące dwa atrybuty związane ze skryptem klienta:
- WebResource — powoduje, że plik jest dołączany jako zasób osadzony w zestawie.
- ClientScriptResource — powoduje pobranie zasobu skryptu z zestawu.
Atrybut WebResource służy do osadzania pliku MyControlBehavior.js JavaScript w zestawie podczas kompilowania niestandardowego rozszerzenia. Atrybut ClientScriptResource służy do pobierania skryptu MyControlBehavior.js z zestawu, gdy rozszerzenie niestandardowe jest używane na stronie internetowej.
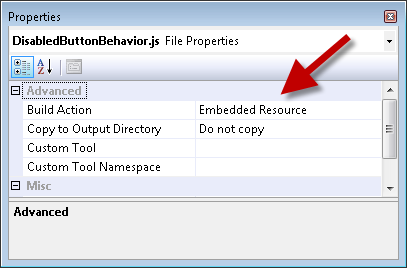
Aby atrybuty WebResource i ClientScriptResource działały, należy skompilować plik JavaScript jako zasób osadzony. Wybierz plik w oknie Eksplorator rozwiązań, otwórz arkusz właściwości i przypisz wartość Zasób osadzony do właściwości Akcja kompilacji.
Zwróć uwagę, że rozszerzenie kontrolki zawiera również atrybut TargetControlType. Ten atrybut służy do określania typu kontrolki rozszerzonej przez rozszerzenie kontrolki. W przypadku listy 1 rozszerzenie kontrolki służy do rozszerzania pola tekstowego.
Na koniec zwróć uwagę, że rozszerzenie niestandardowe zawiera właściwość o nazwie MyProperty. Właściwość jest oznaczona atrybutem ExtenderControlProperty. Metody GetPropertyValue() i SetPropertyValue() są używane do przekazywania wartości właściwości z rozszerzenia kontrolki po stronie serwera do zachowania po stronie klienta.
Przejdźmy do przodu i zaimplementujmy kod dla naszego rozszerzenia DisabledButton. Kod tego rozszerzenia można znaleźć na liście 2.
Lista 2 — DisabledButtonExtender.cs
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.DisabledButtonBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class DisabledButtonExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
[IDReferenceProperty(typeof(Button))]
public string TargetButtonID
{
get
{
return GetPropertyValue("TargetButtonID", "");
}
set
{
SetPropertyValue("TargetButtonID", value);
}
}
[ExtenderControlProperty]
[DefaultValue("")]
public string DisabledText
{
get
{
return GetPropertyValue("DisabledText", "");
}
set
{
SetPropertyValue("DisabledText", value);
}
}
}
}
Rozszerzenie DisabledButton w listach 2 ma dwie właściwości o nazwie TargetButtonID i DisabledText. Właściwość IDReferenceProperty zastosowana do właściwości TargetButtonID uniemożliwia przypisanie niczego innego niż identyfikator kontrolki Przycisk do tej właściwości.
Atrybuty WebResource i ClientScriptResource kojarzą zachowanie po stronie klienta znajdujące się w pliku o nazwie DisabledButtonBehavior.js z tym rozszerzeniem. Omówimy ten plik JavaScript w następnej sekcji.
Tworzenie niestandardowego zachowania rozszerzenia
Składnik po stronie klienta rozszerzenia kontrolki jest nazywany zachowaniem. Rzeczywista logika wyłączania i włączania przycisku jest zawarta w zachowaniu DisabledButton. Kod Języka JavaScript dla zachowania znajduje się na liście 3.
Lista 3 — DisabledButton.js
Type.registerNamespace('CustomExtenders');
CustomExtenders.DisabledButtonBehavior = function(element) {
CustomExtenders.DisabledButtonBehavior.initializeBase(this, [element]);
this._targetButtonIDValue = null;
this._disabledTextValue = null;
}
CustomExtenders.DisabledButtonBehavior.prototype = {
initialize : function() {
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'initialize');
// Initalization code
$addHandler(this.get_element(), 'keyup',
Function.createDelegate(this, this._onkeyup));
this._onkeyup();
},
dispose : function() {
// Cleanup code
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'dispose');
},
// Property accessors
//
get_TargetButtonID : function() {
return this._targetButtonIDValue;
},
set_TargetButtonID : function(value) {
this._targetButtonIDValue = value;
},
get_DisabledText : function() {
return this._disabledTextValue;
},
set_DisabledText : function(value) {
this._disabledTextValue = value;
},
_onkeyup : function() {
var e = $get(this._targetButtonIDValue);
if (e) {
var disabled = ("" == this.get_element().value);
e.disabled = disabled;
if ( this._disabledTextValue) {
if (disabled) {
this._oldValue = e.value;
e.value = this._disabledTextValue;
}
else
{
if(this._oldValue){
e.value = this._oldValue;
}
}
}
}
}
}
CustomExtenders.DisabledButtonBehavior.registerClass('CustomExtenders.DisabledButtonBehavior', AjaxControlToolkit.BehaviorBase);
Plik JavaScript w liście 3 zawiera klasę po stronie klienta o nazwie DisabledButtonBehavior. Ta klasa, podobnie jak bliźniacze reprezentacja po stronie serwera, zawiera dwie właściwości o nazwie TargetButtonID i DisabledText, do których można uzyskać dostęp przy użyciu get_TargetButtonID/set_TargetButtonID i get_DisabledText/set_DisabledText.
Metoda initialize() kojarzy procedurę obsługi zdarzeń kluczy z elementem docelowym dla zachowania. Za każdym razem, gdy wpiszesz literę w polu TextBox skojarzonym z tym zachowaniem, procedura obsługi kluczy jest wykonywana. Procedura obsługi kluczy włącza lub wyłącza przycisk w zależności od tego, czy pole tekstowe skojarzone z zachowaniem zawiera dowolny tekst.
Pamiętaj, że musisz skompilować plik JavaScript na liście 3 jako zasób osadzony. Wybierz plik w oknie Eksplorator rozwiązań, otwórz arkusz właściwości i przypisz wartość Zasób osadzony do właściwości Akcja kompilacji (zobacz Rysunek 3). Ta opcja jest dostępna zarówno w programie Visual Studio, jak i w programie Visual Web Developer.
Rysunek 03. Dodawanie pliku JavaScript jako zasobu osadzonego (kliknij, aby wyświetlić obraz pełnowymiarowy)
Tworzenie Projektant rozszerzenia niestandardowego
Istnieje jedna ostatnia klasa, którą musimy utworzyć, aby ukończyć rozszerzenie. Musimy utworzyć klasę projektanta na liście 4. Ta klasa jest wymagana, aby rozszerzenie działało poprawnie przy użyciu Projektant Visual Studio/Visual Web Developer.
Lista 4 — DisabledButtonDesigner.cs
using System.Web.UI.WebControls;
using System.Web.UI;
namespace CustomExtenders
{
class DisabledButtonDesigner : AjaxControlToolkit.Design.ExtenderControlBaseDesigner
{
}
}
Projektant należy skojarzyć z listą 4 z rozszerzeniem DisabledButton z atrybutem Projektant. Należy zastosować atrybut Projektant do klasy DisabledButtonExtender w następujący sposób:
[Designer(typeof(DisabledButtonDesigner))]
[ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class DisabledButtonExtender : ExtenderControlBase
{
Korzystanie z rozszerzenia niestandardowego
Teraz, po zakończeniu tworzenia rozszerzenia kontrolki DisabledButton, nadszedł czas, aby użyć go w naszej witrynie internetowej ASP.NET. Najpierw musimy dodać niestandardowe rozszerzenie do przybornika. Wykonaj następujące kroki:
- Otwórz stronę ASP.NET, klikając dwukrotnie stronę w oknie Eksplorator rozwiązań.
- Kliknij prawym przyciskiem myszy przybornik i wybierz opcję menu Wybierz elementy.
- W oknie dialogowym Wybieranie elementów przybornika przejdź do zestawu CustomExtenders.dll.
- Kliknij przycisk OK , aby zamknąć okno dialogowe.
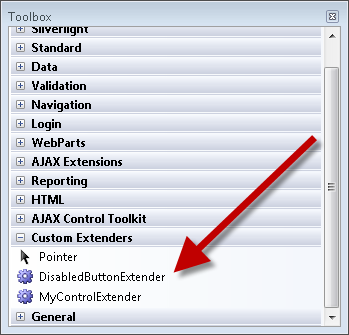
Po wykonaniu tych kroków rozszerzenie kontrolki DisabledButton powinno pojawić się w przyborniku (zobacz Rysunek 4).
Rysunek 04. DisabledButton w przyborniku(Kliknij, aby wyświetlić obraz pełnowymiarowy)
Następnie musimy utworzyć nową stronę ASP.NET. Wykonaj następujące kroki:
- Utwórz nową stronę ASP.NET o nazwie ShowDisabledButton.aspx.
- Przeciągnij element ScriptManager na stronę.
- Przeciągnij kontrolkę TextBox na stronę.
- Przeciągnij kontrolkę Przycisk na stronę.
- W okno Właściwości zmień właściwość Button ID na wartość btnSave i właściwość Text na wartość Zapisz*.
Utworzyliśmy stronę ze standardową kontrolką TextBox i Button ASP.NET.
Następnie musimy rozszerzyć kontrolkę TextBox za pomocą rozszerzenia DisabledButton:
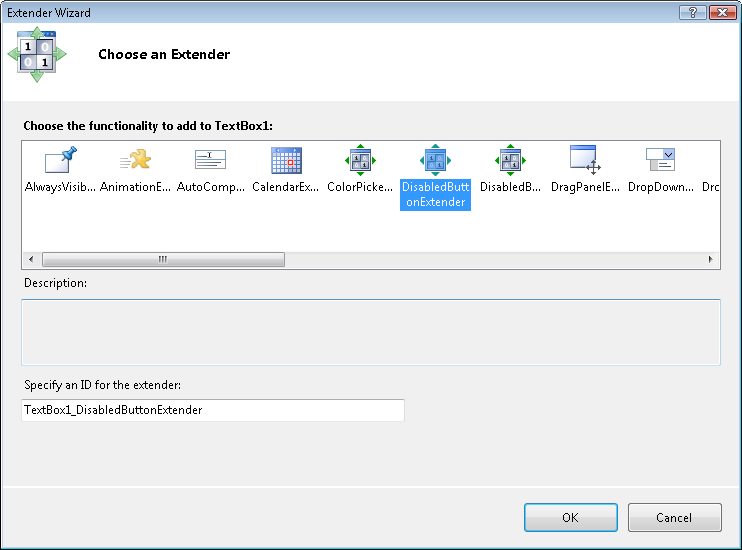
- Wybierz opcję Dodaj zadanie rozszerzenia, aby otworzyć okno dialogowe Kreatora rozszerzania (zobacz Rysunek 5). Zwróć uwagę, że okno dialogowe zawiera nasze niestandardowe rozszerzenie DisabledButton.
- Wybierz rozszerzenie DisabledButton i kliknij przycisk OK .
Rysunek 05. Okno dialogowe Kreatora rozszerzania (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Na koniec możemy ustawić właściwości rozszerzenia DisabledButton. Właściwości rozszerzenia DisabledButton można zmodyfikować, modyfikując właściwości kontrolki TextBox:
- Wybierz pole tekstowe w Projektant.
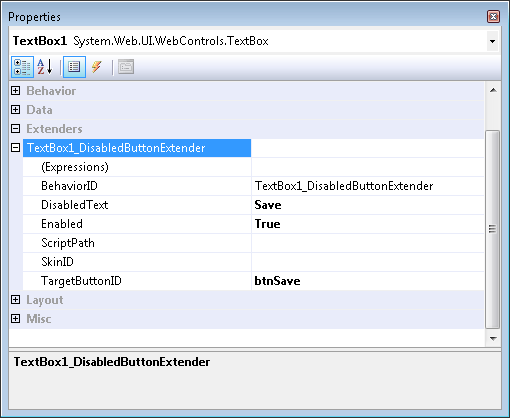
- W okno Właściwości rozwiń węzeł Rozszerzenia (zobacz Rysunek 6).
- Przypisz wartość Zapisz do właściwości DisabledText i wartość btnSave do właściwości TargetButtonID.
Rysunek 06. Ustawianie właściwości rozszerzenia (kliknij, aby wyświetlić obraz pełnowymiarowy)
Po uruchomieniu strony (przez naciśnięcie klawisza F5) kontrolka Przycisk jest początkowo wyłączona. Po rozpoczęciu wprowadzania tekstu do pola TextBox kontrolka Przycisk jest włączona (zobacz Rysunek 7).
Rysunek 07. Rozszerzenie DisabledButton w akcji(Kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
Celem tego samouczka było wyjaśnienie, jak można rozszerzyć zestaw narzędzi kontroli AJAX za pomocą niestandardowych kontrolek rozszerzeń. W tym samouczku utworzyliśmy prosty rozszerzenie kontrolki DisabledButton. Zaimplementowaliśmy to rozszerzenie, tworząc klasę DisabledButtonExtender, zachowanie DisabledButtonBehavior JavaScript i disabledButtonDesigner. Postępuj zgodnie z podobnym zestawem kroków za każdym razem, gdy tworzysz rozszerzenie niestandardowej kontrolki.