Manipulowanie właściwościami kontrolki DropShadow z poziomu kodu klienta (VB)
Autor: Christian Wenz
Kontrolka DropShadow w zestawie narzędzi AJAX Control Toolkit rozszerza panel z cieniem drop. Właściwości tego rozszerzenia można również zmienić przy użyciu kodu JavaScript klienta.
Omówienie
Kontrolka DropShadow w zestawie narzędzi AJAX Control Toolkit rozszerza panel z cieniem drop. Właściwości tego rozszerzenia można również zmienić przy użyciu kodu JavaScript klienta.
Kroki
Kod rozpoczyna się od panelu zawierającego kilka wierszy tekstu:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Skojarzona klasa CSS zapewnia panelowi ładny kolor tła:
<style type="text/css">
.panel {background-color: navy;}
</style>
Element DropShadowExtender jest dodawany w celu rozszerzenia panelu z efektem cienia drop, nieprzezroczystość ustawiona na 50%:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Następnie kontrolka ASP.NET AJAX ScriptManager umożliwia działanie zestawu narzędzi Control Toolkit:
<asp:ScriptManager ID="asm" runat="server" />
Inny panel zawiera dwa linki Języka JavaScript służące do ustawiania nieprzezroczystości cienia: łącze minus zmniejsza nieprzezroczystość cienia, a link plus zwiększa go.
<asp:Panel ID="panelControl" runat="server">
<br />
<label id="txtOpacity" runat="server">0.5</label>
<a href="#" onclick="changeOpacity(-0.1); return false;">-</a>
<a href="#" onclick="changeOpacity(+0.1); return false;">+</a>
</asp:Panel>
Następnie funkcja changeOpacity() JavaScript musi najpierw znaleźć kontrolkę DropShadowExtender na stronie. ASP.NET AJAX definiuje metodę $find() dla dokładnie tego zadania. get_Opacity() Następnie metoda pobiera bieżącą nieprzezroczystość, set_Opacity() ustawia ją. Następnie kod JavaScript umieszcza bieżącą wartość nieprzezroczystości w elemencie <label> :
<script type="text/javascript">
function changeOpacity(delta)
{
var dse = $find("dse1");
var o = dse.get_Opacity();
o += delta;
o = Math.round(10 * o) / 10;
if (o <= 1.0 && o >= 0.0)
{
dse.set_Opacity(o);
$get("txtOpacity").firstChild.nodeValue = o;
}
}
</script>
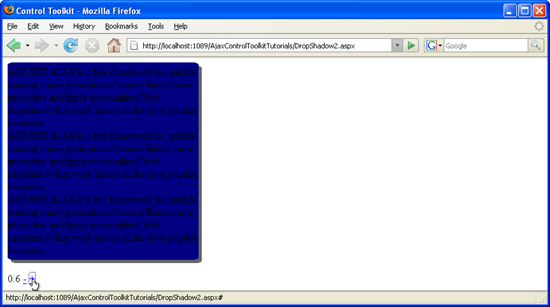
Nieprzezroczystość jest zmieniana po stronie klienta (kliknij, aby wyświetlić obraz w pełnym rozmiarze)