Dostosowywanie indeksu Z kontrolki DropShadow (C#)
Autor: Christian Wenz
Kontrolka DropShadow w zestawie narzędzi AJAX Control Toolkit rozszerza panel z cieniem drop. Jednak ten cień czasami powoduje konflikt z innymi kontrolkami, na przykład kontrolką menu ASP.NET. Gdy pojawi się wpis menu, pojawi się on za cieniem upuszczania.
Omówienie
Kontrolka DropShadow w zestawie narzędzi AJAX Control Toolkit rozszerza panel z cieniem drop. Jednak ten cień czasami powoduje konflikt z innymi kontrolkami, na przykład kontrolką menu ASP.NET. Gdy pojawi się wpis menu, pojawi się on za cieniem upuszczania.
Kroki
Kod rozpoczyna się od samego panelu zawierającego wystarczającą ilość tekstu, aby panel zawierał wystarczającą ilość tekstu, aby efekt był widoczny:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Kolejny panel jest umieszczony bezpośrednio przed panelem panelShadow . Zawiera menu z orientacją poziomą, tak aby pozycje menu pojawiały się nad (a raczej w obszarze) dropShadow panelu):
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
Następnie element jest dodawany w DropShadowExtender celu rozszerzenia panelShadow panelu o efekt cieniowania:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Na koniec kontrolka ASP.NET AJAX ScriptManager umożliwia działanie zestawu narzędzi Control Toolkit:
<asp:ScriptManager ID="asm" runat="server" />
Po uruchomieniu tego skryptu pod panelem pojawią się wpisy menu. Jednak menu używa klasy panel CSS, w której wystarczy zdefiniować dwie elementy, aby elementy pojawiały się przed drugim panelem:
- Pozycjonowanie względne
- Dodatni indeks z
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
Następnie kontrolka DropShadowExtender nie powoduje konfliktu z kontrolką Menu.
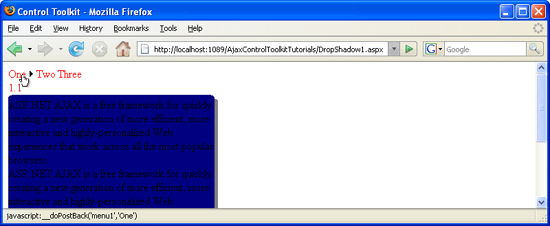
Przed: pozycja menu nie jest widoczna (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
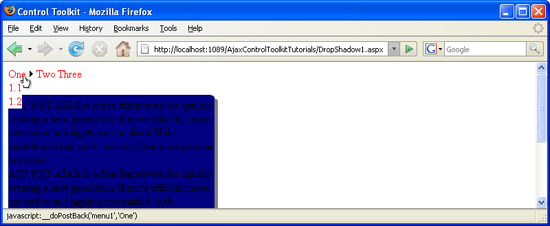
Po: zostanie wyświetlony wpis menu (kliknij, aby wyświetlić obraz pełnowymiarowy)