Wypełnianie listy przy użyciu kontrolki CascadingDropDown (C#)
Autor: Christian Wenz
Kontrolka CascadingDropDown w zestawie narzędzi kontroli AJAX rozszerza kontrolkę DropDownList, aby zmiany w jednej liście DropDownList ładowały skojarzone wartości z innej listy rozwijanej. (Na przykład jedna lista zawiera listę stanów USA, a następna lista jest następnie wypełniona głównymi miastami w tym stanie). Pierwszym wyzwaniem do rozwiązania jest wypełnienie listy rozwijanej przy użyciu tej kontrolki.
Omówienie
Kontrolka CascadingDropDown w zestawie narzędzi kontroli AJAX rozszerza kontrolkę DropDownList, aby zmiany w jednej liście DropDownList ładowały skojarzone wartości z innej listy rozwijanej. (Na przykład jedna lista zawiera listę stanów USA, a następna lista jest następnie wypełniona głównymi miastami w tym stanie). Pierwszym wyzwaniem do rozwiązania jest wypełnienie listy rozwijanej przy użyciu tej kontrolki.
Kroki
Aby aktywować funkcje ASP.NET AJAX i Control Toolkit, ScriptManager kontrolka musi zostać umieszczona w dowolnym miejscu na stronie (ale w elemecie <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Następnie wymagana jest kontrolka DropDownList:
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server" />
</div>
Dla tej listy dodano rozszerzenie CascadingDropDown. Spowoduje to wysłanie żądania asynchronicznego do usługi internetowej, która następnie zwróci listę wpisów do wyświetlenia na liście. Aby można było to zrobić, należy ustawić następujące atrybuty CascadingDropDown:
ServicePath: adres URL usługi internetowej dostarczającej wpisy listyServiceMethod: Metoda sieci Web dostarczająca wpisy listyTargetControlID: identyfikator listy rozwijanejCategory: Informacje o kategorii przesyłane do metody internetowej po wywołaniuPromptText: Tekst wyświetlany podczas asynchronicznego ładowania danych listy z serwera
Oto znaczniki elementu CascadingDropDown . Jedyną różnicą między językiem C# i VB jest nazwa skojarzonej usługi internetowej:
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown0.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
Kod JavaScript pochodzący z CascadingDropDown rozszerzenia wywołuje metodę usługi internetowej z następującym podpisem:
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues,
string category)
Dlatego ważnym aspektem jest to, że metoda musi zwrócić tablicę typu CascadingDropDownNameValue (zdefiniowaną przez zestaw narzędzi ASP.NET AJAX Control Toolkit). W konstruktorze CascadingDropDownNameValue najpierw należy podać tekst wpisu listy, a następnie jego wartość, tak jak <option value="VALUE">NAME</option> w kodzie HTML. Oto kilka przykładowych danych:
<%@ WebService Language="C#" Class="CascadingDropdown0" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
[ScriptService]
public class CascadingDropdown0 : System.Web.Services.WebService
{
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues,
string category)
{
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
l.Add(new CascadingDropDownNameValue("International", "1"));
l.Add(new CascadingDropDownNameValue("Electronic Bike Repairs & Supplies", "2"));
l.Add(new CascadingDropDownNameValue("Premier Sport, Inc.", "3"));
return l.ToArray();
}
}
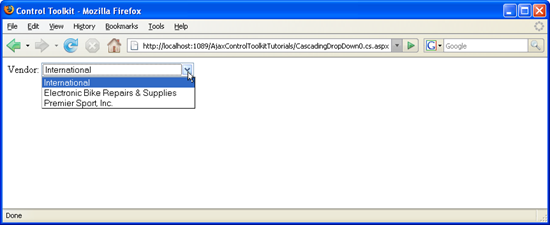
Załadowanie strony w przeglądarce spowoduje wypełnienie listy trzema dostawcami.
Lista jest wypełniana automatycznie (kliknij, aby wyświetlić obraz pełnowymiarowy)