Modyfikowanie animacji po stronie serwera (VB)
Autor: Christian Wenz
Kontrolka Animacja w zestawie narzędzi ASP.NET AJAX Control Toolkit nie tylko jest kontrolką, ale całą strukturą do dodawania animacji do kontrolki. Animacje można również zmienić po stronie serwera
Omówienie
Kontrolka Animacja w zestawie narzędzi ASP.NET AJAX Control Toolkit nie tylko jest kontrolką, ale całą strukturą do dodawania animacji do kontrolki. Animacje można również zmienić po stronie serwera
Kroki
Najpierw dołącz element ScriptManager na stronie, a następnie załadowano bibliotekę ASP.NET AJAX, umożliwiając korzystanie z zestawu narzędzi control Toolkit:
<asp:ScriptManager ID="asm" runat="server" />
Animacja zostanie zastosowana do panelu tekstu, który wygląda następująco:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
W skojarzonej klasie CSS panelu zdefiniuj ładny kolor tła, a także ustaw stałą szerokość panelu:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Pozostała część kodu jest uruchamiana po stronie serwera i nie używa znaczników; Zamiast tego używa kodu do utworzenia kontrolki AnimationExtender :
<script runat="server">
Sub Page_Load()
Dim ae As New AjaxControlToolkit.AnimationExtender()
ae.TargetControlID = "Panel1"
Jednak zestaw narzędzi Control Toolkit obecnie nie zapewnia dostępu interfejsu API do tworzenia poszczególnych animacji. Można jednak ustawić AnimationExtenderwłaściwość Animacje na ciąg zawierający znacznik XML używany podczas deklaratywnego przypisywania animacji. Aby utworzyć kod XML, który nie może zawierać <Animations> elementu, można użyć obsługi xml .NET Framework lub, jak w poniższym kodzie, wystarczy podać ciąg:
ae.Animations = "<OnLoad><Parallel><FadeOut Duration=""1.5""
Fps=""24"" /><Resize Width=""1000""
Height=""150"" Unit=""px"" /></Parallel></OnLoad>"
Na koniec dodaj kontrolkę AnimationExtender do bieżącej strony w elemencie <form runat="server"> , upewniając się, że animacja jest dołączona i jest uruchamiana:
form1.Controls.Add(ae)
End Sub
</script>
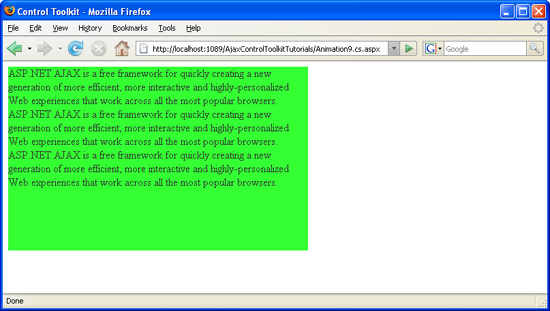
Animacja jest tworzona przy użyciu kodu C#/VB po stronie serwera (kliknij, aby wyświetlić obraz pełnowymiarowy)