Zmienianie animacji przy użyciu kodu po stronie klienta (C#)
Autor: Christian Wenz
Kontrolka Animacja w zestawie narzędzi kontroli AJAX ASP.NET to nie tylko kontrolka, ale cała struktura umożliwiająca dodawanie animacji do kontrolki. Animację można również zmienić przy użyciu niestandardowego kodu JavaScript po stronie klienta.
Omówienie
Kontrolka Animacja w zestawie narzędzi kontroli AJAX ASP.NET to nie tylko kontrolka, ale cała struktura umożliwiająca dodawanie animacji do kontrolki. Animację można również zmienić przy użyciu niestandardowego kodu JavaScript po stronie klienta.
Kroki
Najpierw dołącz element ScriptManager na stronie, a następnie załadowano bibliotekę ASP.NET AJAX, umożliwiając korzystanie z zestawu narzędzi Control Toolkit:
<asp:ScriptManager ID="asm" runat="server"/>
Animacja zostanie zastosowana do panelu tekstu, który wygląda następująco:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of
more efficient, more interactive and highly-personalized Web experiences
that work across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of
more efficient, more interactive and highly-personalized Web experiences
that work across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of
more efficient, more interactive and highly-personalized Web experiences
that work across all the most popular browsers.<br />
</asp:Panel>
W skojarzonej klasie CSS dla panelu zdefiniuj ładny kolor tła, a także ustaw stałą szerokość panelu:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Rzeczywista animacja jest uruchamiana za pomocą przycisku HTML:
<input type="button" id="Button1" runat="server" value="Launch Animation" />
Następnie dodaj element AnimationExtender do strony, podając IDatrybut , TargetControlID i obowiązkowy element runat="server":
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Button1" />
Należy pamiętać, że w kontrolce nie <Animations> ma żadnego węzła AnimationExtender . Niestandardowy kod JavaScript służy do udostępniania animacji do użycia z kontrolką.
Podobnie jak w przypadku interfejsu API serwera programu AnimationExtender, nie ma jeszcze łatwego sposobu przypisywania animacji do rozszerzenia. Jednak rozszerzenie uwidacznia kilka metod odczytywania i zapisywania animacji zarejestrowanych w różnych zdarzeniach (OnClickitd OnLoad.). Oto kilka przykładów:
get_OnClick()set_OnClick()get_OnLoad()set_OnLoad()...
Format zwracanej wartości get_*() funkcji i format argumentu dla set_*() funkcji jest ciągiem JSON, który zapewnia reprezentację obiektu znaczników XML. Obecnie nie ma możliwości przekazania obiektu, ale można odczytać obiekt z danej animacji (get_OnXXXBehavior() metody).
Oto ciąg JSON (bez cudzysłowów ograniczników i sformatowany ładnie) reprezentujący animację wyzwalaną przez przycisk, ale animowanie panelu przez zmianę rozmiaru i pominięcie go w tym samym czasie:
{
"AnimationName":"Sequence",
"AnimationChildren":[
{
"AnimationName":"EnableAction",
"Enabled":"false",
"AnimationChildren":[]
},
{
"AnimationName":"Parallel",
"AnimationChildren":[
{
"AnimationName":"FadeOut",
"Duration":"1.5",
"Fps":"24",
"AnimationTarget":"Panel1",
"AnimationChildren":[]
},
{
"AnimationName":"Resize",
"Width":"1000",
"Height":"150",
"Unit":"px",
"AnimationTarget":"Panel1",
"AnimationChildren":[]
}]
}]
}
Poniższy kod JavaScript przypisuje ten kod JSON do OnClick animacji bieżącego rozszerzenia i uruchamia go:
<script type="text/javascript">
function pageLoad()
{
var ae = $find("ae");
var animation = '{"AnimationName":"Sequence","AnimationChildren":[{"AnimationName":"EnableAction","Enabled":"false","AnimationChildren":[]},{"AnimationName":"Parallel","AnimationChildren":[{"AnimationName":"FadeOut","Duration":"1.5","Fps":"24","AnimationTarget":"Panel1","AnimationChildren":[]},{"AnimationName":"Resize","Width":"1000","Height":"150","Unit":"px","AnimationTarget":"Panel1","AnimationChildren":[]}]}]}';
ae.set_OnClick(animation);
ae.OnClick();
}
</script>
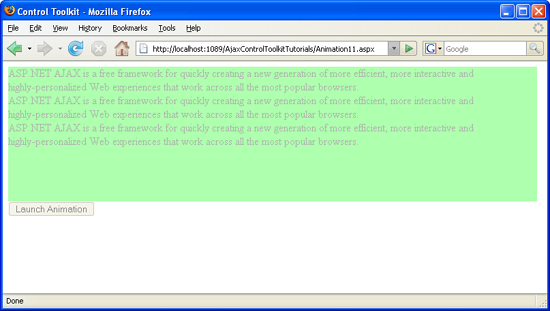
Animacja jest uruchamiana natychmiast, bez kliknięcia myszą (i z bardzo małą adiustacją) (kliknij, aby wyświetlić obraz w pełnym rozmiarze)