Testowanie jednostkowe ASP.NET internetowego interfejsu API 2
– autor Tom FitzMacken
Pobieranie ukończonego projektu
Te wskazówki i aplikacja pokazują, jak utworzyć proste testy jednostkowe dla aplikacji internetowego interfejsu API 2. W tym samouczku pokazano, jak uwzględnić projekt testu jednostkowego w rozwiązaniu i napisać metody testowe, które sprawdzają zwrócone wartości z metody kontrolera.
W tym samouczku założono, że znasz podstawowe pojęcia dotyczące internetowego interfejsu API ASP.NET. Aby zapoznać się z samouczkiem wprowadzającym, zobacz Wprowadzenie przy użyciu interfejsu API sieci Web ASP.NET 2.
Testy jednostkowe w tym temacie są celowo ograniczone do prostych scenariuszy danych. Aby zapoznać się z bardziej zaawansowanymi scenariuszami danych testowania jednostkowego, zobacz Mocking Entity Framework when Unit Testing ASP.NET Web API 2 (Mocking Entity Framework when Unit Testing ASP.NET Web API 2).
Wersje oprogramowania używane w samouczku
- Visual Studio 2017
- Internetowy interfejs API 2
W tym temacie:
Ten temat zawiera następujące sekcje:
- Wymagania wstępne
- Pobieranie kodu
- Tworzenie aplikacji przy użyciu projektu testów jednostkowych
- Konfigurowanie aplikacji internetowego interfejsu API 2
- Instalowanie pakietów NuGet w projekcie testowym
- Tworzenie testów
- Uruchamianie testów
Wymagania wstępne
Visual Studio 2017 Community, Professional lub Enterprise edition
Pobieranie kodu
Pobierz ukończony projekt. Projekt do pobrania zawiera kod testu jednostkowego dla tego tematu oraz w temacie Pozorowanie platformy Entity Framework podczas testowania jednostkowego ASP.NET internetowym interfejsem API .
Tworzenie aplikacji przy użyciu projektu testów jednostkowych
Projekt testu jednostkowego można utworzyć podczas tworzenia aplikacji lub dodać projekt testu jednostkowego do istniejącej aplikacji. W tym samouczku przedstawiono obie metody tworzenia projektu testów jednostkowych. Aby wykonać czynności opisane w tym samouczku, możesz użyć jednej z tych metod.
Dodawanie projektu testów jednostkowych podczas tworzenia aplikacji
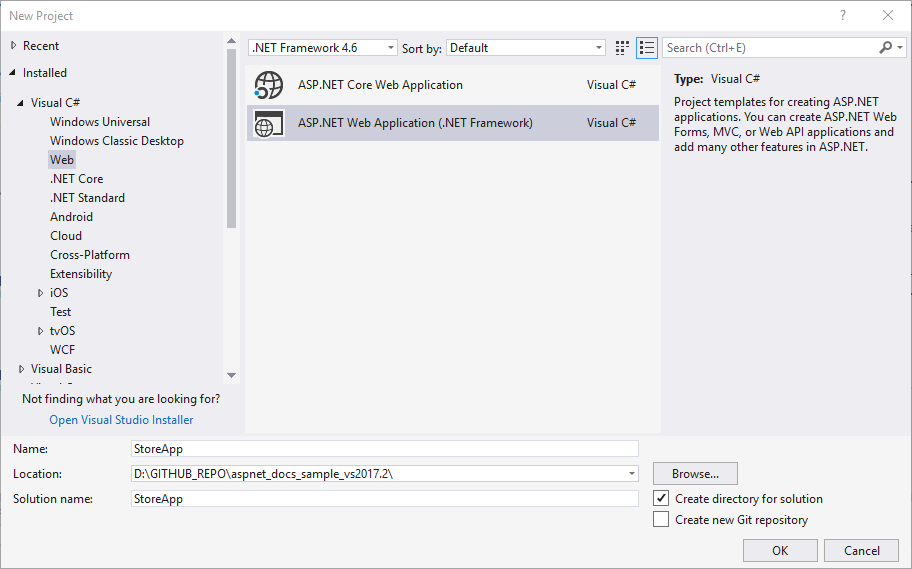
Utwórz nową aplikację internetową ASP.NET o nazwie StoreApp.

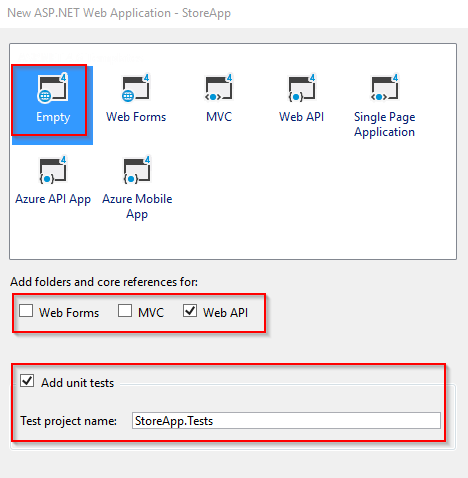
W oknach New ASP.NET Project (Nowy ASP.NET Project) wybierz szablon Empty (Pusty szablon) i dodaj foldery i podstawowe odwołania dla internetowego interfejsu API. Wybierz opcję Dodaj testy jednostkowe . Projekt testu jednostkowego ma automatycznie nazwę StoreApp.Tests. Możesz zachować tę nazwę.

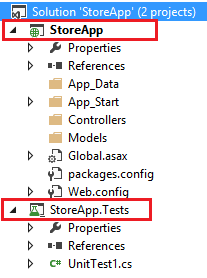
Po utworzeniu aplikacji zobaczysz, że zawiera ona dwa projekty.

Dodawanie projektu testów jednostkowych do istniejącej aplikacji
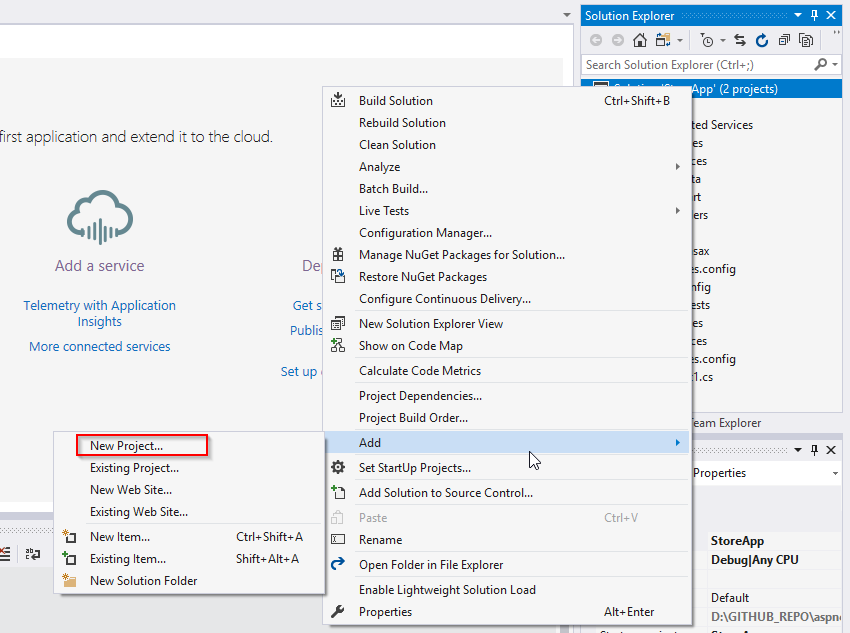
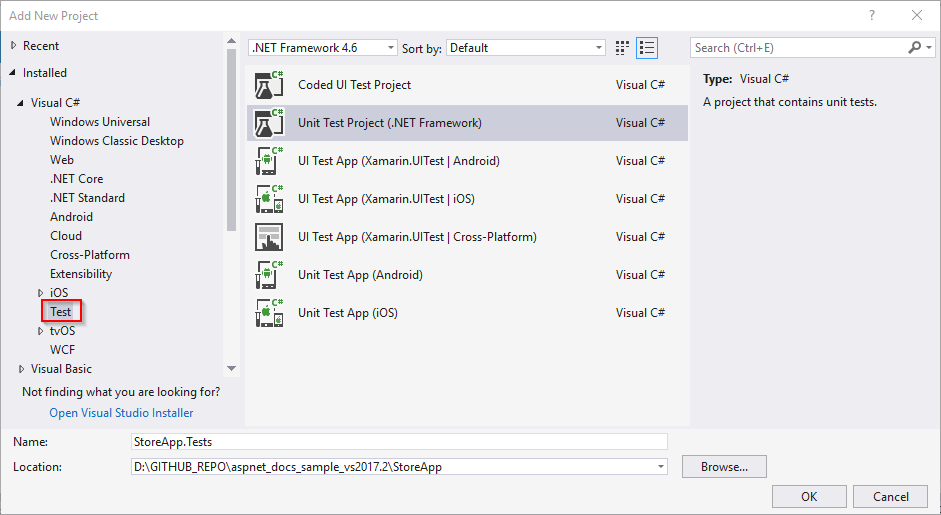
Jeśli projekt testów jednostkowych nie został utworzony podczas tworzenia aplikacji, możesz dodać go w dowolnym momencie. Załóżmy na przykład, że masz już aplikację o nazwie StoreApp i chcesz dodać testy jednostkowe. Aby dodać projekt testów jednostkowych, kliknij rozwiązanie prawym przyciskiem myszy i wybierz polecenie Dodaj i nowy projekt.

Wybierz pozycję Test w okienku po lewej stronie i wybierz pozycję Projekt testu jednostkowego dla typu projektu. Nadaj projektowi nazwę StoreApp.Tests.

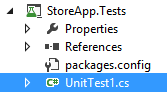
W rozwiązaniu zostanie wyświetlony projekt testu jednostkowego.
W projekcie testów jednostkowych dodaj odwołanie do projektu oryginalnego.
Konfigurowanie aplikacji internetowego interfejsu API 2
W projekcie StoreApp dodaj plik klasy do folderu Models o nazwie Product.cs. Zastąp zawartość pliku następującym kodem.
using System;
namespace StoreApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
}
}
Skompiluj rozwiązanie.
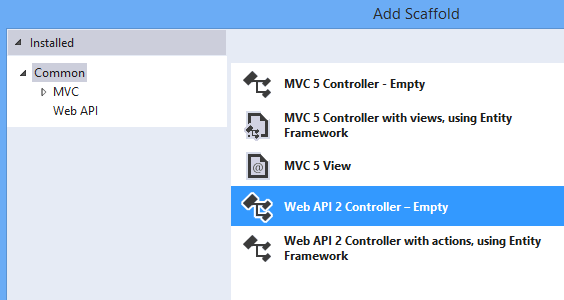
Kliknij prawym przyciskiem myszy folder Controllers i wybierz polecenie Dodaj i nowy element szkieletowy. Wybierz pozycję Kontroler internetowego interfejsu API 2 — pusty.

Ustaw nazwę kontrolera na SimpleProductController, a następnie kliknij przycisk Dodaj.

Zastąp istniejący kod następującym kodem. Aby uprościć ten przykład, dane są przechowywane na liście, a nie w bazie danych. Lista zdefiniowana w tej klasie reprezentuje dane produkcyjne. Zwróć uwagę, że kontroler zawiera konstruktor, który przyjmuje jako parametr listę obiektów Product. Ten konstruktor umożliwia przekazywanie danych testowych podczas testowania jednostkowego. Kontroler zawiera również dwie metody asynchroniczne ilustrujące metody asynchroniczne testowania jednostkowego. Te metody asynchroniczne zostały zaimplementowane przez wywołanie task.FromResult w celu zminimalizowania nadmiarowego kodu, ale zwykle metody obejmują operacje intensywnie korzystające z zasobów.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web.Http;
using StoreApp.Models;
namespace StoreApp.Controllers
{
public class SimpleProductController : ApiController
{
List<Product> products = new List<Product>();
public SimpleProductController() { }
public SimpleProductController(List<Product> products)
{
this.products = products;
}
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public async Task<IEnumerable<Product>> GetAllProductsAsync()
{
return await Task.FromResult(GetAllProducts());
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
public async Task<IHttpActionResult> GetProductAsync(int id)
{
return await Task.FromResult(GetProduct(id));
}
}
}
Metoda GetProduct zwraca wystąpienie interfejsu IHttpActionResult . IHttpActionResult jest jedną z nowych funkcji internetowego interfejsu API 2 i upraszcza opracowywanie testów jednostkowych. Klasy implementujące interfejs IHttpActionResult znajdują się w przestrzeni nazw System.Web.Http.Results . Te klasy reprezentują możliwe odpowiedzi z żądania akcji i odpowiadają kodom stanu HTTP.
Skompiluj rozwiązanie.
Teraz możesz przystąpić do konfigurowania projektu testowego.
Instalowanie pakietów NuGet w projekcie testowym
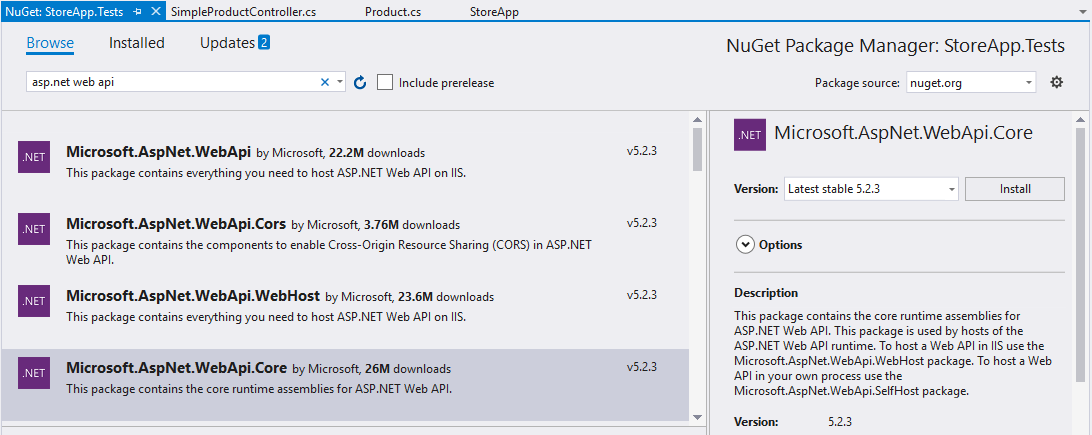
Jeśli używasz szablonu Empty do utworzenia aplikacji, projekt testu jednostkowego (StoreApp.Tests) nie zawiera żadnych zainstalowanych pakietów NuGet. Inne szablony, takie jak szablon internetowego interfejsu API, zawierają niektóre pakiety NuGet w projekcie testu jednostkowego. W tym samouczku należy dołączyć pakiet Microsoft ASP.NET Web API 2 Core do projektu testowego.
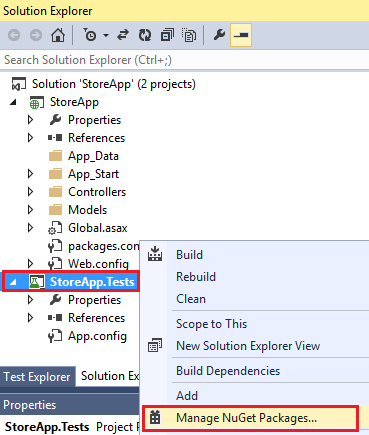
Kliknij prawym przyciskiem myszy projekt StoreApp.Tests i wybierz polecenie Zarządzaj pakietami NuGet. Musisz wybrać projekt StoreApp.Tests, aby dodać pakiety do tego projektu.

Znajdź i zainstaluj pakiet Microsoft ASP.NET Web API 2 Core.

Zamknij okno Zarządzanie pakietami NuGet.
Tworzenie testów
Domyślnie projekt testowy zawiera pusty plik testowy o nazwie UnitTest1.cs. Ten plik przedstawia atrybuty używane do tworzenia metod testowych. W przypadku testów jednostkowych możesz użyć tego pliku lub utworzyć własny plik.

Na potrzeby tego samouczka utworzysz własną klasę testowa. Możesz usunąć plik UnitTest1.cs. Dodaj klasę o nazwie TestSimpleProductController.cs i zastąp kod poniższym kodem.
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using System.Web.Http.Results;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using StoreApp.Controllers;
using StoreApp.Models;
namespace StoreApp.Tests
{
[TestClass]
public class TestSimpleProductController
{
[TestMethod]
public void GetAllProducts_ShouldReturnAllProducts()
{
var testProducts = GetTestProducts();
var controller = new SimpleProductController(testProducts);
var result = controller.GetAllProducts() as List<Product>;
Assert.AreEqual(testProducts.Count, result.Count);
}
[TestMethod]
public async Task GetAllProductsAsync_ShouldReturnAllProducts()
{
var testProducts = GetTestProducts();
var controller = new SimpleProductController(testProducts);
var result = await controller.GetAllProductsAsync() as List<Product>;
Assert.AreEqual(testProducts.Count, result.Count);
}
[TestMethod]
public void GetProduct_ShouldReturnCorrectProduct()
{
var testProducts = GetTestProducts();
var controller = new SimpleProductController(testProducts);
var result = controller.GetProduct(4) as OkNegotiatedContentResult<Product>;
Assert.IsNotNull(result);
Assert.AreEqual(testProducts[3].Name, result.Content.Name);
}
[TestMethod]
public async Task GetProductAsync_ShouldReturnCorrectProduct()
{
var testProducts = GetTestProducts();
var controller = new SimpleProductController(testProducts);
var result = await controller.GetProductAsync(4) as OkNegotiatedContentResult<Product>;
Assert.IsNotNull(result);
Assert.AreEqual(testProducts[3].Name, result.Content.Name);
}
[TestMethod]
public void GetProduct_ShouldNotFindProduct()
{
var controller = new SimpleProductController(GetTestProducts());
var result = controller.GetProduct(999);
Assert.IsInstanceOfType(result, typeof(NotFoundResult));
}
private List<Product> GetTestProducts()
{
var testProducts = new List<Product>();
testProducts.Add(new Product { Id = 1, Name = "Demo1", Price = 1 });
testProducts.Add(new Product { Id = 2, Name = "Demo2", Price = 3.75M });
testProducts.Add(new Product { Id = 3, Name = "Demo3", Price = 16.99M });
testProducts.Add(new Product { Id = 4, Name = "Demo4", Price = 11.00M });
return testProducts;
}
}
}
Uruchom testy
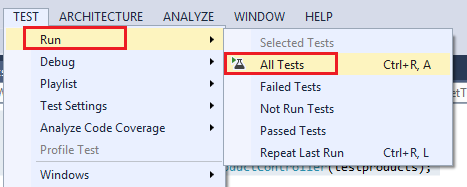
Teraz możesz przystąpić do uruchamiania testów. Wszystkie metody oznaczone atrybutem TestMethod zostaną przetestowane. W elemencie menu Test uruchom testy.

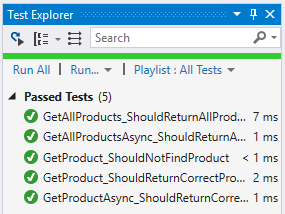
Otwórz okno Eksplorator testów i zwróć uwagę na wyniki testów.

Podsumowanie
Ten samouczek został ukończony. Dane w tym samouczku zostały celowo uproszczone, aby skoncentrować się na warunkach testowania jednostkowego. Aby zapoznać się z bardziej zaawansowanymi scenariuszami danych testowania jednostkowego, zobacz Mocking Entity Framework when Unit Testing ASP.NET Web API 2 (Mocking Entity Framework when Unit Testing ASP.NET Web API 2).