Część 4. Dodawanie widoku Administracja
Autor: Rick Anderson
Pobieranie ukończonego projektu
Dodawanie widoku Administracja
Teraz przejdziemy do strony klienta i dodamy stronę, która może korzystać z danych z kontrolera Administracja. Strona umożliwi użytkownikom tworzenie, edytowanie lub usuwanie produktów przez wysyłanie żądań AJAX do kontrolera.
W Eksplorator rozwiązań rozwiń folder Controllers i otwórz plik o nazwie HomeController.cs. Ten plik zawiera kontroler MVC. Dodaj metodę o nazwie Admin:
public ActionResult Admin()
{
string apiUri= Url.HttpRouteUrl("DefaultApi", new { controller = "admin", });
ViewBag.ApiUrl = new Uri(Request.Url, apiUri).AbsoluteUri.ToString();
return View();
}
Metoda HttpRouteUrl tworzy identyfikator URI internetowego interfejsu API i przechowujemy go w torbie widokowej na później.
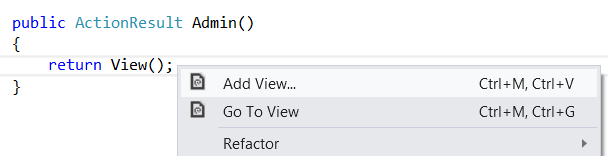
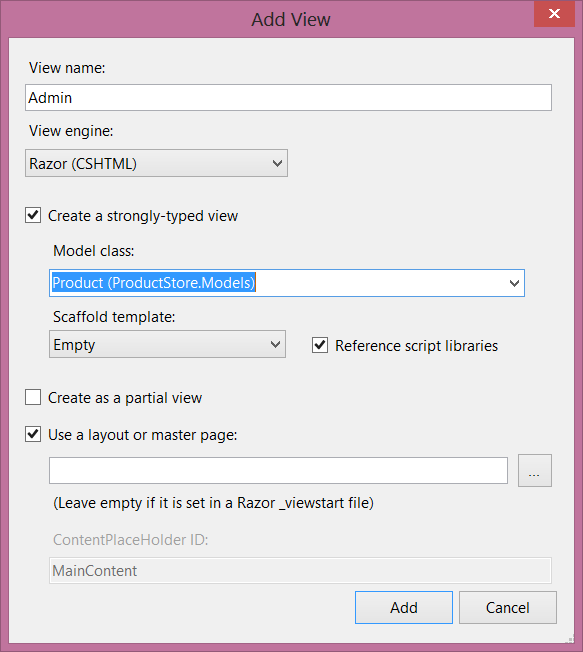
Następnie umieść kursor tekstowy Admin w metodzie akcji, a następnie kliknij prawym przyciskiem myszy i wybierz pozycję Dodaj widok. Spowoduje to wyświetlenie okna dialogowego Dodawanie widoku .

W oknie dialogowym Dodawanie widoku nadaj widok nazwę "Administracja". Zaznacz pole wyboru z etykietą Utwórz silnie typizowanego widoku. W obszarze Klasa modelu wybierz pozycję "Product (ProductStore.Models)". Pozostaw wszystkie inne opcje jako wartości domyślne.

Kliknięcie przycisku Dodaj powoduje dodanie pliku o nazwie Administracja.cshtml w obszarze Views/Home. Otwórz ten plik i dodaj następujący kod HTML. Ten kod HTML definiuje strukturę strony, ale żadna funkcja nie jest jeszcze podłączona.
<div class="content">
<div class="float-left">
<ul id="update-products">
<li>
<div><div class="item">Product ID</div><span></span></div>
<div><div class="item">Name</div> <input type="text" /></div>
<div><div class="item">Price ($)</div> <input type="text" /></div>
<div><div class="item">Actual Cost ($)</div> <input type="text" /></div>
<div>
<input type="button" value="Update" />
<input type="button" value="Delete Item" />
</div>
</li>
</ul>
</div>
<div class="float-right">
<h2>Add New Product</h2>
<form id="product">
@Html.ValidationSummary(true)
<fieldset>
<legend>Contact</legend>
@Html.EditorForModel()
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
</form>
</div>
</div>
Tworzenie linku do strony Administracja
W Eksplorator rozwiązań rozwiń folder Widoki, a następnie rozwiń folder Udostępnione. Otwórz plik o nazwie _Layout.cshtml. Znajdź element ul o identyfikatorze id = "menu" i link akcji dla widoku Administracja:
<li>@Html.ActionLink("Admin", "Admin", "Home")</li>
Uwaga
W przykładowym projekcie wprowadzono kilka innych zmian kosmetycznych, takich jak zastąpienie ciągu "Logo tutaj". Nie wpływają one na funkcjonalność aplikacji. Możesz pobrać projekt i porównać pliki.
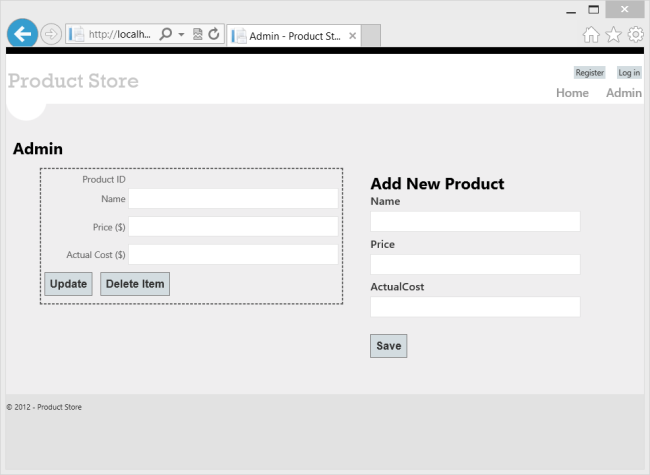
Uruchom aplikację i kliknij link "Administracja", który jest wyświetlany w górnej części strony głównej. Strona Administracja powinna wyglądać następująco:

W tej chwili strona nie robi nic. W następnej sekcji użyjemy Knockout.js do utworzenia dynamicznego interfejsu użytkownika.
Dodawanie autoryzacji
Strona Administracja jest obecnie dostępna dla wszystkich odwiedzających witrynę. Zmieńmy to, aby ograniczyć uprawnienia do administratorów.
Zacznij od dodania roli "Administrator" i użytkownika administratora. W Eksplorator rozwiązań rozwiń folder Filtry i otwórz plik o nazwie InitializeSimpleMembershipAttribute.cs. SimpleMembershipInitializer Znajdź konstruktora. Po wywołaniu polecenia WebSecurity.InitializeDatabaseConnection dodaj następujący kod:
const string adminRole = "Administrator";
const string adminName = "Administrator";
if (!Roles.RoleExists(adminRole))
{
Roles.CreateRole(adminRole);
}
if (!WebSecurity.UserExists(adminName))
{
WebSecurity.CreateUserAndAccount(adminName, "password");
Roles.AddUserToRole(adminName, adminRole);
}
Jest to szybki i brudny sposób dodawania roli "Administrator" i tworzenia użytkownika dla roli.
W Eksplorator rozwiązań rozwiń folder Controllers i otwórz plik HomeController.cs. Dodaj atrybut Authorize do Admin metody .
[Authorize(Roles="Administrator")]
public ActionResult Admin()
{
return View();
}
Otwórz plik AdminController.cs i dodaj atrybut Authorize do całej AdminController klasy.
[Authorize(Roles="Administrator")]
public class AdminController : ApiController
{
// ...
Uwaga
Interfejs MVC i internetowy interfejs API definiują atrybuty autoryzacji w różnych przestrzeniach nazw. MvC używa elementu System.Web.Mvc.AuthorizeAttribute, podczas gdy interfejs API sieci Web używa elementu System.Web.Http.AuthorizeAttribute.
Teraz tylko administratorzy mogą wyświetlać stronę Administracja. Ponadto jeśli wyślesz żądanie HTTP do kontrolera Administracja, żądanie musi zawierać plik cookie uwierzytelniania. Jeśli tak nie jest, serwer wysyła odpowiedź HTTP 401 (Brak autoryzacji). Można to zobaczyć w programie Fiddler, wysyłając żądanie GET do http://localhost:*port*/api/adminusługi .