Część 1. Omówienie i tworzenie projektu
Autor: Rick Anderson
Pobieranie ukończonego projektu
Entity Framework to struktura mapowania obiektów/relacyjnych. Mapuje obiekty domeny w kodzie na jednostki w relacyjnej bazie danych. W większości przypadków nie musisz martwić się o warstwę bazy danych, ponieważ platforma Entity Framework zajmuje się nią za Ciebie. Kod manipuluje obiektami, a zmiany są utrwalane w bazie danych.
Informacje o samouczku
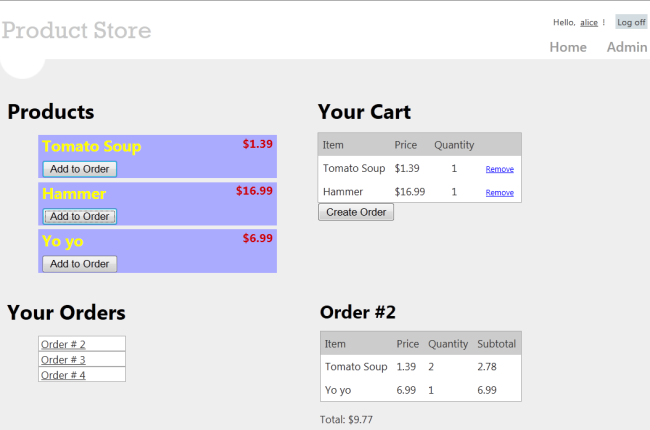
W tym samouczku utworzysz prostą aplikację ze sklepu. Istnieją dwie główne części aplikacji. Użytkownicy normalni mogą wyświetlać produkty i tworzyć zamówienia:

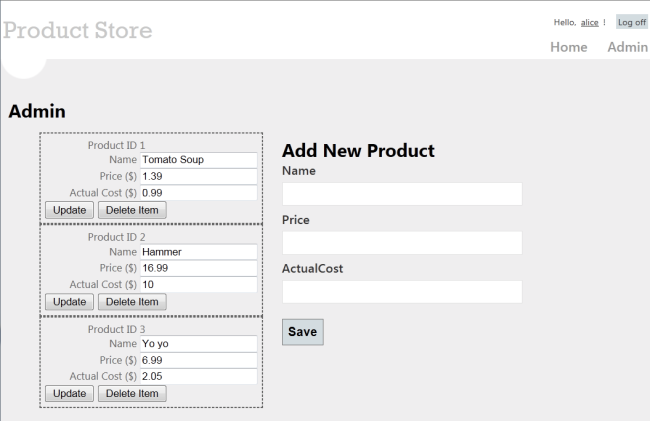
Administratorzy mogą tworzyć, usuwać lub edytować produkty:

Umiejętności, których nauczysz się
Dowiesz się, jak:
- Jak używać programu Entity Framework z interfejsem API sieci Web ASP.NET.
- Jak używać knockout.js do tworzenia dynamicznego interfejsu użytkownika klienta.
- Jak używać uwierzytelniania formularzy za pomocą internetowego interfejsu API do uwierzytelniania użytkowników.
Mimo że ten samouczek jest samodzielny, możesz najpierw przeczytać następujące samouczki:
- Pierwszy internetowy interfejs API ASP.NET
- Tworzenie internetowego interfejsu API obsługującego operacje CRUD
Przydatna jest również wiedza na temat ASP.NET MVC .
Omówienie
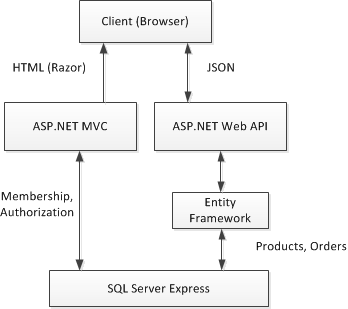
Na wysokim poziomie architektura aplikacji jest następująca:
- ASP.NET MVC generuje strony HTML dla klienta.
- ASP.NET internetowy interfejs API uwidacznia operacje CRUD na danych (produkty i zamówienia).
- Platforma Entity Framework tłumaczy modele języka C# używane przez internetowy interfejs API na jednostki bazy danych.

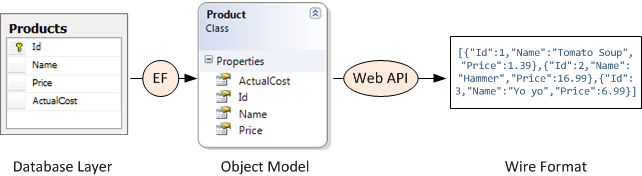
Na poniższym diagramie pokazano, jak obiekty domeny są reprezentowane w różnych warstwach aplikacji: warstwa bazy danych, model obiektów i format przewodu, który służy do przesyłania danych do klienta za pośrednictwem protokołu HTTP.

Tworzenie projektu programu Visual Studio
Projekt samouczka można utworzyć przy użyciu programu Visual Web Developer Express lub pełnej wersji programu Visual Studio.
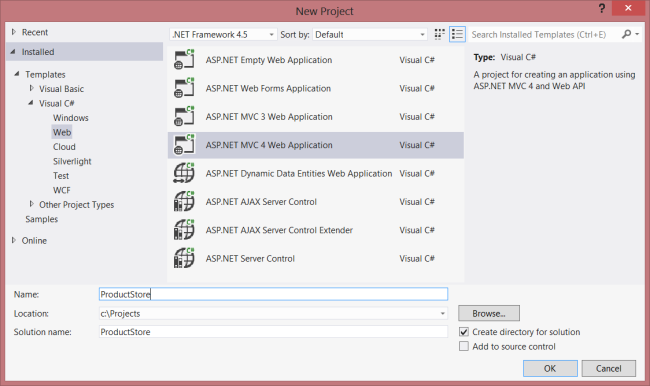
Na stronie Start kliknij pozycję Nowy projekt.
W okienku Szablony wybierz pozycję Zainstalowane szablony i rozwiń węzeł Visual C# . W obszarze Visual C# wybierz pozycję Sieć Web. Na liście szablonów projektów wybierz pozycję ASP.NET aplikacja internetowa MVC 4. Nadaj projektowi nazwę "ProductStore" i kliknij przycisk OK.

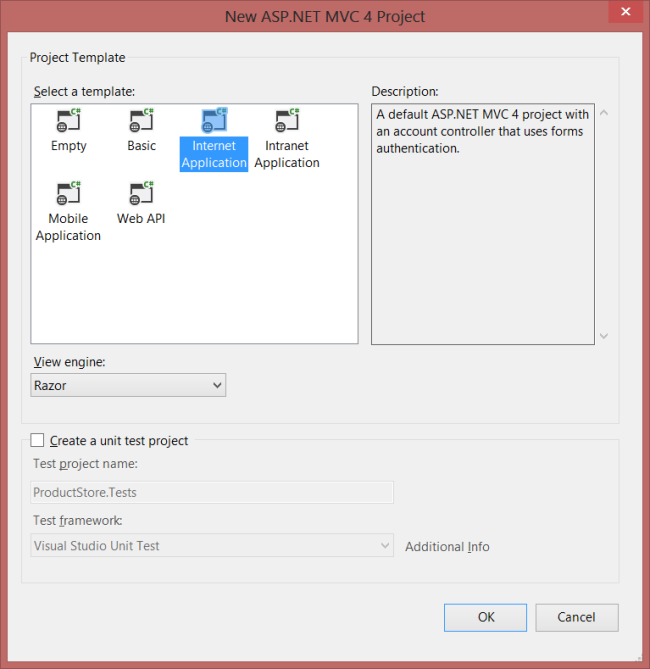
W oknie dialogowym Nowy projekt ASP.NET MVC 4 wybierz pozycję Aplikacja internetowa i kliknij przycisk OK.

Szablon "Aplikacja internetowa" tworzy aplikację ASP.NET MVC, która obsługuje uwierzytelnianie formularzy. Jeśli teraz uruchomisz aplikację, ma ona już pewne funkcje:
- Nowi użytkownicy mogą się zarejestrować, klikając link "Zarejestruj" w prawym górnym rogu.
- Zarejestrowani użytkownicy mogą się zalogować, klikając link "Zaloguj się".
Informacje o członkostwie są utrwalane w bazie danych, która jest tworzona automatycznie. Aby uzyskać więcej informacji na temat uwierzytelniania formularzy w usłudze ASP.NET MVC, zobacz Przewodnik: używanie uwierzytelniania formularzy w usłudze ASP.NET MVC.
Aktualizowanie pliku CSS
Ten krok jest kosmetyczny, ale sprawi, że strony będą renderowane jak wcześniejsze zrzuty ekranu.
W Eksplorator rozwiązań rozwiń folder Content i otwórz plik o nazwie Site.css. Dodaj następujące style CSS:
.content {
clear: both;
width: 90%;
}
li {
list-style-type: none;
}
#products li {
width: 300px;
background-color: #aaf;
font-size: 1.5em;
font-weight: bold;
color: #ff0;
margin: 0 0 5px 0;
padding: 0 5px 0 5px;
}
.price {
float: right;
color: #c00;
font-size: 0.75em;
}
.details thead td {
background-color: #CCCCCC;
color: #333333;
}
.details td {
padding: 6px;
}
.details td.qty {
text-align: center;
}
#cart a {
color: Blue;
font-size: .75em;
}
#update-products li {
padding: 5px;
color: #666;
border-style: dashed;
border-width: 2px;
border-color: #666;
}
#update-products li .item {
width: 120px;
display: inline-block;
text-align: right;
}