Tworzenie interfejsów API RESTful za pomocą internetowego interfejsu API ASP.NET
Autor: Web Camps Team
Laboratorium praktyczne: użyj internetowego interfejsu API w ASP.NET 4.x, aby utworzyć prosty interfejs API REST dla aplikacji menedżera kontaktów. Utworzysz również klienta do korzystania z interfejsu API.
W ostatnich latach stało się jasne, że protokół HTTP nie jest tylko do obsługi stron HTML. Jest to również zaawansowana platforma do tworzenia internetowych interfejsów API przy użyciu kilku zleceń (GET, POST itd.) oraz kilku prostych pojęć, takich jak identyfikatory URI i nagłówki. ASP.NET internetowy interfejs API to zestaw składników, które upraszczają programowanie HTTP. Ponieważ jest ona oparta na środowisku uruchomieniowym ASP.NET MVC, internetowy interfejs API automatycznie obsługuje szczegóły transportu niskiego poziomu protokołu HTTP. Jednocześnie internetowy interfejs API naturalnie uwidacznia model programowania HTTP. W rzeczywistości jednym z celów internetowego interfejsu API jest nie abstrakcja rzeczywistości HTTP. W związku z tym internetowy interfejs API jest zarówno elastyczny, jak i łatwy do rozszerzenia. Styl architektury REST okazał się skutecznym sposobem wykorzystania protokołu HTTP — chociaż z pewnością nie jest to jedyne prawidłowe podejście do protokołu HTTP. Menedżer kontaktów uwidoczni między innymi usługę RESTful na potrzeby wyświetlania listy, dodawania i usuwania kontaktów.
To laboratorium wymaga podstawowej wiedzy na temat protokołu HTTP, REST i zakłada, że masz podstawową działającą wiedzę na temat języków HTML, JavaScript i jQuery.
Uwaga
Witryna sieci Web ASP.NET ma obszar przeznaczony dla platformy internetowego interfejsu API ASP.NET pod adresem https://asp.net/web-api. Ta witryna będzie nadal dostarczać najnowsze informacje, przykłady i wiadomości związane z internetowym interfejsem API, dlatego często sprawdzaj, czy chcesz zagłębić się w sztukę tworzenia niestandardowych internetowych interfejsów API dostępnych dla praktycznie dowolnego urządzenia lub platformy programistycznej.
ASP.NET internetowy interfejs API, podobny do ASP.NET MVC 4, ma dużą elastyczność w zakresie oddzielenia warstwy usługi od kontrolerów, co pozwala na dość łatwe użycie kilku dostępnych struktur wstrzykiwania zależności.
Cały przykładowy kod i fragmenty kodu znajdują się w zestawie szkoleniowym Web Camps dostępnym pod adresem https://github.com/Microsoft-Web/WebCampTrainingKit/releases.
Cele
W tym praktycznym laboratorium dowiesz się, jak wykonywać następujące działania:
- Implementowanie internetowego interfejsu API RESTful
- Wywoływanie interfejsu API z klienta HTML
Wymagania wstępne
Do ukończenia tego laboratorium praktycznego wymagane jest wykonanie następujących czynności:
- Microsoft Visual Studio Express 2012 for Web or superior (przeczytaj dodatek B , aby uzyskać instrukcje dotyczące sposobu jego instalowania).
Ustawienia
Instalowanie fragmentów kodu
Dla wygody większość kodu, którym będziesz zarządzać w tym laboratorium, jest dostępna jako fragmenty kodu programu Visual Studio. Aby zainstalować fragmenty kodu, uruchom plik .\Source\Setup\CodeSnippets.vsi .
Jeśli nie znasz fragmentów kodu programu Visual Studio Code i chcesz dowiedzieć się, jak z nich korzystać, zapoznaj się z dodatkiem z tego dokumentu "Dodatek A: Używanie fragmentów kodu".
Ćwiczenia
To praktyczne laboratorium obejmuje następujące ćwiczenie:
- Ćwiczenie 1. Tworzenie internetowego interfejsu API tylko do odczytu
- Ćwiczenie 2. Tworzenie internetowego interfejsu API odczytu/zapisu
- Ćwiczenie 3. Korzystanie z internetowego interfejsu API z poziomu klienta HTML
Uwaga
Każde ćwiczenie jest dołączone do folderu End zawierającego wynikowe rozwiązanie, które należy uzyskać po zakończeniu ćwiczeń. Możesz użyć tego rozwiązania jako przewodnika, jeśli potrzebujesz dodatkowej pomocy podczas wykonywania ćwiczeń.
Szacowany czas ukończenia tego laboratorium: 60 minut.
Ćwiczenie 1. Tworzenie internetowego interfejsu API tylko do odczytu
W tym ćwiczeniu zaimplementujesz metody GET tylko do odczytu dla menedżera kontaktów.
Zadanie 1 — Tworzenie projektu interfejsu API
W tym zadaniu użyjesz nowych szablonów projektów internetowych ASP.NET do utworzenia aplikacji internetowej interfejsu API sieci Web.
Uruchom program Visual Studio 2012 Express for Web, aby to zrobić, przejdź do pozycji Start i wpisz VS Express for Web, a następnie naciśnij Enter.
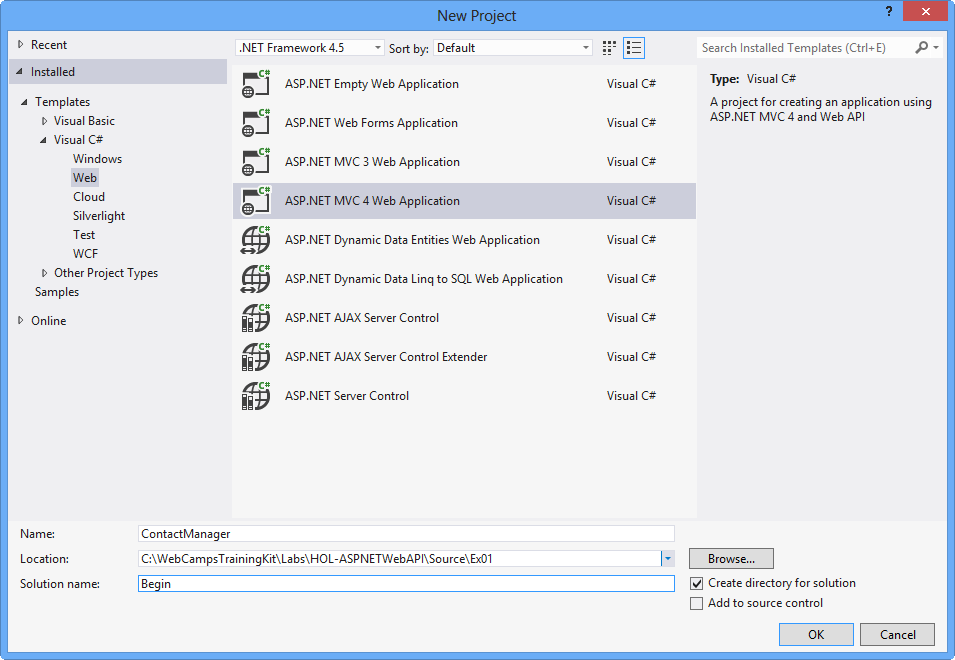
W menu Plik wybierz pozycję Nowy projekt. Wybierz język Visual C# | Typ projektu internetowego w widoku drzewa typu projektu, a następnie wybierz typ projektu ASP.NET MVC 4 Web Application . Ustaw nazwę projektu na ContactManager i nazwę rozwiązania na Początek, a następnie kliknij przycisk OK.

Tworzenie nowego projektu aplikacji internetowej MVC 4.0 ASP.NET
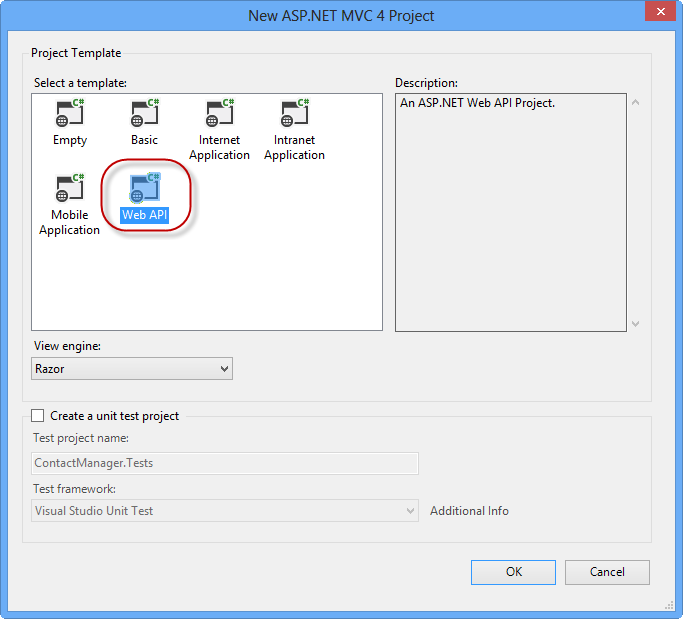
W oknie dialogowym ASP.NET typ projektu MVC 4 wybierz typ projektu internetowego interfejsu API . Kliknij przycisk OK.

Określanie typu projektu internetowego interfejsu API
Zadanie 2 . Tworzenie kontrolerów interfejsu API programu Contact Manager
W tym zadaniu utworzysz klasy kontrolera, w których będą znajdować się metody interfejsu API.
Usuń plik o nazwie ValuesController.cs w folderze Controllers z projektu.
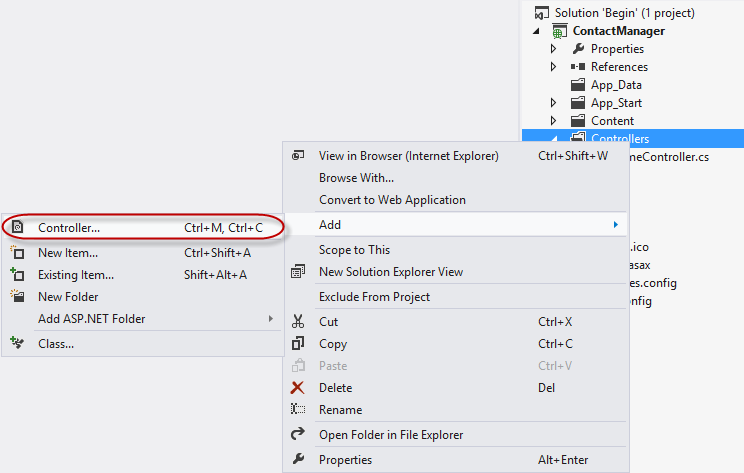
Kliknij prawym przyciskiem myszy folder Controllers w projekcie i wybierz polecenie Dodaj | Kontroler z menu kontekstowego.

Dodawanie nowego kontrolera do projektu
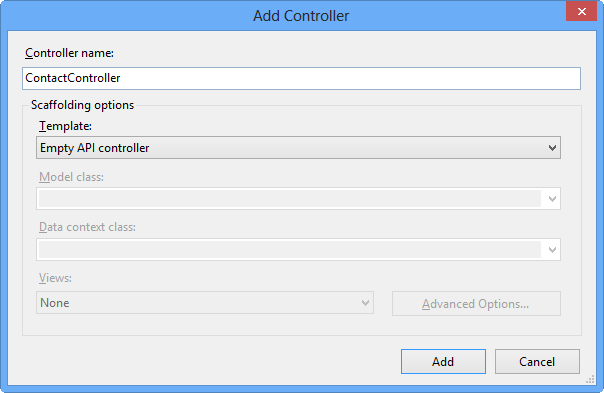
W wyświetlonym oknie dialogowym Dodawanie kontrolera wybierz pozycję Pusty kontroler interfejsu API z menu Szablon. Nadaj klasie kontrolera nazwę ContactController. Następnie kliknij przycisk Add (Dodaj).

Za pomocą okna dialogowego Dodawanie kontrolera w celu utworzenia nowego kontrolera internetowego interfejsu API
Dodaj następujący kod do kontrolki ContactController.
(Fragment kodu — Laboratorium internetowego interfejsu API — Ex01 — Pobierz metodę interfejsu API)
public string[] Get() { return new string[] { "Hello", "World" }; }Naciśnij klawisz F5, aby debugować aplikację. Powinna zostać wyświetlona domyślna strona główna projektu internetowego interfejsu API.

Domyślna strona główna aplikacji internetowego interfejsu API ASP.NET
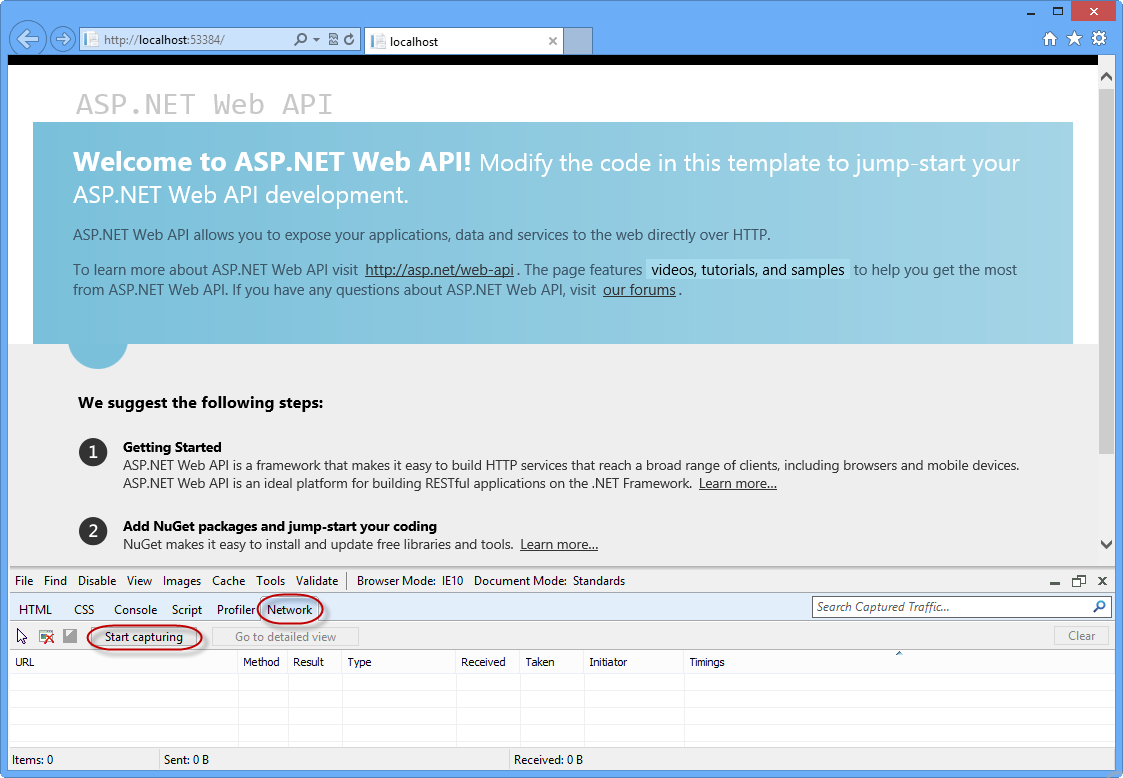
W oknie programu Internet Explorer naciśnij F12 , aby otworzyć okno Narzędzia deweloperskie. Kliknij kartę Sieć , a następnie kliknij przycisk Rozpocznij przechwytywanie , aby rozpocząć przechwytywanie ruchu sieciowego do okna.

Otwieranie karty sieci i inicjowanie przechwytywania sieci
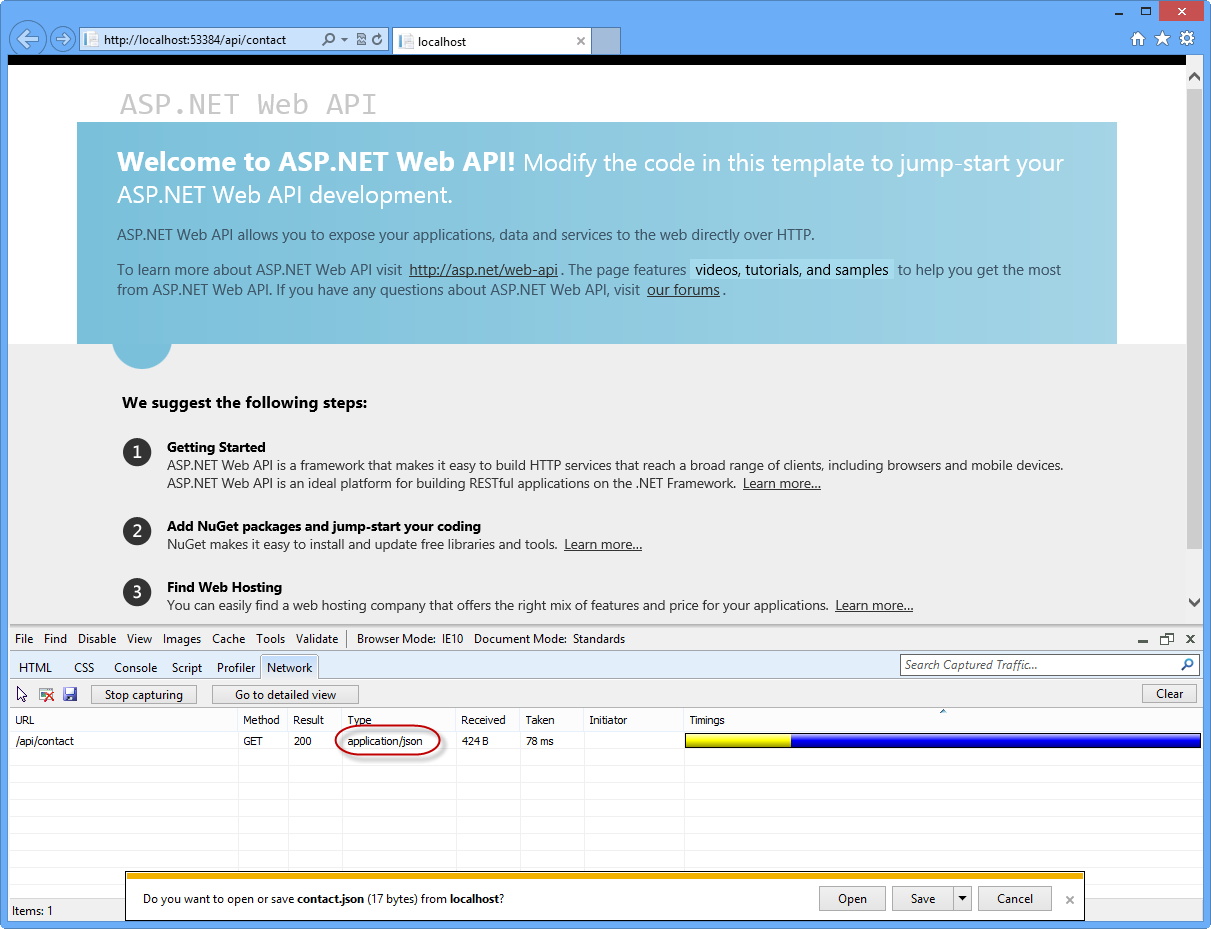
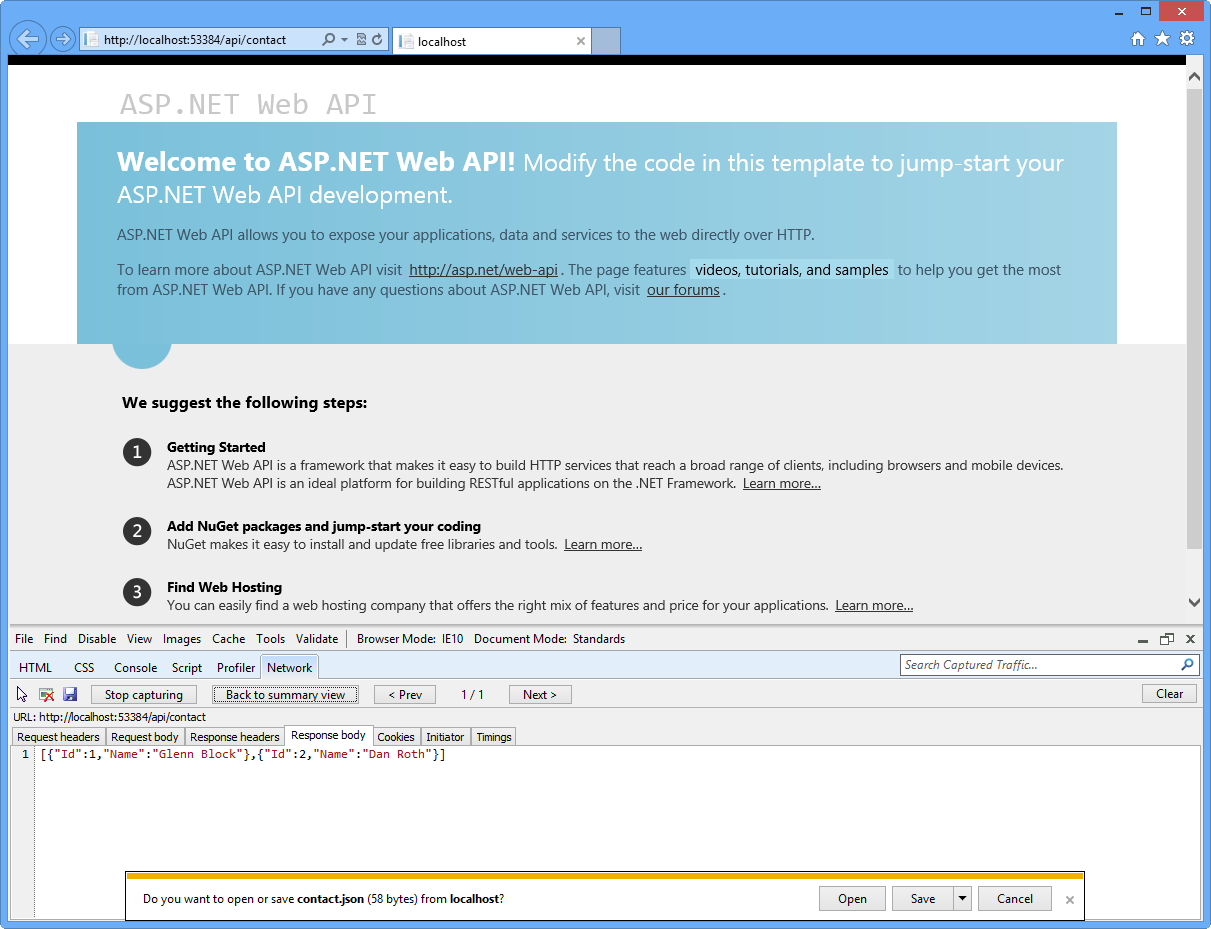
Dołącz adres URL na pasku adresu przeglądarki z ciągiem /api/contact i naciśnij Enter. Szczegóły transmisji zostaną wyświetlone w oknie przechwytywania sieci. Należy pamiętać, że typ MIME odpowiedzi to application/json. Pokazuje to, jak domyślny format danych wyjściowych to JSON.

Wyświetlanie danych wyjściowych żądania internetowego interfejsu API w widoku sieci
Uwaga
Domyślne zachowanie programu Internet Explorer 10 w tym momencie będzie miało na celu pytanie, czy użytkownik chce zapisać lub otworzyć strumień wynikowy wywołania internetowego interfejsu API. Dane wyjściowe będą plikiem tekstowym zawierającym wynik JSON wywołania adresu URL internetowego interfejsu API. Nie anuluj okna dialogowego, aby można było oglądać zawartość odpowiedzi za pomocą okna Narzędzia deweloperów.
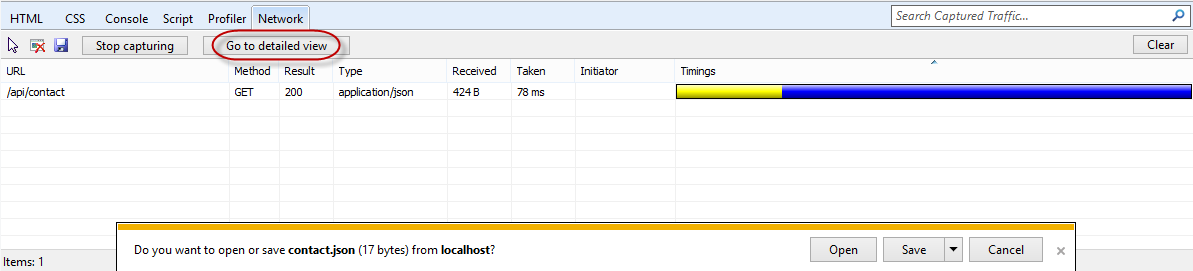
Kliknij przycisk Przejdź do szczegółowego widoku, aby wyświetlić więcej szczegółów na temat odpowiedzi tego wywołania interfejsu API.

Przełączanie do widoku szczegółowego
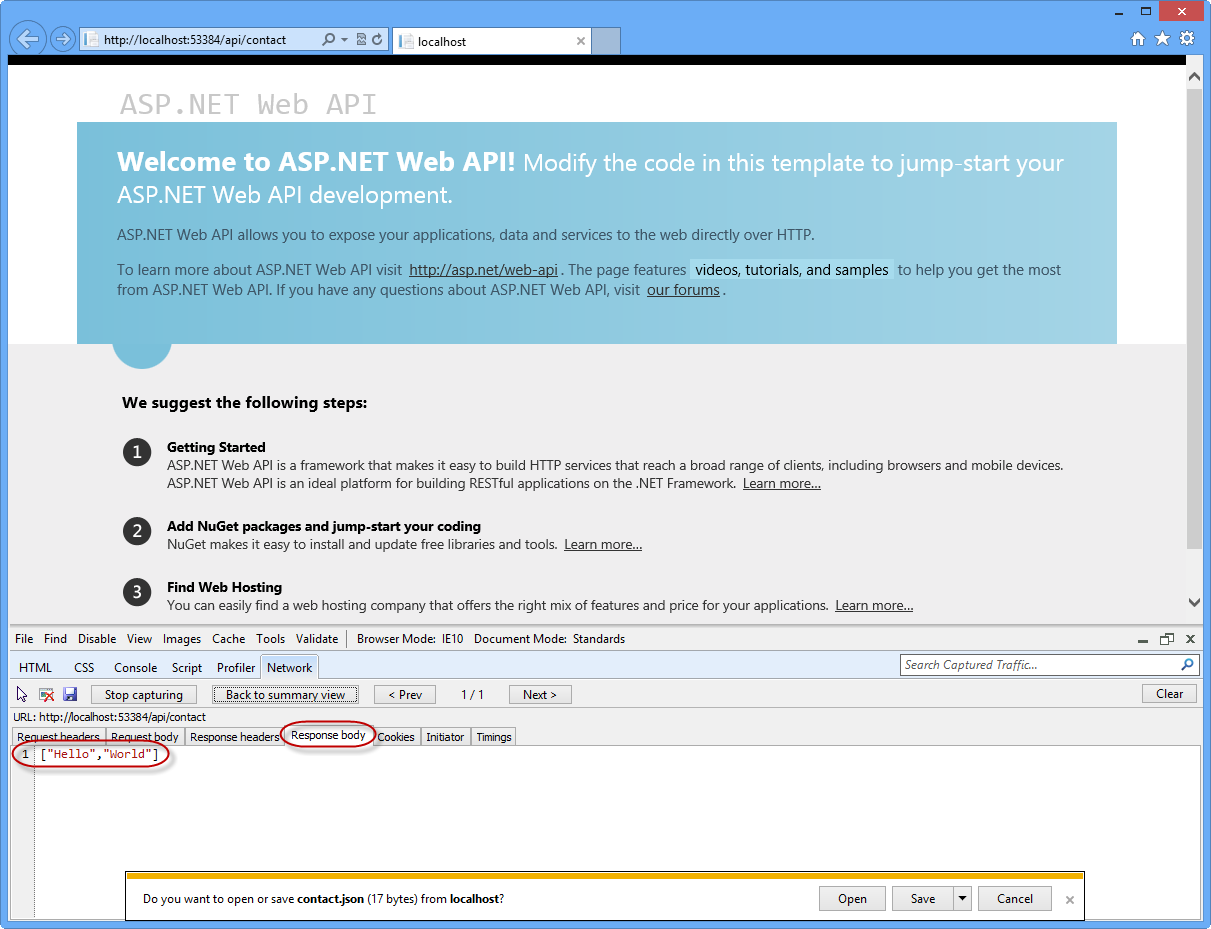
Kliknij kartę Treść odpowiedzi, aby wyświetlić rzeczywisty tekst odpowiedzi JSON.

Wyświetlanie tekstu wyjściowego JSON w monitorze sieci
Zadanie 3 . Tworzenie modeli kontaktów i rozszerzanie kontrolera kontaktów
W tym zadaniu utworzysz klasy kontrolera, w których będą znajdować się metody interfejsu API.
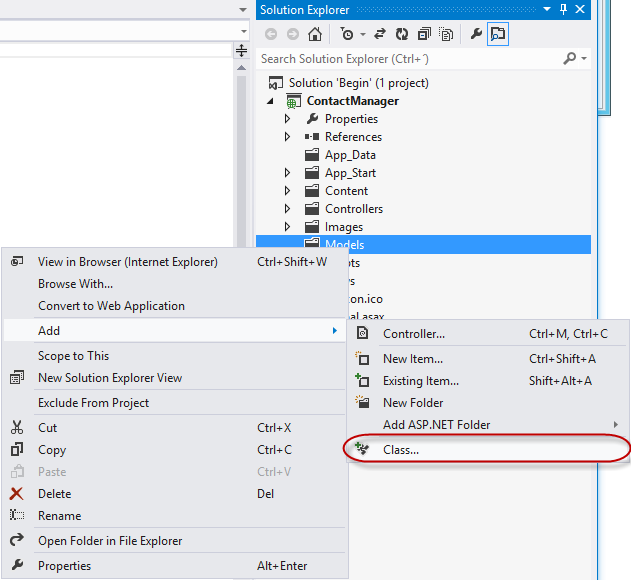
Kliknij prawym przyciskiem myszy folder Models i wybierz polecenie Dodaj | Klasa... z menu kontekstowego.

Dodawanie nowego modelu do aplikacji internetowej
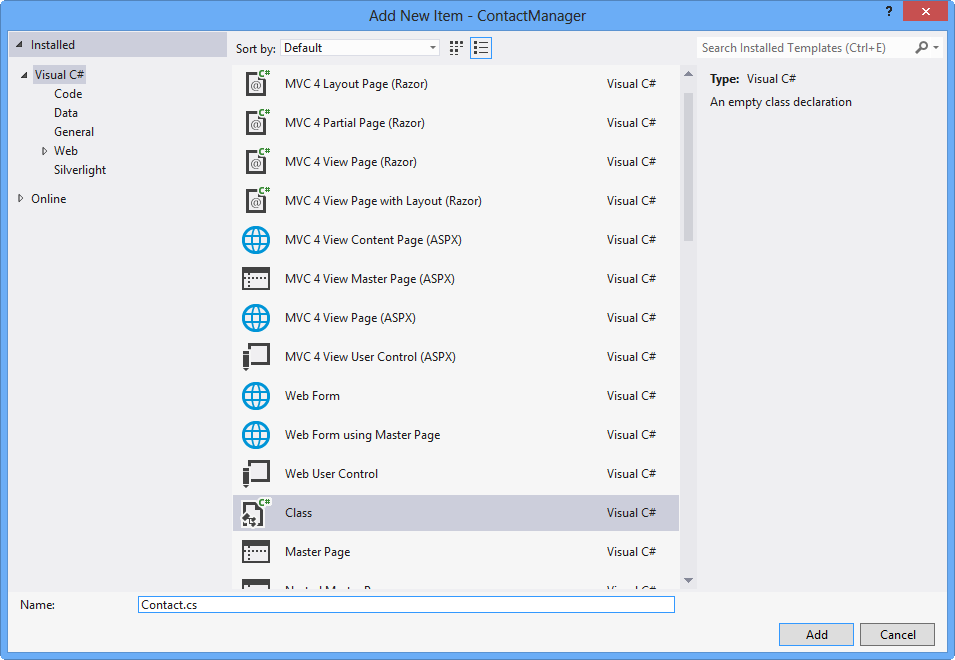
W oknie dialogowym Dodawanie nowego elementu nazwij nowy plik Contact.cs i kliknij przycisk Dodaj.

Tworzenie nowego pliku klasy Contact
Dodaj następujący wyróżniony kod do klasy Contact .
(Fragment kodu — Laboratorium internetowego interfejsu API — Ex01 — Klasa kontaktu)
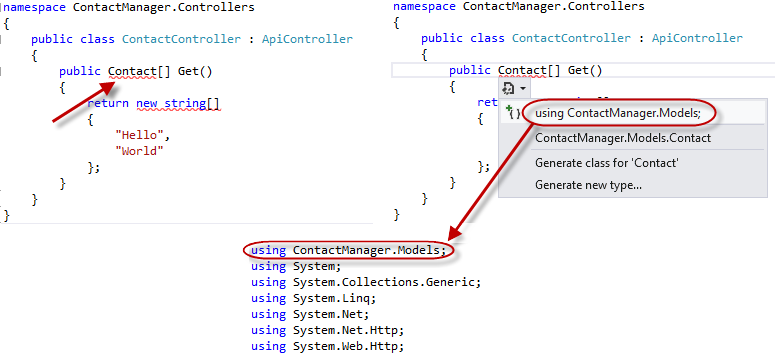
public class Contact { public int Id { get; set; } public string Name { get; set; } }W klasie ContactController wybierz ciąg wyrazu w definicji metody Get i wpisz wyraz Kontakt. Po wpiseniu wyrazu wskaźnik pojawi się na początku słowa Kontakt. Przytrzymaj wciśnięty Ctrl i naciśnij kropki (.) lub kliknij ikonę przy użyciu myszy, aby otworzyć okno dialogowe pomocy w edytorze kodu, aby automatycznie wypełnić dyrektywę using dla przestrzeni nazw Modele.

Korzystanie z pomocy funkcji IntelliSense dla deklaracji przestrzeni nazw
Zmodyfikuj kod metody Get , aby zwracał tablicę wystąpień modelu Kontakt.
(Fragment kodu — Laboratorium internetowego interfejsu API — Ex01 — Zwracanie listy kontaktów)
public Contact[] Get() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; }Naciśnij F5 , aby debugować aplikację internetową w przeglądarce. Aby wyświetlić zmiany wprowadzone w danych wyjściowych odpowiedzi interfejsu API, wykonaj następujące kroki.
Po otwarciu przeglądarki naciśnij F12 , jeśli narzędzia deweloperskie nie są jeszcze otwarte.
Kliknij kartę Sieć .
Naciśnij przycisk Rozpocznij przechwytywanie.
Dodaj sufiks adresu URL /api/contact do adresu URL na pasku adresu i naciśnij Enter .
Naciśnij przycisk Przejdź do szczegółowego widoku .
Wybierz kartę Treść odpowiedzi. Powinien zostać wyświetlony ciąg JSON reprezentujący serializowaną formę tablicy wystąpień kontaktów.

Dane wyjściowe serializowane w formacie JSON złożonego wywołania metody internetowego interfejsu API
Zadanie 4. Wyodrębnianie funkcji do warstwy usługi
To zadanie pokaże, jak wyodrębnić funkcje do warstwy usługi, aby ułatwić deweloperom oddzielenie funkcji usługi od warstwy kontrolera, co pozwala na ponowne korzystanie z usług, które rzeczywiście wykonują tę pracę.
Utwórz nowy folder w katalogu głównym rozwiązania i nadaj mu nazwę Usługi. W tym celu kliknij prawym przyciskiem myszy projekt ContactManager, wybierz polecenie Dodaj | nowy folder, nadaj mu nazwę Usługi.

Tworzenie folderu usług
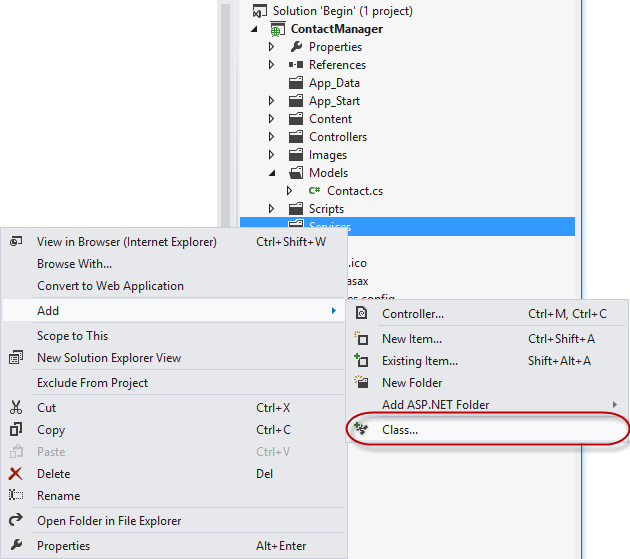
Kliknij prawym przyciskiem myszy folder Usługi i wybierz polecenie Dodaj | Klasa... z menu kontekstowego.

Dodawanie nowej klasy do folderu Usługi
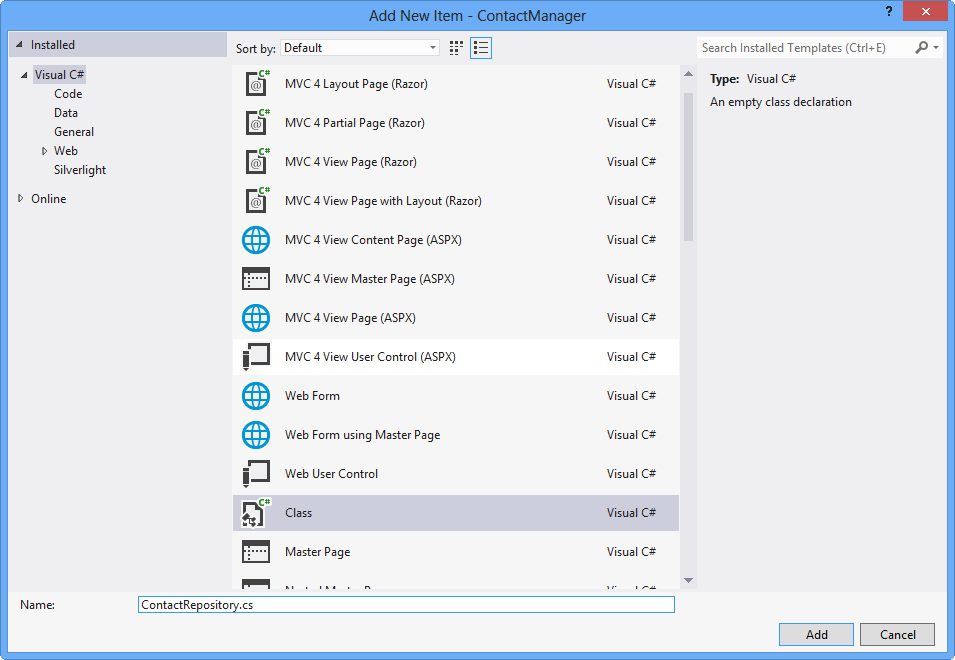
Po wyświetleniu okna dialogowego Dodawanie nowego elementu nadaj nowej klasie nazwę ContactRepository i kliknij przycisk Dodaj.

Tworzenie pliku klasy zawierającego kod warstwy usługi Contact Repository
Dodaj dyrektywę using do pliku ContactRepository.cs , aby uwzględnić przestrzeń nazw modeli.
using ContactManager.Models;Dodaj następujący wyróżniony kod do pliku ContactRepository.cs , aby zaimplementować metodę GetAllContacts.
(Fragment kodu — Laboratorium internetowego interfejsu API — Ex01 — repozytorium kontaktów)
public class ContactRepository { public Contact[] GetAllContacts() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; } }Otwórz plik ContactController.cs, jeśli nie został jeszcze otwarty.
Dodaj następującą instrukcję using do sekcji deklaracji przestrzeni nazw pliku.
using ContactManager.Services;Dodaj następujący wyróżniony kod do klasy ContactController.cs , aby dodać pole prywatne reprezentujące wystąpienie repozytorium, aby pozostałe składowe klasy mogły korzystać z implementacji usługi.
(Fragment kodu — Laboratorium internetowego interfejsu API — Ex01 — Contact Controller)
public class ContactController : ApiController { private ContactRepository contactRepository; public ContactController() { this.contactRepository = new ContactRepository(); } ... }Zmień metodę Get , aby korzystała z usługi repozytorium kontaktów.
(Fragment kodu — Laboratorium internetowego interfejsu API — Ex01 — Zwracanie listy kontaktów za pośrednictwem repozytorium)
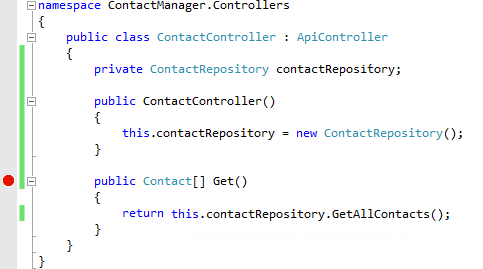
public Contact[] Get() { return contactRepository.GetAllContacts(); }Umieść punkt przerwania w definicji metody Get ContactController.

Dodawanie punktów przerwania do kontrolera kontaktów 11. Naciśnij F5 , aby uruchomić aplikację. 12. Po otwarciu przeglądarki naciśnij F12 , aby otworzyć narzędzia deweloperskie. 13. Kliknij kartę Sieć . 14. Kliknij przycisk Rozpocznij przechwytywanie . 15. Dołącz adres URL na pasku adresu z sufiksem /api/contact i naciśnij Enter , aby załadować kontroler interfejsu API. 16. Program Visual Studio 2012 powinien przerwać po rozpoczęciu wykonywania metody Get .

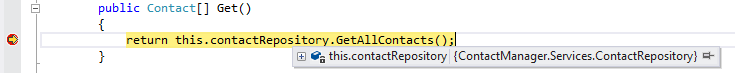
Niezgodność w metodzie Get 17. Naciśnij F5 , aby kontynuować. 18. Wróć do programu Internet Explorer, jeśli nie jest jeszcze w centrum uwagi. Zanotuj okno przechwytywania sieci.

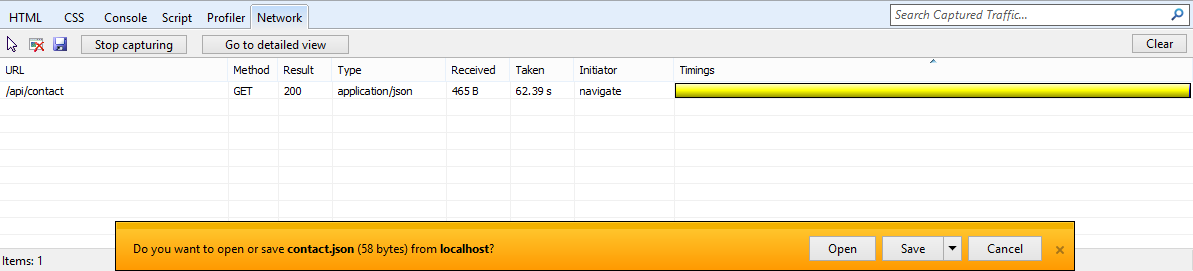
Widok sieciowy w programie Internet Explorer przedstawiający wyniki wywołania internetowego interfejsu API 19. Kliknij przycisk Przejdź do szczegółowego widoku . 20. Kliknij kartę Treść odpowiedzi. Zwróć uwagę na dane wyjściowe JSON wywołania interfejsu API i sposób przedstawiania dwóch kontaktów pobranych przez warstwę usługi.

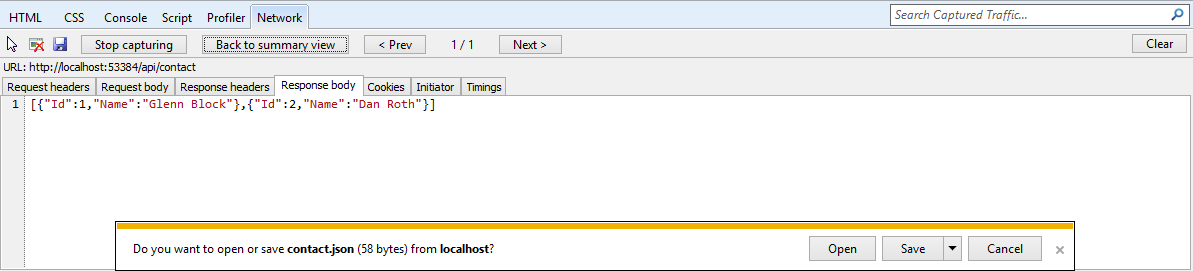
Wyświetlanie danych wyjściowych JSON z internetowego interfejsu API w oknie narzędzi deweloperskich
Ćwiczenie 2. Tworzenie internetowego interfejsu API odczytu/zapisu
W tym ćwiczeniu zaimplementujesz metody POST i PUT dla menedżera kontaktów, aby umożliwić mu korzystanie z funkcji edycji danych.
Zadanie 1 — otwieranie projektu internetowego interfejsu API
W tym zadaniu przygotujesz się do ulepszenia projektu internetowego interfejsu API utworzonego w ćwiczeniu 1, aby umożliwić akceptowanie danych wejściowych użytkownika.
Uruchom program Visual Studio 2012 Express for Web, aby to zrobić, przejdź do pozycji Start i wpisz VS Express for Web, a następnie naciśnij Enter.
Otwórz rozwiązanie Rozpocznij znajdujące się w folderze Source/Ex02-ReadWriteWebAPI/Begin/. W przeciwnym razie możesz kontynuować korzystanie z rozwiązania końcowego uzyskanego przez ukończenie poprzedniego ćwiczenia.
Jeśli otwarto podane rozwiązanie Begin , przed kontynuowanie musisz pobrać brakujące pakiety NuGet. W tym celu kliknij menu Projekt i wybierz pozycję Zarządzaj pakietami NuGet.
W oknie dialogowym Zarządzanie pakietami NuGet kliknij pozycję Przywróć, aby pobrać brakujące pakiety.
Na koniec skompiluj rozwiązanie, klikając pozycję Kompiluj rozwiązanie kompilacji | .
Uwaga
Jedną z zalet korzystania z narzędzia NuGet jest to, że nie trzeba dostarczać wszystkich bibliotek w projekcie, zmniejszając rozmiar projektu. Za pomocą narzędzi NuGet Power Tools, określając wersje pakietów w pliku Packages.config, będzie można pobrać wszystkie wymagane biblioteki przy pierwszym uruchomieniu projektu. Dlatego po otwarciu istniejącego rozwiązania z tego laboratorium trzeba będzie uruchomić te kroki.
Otwórz plik Services/ContactRepository.cs.
Zadanie 2 . Dodawanie funkcji trwałości danych do implementacji repozytorium kontaktów
W tym zadaniu rozszerzysz klasę ContactRepository projektu internetowego interfejsu API utworzonego w ćwiczeniu 1, aby umożliwić utrwalanie i akceptowanie danych wejściowych użytkownika oraz nowych wystąpień kontaktów.
Dodaj następującą stałą do klasy ContactRepository , aby reprezentować nazwę klucza elementu pamięci podręcznej serwera sieci Web w dalszej części tego ćwiczenia.
private const string CacheKey = "ContactStore";Dodaj konstruktor do repozytorium ContactRepository zawierającego następujący kod.
(Fragment kodu — Laboratorium internetowego interfejsu API — Ex02 — Konstruktor repozytorium kontaktów)
public ContactRepository() { var ctx = HttpContext.Current; if (ctx != null) { if (ctx.Cache[CacheKey] == null) { var contacts = new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; ctx.Cache[CacheKey] = contacts; } } }Zmodyfikuj kod metody GetAllContacts , jak pokazano poniżej.
(Fragment kodu — Laboratorium internetowego interfejsu API — Ex02 — Pobieranie wszystkich kontaktów)
public Contact[] GetAllContacts() { var ctx = HttpContext.Current; if (ctx != null) { return (Contact[])ctx.Cache[CacheKey]; } return new Contact[] { new Contact { Id = 0, Name = "Placeholder" } }; }Uwaga
Ten przykład służy do celów demonstracyjnych i będzie używać pamięci podręcznej serwera sieci Web jako nośnika magazynu, dzięki czemu wartości będą dostępne dla wielu klientów jednocześnie, zamiast używać mechanizmu magazynu sesji lub okresu istnienia magazynu żądania. Można użyć programu Entity Framework, magazynu XML lub innej odmiany zamiast pamięci podręcznej serwera internetowego.
Zaimplementuj nową metodę o nazwie SaveContact do klasy ContactRepository w celu zapisania kontaktu. Metoda SaveContact powinna przyjąć pojedynczy parametr Contact i zwrócić wartość logiczną wskazującą powodzenie lub niepowodzenie.
(Fragment kodu — Web API Lab — Ex02 — Implementowanie metody SaveContact)
public bool SaveContact(Contact contact) { var ctx = HttpContext.Current; if (ctx != null) { try { var currentData = ((Contact[])ctx.Cache[CacheKey]).ToList(); currentData.Add(contact); ctx.Cache[CacheKey] = currentData.ToArray(); return true; } catch (Exception ex) { Console.WriteLine(ex.ToString()); return false; } } return false; }
Ćwiczenie 3. Korzystanie z internetowego interfejsu API z poziomu klienta HTML
W tym ćwiczeniu utworzysz klienta HTML w celu wywołania internetowego interfejsu API. Ten klient ułatwi wymianę danych z internetowym interfejsem API przy użyciu języka JavaScript i wyświetli wyniki w przeglądarce internetowej przy użyciu znaczników HTML.
Zadanie 1. Modyfikowanie widoku indeksu w celu udostępnienia graficznego interfejsu użytkownika do wyświetlania kontaktów
W tym zadaniu zmodyfikujesz domyślny widok indeksu aplikacji internetowej, aby obsługiwał wymaganie wyświetlania listy istniejących kontaktów w przeglądarce HTML.
Otwórz program Visual Studio 2012 Express for Web , jeśli nie jest jeszcze otwarty.
Otwórz rozwiązanie Begin znajdujące się w folderze Source/Ex03-ConsumingWebAPI/Begin/. W przeciwnym razie możesz kontynuować korzystanie z rozwiązania końcowego uzyskanego przez ukończenie poprzedniego ćwiczenia.
Jeśli otwarto podane rozwiązanie Begin , przed kontynuowanie musisz pobrać brakujące pakiety NuGet. W tym celu kliknij menu Projekt i wybierz pozycję Zarządzaj pakietami NuGet.
W oknie dialogowym Zarządzanie pakietami NuGet kliknij pozycję Przywróć, aby pobrać brakujące pakiety.
Na koniec skompiluj rozwiązanie, klikając pozycję Kompiluj rozwiązanie kompilacji | .
Uwaga
Jedną z zalet korzystania z narzędzia NuGet jest to, że nie trzeba dostarczać wszystkich bibliotek w projekcie, zmniejszając rozmiar projektu. Za pomocą narzędzi NuGet Power Tools, określając wersje pakietów w pliku Packages.config, będzie można pobrać wszystkie wymagane biblioteki przy pierwszym uruchomieniu projektu. Dlatego po otwarciu istniejącego rozwiązania z tego laboratorium trzeba będzie uruchomić te kroki.
Otwórz plik Index.cshtml znajdujący się w folderze Views/Home.
Zastąp kod HTML w elemencie div treścią identyfikatora, tak aby wyglądał jak poniższy kod.
<div id="body"> <ul id="contacts"></ul> </div>Dodaj następujący kod JavaScript w dolnej części pliku, aby wykonać żądanie HTTP do internetowego interfejsu API.
@section scripts{ <script type="text/javascript"> $(function() { $.getJSON('/api/contact', function(contactsJsonPayload) { $(contactsJsonPayload).each(function(i, item) { $('#contacts').append('<li>' + item.Name + '</li>'); }); }); }); </script> }Otwórz plik ContactController.cs, jeśli nie został jeszcze otwarty.
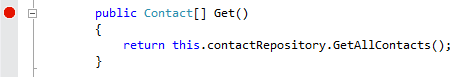
Umieść punkt przerwania w metodzie Get klasy ContactController.

Umieszczanie punktu przerwania w metodzie Get kontrolera interfejsu API
Naciśnij F5 , aby uruchomić projekt. Przeglądarka załaduje dokument HTML.
Uwaga
Upewnij się, że przeglądasz główny adres URL aplikacji.
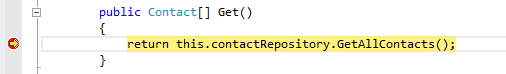
Po załadowaniu strony i wykonaniu skryptu JavaScript punkt przerwania zostanie trafiony, a wykonanie kodu zostanie wstrzymane w kontrolerze.

Debugowanie wywołania internetowego interfejsu API przy użyciu programu Visual Studio 2012 Express for Web
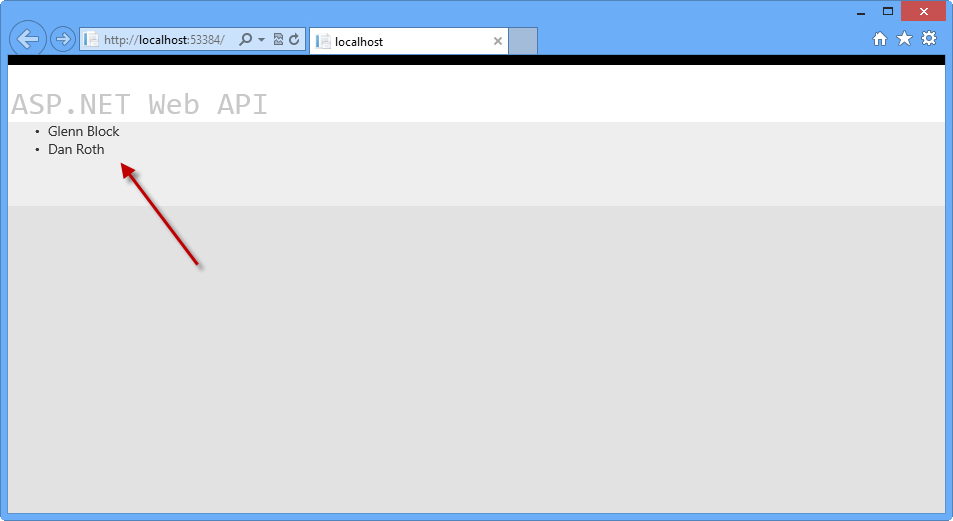
Usuń punkt przerwania i naciśnij F5 lub przycisk Kontynuuj na pasku narzędzi debugowania, aby kontynuować ładowanie widoku w przeglądarce. Po zakończeniu wywołania internetowego interfejsu API powinny zostać wyświetlone kontakty zwrócone z wywołania internetowego interfejsu API wyświetlane jako elementy listy w przeglądarce.

Wyniki wywołania interfejsu API wyświetlanego w przeglądarce jako elementy listy
Zatrzymaj debugowanie.
Zadanie 2. Modyfikowanie widoku indeksu w celu udostępnienia graficznego interfejsu użytkownika do tworzenia kontaktów
W tym zadaniu będziesz nadal modyfikować widok indeksu aplikacji MVC. Formularz zostanie dodany do strony HTML, która będzie przechwytywała dane wejściowe użytkownika i wysyłała je do internetowego interfejsu API w celu utworzenia nowego kontaktu, a nowa metoda kontrolera internetowego interfejsu API zostanie utworzona w celu zebrania daty z graficznego interfejsu użytkownika.
Otwórz plik ContactController.cs.
Dodaj nową metodę do klasy kontrolera o nazwie Post , jak pokazano w poniższym kodzie.
(Fragment kodu — Laboratorium internetowego interfejsu API — Ex03 — Post, metoda)
public HttpResponseMessage Post(Contact contact) { this.contactRepository.SaveContact(contact); var response = Request.CreateResponse<Contact>(System.Net.HttpStatusCode.Created, contact); return response; }Otwórz plik Index.cshtml w programie Visual Studio, jeśli nie został jeszcze otwarty.
Dodaj poniższy kod HTML do pliku tuż po nieurządkowanej liście dodanej w poprzednim zadaniu.
<form id="saveContactForm" method="post"> <h3>Create a new Contact</h3> <p> <label for="contactId">Contact Id:</label> <input type="text" name="Id" /> </p> <p> <label for="contactName">Contact Name:</label> <input type="text" name="Name" /> </p> <input type="button" id="saveContact" value="Save" /> </form>W elemecie script w dolnej części dokumentu dodaj następujący wyróżniony kod, aby obsłużyć zdarzenia kliknięcia przycisku, które będą publikować dane w internetowym interfejsie API przy użyciu wywołania HTTP POST.
<script type="text/javascript"> ... $('#saveContact').click(function() { $.post("api/contact", $("#saveContactForm").serialize(), function(value) { $('#contacts').append('<li>' + value.Name + '</li>'); }, "json" ); }); </script>W ContactController.cs umieść punkt przerwania w metodzie Post .
Naciśnij F5 , aby uruchomić aplikację w przeglądarce.
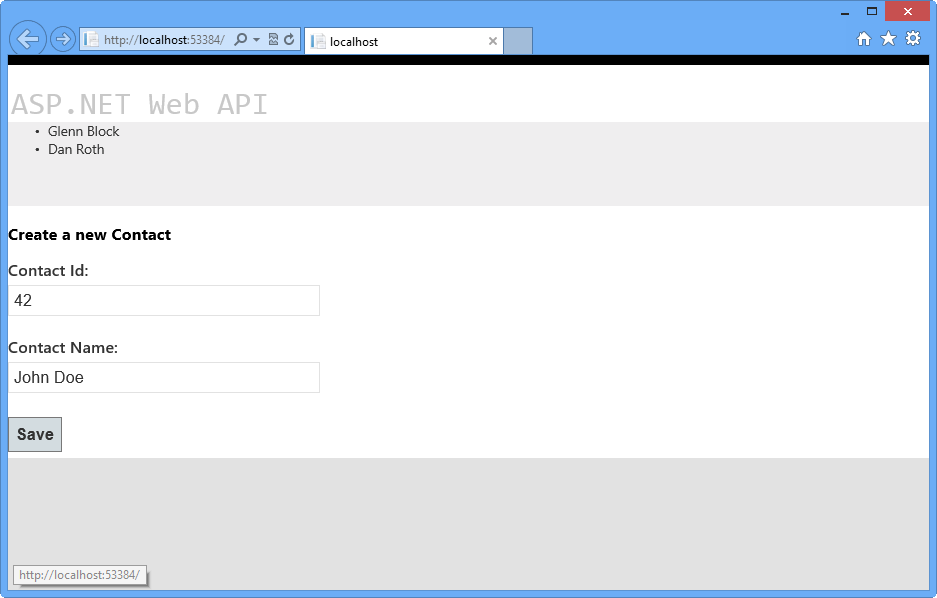
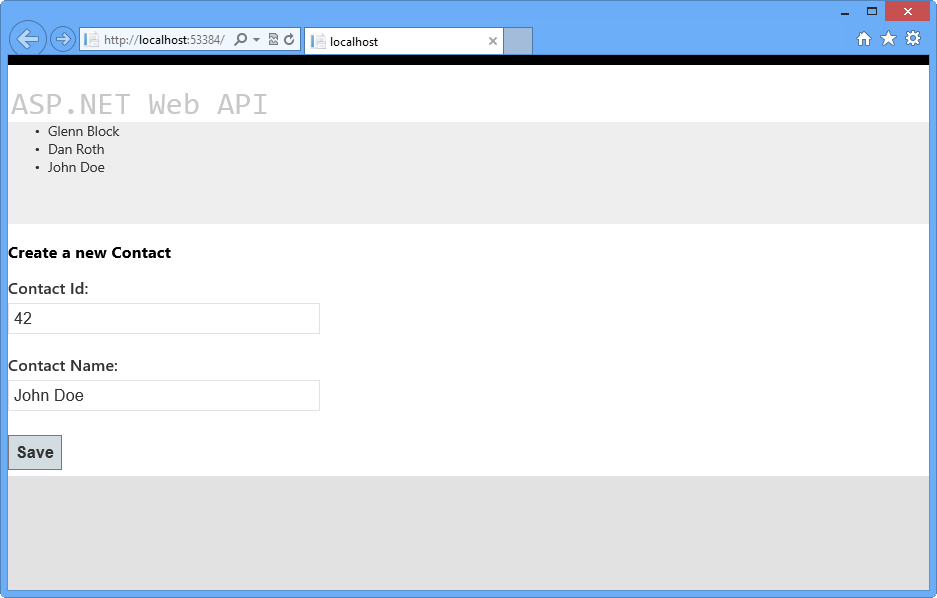
Po załadowaniu strony w przeglądarce wpisz nową nazwę kontaktu i identyfikator, a następnie kliknij przycisk Zapisz .

Dokument HTML klienta załadowany w przeglądarce
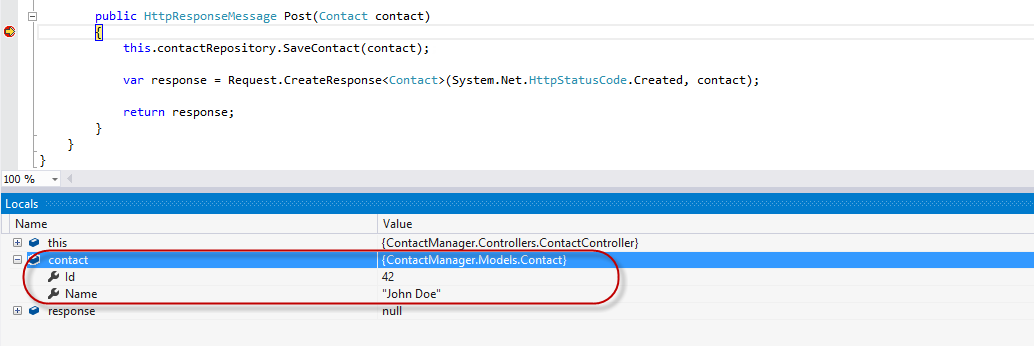
Gdy okno debugera przerwie w metodzie Post , przyjrzyj się właściwościom parametru kontaktu . Wartości powinny być zgodne z danymi wprowadzonymi w formularzu.

Obiekt Contact wysyłany do internetowego interfejsu API z klienta
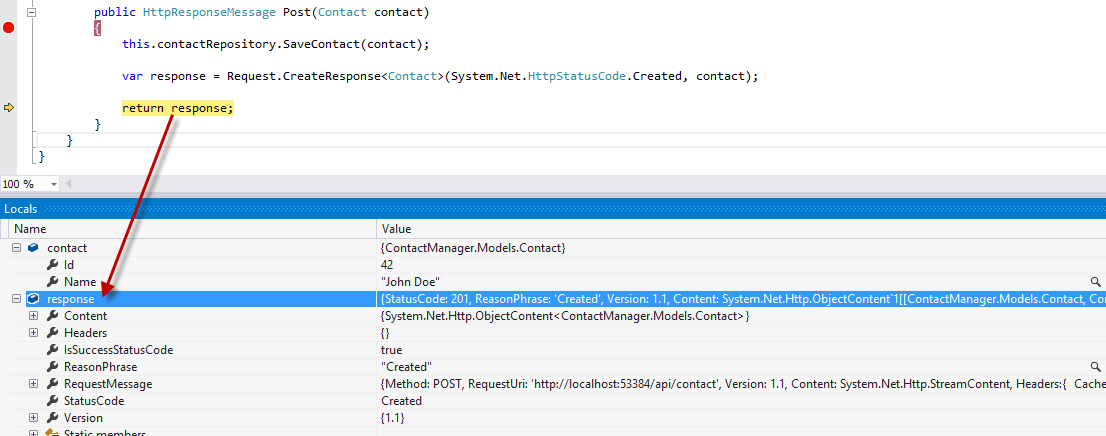
Wykonaj kroki metody w debugerze do momentu utworzenia zmiennej odpowiedzi . Po inspekcji w oknie Ustawienia lokalne w debugerze zobaczysz, że wszystkie właściwości zostały ustawione.

Odpowiedź po utworzeniu w debugerze 11. Po naciśnięciu F5 lub kliknięciu przycisku Kontynuuj w debugerze żądanie zostanie zakończone. Po powrocie do przeglądarki nowy kontakt został dodany do listy kontaktów przechowywanych przez implementację repozytorium kontaktów .

Przeglądarka odzwierciedla pomyślne utworzenie nowego wystąpienia kontaktu
Uwaga
Ponadto tę aplikację można wdrożyć na platformie Azure w następującym dodatku C: Publikowanie aplikacji ASP.NET MVC 4 przy użyciu narzędzia Web Deploy.
Podsumowanie
W tym laboratorium przedstawiono nową platformę internetowego interfejsu API ASP.NET oraz implementację internetowych interfejsów API RESTful przy użyciu platformy. W tym miejscu można utworzyć nowe repozytorium, które ułatwia trwałość danych przy użyciu dowolnej liczby mechanizmów i przewodów, które obsługuje, a nie proste, podane jako przykład w tym laboratorium. Internetowy interfejs API obsługuje wiele dodatkowych funkcji, takich jak włączanie komunikacji z klientów innych niż HTML napisanych w dowolnym języku obsługującym kod HTTP i JSON lub XML. Możliwość hostowania internetowego interfejsu API poza typową aplikacją internetową jest również możliwa, a także możliwość tworzenia własnych formatów serializacji.
Witryna sieci Web ASP.NET ma obszar przeznaczony dla platformy internetowego interfejsu API ASP.NET pod adresem [https://asp.net/web-api](https://asp.net/web-api). Ta witryna będzie nadal dostarczać najnowsze informacje, przykłady i wiadomości związane z internetowym interfejsem API, dlatego często sprawdzaj, czy chcesz zagłębić się w sztukę tworzenia niestandardowych internetowych interfejsów API dostępnych dla praktycznie dowolnego urządzenia lub platformy programistycznej.
Dodatek A: Używanie fragmentów kodu
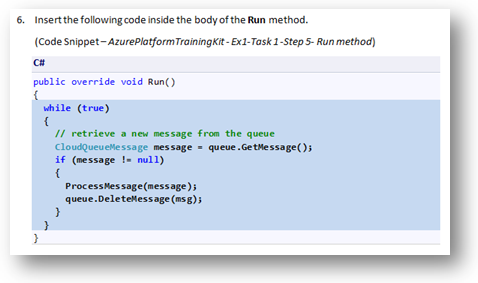
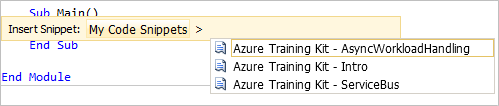
W przypadku fragmentów kodu masz cały potrzebny kod na wyciągnięcie ręki. Dokument laboratorium zawiera informacje o tym, kiedy można ich używać, jak pokazano na poniższej ilustracji.

Wstawianie kodu do projektu przy użyciu fragmentów kodu programu Visual Studio Code
Aby dodać fragment kodu przy użyciu klawiatury (tylko w języku C#)
Umieść kursor, w którym chcesz wstawić kod.
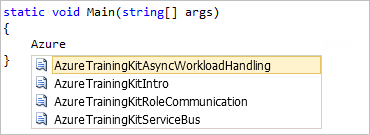
Zacznij wpisywać nazwę fragmentu kodu (bez spacji lub łączników).
Zobacz, jak funkcja IntelliSense wyświetla pasujące nazwy fragmentów kodu.
Wybierz poprawny fragment kodu (lub kontynuuj wpisywanie do momentu wybrania nazwy całego fragmentu kodu).
Naciśnij dwukrotnie Tab, aby wstawić fragment kodu w lokalizacji kursora.

Zacznij wpisywać nazwę fragmentu kodu

Naciśnij Tab, aby wybrać wyróżniony fragment kodu

Ponownie naciśnij Tab, a fragment kodu zostanie rozwiń
Aby dodać fragment kodu przy użyciu myszy (C#, Visual Basic i XML)
Kliknij prawym przyciskiem myszy miejsce, w którym chcesz wstawić fragment kodu.
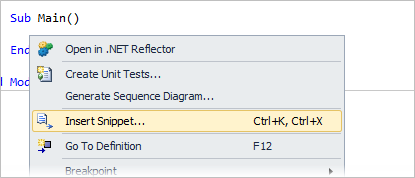
Wybierz pozycję Wstaw fragment kodu , a następnie pozycję Moje fragmenty kodu.
Wybierz odpowiedni fragment kodu z listy, klikając go.

Kliknij prawym przyciskiem myszy miejsce, w którym chcesz wstawić fragment kodu, a następnie wybierz polecenie Wstaw fragment kodu

Wybierz odpowiedni fragment kodu z listy, klikając go
Dodatek B: Instalowanie programu Visual Studio Express 2012 dla sieci Web
Program Microsoft Visual Studio Express 2012 dla sieci Web lub innej wersji "Express" można zainstalować przy użyciu Instalator platformy Microsoft Web. Poniższe instrukcje zawierają instrukcje wymagane do zainstalowania programu Visual Studio Express 2012 for Web przy użyciu Instalator platformy Microsoft Web.
Przejdź do strony [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Alternatywnie, jeśli masz już zainstalowany Instalator platformy internetowej, możesz go otworzyć i wyszukać produkt "Visual Studio Express 2012 for Web with Azure SDK" (Program Visual Studio Express 2012 for Web with Azure SDK).
Kliknij pozycję Zainstaluj teraz. Jeśli nie masz Instalatora platformy internetowej, nastąpi przekierowanie do pobrania i zainstalowania go najpierw.
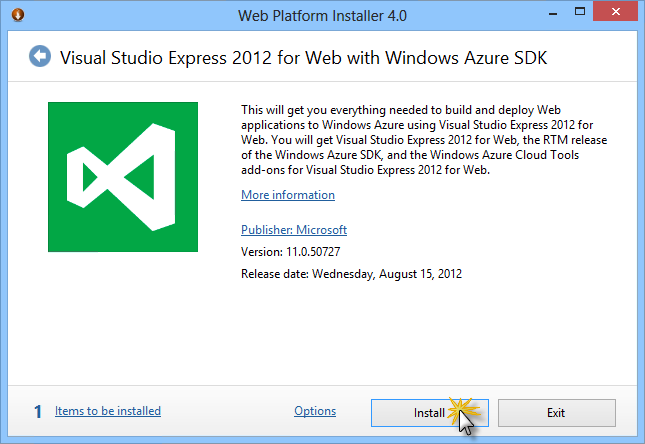
Po otwarciu Instalatora platformy internetowej kliknij przycisk Zainstaluj , aby rozpocząć instalację.

Instalowanie programu Visual Studio Express
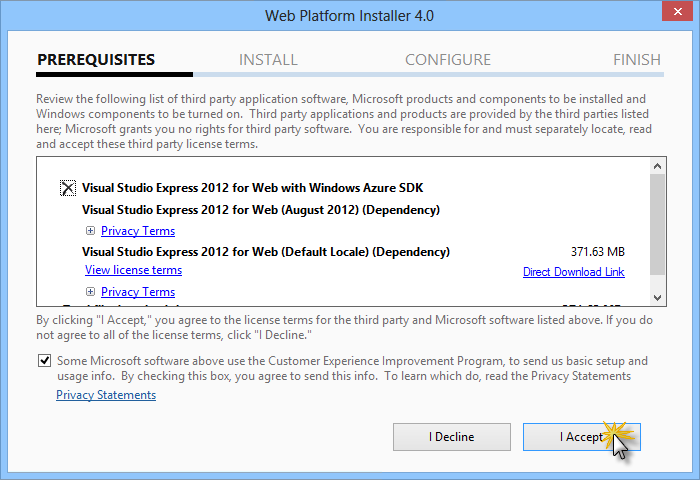
Przeczytaj wszystkie licencje i postanowienia dotyczące produktów, a następnie kliknij pozycję Akceptuję , aby kontynuować.

Akceptowanie postanowień licencyjnych
Poczekaj na zakończenie procesu pobierania i instalacji.

Postęp instalacji
Po zakończeniu instalacji kliknij przycisk Zakończ.

Ukończono instalację
Kliknij przycisk Zakończ, aby zamknąć Instalatora platformy internetowej.
Aby otworzyć program Visual Studio Express dla Sieci Web, przejdź do ekranu startowego i zacznij pisać "VS Express", a następnie kliknij kafelek VS Express for Web.

Kafelek programu VS Express dla sieci Web
Dodatek C: Publikowanie aplikacji ASP.NET MVC 4 przy użyciu narzędzia Web Deploy
W tym dodatku pokazano, jak utworzyć nową witrynę internetową w witrynie Azure Portal i opublikować aplikację uzyskaną w ramach laboratorium, korzystając z funkcji publikowania Web Deploy udostępnionej przez platformę Azure.
Zadanie 1 . Tworzenie nowej witryny sieci Web w witrynie Azure Portal
Przejdź do portalu zarządzania Platformy Azure i zaloguj się przy użyciu poświadczeń firmy Microsoft skojarzonych z subskrypcją.
Uwaga
Platforma Azure umożliwia hostowanie 10 ASP.NET witryn internetowych bezpłatnie, a następnie skalowanie w miarę wzrostu ruchu. Możesz zarejestrować się tutaj.

Zaloguj się do portalu
Kliknij pozycję Nowy na pasku poleceń.

Tworzenie nowej witryny sieci Web
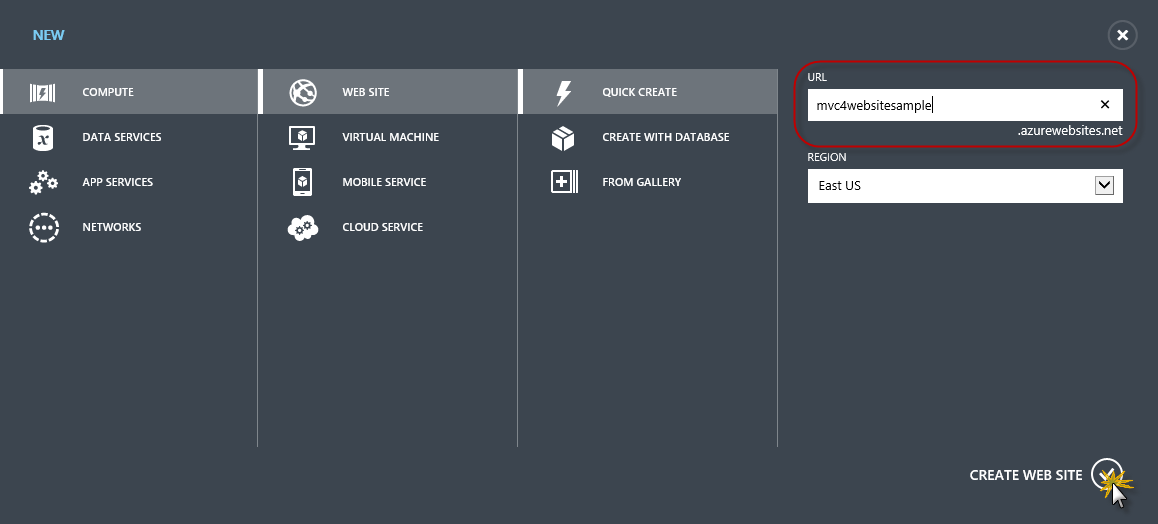
Kliknij pozycję Compute Web Site (Obliczanie | witryny sieci Web). Następnie wybierz opcję Szybkie tworzenie . Podaj dostępny adres URL nowej witryny sieci Web i kliknij pozycję Utwórz witrynę sieci Web.
Uwaga
Platforma Azure jest hostem aplikacji internetowej działającej w chmurze, którą można kontrolować i zarządzać. Opcja Szybkie tworzenie umożliwia wdrożenie ukończonej aplikacji internetowej na platformie Azure spoza portalu. Nie obejmuje on kroków konfigurowania bazy danych.

Tworzenie nowej witryny sieci Web przy użyciu szybkiego tworzenia
Poczekaj na utworzenie nowej witryny sieci Web.
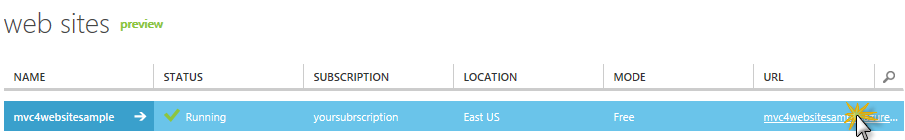
Po utworzeniu witryny sieci Web kliknij link w kolumnie ADRES URL . Sprawdź, czy nowa witryna sieci Web działa.

Przechodzenie do nowej witryny sieci Web

Uruchomiona witryna sieci Web
Wróć do portalu i kliknij nazwę witryny sieci Web w kolumnie Nazwa , aby wyświetlić strony zarządzania.

Otwieranie stron zarządzania witrynami sieci Web
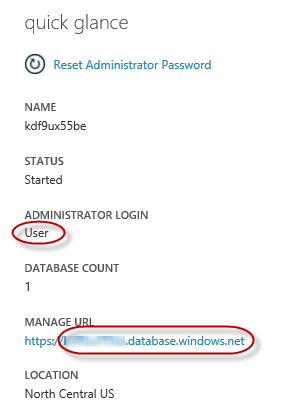
Na stronie Pulpit nawigacyjny w sekcji Szybki przegląd kliknij link Pobierz profil publikowania.
Uwaga
Profil publikowania zawiera wszystkie informacje wymagane do opublikowania aplikacji internetowej na platformie Azure dla każdej włączonej metody publikacji. Profil publikowania zawiera adresy URL, poświadczenia użytkownika i ciągi bazy danych wymagane do nawiązania połączenia i uwierzytelnienia względem każdego z punktów końcowych, dla których włączono metodę publikacji. Microsoft WebMatrix 2, Microsoft Visual Studio Express for Web i Microsoft Visual Studio 2012 obsługują odczytywanie profilów publikowania w celu zautomatyzowania konfiguracji tych programów do publikowania aplikacji internetowych na platformie Azure.

Pobieranie profilu publikowania witryny sieci Web
Pobierz plik profilu publikowania do znanej lokalizacji. W tym ćwiczeniu zobaczysz, jak używać tego pliku do publikowania aplikacji internetowej na platformie Azure z poziomu programu Visual Studio.

Zapisywanie pliku profilu publikowania
Zadanie 2 — Konfigurowanie serwera bazy danych
Jeśli aplikacja korzysta z baz danych programu SQL Server, musisz utworzyć serwer usługi SQL Database. Jeśli chcesz wdrożyć prostą aplikację, która nie korzysta z programu SQL Server, możesz pominąć to zadanie.
Do przechowywania bazy danych aplikacji potrzebny będzie serwer usługi SQL Database. Serwery usługi SQL Database można wyświetlić z subskrypcji w portalu zarządzania Azure na pulpicie nawigacyjnym serwera sql Database | Server | . Jeśli nie masz utworzonego serwera, możesz go utworzyć przy użyciu przycisku Dodaj na pasku poleceń. Zanotuj nazwę serwera i adres URL, nazwę logowania administratora i hasło, ponieważ będą one używane w następnych zadaniach. Nie twórz jeszcze bazy danych, ponieważ zostanie ona utworzona w późniejszym etapie.

Pulpit nawigacyjny serwera usługi SQL Database
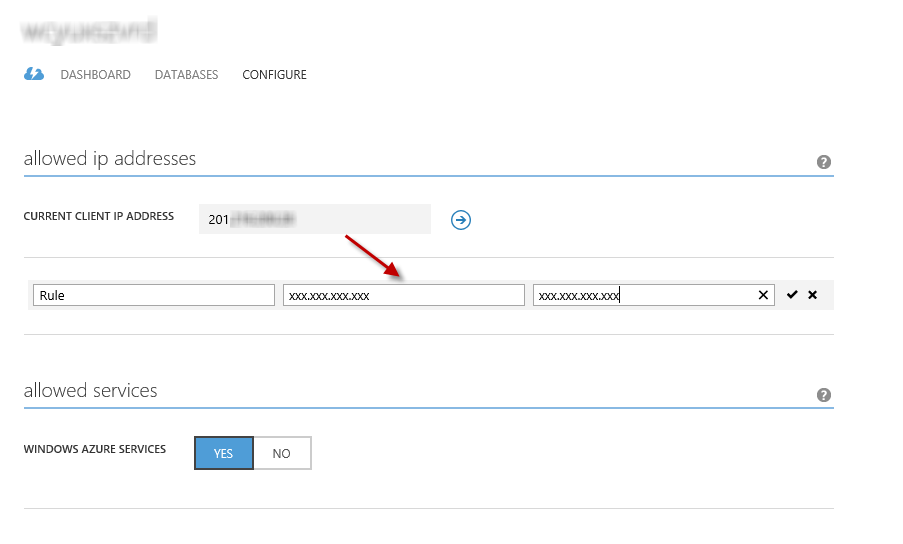
W następnym zadaniu przetestujesz połączenie z bazą danych z programu Visual Studio, dlatego musisz uwzględnić lokalny adres IP na liście dozwolonych adresów IP serwera. W tym celu kliknij przycisk Konfiguruj, wybierz adres IP z bieżącego adresu IP klienta i wklej go w polach tekstowych
 Początkowy adres IP i Końcowy adres IP, a następnie kliknij przycisk.
Początkowy adres IP i Końcowy adres IP, a następnie kliknij przycisk.
Dodawanie adresu IP klienta
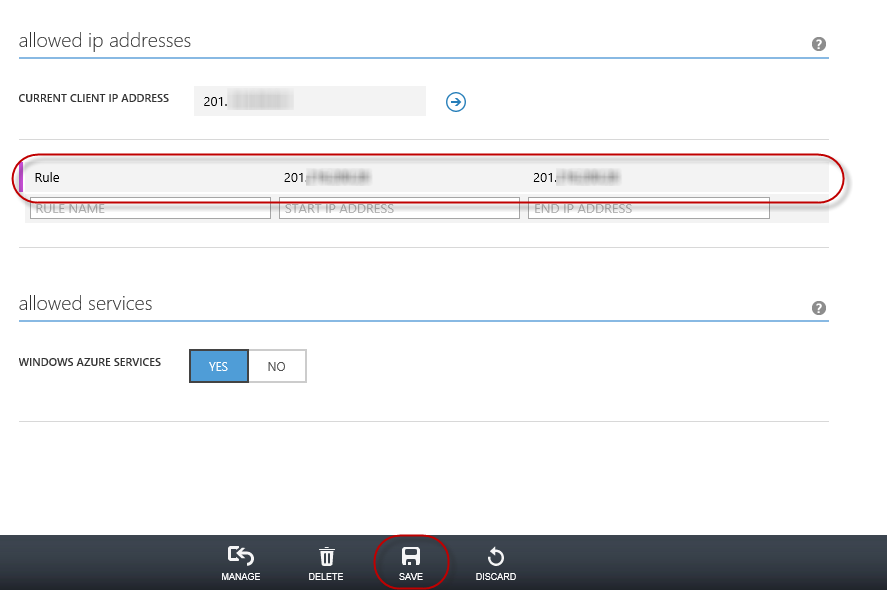
Po dodaniu adresu IP klienta do listy dozwolonych adresów IP kliknij pozycję Zapisz, aby potwierdzić zmiany.

Potwierdzanie zmian
Zadanie 3 . Publikowanie aplikacji MVC 4 ASP.NET przy użyciu narzędzia Web Deploy
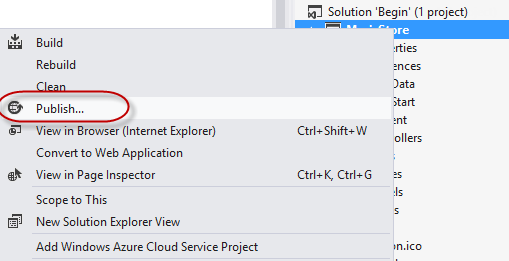
Wróć do rozwiązania ASP.NET MVC 4. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt witryny internetowej i wybierz polecenie Publikuj.

Publikowanie witryny sieci Web
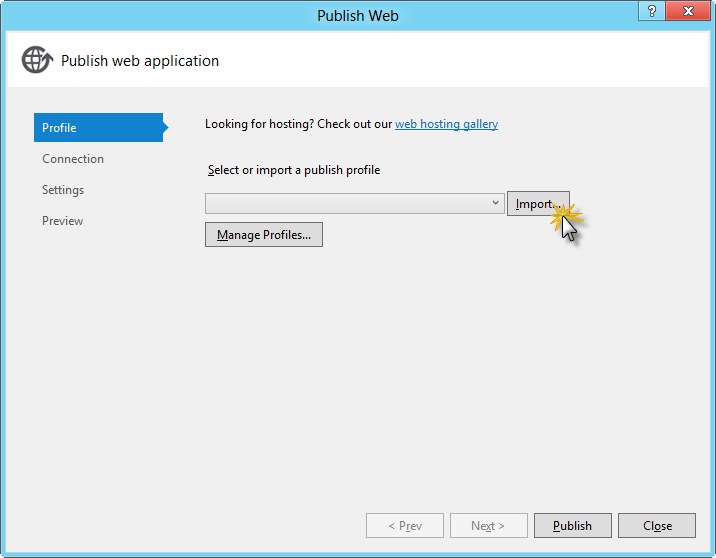
Zaimportuj profil publikowania zapisany w pierwszym zadaniu.

Importowanie profilu publikowania
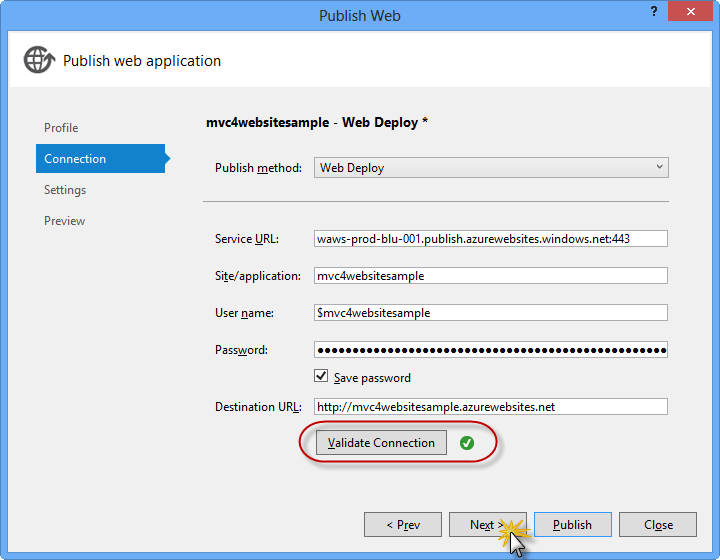
Kliknij pozycję Zweryfikuj połączenie. Po zakończeniu walidacji kliknij przycisk Dalej.
Uwaga
Walidacja zostanie ukończona po wyświetleniu zielonego znacznika wyboru obok przycisku Zweryfikuj połączenie.

Weryfikowanie połączenia
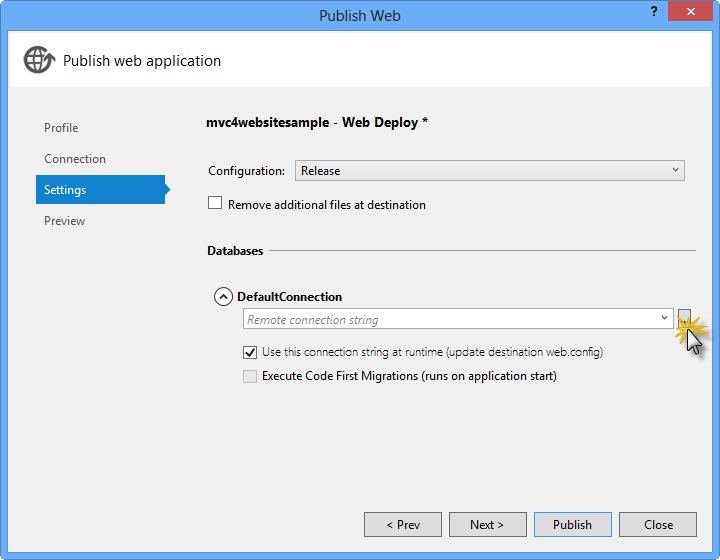
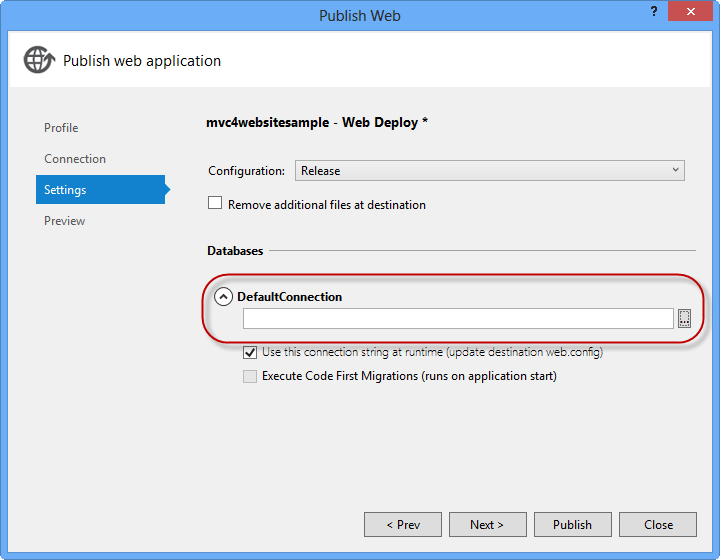
Na stronie Ustawienia w sekcji Bazy danych kliknij przycisk obok pola tekstowego połączenia bazy danych (tj. DefaultConnection).

Konfiguracja narzędzia Web Deploy
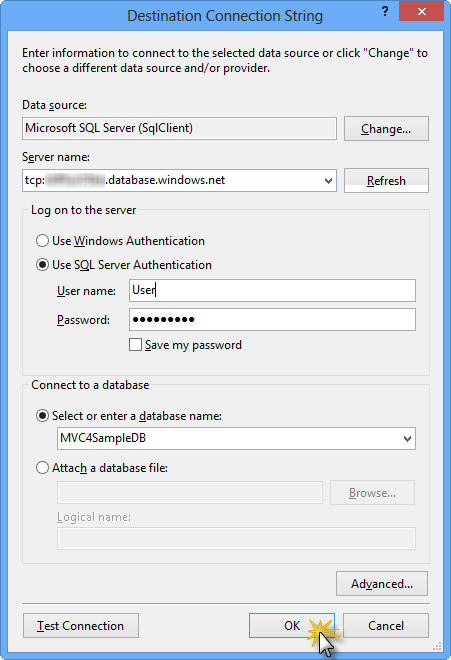
Skonfiguruj połączenie z bazą danych w następujący sposób:
W polu Nazwa serwera wpisz adres URL serwera usługi SQL Database przy użyciu prefiksu tcp: .
W polu Nazwa użytkownika wpisz nazwę logowania administratora serwera.
W polu Hasło wpisz hasło logowania administratora serwera.
Wpisz nową nazwę bazy danych, na przykład: MVC4SampleDB.

Konfigurowanie parametry połączenia docelowej
Następnie kliknij przycisk OK. Po wyświetleniu monitu o utworzenie bazy danych kliknij przycisk Tak.

Tworzenie bazy danych
Parametry połączenia używany do nawiązywania połączenia z usługą SQL Database na platformie Windows Azure jest wyświetlany w polu tekstowym Domyślne połączenie. Następnie kliknij Dalej.

Parametry połączenia wskazujące usługę SQL Database
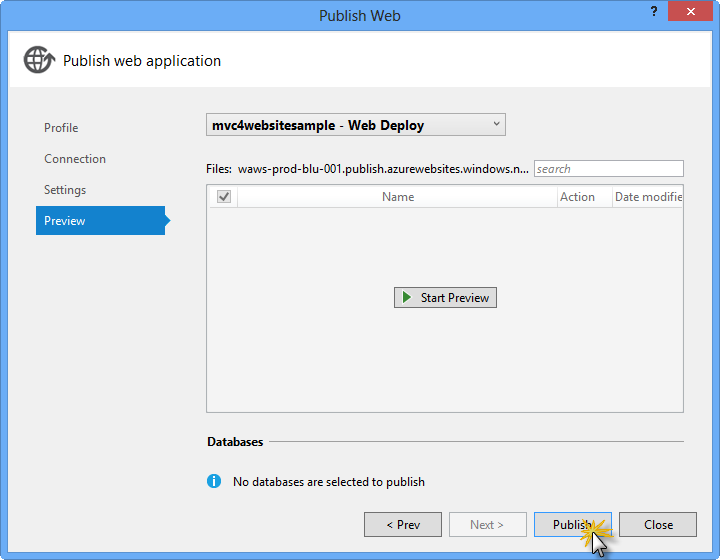
Na stronie Wersja zapoznawcza kliknij pozycję Publikuj.

Publikowanie aplikacji internetowej
Po zakończeniu procesu publikowania domyślna przeglądarka otworzy opublikowaną witrynę internetową.

Aplikacja opublikowana na platformie Azure