Korzystanie z wzorca Web API we wzorcu ASP.NET Web Forms
Autor: Mike Wasson
W tym samouczku przedstawiono kroki dodawania internetowego interfejsu API do tradycyjnej aplikacji ASP.NET Web Forms w ASP.NET 4.x.
Omówienie
Mimo że ASP.NET internetowy interfejs API jest spakowany przy użyciu ASP.NET MVC, łatwo jest dodać internetowy interfejs API do tradycyjnej aplikacji ASP.NET Web Forms.
Aby użyć internetowego interfejsu API w aplikacji Web Forms, istnieją dwa główne kroki:
- Dodaj kontroler internetowego interfejsu API, który pochodzi z klasy ApiController .
- Dodaj tabelę tras do metody Application_Start .
Tworzenie projektu Web Forms
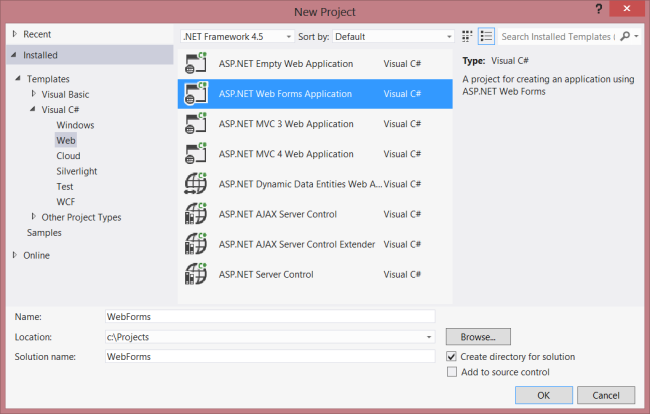
Uruchom program Visual Studio i wybierz pozycję Nowy projekt na stronie Start . Ewentualnie w menu Plik wybierz pozycję Nowy , a następnie pozycję Projekt.
W okienku Szablony wybierz pozycję Zainstalowane szablony i rozwiń węzeł Visual C# . W obszarze Visual C# wybierz pozycję Sieć Web. Na liście szablonów projektów wybierz pozycję ASP.NET Web Forms Aplikacja. Wprowadź nazwę projektu i kliknij przycisk OK.

Tworzenie modelu i kontrolera
W tym samouczku użyto tych samych klas modelu i kontrolerów co samouczek Wprowadzenie.
Najpierw dodaj klasę modelu. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt i wybierz pozycję Dodaj klasę. Nadaj klasie nazwę Product i dodaj następującą implementację:
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public string Category { get; set; }
}
Następnie dodaj kontroler internetowego interfejsu API do projektu. Kontroler jest obiektem obsługującym żądania HTTP dla internetowego interfejsu API.
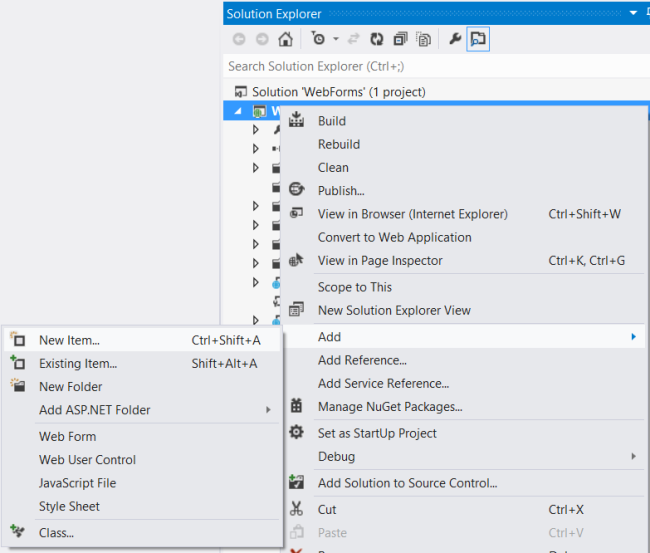
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt. Wybierz pozycję Dodaj nowy element.

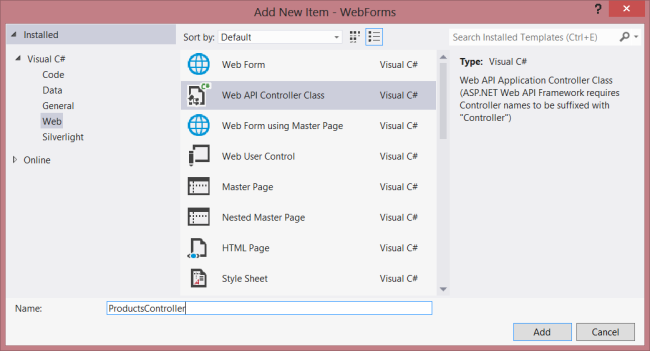
W obszarze Zainstalowane szablony rozwiń węzeł Visual C# i wybierz pozycję Sieć Web. Następnie z listy szablonów wybierz pozycję Klasa kontrolera interfejsu API sieci Web. Nadaj kontrolerowi nazwę "ProductsController" i kliknij przycisk Dodaj.

Kreator Dodawania nowego elementu utworzy plik o nazwie ProductsController.cs. Usuń metody dołączone przez kreatora i dodaj następujące metody:
namespace WebForms
{
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public Product GetProductById(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return product;
}
public IEnumerable<Product> GetProductsByCategory(string category)
{
return products.Where(
(p) => string.Equals(p.Category, category,
StringComparison.OrdinalIgnoreCase));
}
}
}
Aby uzyskać więcej informacji na temat kodu w tym kontrolerze, zobacz samouczek Wprowadzenie.
Dodawanie informacji o routingu
Następnie dodamy trasę identyfikatora URI, aby identyfikatory URI formularza "/api/products/" zostały kierowane do kontrolera.
W Eksplorator rozwiązań kliknij dwukrotnie plik Global.asax, aby otworzyć plik Global.asax.cs. Dodaj następującą instrukcję using .
using System.Web.Http;
Następnie dodaj następujący kod do metody Application_Start :
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
Aby uzyskać więcej informacji na temat tabel routingu, zobacz Routing w interfejsie API sieci Web ASP.NET.
Dodawanie Client-Side AJAX
To wszystko, co musisz utworzyć internetowy interfejs API, do którego klienci mogą uzyskiwać dostęp. Teraz dodajmy stronę HTML, która używa biblioteki jQuery do wywoływania interfejsu API.
Upewnij się, że strona wzorcowa (na przykład Site.Master) zawiera element z elementem ContentPlaceHolderID="HeadContent":
<asp:ContentPlaceHolder runat="server" ID="HeadContent"></asp:ContentPlaceHolder>
Otwórz plik Default.aspx. Zastąp tekst kociołowy, który znajduje się w głównej sekcji zawartości, jak pokazano:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebForms._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Products</h2>
<table>
<thead>
<tr><th>Name</th><th>Price</th></tr>
</thead>
<tbody id="products">
</tbody>
</table>
</asp:Content>
Następnie dodaj odwołanie do pliku źródłowego jQuery w HeaderContent sekcji:
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</asp:Content>
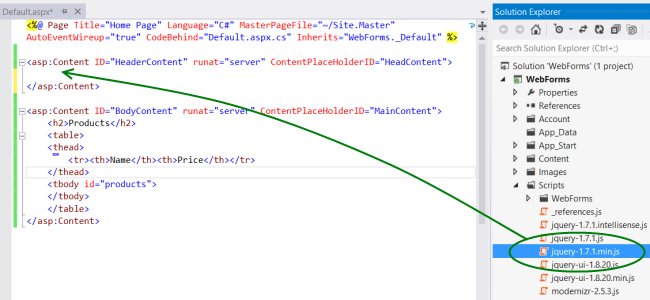
Uwaga: odwołanie do skryptu można łatwo dodać, przeciągając i upuszczając plik z Eksplorator rozwiązań w oknie edytora kodu.

Poniżej tagu skryptu jQuery dodaj następujący blok skryptu:
<script type="text/javascript">
function getProducts() {
$.getJSON("api/products",
function (data) {
$('#products').empty(); // Clear the table body.
// Loop through the list of products.
$.each(data, function (key, val) {
// Add a table row for the product.
var row = '<td>' + val.Name + '</td><td>' + val.Price + '</td>';
$('<tr/>', { html: row }) // Append the name.
.appendTo($('#products'));
});
});
}
$(document).ready(getProducts);
</script>
Po załadowaniu dokumentu ten skrypt wysyła żądanie AJAX do "api/products". Żądanie zwraca listę produktów w formacie JSON. Skrypt dodaje informacje o produkcie do tabeli HTML.
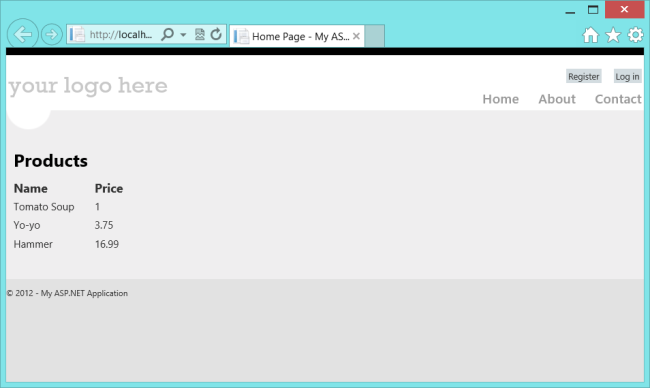
Po uruchomieniu aplikacji powinna wyglądać następująco: