Wyświetlanie szczegółów elementu
Pobieranie ukończonego projektu
W tej sekcji dodasz możliwość wyświetlania szczegółów każdej książki. W app.js dodaj następujący kod do modelu widoku:
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
W pliku Views/Home/Index.cshtml dodaj element data-bind do linku Szczegóły:
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
Powoduje to powiązanie programu obsługi kliknięć elementu <> z funkcją getBookDetail w modelu widoku.
W tym samym pliku zastąp następujące znaczniki:
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
na kod:
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
Ta adiustacja tworzy tabelę, która jest powiązana z właściwościami detail widocznymi w modelu widoku.
Składnia "<-- ko -->" umożliwia uwzględnienie powiązania Knockout poza elementem DOM. W takim przypadku powiązanie powoduje, że ta sekcja znaczników jest wyświetlana tylko wtedy, if gdy details nie ma wartości null.
<!-- ko if:detail() -->
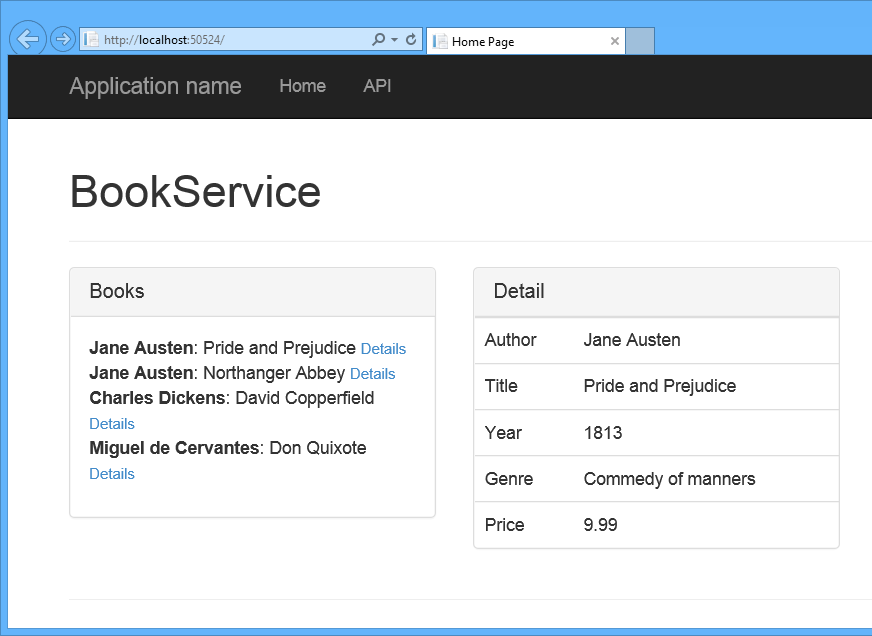
Teraz, jeśli uruchomisz aplikację i klikniesz jeden z linków "Szczegóły", aplikacja wyświetli szczegóły książki.