Tworzenie klienta JavaScript
Pobieranie ukończonego projektu
W tej sekcji utworzysz klienta dla aplikacji przy użyciu języków HTML, JavaScript i biblioteki Knockout.js . Utworzymy aplikację kliencą na etapach:
- Wyświetlanie listy książek.
- Wyświetlanie szczegółów książki.
- Dodawanie nowej książki.
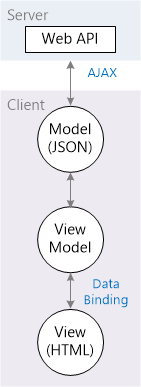
Biblioteka Knockout używa wzorca Model-View-ViewModel (MVVM):
- Model jest reprezentacją danych po stronie serwera w domenie biznesowej (w naszym przypadku książki i autorzy).
- Widok jest warstwą prezentacji (HTML).
- Model widoku jest obiektem JavaScript, który przechowuje modele. Model widoku to abstrakcja kodu interfejsu użytkownika. Nie ma wiedzy na temat reprezentacji HTML. Zamiast tego reprezentuje abstrakcyjne funkcje widoku, takie jak "lista książek".
Widok jest powiązany z danymi z modelem widoku. Aktualizacje do modelu widoku są automatycznie odzwierciedlane w widoku. Model widoku pobiera również zdarzenia z widoku, takie jak kliknięcia przycisków.

Takie podejście ułatwia zmianę układu i interfejsu użytkownika aplikacji, ponieważ można zmienić powiązania bez konieczności ponownego pisania kodu. Na przykład możesz wyświetlić listę elementów jako <ul>, a następnie zmienić ją później na tabelę.
Dodawanie biblioteki Knockout
W programie Visual Studio z menu Narzędzia wybierz pozycję Menedżer pakietów NuGet. Następnie wybierz pozycję Konsola menedżera pakietów. W oknie Konsola menedżera pakietów wprowadź następujące polecenie:
Install-Package knockoutjs
To polecenie dodaje pliki Knockout do folderu Scripts.
Tworzenie modelu widoku
Dodaj plik JavaScript o nazwie app.js do folderu Scripts. (W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Scripts, wybierz polecenie Dodaj, a następnie wybierz pozycję Plik JavaScript). Wklej następujący kod:
var ViewModel = function () {
var self = this;
self.books = ko.observableArray();
self.error = ko.observable();
var booksUri = '/api/books/';
function ajaxHelper(uri, method, data) {
self.error(''); // Clear error message
return $.ajax({
type: method,
url: uri,
dataType: 'json',
contentType: 'application/json',
data: data ? JSON.stringify(data) : null
}).fail(function (jqXHR, textStatus, errorThrown) {
self.error(errorThrown);
});
}
function getAllBooks() {
ajaxHelper(booksUri, 'GET').done(function (data) {
self.books(data);
});
}
// Fetch the initial data.
getAllBooks();
};
ko.applyBindings(new ViewModel());
W aplikacji observable Knockout klasa umożliwia powiązanie danych. Gdy zawartość obserwowalnej zmiany, obserwowalne powiadamia wszystkie kontrolki powiązane z danymi, aby mogły aktualizować się. (Klasa observableArray jest wersją tablicy obserwowalnej). Na początek nasz model widoku ma dwa możliwe do zaobserwowania:
bookszawiera listę książek.errorzawiera komunikat o błędzie, jeśli wywołanie AJAX zakończy się niepowodzeniem.
Metoda getAllBooks wykonuje wywołanie AJAX w celu pobrania listy książek. Następnie wypycha wynik do tablicy books .
Metoda ko.applyBindings jest częścią biblioteki Knockout. Model widoku jest pobierany jako parametr i konfiguruje powiązanie danych.
Dodawanie pakietu skryptów
Tworzenie pakietów to funkcja w ASP.NET 4.5, która ułatwia łączenie lub łączenie wielu plików w jeden plik. Tworzenie pakietów zmniejsza liczbę żądań do serwera, co może skrócić czas ładowania strony.
Otwórz plik App_Start/BundleConfig.cs. Dodaj następujący kod do metody RegisterBundles.
public static void RegisterBundles(BundleCollection bundles)
{
// ...
// New code:
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/Scripts/knockout-{version}.js",
"~/Scripts/app.js"));
}