Ćwiczenia praktyczne: Narzędzia Visual Studio 2013 Web Tools
Autor: Web Camps Team
Pobierz zestaw szkoleniowy dla obozów internetowych
Program Visual Studio to doskonałe środowisko programistyczne dla programu . Projekty systemu Windows i sieci Web oparte na platformie NET. Zawiera zaawansowany edytor tekstów, który można łatwo użyć do edytowania autonomicznych plików bez projektu.
Program Visual Studio utrzymuje w pełni funkcjonalne drzewo analizy podczas edytowania każdego pliku. Dzięki temu program Visual Studio zapewnia niezrównane automatyczne uzupełnianie i akcje oparte na dokumentach przy jednoczesnym zapewnieniu szybszego i bardziej przyjemnego środowiska programistycznego. Te funkcje są szczególnie zaawansowane w dokumentach HTML i CSS.
Wszystkie te możliwości są również dostępne dla rozszerzeń, dzięki czemu można łatwo rozszerzyć edytory o zaawansowane nowe funkcje dostosowane do Twoich potrzeb. Web Essentials to kolekcja (głównie) ulepszeń związanych z internetem w programie Visual Studio. Obejmuje wiele nowych uzupełniania funkcji IntelliSense (szczególnie w przypadku css), nowe funkcje linku przeglądarki, automatyczne jsHint dla plików JavaScript, nowe ostrzeżenia dotyczące kodu HTML i CSS oraz wiele innych funkcji, które są niezbędne do nowoczesnego tworzenia aplikacji internetowych.
Cały przykładowy kod i fragmenty kodu są zawarte w zestawie szkoleniowym Web Camps dostępnym pod adresem https://aka.ms/webcamps-training-kit.
Omówienie
Cele
W tym praktycznym laboratorium dowiesz się, jak wykonywać następujące działania:
- Używanie nowych funkcji edytora HTML zawartych w składniku Web Essentials, takich jak zaawansowane fragmenty kodu HTML5 i kodowanie Zen
- Używanie nowych funkcji edytora CSS zawartych w składniku Web Essentials, takich jak selektor kolorów i etykietka narzędzia macierzy przeglądarki
- Używanie nowych funkcji edytora JavaScript zawartych w składniku Web Essentials, takich jak wyodrębnianie do pliku i funkcja IntelliSense dla wszystkich elementów HTML
- Wymiana danych między przeglądarką a programem Visual Studio przy użyciu linku przeglądarki
Wymagania wstępne
Aby wykonać to praktyczne laboratorium, wymagane jest wykonanie następujących czynności:
Konfigurowanie
Aby uruchomić ćwiczenia w tym praktycznym laboratorium, należy najpierw skonfigurować środowisko.
- Otwórz okno Eksploratora Windows i przejdź do folderu Źródło laboratorium.
- Kliknij prawym przyciskiem myszy plik Setup.cmd i wybierz polecenie Uruchom jako administrator , aby uruchomić proces instalacji, który skonfiguruje środowisko i zainstaluj fragmenty kodu programu Visual Studio dla tego laboratorium.
- Jeśli zostanie wyświetlone okno dialogowe Kontrola konta użytkownika, potwierdź akcję, aby kontynuować.
Uwaga
Przed uruchomieniem konfiguracji upewnij się, że zostały sprawdzone wszystkie zależności dla tego laboratorium.
Używanie fragmentów kodu
W całym dokumencie laboratoryjnym zostanie wyświetlone polecenie wstawiania bloków kodu. Dla wygody większość tego kodu jest dostarczana jako fragmenty kodu Visual Studio Code, do których można uzyskać dostęp z poziomu Visual Studio 2013, aby uniknąć konieczności ręcznego dodawania go.
Uwaga
Każdemu ćwiczeniu towarzyszy rozwiązanie początkowe znajdujące się w folderze Begin ćwiczenia, które umożliwia wykonywanie poszczególnych ćwiczeń niezależnie od innych. Pamiętaj, że w tych rozwiązaniach początkowych brakuje fragmentów kodu dodanych podczas ćwiczenia i może nie działać do momentu ukończenia ćwiczenia. W kodzie źródłowym ćwiczenia znajdziesz również folder końcowy zawierający rozwiązanie programu Visual Studio z kodem, który wynika z wykonania kroków w odpowiednim ćwiczeniu. Możesz użyć tych rozwiązań jako wskazówek, jeśli potrzebujesz dodatkowej pomocy podczas pracy z tym praktycznym laboratorium.
Ćwiczenia
To praktyczne laboratorium obejmuje następujące ćwiczenia:
- Praca z linkami przeglądarki i składnikami Web Essential
- Korzystanie z fragmentów kodu i funkcji IntelliSense
Uwaga
Po pierwszym uruchomieniu programu Visual Studio należy wybrać jedną ze wstępnie zdefiniowanych kolekcji ustawień. Każda wstępnie zdefiniowana kolekcja jest przeznaczona do dopasowania określonego stylu programowania i określa układy okien, zachowanie edytora, fragmenty kodu intelliSense i opcje okna dialogowego. Procedury w tym laboratorium opisują akcje niezbędne do wykonania danego zadania w programie Visual Studio podczas korzystania z kolekcji Ogólne ustawienia programowania . W przypadku wybrania innej kolekcji ustawień dla środowiska deweloperskiego mogą wystąpić różnice w krokach, które należy wziąć pod uwagę.
Ćwiczenie 1. Praca z linkami przeglądarki i składnikami Web Essential
Web Essentials to rozszerzenie programu Visual Studio, które dodaje wiele przydatnych funkcji do nowoczesnego tworzenia aplikacji internetowych, głównie koncentruje się na tym, aby środowisko tworzenia aplikacji internetowych było znacznie szybsze i bardziej przyjemne. Program Web Essentials można zainstalować z galerii rozszerzeń w programie Visual Studio.
Link przeglądarki to nowa funkcja zawarta w Visual Studio 2013, która udostępnia kanał między środowiskiem IDE programu Visual Studio i dowolną otwartą przeglądarką w celu wymiany danych między aplikacją internetową a programem Visual Studio. Web Essentials rozszerza link przeglądarki za pomocą narzędzi do manipulowania modelem obiektów DOM i stylami CSS stron internetowych bezpośrednio z przeglądarki.
W tym ćwiczeniu zapoznasz się z niektórymi funkcjami obsługiwanymi przez web essentials i link przeglądarki , aby ulepszyć prostą stronę testu.
Zadanie 1 — uruchamianie projektu w wielu przeglądarkach
W tym zadaniu skonfigurujesz aplikację internetową do uruchamiania w wielu przeglądarkach jednocześnie, co jest przydatne w przypadku testowania między przeglądarkami.
Otwórz program Microsoft Visual Studio.
W menu Plik wybierz pozycję Otwórz | Projekt/rozwiązanie... przejdź do folderu Źródłowego laboratorium Ex1-WorkingwithBrowserLinkandWebEssentials\Begin w folderze Źródłowym laboratorium (C:\WebCampsTK\HOL\VSWebTooling\Source). Wybierz pozycję Begin.sln i kliknij przycisk Otwórz.
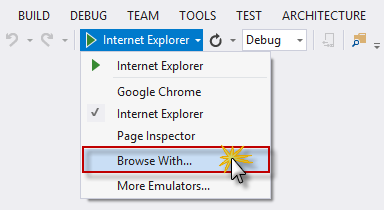
Na pasku narzędzi programu Visual Studio rozwiń menu przeglądarki i wybierz pozycję Przeglądaj za pomocą....

Przeglądaj z opcją menu
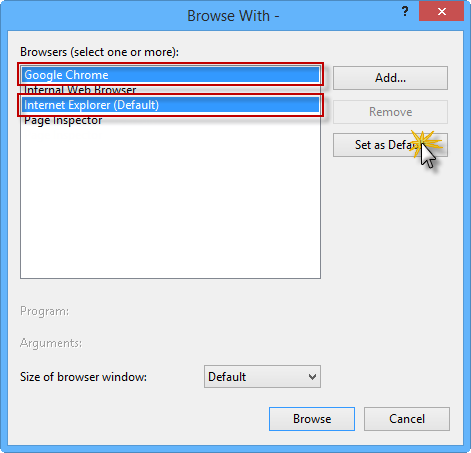
W oknie dialogowym Przeglądaj za pomocą wybierz zarówno przeglądarkę Google Chrome , jak i przeglądarkę Internet Explorer , przytrzymując klawisz CTRL , a następnie kliknij pozycję Ustaw jako domyślną.

Wybieranie wielu przeglądarek domyślnych
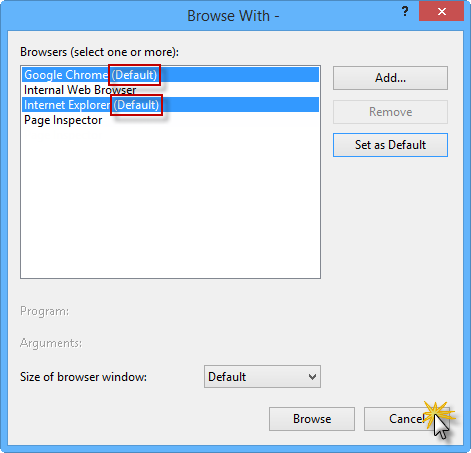
Przeglądarki Google Chrome i Internet Explorer powinny teraz być wyświetlane jako przeglądarki domyślne. Kliknij przycisk Anuluj , aby zamknąć okno dialogowe.

Przeglądarki Google Chrome i Internet Explorer jako przeglądarki domyślne
Uwaga
Po skonfigurowaniu domyślnych przeglądarek w menu przeglądarki jest wybrana opcja Wiele przeglądarek .

Naciśnij klawisze CTRL + F5 , aby uruchomić aplikację bez debugowania.
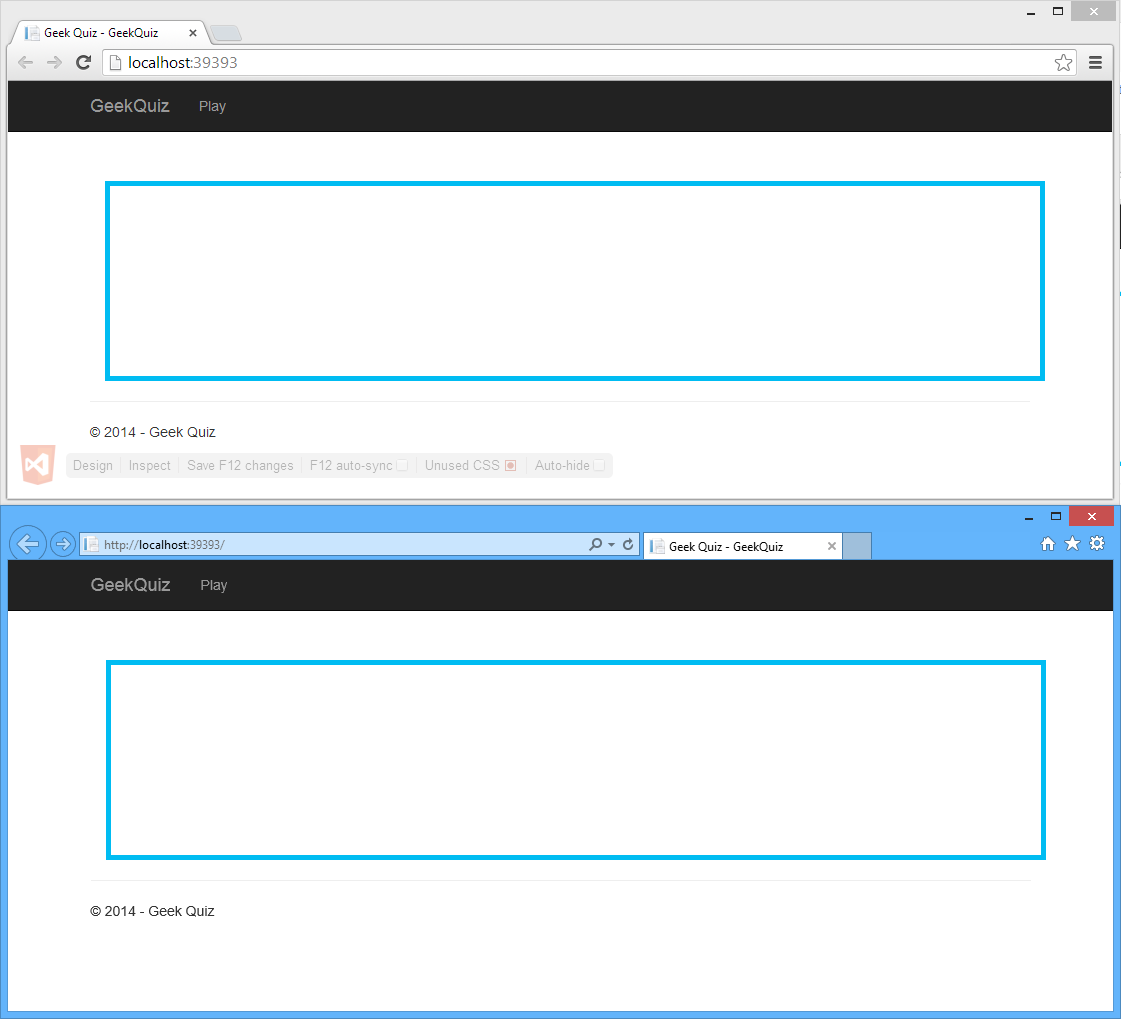
Po otwarciu obu okien przeglądarki umieść jedną z nich nad drugą, aby wyświetlić aktualizacje w obu przeglądarkach jednocześnie. Przeglądarki powinny wyświetlać stronę internetową z jasnoniebieskim prostokątem.

Umieszczenie jednej przeglądarki nad drugą
Nie zamykaj przeglądarek. Będą one używane w następnym zadaniu.
Zadanie 2 . Używanie kodowania Zen do tworzenia elementów HTML
Zen Coding to wtyczka edytora do szybkiego kodowania i edytowania kodu HTML, XML, XSL (lub innego formatu kodu ustrukturyzowanego). Podstawą tej wtyczki jest zaawansowany aparat skrótów, który umożliwia rozszerzanie wyrażeń podobnych do selektorów CSS w kodzie HTML. Kodowanie Zen to szybki sposób pisania kodu HTML przy użyciu składni selektora stylów CSS.
W tym ćwiczeniu użyjesz funkcji Kodowania Zen dostarczonej przez program Web Essentials, aby wygenerować przyciski HTML reprezentujące opcje pytania.
Wróć do programu Visual Studio.
Otwórz plik Index.cshtml znajdujący się w folderze Widoki | główne .
Zastąp <!-- TODO: dodaj tutaj opcje —> komentarz następującym kodem i naciśnij klawisz TAB.
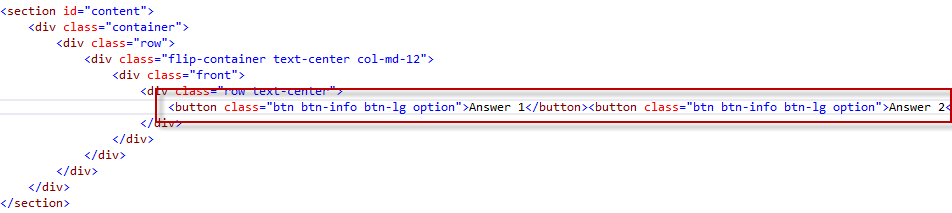
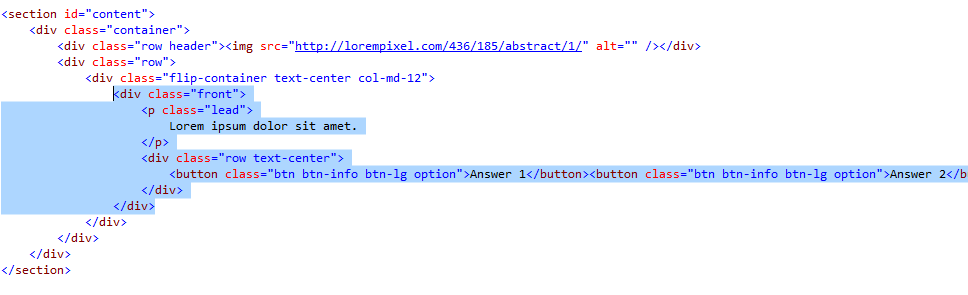
button.btn.btn-info.btn-lg.option{Answer $}*4Kod powinien zostać rozszerzony na kod HTML.

Rozwinięty kod HTML
Uwaga
Aby dowiedzieć się więcej na temat składni kodowania Zen, zobacz następujący artykuł.
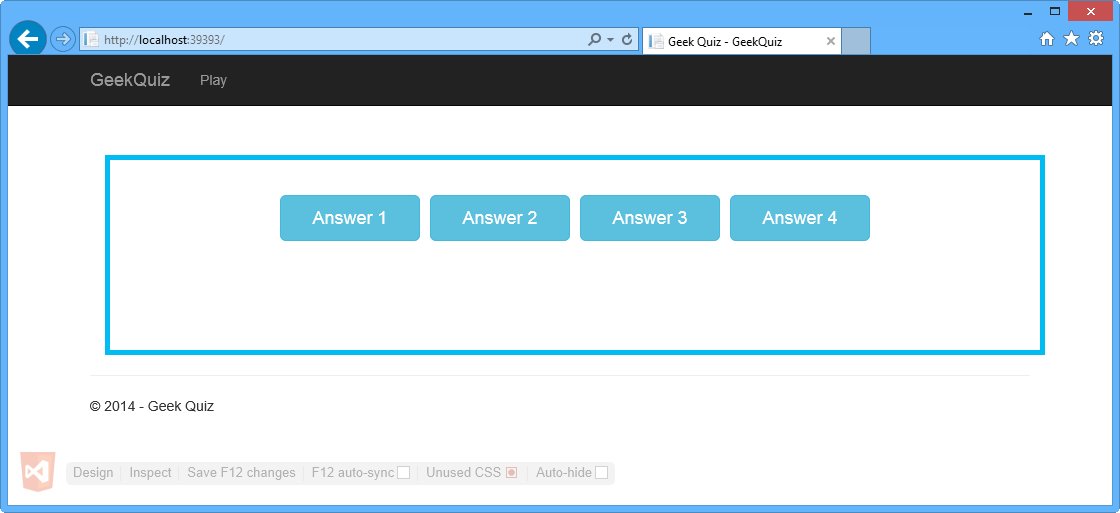
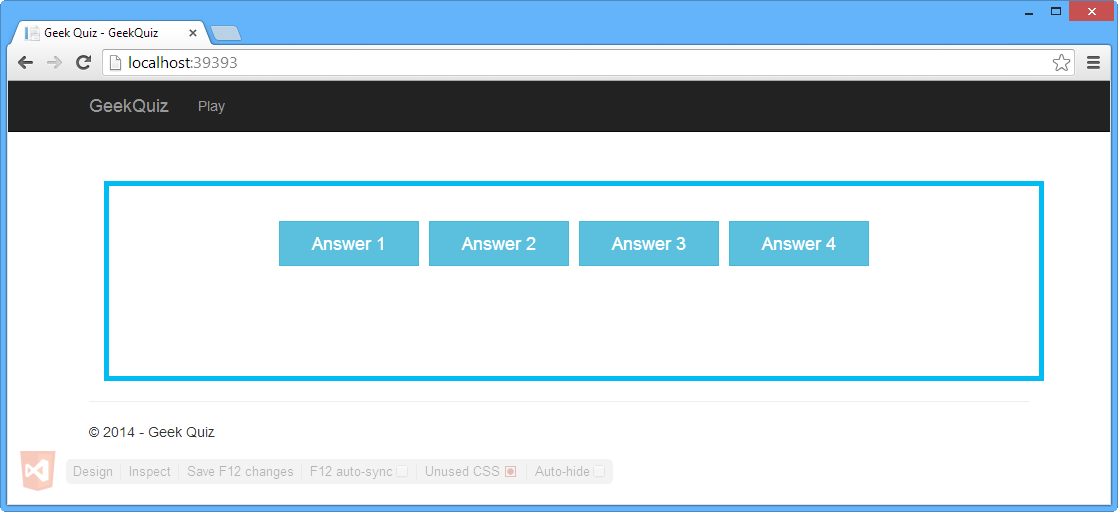
Kliknij przycisk Odśwież połączone przeglądarki , aby zaktualizować obie przeglądarki.

Odświeżanie połączonych przeglądarek

Internet Explorer — strona zaktualizowana za pomocą czterech przycisków

Google Chrome — strona aktualizowana za pomocą czterech przycisków
Wróć do programu Visual Studio.
Dodano przyciski do strony, ale nadal trzeba dodać pytanie dotyczące szablonu. W tym celu użyjesz nowej funkcji w narzędziu Web Essentials o nazwie Lorem Ipsum generator. Znajdź element div z przodu atrybutu klasy.
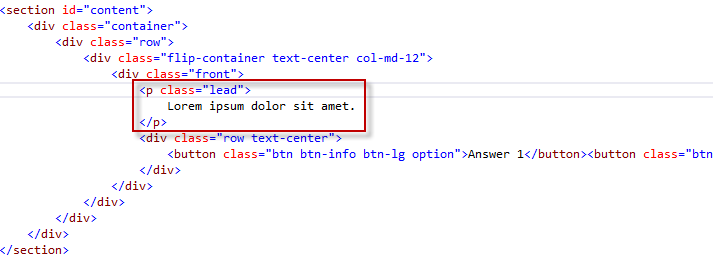
Dodaj następujący kod jako pierwszy element podrzędny div i naciśnij klawisz TAB.
p.lead>lorem5Kod powinien zostać rozszerzony na kod HTML.

Lorem Ipsum automatycznie wygenerowany
Uwaga
W ramach kodowania Zen można teraz wygenerować kod Lorem Ipsum bezpośrednio w edytorze HTML. Po prostu wpisz lorem i naciśnij klawisz TAB , a tekst Lorem Ipsum 30 zostanie wstawiony. Np. lorem10 wstawia 10 słów Lorem Ipsum.
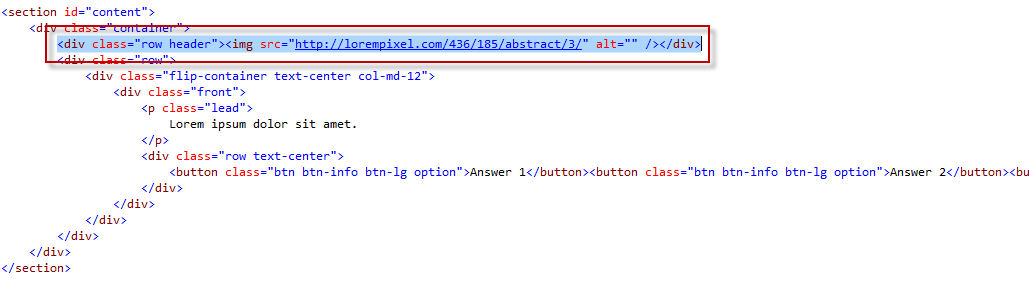
W górnej części pytania dodasz logo, używając innej nowej funkcji w web Essentials o nazwie Generator Lorem Pixel. Dodaj następujący kod jako pierwszy element podrzędny elementu div z kontenerem jako wartością klasy i naciśnij klawisz TAB.
div.row.header>pix-436x185-abstractKod powinien rozwinąć się do kodu HTML.

Autogenerowana ciężarówka Lorem Pixel
Uwaga
W ramach kodowania Zen można również wygenerować kod Lorem Pixel bezpośrednio w edytorze HTML. Wystarczy wpisać pix-200x200-zwierzęta i trafić TAB i tag img z obrazem 200x200 zwierzęcia zostanie wstawiony.
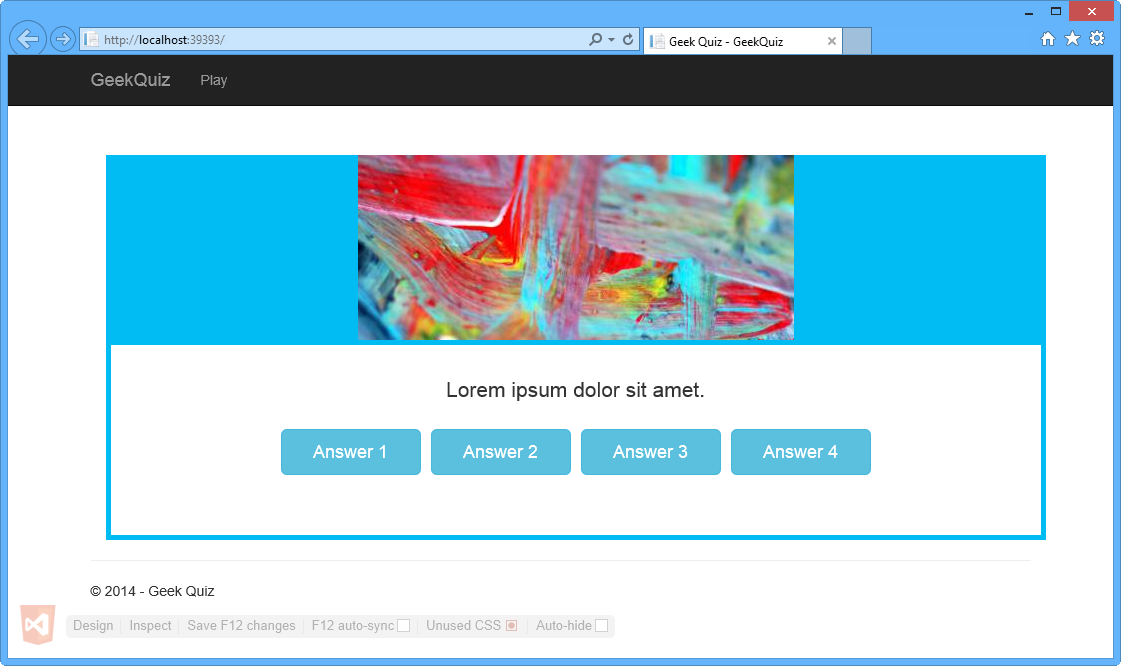
Kliknij przycisk Odśwież połączone przeglądarki , aby zaktualizować obie przeglądarki.

Internet Explorer — automatycznie wygenerowany obraz i tekst

Google Chrome — automatycznie wygenerowany obraz i tekst
Uwaga
Ponieważ obraz jest wybierany losowo podczas dodawania fragmentu kodu, obraz wyświetlany w przeglądarkach może się różnić.
Nie zamykaj przeglądarek. Będą one używane w następnym zadaniu.
Zadanie 3 . Aktualizowanie właściwości stylu
W tym zadaniu użyjesz funkcji Tryb inspekcji linku przeglądarki, aby wykryć dokładną lokalizację, w której jest generowany konkretny element DOM, a następnie zaktualizować właściwość koloru tego elementu przy użyciu selektora kolorów dostarczonego przez składnik Web Essentials.
W przeglądarce Internet Explorer naciśnij klawisze CTRL + ALT + I , aby włączyć tryb inspekcji.
Przenieś wskaźnik nad jasnoniebieską obramowaniem i kliknij.

Przesuwanie wskaźnika nad jasnoniebieską obramowaniem
Wróć do programu Visual Studio. Zwróć uwagę, że element HTML wybrany w przeglądarce jest również zaznaczony w edytorze HTML programu Visual Studio.

Element HTML wybrany w edytorze HTML programu Visual Studio
Teraz zaktualizujesz klasę frontu CSS, aby zmienić styl wybranego elementu. W tym celu naciśnij klawisze CTRL + , aby otworzyć pole wyszukiwania Przejdź do . Wpisz site.css i naciśnij klawisz ENTER , aby otworzyć plik.

Otwieranie pliku Site.css
Naciśnij klawisze CTRL + F i wpisz .flip-container .front , aby znaleźć selektor CSS.
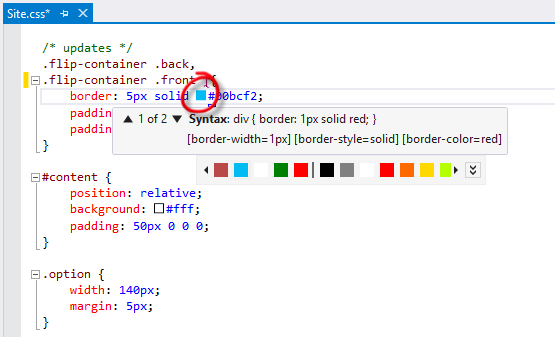
Kliknij jasnoniebieski kwadrat we właściwości obramowania klasy, aby otworzyć selektor kolorów.

Otwieranie selektora kolorów
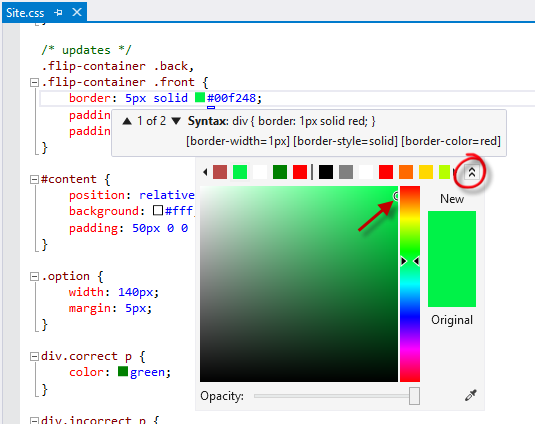
Rozwiń selektor kolorów, klikając przycisk chevron i wybierając nowy kolor.

Rozszerzanie selektora kolorów
Naciśnij klawisze CTRL + ALT + ENTER , aby odświeżyć połączone przeglądarki.
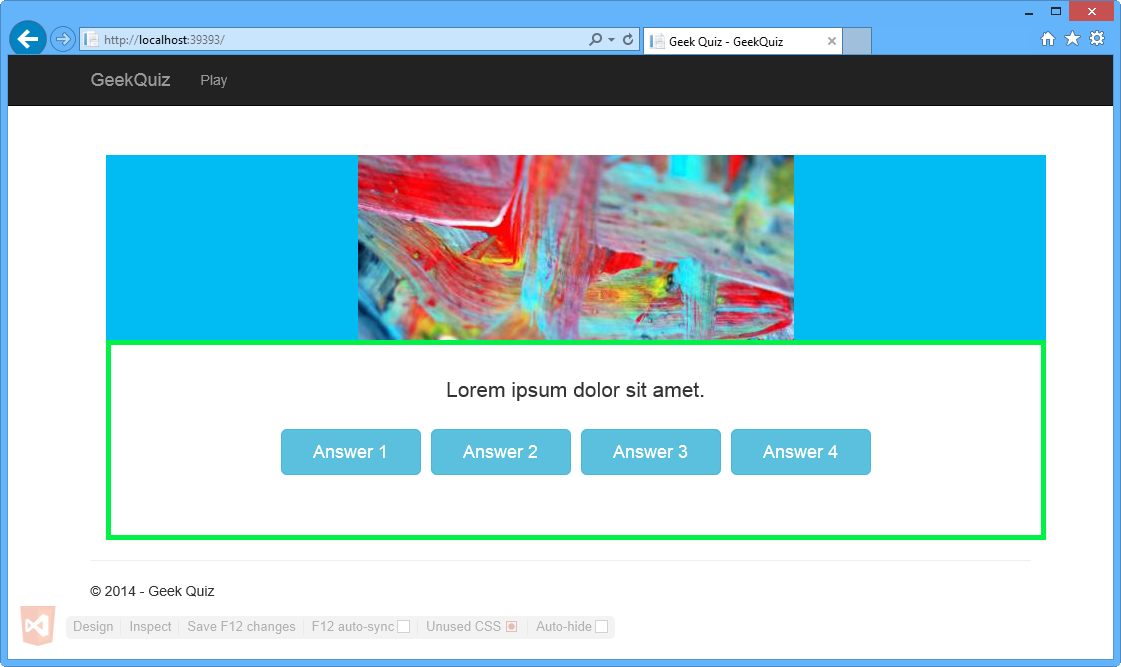
Przejdź do programu Internet Explorer i zwróć uwagę na zmianę koloru obramowania.

Internet Explorer — zaktualizowano kolor obramowania
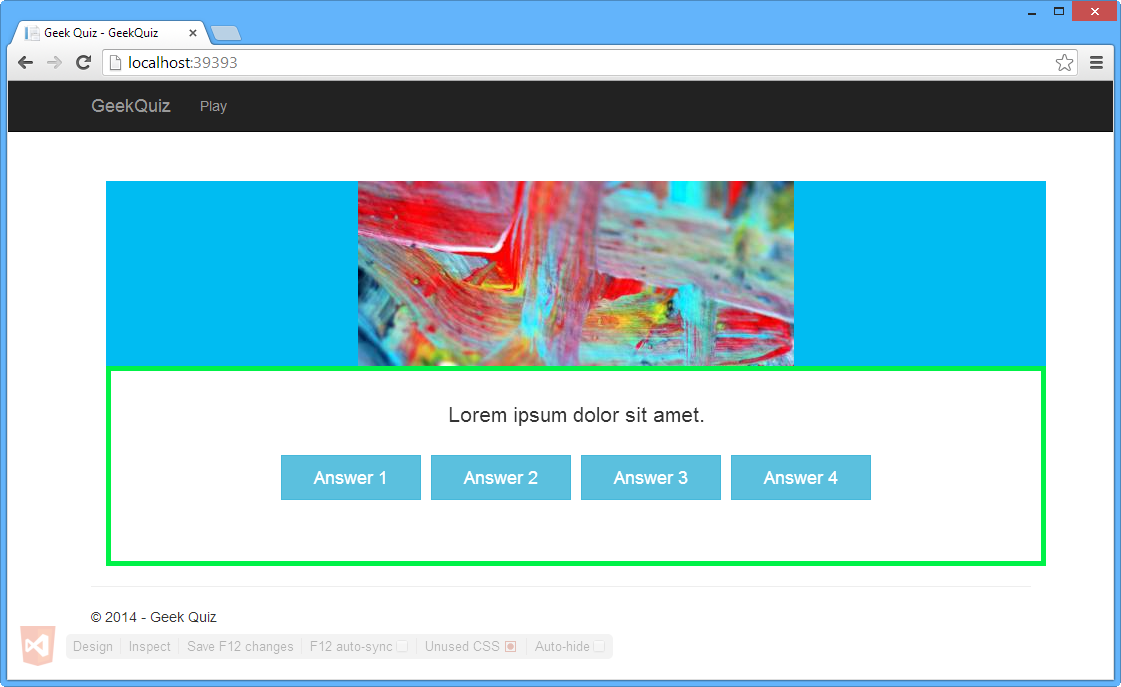
Przejdź do przeglądarki Google Chrome i zwróć uwagę, jak kolor obramowania uległ zmianie.

Google Chrome — zaktualizowano kolor obramowania
Wróć do programu Visual Studio.
Przejdź na końcu pliku Site.css i naciśnij klawisze CTRL + F , aby zlokalizować selektor btn .
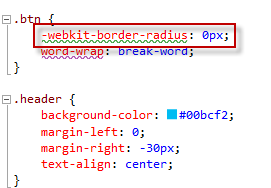
Zwróć uwagę, że właściwość -webkit-border-radius jest podkreślona na zielono.

-webkit-border-radius właściwości selektora btn
Umieść daszek we właściwości -webkit-border-radius . Niebieska linia powinna pojawić się pod pierwszą literą pierwszego słowa właściwości. Jest to tag inteligentny.
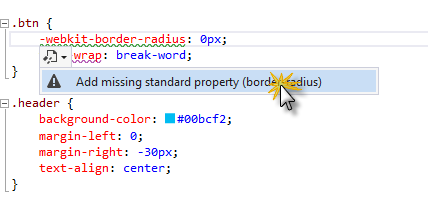
Naciśnij klawisze CTRL + . Aby otworzyć menu sugestii, a następnie kliknij pozycję Dodaj brakującą właściwość standardową (border-radius).

Dodawanie brakującej sugestii właściwości standardowej
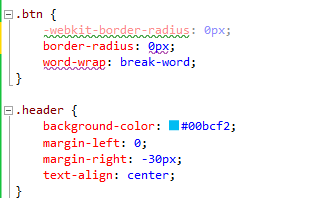
Właściwość radius obramowania jest automatycznie dodawana do reguły CSS.

Brak dodanej właściwości standardowej
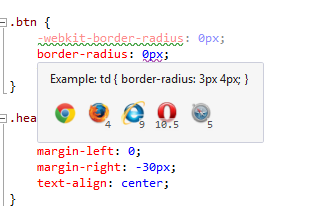
Przenieś wskaźnik nad właściwością radius obramowania , aby wyświetlić etykietkę narzędzia macierzy przeglądarki. Etykietka narzędzia macierzy przeglądarki pokazuje dostępność właściwości w każdej przeglądarce.

Etykietka narzędzia macierzy przeglądarki
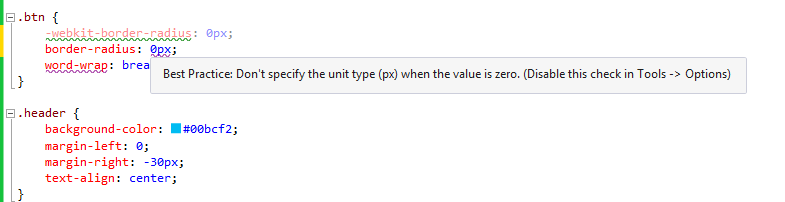
Zwróć uwagę, że wartość właściwości radius obramowania jest nadal podkreślona. Przenieś wskaźnik nad wartością, aby wyświetlić komunikat ostrzegawczy.

Ostrzeżenie o wartości właściwości radius obramowania
Usuń jednostkę wartości właściwości radius obramowania zgodnie z sugestią etykietki narzędzia.
Ponieważ promień obramowania jest właściwością standardową do definiowania sposobu zaokrąglania narożników obramowania, można usunąć właściwość -webkit-border-radius i wartość z reguły CSS.
Umieść daszek we właściwości word-wrap i zwróć uwagę, że tag inteligentny również jest wyświetlany poniżej.
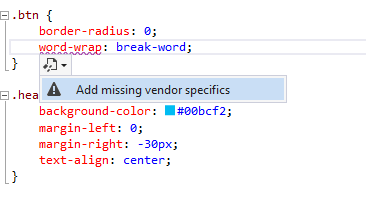
Otwórz menu i kliknij pozycję Dodaj brakujące szczegóły dostawcy.

Dodawanie brakującej sugestii specyficznej dla dostawcy
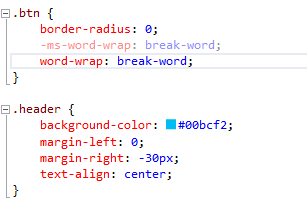
Właściwość -ms-word-wrap jest automatycznie dodawana do reguły CSS.

Dodano właściwość specyficzną dla dostawcy
Zadanie 4 . Aktualizowanie kodu HTML z przeglądarki
W tym zadaniu użyjesz funkcji Tryb projektowania linku przeglądarki, aby edytować obiekt DOM z przeglądarki i przenieść zmiany do pliku źródłowego HTML w programie Visual Studio.
W przeglądarce Google Chrome naciśnij klawisze CTRL + ALT + D , aby włączyć tryb projektowania.
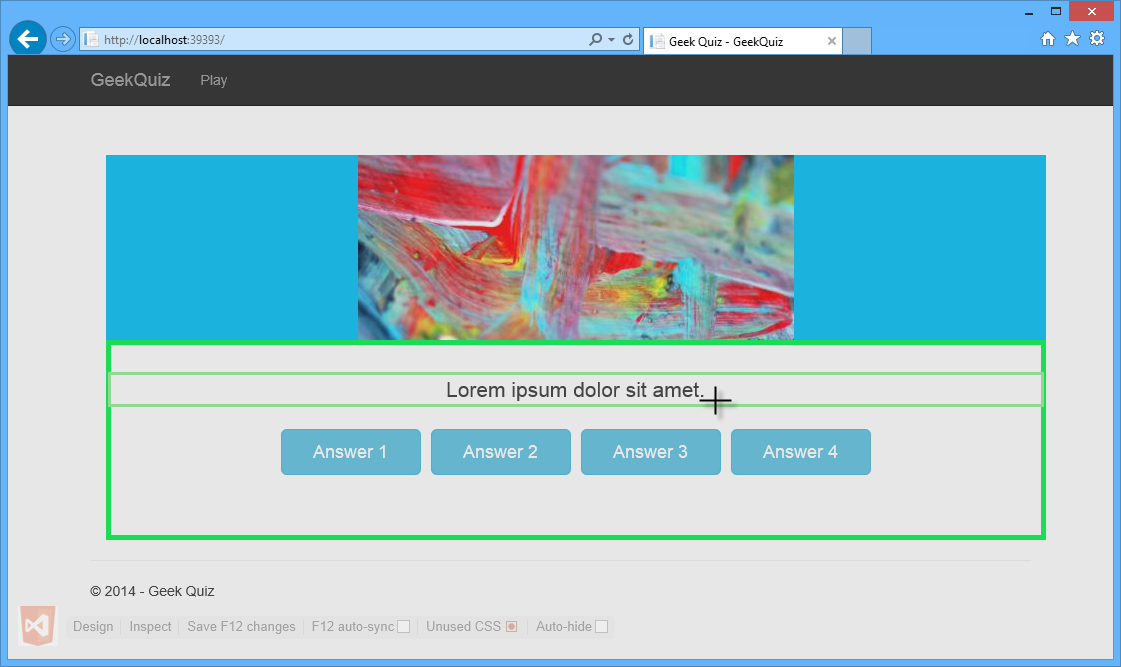
Przenieś wskaźnik nad etykietą Lorem Ipsum sit amet i kliknij.

Edytowanie pytania
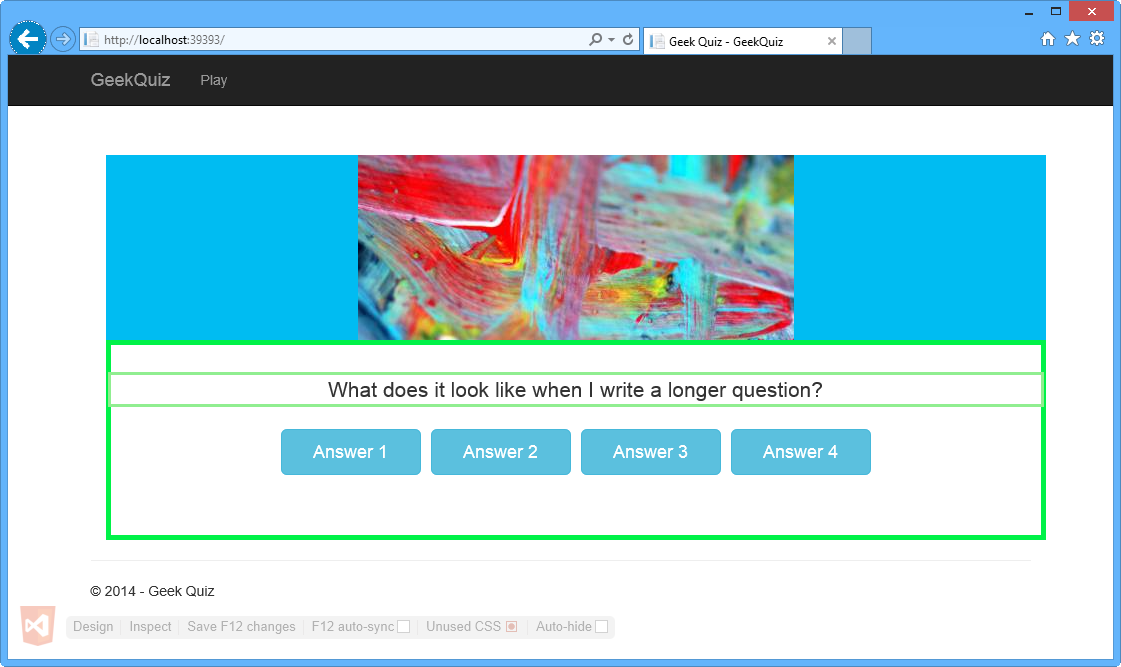
Powinien zostać wyświetlony kursor. Zastąp oryginalny tekst wartością Co wygląda, gdy napiszę dłuższe pytanie?, a następnie naciśnij klawisz ESC , aby zamknąć tryb projektowania.

Pytanie edytowane
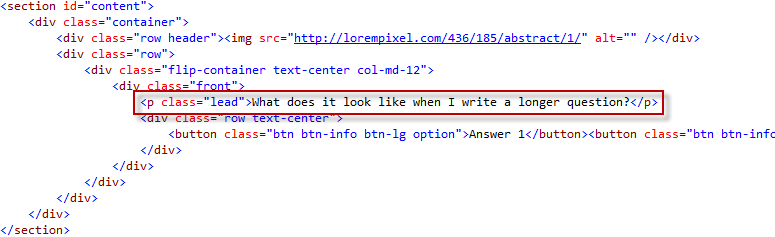
Przejdź z powrotem do programu Visual Studio i otwórz plik Index.cshtml, jeśli jeszcze nie został otwarty. Zwróć uwagę, że tekst <wewnętrzny elementu p> został zaktualizowany.

Zaktualizowane pytanie na stronie HTML
Zadanie 5 . Przeglądanie ostrzeżeń związanych z optymalizacją pod optymalizacją wyszukiwania
Optymalizacja aparatu wyszukiwania (SEO) to proces tworzenia pozycji witryny internetowej wyżej na liście wyników wyszukiwarki. Im wyższa ranga witryny i tym bardziej spójna jest wyświetlana, tym więcej odwiedzających witrynę dostanie z tej wyszukiwarki. Web Essentials zawiera narzędzie analityczne, które analizuje kod HTML, zgłasza znalezione problemy i zapewnia pomoc w ich rozwiązaniu.
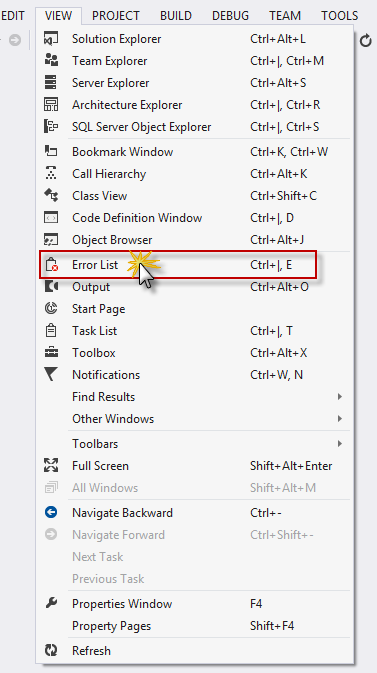
Przejdź do menu Widok i kliknij pozycję Lista błędów , aby otworzyć okno Lista błędów .

Lista błędów w menu Widok
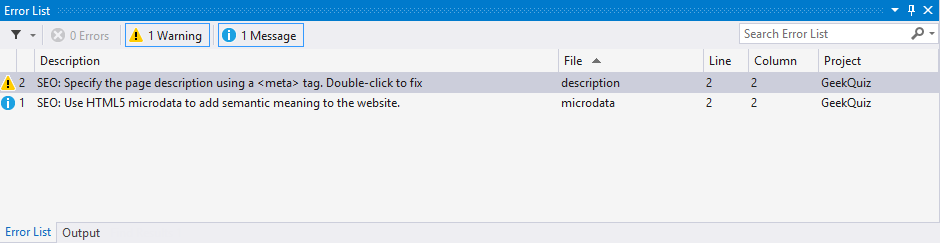
Zwróć uwagę, że istnieje ostrzeżenie seo z powiadomieniem <, że brakuje tagu meta> opisu strony. Kliknij dwukrotnie wpis ostrzeżenia SEO, aby go naprawić.

Okno listy błędów
W oknie dialogowym Web Essentials kliknij przycisk Tak, aby wstawić tag meta> opisu<.
 elementy sieci )
elementy sieci )Okno dialogowe Web Essentials
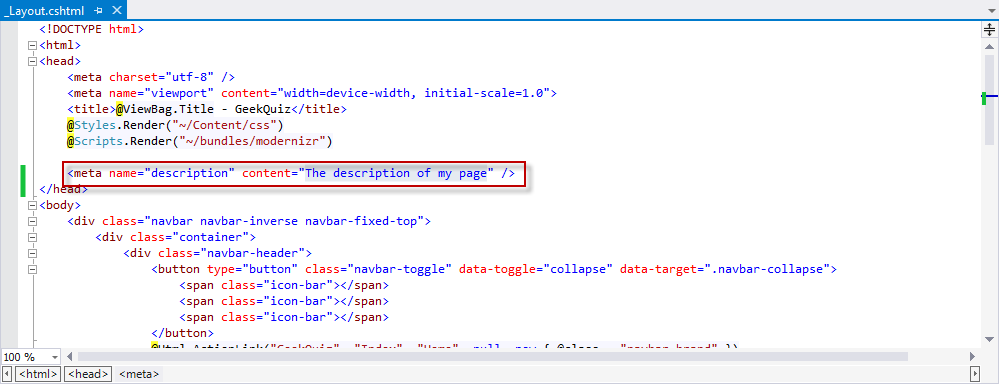
Zostanie otwarty edytor pliku _Layout.cshtml , a <tag meta> zostanie automatycznie dodany do sekcji head pliku HTML.

Tag meta automatycznie dodany do strony _Layout
Zmień wartość atrybutu content na GeekQuiz i zapisz plik.
Ćwiczenie 2. Korzystanie z fragmentów kodu i funkcji IntelliSense
Dzięki narzędziu Web Essentials edytor HTML został rozszerzony o dodatkowe funkcje. W tym ćwiczeniu zostaną wyświetlone nowe funkcje, które są przydatne podczas tworzenia aplikacji internetowych.
Zadanie 1 — używanie funkcji IntelliSense w dokumentach HTML
Pierwsza nowa funkcja, którą zobaczysz w tym zadaniu, nosi nazwę Dynamic IntelliSense. Dynamiczna funkcja IntelliSense odczytuje inne tagi i atrybuty, aby wywnioskować możliwe identyfikatory, których będziesz używać.
W tym zadaniu utworzysz nowy element formularza HTML zawierający etykietę i pole wejściowe. Następnie dodasz atrybut for do etykiety, aby powiązać go z danymi wejściowymi, a sugestie funkcji IntelliSense będą wyświetlane na podstawie identyfikatorów danych wejściowych w zakresie.
Otwórz Visual Studio Express 2013 for Web i rozwiązanie Begin.sln znajdujące się w folderze Source/Ex2-TakingAdvantageofCodeSnippetsandIntelliSense/Begin. Alternatywnie możesz kontynuować pracę z rozwiązaniem uzyskanym w poprzednim ćwiczeniu.
W Eksplorator rozwiązań otwórz plik Index.cshtml znajdujący się w folderze Views | Home.
Dodaj następujący formularz wewnątrz <elementu sekcji> .
(Fragment kodu — VisualStudio2013WebTooling - Ex2 - Formularz)
<form> <input type="text" id="name" /> </form>Tag wejściowy powinien być poprzedzony etykietą z opisem pola. Dodaj następującą etykietę przed tagiem wejściowym.
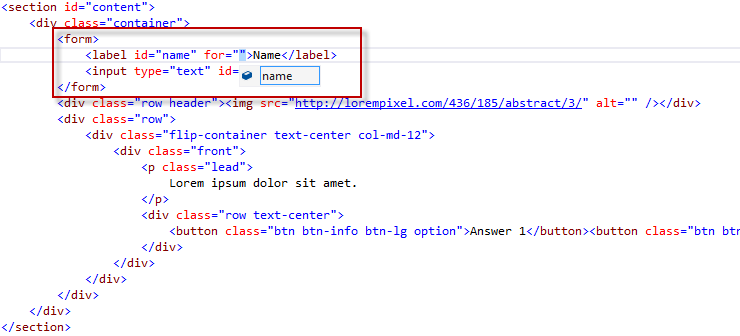
<form> <label id="name">Name</label> <input type="text" id="name" /> </form>Atrybut for<etykiety> określa, z którym elementem formularza jest powiązana etykieta. Wartość atrybutu powinna być równa identyfikatorowi powiązanego elementu. Dodaj atrybut for do <elementu label> . Jak pokazano na poniższej ilustracji, wartość "name" pojawia się w polu IntelliSense na podstawie identyfikatora elementów w tym samym zakresie (otaczającego< formularza>).

Wyświetlanie identyfikatora w funkcji IntelliSense
Usuń ostatnio dodany <element formularza> i jego zawartość.
Zadanie 2 . Używanie fragmentów kodu HTML
Język HTML5 wprowadził ponad 25 nowych tagów semantycznych. Program Visual Studio ma już obsługę funkcji IntelliSense dla tych tagów, ale Visual Studio 2013 przyspiesza i ułatwia pisanie znaczników przez dodanie nowych fragmentów kodu. Chociaż te tagi nie są skomplikowane, są one dostarczane z kilkoma małymi subtelnościami, takimi jak dodanie poprawnych rezerwowych koderów kodu dla tagu audio . W tym zadaniu zobaczysz fragmenty kodu HTML dla tagu audio.
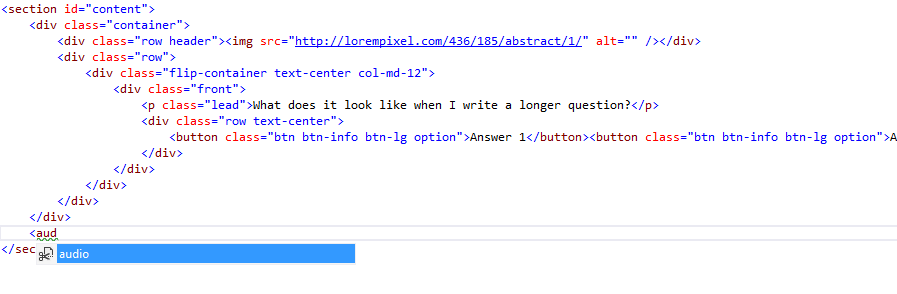
W pliku Index.cshtml wpisz <aud wewnątrz <elementu sekcji> , jak pokazano na poniższej ilustracji.

Wstawianie elementu audio
Naciśnij dwukrotnie klawisz TAB i zwróć uwagę, jak na stronie jest dodawany następujący kod, a kursor znajduje się na atrybucie src pierwszego źródła.
<audio controls="controls"> <source src="file.mp3" type="audio/mp3" /> <source src="file.ogg" type="audio/ogg" /> </audio>Uwaga
Dwukrotne naciśnięcie klawisza TAB powoduje wstawienie fragmentu kodu. Fragment kodu audio przedstawia standardowe użycie tagu audio z dwoma plikami źródłowymi w celu zapewnienia lepszej obsługi.
Usuń drugi wiersz i zaktualizuj źródło pierwszego wiersza za pomocą następującego linku do polecenia Installing ASP.NET and Web Tools show: https://learn.microsoft.com/shows/asp-net-site-videos/installing-aspnet-web-tools. Wynikowy kod jest pokazany poniżej.
<audio controls="controls"> <source src="http://media.ch9.ms/ch9/11d8/604b8163-fad3-4f12-9607-b404201211d8/KatanaProject.mp3" type="audio/mp3" /> </audio>Uwaga
Plik źródłowy jest używany jako przykład. Jeśli wolisz, możesz użyć innego źródła.
Naciśnij klawisze CTRL + S, aby zapisać plik.
Naciśnij klawisze CTRL + F5 , aby uruchomić aplikację.
Zwróć uwagę, że odtwarzacz audio został dodany do aplikacji.

Odtwarzacz audio w programie Internet Explorer

Odtwarzacz audio w przeglądarce Google Chrome
Nie zamykaj przeglądarek. Będą one używane w następnym zadaniu.
Zadanie 3 . Używanie funkcji IntelliSense w dokumentach JavaScript
W programie Web Essentials 2013 arkusze stylów i strony HTML tworzą listę identyfikatorów i nazw klas. W tym zadaniu dowiesz się, jak te listy zwiększają obsługę funkcji IntelliSense języka JavaScript w programie Web Essentials 2013.
W pliku Index.cshtml dodaj następujący kod, aby zdefiniować tag skryptu dla kodu JavaScript.
... </section> @section scripts{ <script type="text/javascript"> </script> }Dodaj następujący kod wewnątrz tagu skryptu , aby zdefiniować gotową funkcję wywołania zwrotnego.
(Fragment kodu — VisualStudio2013WebTooling - Ex2 - ReadyFunction)
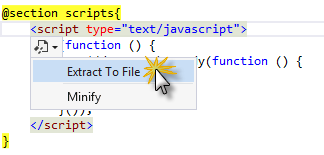
(function () { $(document).ready(function () { }); }());Umieść daszek w tagu skryptu i naciśnij klawisze CTRL + , aby otworzyć menu sugestii.
Kliknij przycisk Wyodrębnij do pliku.

Wyodrębnianie kodu JavaScript do sugestii dotyczących plików
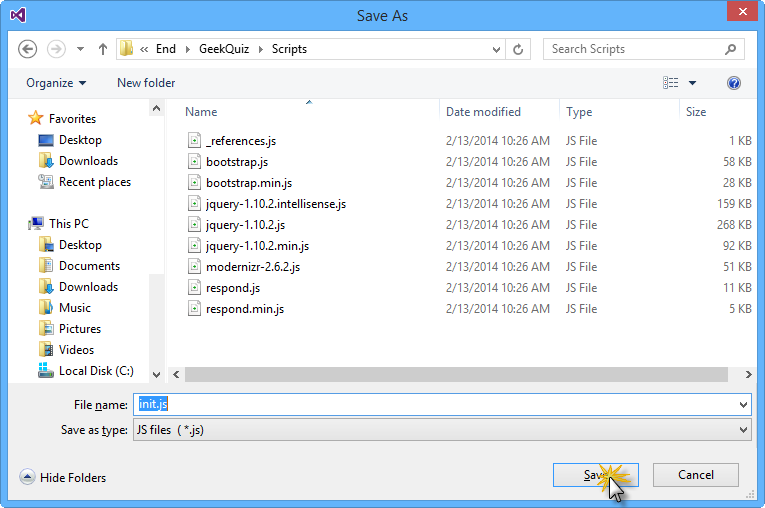
W oknie Zapisz jako wybierz folder Skrypty , nadaj plikowi nazwęinit.js i kliknij przycisk Zapisz.

Okno Zapisz jako
Uwaga
Plik init.js jest tworzony i zawartość skryptu jest przenoszona do pliku.

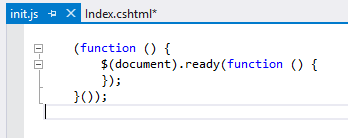
Init.js utworzony za pomocą dołączonej zawartości
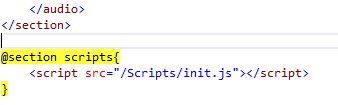
Otwórz plik Index.cshtml i sprawdź, czy tag skryptu został zastąpiony odwołaniem do pliku init.js .

dokumentacjaInit.js HTML
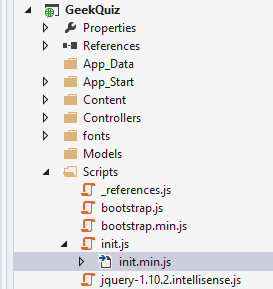
Przejdź do Eksplorator rozwiązań i zwróć uwagę, że plik init.js został automatycznie uwzględniony w rozwiązaniu.

plikInit.js uwzględniony w rozwiązaniu
Wróć do pliku init.js , aby zaktualizować gotowe wywołanie zwrotne funkcji.
Wewnątrz definicji wywołania zwrotnego funkcji, która jest przekazywana do gotowości, dodaj następujący kod, aby pobrać wszystkie elementy według określonego atrybutu klasy.
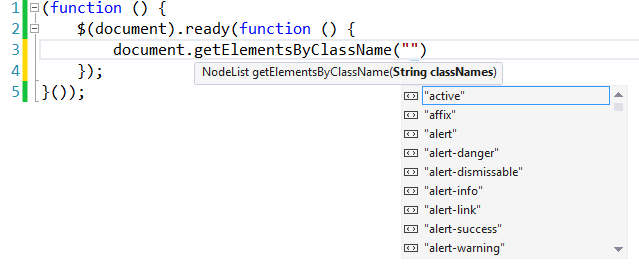
(function () { $(document).ready(function () { document.getElementsByClassName("") }); }());Naciśnij klawisze CTRL + Spacja między cudzysłowami wewnątrz wywołania funkcji getElementsByClassName .

Wyświetlanie funkcji IntelliSense dla funkcji getElementsByClassName
Uwaga
Zwróć uwagę, że funkcja IntelliSense pokazuje klasy zdefiniowane w arkuszach stylów projektu.
Zastąp utworzony wiersz poniższym kodem.
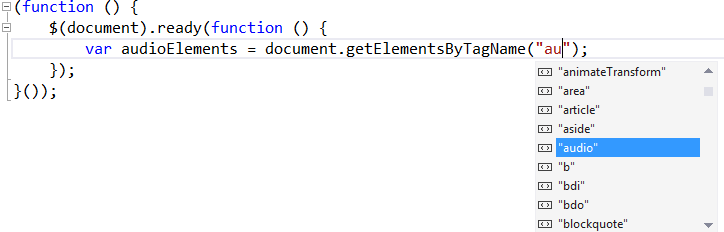
(function () { $(document).ready(function () { var audioElements = document.getElementsByTagName("au"); }); }());Umieść kursor po au wewnątrz cudzysłowów w funkcji getElementsByTagName i naciśnij klawisze CTRL + Spacja.

Wyświetlanie funkcji IntelliSense dla metody getElementsByTagName
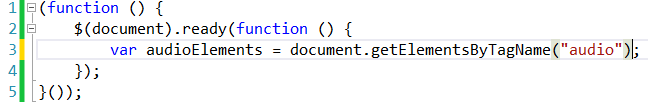
Wybierz pozycję "audio" z listy i naciśnij klawisz ENTER. Wynik pokazano na poniższej ilustracji.

Pobieranie elementów dźwięku
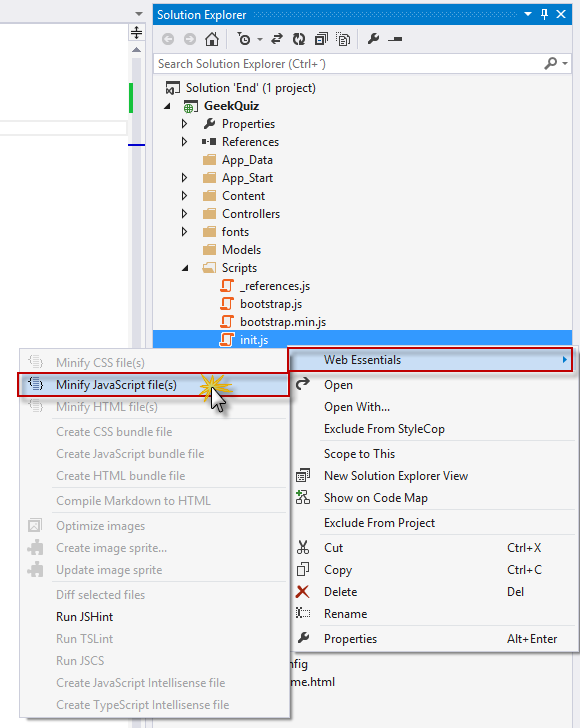
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy plik init.js w folderze Scripts i wybierz polecenie Minify JavaScript file(s) z menu Web Essentials.
 )
)Minify JavaScript file(s)
Po wyświetleniu monitu o włączenie automatycznej minification po zmianie pliku źródłowego kliknij przycisk Tak.

Włączanie automatycznego ostrzeżenia o minification
Uwaga
init.min.jsjest tworzony i jest dodawany jako zależność pliku init.js.

utworzony plikInit.min.js
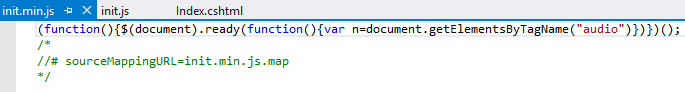
Otwórz plik init.min.js i zwróć uwagę, że plik jest minyfikowany.

zawartość plikuInit.min.js
W pliku init.js dodaj następujący kod poniżej wywołania funkcji getElementsByTagName , aby odtworzyć wszystkie elementy audio.
(Fragment kodu — VisualStudio2013WebTooling - Ex2 - PlayAudioElements)
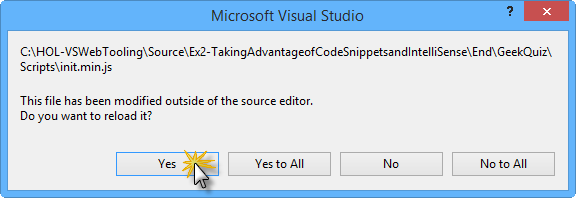
var len = audioElements.length; for (var i = 0; i < len; i++) { audioElements[i].play(); }Kliknij klawisze CTRL + S , aby zapisać plik. Ponieważ plik został już otwarty, zostanie wyświetlone okno dialogowe z informacją, że plik został zmodyfikowany poza edytorem źródłowym. Kliknij przycisk Yes (Tak).

Ostrzeżenie programu Microsoft Visual Studio
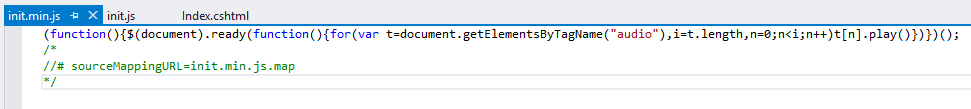
Wróć do pliku init.min.js , aby sprawdzić, czy plik został zaktualizowany przy użyciu nowego kodu.

zaktualizowano plikInit.min.js
Kliknij przycisk Odśwież łącze przeglądarki .
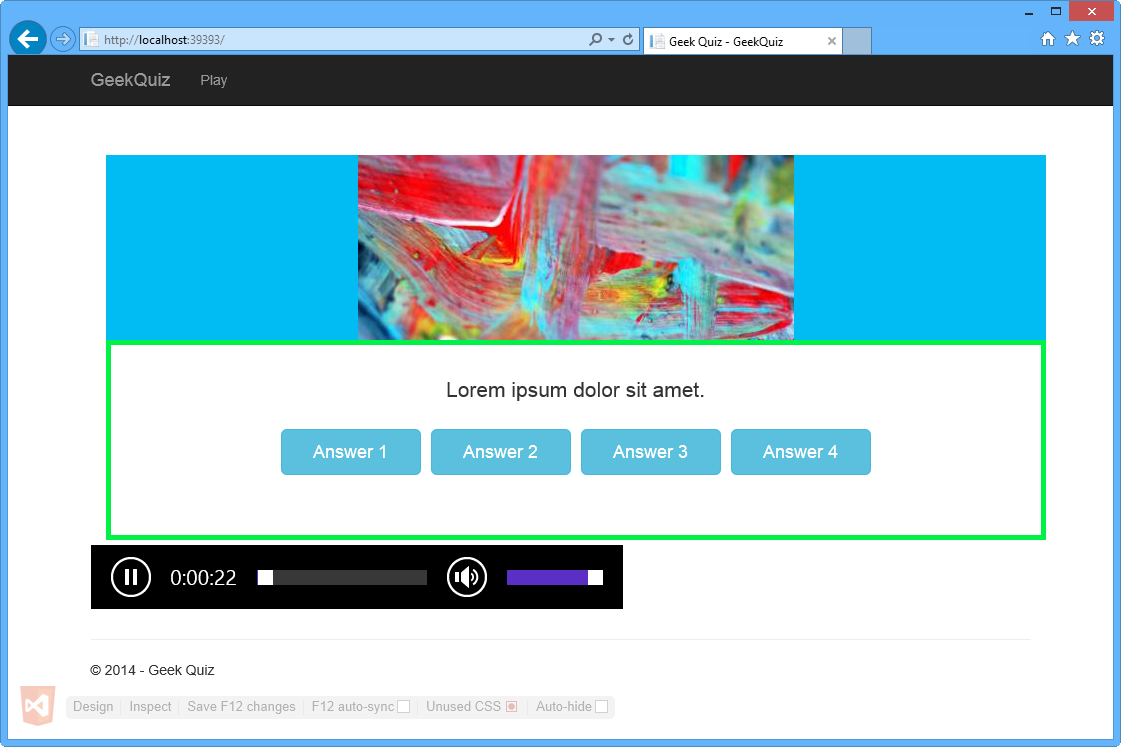
Po odświeżeniu obu przeglądarek odtwarzacze audio, które były wyświetlane w poprzednim zadaniu, zostaną uruchomione automatycznie.

Odtwarzacz audio dołączony do widoku
Podsumowanie
Wykonując to praktyczne laboratorium, wiesz już, jak wykonać następujące czynności:
- Używanie nowych funkcji edytora HTML zawartych w programie Web Essentials, takich jak zaawansowane fragmenty kodu HTML5 i kodowanie Zen
- Używanie nowych funkcji edytora CSS zawartych w programie Web Essentials, takich jak selektor kolorów i etykietka narzędzia macierzy przeglądarki
- Używanie nowych funkcji edytora JavaScript zawartych w składniku Web Essentials, takich jak wyodrębnianie do pliku i funkcja IntelliSense dla wszystkich elementów HTML
- Wymiana danych między przeglądarką a programem Visual Studio przy użyciu linku przeglądarki