Ćwiczenia praktyczne: Jedna platforma ASP.NET: integrowanie wzorców ASP.NET Web Forms, MVC i Web API
Autor: Web Camps Team
Pobierz zestaw szkoleniowy dla obozów internetowych
ASP.NET to struktura umożliwiająca tworzenie witryn internetowych, aplikacji i usług przy użyciu wyspecjalizowanych technologii, takich jak MVC, internetowy interfejs API i inne. Wraz z ASP.NET ekspansji od czasu jej utworzenia i wyrażonej potrzeby zintegrowania tych technologii pojawiły się ostatnie wysiłki w pracy nad jednym ASP.NET.
Visual Studio 2013 wprowadza nowy ujednolicony system projektu, który umożliwia tworzenie aplikacji i używanie wszystkich technologii ASP.NET w jednym projekcie. Ta funkcja eliminuje konieczność wybierania jednej technologii na początku projektu i trzymać się jej, a zamiast tego zachęca do korzystania z wielu platform ASP.NET w ramach jednego projektu.
Cały przykładowy kod i fragmenty kodu są zawarte w zestawie szkoleniowym Web Camps dostępnym pod adresem https://aka.ms/webcamps-training-kit.
Omówienie
Cele
W tym praktycznym laboratorium dowiesz się, jak wykonywać następujące działania:
- Tworzenie witryny sieci Web na podstawie typu projektu One ASP.NET
- Użyj różnych platform ASP.NET , takich jak MVC i Internetowy interfejs API w tym samym projekcie
- Identyfikowanie głównych składników aplikacji ASP.NET
- Korzystaj z platformy tworzenia szkieletów ASP.NET, aby automatycznie tworzyć kontrolery i widoki w celu wykonywania operacji CRUD na podstawie klas modelu
- Uwidacznia ten sam zestaw informacji w formatach maszynowych i czytelnych dla człowieka przy użyciu odpowiedniego narzędzia dla każdego zadania
Wymagania wstępne
Aby wykonać to praktyczne laboratorium, wymagane jest wykonanie następujących czynności:
Konfigurowanie
Aby uruchomić ćwiczenia w tym praktycznym laboratorium, należy najpierw skonfigurować środowisko.
- Otwórz Eksploratora Windows i przejdź do folderu Źródło laboratorium.
- Kliknij prawym przyciskiem myszy plik Setup.cmd i wybierz polecenie Uruchom jako administrator , aby uruchomić proces instalacji, który skonfiguruje środowisko i zainstaluj fragmenty kodu programu Visual Studio dla tego laboratorium.
- Jeśli zostanie wyświetlone okno dialogowe Kontrola konta użytkownika, potwierdź akcję, aby kontynuować.
Uwaga
Przed uruchomieniem konfiguracji upewnij się, że zostały sprawdzone wszystkie zależności dla tego laboratorium.
Używanie fragmentów kodu
W całym dokumencie laboratoryjnym zostanie wyświetlone polecenie wstawiania bloków kodu. Dla wygody większość tego kodu jest dostarczana jako fragmenty kodu Visual Studio Code, do których można uzyskać dostęp z poziomu Visual Studio 2013, aby uniknąć konieczności ręcznego dodawania go.
Uwaga
Każdemu ćwiczeniu towarzyszy rozwiązanie początkowe znajdujące się w folderze Begin ćwiczenia, które umożliwia wykonywanie poszczególnych ćwiczeń niezależnie od innych. Pamiętaj, że w tych rozwiązaniach początkowych brakuje fragmentów kodu dodanych podczas ćwiczenia i może nie działać do momentu ukończenia ćwiczenia. W kodzie źródłowym ćwiczenia znajdziesz również folder końcowy zawierający rozwiązanie programu Visual Studio z kodem, który wynika z wykonania kroków w odpowiednim ćwiczeniu. Możesz użyć tych rozwiązań jako wskazówek, jeśli potrzebujesz dodatkowej pomocy podczas pracy z tym praktycznym laboratorium.
Ćwiczenia
To praktyczne laboratorium obejmuje następujące ćwiczenia:
- Tworzenie nowego projektu Web Forms
- Tworzenie kontrolera MVC przy użyciu szkieletu
- Tworzenie kontrolera internetowego interfejsu API przy użyciu szkieletu
Szacowany czas ukończenia tego laboratorium: 60 minut
Uwaga
Po pierwszym uruchomieniu programu Visual Studio należy wybrać jedną ze wstępnie zdefiniowanych kolekcji ustawień. Każda wstępnie zdefiniowana kolekcja jest przeznaczona do dopasowania określonego stylu programowania i określa układy okien, zachowanie edytora, fragmenty kodu intelliSense i opcje okna dialogowego. Procedury w tym laboratorium opisują akcje niezbędne do wykonania danego zadania w programie Visual Studio podczas korzystania z kolekcji Ogólne ustawienia programowania . W przypadku wybrania innej kolekcji ustawień dla środowiska deweloperskiego mogą wystąpić różnice w krokach, które należy wziąć pod uwagę.
Ćwiczenie 1. Tworzenie nowego projektu Web Forms
W tym ćwiczeniu utworzysz nową witrynę Web Forms w Visual Studio 2013 przy użyciu ujednoliconego środowiska projektu One ASP.NET, co umożliwi łatwe integrowanie składników Web Forms, MVC i Web API w tej samej aplikacji. Następnie poznasz wygenerowane rozwiązanie i zidentyfikujesz jego części, a na koniec zobaczysz w akcji witrynę sieci Web.
Zadanie 1 — tworzenie nowej lokacji przy użyciu jednego środowiska ASP.NET
W tym zadaniu rozpoczniesz tworzenie nowej witryny sieci Web w programie Visual Studio na podstawie typu projektu One ASP.NET . Jeden ASP.NET unifies wszystkie technologie ASP.NET i daje możliwość łączenia i dopasowywania ich zgodnie z potrzebami. Następnie rozpoznasz różne składniki Web Forms, MVC i internetowego interfejsu API, które działają obok siebie w aplikacji.
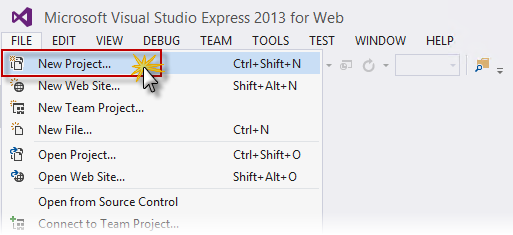
Otwórz Visual Studio Express 2013 dla sieci Web i wybierz pozycję Plik | Nowy projekt... aby rozpocząć nowe rozwiązanie.

Tworzenie nowego projektu
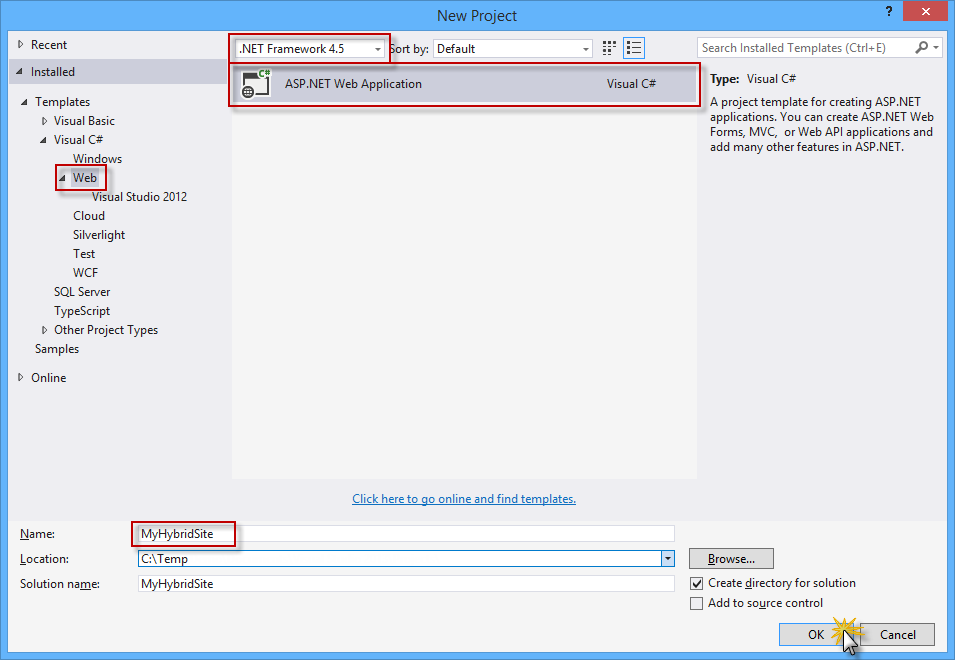
W oknie dialogowym Nowy projekt wybierz pozycję ASP.NET aplikacja internetowa w obszarze Visual C# | Karta sieci Web i upewnij się, że wybrano .NET Framework 4.5. Nadaj projektowi nazwę MyHybridSite, wybierz lokalizację i kliknij przycisk OK.

Tworzenie nowego projektu aplikacji internetowej ASP.NET
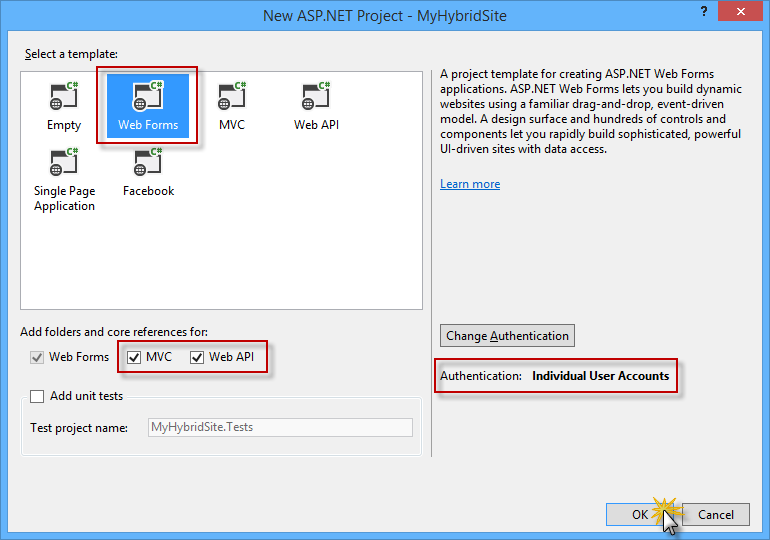
W oknie dialogowym Nowy projekt ASP.NET wybierz szablon Web Forms i wybierz opcje MVC i internetowego interfejsu API. Upewnij się również, że opcja Uwierzytelnianie jest ustawiona na indywidualne konta użytkowników. Kliknij przycisk OK, aby kontynuować.

Tworzenie nowego projektu przy użyciu szablonu Web Forms, w tym składników internetowego interfejsu API i MVC
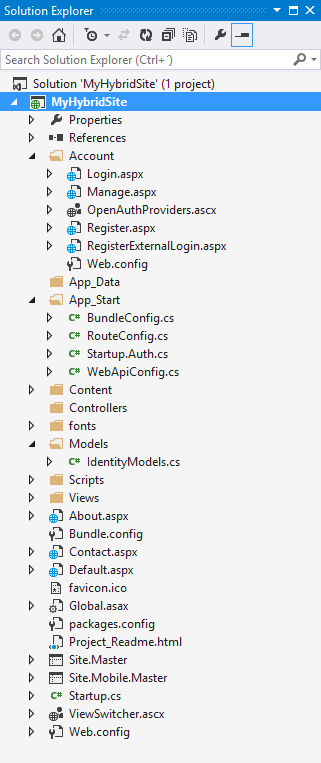
Teraz możesz eksplorować strukturę wygenerowanego rozwiązania.

Eksplorowanie wygenerowanego rozwiązania
- Konta: Ten folder zawiera strony formularza internetowego do rejestrowania, logowania się do kont użytkowników aplikacji i zarządzania nimi. Ten folder jest dodawany po wybraniu opcji uwierzytelniania poszczególnych kont użytkowników podczas konfiguracji szablonu projektu Web Forms.
- Modele: Ten folder będzie zawierać klasy reprezentujące dane aplikacji.
- Kontrolery i widoki: te foldery są wymagane dla składników ASP.NET MVC i ASP.NET web API . W następnych ćwiczeniach zapoznasz się z technologiami MVC i internetowego interfejsu API.
- Pliki Default.aspx, Contact.aspx i About.aspx są wstępnie zdefiniowanymi stronami formularza internetowego, których można użyć jako punktów początkowych do skompilowania stron specyficznych dla aplikacji. Logika programowania tych plików znajduje się w osobnym pliku nazywanym plikiem "code-behind", który ma rozszerzenie ".aspx.vb" lub ".aspx.cs" (w zależności od używanego języka). Logika oparta na kodzie jest uruchamiana na serwerze i dynamicznie generuje dane wyjściowe HTML dla strony.
- Strony Site.Master i Site.Mobile.Master definiują wygląd i działanie oraz standardowe zachowanie wszystkich stron w aplikacji.
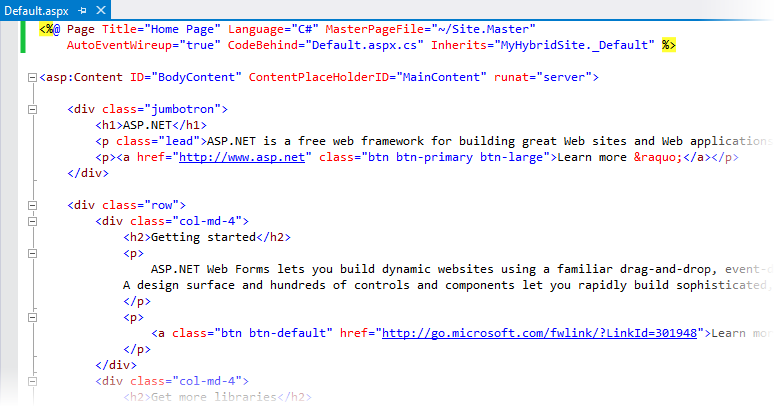
Kliknij dwukrotnie plik Default.aspx , aby zapoznać się z zawartością strony.

Eksplorowanie strony Default.aspx
Uwaga
Dyrektywa Page w górnej części pliku definiuje atrybuty strony Web Forms. Na przykład atrybut MasterPageFile określa ścieżkę do strony wzorcowej — w tym przypadku strona Site.Master i atrybut Inherits definiuje klasę za kodem dla strony do dziedziczenia. Ta klasa znajduje się w pliku określonym przez atrybut CodeBehind .
Kontrolka asp:Content przechowuje rzeczywistą zawartość strony (tekst, znaczniki i kontrolki) i jest mapowana na kontrolkę asp:ContentPlaceHolder na stronie wzorcowej. W takim przypadku zawartość strony zostanie renderowana wewnątrz kontrolki MainContent zdefiniowanej na stronie Site.Master .
Rozwiń folder App_Start i zwróć uwagę na plik WebApiConfig.cs . Program Visual Studio uwzględnił ten plik w wygenerowanych rozwiązaniach, ponieważ zawarto internetowy interfejs API podczas konfigurowania projektu przy użyciu szablonu One ASP.NET.
Otwórz plik WebApiConfig.cs . W klasie WebApiConfig znajdziesz konfigurację skojarzona z internetowym interfejsem API, która mapuje trasy HTTP na kontrolery internetowego interfejsu API.
public static void Register(HttpConfiguration config) { // Web API configuration and services // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); }Otwórz plik RouteConfig.cs . W metodzie RegisterRoutes znajduje się konfiguracja skojarzona z kontrolerami MVC, która mapuje trasy HTTP na kontrolery MVC.
public static void RegisterRoutes(RouteCollection routes) { var settings = new FriendlyUrlSettings(); settings.AutoRedirectMode = RedirectMode.Permanent; routes.EnableFriendlyUrls(settings); routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { action = "Index", id = UrlParameter.Optional } ); }
Zadanie 2 — uruchamianie rozwiązania
W tym zadaniu uruchomisz wygenerowane rozwiązanie, zapoznasz się z aplikacją i niektórymi jej funkcjami, takimi jak ponowne zapisywanie adresów URL i wbudowane uwierzytelnianie.
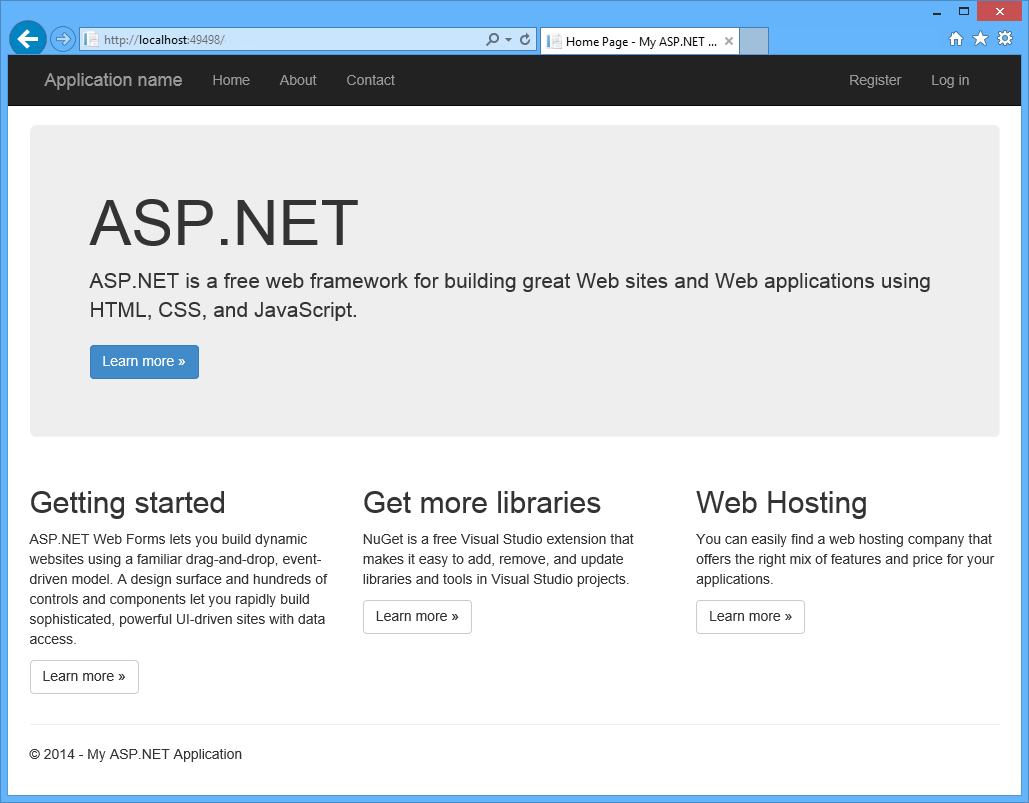
Aby uruchomić rozwiązanie, naciśnij klawisz F5 lub kliknij przycisk Start znajdujący się na pasku narzędzi. Strona główna aplikacji powinna zostać otwarta w przeglądarce.

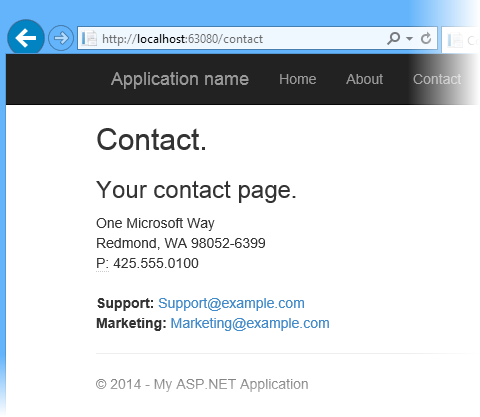
Sprawdź, czy strony Web Forms są wywoływane. W tym celu dołącz ciąg /contact.aspx do adresu URL na pasku adresu i naciśnij klawisz Enter.

Przyjazne adresy URL
Uwaga
Jak widać, adres URL zmienia się na /contact. Począwszy od ASP.NET 4, możliwości routingu adresów URL zostały dodane do Web Forms, dzięki czemu można zapisywać adresy URL, takie jak
http://www.mysite.com/products/softwarezamiasthttp://www.mysite.com/products.aspx?category=software. Aby uzyskać więcej informacji, zobacz Routing adresów URL.Teraz zapoznasz się z przepływem uwierzytelniania zintegrowanym z aplikacją. Aby to zrobić, kliknij pozycję Zarejestruj w prawym górnym rogu strony.

Rejestrowanie nowego użytkownika
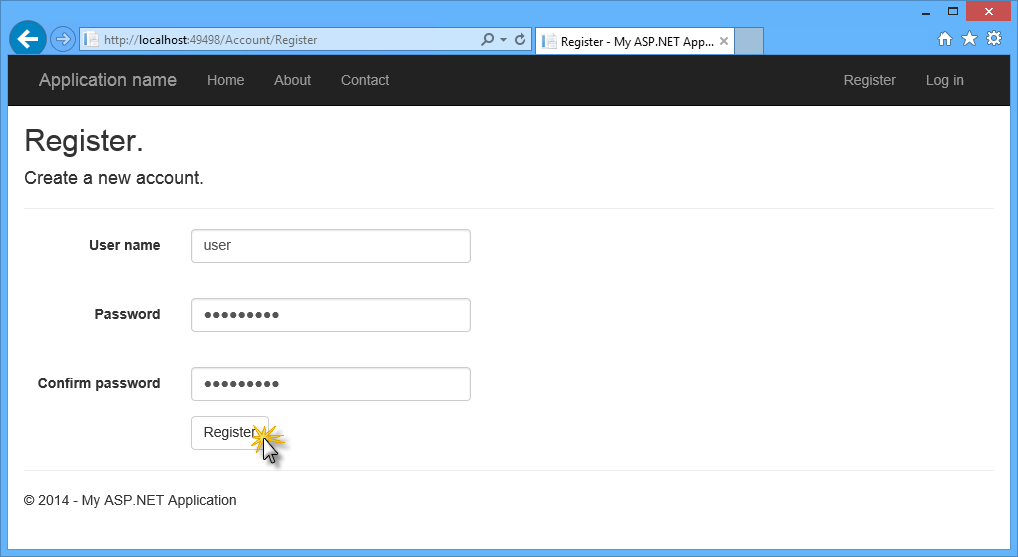
Na stronie Rejestrowanie wprowadź nazwę użytkownika i hasło, a następnie kliknij przycisk Zarejestruj.

Strona rejestrowanie
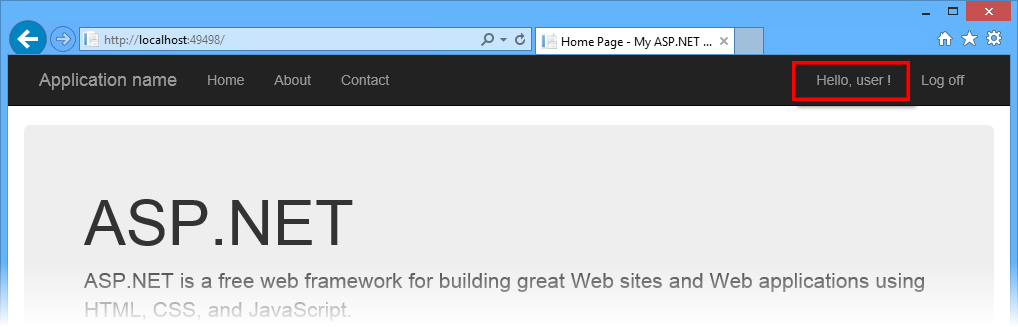
Aplikacja rejestruje nowe konto, a użytkownik jest uwierzytelniany.

Uwierzytelniony użytkownik
Wstecz do programu Visual Studio i naciśnij klawisze SHIFT + F5, aby zatrzymać debugowanie.
Ćwiczenie 2. Tworzenie kontrolera MVC przy użyciu szkieletu
W tym ćwiczeniu skorzystasz z platformy tworzenia szkieletu ASP.NET udostępnionej przez program Visual Studio, aby utworzyć kontroler ASP.NET MVC 5 z akcjami i widokami Razor w celu wykonywania operacji CRUD bez konieczności pisania pojedynczego wiersza kodu. Proces tworzenia szkieletu użyje programu Entity Framework Code First do wygenerowania kontekstu danych i schematu bazy danych w bazie danych SQL.
Informacje o kodzie programu Entity Framework First
Program Entity Framework (EF) to maper obiektowo-relacyjny (ORM), który umożliwia tworzenie aplikacji dostępu do danych przez programowanie za pomocą koncepcyjnego modelu aplikacji zamiast programowania bezpośrednio przy użyciu schematu magazynu relacyjnego.
Przepływ pracy modelowania Entity Framework Code First umożliwia używanie własnych klas domeny do reprezentowania modelu, na którym opiera się platforma EF podczas wykonywania zapytań, śledzenia zmian i aktualizowania funkcji. Korzystając z przepływu pracy programowania Code First, nie trzeba rozpoczynać aplikacji od utworzenia bazy danych ani określenia schematu. Zamiast tego można napisać standardowe klasy platformy .NET, które definiują najbardziej odpowiednie obiekty modelu domeny dla aplikacji, a program Entity Framework utworzy bazę danych.
Uwaga
Więcej informacji na temat programu Entity Framework można znaleźć tutaj.
Zadanie 1 — tworzenie nowego modelu
Teraz zdefiniujesz klasę Person , która będzie modelem używanym przez proces tworzenia szkieletu w celu utworzenia kontrolera MVC i widoków. Rozpoczniesz od utworzenia klasy modelu Person , a operacje CRUD w kontrolerze zostaną automatycznie utworzone przy użyciu funkcji tworzenia szkieletu.
Otwórz Visual Studio Express 2013 for Web i rozwiązanie MyHybridSite.sln znajdujące się w folderze Source/Ex2-MvcScaffolding/Begin. Alternatywnie możesz kontynuować pracę z rozwiązaniem uzyskanym w poprzednim ćwiczeniu.
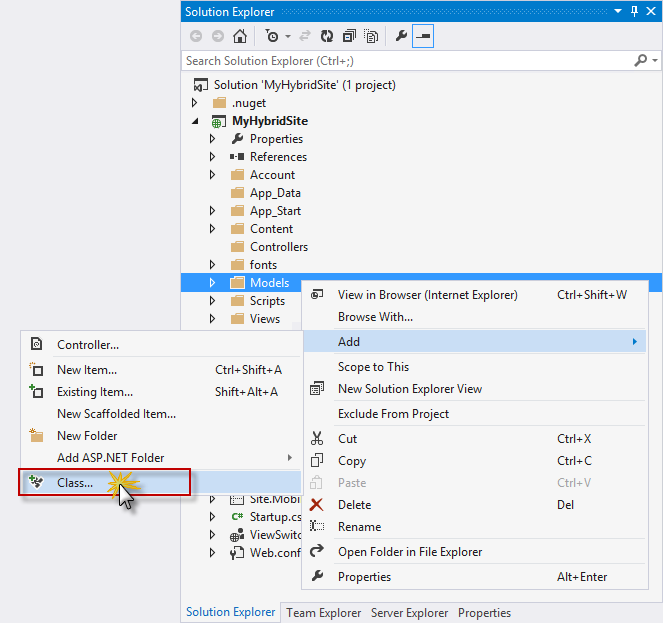
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Models projektu MyHybridSite i wybierz polecenie Dodaj | Klasa....

Dodawanie klasy modelu Person
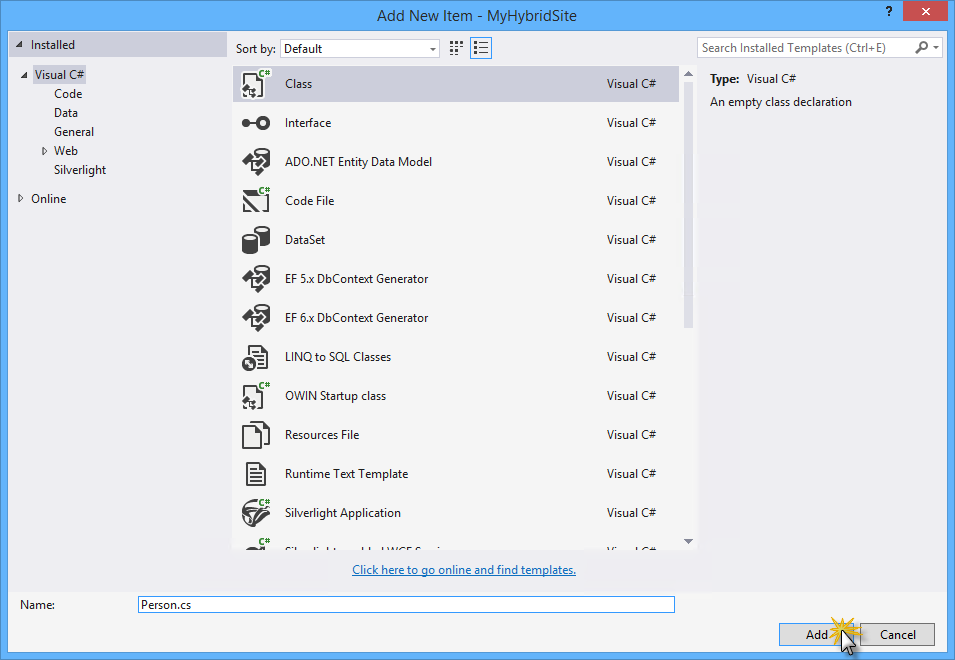
W oknie dialogowym Dodawanie nowego elementu nadaj plikowi nazwę Person.cs i kliknij przycisk Dodaj.

Tworzenie klasy modelu Person
Zastąp zawartość pliku Person.cs następującym kodem. Naciśnij klawisze CTRL + S , aby zapisać zmiany.
(Fragment kodu — BringingTogetherOneAspNet — Ex2 — PersonClass)
namespace MyHybridSite.Models { public class Person { public int Id { get; set; } public string Name { get; set; } public int Age { get; set; } } }W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt MyHybridSite i wybierz polecenie Kompiluj lub naciśnij klawisze CTRL + SHIFT + B, aby skompilować projekt.
Zadanie 2 — tworzenie kontrolera MVC
Po utworzeniu modelu Person użyjesz ASP.NET szkieletu MVC z platformą Entity Framework w celu utworzenia akcji i widoków kontrolera CRUD dla osoby.
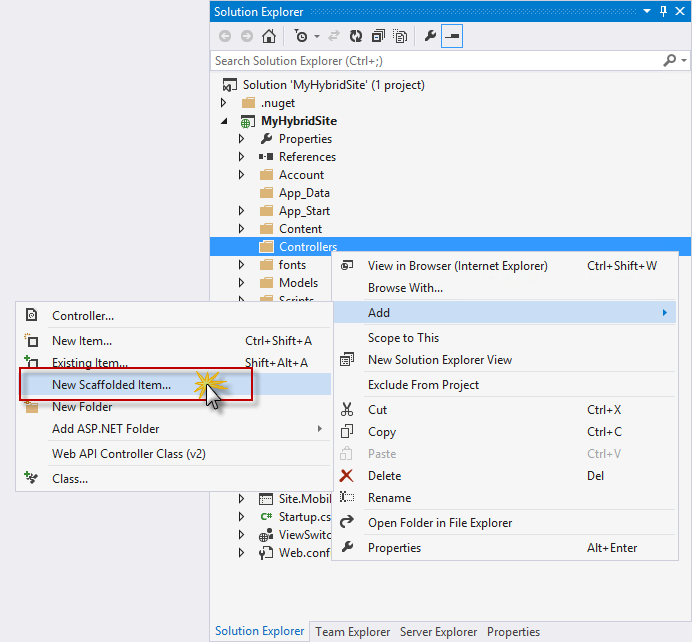
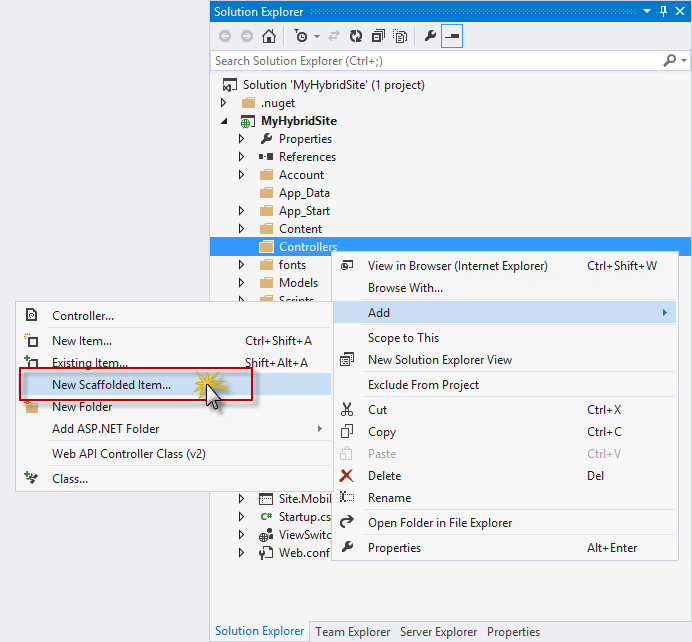
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Controllers projektu MyHybridSite i wybierz polecenie Dodaj | Nowy element szkieletu....

Tworzenie nowego kontrolera szkieletu
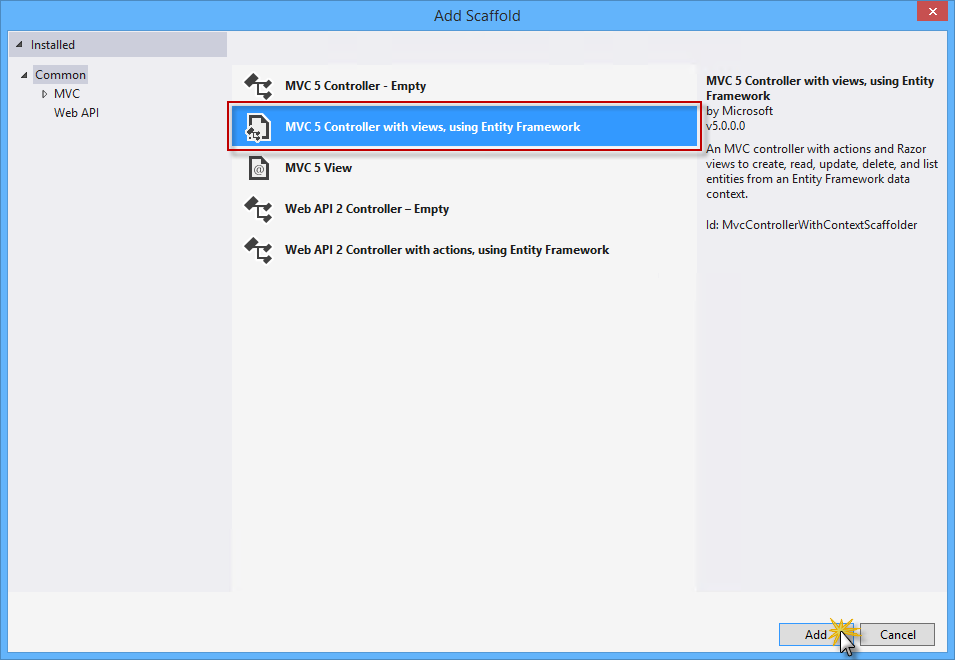
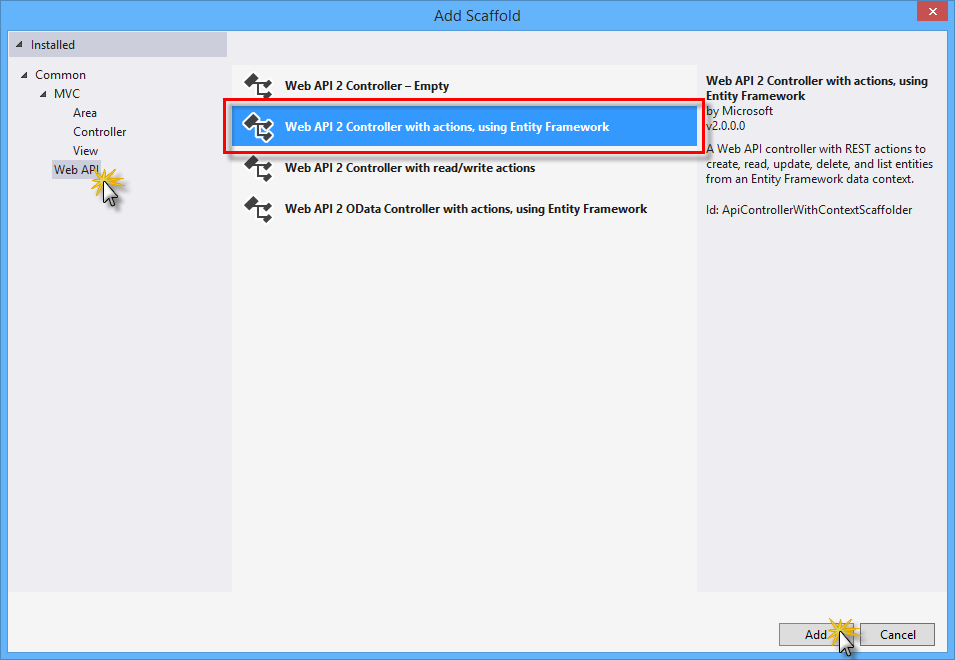
W oknie dialogowym Dodawanie szkieletu wybierz pozycję Kontroler MVC 5 z widokami przy użyciu programu Entity Framework, a następnie kliknij przycisk Dodaj.

Wybieranie kontrolera MVC 5 z widokami i programem Entity Framework
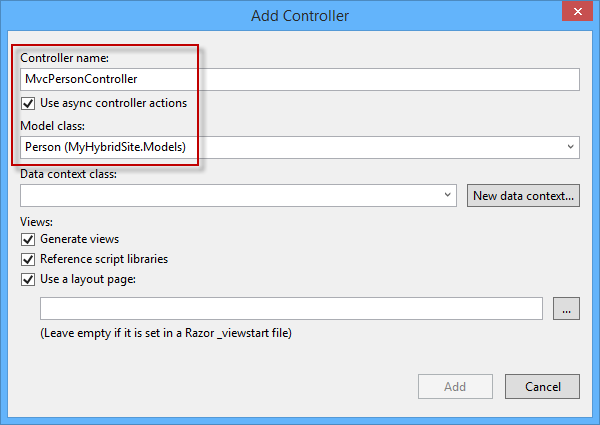
Ustaw mvcPersonController jako nazwę kontrolera, wybierz opcję Użyj akcji kontrolera asynchronicznego i wybierz pozycję Person (MyHybridSite.Models) jako klasę Model.

Dodawanie kontrolera MVC ze szkieletem
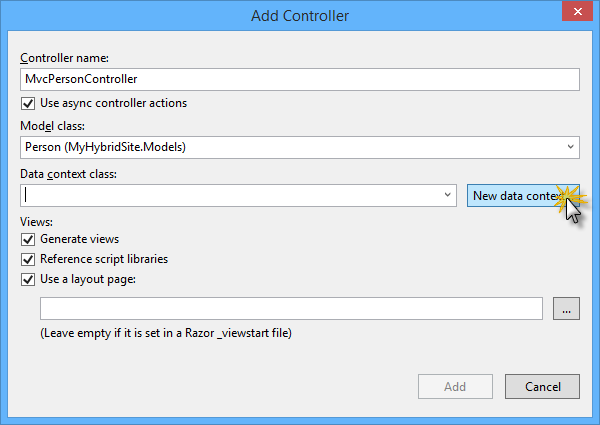
W obszarze Klasa kontekstu danych kliknij pozycję Nowy kontekst danych....

Tworzenie nowego kontekstu danych
W oknie dialogowym Nowy kontekst danych nazwij nowy kontekst danych PersonContext i kliknij przycisk Dodaj.

Tworzenie nowego typu PersonContext
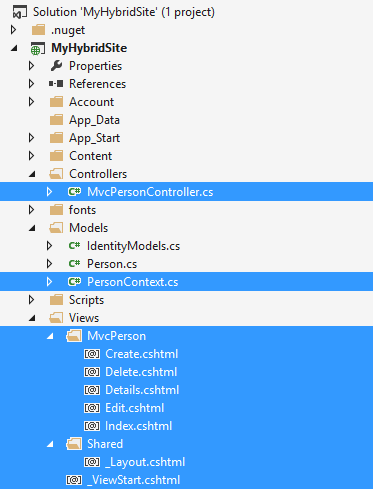
Kliknij przycisk Dodaj , aby utworzyć nowy kontroler dla osoby ze szkieletem. Program Visual Studio wygeneruje następnie akcje kontrolera, kontekst danych osoby i widoki Razor.

Po utworzeniu kontrolera MVC za pomocą szkieletu
Otwórz plik MvcPersonController.cs w folderze Controllers . Zwróć uwagę, że metody akcji CRUD zostały wygenerowane automatycznie.
... // POST: /MvcPerson/Create // To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see https://go.microsoft.com/fwlink/?LinkId=317598. [HttpPost] [ValidateAntiForgeryToken] public async Task<ActionResult> Create([Bind(Include="Id,Name,Age")] Person person) { if (ModelState.IsValid) { db.People.Add(person); await db.SaveChangesAsync(); return RedirectToAction("Index"); } return View(person); } // GET: /MvcPerson/Edit/5 public async Task<ActionResult> Edit(int? id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Person person = await db.People.FindAsync(id); if (person == null) { return HttpNotFound(); } return View(person); } ...Uwaga
Wybierając pole wyboru Użyj akcji kontrolera asynchronicznego z opcji tworzenia szkieletu w poprzednich krokach, program Visual Studio generuje metody akcji asynchronicznych dla wszystkich akcji obejmujących dostęp do kontekstu danych Osoby. Zaleca się użycie metod akcji asynchronicznych w przypadku długotrwałych żądań, które nie są powiązane z procesorem CPU, aby uniknąć blokowania działania serwera sieci Web podczas przetwarzania żądania.
Zadanie 3 — uruchamianie rozwiązania
W tym zadaniu ponownie uruchomisz rozwiązanie, aby sprawdzić, czy widoki osoby działają zgodnie z oczekiwaniami. Dodasz nową osobę, aby sprawdzić, czy została pomyślnie zapisana w bazie danych.
Naciśnij klawisz F5 , aby uruchomić rozwiązanie.
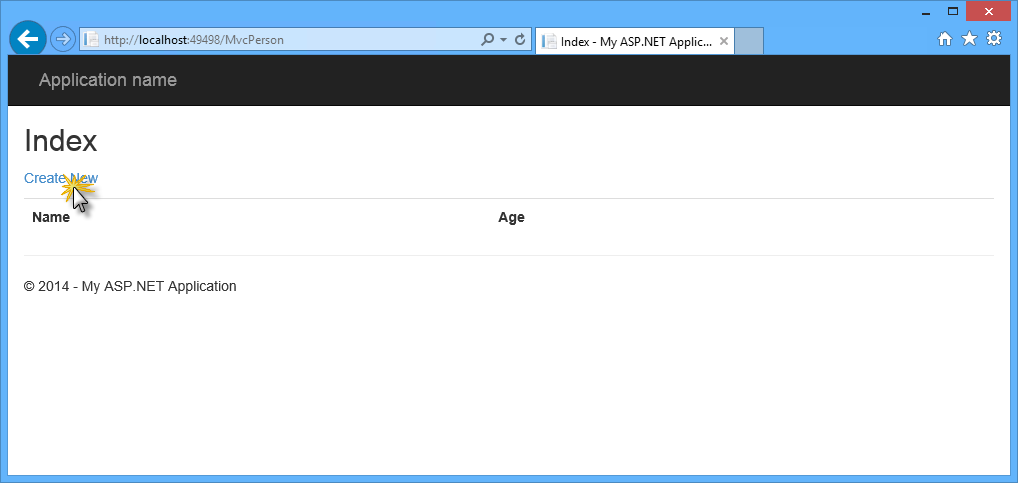
Przejdź do /MvcPerson. Widok szkieletowy przedstawiający listę osób, które powinny zostać wyświetlone.
Kliknij pozycję Utwórz nowy , aby dodać nową osobę.

Przechodzenie do szkieletowych widoków MVC
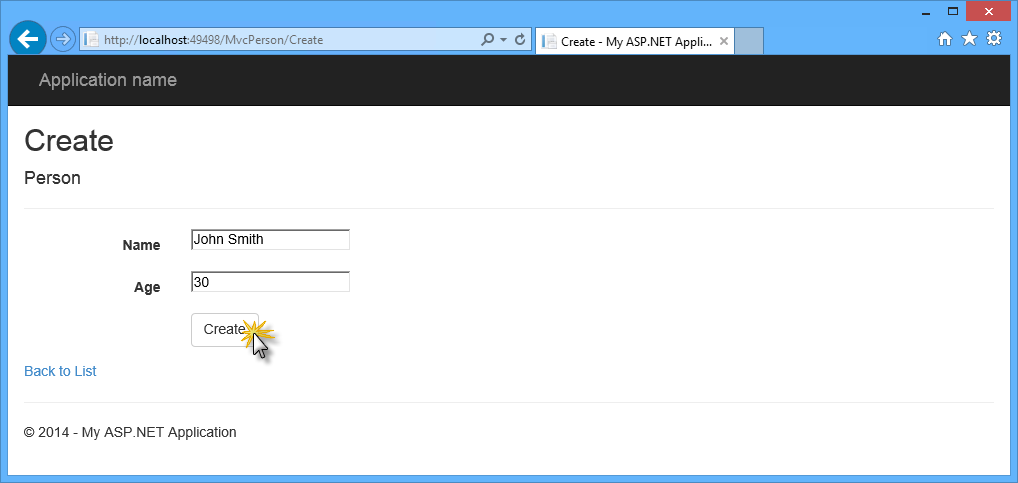
W widoku Tworzenie podaj nazwę i wiek osoby, a następnie kliknij przycisk Utwórz.

Dodawanie nowej osoby
Nowa osoba zostanie dodana do listy. Na liście elementów kliknij pozycję Szczegóły , aby wyświetlić widok szczegółów osoby. Następnie w widoku Szczegóły kliknij pozycję Wstecz do listy , aby wrócić do widoku listy.

Widok szczegółów osoby
Kliknij link Usuń , aby usunąć osobę. W widoku Usuń kliknij pozycję Usuń , aby potwierdzić operację.

Usuwanie osoby
Wstecz do programu Visual Studio i naciśnij klawisze SHIFT + F5, aby zatrzymać debugowanie.
Ćwiczenie 3. Tworzenie kontrolera internetowego interfejsu API przy użyciu szkieletu
Struktura internetowego interfejsu API jest częścią stosu ASP.NET i zaprojektowana w celu ułatwienia implementowania usług HTTP, zwykle wysyłania i odbierania danych w formacie JSON lub XML za pośrednictwem interfejsu API RESTful.
W tym ćwiczeniu ponownie użyjesz ASP.NET tworzenia szkieletów w celu wygenerowania kontrolera internetowego interfejsu API. Użyjesz tych samych klas Person i PersonContext z poprzedniego ćwiczenia, aby podać dane tej samej osoby w formacie JSON. Zobaczysz, jak można uwidocznić te same zasoby na różne sposoby w ramach tej samej aplikacji ASP.NET.
Zadanie 1 — tworzenie kontrolera internetowego interfejsu API
W tym zadaniu utworzysz nowy kontroler internetowego interfejsu API , który uwidoczni dane osoby w formacie maszynowym, takim jak JSON.
Jeśli jeszcze nie został otwarty, otwórz Visual Studio Express 2013 for Web i otwórz rozwiązanie MyHybridSite.sln znajdujące się w folderze Source/Ex3-WebAPI/Begin. Alternatywnie możesz kontynuować korzystanie z rozwiązania uzyskanego w poprzednim ćwiczeniu.
Uwaga
Jeśli zaczniesz od rozwiązania Rozpocznij od ćwiczenia 3, naciśnij klawisze CTRL + SHIFT + B , aby skompilować rozwiązanie.
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Controllers projektu MyHybridSite i wybierz pozycję Dodaj | Nowy element szkieletowy....

Tworzenie nowego szkieletu kontrolera
W oknie dialogowym Dodawanie szkieletu wybierz pozycję Internetowy interfejs API w okienku po lewej stronie, a następnie kontroler internetowego interfejsu API 2 z akcjami, używając platformy Entity Framework w środkowym okienku, a następnie kliknij przycisk Dodaj.

Wybieranie kontrolera internetowego interfejsu API 2 z akcjami i platformą Entity Framework
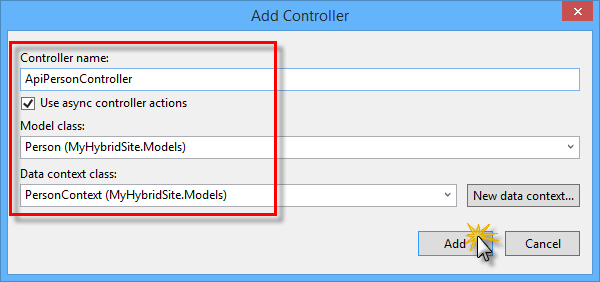
Ustaw wartość ApiPersonController jako nazwę kontrolera, wybierz opcję Użyj akcji kontrolera asynchronicznego i wybierz odpowiednio klasy kontekstu Model i Dane(MyHybridSite.Models) i PersonContext (MyHybridSite.Models). Następnie kliknij przycisk Dodaj.

Dodawanie kontrolera internetowego interfejsu API z szkieletem
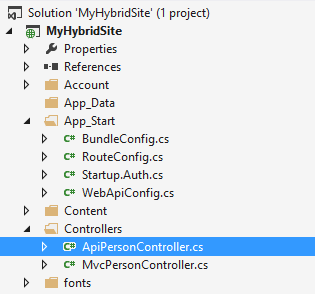
Następnie program Visual Studio wygeneruje klasę ApiPersonController z czterema akcjami CRUD do pracy z danymi.

Po utworzeniu kontrolera internetowego interfejsu API za pomocą szkieletu
Otwórz plik ApiPersonController.cs i sprawdź metodę akcji GetPeople . Ta metoda wysyła zapytanie do pola bazy danych typu PersonContext w celu pobrania danych osób.
// GET api/ApiPerson public IQueryable<Person> GetPeople() { return db.People; }Teraz zwróć uwagę na komentarz powyżej definicji metody. Udostępnia identyfikator URI, który uwidacznia tę akcję, która będzie używana w następnym zadaniu.
// GET api/ApiPerson public IQueryable<Person> GetPeople() { return db.People; }Uwaga
Domyślnie internetowy interfejs API jest skonfigurowany do przechwytywania zapytań do ścieżki /api , aby uniknąć kolizji z kontrolerami MVC. Jeśli musisz zmienić to ustawienie, zapoznaj się z tematem Routing w interfejsie API sieci Web ASP.NET.
Zadanie 2 — uruchamianie rozwiązania
W tym zadaniu użyjesz narzędzi deweloperskich programu Internet Explorer F12 , aby sprawdzić pełną odpowiedź z kontrolera internetowego interfejsu API. Zobaczysz, jak można przechwycić ruch sieciowy, aby uzyskać lepszy wgląd w dane aplikacji.
Uwaga
Upewnij się, że program Internet Explorer jest zaznaczony w przycisku Start znajdującym się na pasku narzędzi programu Visual Studio.

Narzędzia deweloperskie F12 mają szeroki zestaw funkcji, które nie zostały omówione w tym praktycznym laboratorium. Aby dowiedzieć się więcej na ten temat, zapoznaj się z tematem Korzystanie z narzędzi deweloperskich F12.
Naciśnij klawisz F5 , aby uruchomić rozwiązanie.
Uwaga
Aby prawidłowo wykonać to zadanie, aplikacja musi mieć dane. Jeśli baza danych jest pusta, możesz wrócić do zadania 3 w ćwiczeniu 2 i wykonać kroki tworzenia nowej osoby przy użyciu widoków MVC.
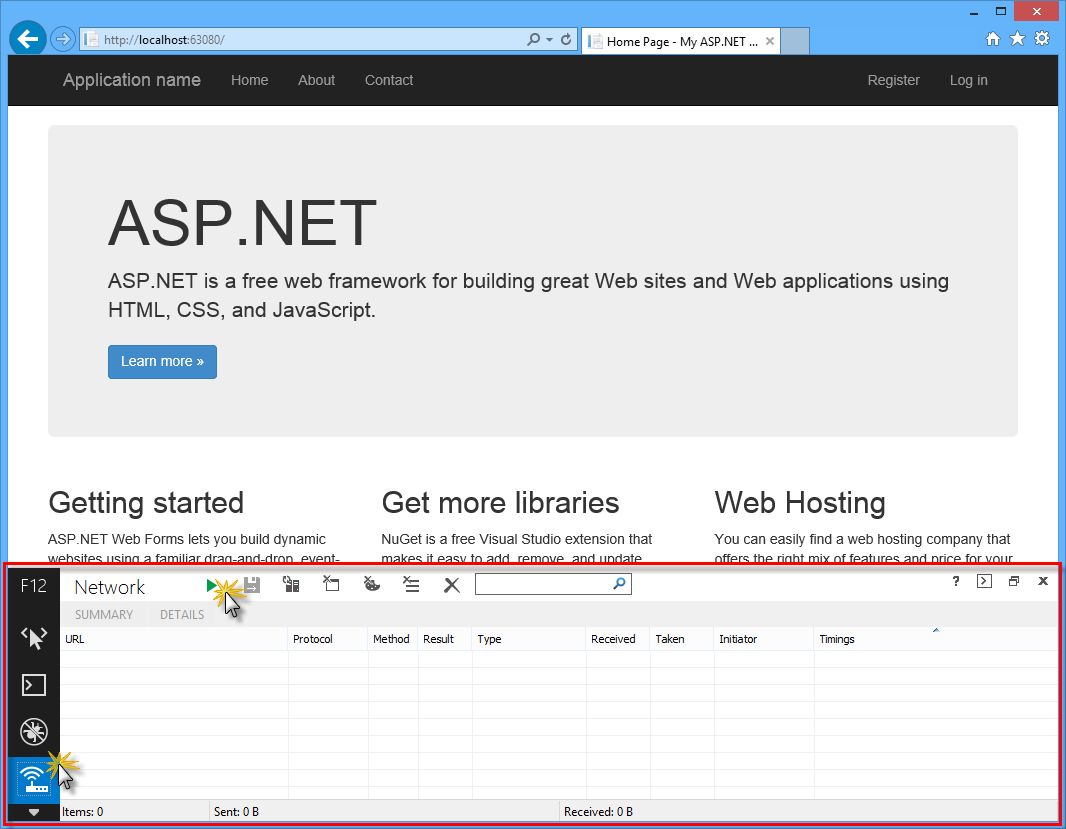
W przeglądarce naciśnij klawisz F12 , aby otworzyć panel Narzędzia deweloperskie . Naciśnij klawisze CTRL + 4 lub kliknij ikonę Sieć , a następnie kliknij zielony przycisk strzałki, aby rozpocząć przechwytywanie ruchu sieciowego.

Inicjowanie przechwytywania sieci web interfejsu API
Dołącz interfejs API/ApiPerson do adresu URL na pasku adresu przeglądarki. Teraz sprawdzisz szczegóły odpowiedzi z interfejsu ApiPersonController.

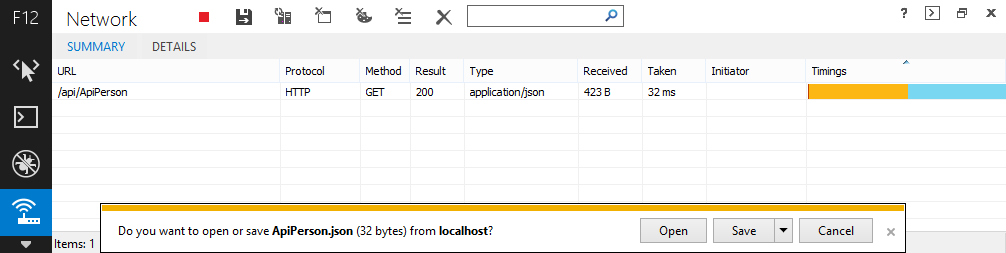
Pobieranie danych osób za pomocą internetowego interfejsu API
Uwaga
Po zakończeniu pobierania zostanie wyświetlony monit o wykonanie akcji z pobranym plikiem. Pozostaw otwarte okno dialogowe, aby móc watch zawartość odpowiedzi za pośrednictwem okna Narzędzia deweloperów.
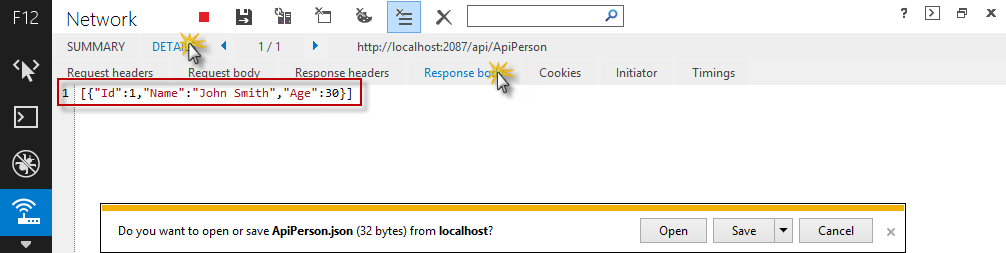
Teraz sprawdzisz treść odpowiedzi. Aby to zrobić, kliknij kartę Szczegóły , a następnie kliknij pozycję Treść odpowiedzi. Możesz sprawdzić, czy pobrane dane są listą obiektów z właściwościami Id, Name i Age , które odpowiadają klasie Person .

Wyświetlanie treści odpowiedzi internetowego interfejsu API
Zadanie 3 — dodawanie stron pomocy interfejsu API sieci Web
Podczas tworzenia internetowego interfejsu API warto utworzyć stronę pomocy, aby inni deweloperzy wiedzieli, jak wywoływać interfejs API. Strony dokumentacji można utworzyć i zaktualizować ręcznie, ale lepiej je wygenerować automatycznie, aby uniknąć konieczności wykonywania prac konserwacyjnych. W tym zadaniu użyjesz pakietu Nuget, aby automatycznie wygenerować strony pomocy interfejsu API sieci Web w rozwiązaniu.
W menu Narzędzia w programie Visual Studio wybierz pozycję Menedżer pakietów NuGet, a następnie kliknij pozycję Konsola menedżera pakietów.
W oknie Konsola menedżera pakietów wykonaj następujące polecenie:
Install-Package Microsoft.AspNet.WebApi.HelpPageUwaga
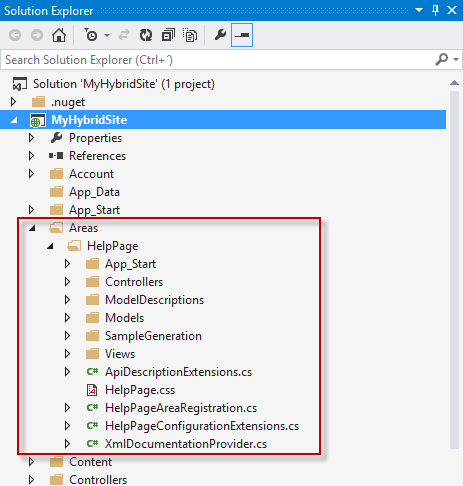
Pakiet Microsoft.AspNet.WebApi.HelpPage instaluje niezbędne zestawy i dodaje widoki MVC dla stron pomocy w folderze Areas/HelpPage .

Obszar strony pomocy
Domyślnie strony pomocy mają ciągi zastępcze dla dokumentacji. Aby utworzyć dokumentację, możesz użyć komentarzy dokumentacji XML. Aby włączyć tę funkcję, otwórz plik HelpPageConfig.cs znajdujący się w folderze Areas/HelpPage/App_Start i usuń komentarz w następującym wierszu:
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/XmlDocument.xml")));W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt MyHybridSite, wybierz pozycję Właściwości i kliknij kartę Kompilacja.

Karta Kompilacja
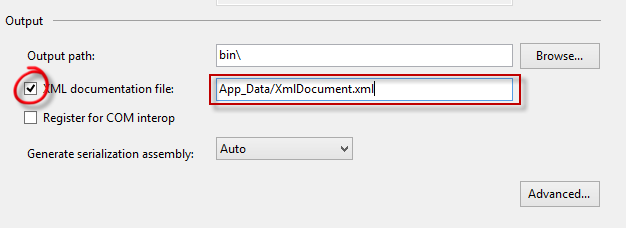
W obszarze Dane wyjściowe wybierz plik dokumentacji XML. W polu edycji wpisz App_Data/XmlDocument.xml.

Sekcja Dane wyjściowe na karcie Kompilacja
Naciśnij klawisze CTRL + S , aby zapisać zmiany.
Otwórz plik ApiPersonController.cs z folderu Controllers .
Wprowadź nowy wiersz między podpisem metody GetPeople a komentarzem // GET api/ApiPerson , a następnie wpisz trzy ukośniki do przodu.
Uwaga
Program Visual Studio automatycznie wstawia elementy XML definiujące dokumentację metody.
Dodaj tekst podsumowania i wartość zwracaną dla metody GetPeople . Powinno to wyglądać tak.
// GET api/ApiPerson /// <summary> /// Documentation for 'GET' method /// </summary> /// <returns>Returns a list of people in the requested format</returns> public IQueryable<Person> GetPeople() { return db.People; }Naciśnij klawisz F5 , aby uruchomić rozwiązanie.
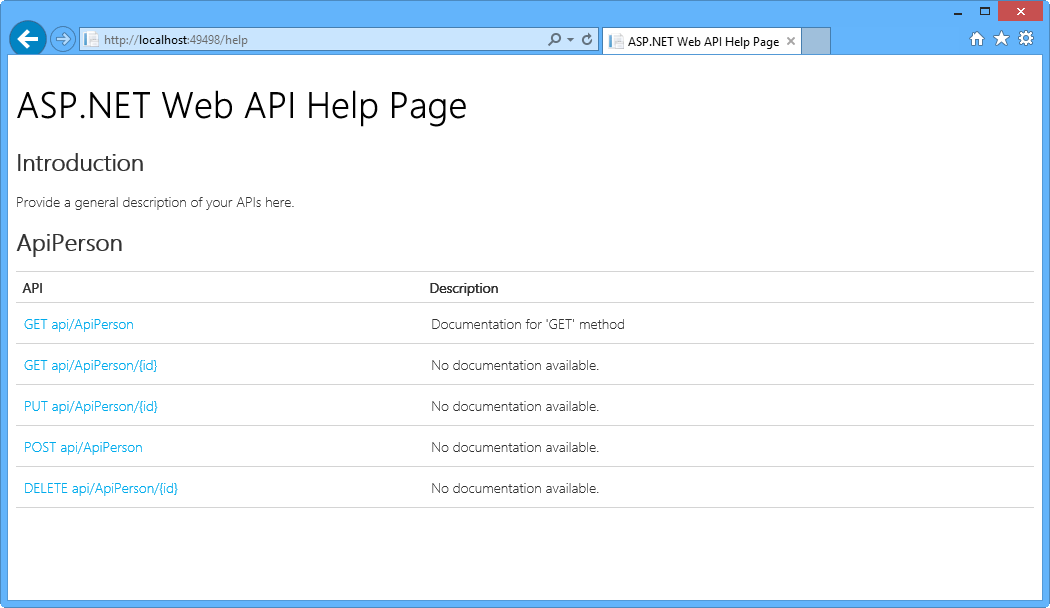
Dołącz /help do adresu URL na pasku adresu, aby przejść do strony pomocy.

strona pomocy ASP.NET internetowego interfejsu API
Uwaga
Główną zawartością strony jest tabela interfejsów API pogrupowana według kontrolera. Wpisy tabeli są generowane dynamicznie przy użyciu interfejsu IApiExplorer . Jeśli dodasz lub zaktualizujesz kontroler interfejsu API, tabela zostanie automatycznie zaktualizowana podczas następnej kompilacji aplikacji.
Kolumna interfejsu API zawiera listę metod HTTP i względnego identyfikatora URI. Kolumna Description zawiera informacje wyodrębnione z dokumentacji metody.
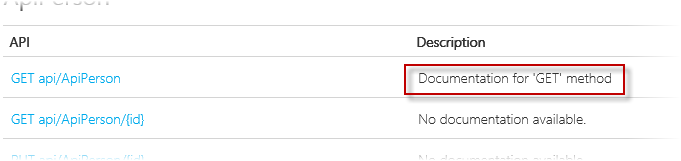
Należy pamiętać, że opis dodany powyżej definicji metody jest wyświetlany w kolumnie opisu.
 Opis
Opis Opis metody interfejsu API
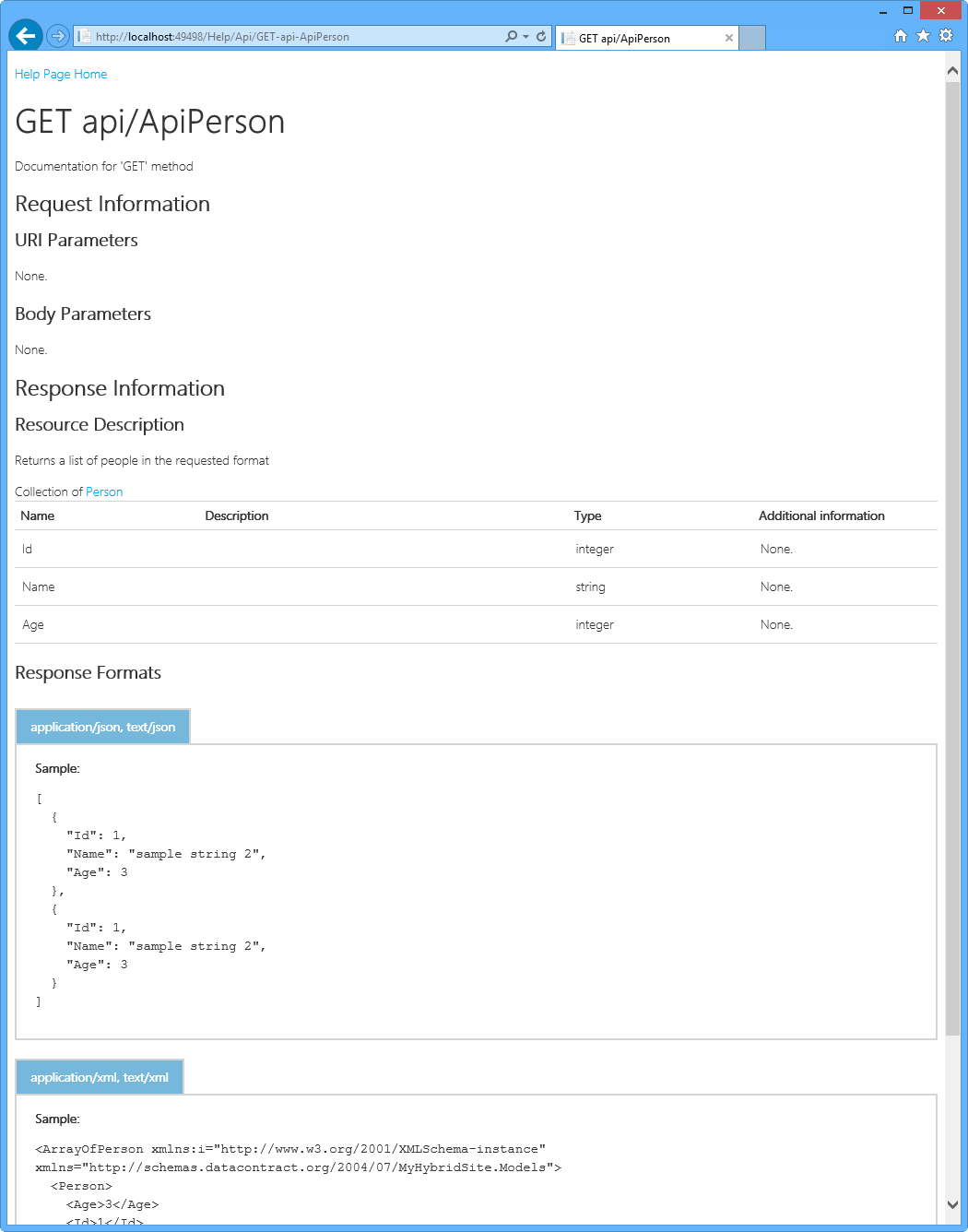
Kliknij jedną z metod interfejsu API, aby przejść do strony z bardziej szczegółowymi informacjami, w tym przykładowymi treściami odpowiedzi.
 Strona szczegółach
Strona szczegółach Strona szczegółowych informacji
Podsumowanie
Wykonując to praktyczne laboratorium, wiesz, jak wykonać następujące czynności:
- Tworzenie nowej aplikacji internetowej przy użyciu środowiska One ASP.NET w usłudze Visual Studio 2013
- Integrowanie wielu technologii ASP.NET w jednym projekcie
- Generowanie kontrolerów i widoków MVC na podstawie klas modelu przy użyciu szkieletu ASP.NET
- Generowanie kontrolerów internetowego interfejsu API, które korzystają z funkcji, takich jak programowanie asynchroniczne i dostęp do danych za pośrednictwem platformy Entity Framework
- Automatyczne generowanie stron pomocy interfejsu API sieci Web dla kontrolerów