Korzystanie z kalendarza podręcznego interfejsu użytkownika HTML5 i jQuery UI z ASP.NET MVC — część 1
Autor: Rick Anderson
W tym samouczku przedstawiono podstawy pracy z szablonami edytora, szablonami wyświetlania i kalendarzem podręcznym platformy jQuery UI w aplikacji internetowej mvC ASP.NET.
W tym samouczku przedstawiono podstawy pracy z szablonami edytora, szablonami wyświetlania i kalendarzem podręcznym platformy jQuery UI w aplikacji internetowej ASP.NET MVC. Na potrzeby tego samouczka możesz użyć programu Microsoft Visual Web Developer 2010 Express Service Pack 1 ("Visual Web Developer"), który jest bezpłatną wersją programu Microsoft Visual Studio lub możesz użyć programu Visual Studio 2010 z dodatkiem SP1, jeśli już to masz.
Przed rozpoczęciem upewnij się, że zostały zainstalowane wymagania wstępne wymienione poniżej. Wszystkie te elementy można zainstalować, klikając następujący link: Instalator platformy internetowej. Alternatywnie można osobno zainstalować wymagane oprogramowanie, korzystając z następujących linków:
- Wymagania wstępne programu Visual Studio Web Developer Express SP1
- aktualizacja narzędzi ASP.NET MVC 3
- SQL Server Compact 4.0 (środowisko uruchomieniowe i obsługa narzędzi)
Jeśli używasz programu Visual Studio 2010 zamiast Visual Web Developer, zainstaluj wymagania wstępne, klikając następujący link: Wymagania wstępne programu Visual Studio 2010.
W tym samouczku założono, że ukończono samouczek Wprowadzenie do wzorca MVC 3 lub znasz ASP.NET programowanie mvC. Ten samouczek rozpoczyna się od ukończonego projektu z samouczka Wprowadzenie do wzorca MVC 3 .
Co utworzysz
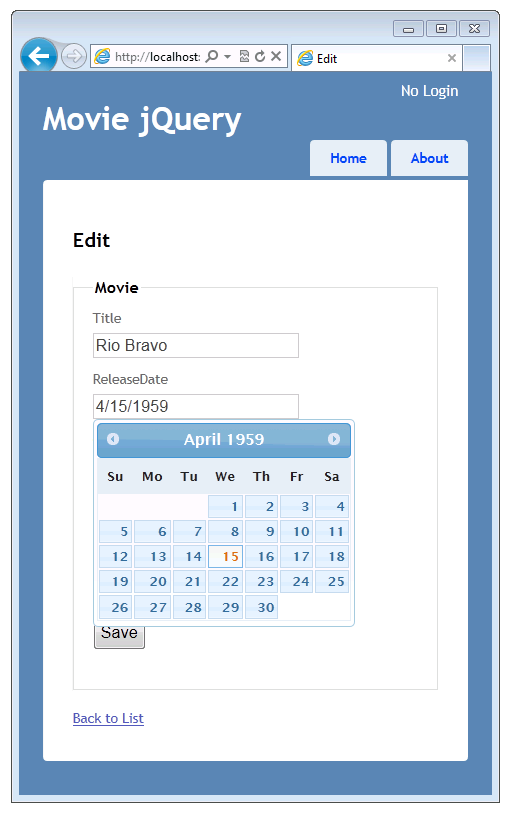
Dodasz szablony (w szczególności edytuj i wyświetlasz szablony) do prostej aplikacji z listą filmów utworzoną w samouczku Wprowadzenie do wzorca MVC 3 . Dodasz również kalendarz podręczny jQuery UI datepicker , aby uprościć proces wprowadzania dat. Poniższy zrzut ekranu przedstawia zmodyfikowaną aplikację z wyświetlonym kalendarzem podręcznym jQuery UI datepicker.

Umiejętności, których nauczysz się
Oto, co dowiesz się:
- Jak używać atrybutów z przestrzeni nazw DataAnnotations do kontrolowania formatu danych, gdy są wyświetlane i kiedy są w trybie edycji.
- Jak tworzyć szablony (edytować i wyświetlać szablony), aby kontrolować formatowanie danych.
- Jak dodać jQuery UI datepicker jako sposób wprowadzania pól daty.
Wprowadzenie
Jeśli nie masz jeszcze aplikacji do wyświetlania listy filmów z projektu startowego, pobierz ją:
- Pobierz.
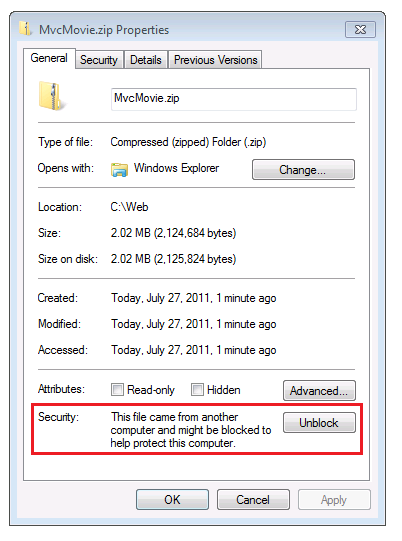
- W Eksploratorze Windows kliknij prawym przyciskiem myszy plik MvcMovie.zip i wybierz polecenie Właściwości.
- W oknie dialogowym właściwości MvcMovie.zip wybierz pozycję Odblokuj. (Odblokowywanie uniemożliwia ostrzeżenie o zabezpieczeniach występujące podczas próby użycia pliku .zip pobranego z sieci Web).

Kliknij prawym przyciskiem myszy plik MvcMovie.zip i wybierz polecenie Wyodrębnij wszystko , aby rozpakować plik. W programie Visual Web Developer lub Visual Studio 2010 otwórz plik MvcMovieCS_TU.sln .
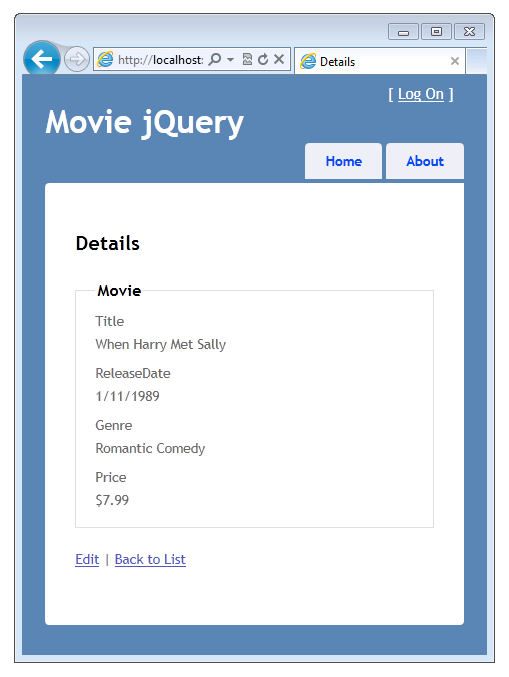
W Eksplorator rozwiązań kliknij dwukrotnie plik Views\Shared\_Layout.cshtml, aby go otworzyć. H1 Zmień nagłówek z MVC Movie App na Movie jQuery. Naciśnij CTRL+F5, aby uruchomić aplikację, a następnie kliknij kartę Narzędzia główne , która spowoduje przejście do Index metody kontrolera filmu. Aby wypróbować aplikację, wybierz link Edytuj i link Szczegóły dla jednego z filmów. Zwróć uwagę, że w widokach Indeks, Edytuj i Szczegóły data wydania i cena są ładnie sformatowane:

Formatowanie daty i ceny jest wynikiem użycia atrybutu DisplayFormat we właściwościach Movie klasy.
Otwórz plik Movie.cs i oznacz DisplayFormat jako komentarz atrybut właściwości ReleaseDate i Price . Wynikowa Movie klasa wygląda następująco:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
// [DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
//[DisplayFormat(DataFormatString = "{0:c}")]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
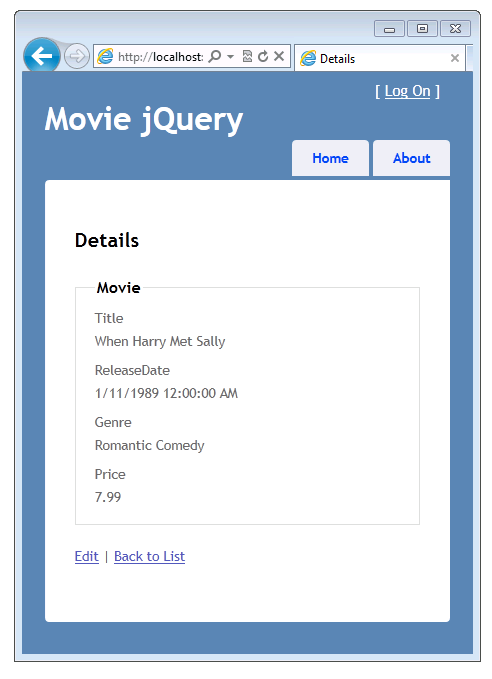
Naciśnij ponownie CTRL+F5, aby uruchomić aplikację, a następnie wybierz kartę Narzędzia główne , aby wyświetlić listę filmów. Tym razem data wydania zawiera datę i godzinę, a pole ceny nie zawiera już symbolu waluty. Zmiana w Movie klasie została cofniętą wcześniej sformatowaną, ale naprawisz to za chwilę.

Używanie atrybutu DataAnnotations DataType do określania typu danych
Zastąp atrybut komentarz-out DisplayFormat dla ReleaseDate właściwości atrybutem DataType , używając Date wyliczenia. Zastąp DisplayFormat atrybut Price właściwości atrybutem DataType ponownie, tym razem przy użyciu Currency wyliczenia. Oto jak wygląda ukończony kod:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
Uruchom aplikację. Teraz data wydania i właściwości ceny są poprawnie sformatowane (czyli przy użyciu odpowiednich formatów daty i waluty). Atrybut DataType udostępnia metadane typu dla wbudowanych szablonów ASP.NET MVC, dzięki czemu pola są renderowane w poprawnym formacie. Użycie atrybutu DataType jest preferowane do używania atrybutu DisplayFormat , który pierwotnie znajdował się w kodzie, ponieważ DataType atrybut sprawia, że model jest czystszy i bardziej elastyczny do celów, takich jak internacjonalizacja.
W następnej sekcji zobaczysz, jak tworzyć niestandardowe szablony w celu wyświetlania pól dat.