Korzystanie z dostawców uwierzytelniania OAuth we wzorcu MVC 4
– autor Tom FitzMacken
W tym samouczku pokazano, jak utworzyć aplikację internetową ASP.NET MVC 4, która umożliwia użytkownikom logowanie się przy użyciu poświadczeń od dostawcy zewnętrznego, takiego jak Facebook, Twitter, Microsoft lub Google, a następnie integracja niektórych funkcji tych dostawców z aplikacją internetową. Dla uproszczenia ten samouczek koncentruje się na pracy z poświadczeniami z serwisu Facebook.
Aby użyć poświadczeń zewnętrznych w aplikacji internetowej ASP.NET MVC 5, zobacz Create an ASP.NET MVC 5 App with Facebook and Google OAuth2 and OpenID Sign-on (Tworzenie aplikacji MVC 5 przy użyciu usług Facebook i Google OAuth2 i OpenID).
Włączenie tych poświadczeń w witrynach sieci Web zapewnia znaczącą przewagę, ponieważ miliony użytkowników mają już konta z tymi dostawcami zewnętrznymi. Ci użytkownicy mogą być bardziej skłonni do zarejestrowania się w witrynie, jeśli nie muszą tworzyć i pamiętać nowego zestawu poświadczeń. Ponadto po zalogowaniu się użytkownika za pośrednictwem jednego z tych dostawców można włączyć operacje społecznościowe od dostawcy.
Co będziesz kompilować
W tym samouczku znajdują się dwa główne cele:
- Umożliwia użytkownikowi logowanie się przy użyciu poświadczeń od dostawcy OAuth.
- Pobierz informacje o koncie od dostawcy i zintegruj te informacje z rejestracją konta w twojej witrynie.
Mimo że przykłady w tym samouczku koncentrują się na używaniu serwisu Facebook jako dostawcy uwierzytelniania, można zmodyfikować kod, aby korzystał z dowolnego dostawcy. Kroki implementacji dowolnego dostawcy są bardzo podobne do kroków, które zostaną wyświetlone w tym samouczku. Podczas wykonywania bezpośrednich wywołań do zestawu interfejsów API dostawcy zauważysz tylko istotne różnice.
Wymagania wstępne
Lub
- Microsoft Visual Studio 2010 SP1 lub Visual Web Developer Express 2010 SP1
- ASP.NET MVC 4
Ponadto w tym temacie przyjęto założenie, że masz podstawową wiedzę na temat ASP.NET MVC i Visual Studio. Jeśli potrzebujesz wprowadzenia do ASP.NET MVC 4, zobacz Wprowadzenie do ASP.NET MVC 4.
Tworzenie projektu
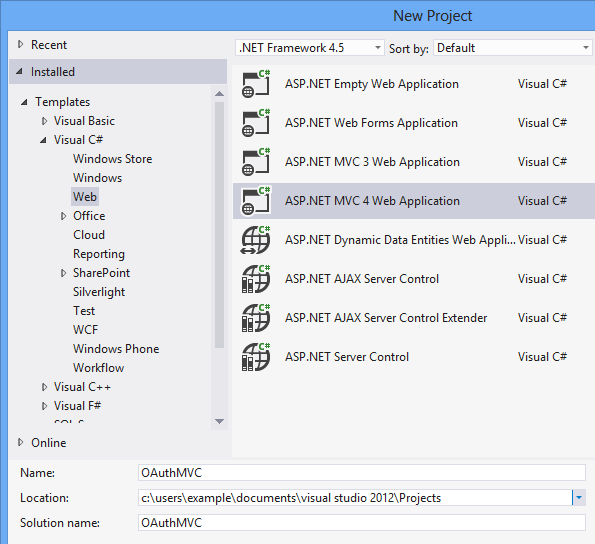
W programie Visual Studio utwórz nową aplikację internetową MVC 4 ASP.NET i nadaj jej nazwę "OAuthMVC". Można kierować .NET Framework 4.5 lub 4.

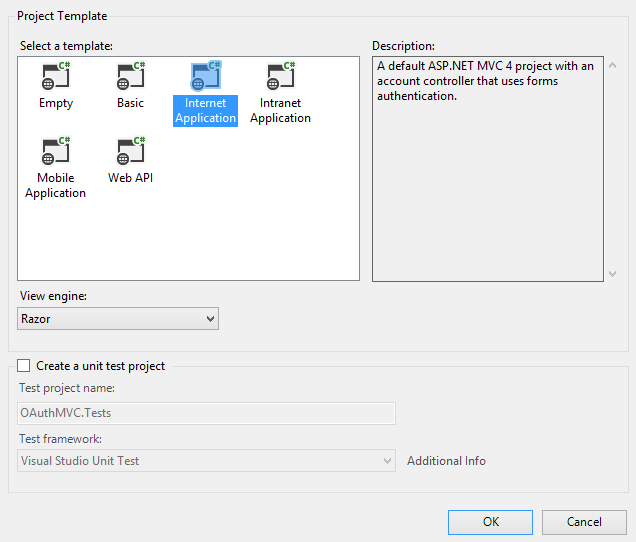
W oknie Nowy ASP.NET projekt MVC 4 wybierz pozycję Aplikacja internetowa i pozostaw pozycję Razor jako aparat widoku.

Włączanie dostawcy
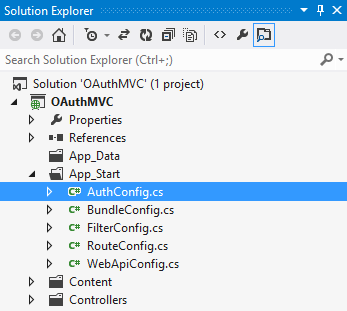
Podczas tworzenia aplikacji internetowej MVC 4 za pomocą szablonu aplikacji internetowej projekt jest tworzony z plikiem o nazwie AuthConfig.cs w folderze App_Start.

Plik AuthConfig zawiera kod rejestrujących klientów dla dostawców uwierzytelniania zewnętrznego. Domyślnie ten kod jest komentowany, więc żaden z dostawców zewnętrznych nie jest włączony.
public static class AuthConfig
{
public static void RegisterAuth()
{
// To let users of this site log in using their accounts from other sites such as Microsoft, Facebook, and Twitter,
// you must update this site. For more information visit https://go.microsoft.com/fwlink/?LinkID=252166
//OAuthWebSecurity.RegisterMicrosoftClient(
// clientId: "",
// clientSecret: "");
//OAuthWebSecurity.RegisterTwitterClient(
// consumerKey: "",
// consumerSecret: "");
//OAuthWebSecurity.RegisterFacebookClient(
// appId: "",
// appSecret: "");
//OAuthWebSecurity.RegisterGoogleClient();
}
}
Aby użyć klienta uwierzytelniania zewnętrznego, musisz usunąć komentarz. Usuń komentarz tylko dla dostawców, których chcesz uwzględnić w witrynie. W tym samouczku włączysz tylko poświadczenia serwisu Facebook.
public static class AuthConfig
{
public static void RegisterAuth()
{
//OAuthWebSecurity.RegisterMicrosoftClient(
// clientId: "",
// clientSecret: "");
//OAuthWebSecurity.RegisterTwitterClient(
// consumerKey: "",
// consumerSecret: "");
OAuthWebSecurity.RegisterFacebookClient(
appId: "",
appSecret: "");
//OAuthWebSecurity.RegisterGoogleClient();
}
}
Zwróć uwagę na to, że w powyższym przykładzie metoda zawiera puste ciągi parametrów rejestracji. Jeśli spróbujesz teraz uruchomić aplikację, aplikacja zgłasza wyjątek argumentu, ponieważ puste ciągi nie są dozwolone dla parametrów. Aby podać prawidłowe wartości, należy zarejestrować witrynę internetową u dostawców zewnętrznych, jak pokazano w następnej sekcji.
Rejestrowanie przy użyciu dostawcy zewnętrznego
Aby uwierzytelnić użytkowników przy użyciu poświadczeń od dostawcy zewnętrznego, musisz zarejestrować witrynę internetową u dostawcy. Po zarejestrowaniu witryny otrzymasz parametry (takie jak klucz lub identyfikator i wpis tajny), które będą uwzględniane podczas rejestrowania klienta. Musisz mieć konto z dostawcami, których chcesz użyć.
W tym samouczku nie są wyświetlane wszystkie kroki, które należy wykonać, aby zarejestrować się u tych dostawców. Kroki zwykle nie są trudne. Aby pomyślnie zarejestrować witrynę, postępuj zgodnie z instrukcjami podanymi w tych witrynach. Aby rozpocząć rejestrowanie witryny, zobacz witrynę dewelopera, aby uzyskać następujące informacje:
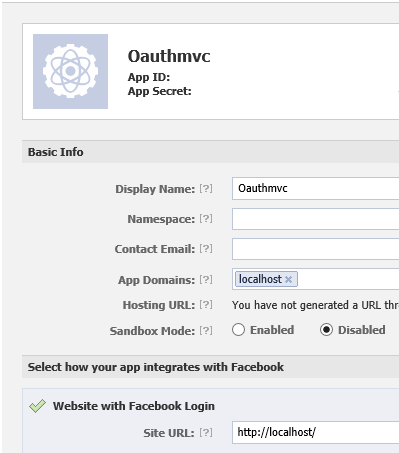
Podczas rejestrowania witryny w serwisie Facebook można podać "localhost" dla domeny witryny i "http://localhost/" adresu URL, jak pokazano na poniższej ilustracji. Korzystanie z hosta lokalnego współpracuje z większością dostawców, ale obecnie nie współpracuje z dostawcą firmy Microsoft. W przypadku dostawcy firmy Microsoft należy dołączyć prawidłowy adres URL witryny sieci Web.

Na poprzedniej ilustracji usunięto wartości identyfikatora aplikacji, wpisu tajnego aplikacji i kontaktowego adresu e-mail. Po zarejestrowaniu witryny te wartości będą obecne. Należy zanotować wartości identyfikatora aplikacji i wpisu tajnego aplikacji, ponieważ zostaną dodane do aplikacji.
Tworzenie użytkowników testowych
Jeśli nie masz nic przeciwko używaniu istniejącego konta na Facebooku do przetestowania swojej witryny, możesz pominąć tę sekcję.
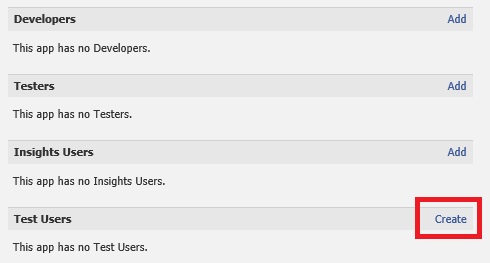
Możesz łatwo tworzyć użytkowników testowych dla aplikacji na stronie zarządzania aplikacjami na Facebooku. Możesz użyć tych kont testowych, aby zalogować się do witryny. Możesz utworzyć użytkowników testowych, klikając link Role w okienku nawigacji po lewej stronie i klikając link Utwórz .

Witryna serwisu Facebook automatycznie tworzy liczbę żądanych kont testowych.
Dodawanie identyfikatora aplikacji i wpisu tajnego od dostawcy
Po otrzymaniu identyfikatora i wpisu tajnego z serwisu Facebook wróć do pliku AuthConfig i dodaj je jako wartości parametrów. Wartości przedstawione poniżej nie są wartościami rzeczywistymi.
public static class AuthConfig
{
public static void RegisterAuth()
{
//OAuthWebSecurity.RegisterMicrosoftClient(
// clientId: "",
// clientSecret: "");
//OAuthWebSecurity.RegisterTwitterClient(
// consumerKey: "",
// consumerSecret: "");
//OAuthWebSecurity.RegisterFacebookClient(
// appId: "",
// appSecret: "");
//OAuthWebSecurity.RegisterGoogleClient();
}
}
Logowanie przy użyciu poświadczeń zewnętrznych
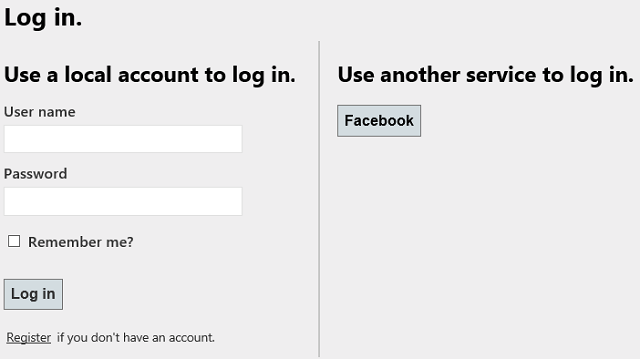
To wszystko, co musisz zrobić, aby włączyć poświadczenia zewnętrzne w witrynie. Uruchom aplikację i kliknij link logowania w prawym górnym rogu. Szablon automatycznie rozpoznaje, że zarejestrowano Facebook jako dostawcę i zawiera przycisk dostawcy. Jeśli zarejestrujesz wielu dostawców, zostanie automatycznie dołączony przycisk dla każdego z nich.

W tym samouczku nie opisano sposobu dostosowywania przycisków logowania dla dostawców zewnętrznych. Aby uzyskać te informacje, zobacz Dostosowywanie interfejsu użytkownika logowania podczas korzystania z identyfikatora OAuth/OpenID.
Kliknij przycisk Facebook, aby zalogować się przy użyciu poświadczeń serwisu Facebook. Po wybraniu jednego z dostawców zewnętrznych nastąpi przekierowanie do tej witryny i wyświetlenie monitu o zalogowanie się przez tę usługę.
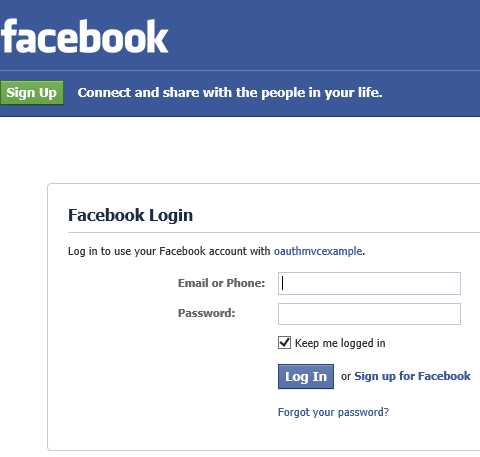
Na poniższej ilustracji przedstawiono ekran logowania dla serwisu Facebook. Zauważa, że używasz swojego konta na Facebooku do logowania się do witryny o nazwie oauthmvcexample.

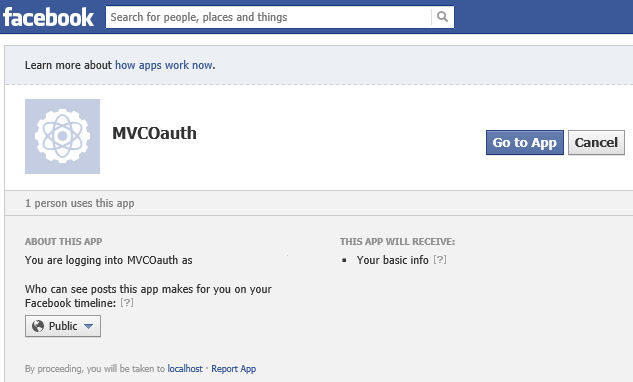
Po zalogowaniu się przy użyciu poświadczeń serwisu Facebook strona informuje użytkownika, że witryna będzie miała dostęp do podstawowych informacji.

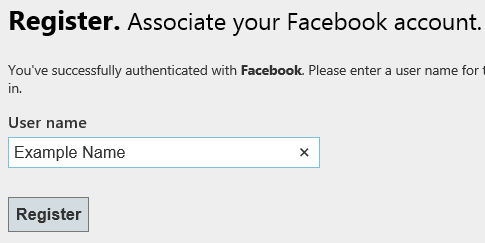
Po wybraniu pozycji Przejdź do aplikacji użytkownik musi zarejestrować się w witrynie. Na poniższej ilustracji przedstawiono stronę rejestracji po zalogowaniu się użytkownika przy użyciu poświadczeń serwisu Facebook. Nazwa użytkownika jest zazwyczaj wstępnie wypełniona nazwą dostawcy.

Kliknij przycisk Zarejestruj, aby ukończyć rejestrację. Zamknij okno przeglądarki.
Zobaczysz, że nowe konto zostało dodane do bazy danych. W Eksploratorze serwera otwórz bazę danych DefaultConnection i otwórz folder Tables .

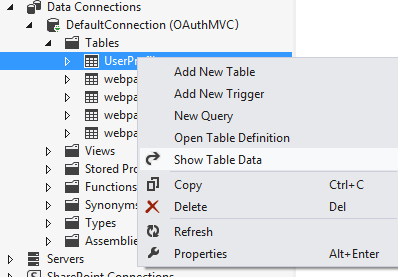
Kliknij prawym przyciskiem myszy tabelę UserProfile i wybierz polecenie Pokaż dane tabeli.

Zostanie wyświetlone dodane nowe konto. Przyjrzyj się danym w tabeli webpage_OAuthMembership . Zobaczysz więcej danych związanych z dostawcą zewnętrznym dla właśnie dodanego konta.
Jeśli chcesz włączyć uwierzytelnianie zewnętrzne, należy wykonać czynności. Można jednak dodatkowo zintegrować informacje od dostawcy do nowego procesu rejestracji użytkownika, jak pokazano w poniższych sekcjach.
Tworzenie modeli w celu uzyskania dodatkowych informacji o użytkowniku
Jak wspomniano w poprzednich sekcjach, nie trzeba pobierać żadnych dodatkowych informacji dotyczących wbudowanej rejestracji konta do pracy. Jednak większość dostawców zewnętrznych przekazuje dodatkowe informacje o użytkowniku. W poniższych sekcjach pokazano, jak zachować te informacje i zapisać je w bazie danych. W szczególności zachowasz wartości dla pełnej nazwy użytkownika, identyfikatora URI osobistej strony internetowej użytkownika oraz wartości wskazującej, czy facebook zweryfikował konto.
Użyjesz Migracje Code First, aby dodać tabelę do przechowywania dodatkowych informacji o użytkowniku. Dodasz tabelę do istniejącej bazy danych, więc najpierw musisz utworzyć migawkę bieżącej bazy danych. Tworząc migawkę bieżącej bazy danych, możesz później utworzyć migrację zawierającą tylko nową tabelę. Aby utworzyć migawkę bieżącej bazy danych:
- Otwórz konsolę Menedżera pakietów
- Uruchamianie polecenia enable-migrations
- Uruchom polecenie add-migration initial –IgnoreChanges
- Uruchamianie polecenia update-database
Teraz dodasz nowe właściwości. W folderze Models otwórz plik AccountModels.cs i znajdź klasę RegisterExternalLoginModel. Klasa RegisterExternalLoginModel zawiera wartości, które pochodzą z dostawcy uwierzytelniania. Dodaj właściwości o nazwie FullName i Link, jak wyróżniono poniżej.
public class RegisterExternalLoginModel
{
[Required]
[Display(Name = "User name")]
public string UserName { get; set; }
public string ExternalLoginData { get; set; }
[Display(Name = "Full name")]
public string FullName { get; set; }
[Display(Name = "Personal page link")]
public string Link { get; set; }
}
Ponadto w pliku AccountModels.cs dodaj nową klasę o nazwie ExtraUserInformation. Ta klasa reprezentuje nową tabelę, która zostanie utworzona w bazie danych.
[Table("ExtraUserInformation")]
public class ExternalUserInformation
{
public int Id { get; set; }
public int UserId { get; set; }
public string FullName { get; set; }
public string Link { get; set; }
public bool? Verified { get; set; }
}
W klasie UsersContext dodaj wyróżniony kod poniżej, aby utworzyć właściwość DbSet dla nowej klasy.
public class UsersContext : DbContext
{
public UsersContext()
: base("DefaultConnection")
{
}
public DbSet<UserProfile> UserProfiles { get; set; }
public DbSet<ExternalUserInformation> ExternalUsers { get; set; }
}
Teraz możesz przystąpić do tworzenia nowej tabeli. Otwórz ponownie konsolę Menedżera pakietów i tym razem:
- Uruchom polecenie add-migration AddExtraUserInformation
- Uruchamianie polecenia update-database
Nowa tabela istnieje teraz w bazie danych.
Pobieranie dodatkowych danych
Istnieją dwa sposoby pobierania dodatkowych danych użytkownika. Pierwszym sposobem jest zachowanie danych użytkownika, które są przekazywane domyślnie podczas żądania uwierzytelniania. Drugim sposobem jest wywołanie interfejsu API dostawcy i zażądanie dodatkowych informacji. Wartości elementu FullName i Link są automatycznie przekazywane z powrotem przez serwis Facebook. Wartość wskazująca, czy Facebook zweryfikował, że konto zostało pobrane za pośrednictwem wywołania interfejsu API serwisu Facebook. Najpierw wypełnisz wartości FullName i Link, a następnie uzyskasz zweryfikowaną wartość.
Aby pobrać dodatkowe dane użytkownika, otwórz plik AccountController.cs w folderze Controllers .
Ten plik zawiera logikę rejestrowania, rejestrowania i zarządzania kontami. W szczególności zwróć uwagę na metody o nazwie ExternalLoginCallback i ExternalLoginConfirmation. W ramach tych metod można dodać kod, aby dostosować zewnętrzne operacje logowania dla aplikacji. Pierwszy wiersz metody ExternalLoginCallback zawiera:
AuthenticationResult result = OAuthWebSecurity.VerifyAuthentication(
Url.Action("ExternalLoginCallback", new { ReturnUrl = returnUrl }));
Dodatkowe dane użytkownika są przekazywane z powrotem we właściwości ExtraData obiektu AuthenticationResult zwróconego z metody VerifyAuthentication . Klient usługi Facebook zawiera następujące wartości we właściwości ExtraData :
- identyfikator
- name
- połącz
- płeć
- accesstoken
Inni dostawcy będą mieli podobne, ale nieco inne dane we właściwości ExtraData.
Jeśli użytkownik jest nowym użytkownikiem witryny, pobierzesz dodatkowe dane i przekażesz te dane do widoku potwierdzenia. Ostatni blok kodu w metodzie jest uruchamiany tylko wtedy, gdy użytkownik jest nowy w witrynie. Zastąp następujący wiersz:
return View("ExternalLoginConfirmation", new RegisterExternalLoginModel
{
UserName = result.UserName,
ExternalLoginData = loginData
});
Z tym wierszem:
return View("ExternalLoginConfirmation", new RegisterExternalLoginModel
{
UserName = result.UserName,
ExternalLoginData = loginData,
FullName = result.ExtraData["name"],
Link = result.ExtraData["link"]
});
Ta zmiana obejmuje jedynie wartości właściwości FullName i Link.
W metodzie ExternalLoginConfirmation zmodyfikuj kod, jak wyróżniono poniżej, aby zapisać dodatkowe informacje o użytkowniku.
if (user == null)
{
// Insert name into the profile table
UserProfile newUser = db.UserProfiles.Add(new UserProfile { UserName = model.UserName });
db.SaveChanges();
db.ExternalUsers.Add(new ExternalUserInformation
{
UserId = newUser.UserId,
FullName = model.FullName,
Link = model.Link
});
db.SaveChanges();
OAuthWebSecurity.CreateOrUpdateAccount(provider, providerUserId, model.UserName);
OAuthWebSecurity.Login(provider, providerUserId, createPersistentCookie: false);
return RedirectToLocal(returnUrl);
}
else
{
ModelState.AddModelError("UserName", "User name already exists. Please enter a different user name.");
}
Dostosowywanie widoku
Dodatkowe dane użytkownika pobierane z dostawcy będą wyświetlane na stronie rejestracji.
W folderze Views/Account otwórz plik ExternalLoginConfirmation.cshtml. Poniżej istniejącego pola nazwy użytkownika dodaj pola FullName, Link i PictureLink.
<li>
@Html.LabelFor(m => m.FullName)
@Html.TextBoxFor(m => m.FullName)
</li>
<li>
@Html.LabelFor(m => m.Link)
@Html.TextBoxFor(m => m.Link)
</li>
Teraz prawie wszystko jest gotowe do uruchomienia aplikacji i zarejestrowanie nowego użytkownika przy użyciu zapisanych dodatkowych informacji. Musisz mieć konto, które nie zostało jeszcze zarejestrowane w witrynie. Możesz użyć innego konta testowego lub usunąć wiersze w tabeli UserProfile i webpages_OAuthMembership dla konta, które chcesz ponownie użyć. Usuwając te wiersze, upewnij się, że konto zostało ponownie zarejestrowane.
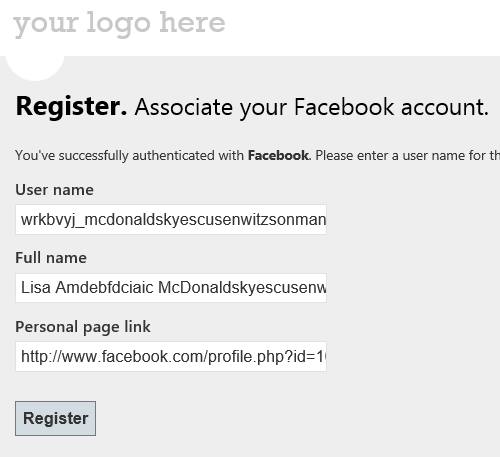
Uruchom aplikację i zarejestruj nowego użytkownika. Zwróć uwagę, że tym razem strona potwierdzenia zawiera więcej wartości.

Po zakończeniu rejestracji zamknij przeglądarkę. Poszukaj w bazie danych, aby zauważyć nowe wartości w tabeli ExtraUserInformation .
Instalowanie pakietu NuGet dla interfejsu API serwisu Facebook
Facebook udostępnia interfejs API , który można wywołać w celu wykonywania operacji. Interfejs API serwisu Facebook można wywołać, kierując żądania HTTP lub instalując pakiet NuGet, który ułatwia wysyłanie tych żądań. Korzystanie z pakietu NuGet jest pokazane w tym samouczku, ale instalowanie pakietu NuGet nie jest niezbędne. W tym samouczku pokazano, jak używać pakietu zestawu SDK języka C# w serwisie Facebook. Istnieją inne pakiety NuGet, które ułatwiają wywoływanie interfejsu API serwisu Facebook.
W oknach Zarządzanie pakietami NuGet wybierz pakiet zestawu SDK języka C# w serwisie Facebook.

Użyjesz zestawu SDK języka C# usługi Facebook, aby wywołać operację, która wymaga tokenu dostępu dla użytkownika. W następnej sekcji pokazano, jak uzyskać token dostępu.
Pobieranie tokenu dostępu
Większość dostawców zewnętrznych przekazuje token dostępu po zweryfikowaniu poświadczeń użytkownika. Ten token dostępu jest bardzo ważny, ponieważ umożliwia wywoływanie operacji, które są dostępne tylko dla uwierzytelnionych użytkowników. W związku z tym pobieranie i przechowywanie tokenu dostępu jest niezbędne, gdy chcesz zapewnić więcej funkcji.
W zależności od dostawcy zewnętrznego token dostępu może być ważny tylko przez ograniczony czas. Aby upewnić się, że masz prawidłowy token dostępu, należy pobrać go za każdym razem, gdy użytkownik loguje się i przechowywać go jako wartość sesji, a nie zapisywać go w bazie danych.
W metodzie ExternalLoginCallback token dostępu jest również przekazywany z powrotem we właściwości ExtraData obiektu AuthenticationResult . Dodaj wyróżniony kod do obiektu ExternalLoginCallback , aby zapisać token dostępu w obiekcie Sesja . Ten kod jest uruchamiany za każdym razem, gdy użytkownik loguje się przy użyciu konta na Facebooku.
[AllowAnonymous]
public ActionResult ExternalLoginCallback(string returnUrl)
{
AuthenticationResult result = OAuthWebSecurity.VerifyAuthentication(
Url.Action("ExternalLoginCallback", new { ReturnUrl = returnUrl }));
if (!result.IsSuccessful)
{
return RedirectToAction("ExternalLoginFailure");
}
if (result.ExtraData.Keys.Contains("accesstoken"))
{
Session["facebooktoken"] = result.ExtraData["accesstoken"];
}
if (OAuthWebSecurity.Login(
result.Provider,
result.ProviderUserId,
createPersistentCookie: false))
{
return RedirectToLocal(returnUrl);
}
if (User.Identity.IsAuthenticated)
{
// If the current user is logged in add the new account
OAuthWebSecurity.CreateOrUpdateAccount(
result.Provider,
result.ProviderUserId,
User.Identity.Name);
return RedirectToLocal(returnUrl);
}
else
{
// User is new, ask for their desired membership name
string loginData = OAuthWebSecurity.SerializeProviderUserId(
result.Provider,
result.ProviderUserId);
ViewBag.ProviderDisplayName =
OAuthWebSecurity.GetOAuthClientData(result.Provider).DisplayName;
ViewBag.ReturnUrl = returnUrl;
return View("ExternalLoginConfirmation", new RegisterExternalLoginModel
{
UserName = result.UserName,
ExternalLoginData = loginData,
FullName = result.ExtraData["name"],
Link = result.ExtraData["link"]
});
}
}
Chociaż ten przykład pobiera token dostępu z serwisu Facebook, możesz pobrać token dostępu z dowolnego dostawcy zewnętrznego za pomocą tego samego klucza o nazwie "accesstoken".
Wyloguj się
Domyślna metoda LogOff rejestruje użytkownika z aplikacji, ale nie rejestruje użytkownika z zewnętrznego dostawcy. Aby wylogować użytkownika z serwisu Facebook i uniemożliwić utrwalanie tokenu po wylogowaniu użytkownika, możesz dodać następujący wyróżniony kod do metody LogOff w elemecie AccountController.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult LogOff()
{
WebSecurity.Logout();
if (Session["facebooktoken"] != null)
{
var fb = new Facebook.FacebookClient();
string accessToken = Session["facebooktoken"] as string;
var logoutUrl = fb.GetLogoutUrl(new { access_token = accessToken, next = "http://localhost:39852/" });
Session.RemoveAll();
return Redirect(logoutUrl.AbsoluteUri);
}
return RedirectToAction("Index", "Home");
}
Wartość, którą podajesz w parametrze next , to adres URL używany po wylogowaniu użytkownika z serwisu Facebook. Podczas testowania na komputerze lokalnym należy podać prawidłowy numer portu dla lokacji lokalnej. W środowisku produkcyjnym zostanie wyświetlona strona domyślna, taka jak contoso.com.
Pobieranie informacji o użytkowniku, które wymagają tokenu dostępu
Teraz, gdy masz już przechowywany token dostępu i zainstalowano pakiet zestawu SDK języka C# w serwisie Facebook, możesz użyć ich razem, aby zażądać dodatkowych informacji o użytkowniku z serwisu Facebook. W metodzie ExternalLoginConfirmation utwórz wystąpienie klasy FacebookClient , przekazując wartość tokenu dostępu. Zażądaj wartości zweryfikowanej właściwości bieżącego uwierzytelnionego użytkownika. Zweryfikowana właściwość wskazuje, czy Facebook zweryfikował konto za pośrednictwem innych środków, takich jak wysyłanie wiadomości do telefonu komórkowego. Zapisz tę wartość w bazie danych.
if (user == null)
{
// Insert name into the profile table
UserProfile newUser = db.UserProfiles.Add(new UserProfile { UserName = model.UserName });
db.SaveChanges();
bool facebookVerified;
var client = new Facebook.FacebookClient(Session["facebooktoken"].ToString());
dynamic response = client.Get("me", new { fields = "verified" });
if (response.ContainsKey("verified"))
{
facebookVerified = response["verified"];
}
else
{
facebookVerified = false;
}
db.ExternalUsers.Add(new ExternalUserInformation
{
UserId = newUser.UserId,
FullName = model.FullName,
Link = model.Link,
Verified = facebookVerified
});
db.SaveChanges();
OAuthWebSecurity.CreateOrUpdateAccount(provider, providerUserId, model.UserName);
OAuthWebSecurity.Login(provider, providerUserId, createPersistentCookie: false);
return RedirectToLocal(returnUrl);
}
Należy ponownie usunąć rekordy w bazie danych użytkownika lub użyć innego konta w serwisie Facebook.
Uruchom aplikację i zarejestruj nowego użytkownika. Przyjrzyj się tabeli ExtraUserInformation , aby wyświetlić wartość właściwości Verified.
Podsumowanie
W tym samouczku utworzono witrynę zintegrowaną z usługą Facebook na potrzeby uwierzytelniania użytkowników i danych rejestracji. Przedstawiono domyślne zachowanie skonfigurowane dla aplikacji internetowej MVC 4 oraz sposób dostosowywania tego domyślnego zachowania.