Dodawanie kontrolera (2012)
Uwaga
Zaktualizowana wersja tego samouczka jest dostępna tutaj, która używa ASP.NET MVC 5 i Visual Studio 2013. Jest ona bezpieczniejsza, znacznie łatwiejsza do naśladowania i demonstruje więcej funkcji.
MVC to skrót od model-view-controller. MVC to wzorzec tworzenia aplikacji, które są dobrze zaprojektowane, testowalne i łatwe w obsłudze. Aplikacje oparte na mvC zawierają:
- Odels : klasy reprezentujące dane aplikacji i używające logiki walidacji do wymuszania reguł biznesowych dla tych danych.
- V iews: pliki szablonów używane przez aplikację do dynamicznego generowania odpowiedzi HTML.
- C ontrollers: Klasy obsługujące przychodzące żądania przeglądarki, pobierają dane modelu, a następnie określają szablony widoku, które zwracają odpowiedź do przeglądarki.
Omówimy wszystkie te pojęcia w tej serii samouczków i pokażemy, jak używać ich do tworzenia aplikacji.
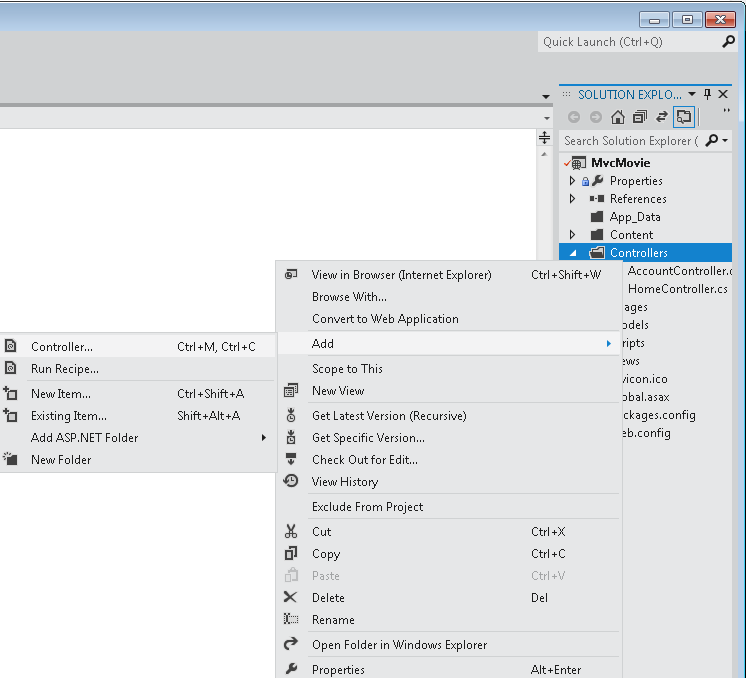
Zacznijmy od utworzenia klasy kontrolera. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Kontrolery, a następnie wybierz pozycję Dodaj kontroler.

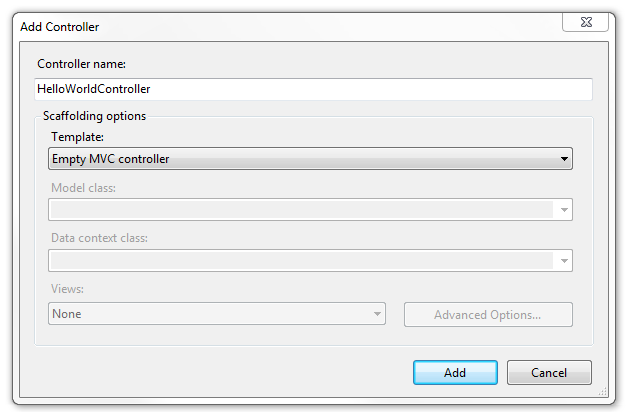
Nadaj nowemu kontrolerowi nazwę "HelloWorldController". Pozostaw szablon domyślny jako Pusty kontroler MVC i kliknij przycisk Dodaj.

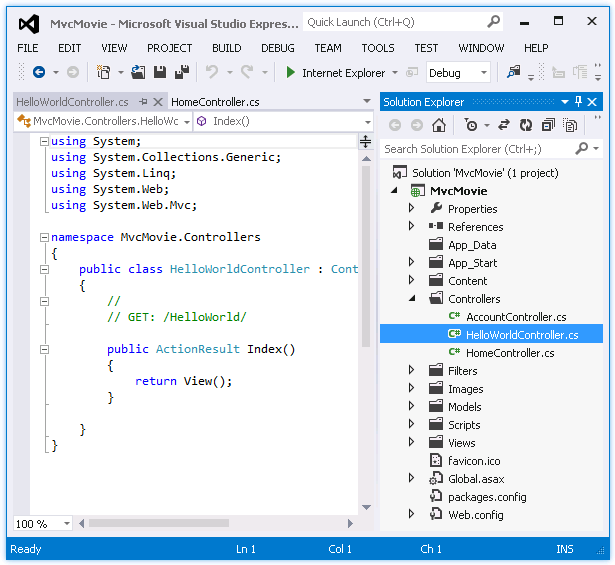
Zwróć uwagę na Eksplorator rozwiązań, że został utworzony nowy plik o nazwie HelloWorldController.cs. Plik jest otwarty w środowisku IDE.

Zastąp zawartość pliku następującym kodem.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
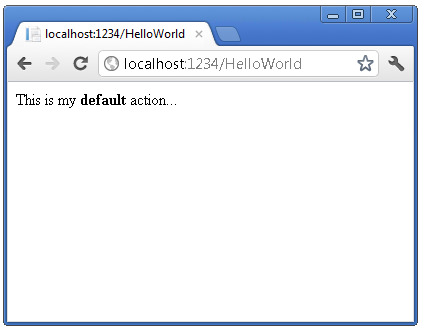
Metody kontrolera będą zwracać ciąg HTML jako przykład. Kontroler ma nazwę , HelloWorldController a pierwsza powyżej metoda nosi nazwę Index. Wywołajmy ją z przeglądarki. Uruchom aplikację (naciśnij klawisz F5 lub Ctrl+F5). W przeglądarce dołącz ciąg "HelloWorld" do ścieżki na pasku adresu. (Na przykład na poniższej ilustracji jest http://localhost:1234/HelloWorld.to ) Strona w przeglądarce będzie wyglądać podobnie do poniższego zrzutu ekranu. W powyższej metodzie kod zwrócił ciąg bezpośrednio. Powiedziano systemowi, aby po prostu zwrócił jakiś kod HTML i to zrobiło!

ASP.NET MVC wywołuje różne klasy kontrolerów (i różne metody akcji w nich) w zależności od przychodzącego adresu URL. Domyślna logika routingu adresów URL używana przez ASP.NET MVC używa takiego formatu, aby określić, jaki kod ma być wywoływany:
/[Controller]/[ActionName]/[Parameters]
Pierwsza część adresu URL określa klasę kontrolera do wykonania. Więc /HelloWorld mapuje na klasę HelloWorldController . Druga część adresu URL określa metodę akcji w klasie do wykonania. W związku z tym /HelloWorld/Index spowoduje Index wykonanie metody HelloWorldController klasy. Zwróć uwagę, że musieliśmy tylko przejść do /HelloWorld , a Index metoda została użyta domyślnie. Jest to spowodowane tym, że metoda o nazwie Index jest domyślną metodą, która zostanie wywołana na kontrolerze, jeśli nie zostanie jawnie określona.
Przejdź na stronę http://localhost:xxxx/HelloWorld/Welcome. Metoda Welcome jest uruchamiana i zwraca ciąg "To jest metoda akcji powitalnej...". Domyślne mapowanie MVC to /[Controller]/[ActionName]/[Parameters]. Dla tego adresu URL kontroler jest HelloWorld i Welcome jest metodą akcji. Nie użyto [Parameters] jeszcze części adresu URL.

Zmodyfikujmy nieco przykład, aby przekazać informacje o parametrach z adresu URL do kontrolera (na przykład /HelloWorld/Welcome?name=Scott&numtimes=4). Zmień metodę tak Welcome , aby zawierała dwa parametry, jak pokazano poniżej. Należy pamiętać, że kod używa funkcji opcjonalnego parametru języka C#, aby wskazać, że numTimes parametr powinien być domyślnie ustawiony na wartość 1, jeśli dla tego parametru nie zostanie przekazana żadna wartość.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Uruchom aplikację i przejdź do przykładowego adresu URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Możesz wypróbować różne wartości dla name i numtimes w adresie URL. System powiązań modelu MVC ASP.NET automatycznie mapuje nazwane parametry z ciągu zapytania na pasku adresu na parametry w metodzie.

W obu tych przykładach kontroler wykonuje część MVC "VC" — czyli widok i kontroler działają. Kontroler zwraca kod HTML bezpośrednio. Zwykle nie chcesz, aby kontrolery zwracały kod HTML bezpośrednio, ponieważ staje się to bardzo uciążliwe dla kodu. Zamiast tego zazwyczaj użyjemy oddzielnego pliku szablonu widoku, aby pomóc wygenerować odpowiedź HTML. Przyjrzyjmy się dalej, jak możemy to zrobić.